Hi!
Slide 1

Slide 2

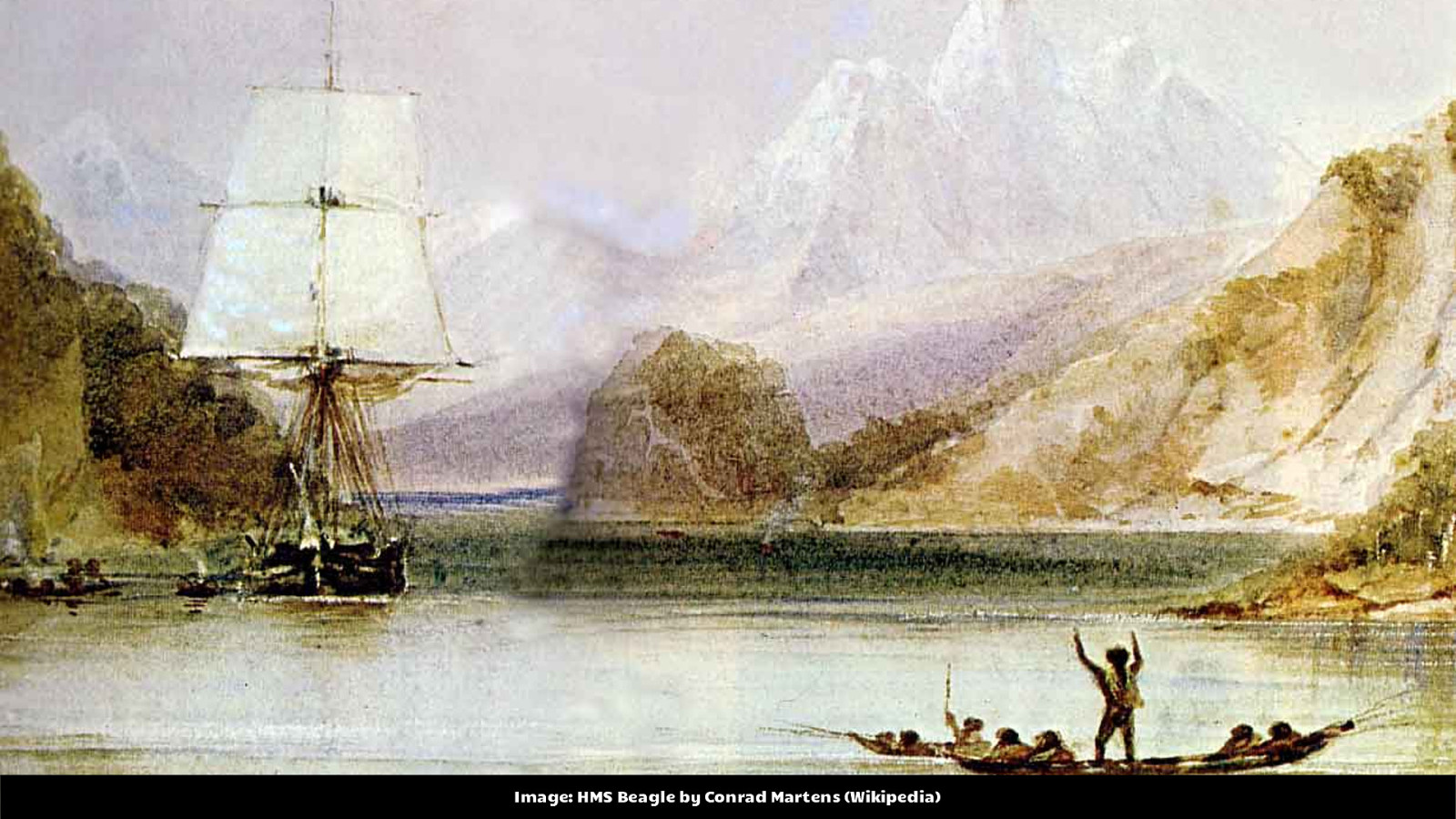
When Charles Darwin was 22 years old, he had just graduated as a geologist, he managed to get invited to join a scientific expedition on Her Majesty’s Ship the Beagle, to sail the oceans of the world alongside a number of the day’s prominent scientists.
Image: HMS Beagle by Conrad Martens (Wikipedia)
Slide 3

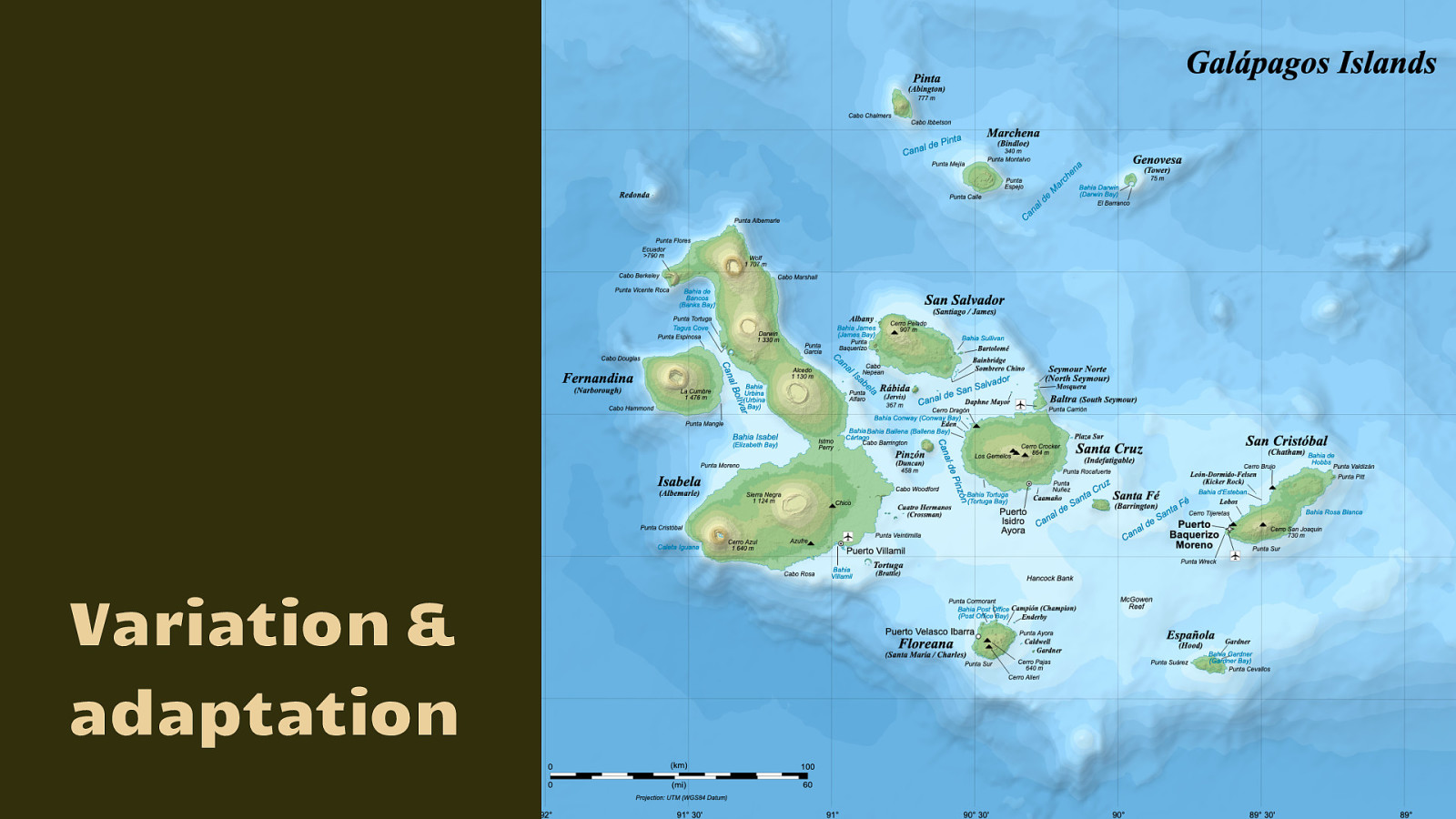
It was 5 year journey where they’ve visited many interesting places, but the one most important for Darwin’s work was the 1 month stay at the Galapagos islands. This group of islands is particularly known for the wide variety of species that exist there and only there.
Image: Anne and David (https://www.flickr.com/photos/annedavid2012/46236639025/)
Slide 4

