Hello, I’m Hidde, this is Advancing Authoring Tool Accessibility.
Slide 1

Slide 2

I’m a web accessibility specialist at WAI, and I spend most of my time on the accessibility of authoring tools. Authoring tools are all about web content.
Slide 3

Web content used to be quite boring, like a wall of text that you could read. An amazing invention when it first came out, but these days we can do much more with web content to make it very exciting to look at.
Slide 4

The world changed, you could say.
Slide 5

For instance, new possibilities in CSS, like Grid Layout and Flexbox, give us full control over whitespace. That can mean that web pages look more complicated, and with that, the interface to create them might need some updates.
Slide 6

The interfaces to format web content have changed quite a bit too.
Slide 7

And thirdly, a lot of us changed to thinking about content not in terms of pages, but in terms of components: reusable bits of content. With all these changes, there are some fun challenges for authoring tools as well.
Slide 8

So what exactly are authoring tools? I’m sure you’ve used at least one of these!
Slide 9

Maybe you’ve used WYSIWYG editors…
Slide 10

…course creators, learning management systems…
Slide 11

…Content Managements Systems…
Slide 12

…wikis…
Slide 13

…save as HTML functionality…
Slide 14

…social media…
Slide 15

…form generators…
Slide 16

…site builders…
Slide 17

…in short, and this is the shortest definition I’ve been able to come up with: authoring tools are tools that create web content. And with that…
Slide 18

…they are tools that give us the unique opportunity to improve lots of accessibility at once, to make the web more accessible across the board.
Slide 19

You may know that at WAI, we have these web standards, that all try to make the web more accessible by looking specifically at web content. The one most people are familiar with is WCAG, the Web Content Accessibility Guidelines, which is about the accessibility of web content itself.
Slide 20

There’s also UAAG, about the accessibility of tools that display web content: browsers, or user agents.
Slide 21

And then there’s ATAG, our standard about the accessibility in tools that create web content. So there’s three standards about accessible web content: the content itself, tools to view content and tools to create content.
Slide 22

Authoring tools are an essential component in this triad of web accessibility standards.
Slide 23

If authoring tools put accessibility front and center, we could have many more people create content for the web, we could have more content creators for the web.
Slide 24

Authoring tools with accessibility in mind can also let creators deal with content problems before their website goes live, by doing this like warning for potential problems and guiding authors to get accessibility right (for instance, get an alt text right).
Slide 25

For more information about ATAG, we have this page called ATAG at a glance on the WAI website.
See: https://w3.org/WAI/standards-guidelines/atag/glance
I’ll also go into ATAG right now, so that you can get an idea of what it is about.
Slide 26

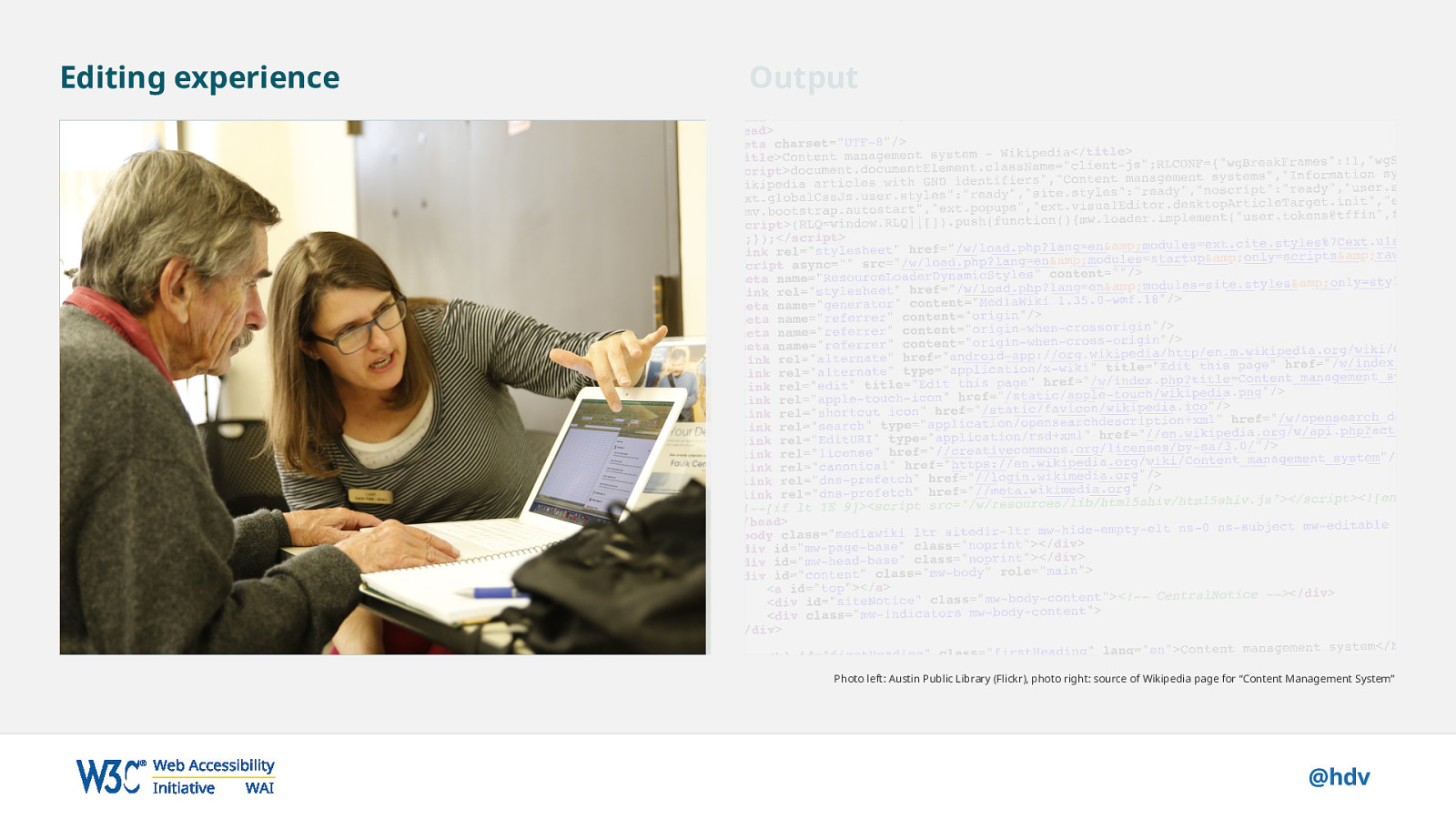
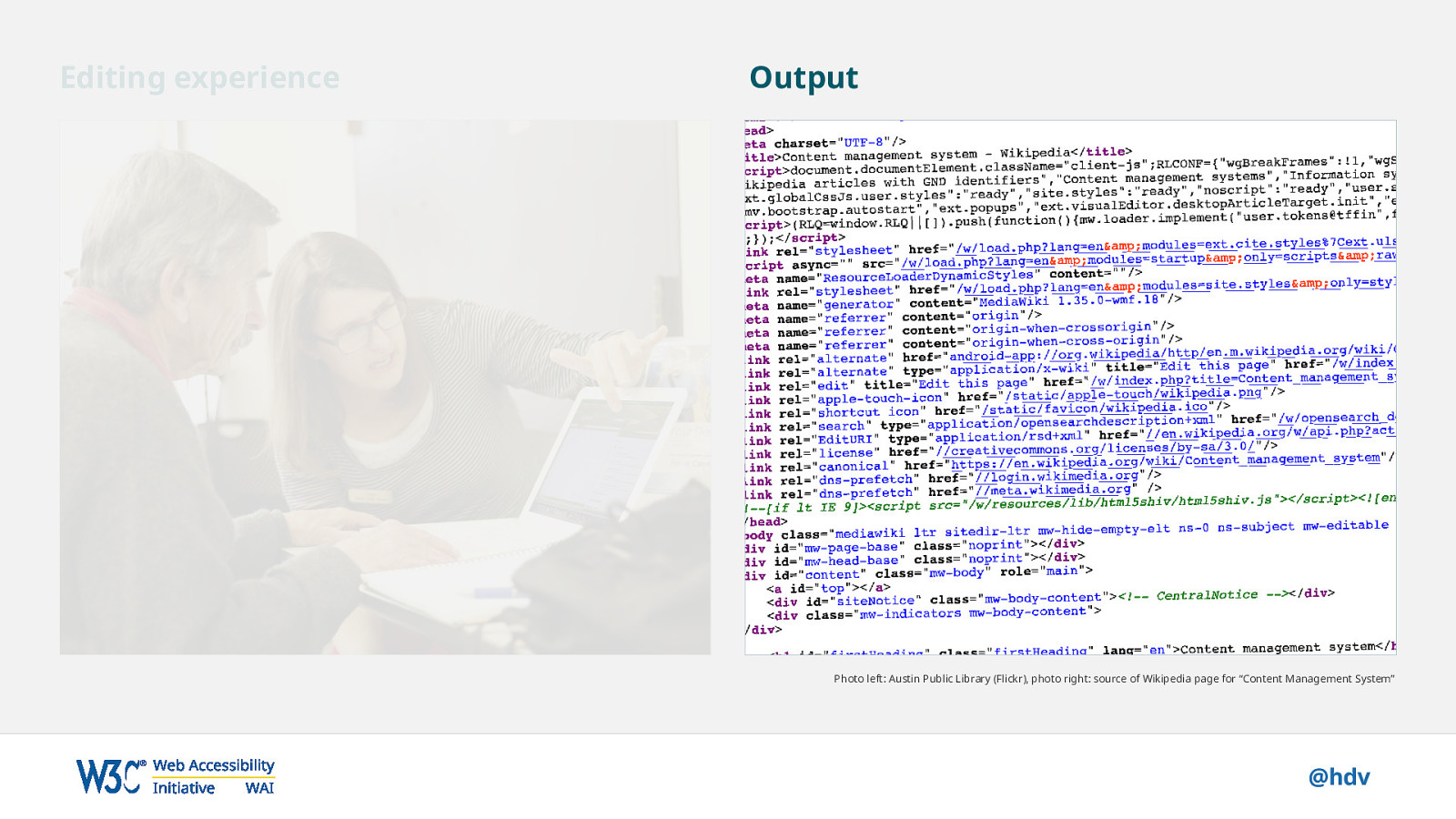
There’s two parts to ATAG: A and B. Part A is about the ‘editing experience’, the ‘admin’ or the ‘authoring interface’ or the part where people create web content. If we make that more accessible, more people can create web content.
Slide 27

