r e l l Sne k j i l e k n a g e to met herbruikbare front-end componenten Hidde de Vries ・ @hdv@front-end.social・ Design Systems Week ・ 15 november 2022, online
Slide 1

Slide 2

Hi, ik ben Hidde. Webontwikkelaar, toegankelijkheidsspecialist, developer relations bij sanity.io Blogger op hidde.blog. @hdv LIKE AND SUBSCRIBE!
Slide 3

Sanity is een platform voor structured content, geoptimaliseerd voor redacteuren en ontwikkelaars @hdv
Slide 4

Wat is toegankelijkheid? @hdv
Slide 5

Toegankelijkheid: zorgen dat je site geen barrières heeft voor mensen met een beperking @hdv
Slide 6

Toegankelijkheid: zorgen dat je dienst geen barrières heeft voor mensen met een beperking @hdv
Slide 7

1 5 op mensen op de wereld heeft een beperking @hdv Bron: WHO World Report on Disability (2011), 44.
Slide 8

Mensen met beperkingen komen op het web barrières tegen, zelfs voor eenvoudige taken als geld overmaken of het maken van een afspraak. Die barrières moeten we weghalen! @hdv
Slide 9

Standaarden (zoals WCAG) + Concrete voorbeelden + Gebruikerstesten (Je hebt ze alledrie nodig) @hdv
Slide 10

Hoe zit het met componenten? @hdv
Slide 11

Lang, lang geleden… @hdv
Slide 12

Componenten hebben veranderd hoe we ontwerpen, bouwen en maken voor het web. @hdv
Slide 13

Herbruikbaarheid is essentieel. Met componenten maken we toegankelijkheid herbruikbaar. @hdv
Slide 14

herhaal geen ontoegankelijke patronen herhaal toegankelijke patronen @hdv
Slide 15

Het framework maakt niet uit. Het gaat om de markup. @hdv
Slide 16

DOM tree htmlparser.info @hdv
Slide 17

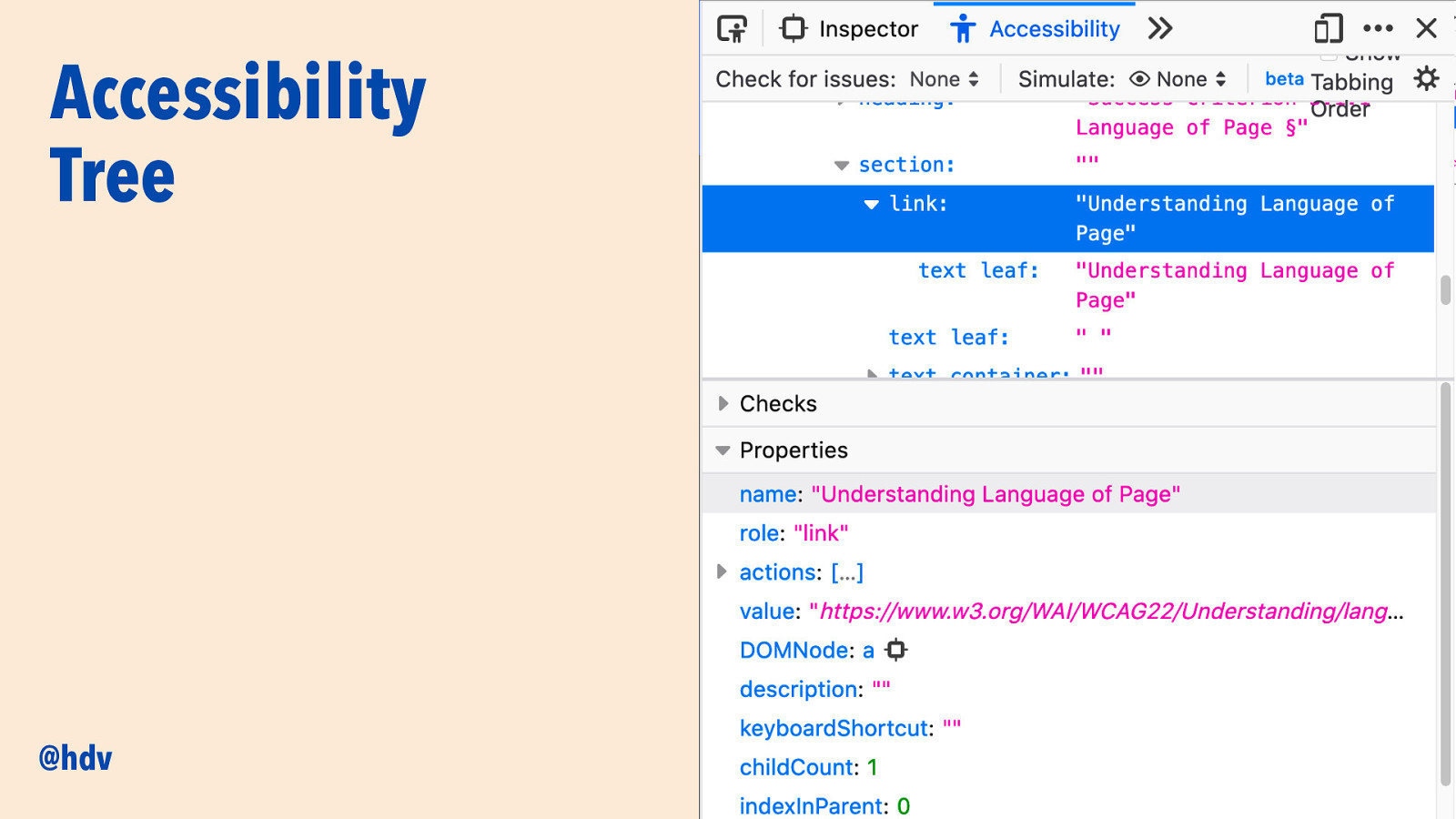
Accessibility Tree @hdv
Slide 18

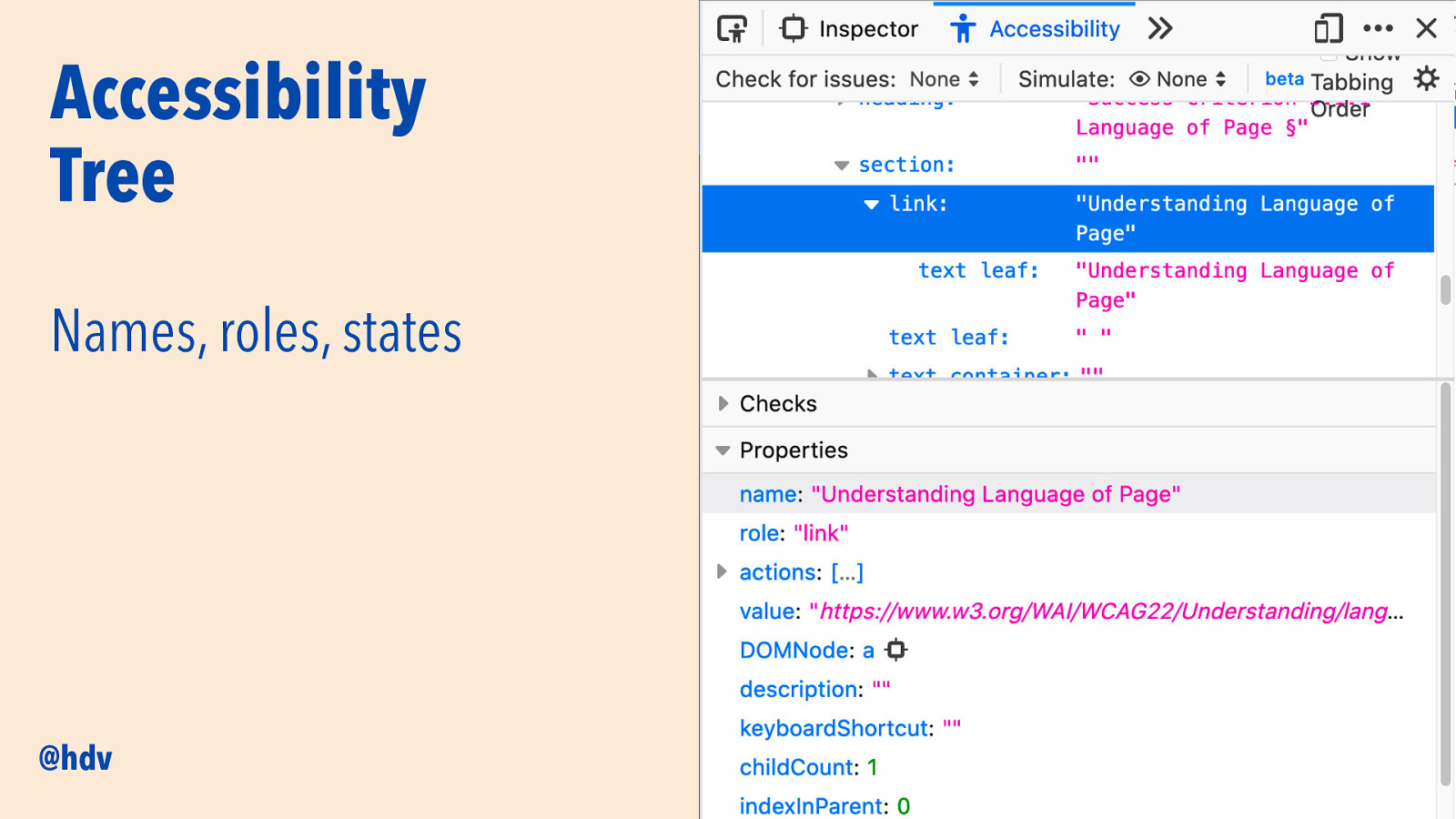
Accessibility Tree Names, roles, states @hdv
Slide 19

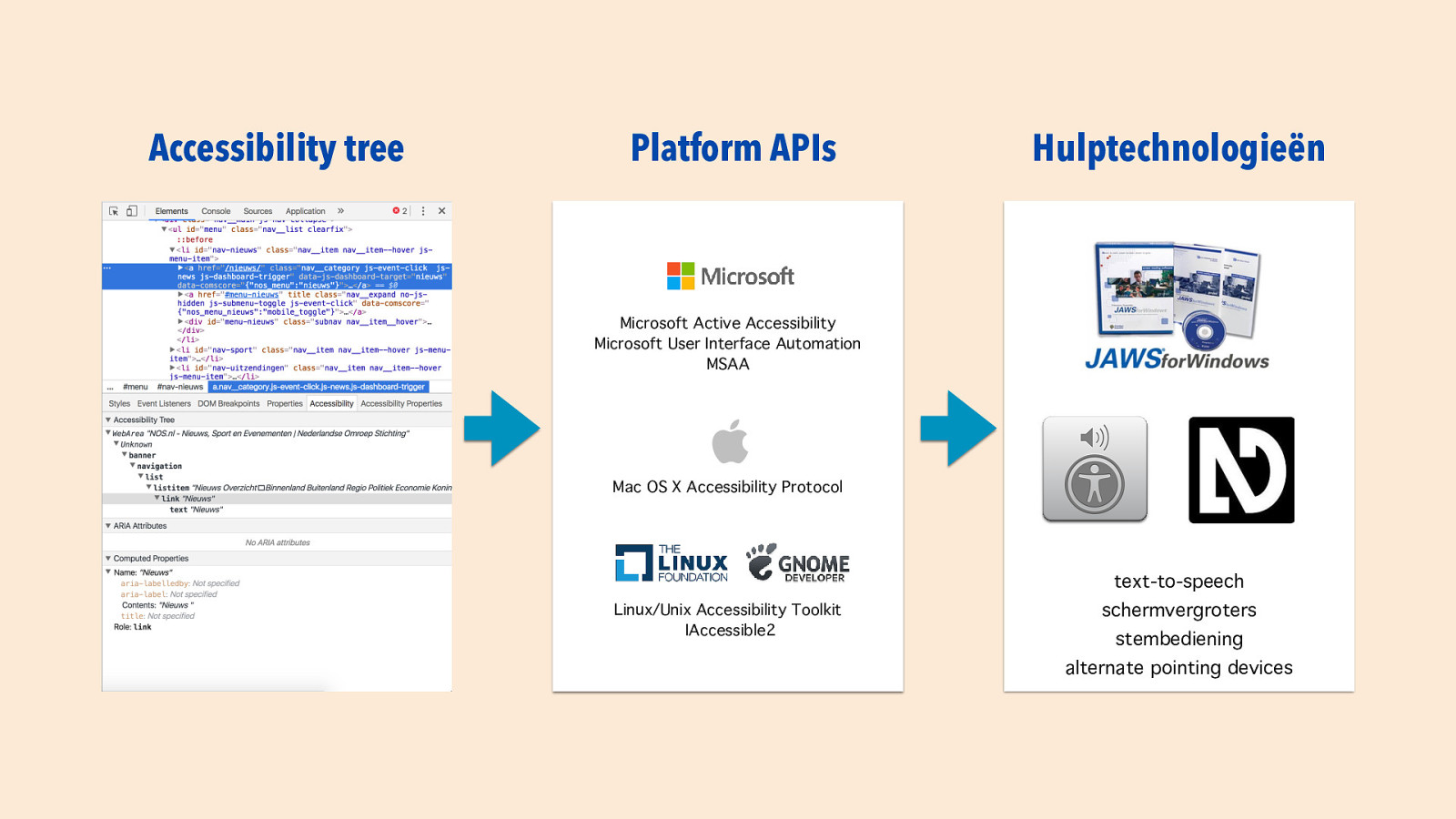
Accessibility tree Platform APIs Hulptechnologieën Microsoft Active Accessibility Microsoft User Interface Automation MSAA Mac OS X Accessibility Protocol text-to-speech Linux/Unix Accessibility Toolkit IAccessible2 schermvergroters stembediening alternate pointing devices
Slide 20

