So, in defense of websites… for developers, can be hard to find good code examples. There’s plenty of them, but it can be tricky to dinstinguish between low and high quality).
People also commonly misunderstand the diffference between conformance and guidance, WCAG being the normative document for conformance, and documents like the Authoring Practices being merely guidance.
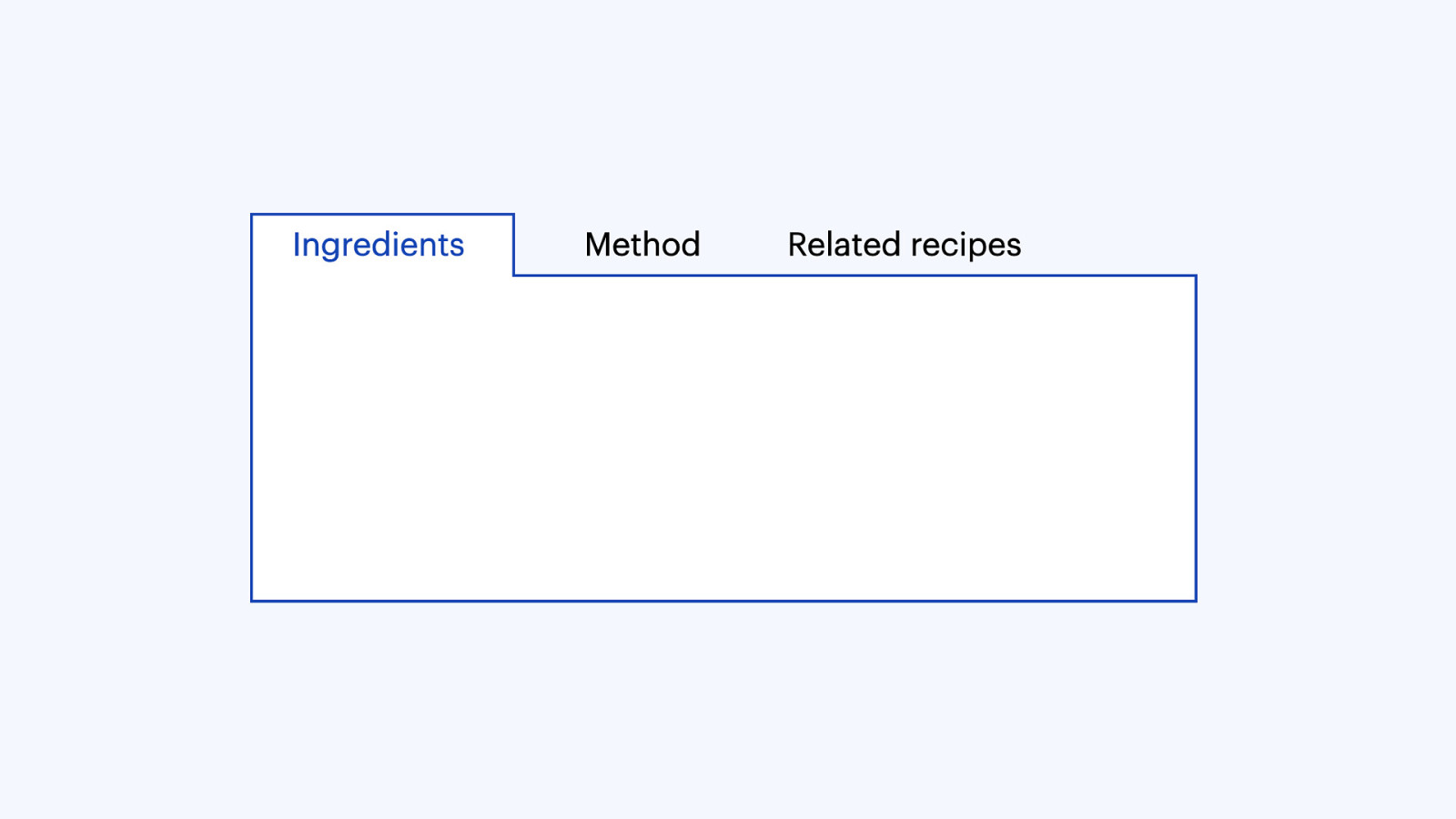
Working with developers, I often see them struggle with finding out how well ATs and browsers support features. There’s some support charts, but they’re not part of bigger initiatives like Baseline. And that’s not even including actual usability, your perfect ARIA tabs may confuse users if they don’t know the keystrokes, I’ve seen this in user tests.