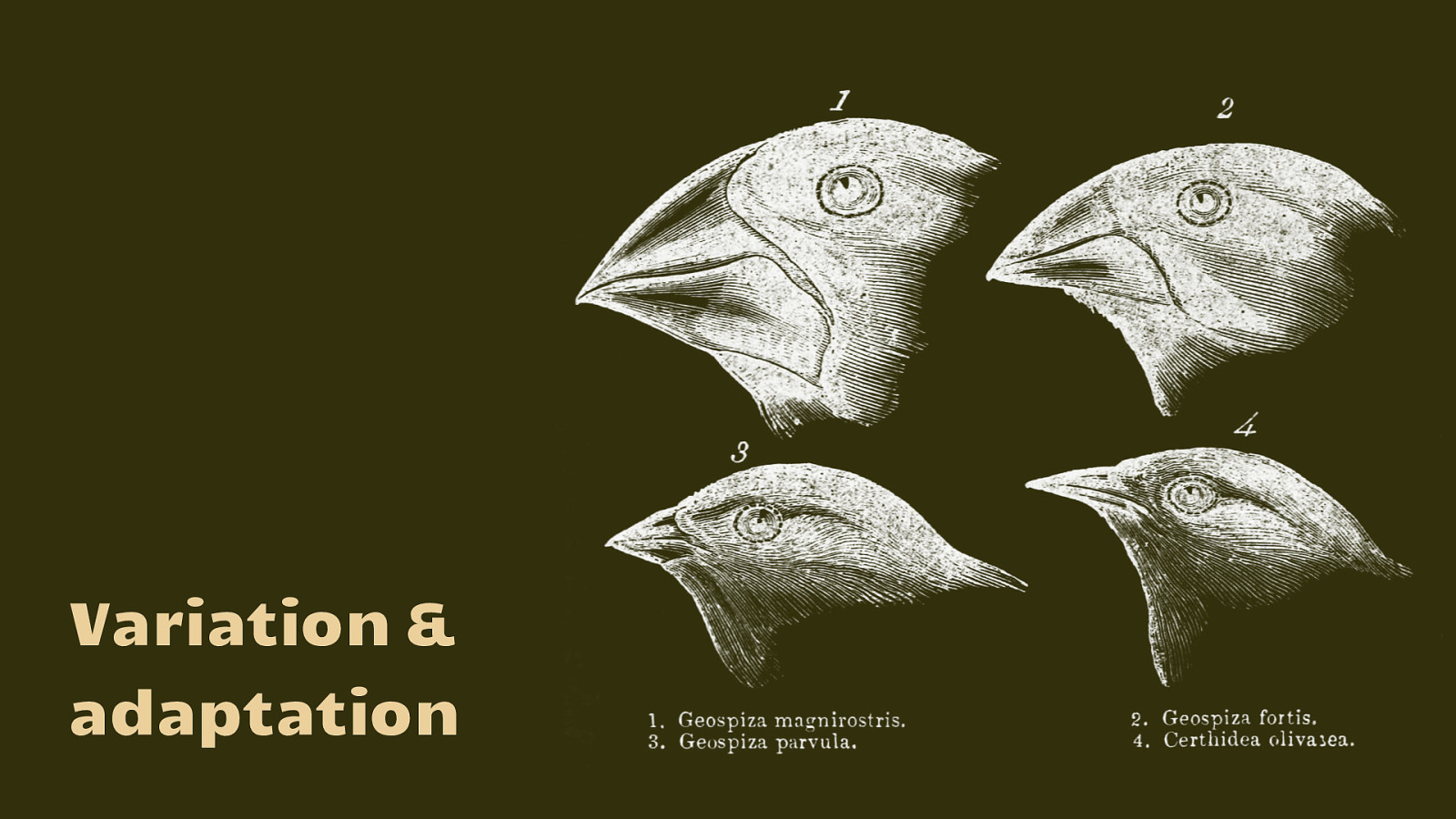
Species was something Darwin was particularly interested in. He collected specimens and sent them home to the UK, so that he could later study them in detail. One thing he studies in great detail was the different finches that he had collected, and he noticed there was quite some variety between them. Not just between different kinds of species, but between different specimens of this one bird. They had very different beaks.
Slide 5

He later realised that this variation within finches was due to adaptation. These birds all lived on different islands, that had different food supplies. Hence, the birds had adapted their beaks to be perfect for the available food.
Slide 6

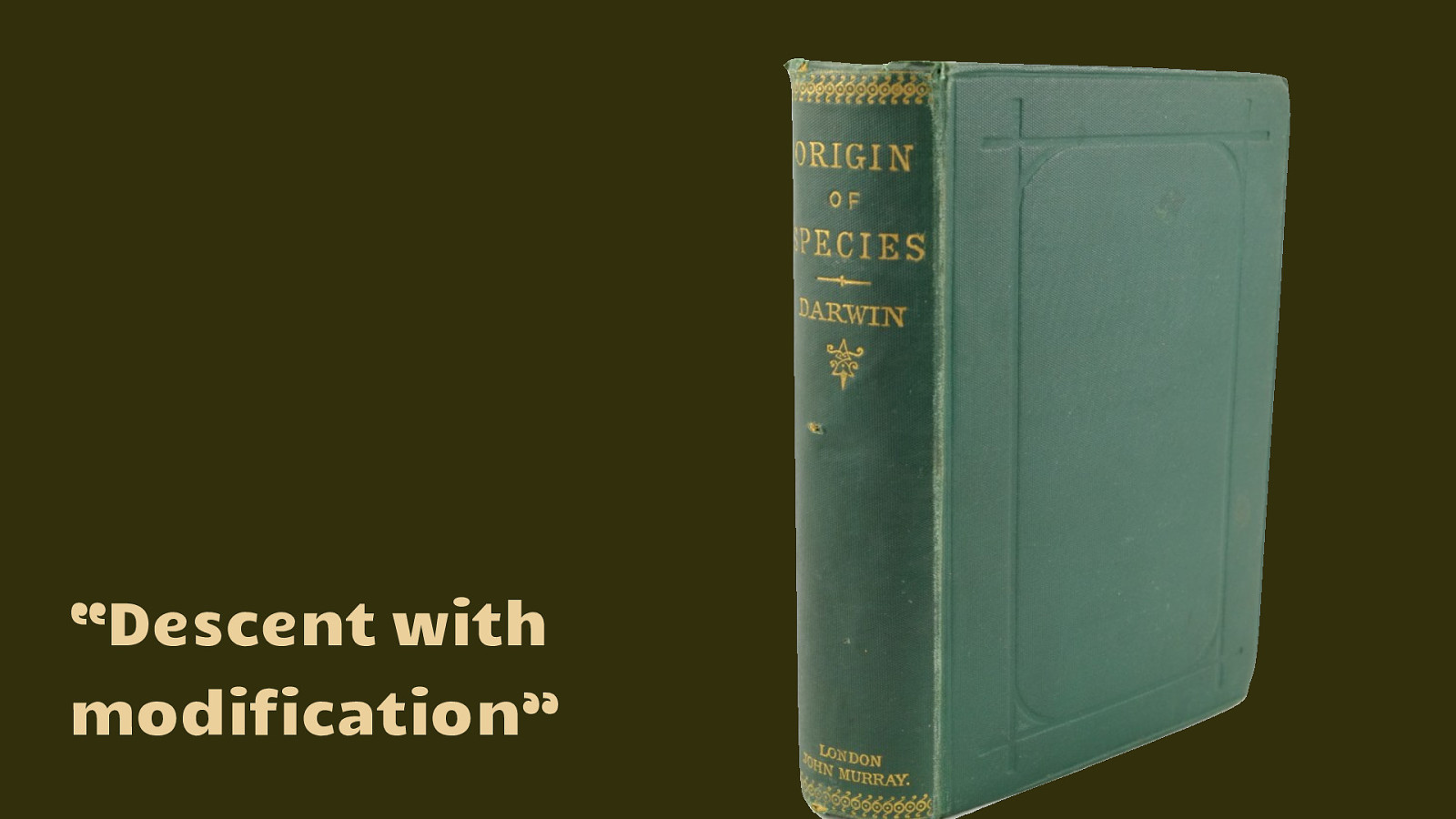
Of course, did this not happen within their lifetime… the theory goes that the birds without suitable beaks would have less chance for survival, and the best adapted ones would pass on their genes, resulting in change over many generations. Darwin called this “Descent with modification”, but we now know it as the theory of evolution by means of natural selection.
Slide 7

And evolution is what I want to talk to you about today, specifically the evolution of style on the web. And that evolution starts with websites without style. In the early days, you would mark up a document and the browser would decide what it would look like.
This seemed fine originally, because it was used in a scientific environment where people cared much more about content than style. It was almost like a feature, the browsers will worry about style. When the web got more popular, more people started asking about styling… if they could style in their Word processor, why not on the web?
Image: Jim Boulton (https://first-website.web.cern.ch/blog/hello-nexus)
Slide 8