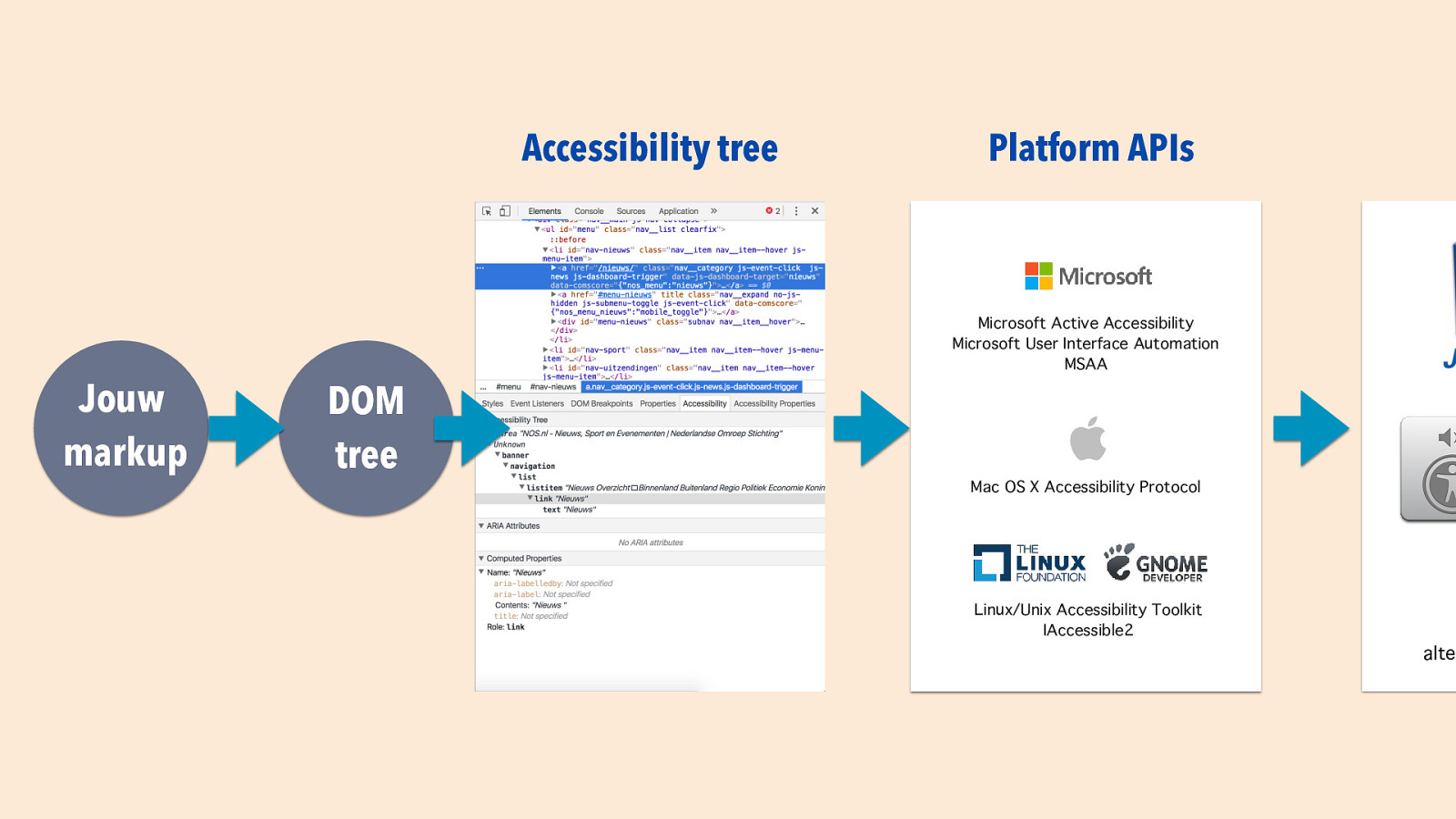
Accessibility tree Jouw markup Platform APIs Microsoft Active Accessibility Microsoft User Interface Automation MSAA DOM tree Mac OS X Accessibility Protocol Linux/Unix Accessibility Toolkit IAccessible2 fi alte
Slide 21

Checks voor elk component @hdv
Slide 22

Een toegankelijk component… Werkt zonder muis @hdv
Slide 23

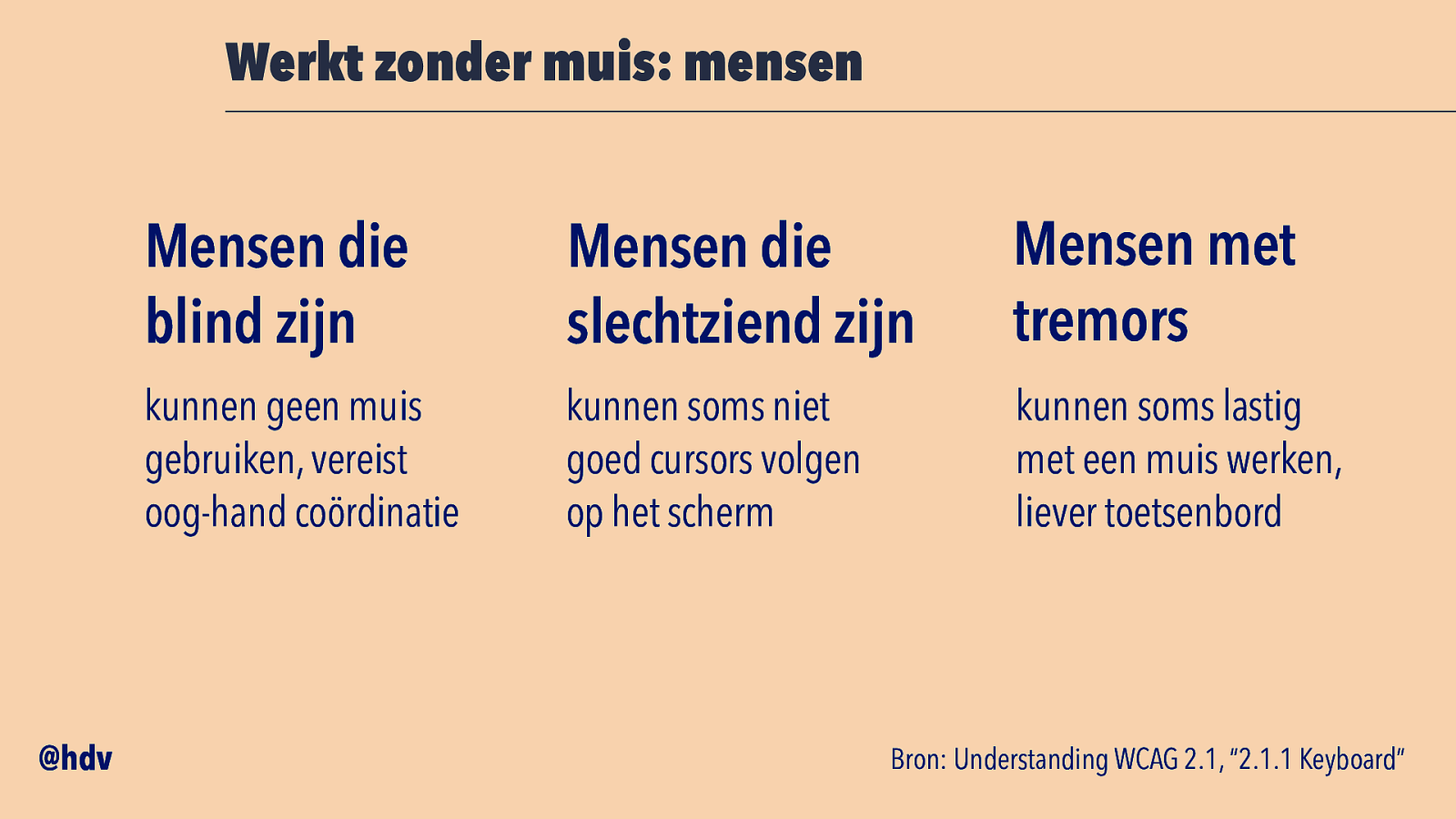
Werkt zonder muis: mensen @hdv Mensen die blind zijn Mensen die slechtziend zijn Mensen met tremors kunnen geen muis gebruiken, vereist oog-hand coördinatie kunnen soms niet goed cursors volgen op het scherm kunnen soms lastig met een muis werken, liever toetsenbord Bron: Understanding WCAG 2.1, “2.1.1 Keyboard”
Slide 24

Werkt zonder muis: testen Is het klikbaar? Dan moet het ook TAB -baar zijn Links, buttons en andere controls @hdv
Slide 25

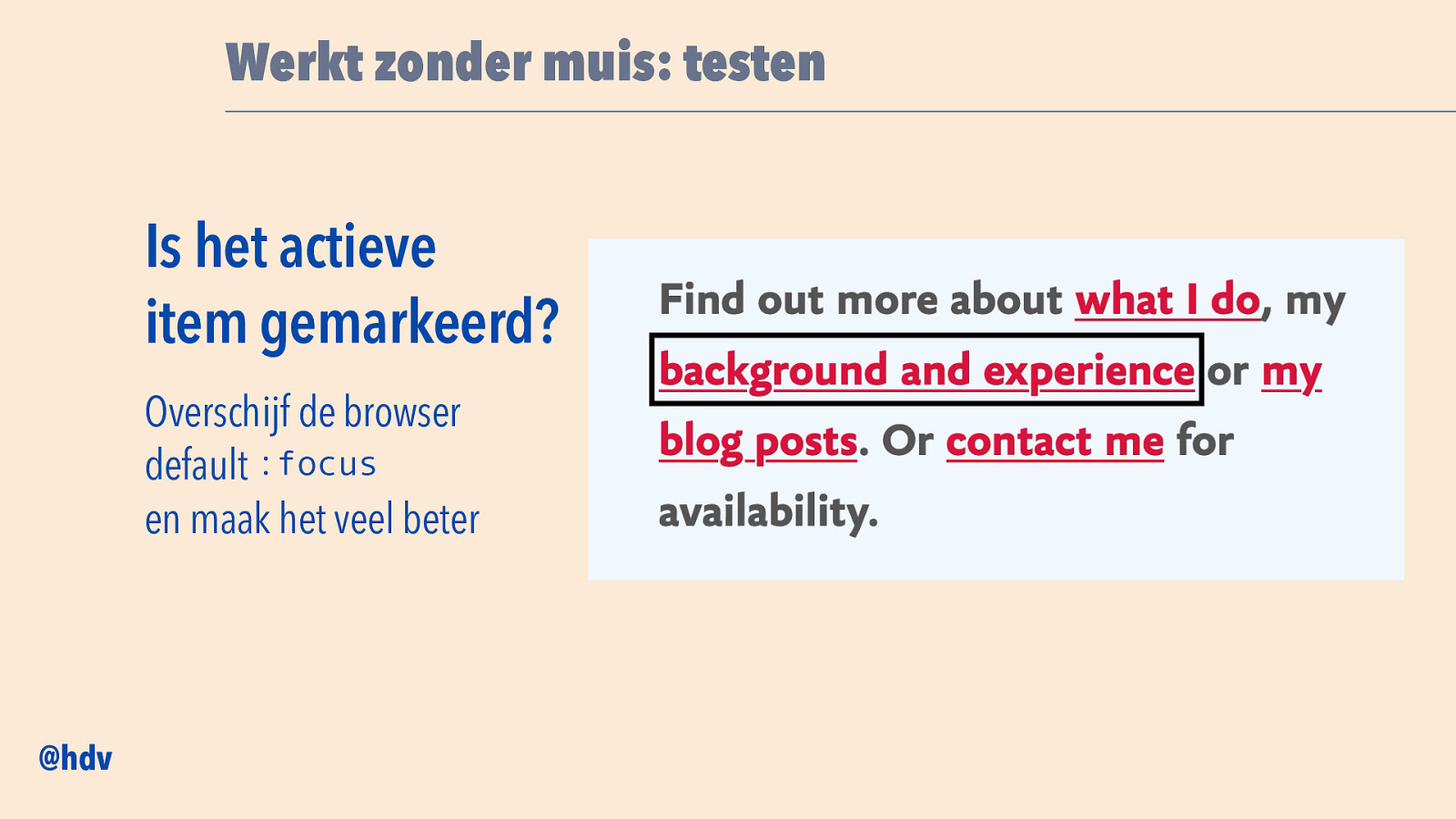
Werkt zonder muis: testen Is het actieve item gemarkeerd? Overschijf de browser default :focus en maak het veel beter @hdv
Slide 26

