Hello! In this panel, we’ll talk about the influence of technology and innovation on web accessibility.
Slide 1

Slide 2

My name is Hidde and I work in developer relations and accessibility, currently at NL Design System at the Dutch government. At the W3C, I participate in Open UI CG, I also recently joined CSS WG as an Invited Expert. I blog about accessibility and standards and other things at hidde.blog.
Slide 3

I’ve been a developer for long, specialised in accessibility. The more accessibility I ended up doing, the more I would get this question from developer friends: why isn’t accessibility easier? And I don’t mean the kind of developer we’ve probably all come across, who think they don’t need to do accessibility, I mean the kind that is well aware accessibility is part of their job, but struggle sometimes to get it right.
Slide 4

When I worked at W3C/WAI, among other things, I learned a lot of acronyms. Like, there’s WAI-ARIA, Techniques, Understanding Documents, specific guidance for people with cognitive disabilities, the WCAG standard, soon to be superseded by WCAG 2.1, with WCAG 3.0 also kind of coming up, but still in the works. WCAG has levels, there is also ATAG, which is about authoring tools, like CMSes, there’s testing tools like Axe, specific guidance about low vision. There’s a lot to know about assitstive tech and accessible VR. Actually there is a great doc abbreviated to XAUR that has lots of useful info for VR devs to think about when they want to make accessible experiences. There’s UAAG, for browsers, ACT, again, a maturity model for organisations that do accesssibility and want to professionalise their practice, WebVTT, a standard for subtitling and things like that, AGWG, the working group that makes the accessibility guidelines, lots of laws and policies, semantics is a whole talk in itself, conformance evaluation matters and with EARL you get an interoperable data format, authoring practices are a thing for ARIA, WCAG-EM is an evaluation method and then accessibility statements are increasingly important.
I know, it’s a lot… so I get why people would feel lost when they think about accessibility. Sorry for the tangent.
Slide 5

I think there are ways tools can help and I’ll share some in an order that is inspired by the W3C’s priority of constituencies: things that are for users, for content editors and for web developers.
Slide 6

Let’s start with users, I mean, accessibility is all about people first and foremost.
Slide 7

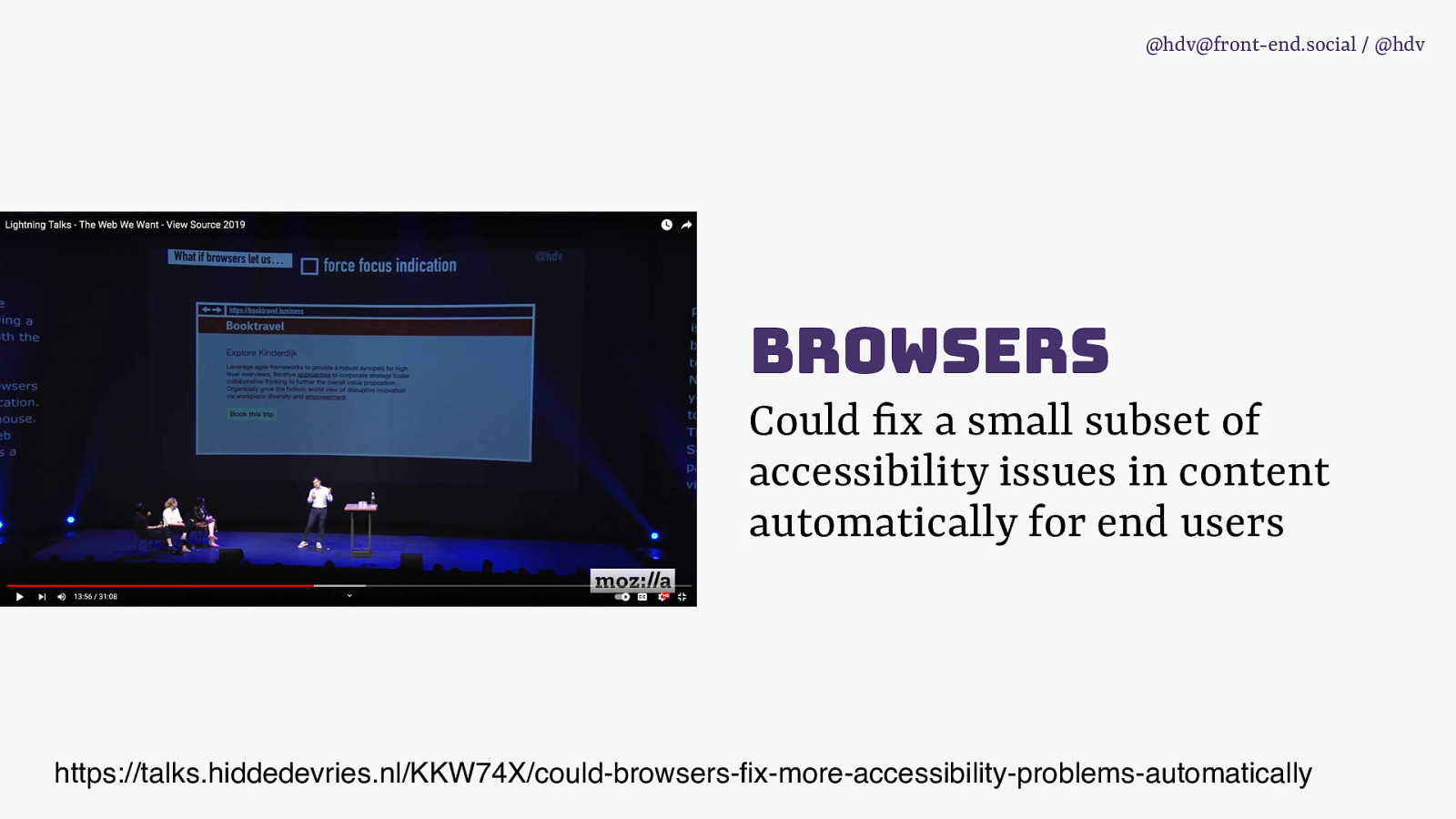
This is where I awkwardly quote my own presentation of some years ago: I believe there are accessibility issues browsers can fix on behalf of the user, at the expense of web designers and developers.
Slide 8

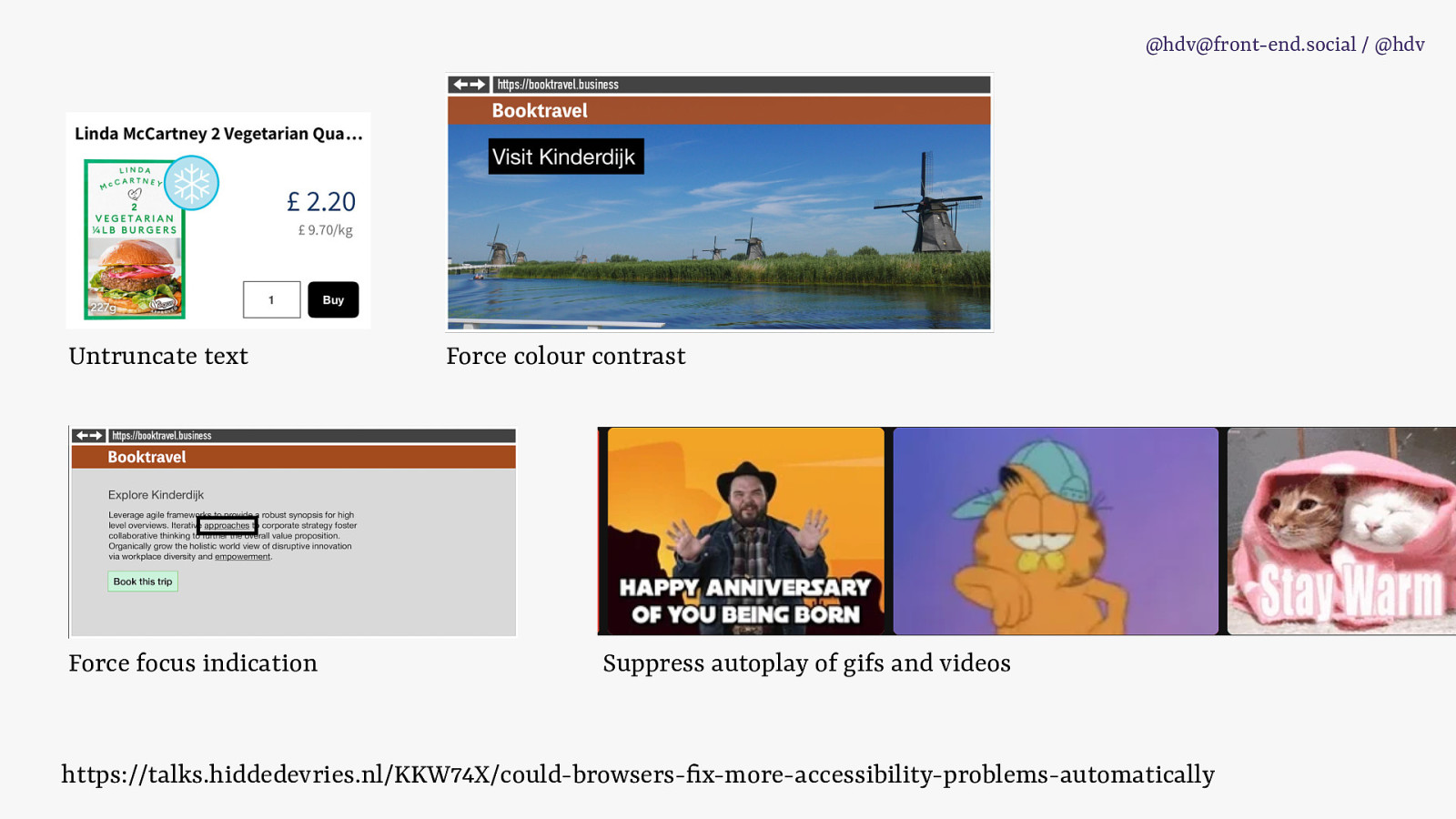
Examples include text truncated with CSS (it can be undone with CSS), low contrast (a background color with good contrast can be rendered underneath), focus indication (an indicator can be rendered even if the website tries to undo that), or autoplaying content (the browser could just not autoplay. All of this could be features behind some kind of checkbox.
Slide 9