Part B is about the output of the system and optimising for its accessibility. It is about creating more accessible output.
Slide 28

So let’s look at the editing experience first, part A of ATAG.
Slide 29

This is relevant for people like Antonio, who is colour blind and wants to set up a recurring prescription for his patient. He might do that through a web interface, which is increasingly common these days, and that interface even creates a web page for patients to look at or take to a pharmacy, this may all be categorised as an authoring tool.
Slide 30

Or Mei, who is a teacher with reduced dexterity who needs to use a web interface, a learning management system, to create some take home exams for her students. Again, we want to make sure she is included as a user of this tool.
Slide 31

Or what about Anne, a 21 year old influencer who is motor impaired, just wants to upload her latest vlog on social media. We’ve got to make sure this works for her.
Slide 32

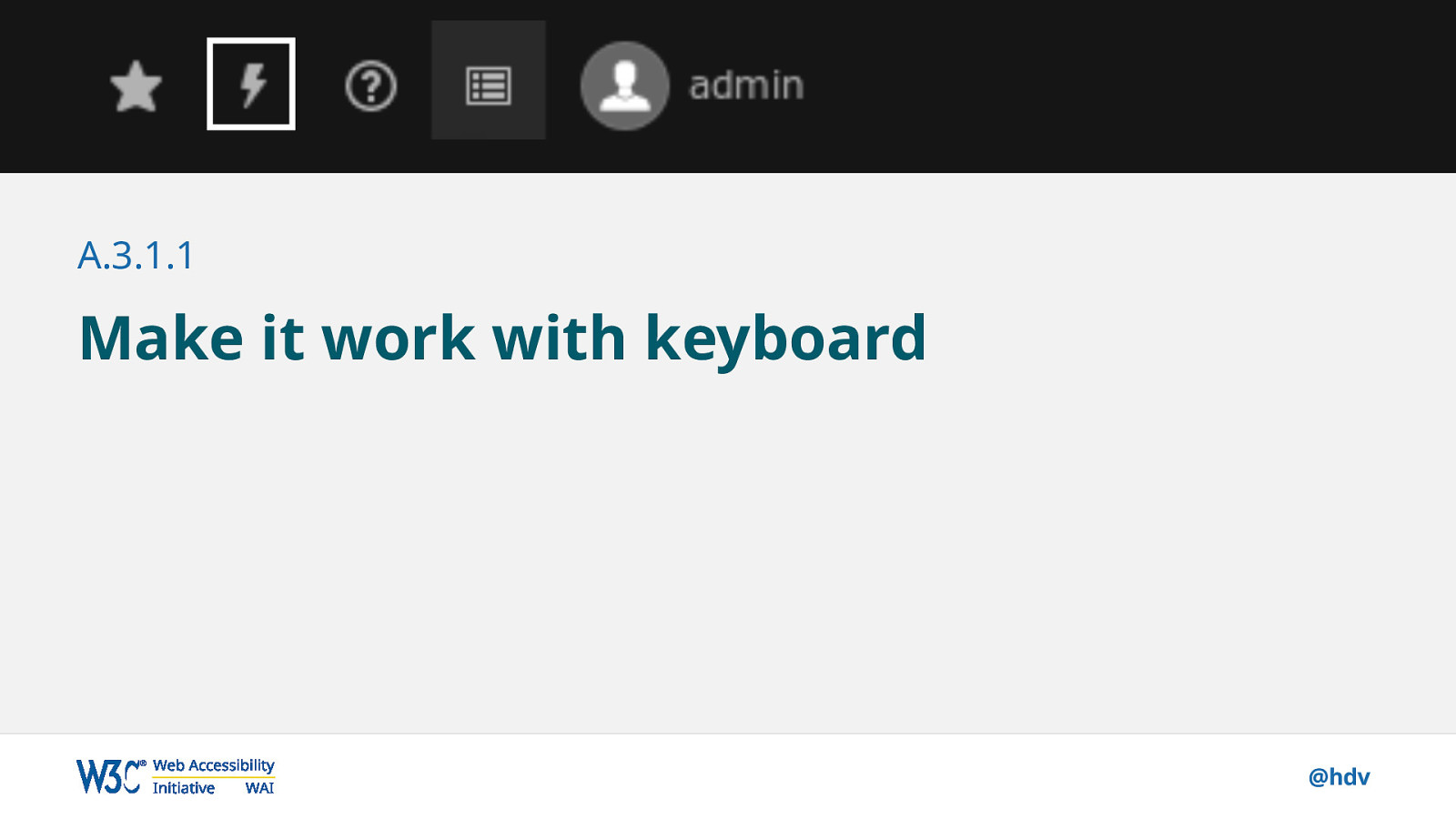
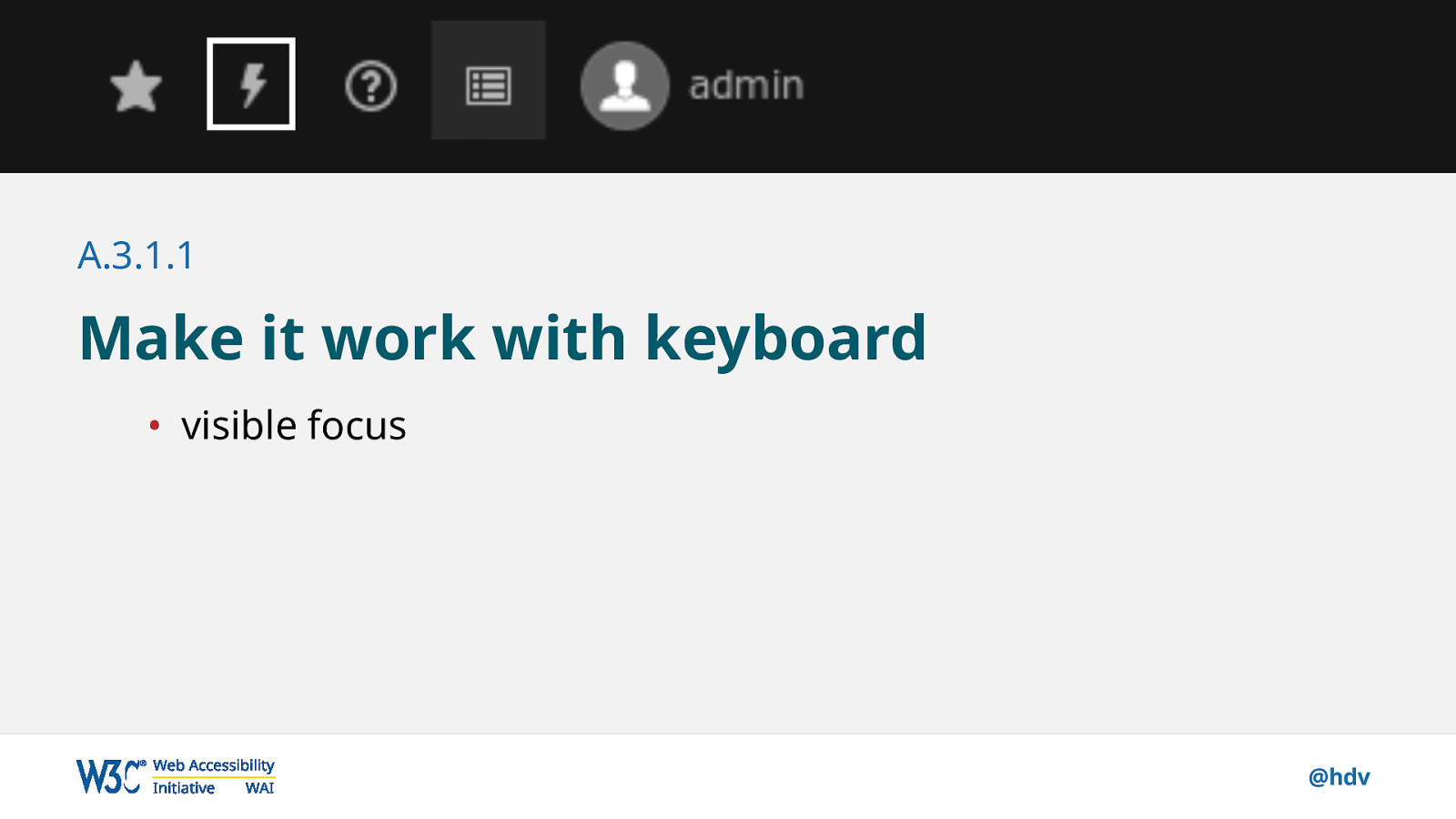
A couple of things that ATAG would recommend, note, this is in the spirit of ATAG… one example is to make sure the interface works with keyboard.
Slide 33