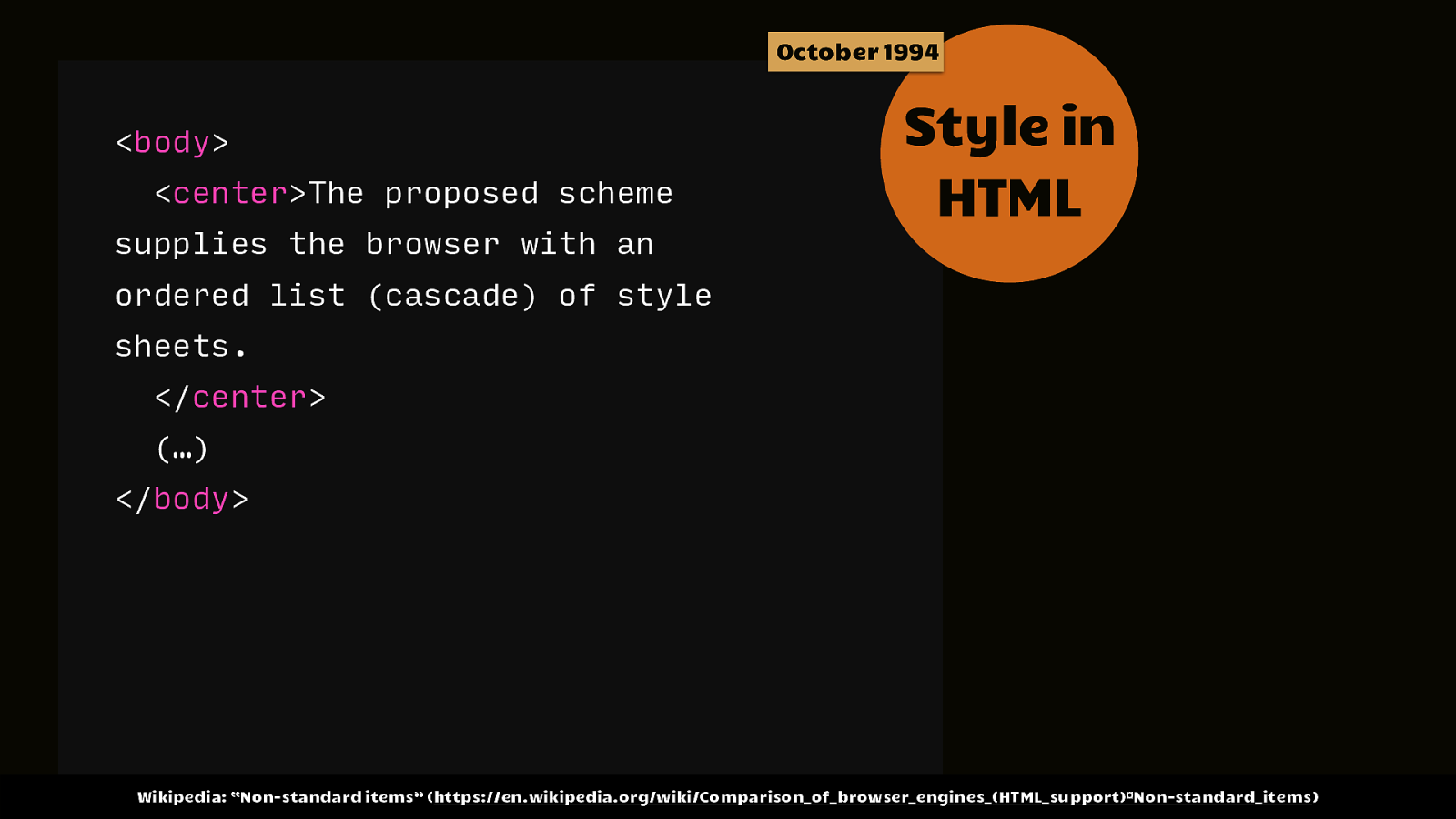
One way to get style in HTML documents is to do it there, like by adding style attributes and elements to HTML. The Mozilla browser (later Netscape, then Firefox) introduced tags like <center>. Oh, and <blink>, let’s not forget blink. Presentational elements! But multiple people independently argued that separating style and structure would be a feature too powerful to lose.
Various people agreed this was problematic, because it mixed style and structure. A separate style language would be the solution!
Slide 9

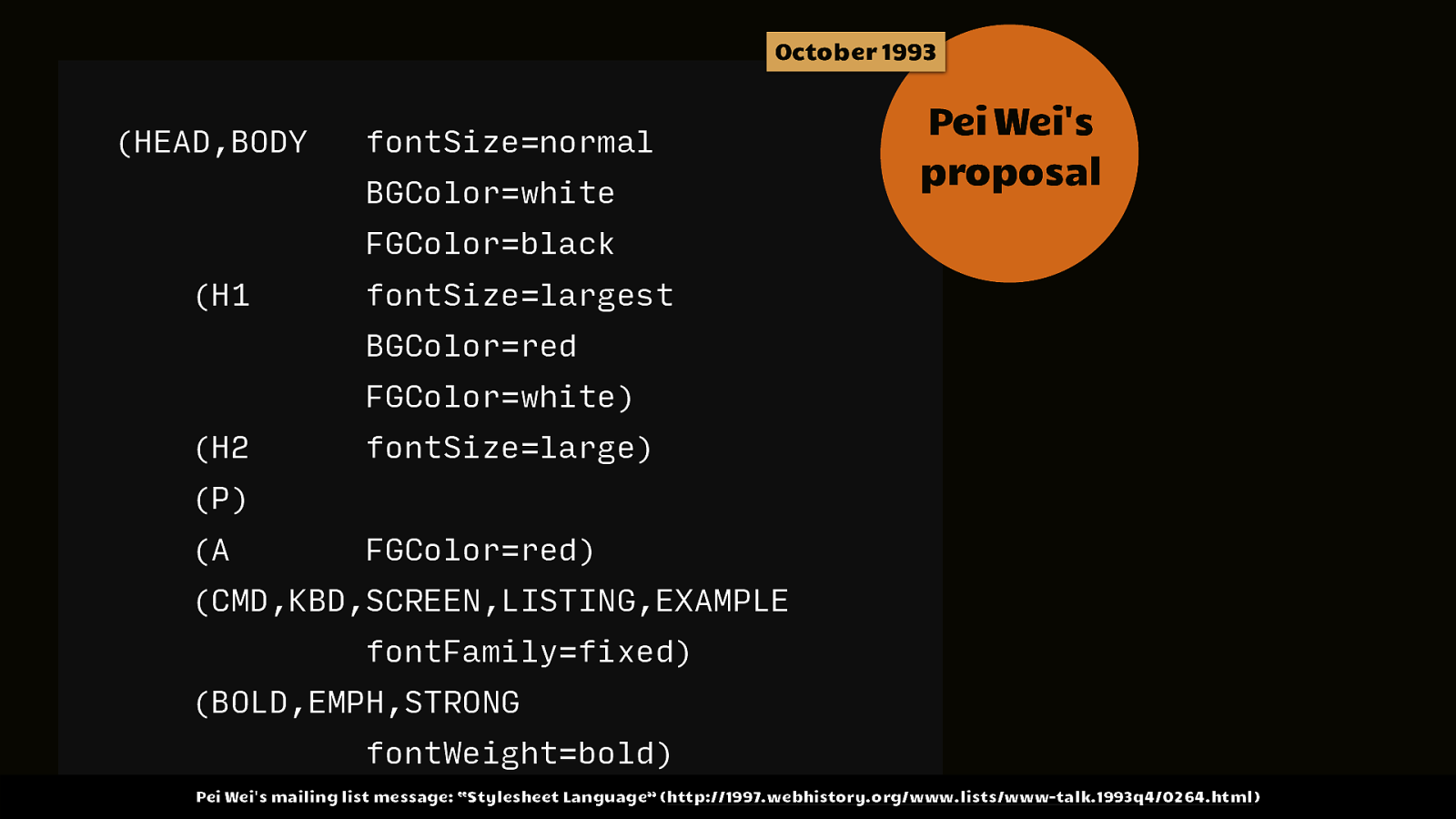
There was a number of different proposals, like this one from Pei Wei’s proposal, which got implemented in the experimental ViolaWWW browser. In the interest of time I won’t be going over all of them, but there were a number, including one that was a transformation language and needed some processing in order to do its job.
Pei Wei’s proposal contained a mechanism for inheriting properties to avoid repetition, it “keeps the description short”, wrote the author.
Slide 10

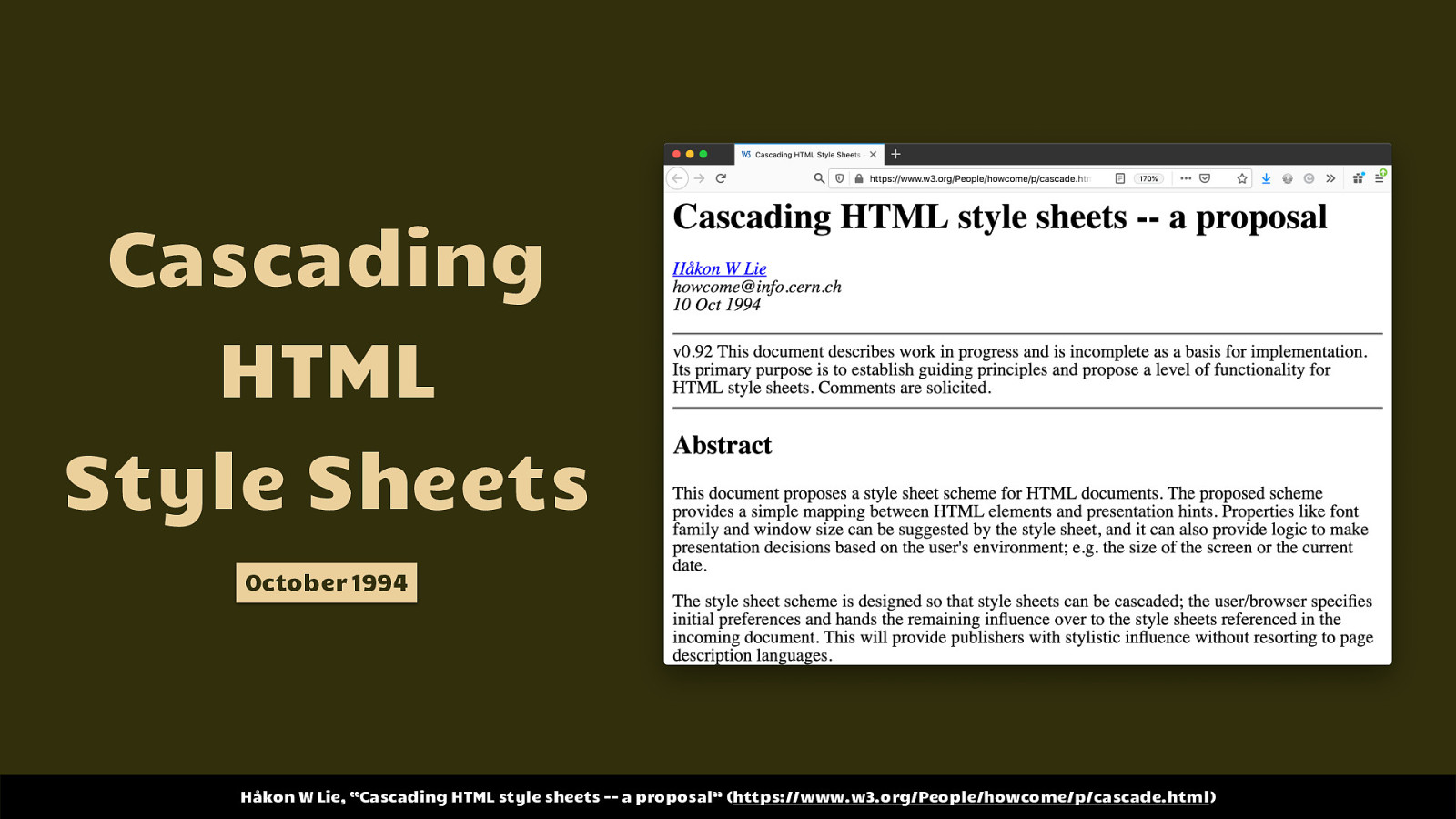
Then, about a year later, came Hakon Wium Lie’s proposal, then called “Cascading HTML style sheetrs”… a lot of this proposal is still in modern day CSS, some things are not. Let’s look at some of the features proposed.
Cascading HTML Style Sheets October 1994 Håkon W Lie, “Cascading HTML style sheets — a proposal” (https://www.w3.org/People/howcome/p/cascade.html)
Slide 11