Tools can also help content folk to get accessibility right.
Slide 10

What is CMSes were more like an accessibility assistant? Like Clippy back in the day.
Slide 11

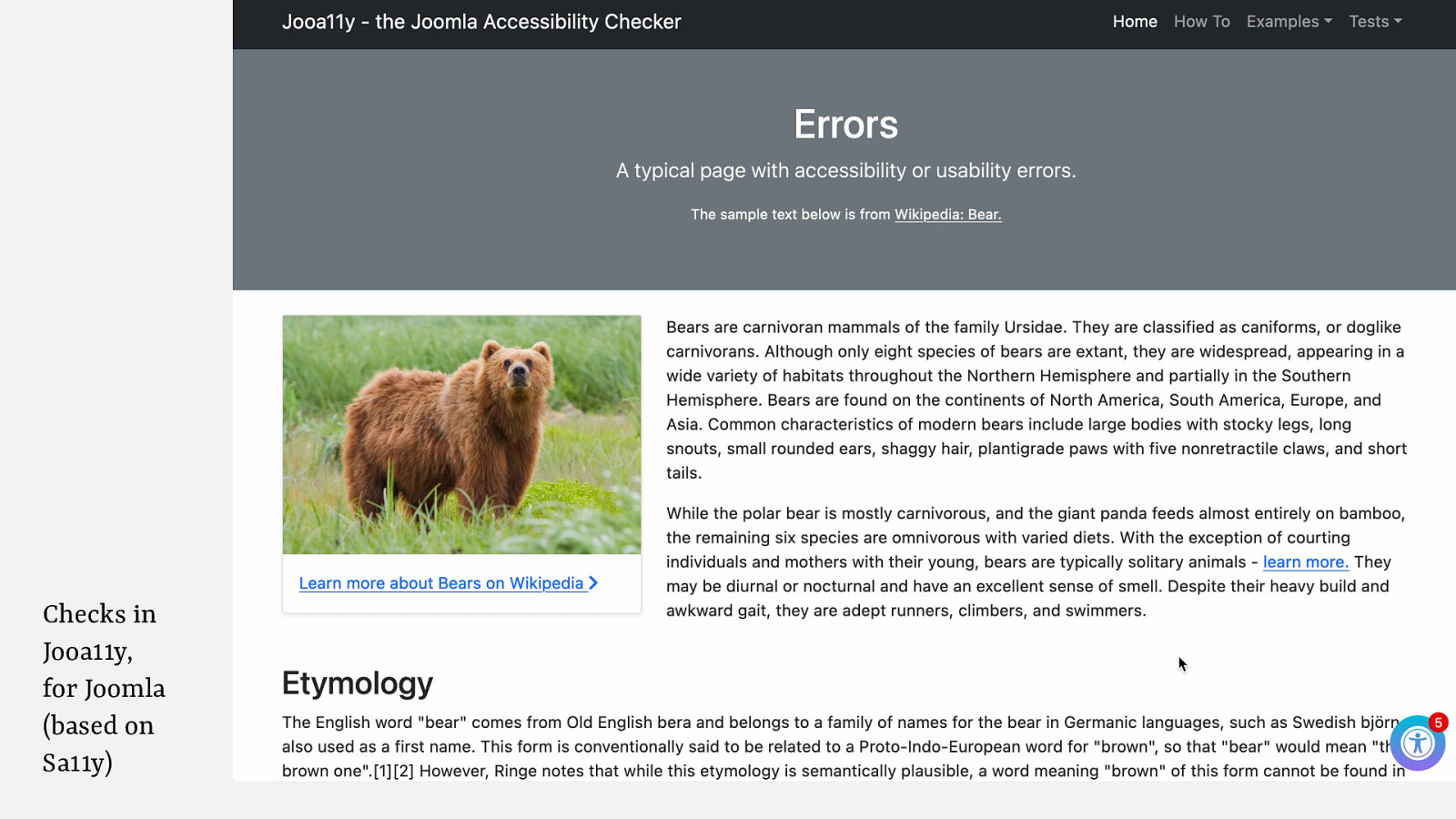
There are tools like Jooa11y, for Joomla (based on Sa11y)
Slide 12

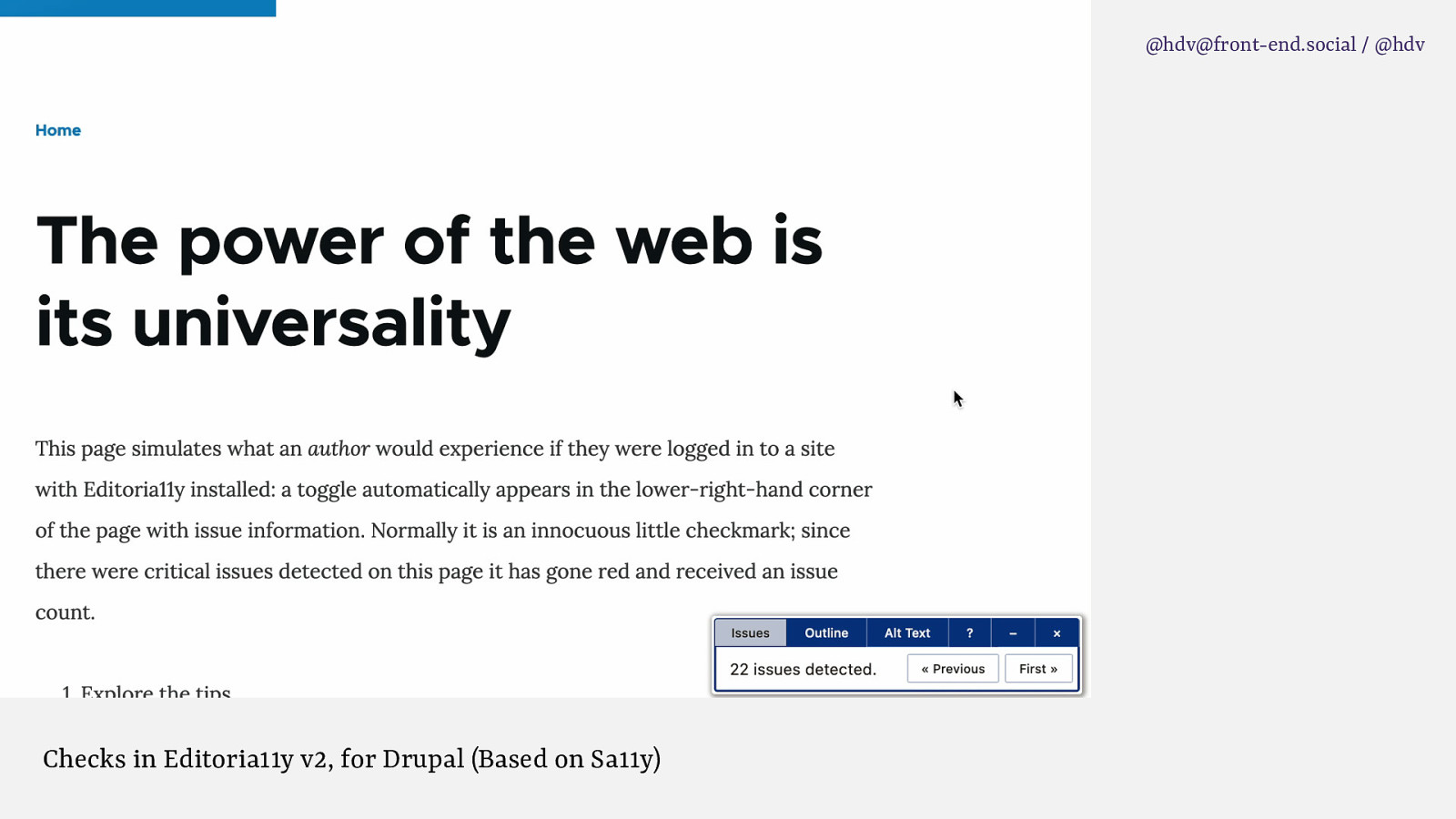
and Editoria11y v2, for Drupal (also based on Sa11y)
Slide 13