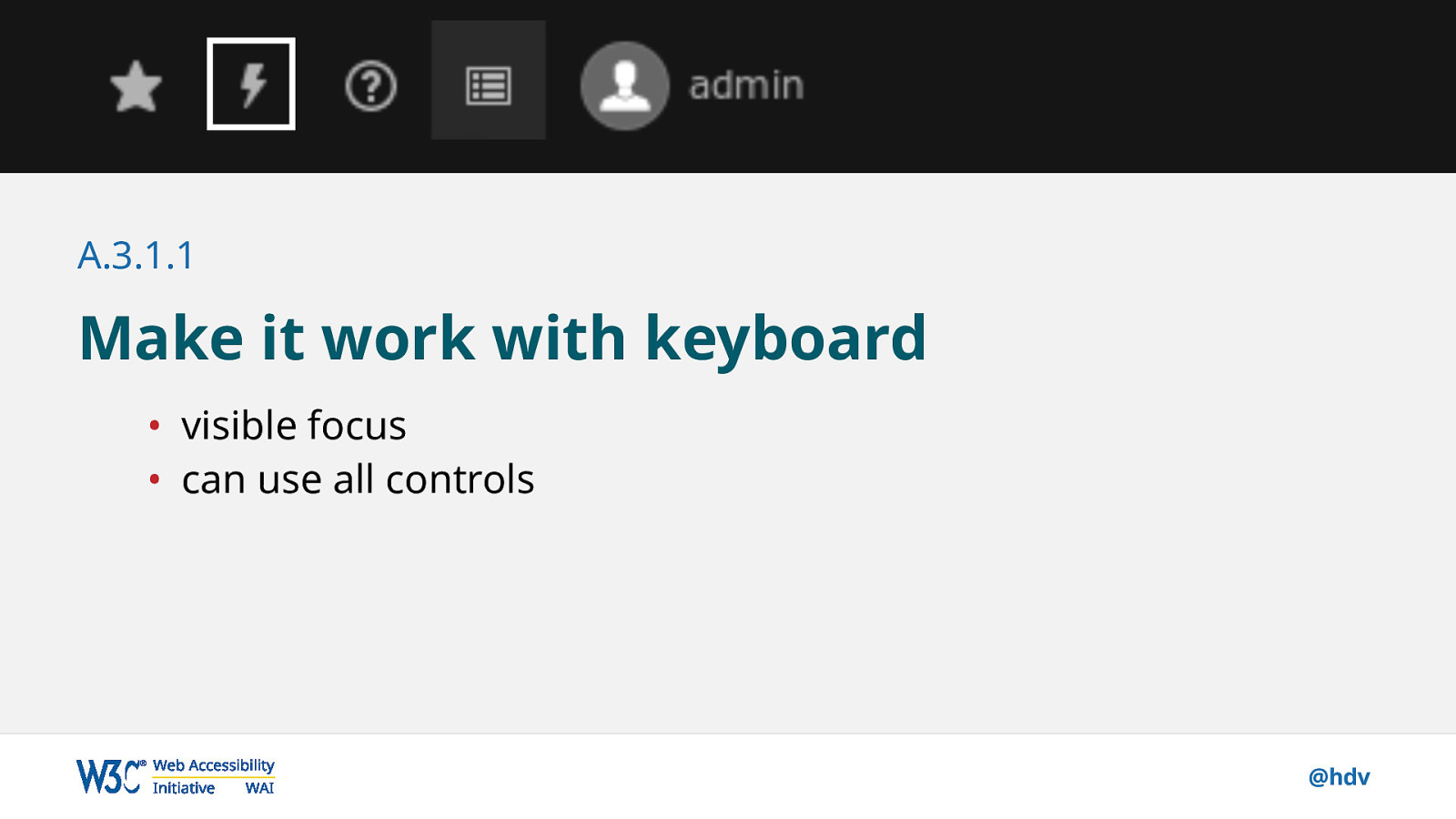
That includes ensuring there is a visible focus indicator…
Slide 34

…and that the user can get to all of the interface’s controls with just a keyboard.
Slide 35