Werkt zonder muis: testen Is de volgorde logisch? Zorg voor een logische, bruikbare volgorde van de broncode @hdv Bron: Understanding WCAG 2.1, “2.4.3 Focus Order”
Slide 27

Een toegankelijk component… Heeft genoeg contrast @hdv contrast contrast contrast contrast contrast contrast contrast contrast contrast contrast contrast contrast
Slide 28

Heeft voldoende contrast: mensen Mensen die slechtziend of kleurenblind zijn vinden het vaak lastig om tekst met laag contrast te lezen @hdv Source: Understanding WCAG 2.1, “1.4.3 Contrast”
Slide 29

Heeft voldoende contrast: testen Gebruik een contrastchecker Firefox, Accesssibility Tab element picker ↩ @hdv ↩ in Dev Tools, CI/CD Edge/Chrome, accessibility info als je een element inspecteert
Slide 30

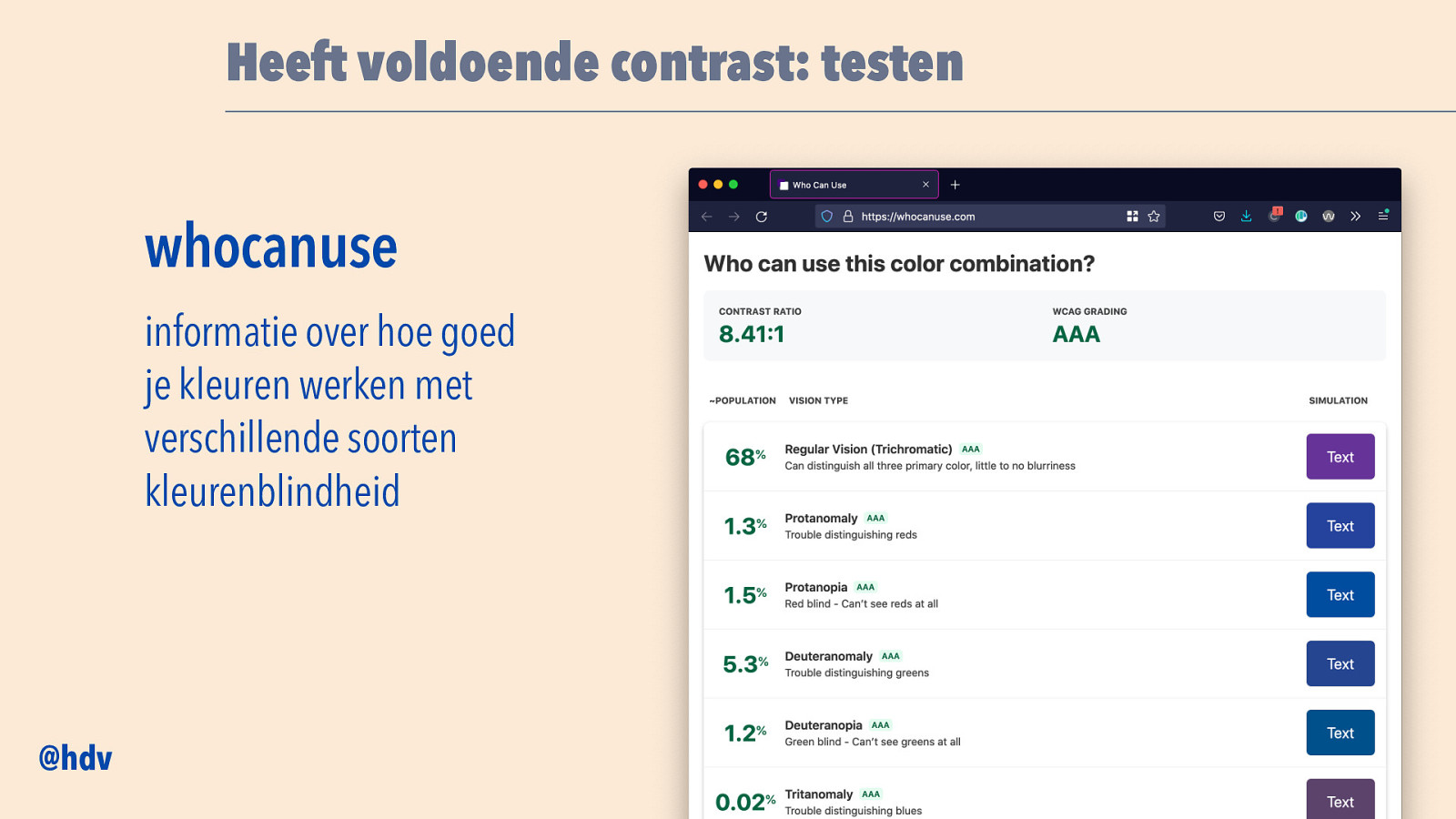
Heeft voldoende contrast: testen whocanuse informatie over hoe goed je kleuren werken met verschillende soorten kleurenblindheid @hdv
Slide 31

Een toegankelijk component… Geeft namen aan alle controls @hdv
Slide 32

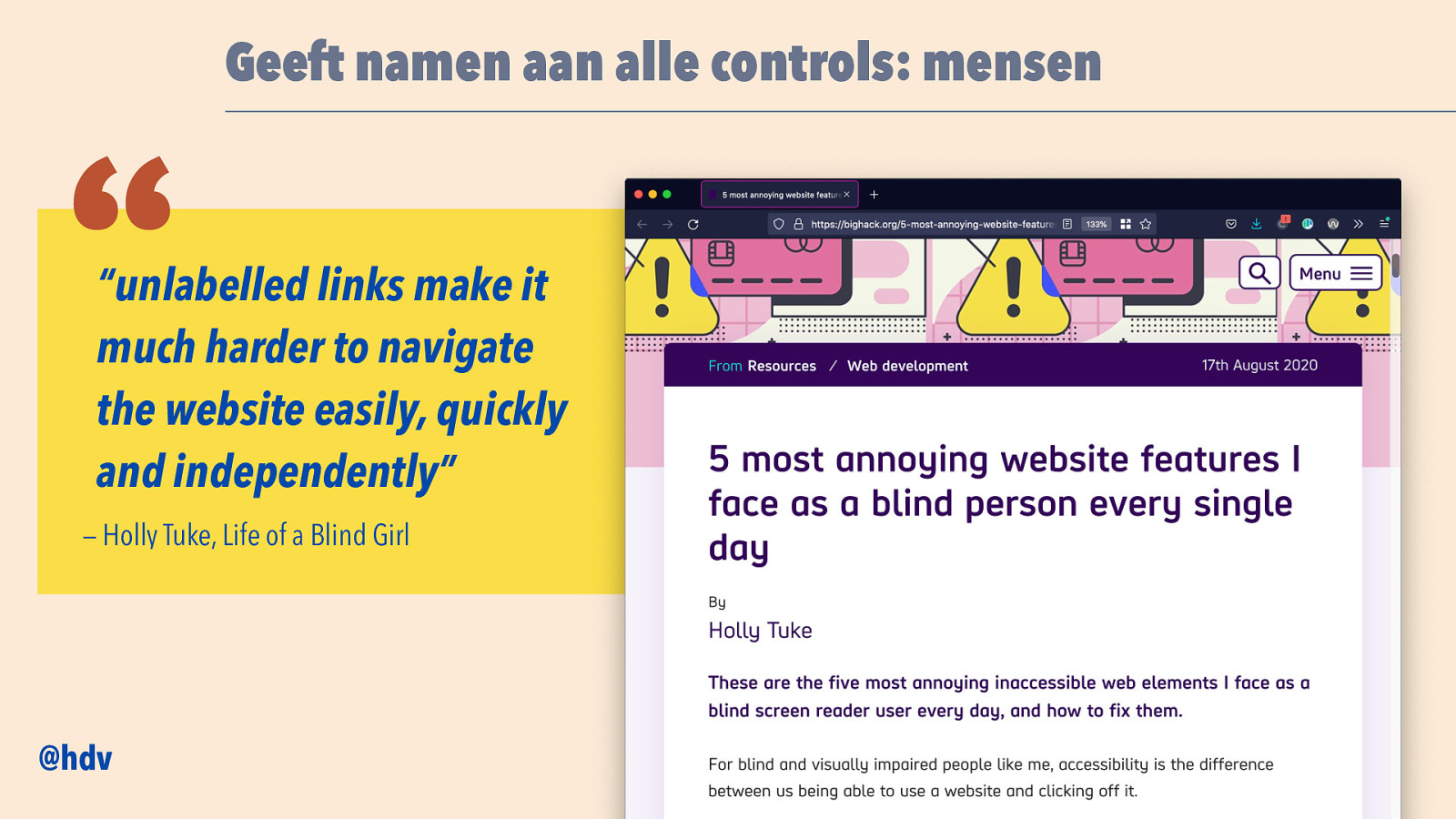
Geeft namen aan alle controls: mensen “ “unlabelled links make it much harder to navigate the website easily, quickly and independently” — Holly Tuke, Life of a Blind Girl @hdv
Slide 33

Geeft namen aan alle controls: people @hdv Mensen met fysieke beperkingen Mensen die blind zijn gebruiken soms stemherkenning om hun computer te bedienen en gebruik maken van schermlezers
Slide 34

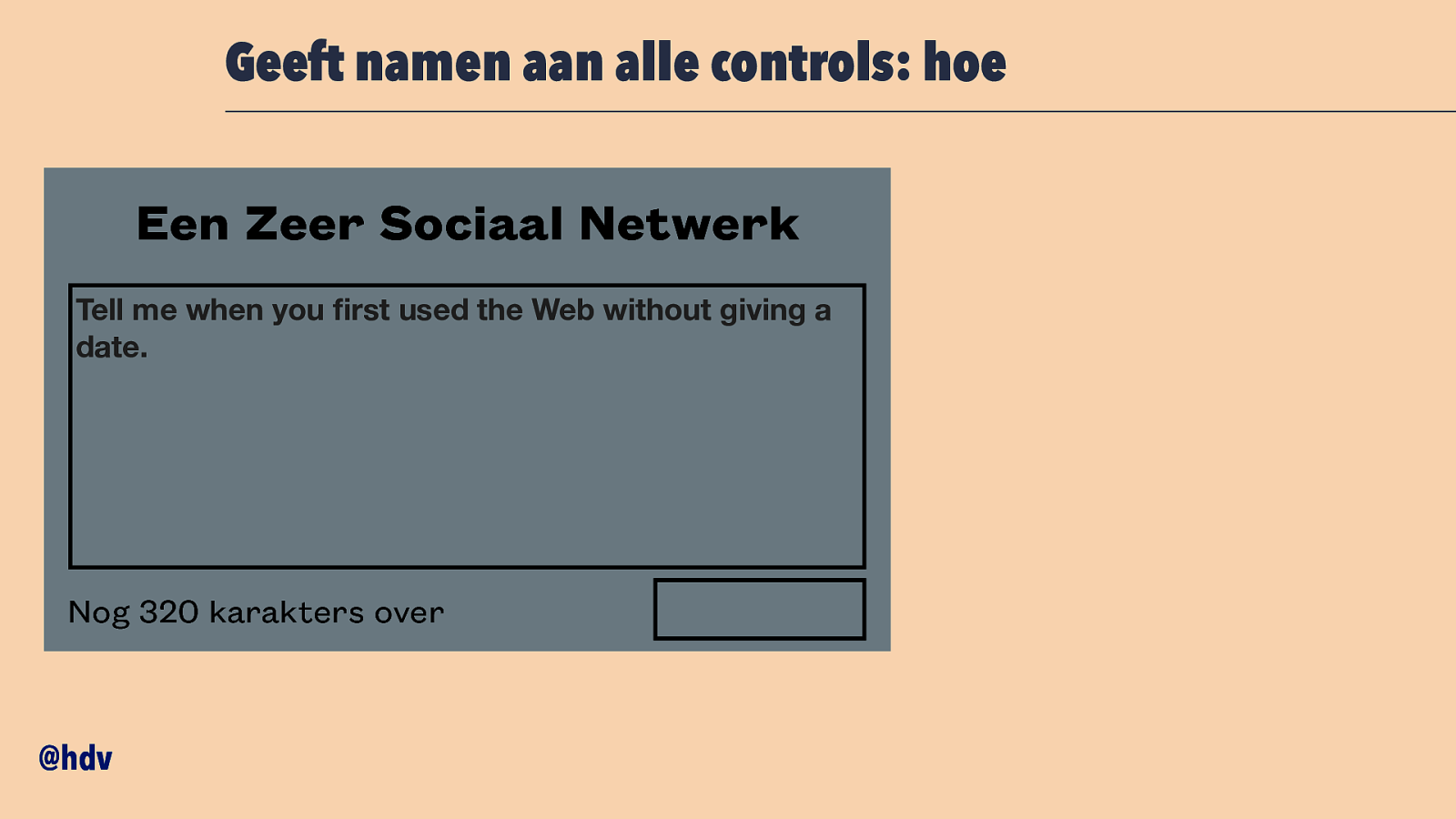
Geeft namen aan alle controls: hoe Een Zeer Sociaal Netwerk Tell me when you rst used the Web without giving a date. Nog 320 karakters over fi @hdv
Slide 35