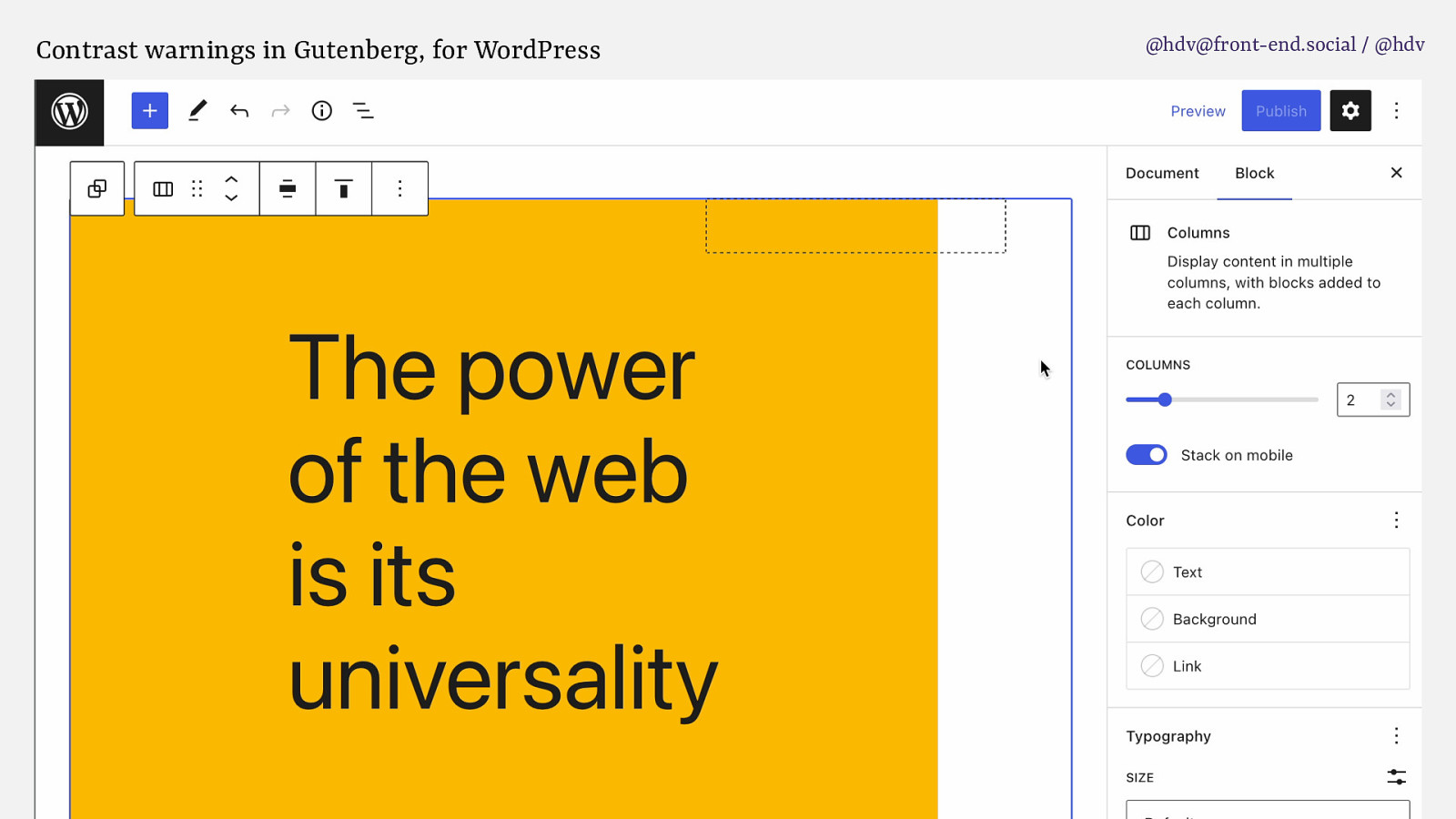
Gutenberg in WordPress will warn you when you change a color that had sufficient contrast with the background to one with low contrast.
Slide 14

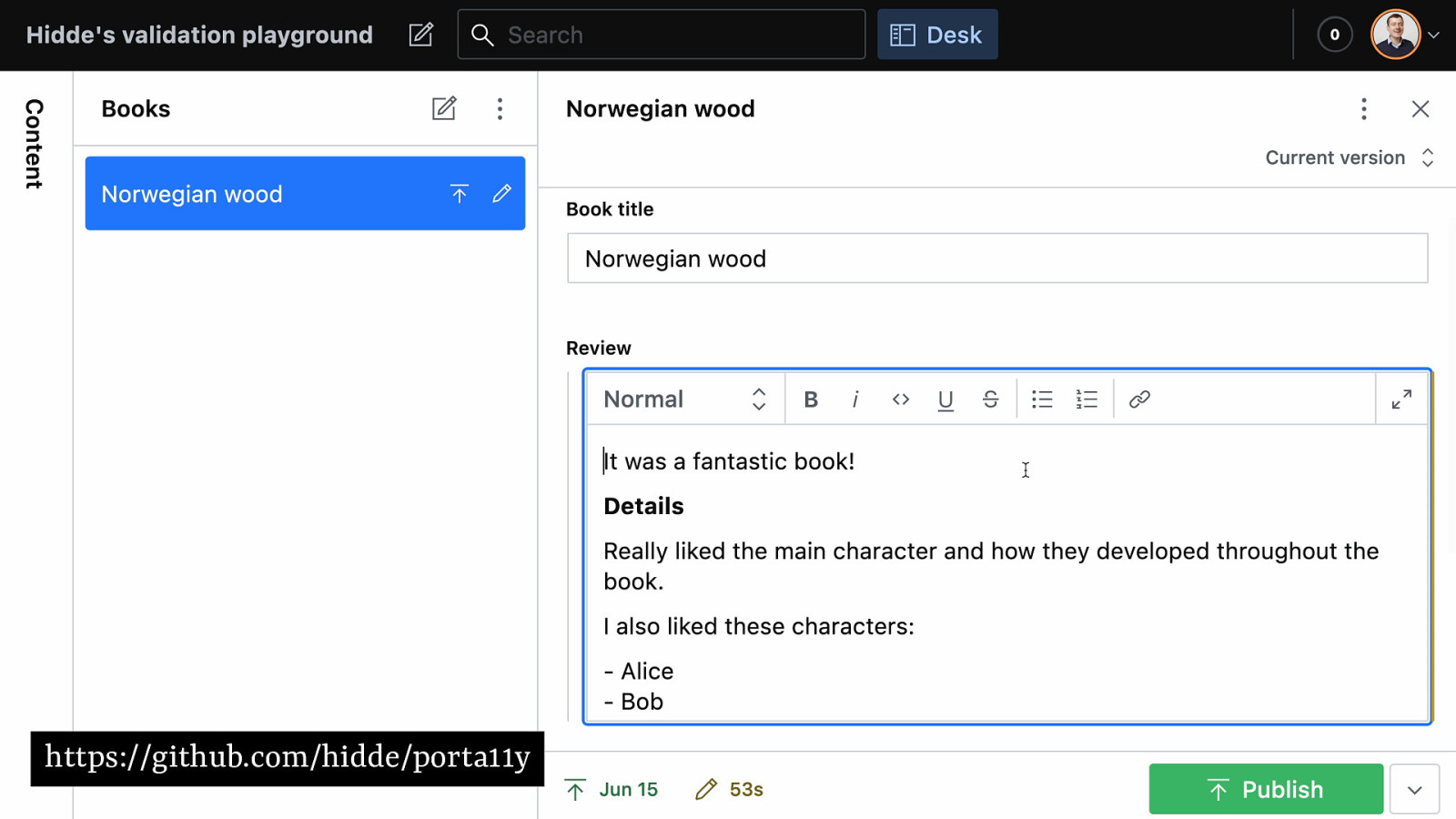
When I worked at Sanity, a headless CMS, I wrote some simple validation rules that could warn you for content specific issues like bold text that should be a heading, or when a bunch of paragraphs starts with a -, it should probably be a list?
Slide 15

There are a bunch of things that you could automatically check given a bit of HTML inputted by a content editor.
Slide 16