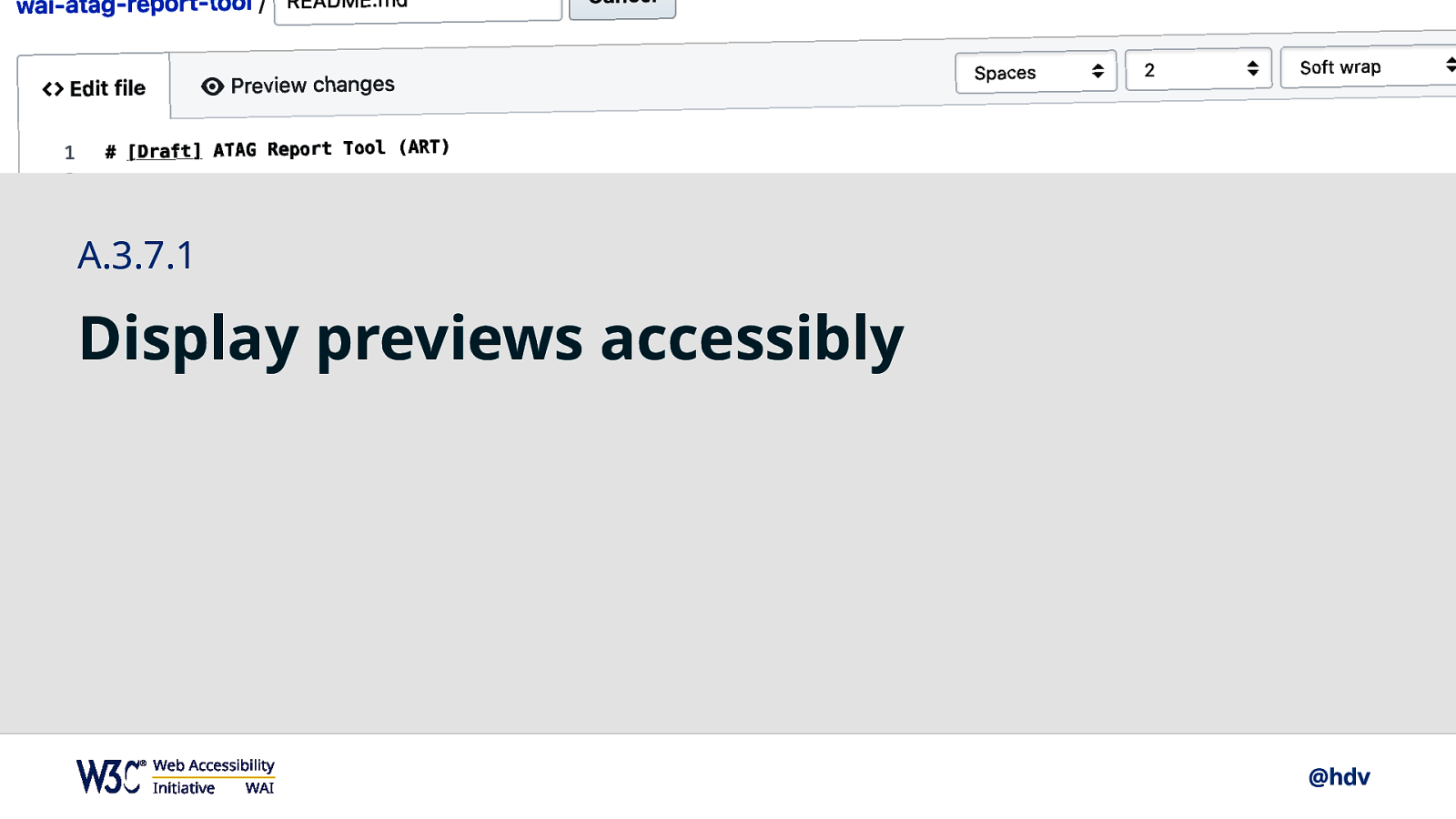
Or there’s bits of ATAG about previews, because many systems that created web content will have some sort of preview functionality. Naturally, we need to ensure that the preview that is generated is accessible.
Slide 36

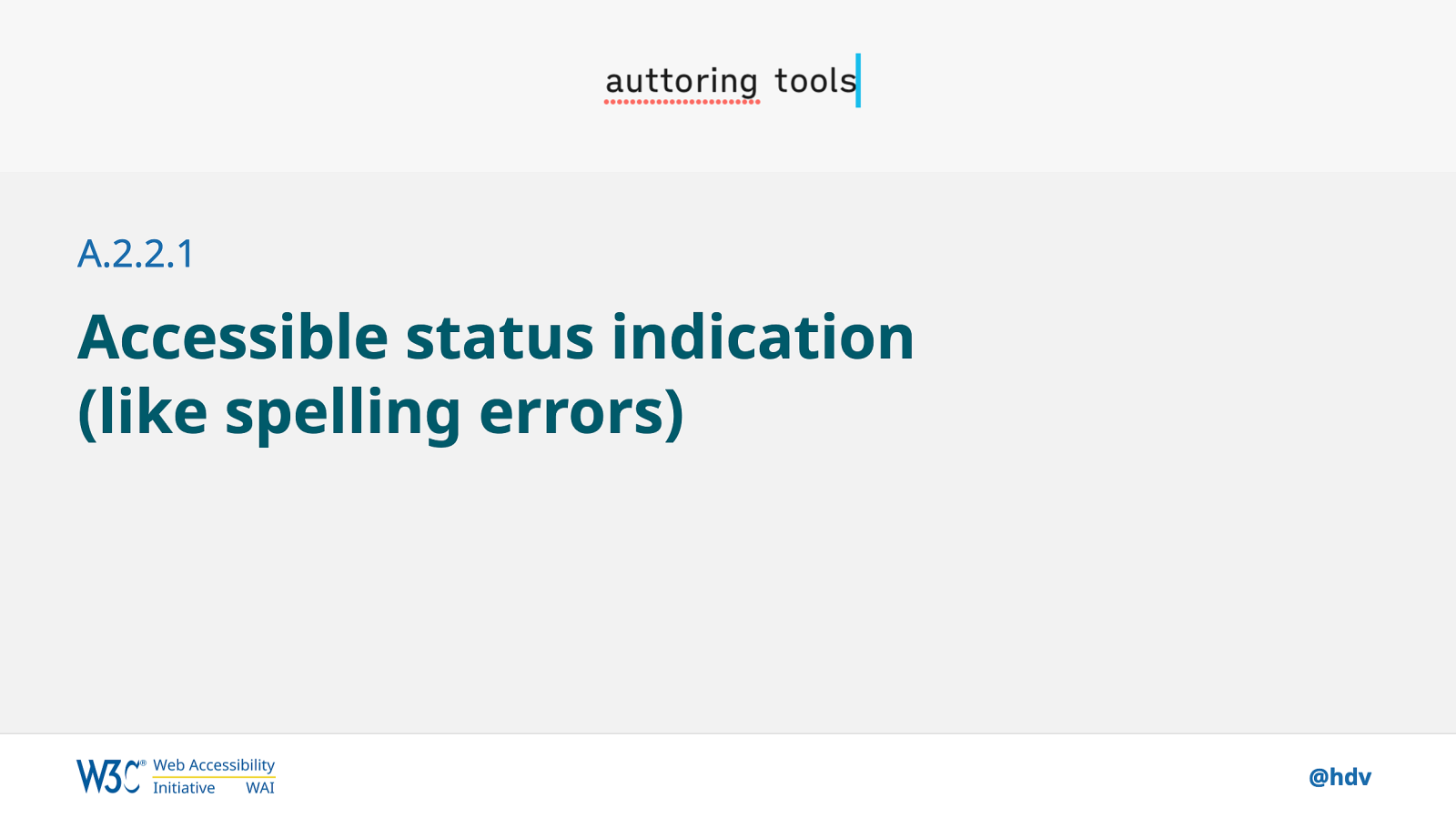
And lastly, if the tool is able to do things like help with spelling, we need to make sure that the indication of misspelled words happens in an accessible manner.
Slide 37