One example is age queries, so that you could turn the background of a page yellow if it was older than 3 days.
Code example: AGE > 3d ? window.background = pale_yellow : window.background = white
W3C Style History, 1994 Q4 (https://www.w3.org/Style/History/www.eit.com/www.lists/www-talk.1994q4/)
Slide 12

It also included an early form of what we’ve become so used in designing websites today: you could query for a screen size and then state different styles should be used.
Code example: DISPLAY_HEIGHT > 30cm ? http://NYT.com/style : http://LeMonde.fr/style
W3C Style History, 1994 Q4 (https://www.w3.org/Style/History/www.eit.com/www.lists/www-talk.1994q4/)
Slide 13

And then there was the principle of “weighted influence”. Before only browsers decided what websites looked like, in the web without style, but stylesheets could give website designers as well as users influence, too. Cascading HTML stylesheets included a way to weigh all these preferences. It worked with percentages to specify how important a declaration was, of which a weighted average would then be applied to the browser. Easier with numbers than with font styles (what’s 20% Helvetica and 80% Times?). “Design is far too subtle for that and combining styles is almost impossible. ”, said Bert Bos about this.
Code example:
30% h1.font.family = times 40% font.family = times h1.font.family = helvetica 100% W3C Style History, 1994 Q4 (https://www.w3.org/Style/History/www.eit.com/www.lists/www-talk.1994q4/)
Slide 14

People liked the separation between semantics and presentation.
Quote: “Separating the hardcore presentation information from the semantic information is quite nice.” Brian Behlendorf
Re: Cascading HTML style sheets — a proposal (https://www.w3.org/Style/History/www.eit.com/www.lists/www-talk.1994q4/0186.html)
Slide 15

And were “intrigued” by cascading, but also worried about clashes.
Quote: “I’m intrigued by the effects of the cascading effects. (…) As I’m experimenting I noticed that by mixing different stylesheets, it’s very easy to have the styles clashing in a bad way.” - Pei Wei
Re: Cascading HTML style sheets — a proposal (https://www.w3.org/Style/History/www.eit.com/www.lists/www-talk.1994q4/0387.html)
Slide 16

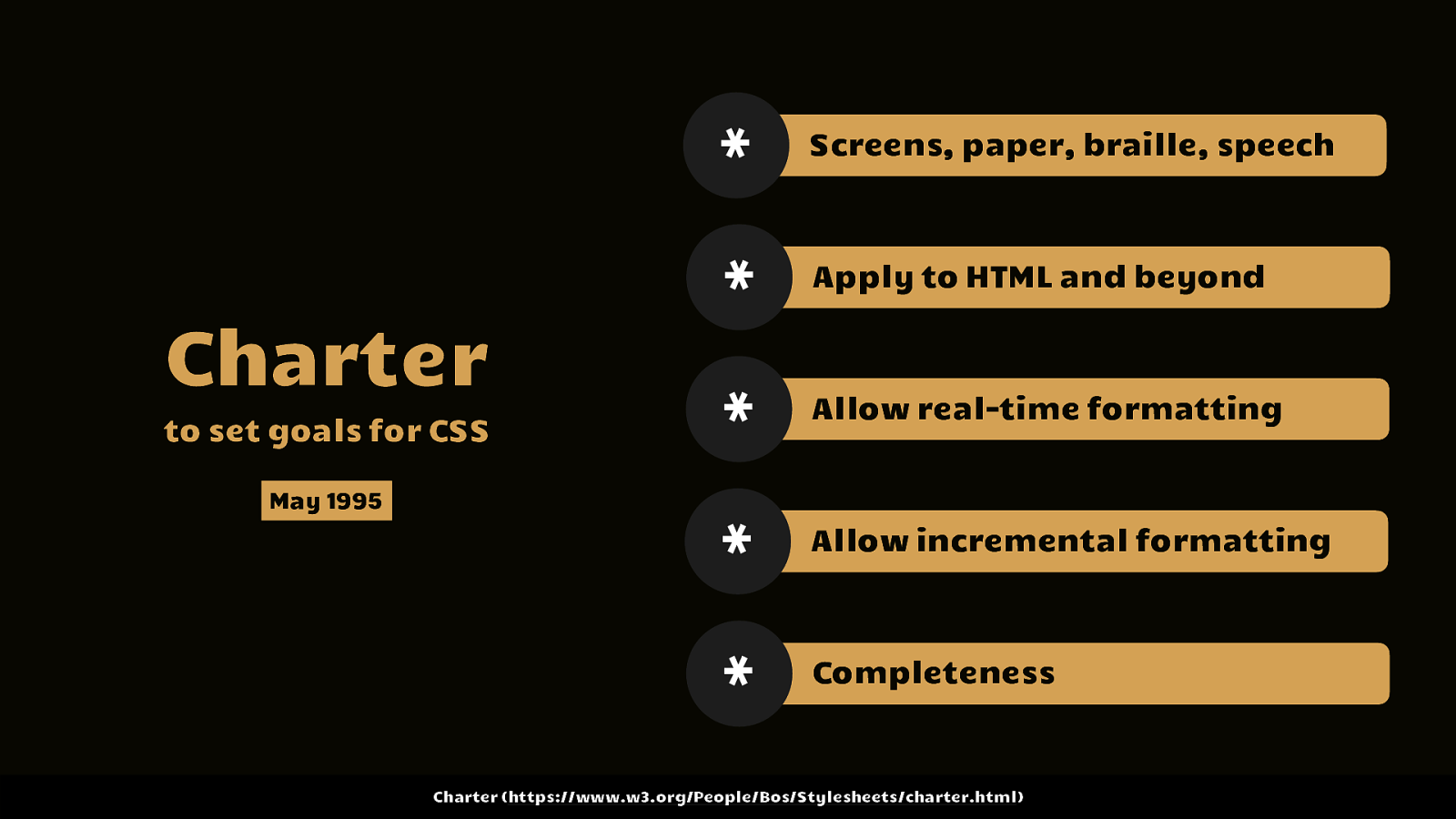
It became apparent that stylesheets warranted their own mailing list. Bert Bos wrote a charter in May 1995, with a number of requirements for CSS, most of which are still met today. It had to be not just for screens, but also keep print and even speech and braille in mind. It had to apply to not just HTML, but also other markup languages (SGML like languages).
Charter to set goals for CSS, May 1995
- Screens, paper, braille, speech
- Apply to HTML and beyond
- Allow real-time formatting
- Allow incremental formatting
- Completeness
Charter (https://www.w3.org/People/Bos/Stylesheets/charter.html)
Slide 17