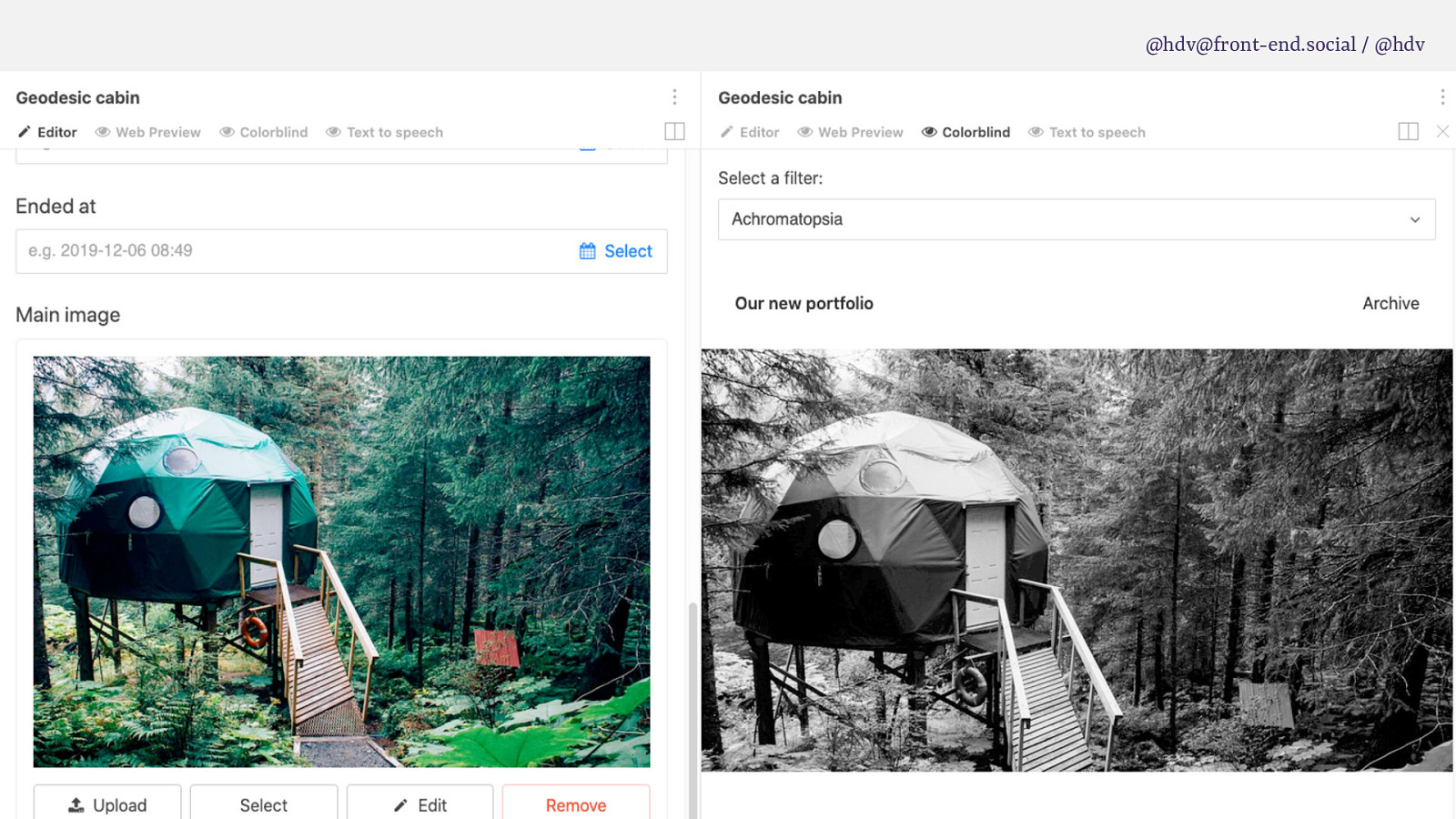
This could even work for images, there could be previews that preview the content in a specific way, like, they this is what it would look like in black and white, does it still work without colour?
Slide 17

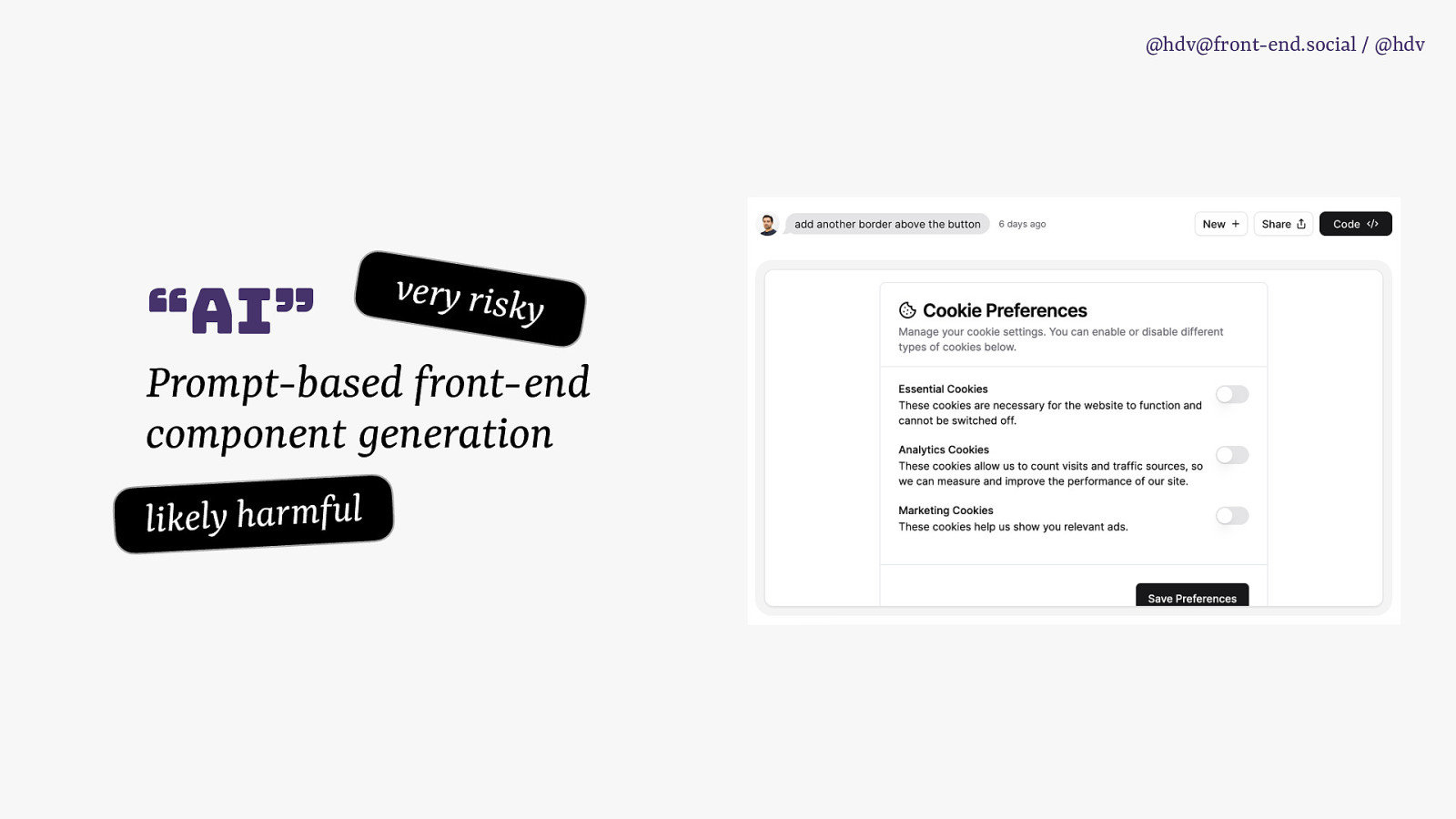
Ok, then let’s move to tools that can help developers. Anything that promises magic is a risk. Think overlay tools that promise to remediate issues on the fly.
Slide 18

There are now “AI”, yes, in quotes, tools that say they can generate “production ready” code for front-end components based on the user’s prompt. That’s unlikely, because these tools need to be trained on large amounts of examples, does anyone know of large amounts of accessible code? These tools are also known for confidently displaying things that are wrong, which is likely to result in harm for end users.
Slide 19

Not all “AI” is bad. Tools that can generate transcripts and captions are great I think, I use them all the time to caption my YouTube videos, they get better all the time and even if not 100% correct, the time to improve is much shorter than the time to create from scratch.
Slide 20

Then there are also tools that I call “built in” that can help developers make more accessible products.
Slide 21

One thing that I think we need is more accessible components built into HTML. Open UI Community Group is an effort that works on this, like an element that manages accessibility meta information for components like popovers and comboboxes, so that basically developers need to do less, because the browser does more.
Slide 22