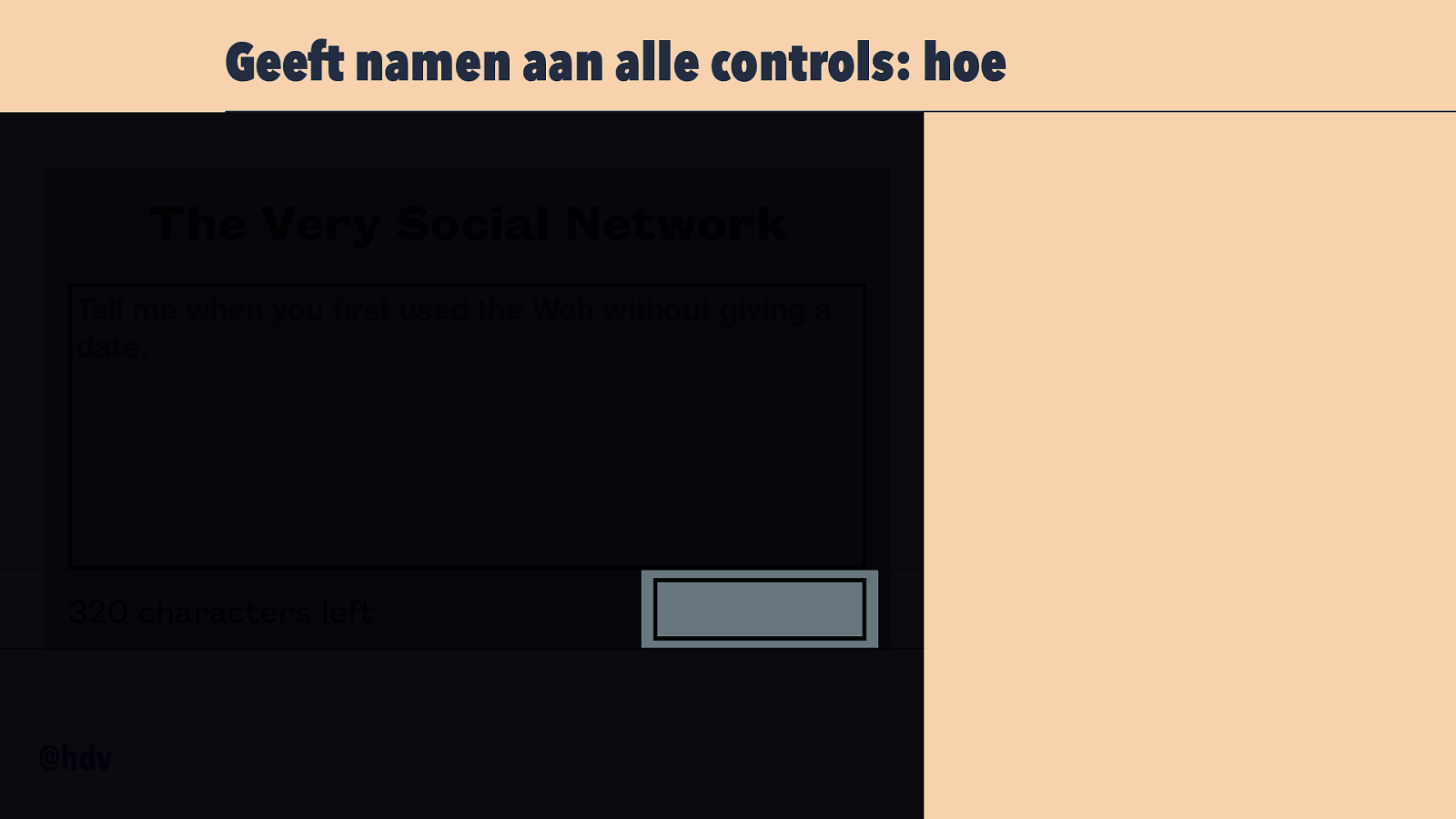
Geeft namen aan alle controls: hoe The Very Social Network Tell me when you rst used the Web without giving a date. 320 characters left fi @hdv
Slide 36

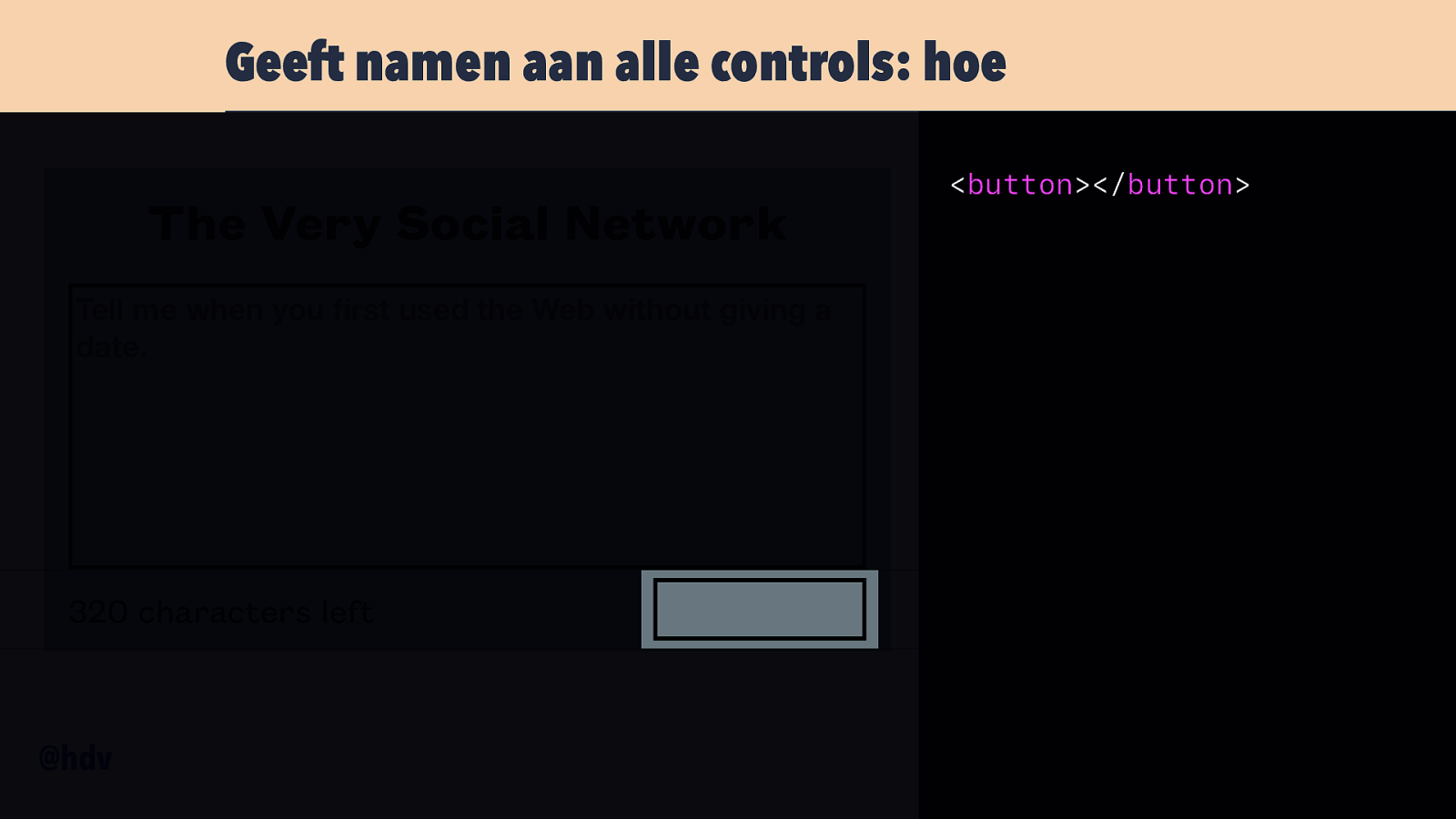
Geeft namen aan alle controls: hoe The Very Social Network Tell me when you rst used the Web without giving a date. 320 characters left fi @hdv <button></button>
Slide 37

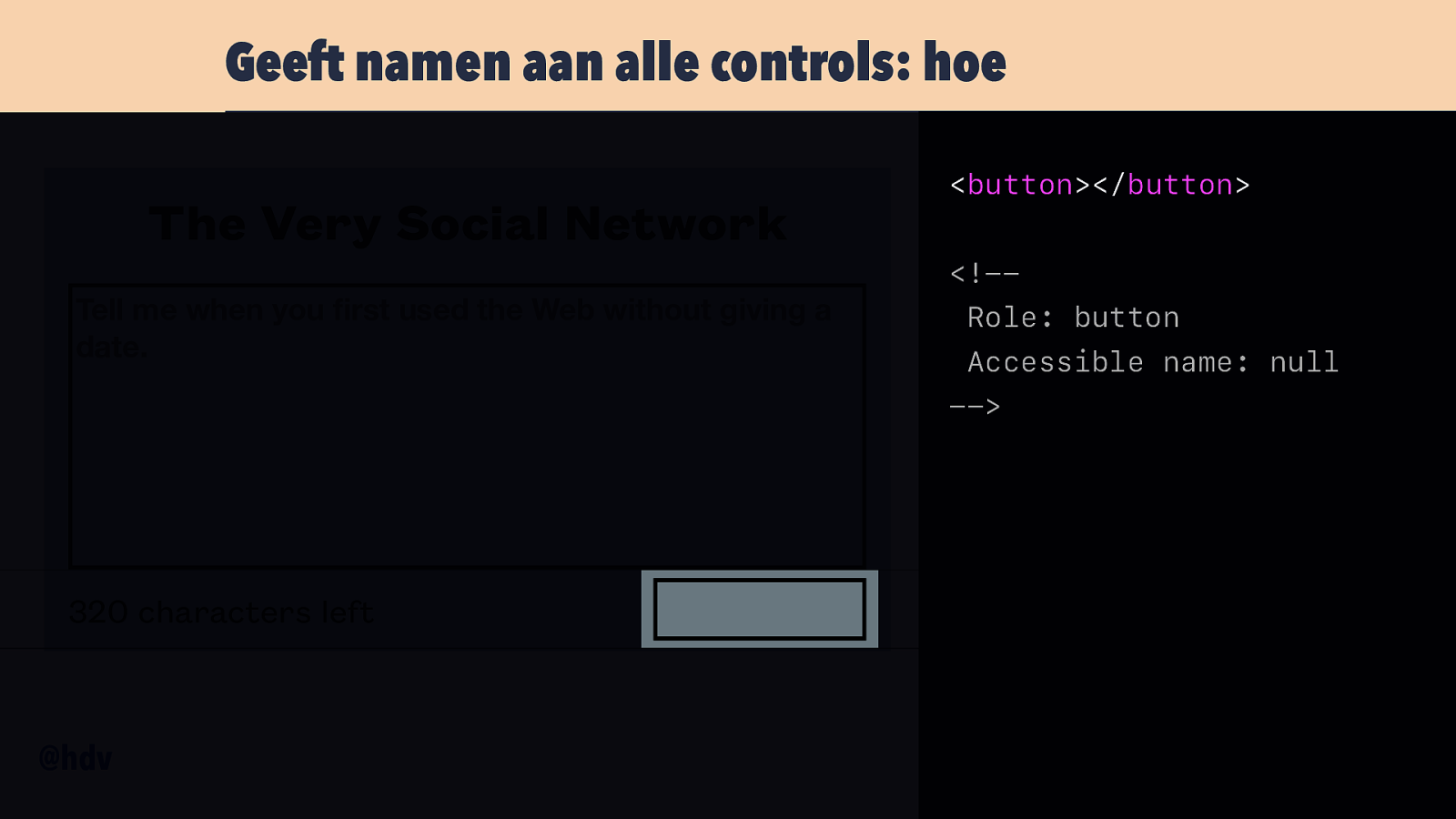
Geeft namen aan alle controls: hoe The Very Social Network <button></button> <!— Tell me when you rst used the Web without giving a date. Role: button Accessible name: null —> 320 characters left fi @hdv
Slide 38