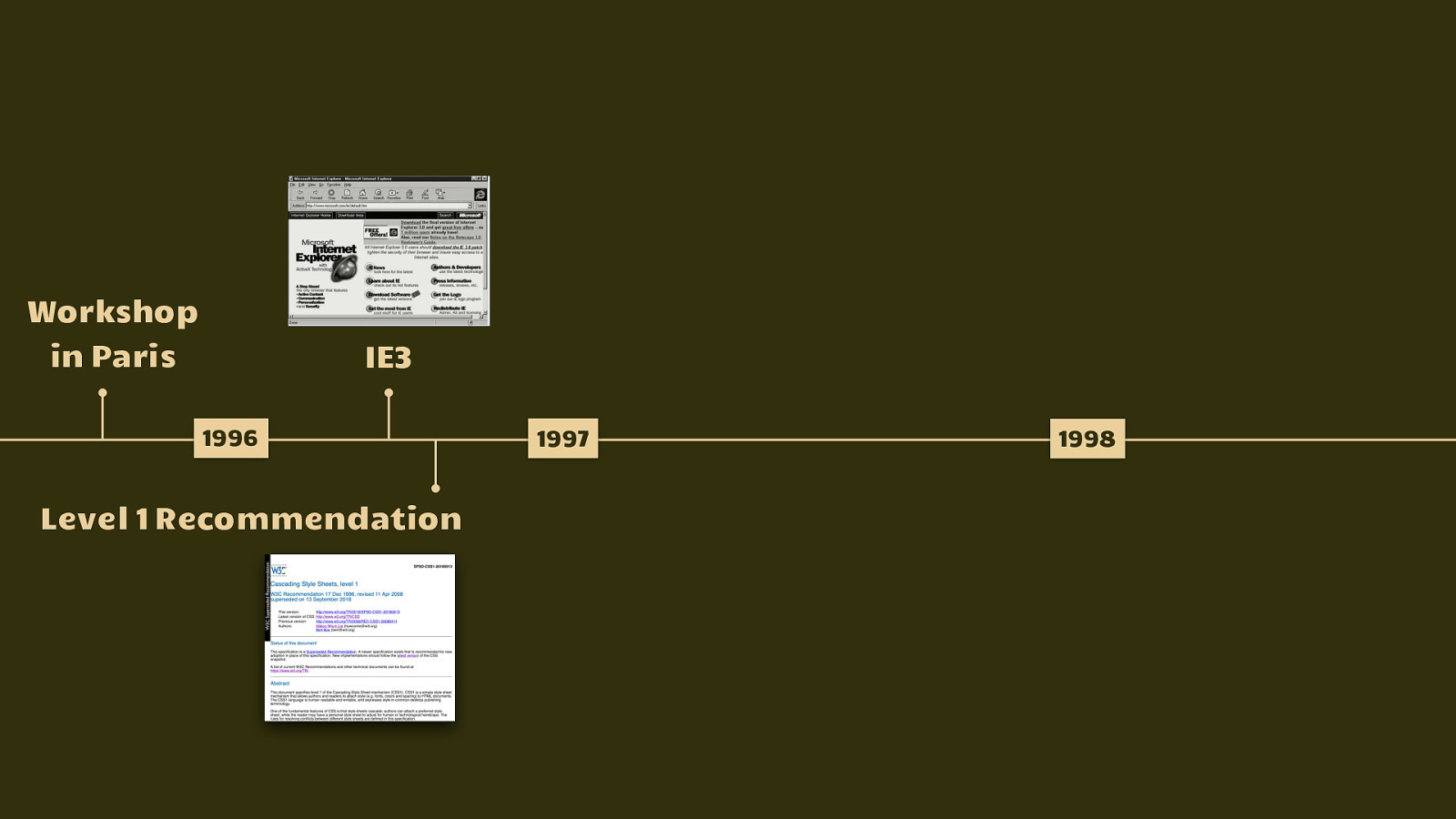
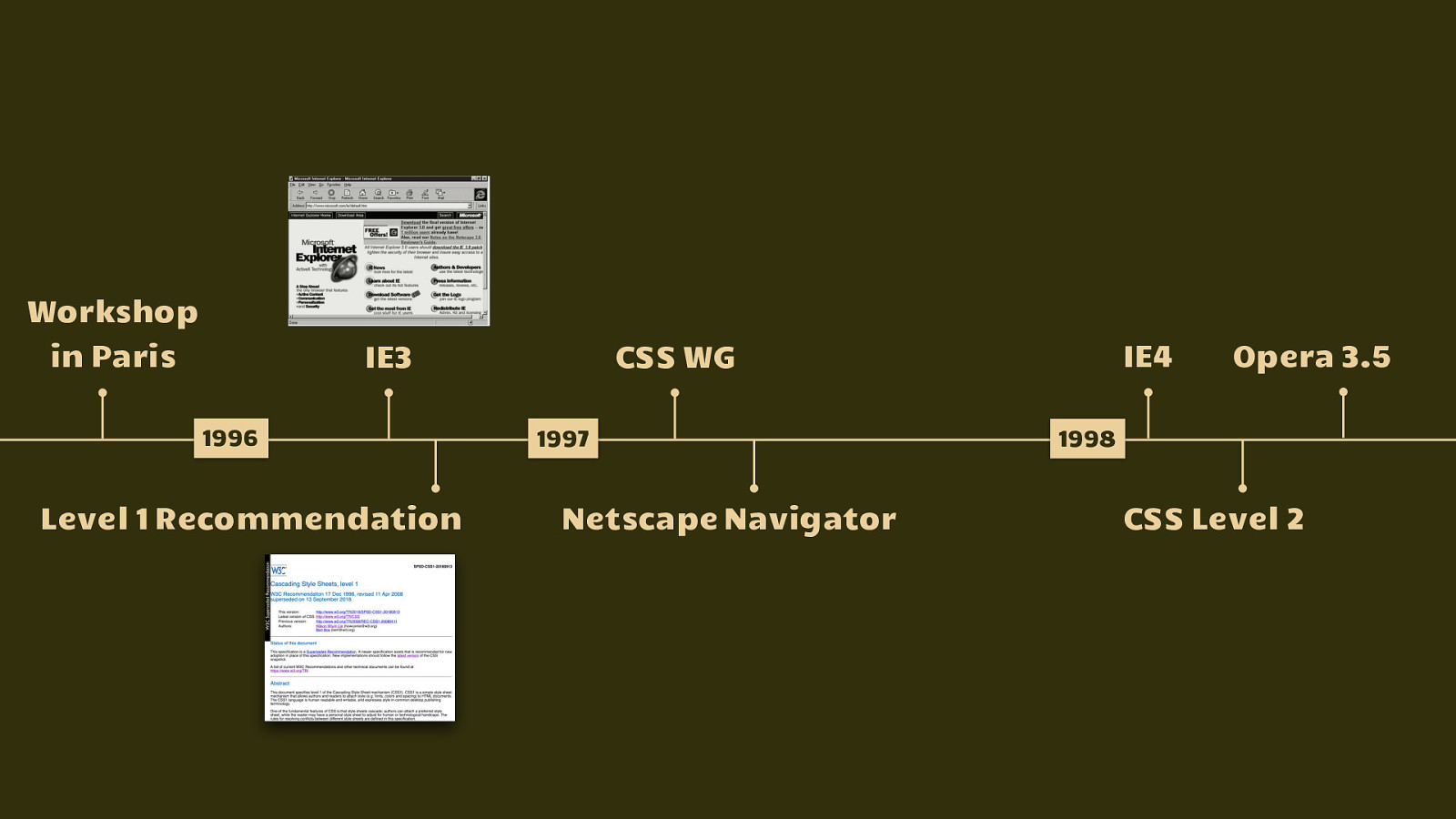
Lots of discussion on the direction of stylesheet languages happened, and in 1995 a workshop was hosted here in Paris, where Hakon Wium Lie’s proposal and others were discussed.
Work started on the Level 1 specification for CSS.
In 1996, IE3 started supporting some of that specification, which became a recommendation later that year.
Slide 18

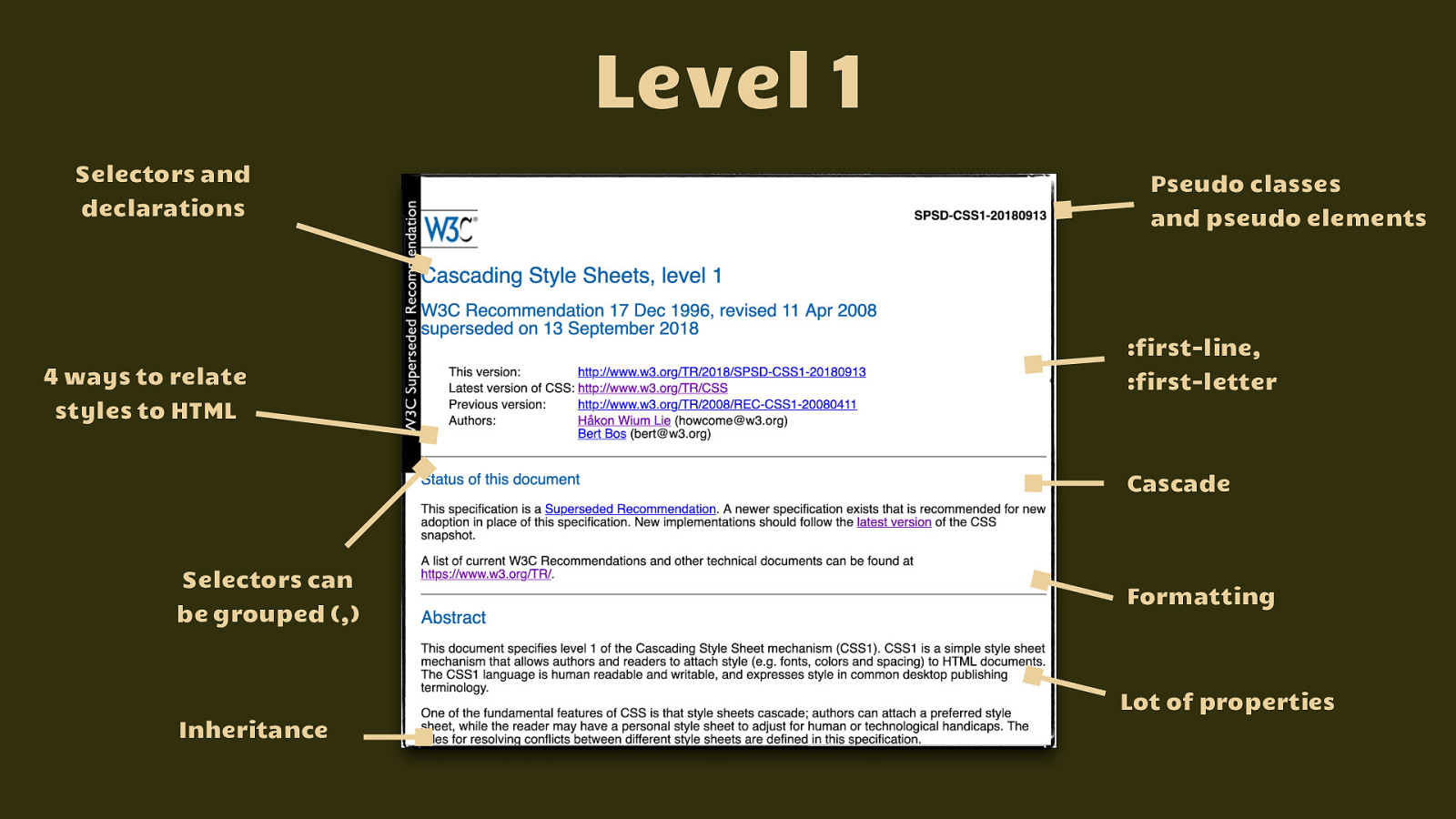
Level 1 contained lots of things we know in CSS today.
- Selectors and declarations
- 4 ways to relate styles to HTML
- Pseudo classes and pseudo elements
- :first-line, :first-letter
- Cascade
- Selectors can be grouped (,)
- Inheritance
- Formatting
- Lot of properties
Slide 19