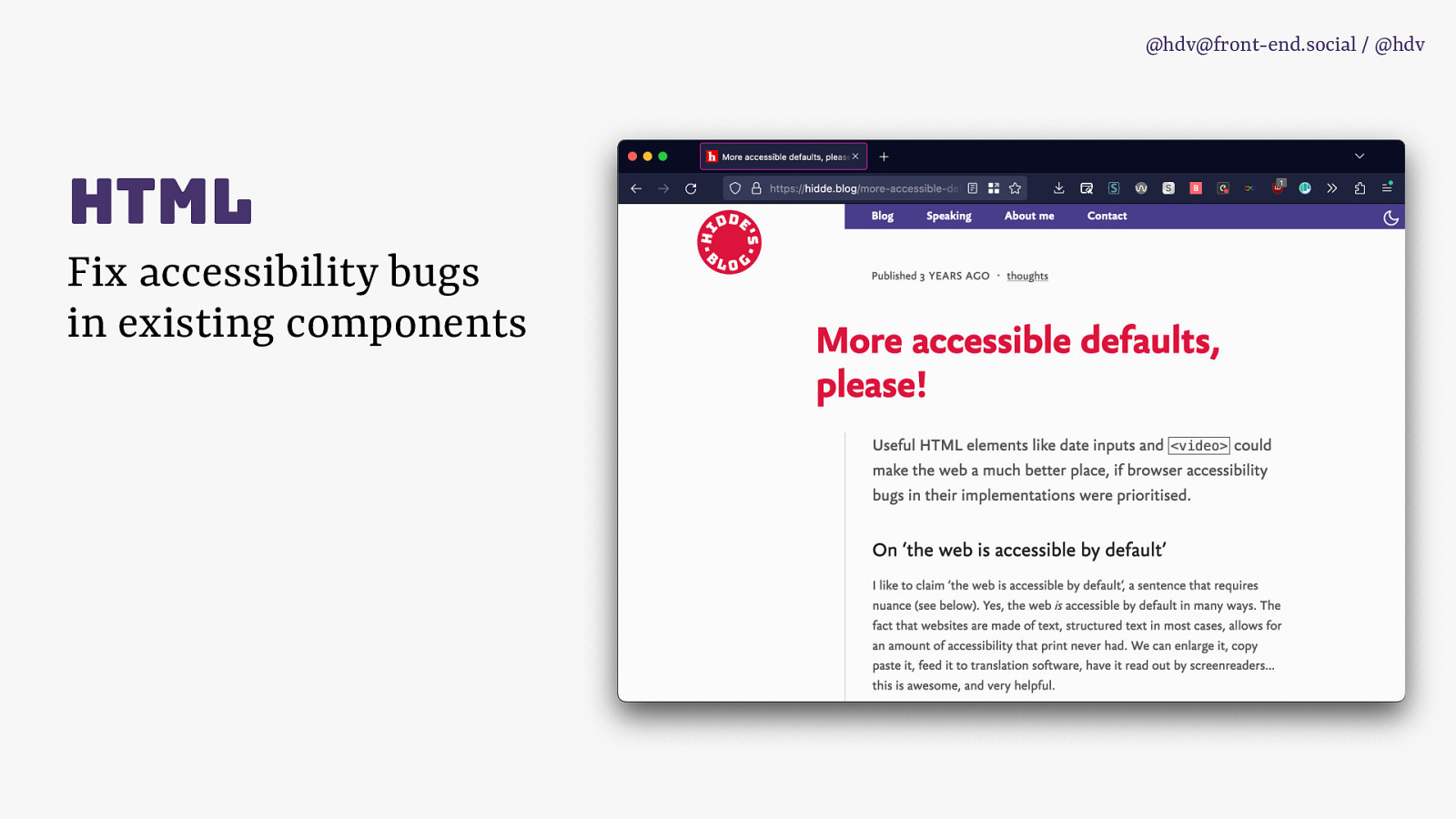
There are also bugs in native HTML elements, things like the native datepicker and video player have bugs that need fixing. Bug-free HTML features could be a huge tool for developers too.
Slide 23

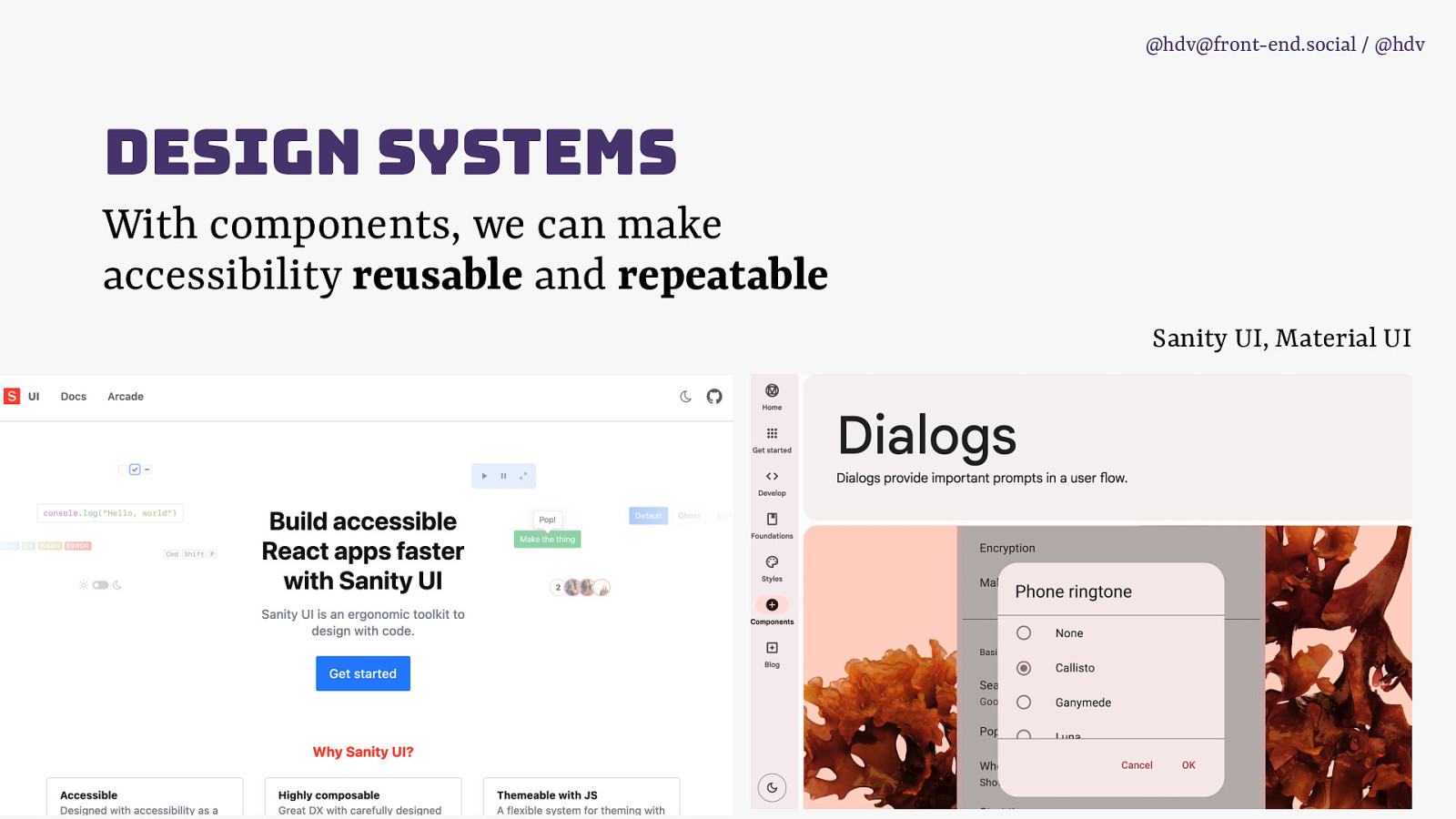
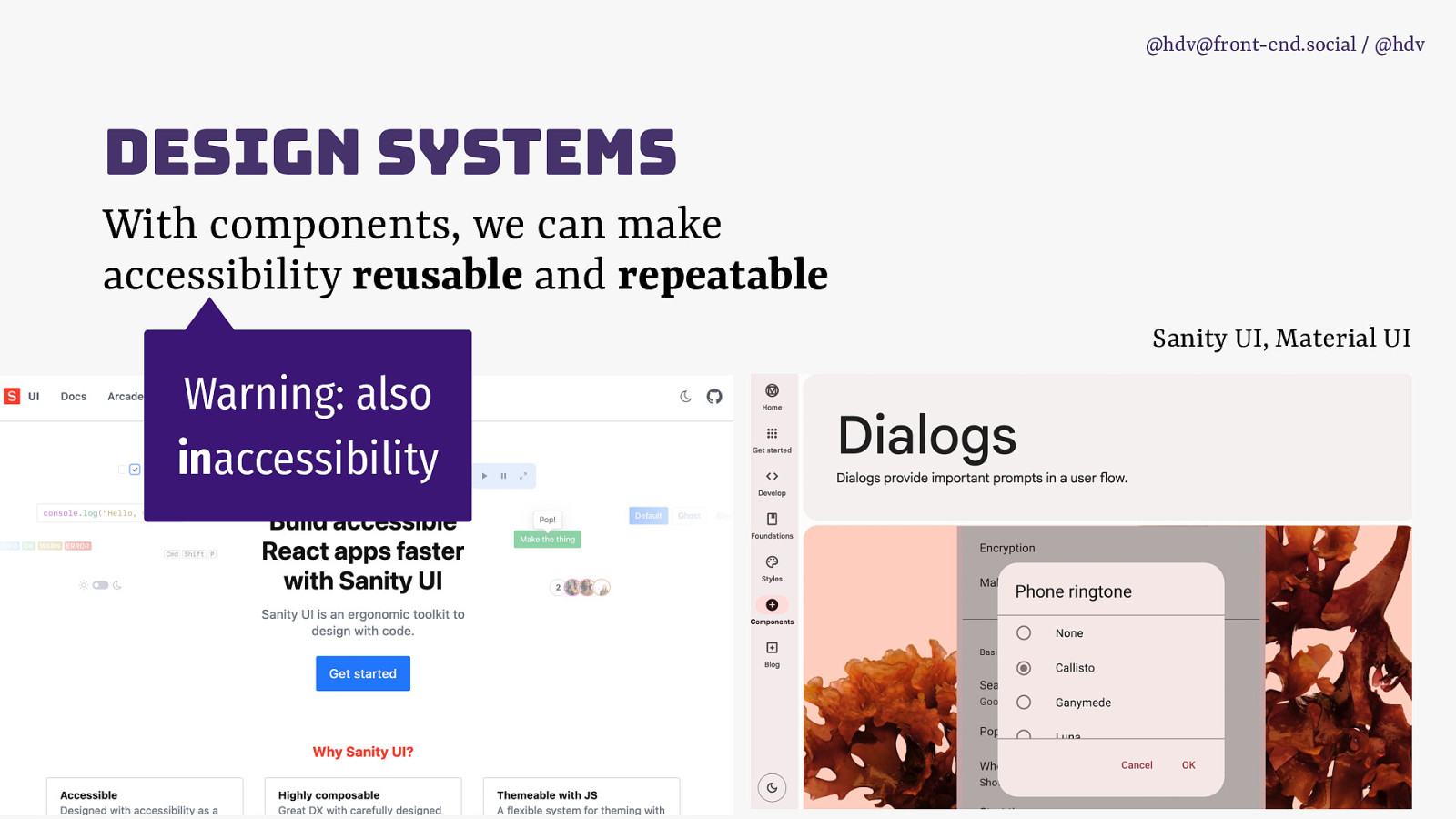
And then the last part of this section is design systems. What they can do is combine components together on one page and make them reusable and repeatable. They can make accessibility reusable and repeatable.
Slide 24