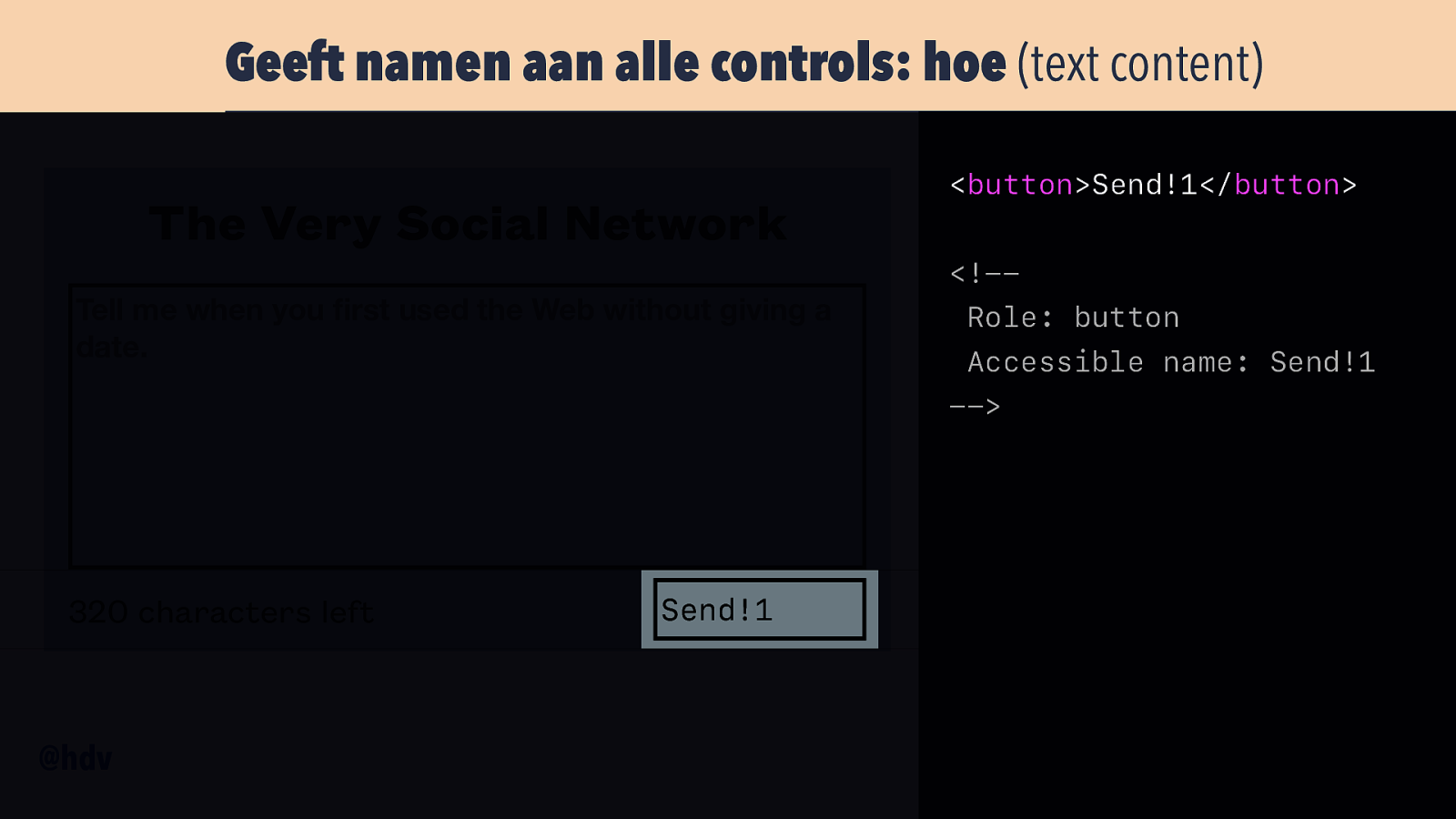
Geeft namen aan alle controls: hoe (text content) The Very Social Network <button>Send!1</button> <!— Tell me when you rst used the Web without giving a date. Role: button Accessible name: Send!1 —> 320 characters left fi @hdv Send!1
Slide 39

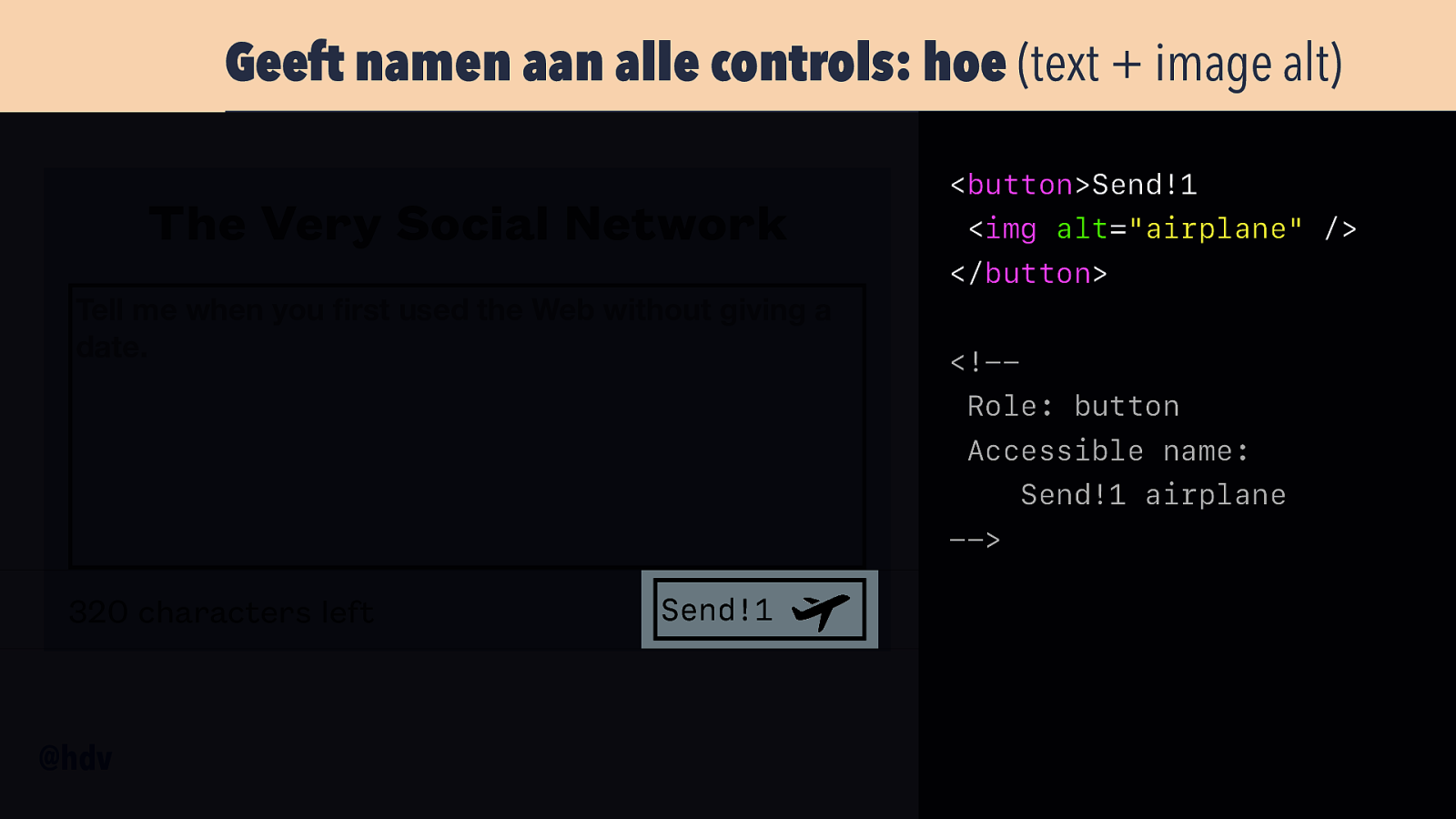
Geeft namen aan alle controls: hoe (text + image alt) The Very Social Network <button>Send!1 <img alt=”airplane” /> </button> Tell me when you rst used the Web without giving a date. <!-Role: button Accessible name: Send!1 airplane —> 320 characters left fi @hdv Send!1
Slide 40

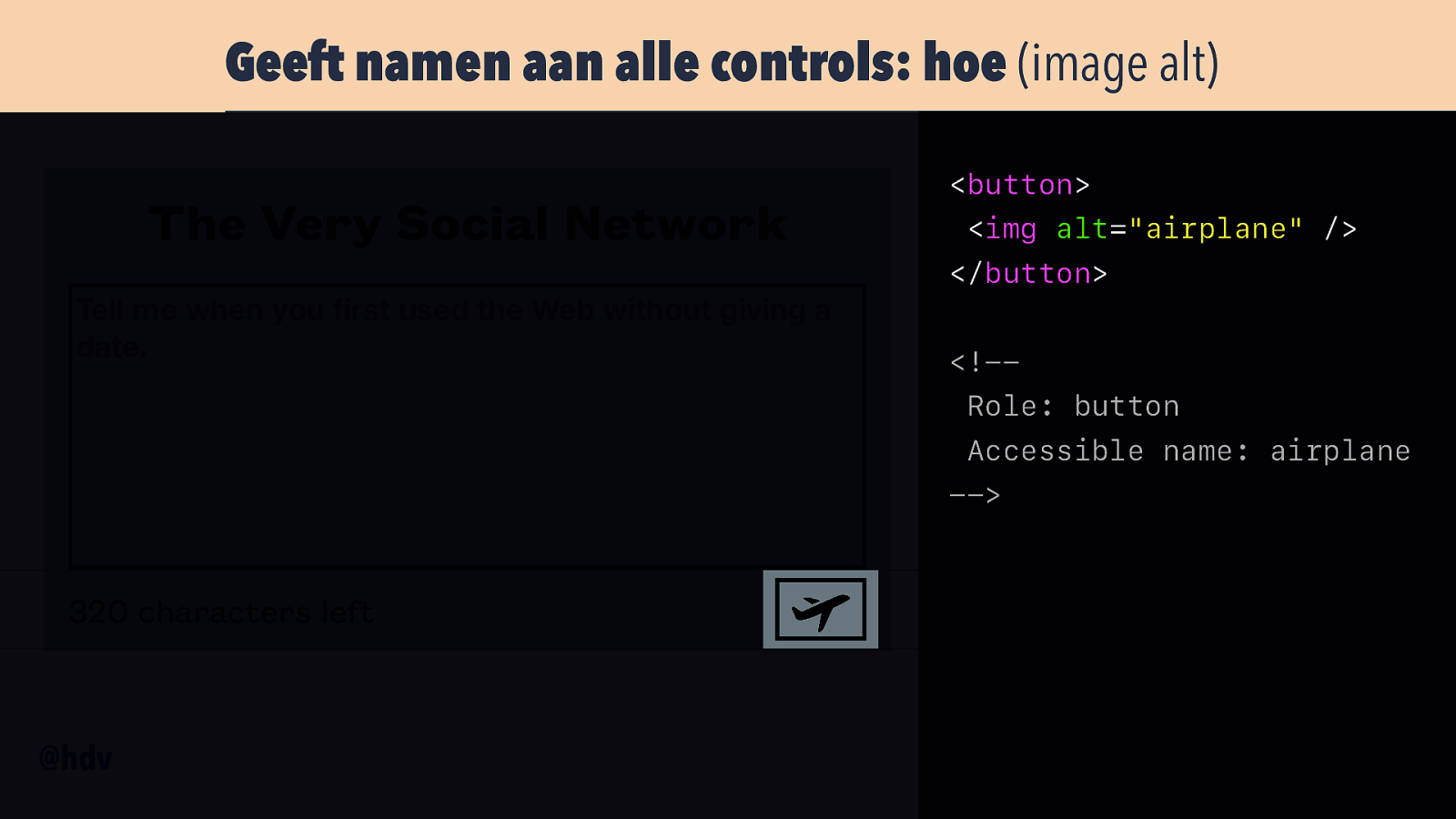
Geeft namen aan alle controls: hoe (image alt) The Very Social Network <button> <img alt=”airplane” /> </button> Tell me when you rst used the Web without giving a date. <!-Role: button Accessible name: airplane —> 320 characters left fi @hdv
Slide 41