In part B, we talk about accessibility of the output.
Slide 38

This is important for people like John, a 15 year old student with low vision. He wants to access the results for a recent mathematics test, so we need to make sure the interface that is outputted by the LMS does not break when zooming in.
Slide 39

Or Vivienne, who works as a privacy lawyer and is blind, needs to figure out if a restaurant she wants to visit with her clients, serves vegan food. The authoring tool that the restaurant uses, which may very well be a web based interface, should help the restaurant staff to create a menu page that works for all.
Slide 40

Now, good authoring tools can really help content editors to make their content more accessible.
Slide 41

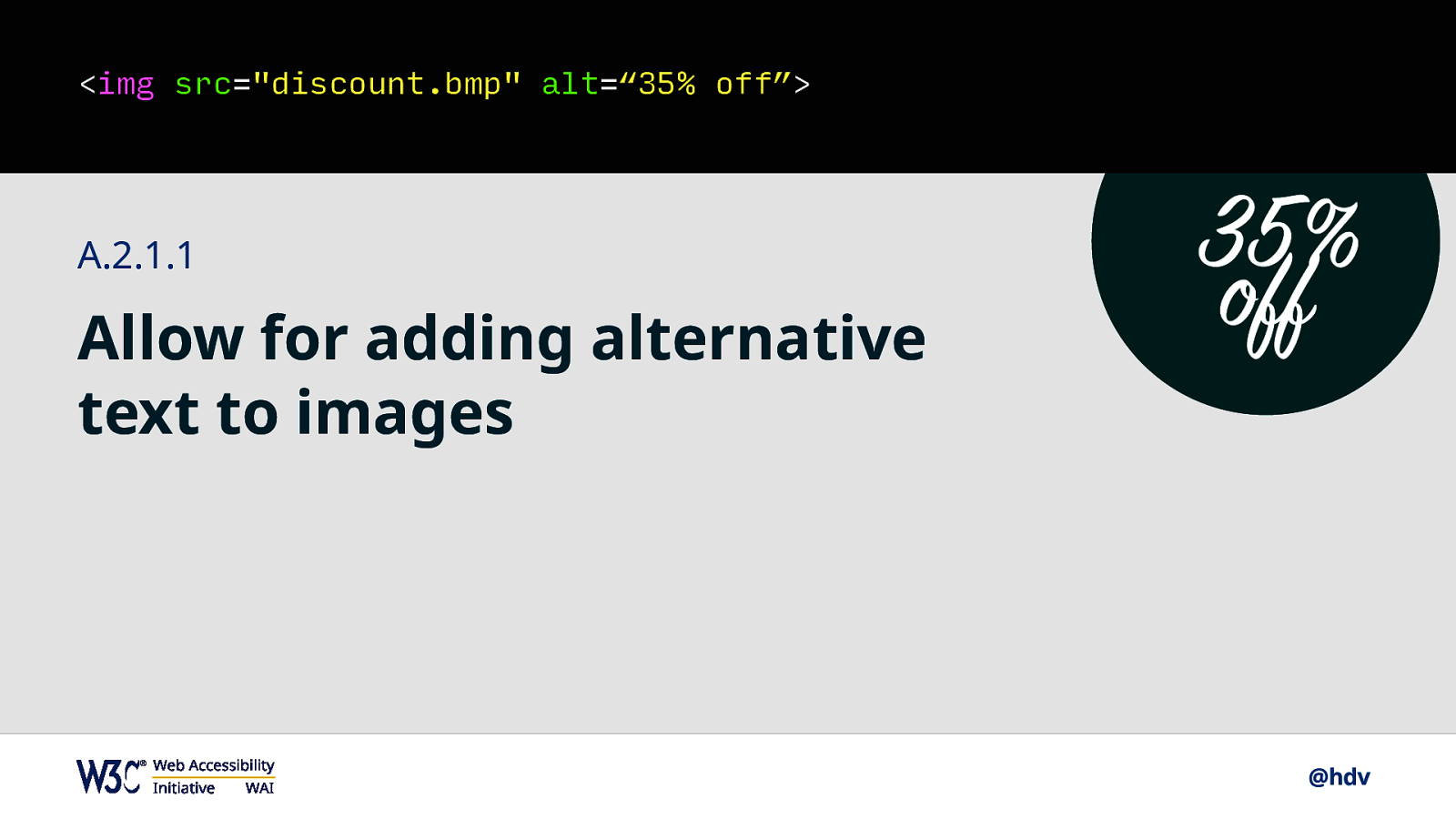
One example is that they can build in the functionality for authors to add alternative text (this may seem like a no-brainer, but there are lots of authoring tools that don’t have a field for alternative text, for instance, in the social media space).
Slide 42

This functionality could go one step further, and do things like warn if a link is created from an image that has no alternative text, as that would leave a link with no accessible name, which is a specifically bad user experience for some users.
Slide 43

If the authoring tool generates markup, it should generate accessible markup.
Slide 44

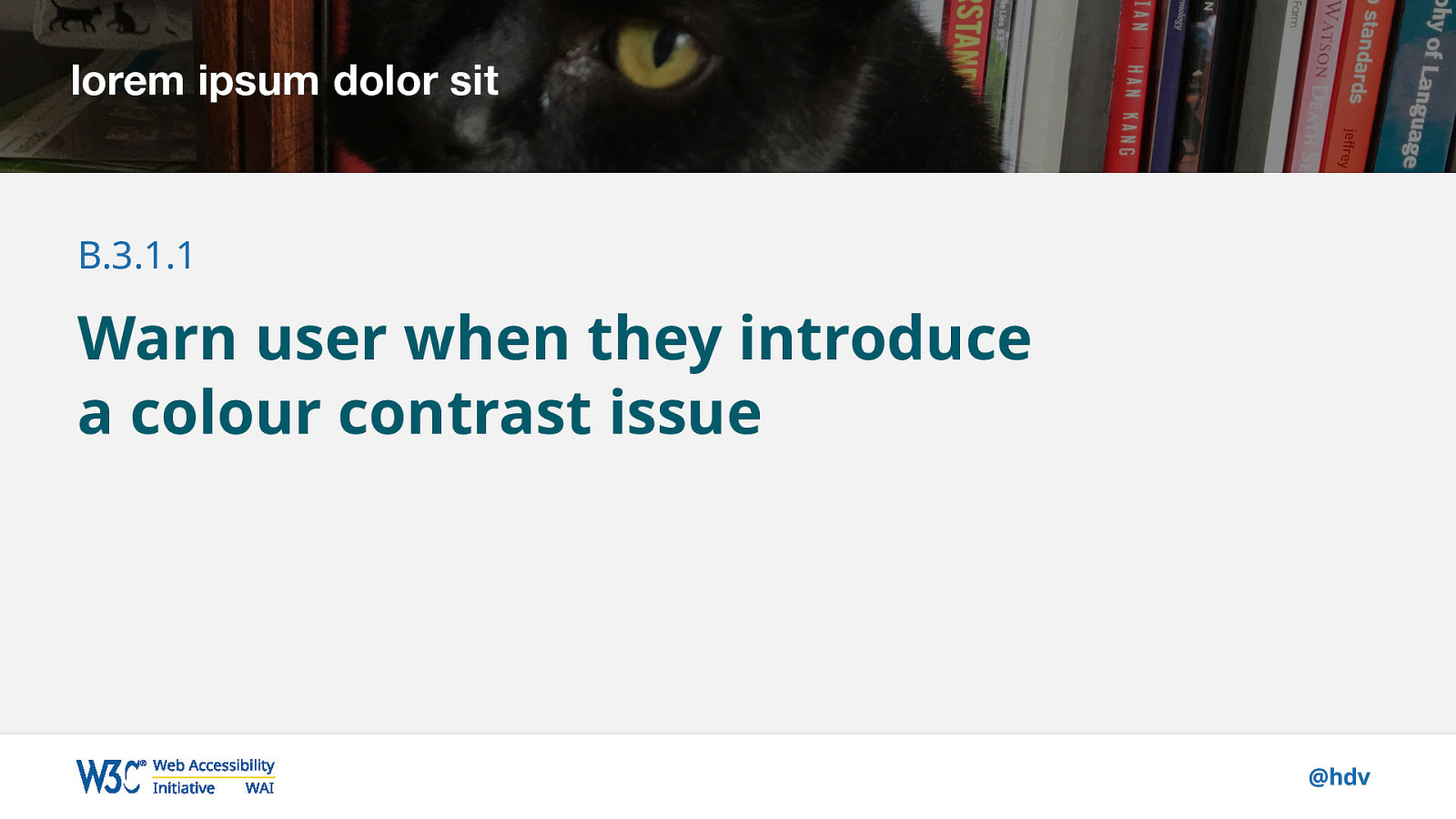
Another thing where an authoring tool can play a big part in encouraging accessibility, is colour contrast. Maybe a designer has designed this beautiful header, and carefully picked a dark background photo to appear underneath a white text, like this photo of my actual cat.
Slide 45