Do note though, if not tested or built well, they can also make inaccessibility reusable and repeatable. We don’t want that.
Slide 25

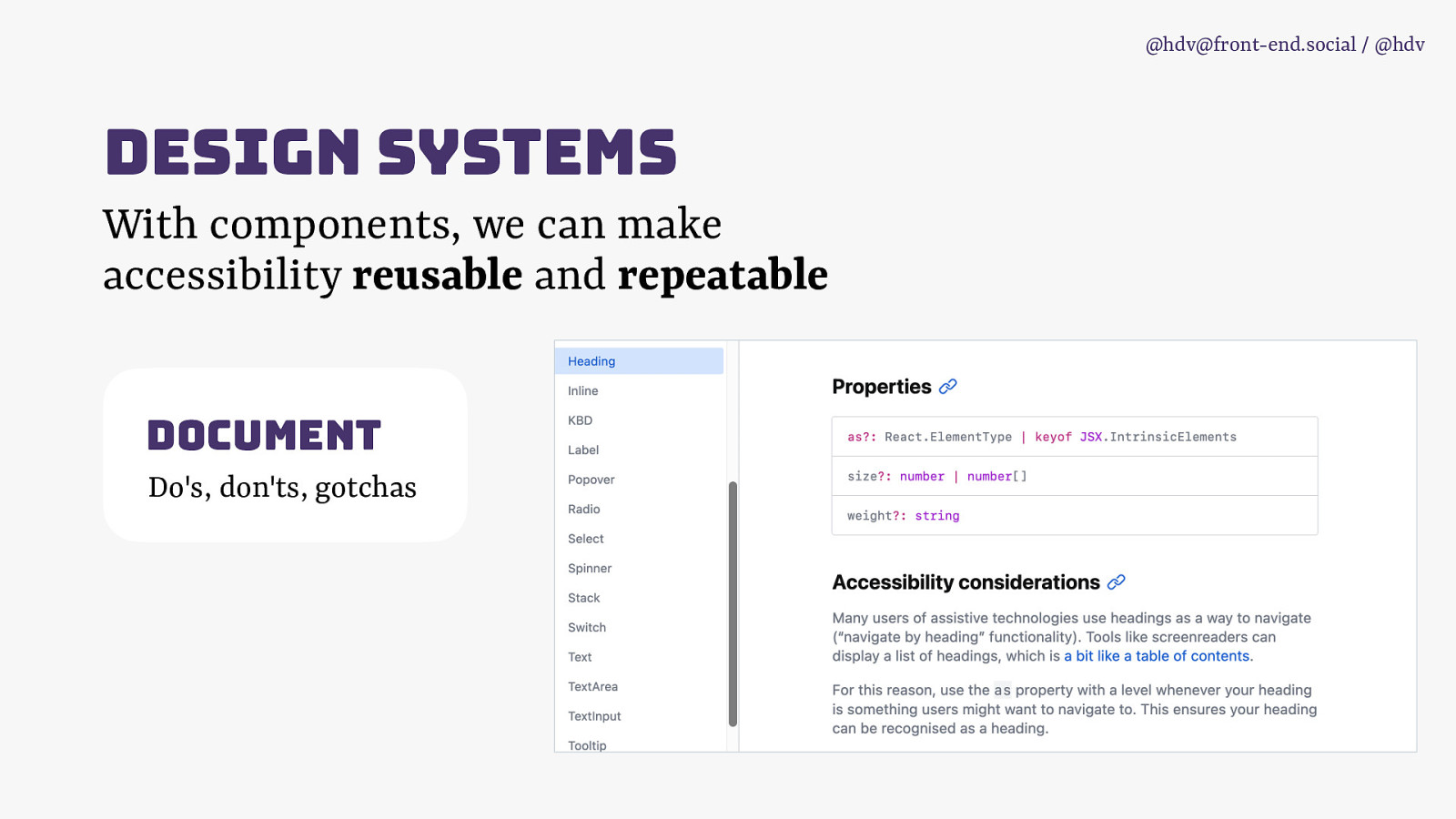
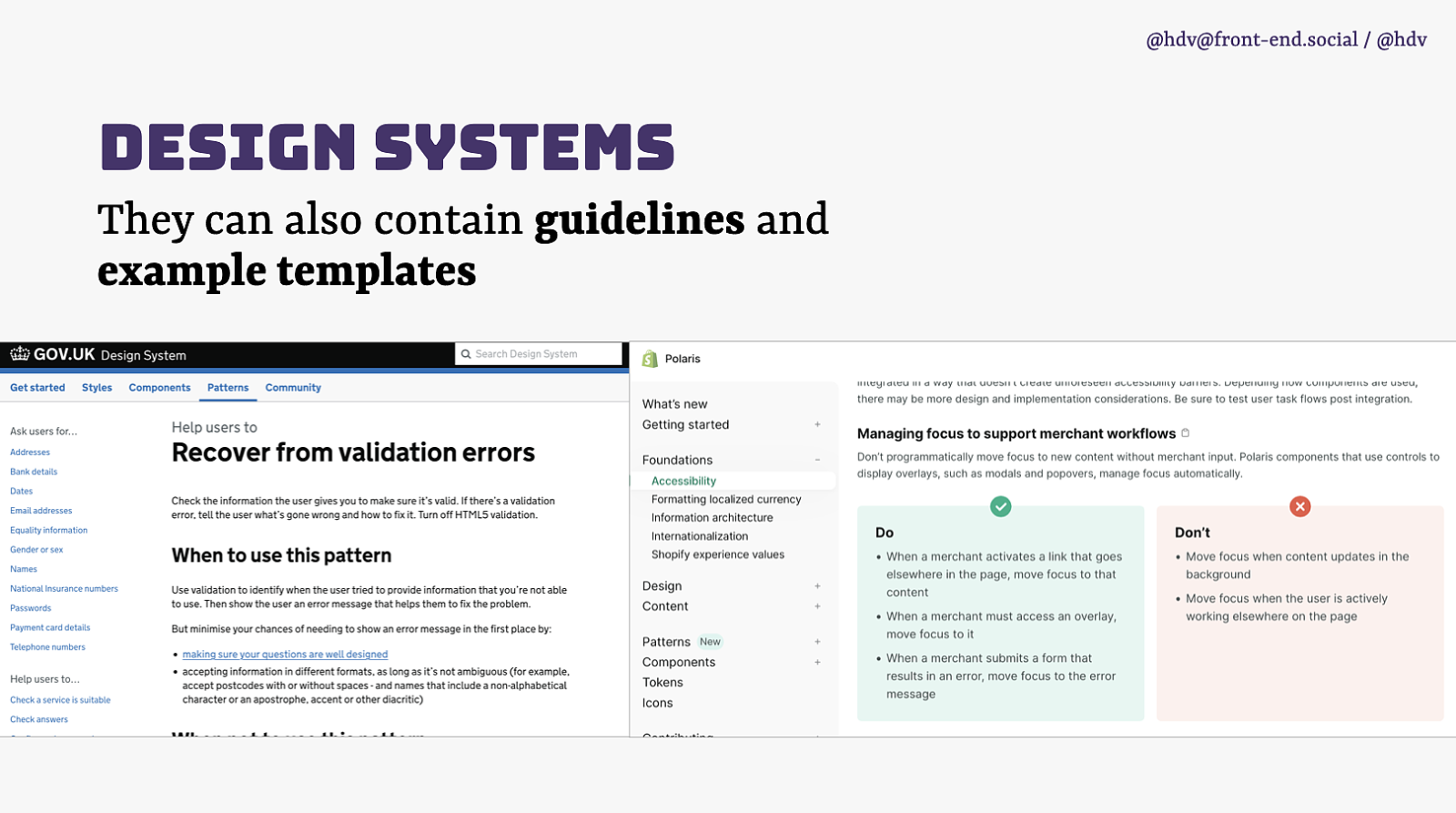
Design systems are great for documenting how to use things together, because we all know accessibility is not just in the building block,s but in how they are used together. Do’s and don’ts.
Slide 26