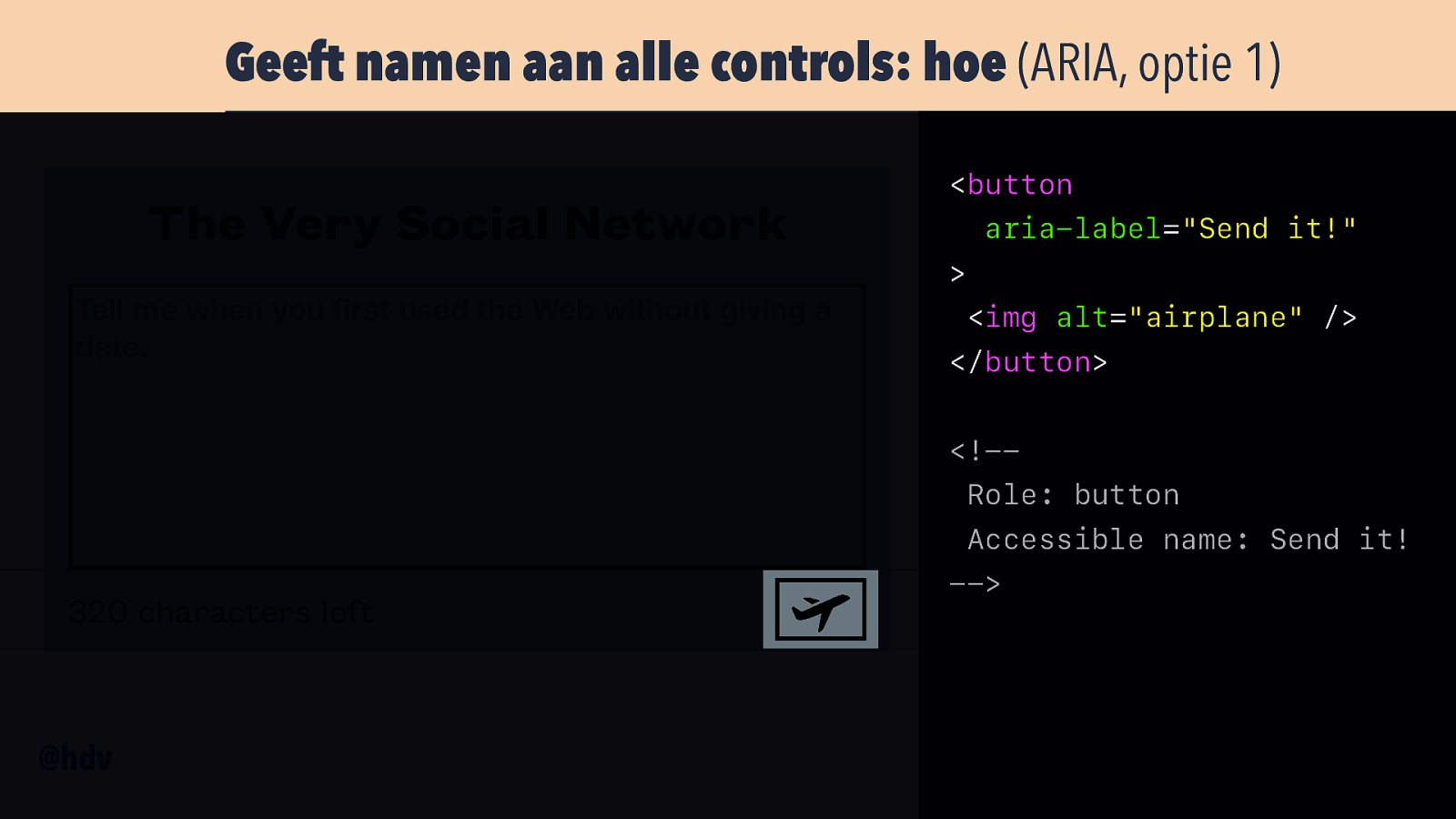
Geeft namen aan alle controls: hoe (ARIA, optie 1) The Very Social Network <button aria-label=”Send it!” > Tell me when you rst used the Web without giving a date. <img alt=”airplane” /> </button> <!-Role: button Accessible name: Send it! 320 characters left fi @hdv —>
Slide 42

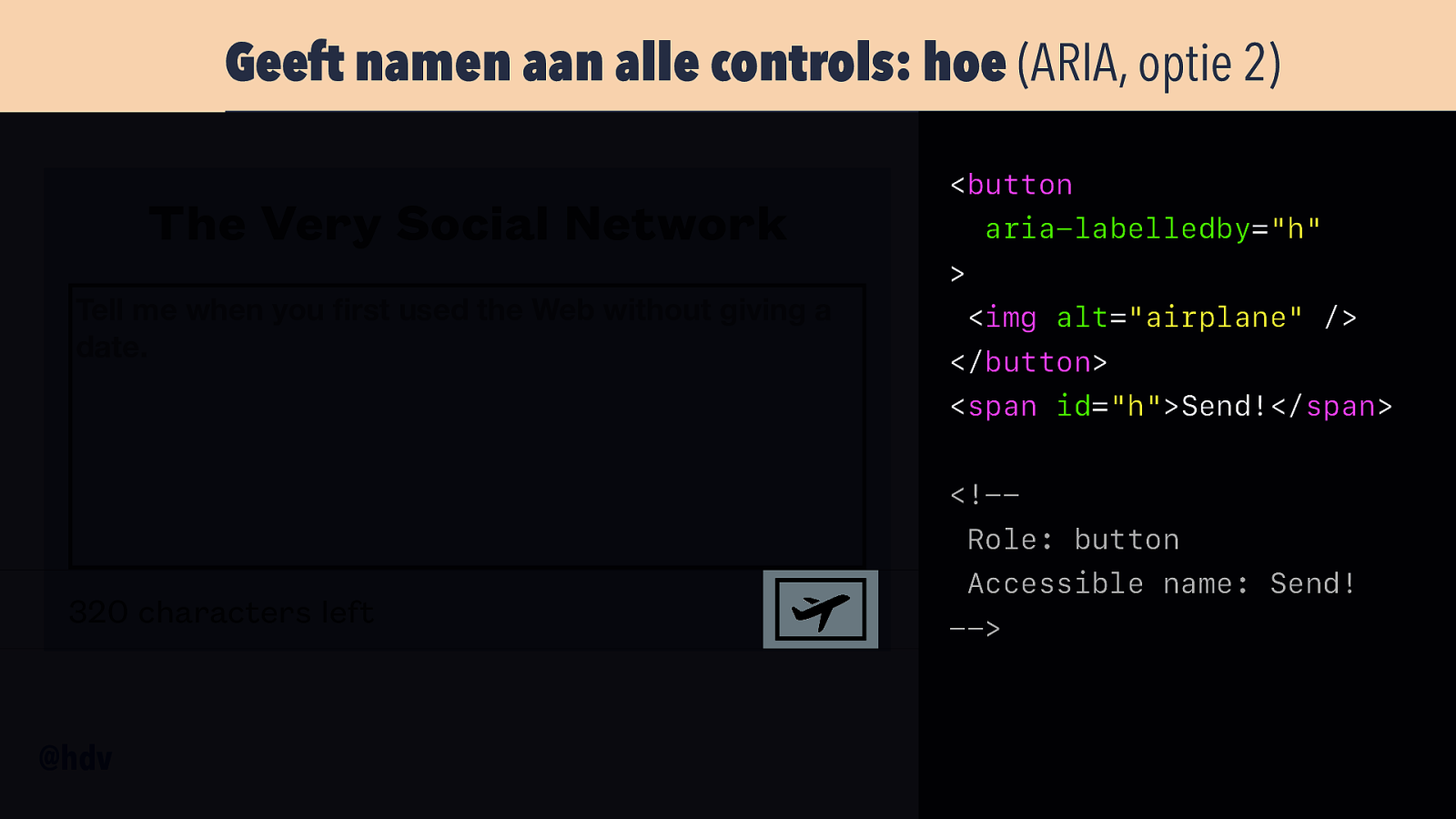
Geeft namen aan alle controls: hoe (ARIA, optie 2) The Very Social Network <button aria-labelledby=”h” > Tell me when you rst used the Web without giving a date. <img alt=”airplane” /> </button> <span id=”h”>Send!</span> <!-Role: button 320 characters left fi @hdv Accessible name: Send! —>
Slide 43

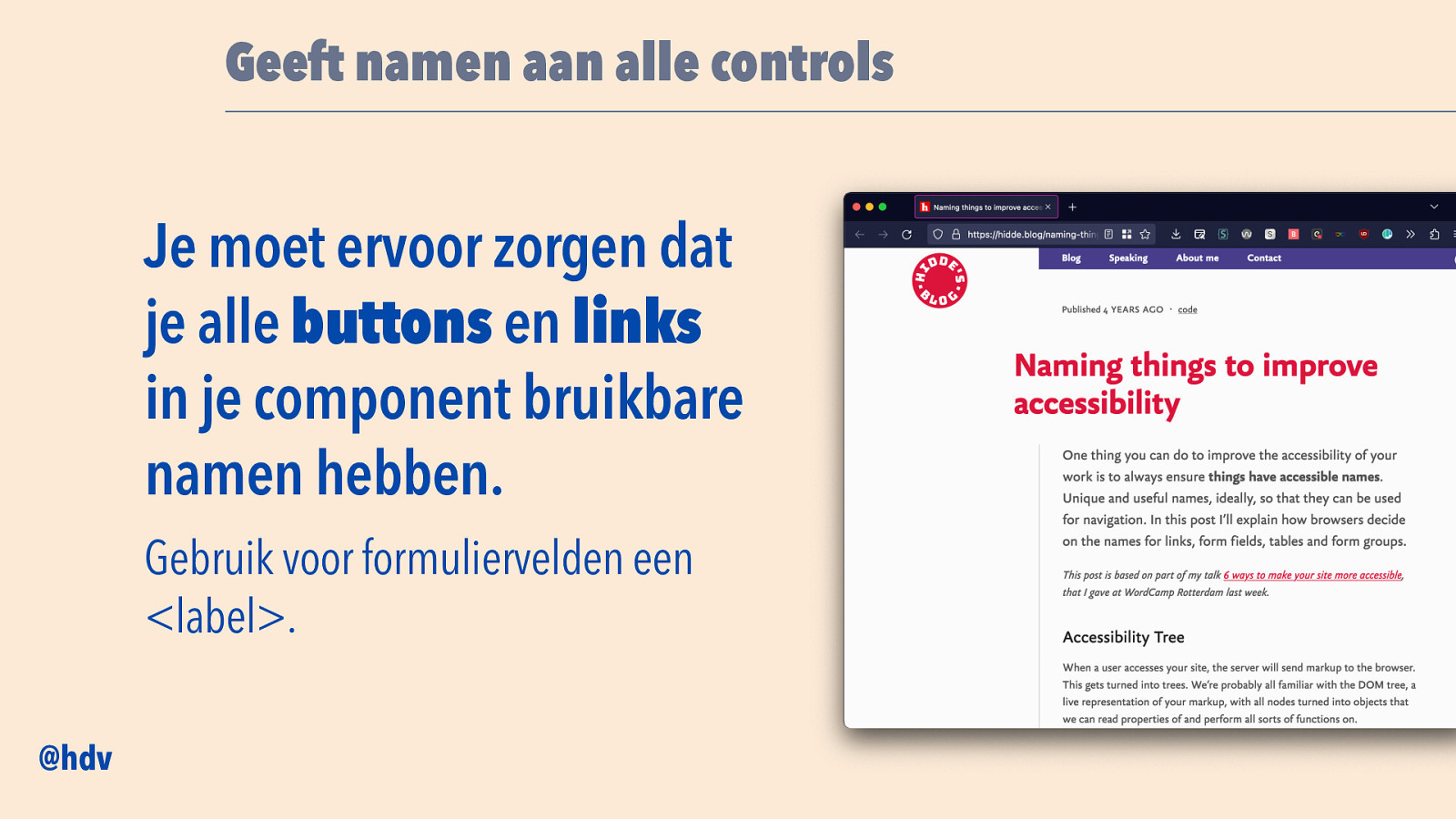
Geeft namen aan alle controls Je moet ervoor zorgen dat je alle buttons en links in je component bruikbare namen hebben. Gebruik voor formuliervelden een <label>. @hdv
Slide 44