In 1997, an official W3C working group was formed for CSS, and more people joined to work on developing the language further.
Meanwhile, more browsers got on board, including Netscape Navigator, IE4 and Opera. In 1998, CSS Level 2 became a recommendation.
Slide 20

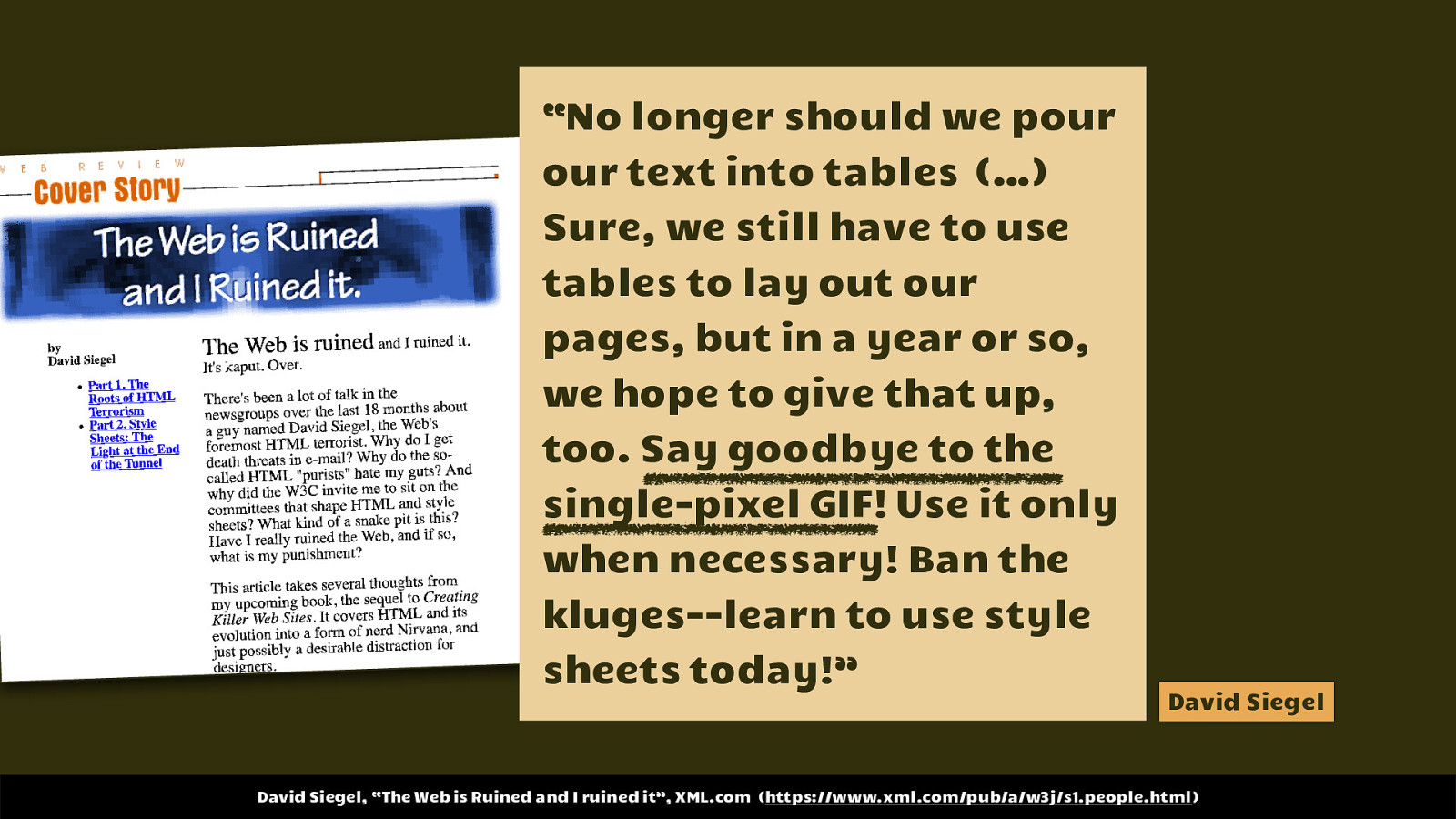
Now that CSS was maturing, it was time to stop using tables for designs on the web, as had been common until then. David Siegel, author of one of the main books about styling websites with tables and the inventor of the illustrious spacer gif, argued we should “learn to user stylesheets today”, in a great essay called “The Web is Ruined and I ruined it”, recommended reading.
“No longer should we pour our text into tables (…) Sure, we still have to use tables to lay out our pages, but in a year or so, we hope to give that up, too. Say goodbye to the single-pixel GIF! Use it only when necessary! Ban the kluges—learn to use style sheets today!”- David Siegel
David Siegel, “The Web is Ruined and I ruined it”, XML.com (https://www.xml.com/pub/a/w3j/s1.people.html)
Slide 21

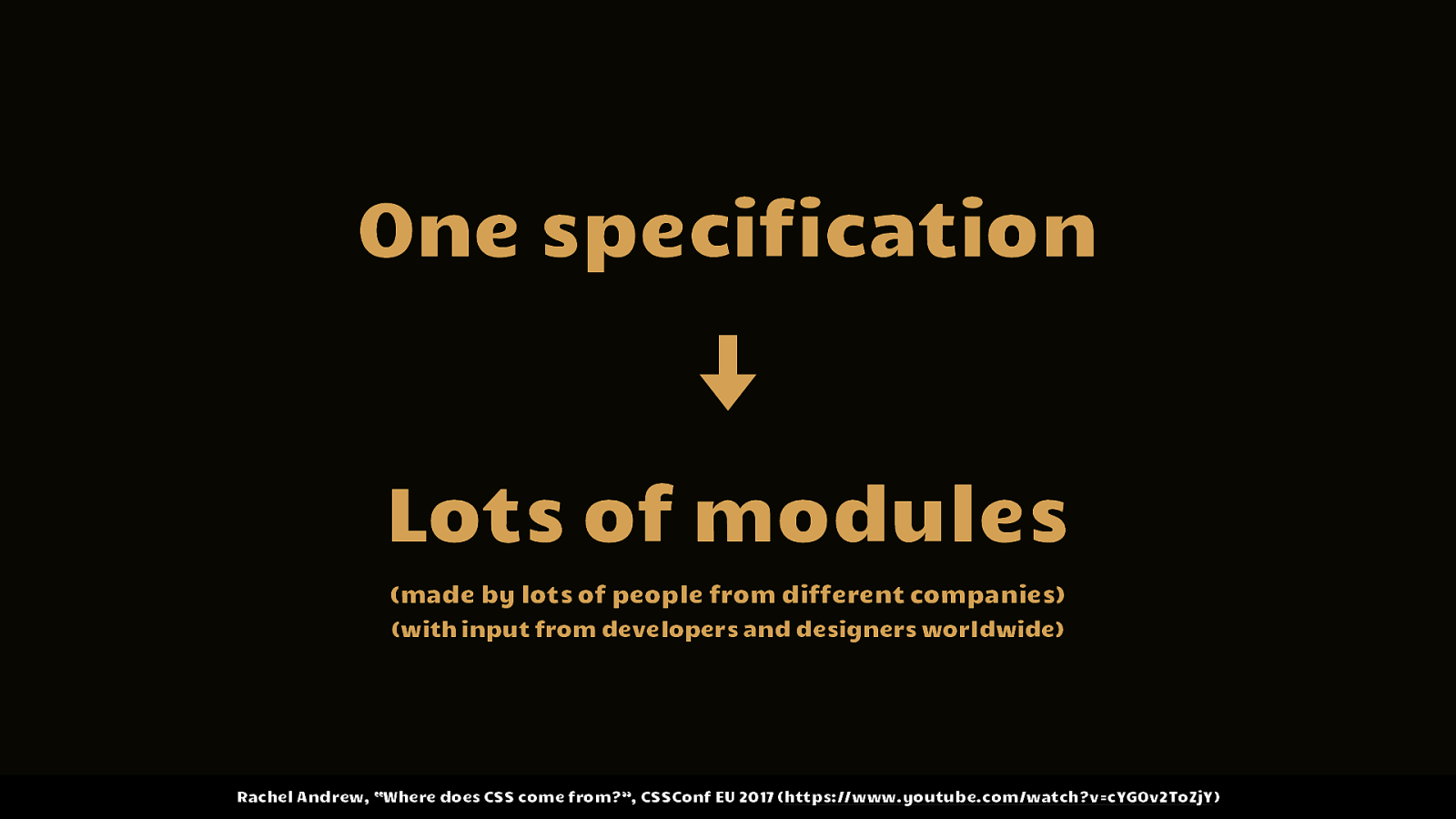
CSS rapidly developed, and no longer was it a single specification, it split into different modules, worked on by many more people than before, involving designers and developers worldwide.
More on the process of the CSS Working Group in Rachel Andrew, “Where does CSS come from?”, CSSConf EU 2017 (https://www.youtube.com/watch?v=cYGOv2ToZjY)
Slide 22