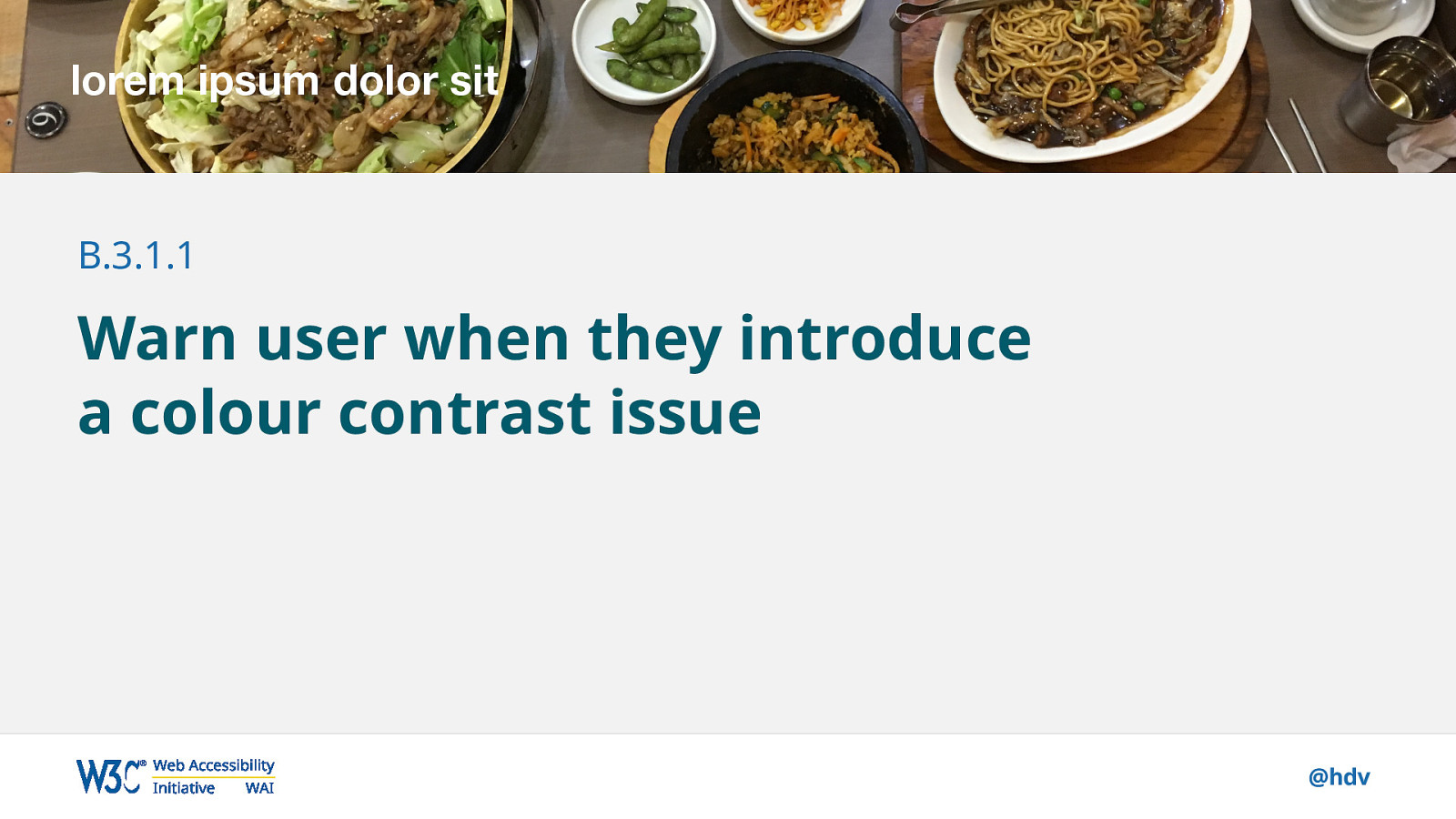
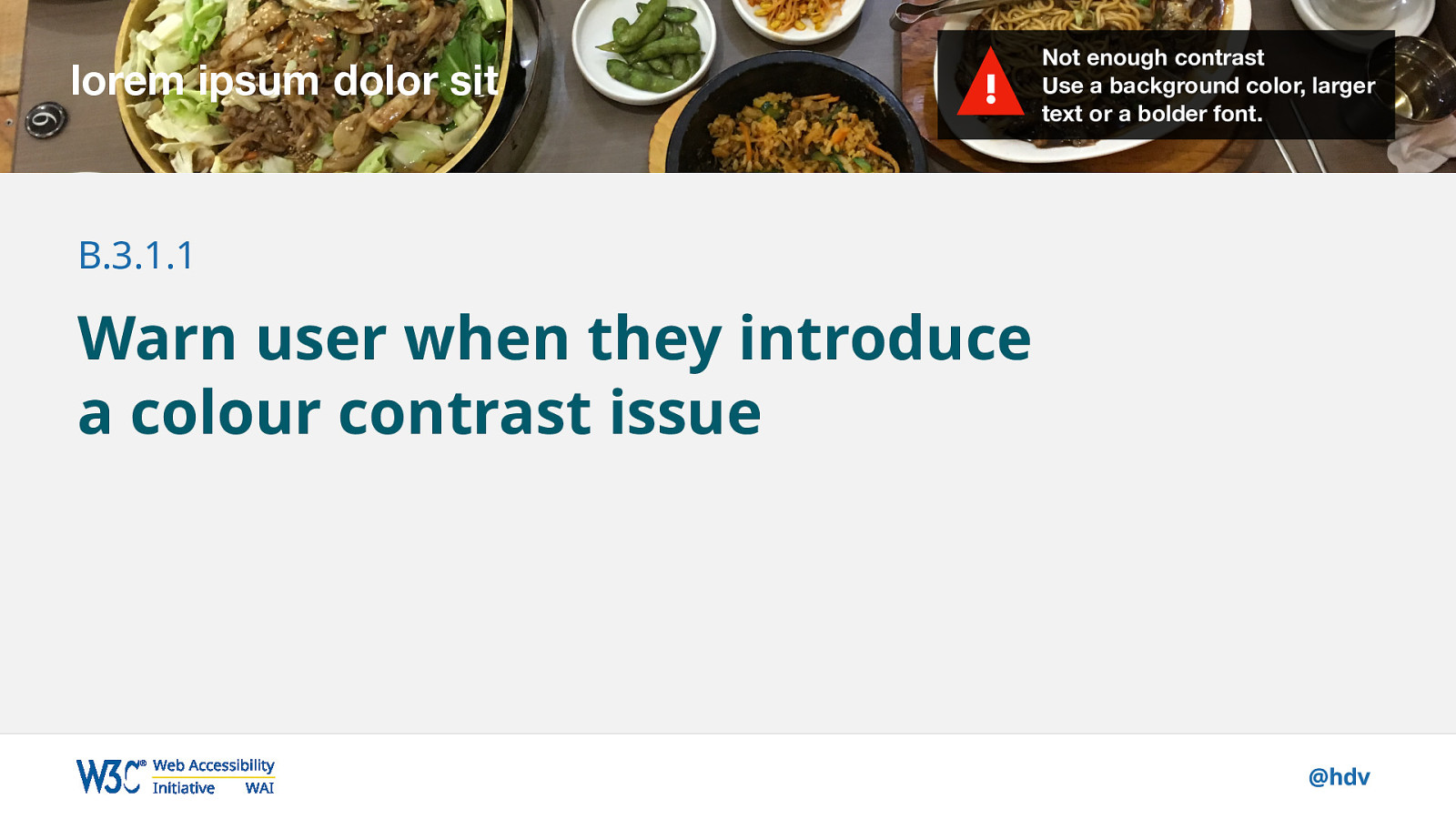
Let’s say a content editor decides to replace the picture with a much lighter picture of Korean food. It now no longer has sufficient contrast. This is programmatically detectable, what if an authoring tool would notice and say…
Slide 46