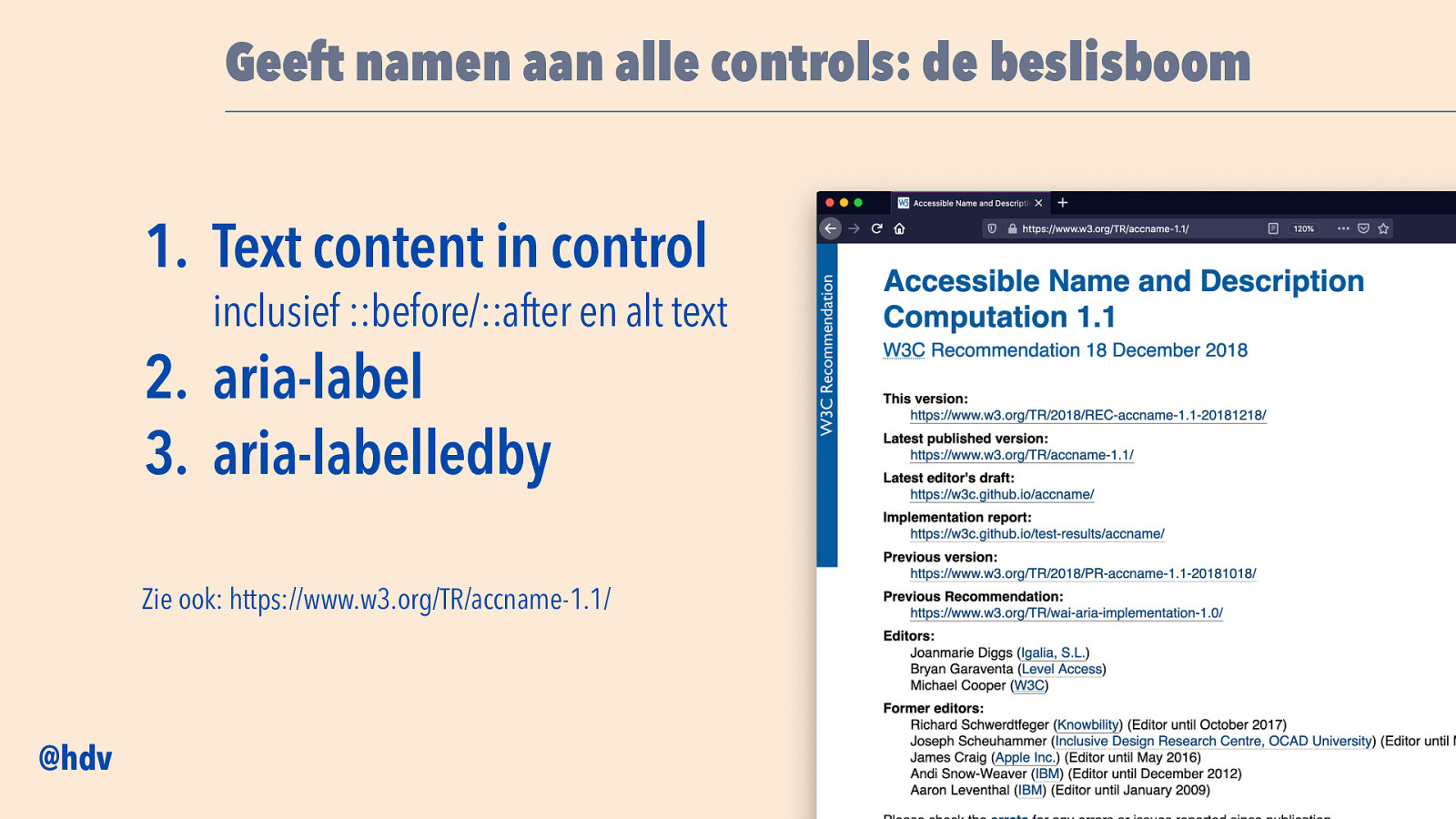
Geeft namen aan alle controls: de beslisboom
- Text content in control inclusief ::before/::after en alt text
- aria-label 3. aria-labelledby Zie ook: https://www.w3.org/TR/accname-1.1/ @hdv
Slide 45

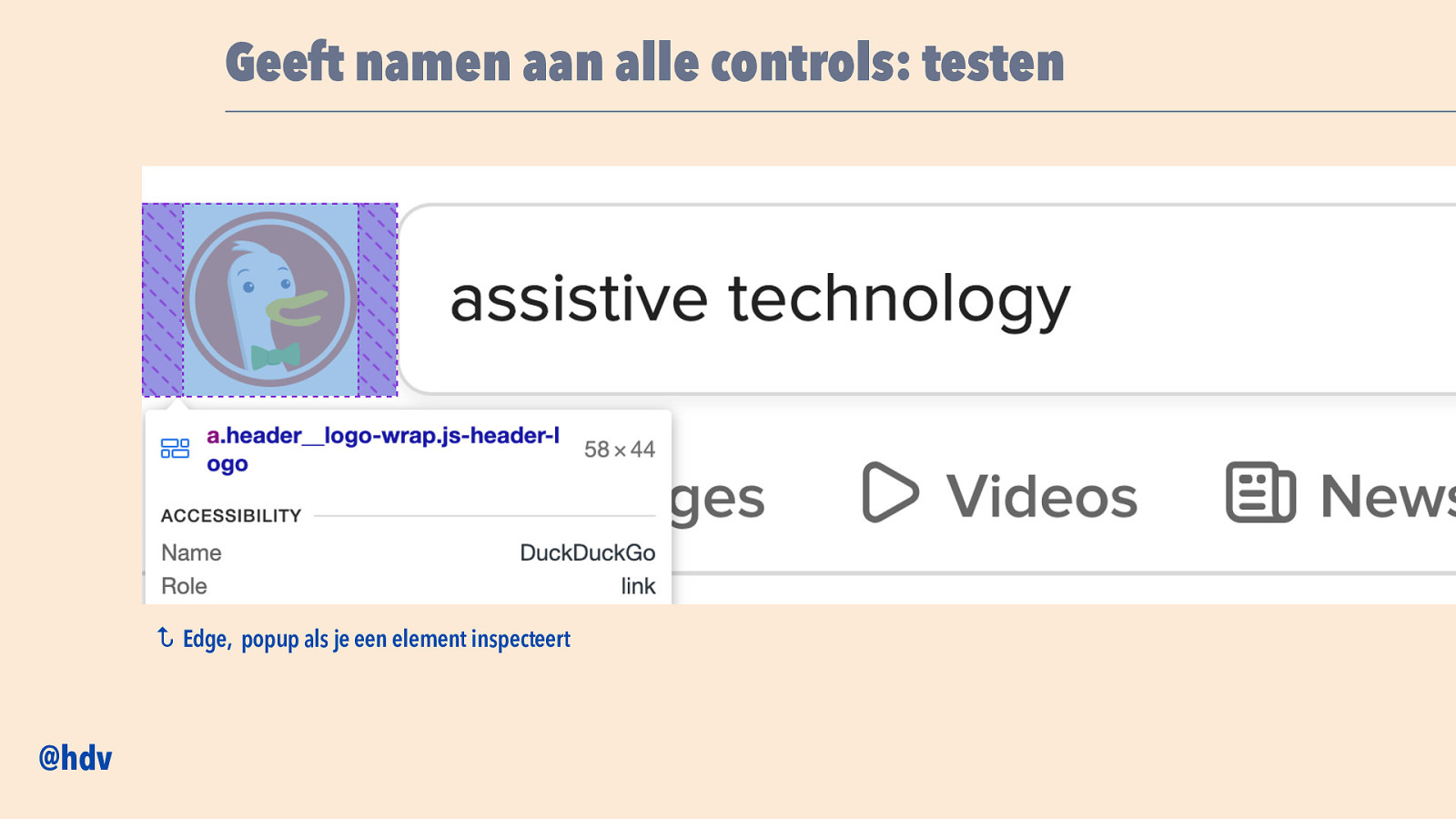
Geeft namen aan alle controls: testen Is there a name and what is it? Is the name meaningful? Check the accessibility tree in the browser Function not form, concise, no roles ↩ @hdv Edge, popup als je een element inspecteert
Slide 46

Geeft namen aan alle controls: testen @hdv Is er een naam en wat is die? Is het een nuttige naam? Bekijk de accessibility tree in de browser Functie niet vorm, houd het kort, geen roles
Slide 47

Een toegankelijk component… Werkt met zoom @hdv
Slide 48

Werkt met zoom: mensen Mensen die slechtziend zijn zoomen in zodat ze de content beter kunnen lezen @hdv
Slide 49

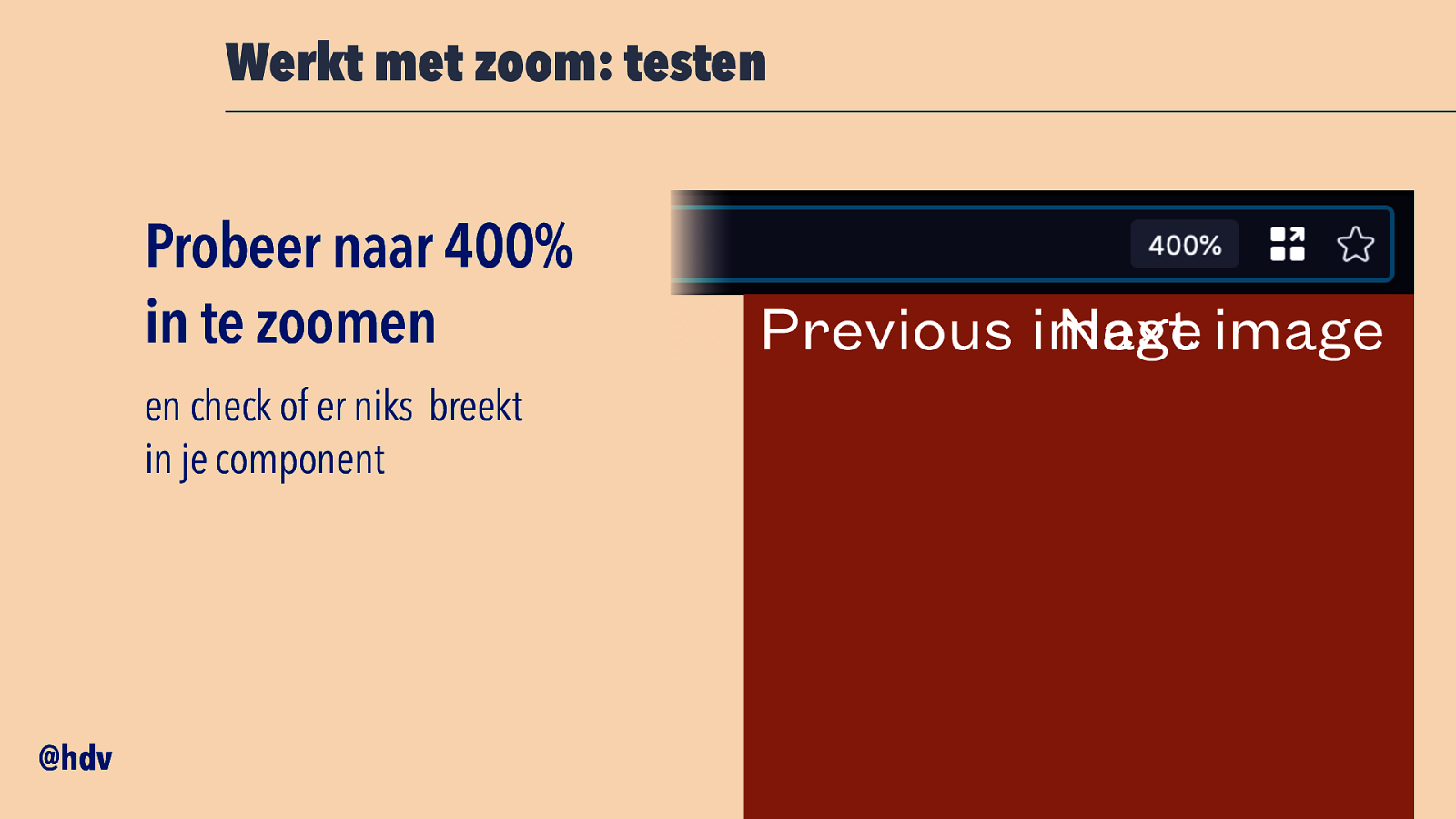
Werkt met zoom: testen Probeer naar 400% in te zoomen en check of er niks breekt in je component @hdv Previous image Next image
Slide 50

Een toegankelijk component… @hdv Communiceert states naar assistive tech
Slide 51

Communiceert states naar assistive tech: mensen Mensen die hulptechnologieën gebruiken die bij goed gebruik van ARIA een veel betere ervaring kunnen bieden @hdv
Slide 52