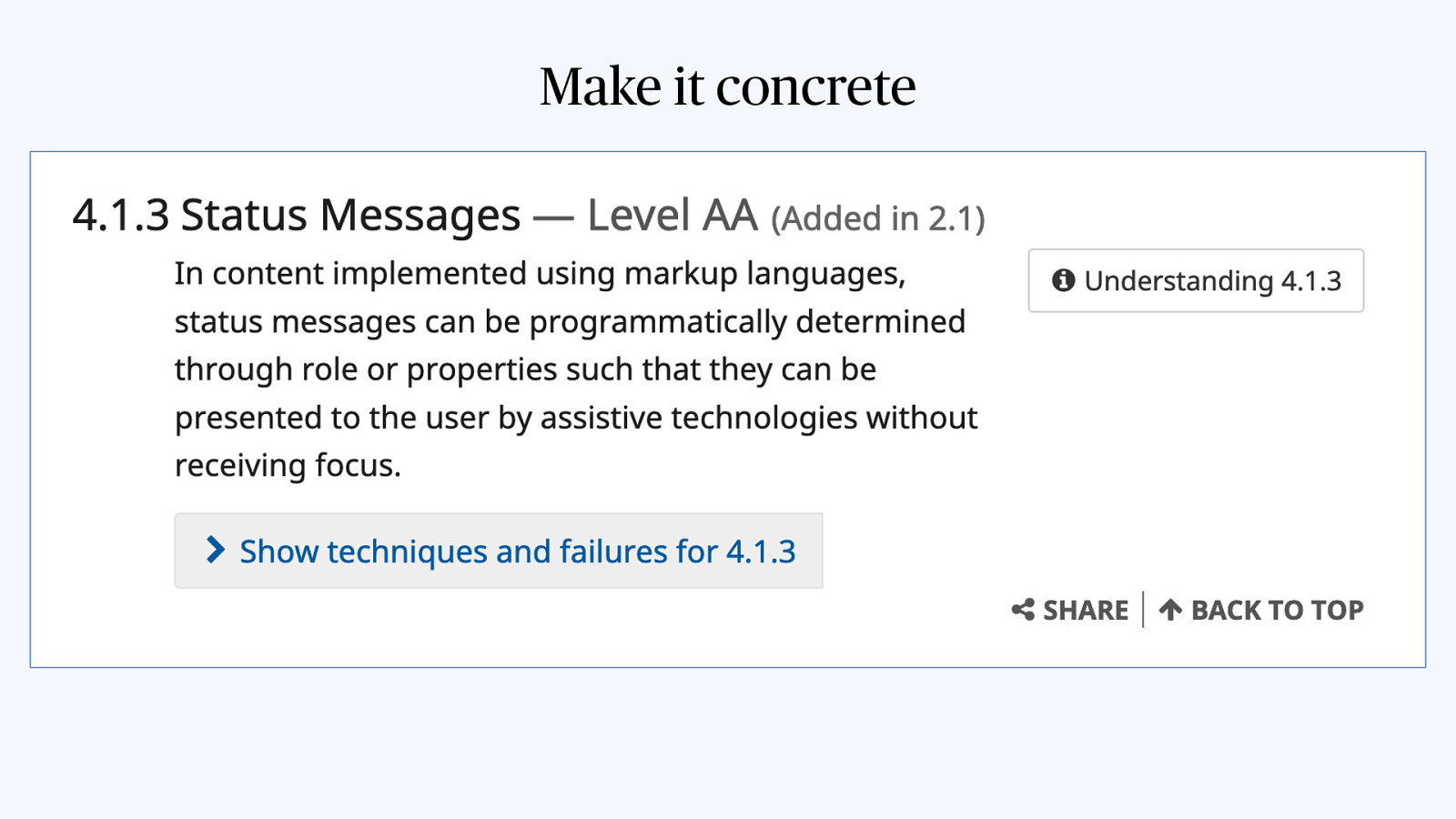
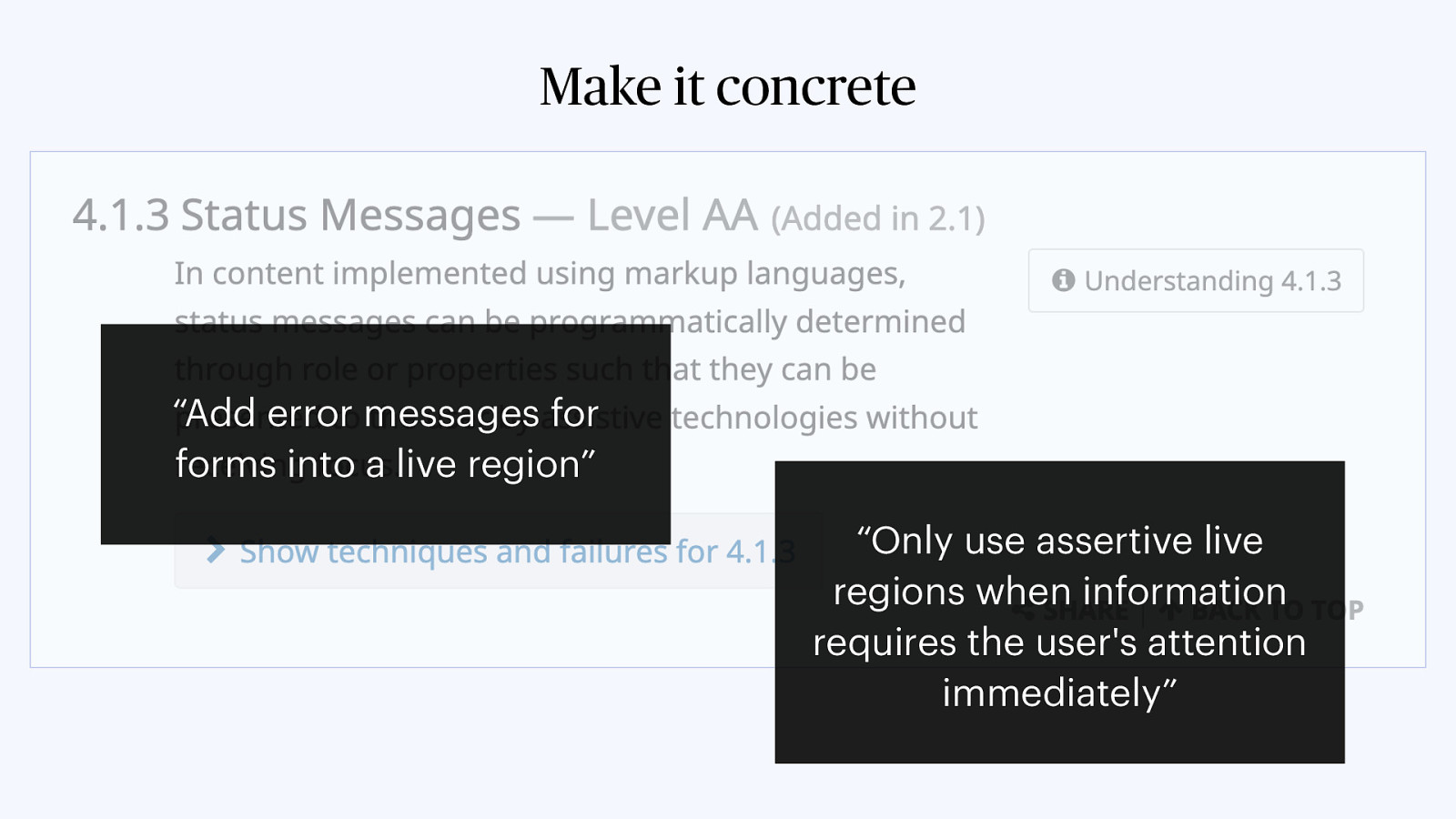
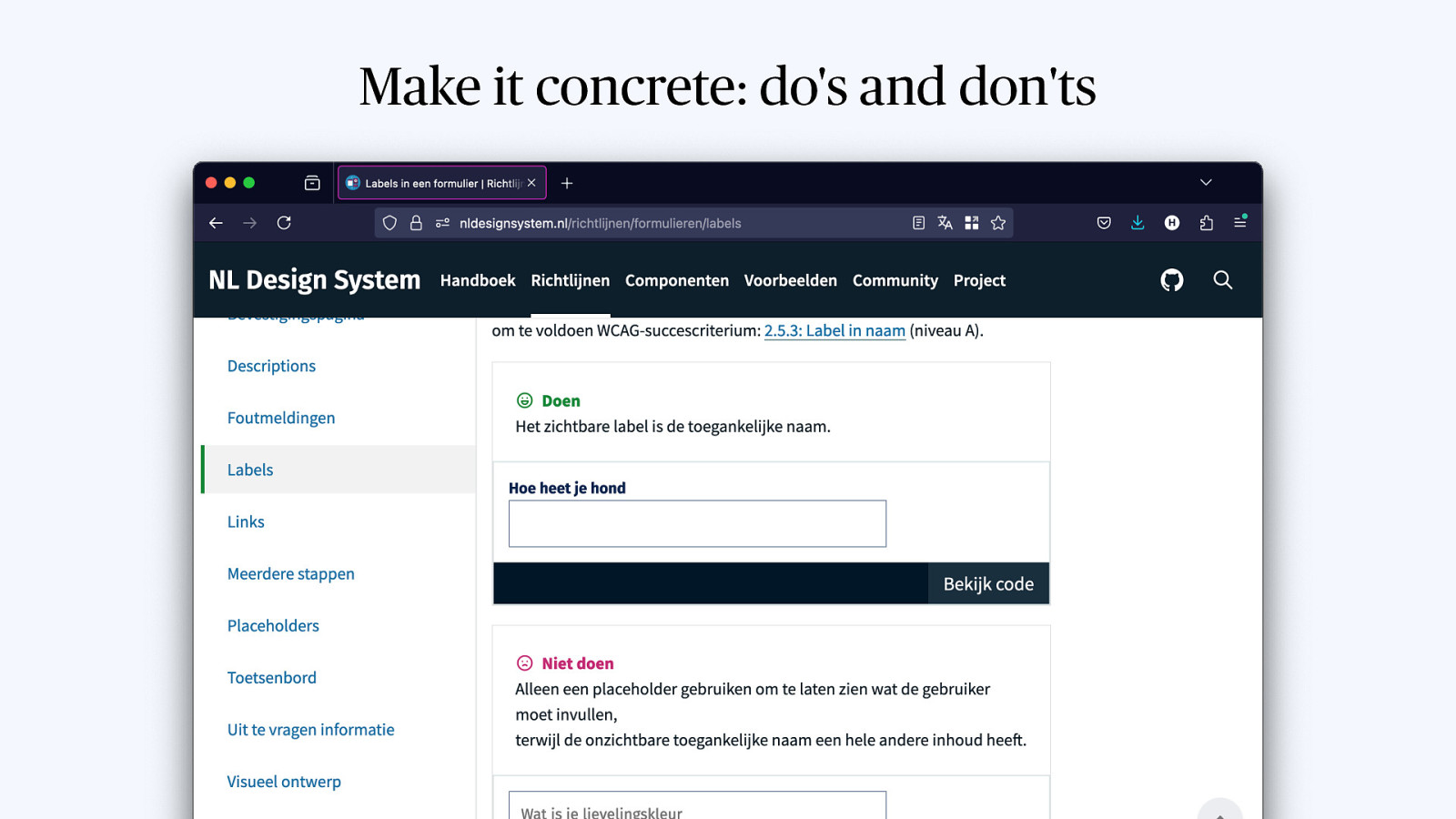
And then there’s the thing that WCAG often doesn’t tell you what to do. That’s for a reason, if WCAG was very concrete it would need thousands of guidelines and criteria, that would go out of date real quick.