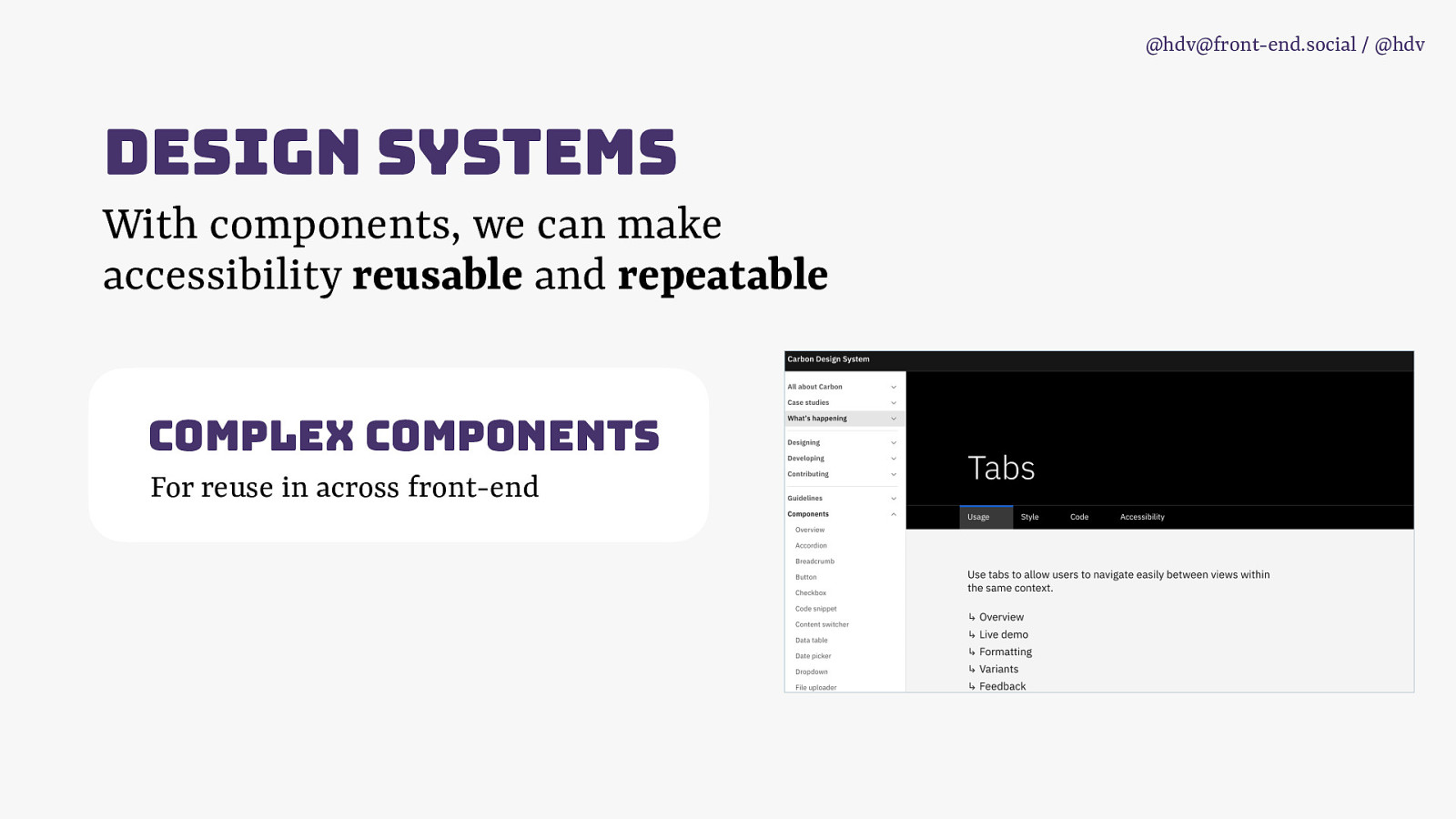
They can also contain complex examples and avoid that individual teams using the design system need to build their own complex components. This lets organisations test, optimise and remediate one pattern.
Slide 27

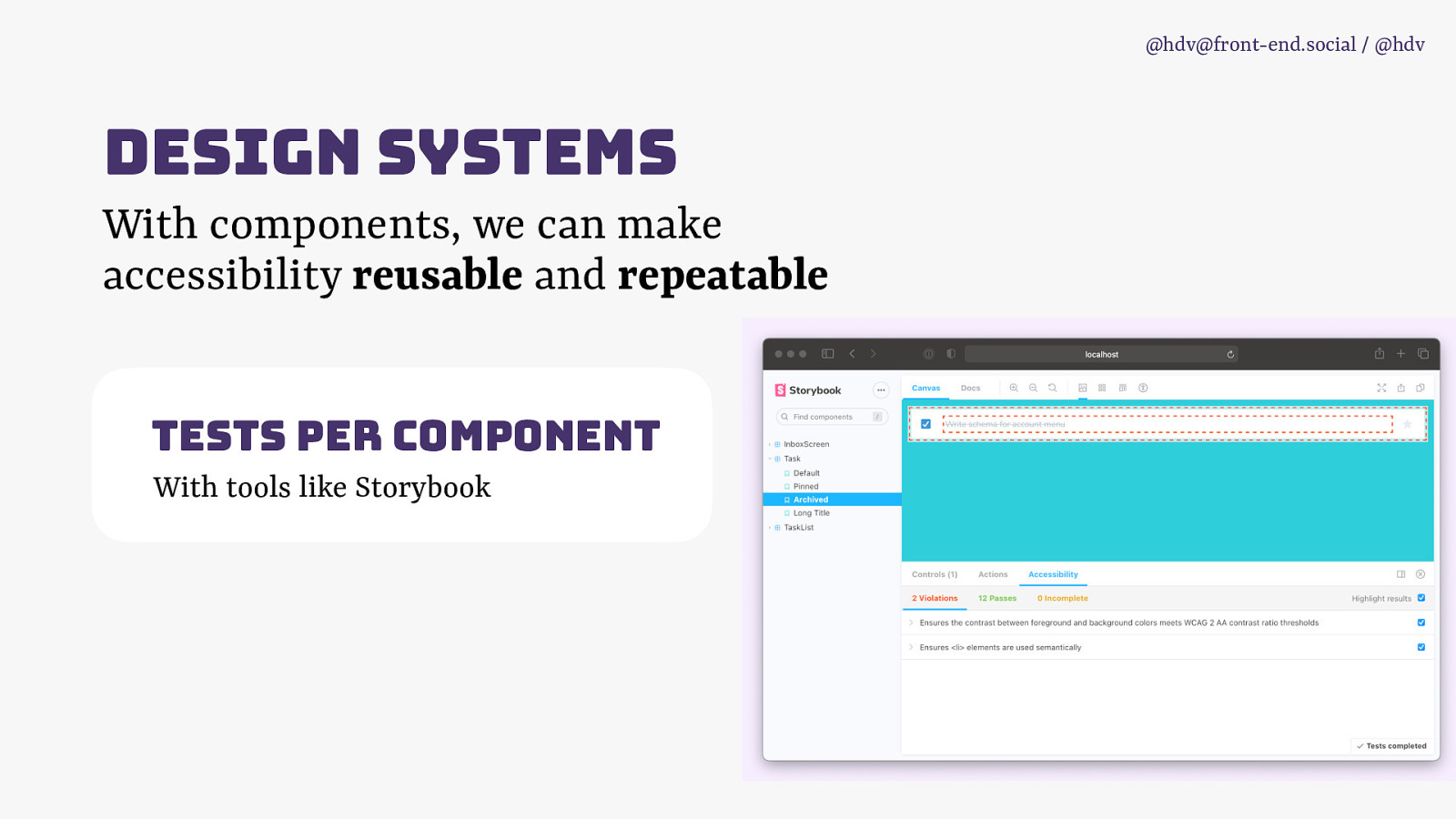
We can also automatically test components in design systems whcih is helpful.
Slide 28