Many great things happened to CSS in the years after, but I’m personally most excited about these three:
- We now have powerful layout tools like Grid and Flexbox, which let us control whitespace and alignment in ways previously impossible (except with, ironically, tables, in some cases anyway)
- Custom properties are like variables but with cascade, very cool
- And then there’s of course Houdini which is starting to make its way into browsers, and gives developers access to the style layer of the browser like Service Workers gives them access to the network layer. This lets us invent our own future CSS!
Slide 23

We saw Darwin’s finches managed to survive as species over many generations because of their unique features. How did CSS stand out, for it to be successful for 25 years?
Slide 24

One of the things that I think really helped, was that simplicity was the main design principle. Of course, there are counterintuitive things in CSS like specificity and the cascade.
Bert Bos & Håkon Wium Lie, “CSS Reset”, CSS Day 2017 (https://vimeo.com/237192358)
Slide 25

But even the cascade is at its core a principle that improves the language’s simplicity. The cascade lets us keep our stylesheets small, because you only need to define as much as you want and can rely on the browser to cascade its default values.
Slide 26

Another cool thing about CSS is that it enables HTML to stay medium-independent. We can use the same HTML for books and screens, and within screens, we can create different presentations for small and large screens. And there’s even CSS for speech. Because CSS lets us deal with different media, HTML doesn’t have to.
Thanks, separation of style & structure!
Slide 27

Another thing that helped CSS thrive, I believe, is that it is not a programming language. This makes the barrier to entry very low. And of course, this is is controversial and not entirely true, but it was meant to be not a programming language.
Slide 28

As Håkon Wium Lie explains in his PhD thesis, had CSS been a Turing complete language, it would have been more difficult to read and expensive to maintain.
“[We created] a declarative language expressing constraints, rather than a Turing-complete programming language. A programming language would have been a more powerful solution, but it comes at a cost; programs are difficult to read and expensive to maintain!” Håkon Wium Lie
Håkon Wium Lie, “Cascading stylesheets”, 6.10 CSS in context (https://www.wiumlie.no/2006/phd/#h-321)
Slide 29

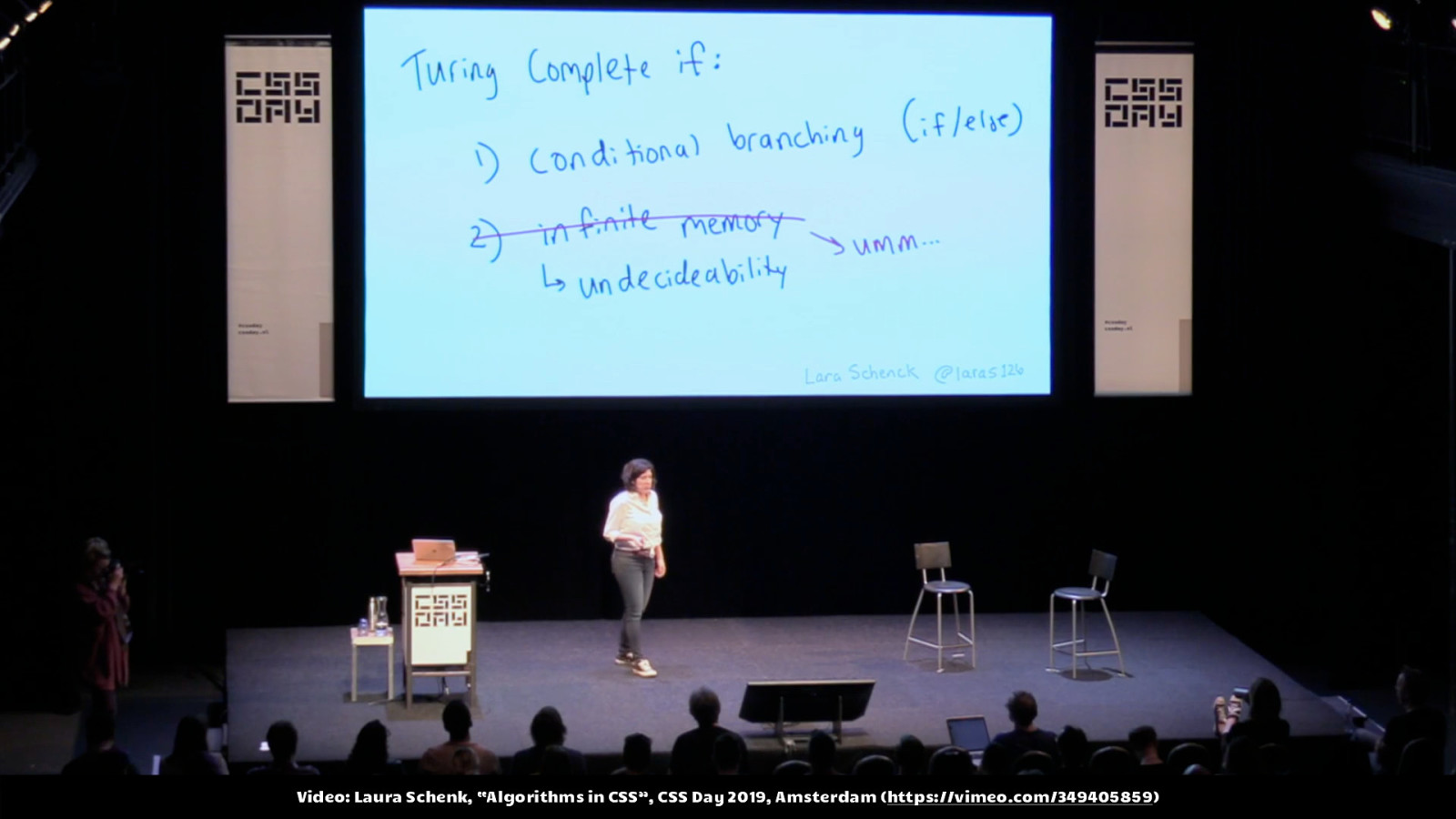
At the same time, there’s a great case to be made for CSS that it is a programming language, as Laura Schenk beautifully did at CSS Day in Amsterdam this year, great talk and recommended watch.
Video: Laura Schenk, “Algorithms in CSS”, CSS Day 2019, Amsterdam (https://vimeo.com/349405859)
Slide 30

Ana Tudor has published on CSS Tricks on how to implement some of logic in custom properties, again, that does seem to make the case quite strongly that CSS could be seen as a programming language.
Article: Ana Tudor, “Logical Operations with CSS Variables”, CSS Tricks, 11 September 2019 (https://css-tricks.com/logical-operations-with-css-variables/)
Slide 31

To figure out whether CSS still fits the needs of the web, let’s look for a bit at how the web itself changed in the past 25 years.
Slide 32

One of the major things for CSS, I think, is that graphic design for the web has massively matured and is now a very professional discipline, much different from changing heading colors in a scientific paper.
Slide 33

We create elaborate design systems with everything from grids to colours and clever visual hierarchy.
Slide 34

Often, we don’t know what content is actually going to look like.
Slide 35

And we’ve, as an industry, changed the way to think about what we’re building, moving away from pages to components, both in design and development processes.
Slide 36