…‘wait, you don’t have sufficient contrast now!’ It could make suggestions too, like provide alternative color (or a button that applies that alternative color), or suggest larger or bolder text (in case it falls under the Larger Text clause in WCAG 1.4.3).
Slide 47

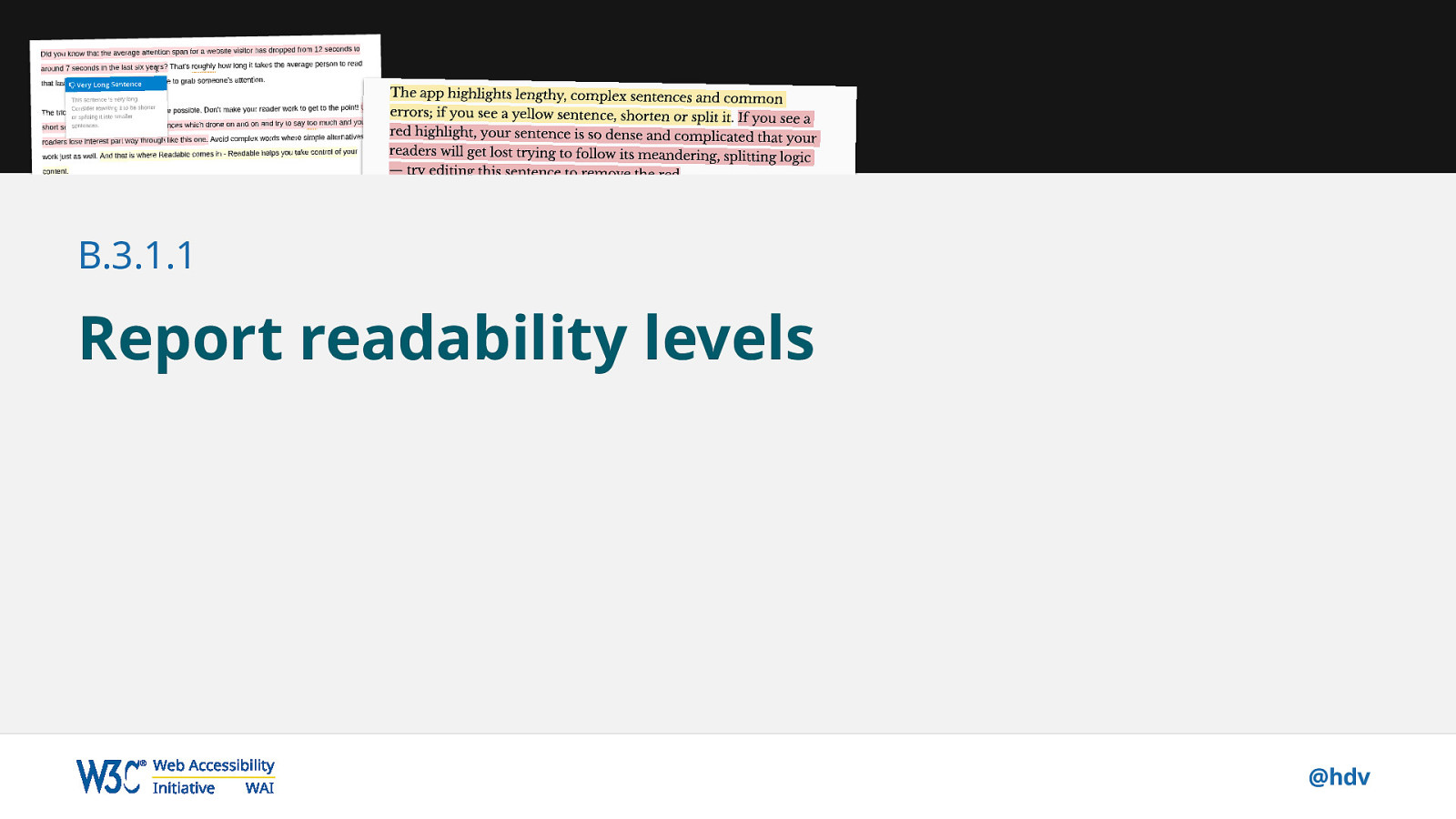
And lastly, if that content tool would have something that can check readability levels, again, the content tool could really help authors to create more accessible outputs, because it could warn you before you put your website live and tell you to make your readability level slightly better.
Slide 48

Basically, good authoring tools can really encourage you to create more accessible content.
Slide 49

And there’s a lot of work we do at WAI to try and improve authoring tool accessibility.
Slide 50

One thing that we have is the document called Implementing ATAG 2.0, which has rationale, intent and practical examples for the ATAG standards, but there’s also some new work coming along, and that’s the work I’m involved with.
Slide 51

This work is all part of the WAI guide project for the European Commission, and it is focused on accelerating support for accessible authoring. So what we want is to really help authoring tool vendors to create more accessible authoring tools and tools that encourage accessibility better in all sorts of ways.
Slide 52