And lastly, design systems are a great place for guidelines and example templates.
Slide 29

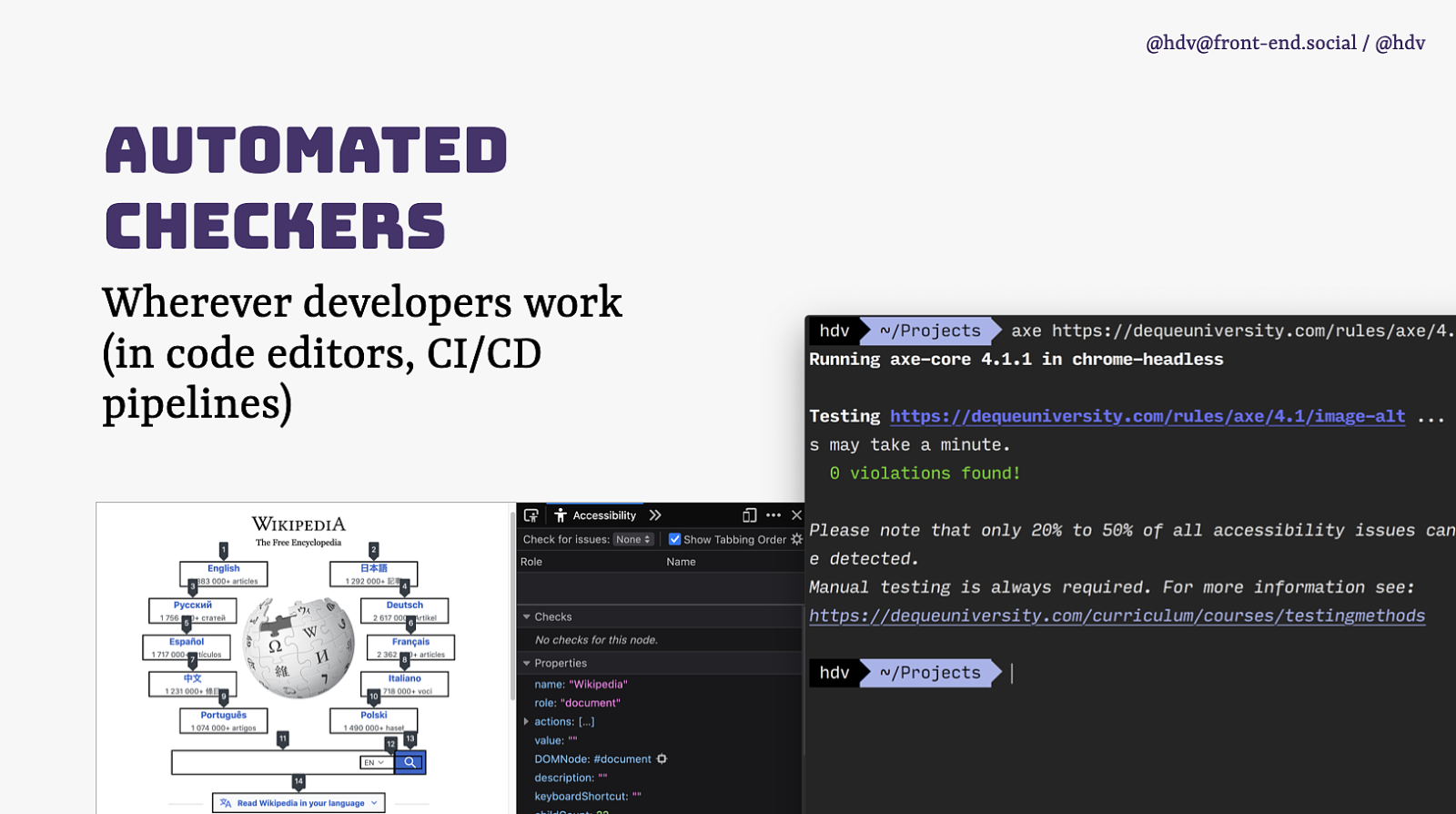
Lastly, tech can also help developers as an assistant.
Slide 30

They can provide developers with feedback and note potential issues where they are working, such as in their code editor or as part of a larger set of tests that run, for instance when they submit code for review.
Slide 31

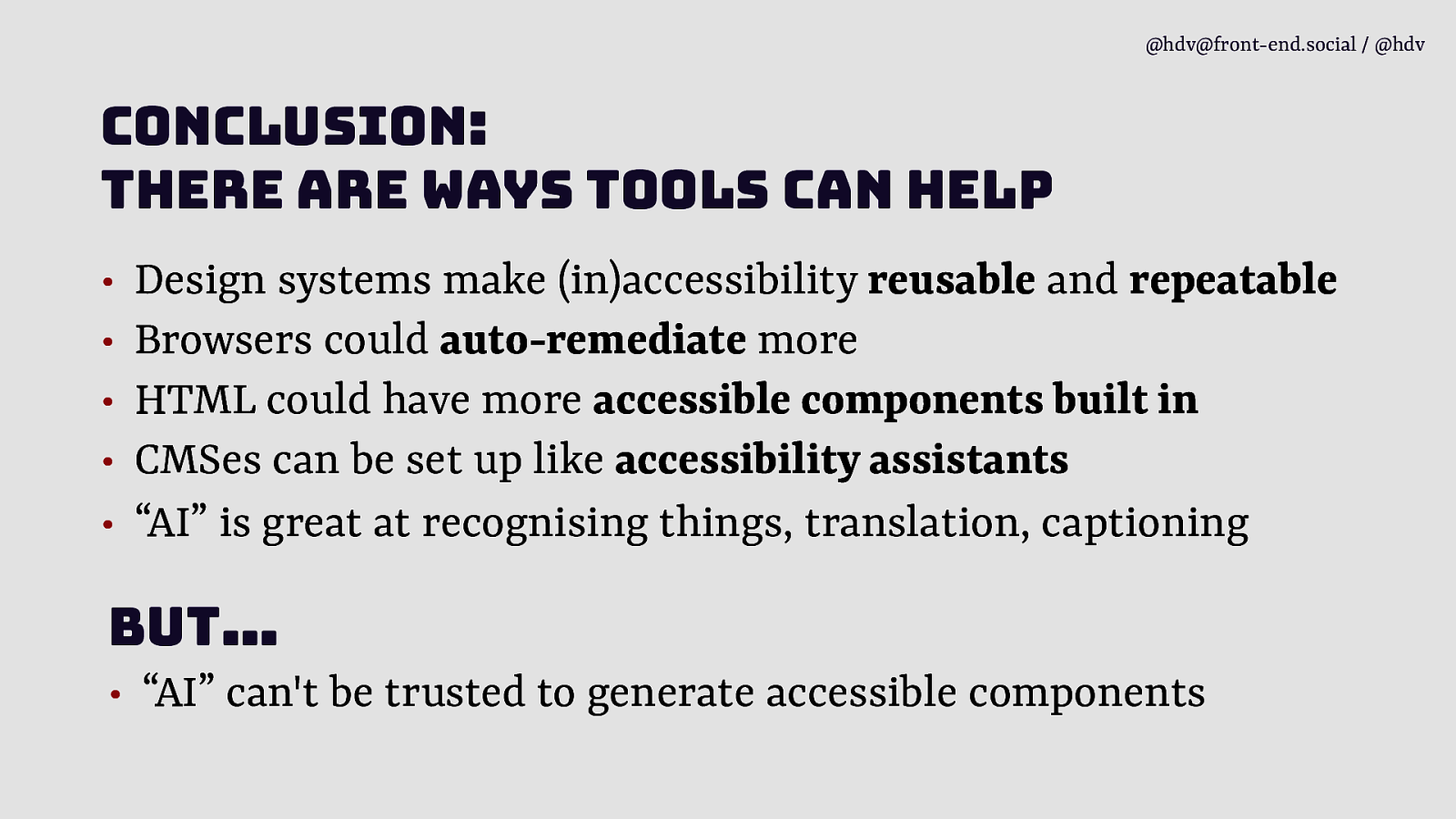
So, concluding…
Slide 32

There are ways tools can help:
- Browsers could auto-remediate more
- CMSes can be set up like accessibility assistants
- HTML could have more accessible components built in
- Design systems make (in)accessibility reusable and repeatable
- “AI” is great at recognising things, translation, captioning
But “AI” probably can’t be trusted to generate accessible components.
Slide 33

Thank you! Slides are on talks.hiddedevries.nl, will share on @hdv / @hdv@front-end.social.