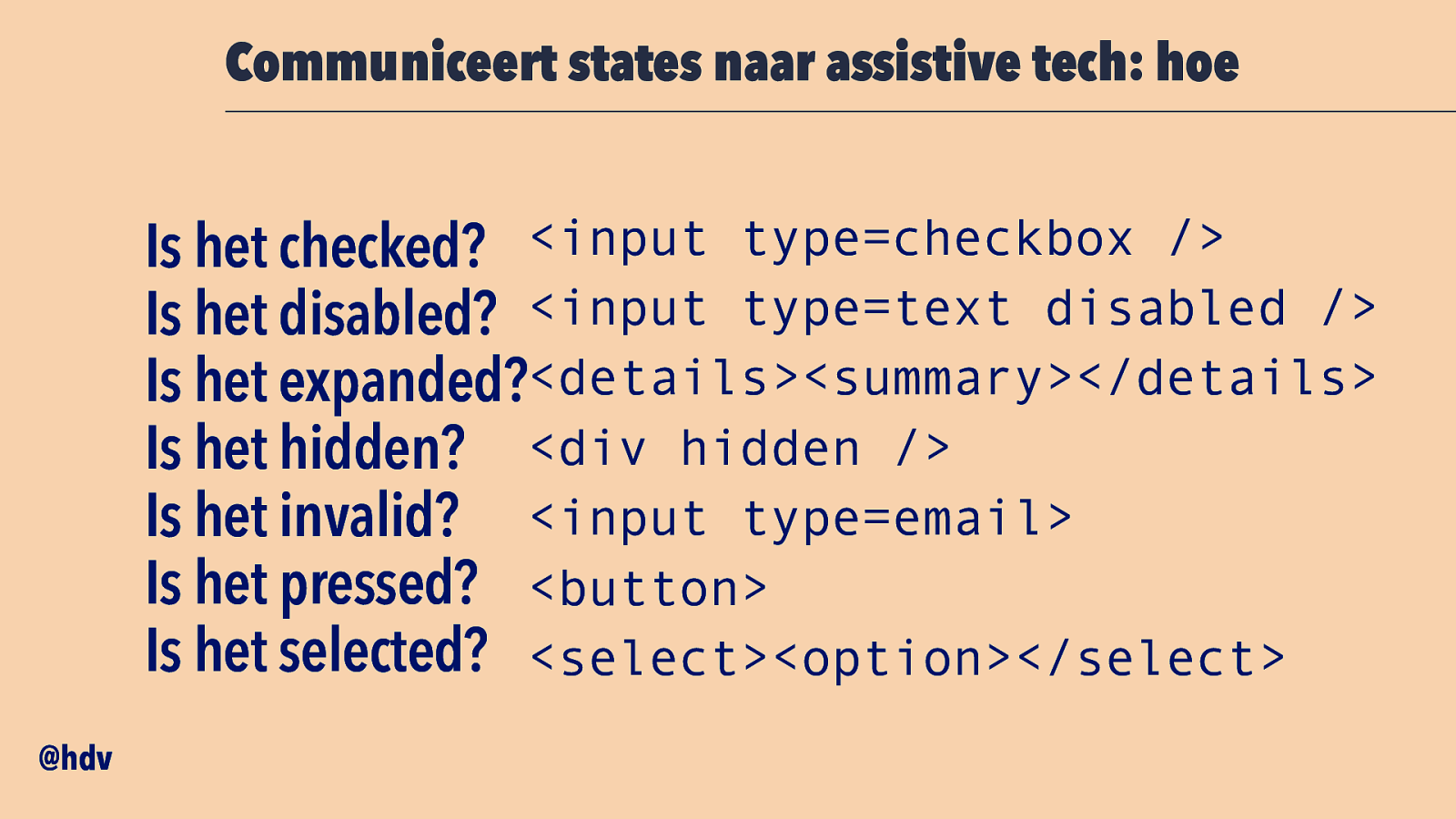
Communiceert states naar assistive tech: hoe <input type=checkbox /> Is het checked? Is het disabled? <input type=text disabled /> Is het expanded?<details><summary></details> Is het hidden? <div hidden /> Is het invalid? <input type=email> Is het pressed? <button> Is het selected? <select><option></select> @hdv
Slide 53

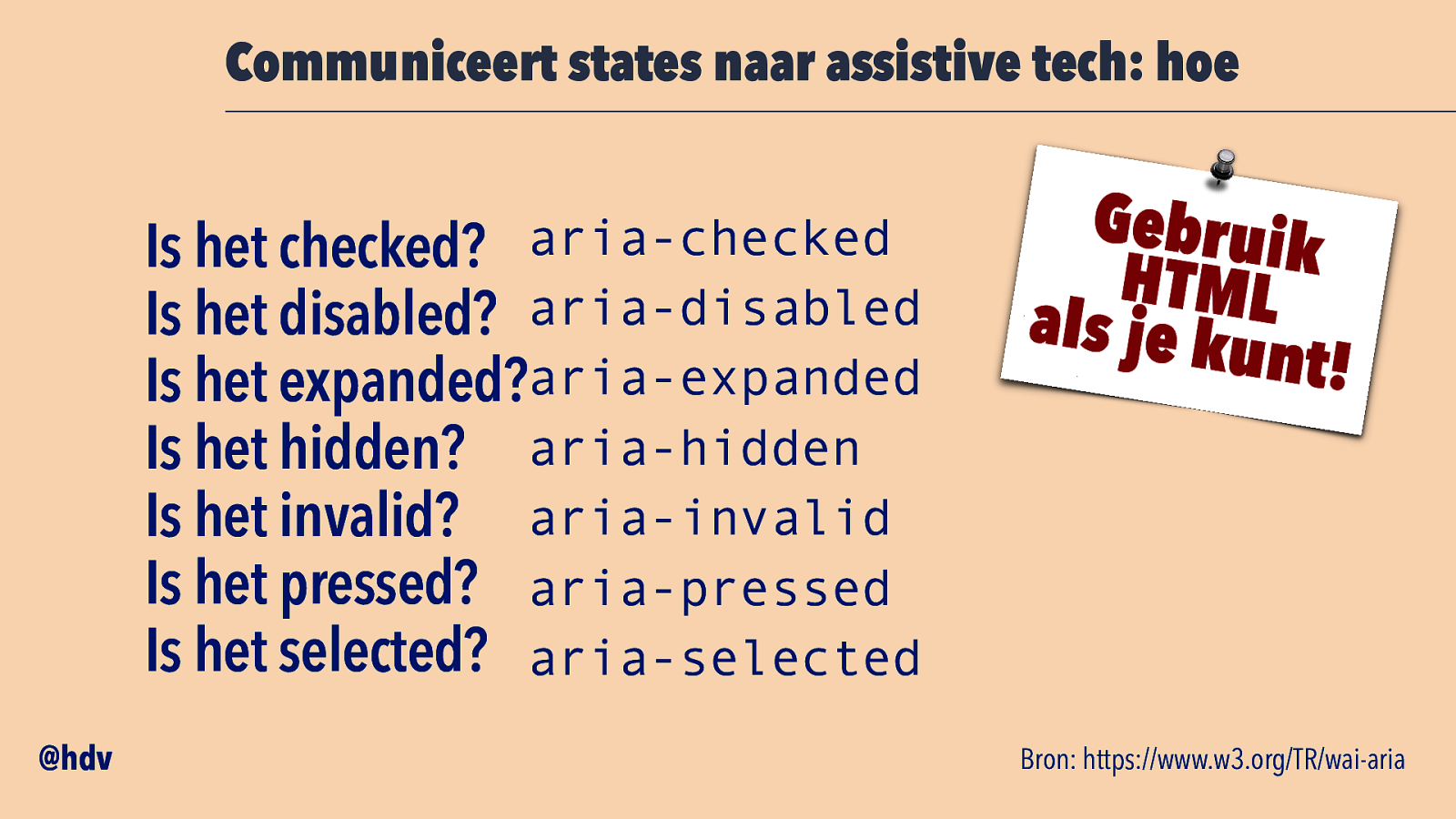
Communiceert states naar assistive tech: hoe aria-checked Is het checked? Is het disabled? aria-disabled Is het expanded?aria-expanded Is het hidden? aria-hidden Is het invalid? aria-invalid Is het pressed? aria-pressed Is het selected? aria-selected @hdv Gebruik HTML als je ku nt! Bron: https://www.w3.org/TR/wai-aria
Slide 54

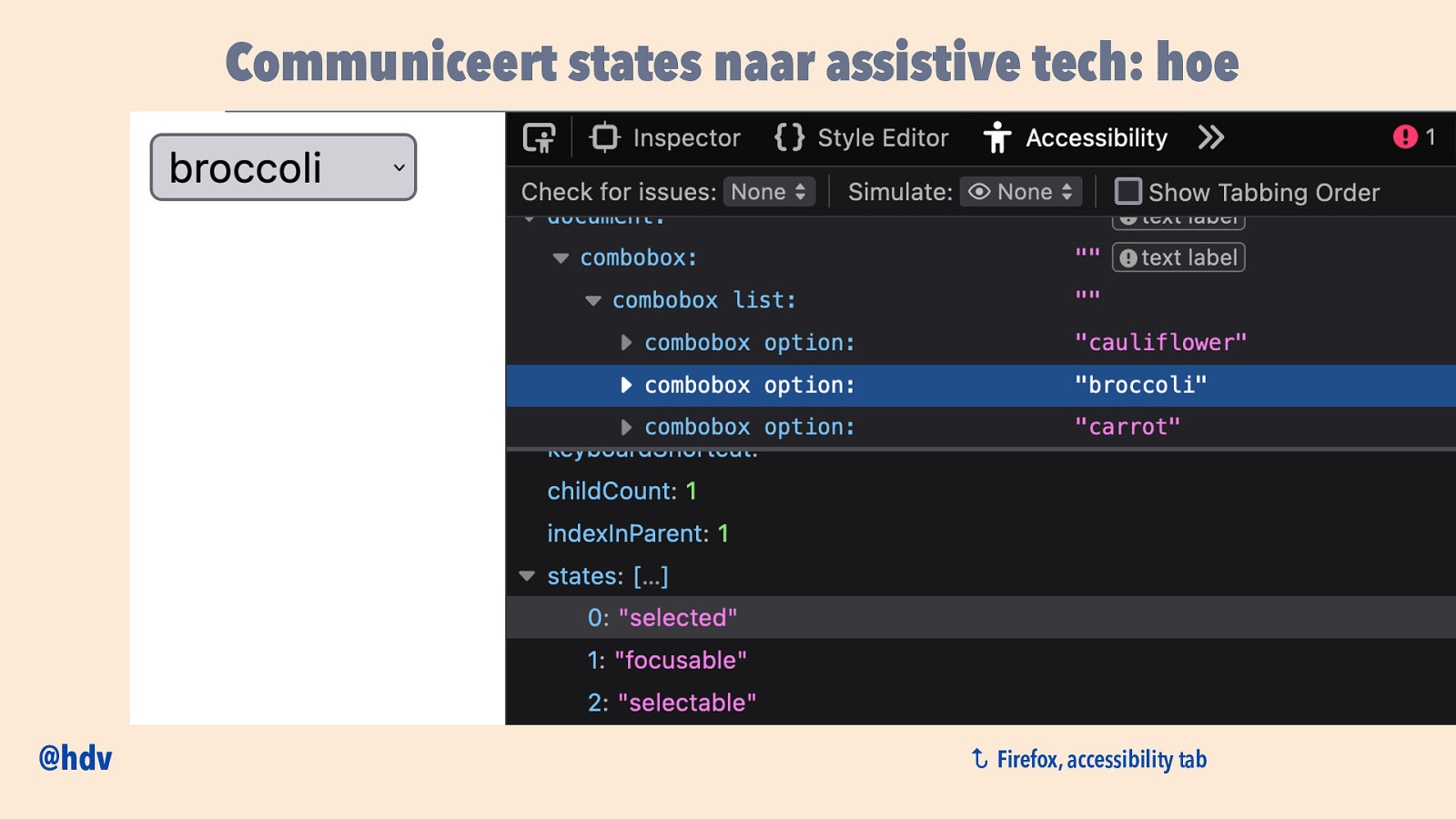
Communiceert states naar assistive tech: hoe ↩ @hdv Firefox, accessibility tab
Slide 55

Een toegankelijk component… Luistert naar instellingen @hdv
Slide 56

Luistert naar instellingen: mensen Mensen die slechtziend zijn en gebruik maken van hoogcontrastmodus of “forced color modes” @hdv Source: Understanding WCAG 2.1, “2.1.1 Keyboard”
Slide 57

Luistert naar instellingen: achtergrond Preferred color schemes Forced color palettes @hdv https://www.w3.org/TR/css-color-adjust-1/
Slide 58

Luistert naar instellingen: achtergrond color, fill, stroke, text-decoration-color, textemphasis-color, border-color, outline-color, column-rule-color, scrollbar-color, -webkit-tabhighlight-color, background-color, caret-color, flood-color, lighting-color, stop-color @hdv https://www.w3.org/TR/css-color-adjust-1/
Slide 59

Luistert naar instellingen: achtergrond box-shadow, text-shadow, background-image, color-scheme, scrollbar-color, accent-color @hdv https://www.w3.org/TR/css-color-adjust-1/
Slide 60

Luistert naar instellingen: achtergrond box-shadow, text-shadow, background-image, color-scheme, scrollbar-color, accent-color if you use this for a focus outline and turn off outline, make sure outline is transparent not none @hdv https://twitter.com/alastc/status/1125681225828589569
Slide 61

Luistert naar instellingen: hoe Gebruik in SVGs currentColor voor fills en strokes @hdv hidde.blog/2018-12-24-making-single-color-svg-icons-work-in-dark-mode
Slide 62

Luistert naar instellingen: hoe “web developers can now use new web standards to style their content for forced color modes like Windows high contrast” — Melanie Richards & Alison Maher @hdv ” https://blogs.windows.com/msedgedev/2020/09/17/styling-for-windows-high-contrast-with-new-standards-for-forced-colors/
Slide 63

Samenvatting @hdv
Slide 64

Samenvatting Componenten moeten toegankelijk zijn Het gaat om de markup Combineer standaarden, best practices en gebruikerstesten Test toetsenbord, contrast, namen, zoom, states en gebruikersinstellingen @hdv
Slide 65

BEDANKT! @hdv / talks.hiddedevries.nl