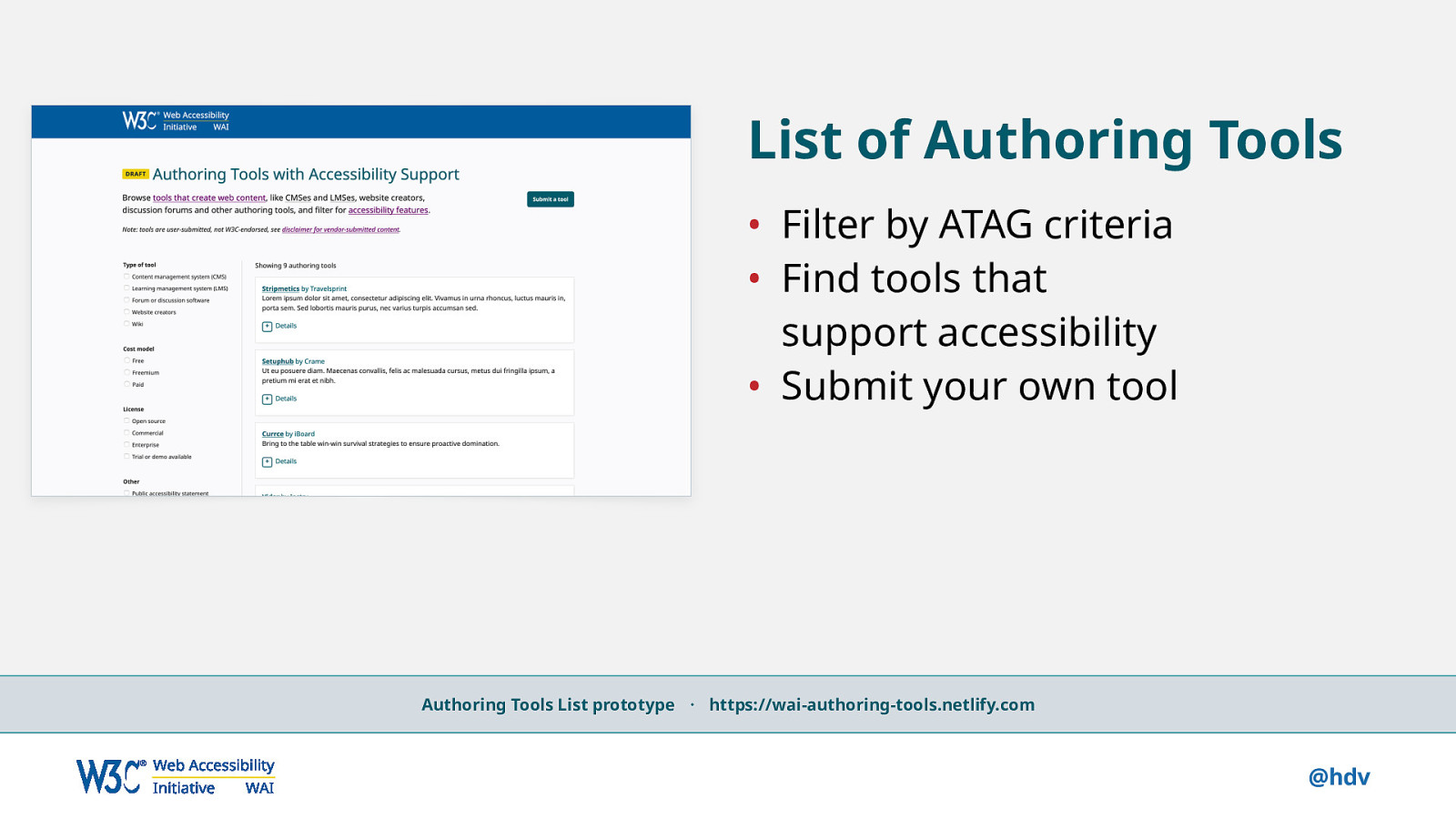
Wouldn’t it be interesting if you see all these advantages that the authoring tools could have, if you could find authoring tools that do all those things and encourage accessibility in the ways we just described. This list of authoring tools would be able to do exactly that, so it would let you filter by ATAG criteria, it would let you find tools that support web accessibility, and it would let you submit your own tool or your client’s tool. This list doesn’t exist yet, but we do have a prototype that has this interface that lets you filter, but we’re still working on ways to get content for this tool currently, it only has kind of dummy content.
Slide 53

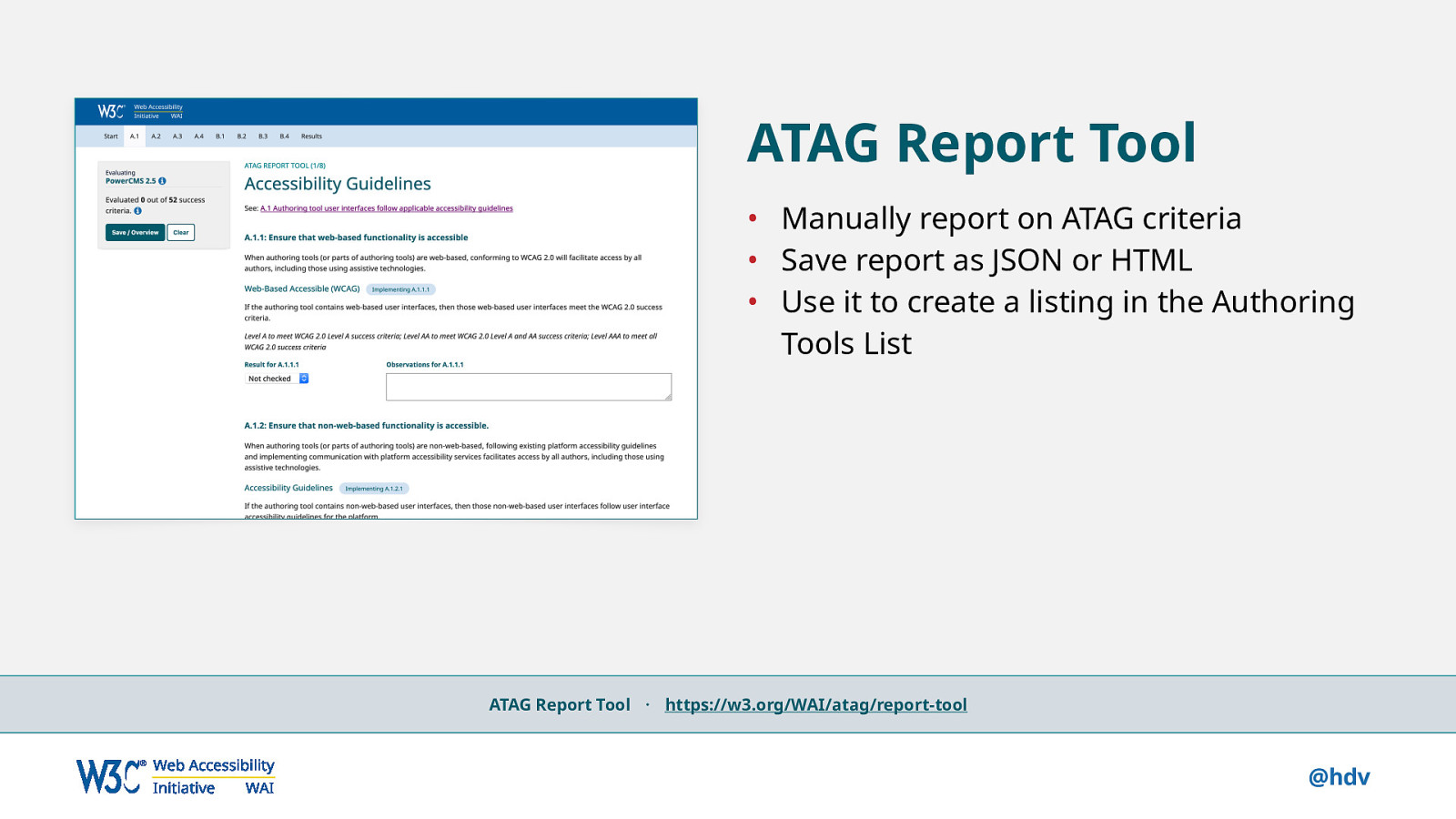
in order to do that, we have sort of developed something called the ATAG Report Tool and this will let you create a report of the accessibility of your authoring tool.
(live demo)
Slide 54

In conclusion, there’s a couple of things I wanted to share today.
Slide 55

First, content creators would really benefit from more accessible authoring tools because we would allow millions more people to create content for the web, if we ensure that these tools are working for people with disabilities.
Slide 56

End users also benefit because if these tools encourage the people who work with it to create more accessible content, there’ll be more accessible content on the web. So that would be super beneficial for everyone.
Slide 57

Authoring tools are really everywhere. They’re in healthcare, they’re in education, they cut across a lot of different sectors that really impact people’s daily lives.
And that’s a wrap. I want to leave you with today is the question, how would you improve authoring tools to make accessibility better on the web? The tools themselves, but also how would you maybe them encourage authors better to make more accessible web pages? So after this, I’ll be showing up in a live Q and A, when you’ll be able to give us your thoughts on that question or ask any other question that you may have regarding authoring tools and web accessibility.
Thanks very much for watching.