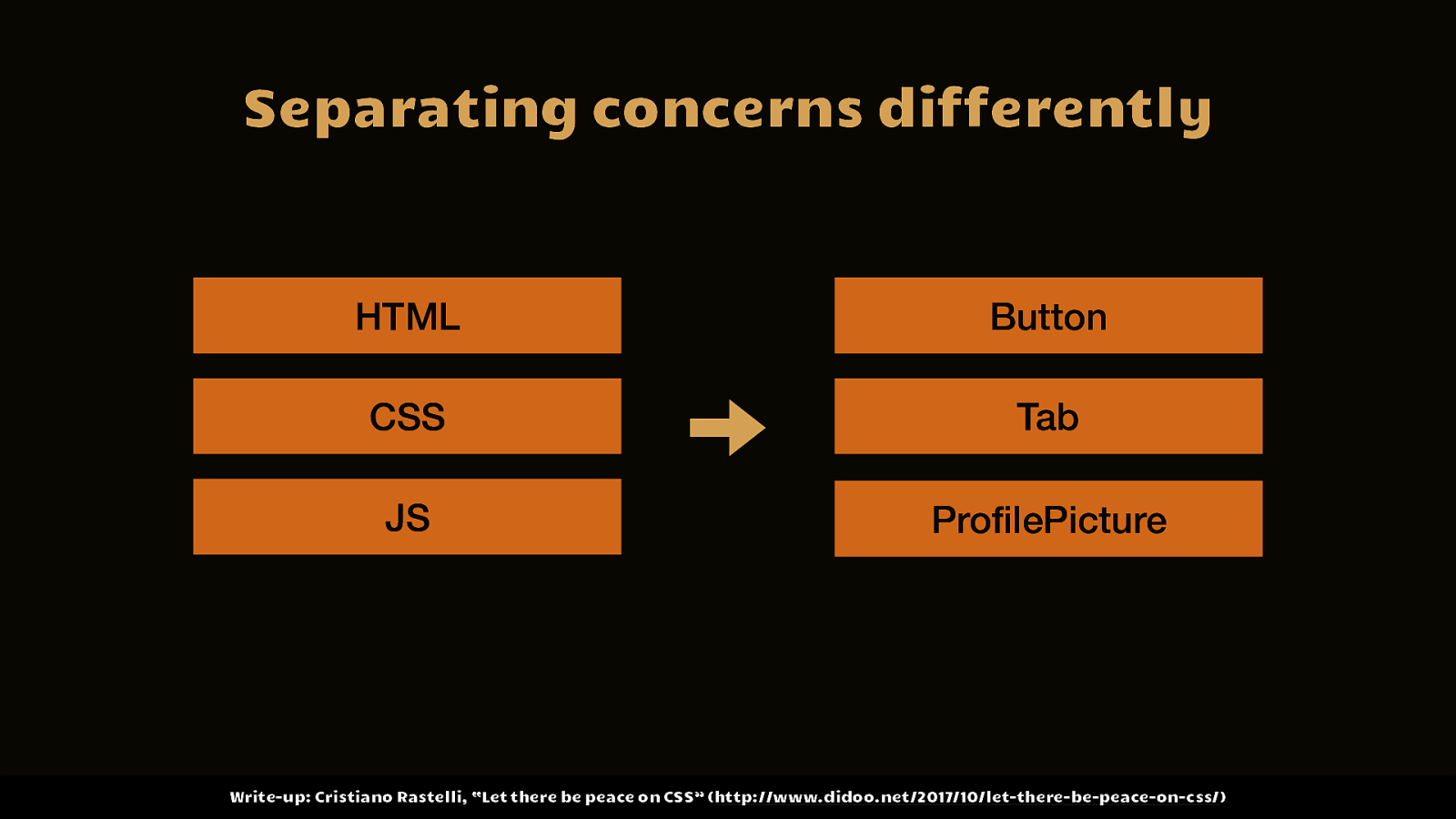
We separate concerns differently, as Cristiano Rastelli explained in his post about separations of concerns… before we would separate between HTML, CSS and JavaScript on one page, now the more appropriate separation to make seems to be, for many people, between things like buttons, tabs and profile pictures.
Slide 37

And then, of course, the other big thing that changed is tooling. Inspired by what back-end developers have been used to for ages, the front-end community adopted tooling on a large scale, for JavaScript but also for CSS and markup.
Slide 38

In the last part of the talk I want to look at some adaptations people have made of CSS, of the language, to make it work in their environment or organisation.
Slide 39

First I should say… CSS is fine! it has proven to be fit for the modern web, it is the language we all use to create stuff for the web. But certainly, some people have adapted it to fit their needs. Let’s look at two examples.
Slide 40

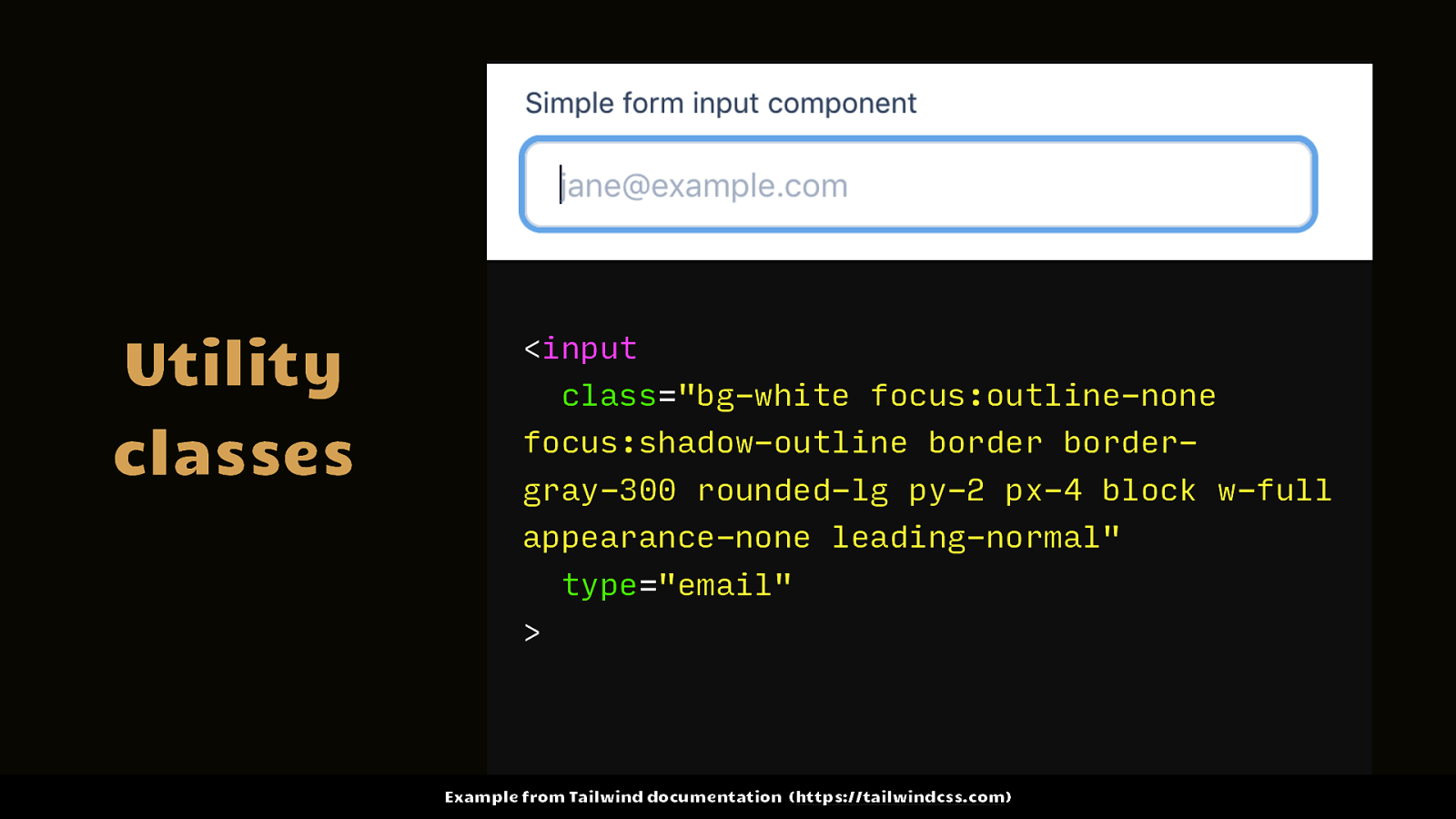
First there is utility classes that I want to talk about briefly. They are oddly specific, which is why some people frown upon them the first time they encounter them. But the idea here is, as mentioned by Sarah earlier today, is that they help you avoid abstracting too soon or abstracting at all. They are a bit like the abstractions designers do in design software: not full components, but thinks like what’s the set of font sizes, spacing units or border radii.
Slide 41

Johan Ronsse compared utility-first CSS in a recent blog post to being something “like a set of pre-defined design tokens”.
Johan Ronsse, “Thoughts on Tailwind CSS” (https://johanronsse.be/2019/11/11/thoughts-on-tailwind-css/)
Slide 42

Code example:
<input class=”bg-white focus:outline-none focus:shadow-outline border bordergray-300 rounded-lg py-2 px-4 block w-full appearance-none leading-normal” type=”email” >From Tailwind documentation (https://tailwindcss.com)
Slide 43

When using a utility first methodology, you give up on separation between content and style, which we’ve seen was one of the main points of CSS. I liked how Sarah said this morning that such a separation is great in theory, but scalability and maintanability, which you get in return, are actually much more practical.
Slide 44

There’s one more big adaptation of CSS that I want to discuss: CSS-in-JS.
Slide 45

I am, of course, not talking about JavaScript Style Sheets, introduced by Netscape in 1997.
Slide 46

I’m talking about libraries that let you abstract stylesheets away, by letting you define styles right in your component, which they never leave, because they are scoped to it.
Examples:
- React Native for Web
- Glamor
- Aphrodite
- styled-components
- CSS Modules
- Stylable
- Emotion
Slide 47

The reason people do this, is not because they hate CSS. On the contrary. In a talk at React London, Max Stoiber, of styled-components, explained CSS is not a bad language, “it is awesome”, he said.
Max Stoiber, “The road to styled-components: CSS in component-based systems”, React London 2017 (https://www.youtube.com/watch?v=2j9rSur_mnk)
Slide 48

Mark Dalgiesh, co-inventor of CSS Modules, explained in a talk at CSS Conf 2017 that for him, doing CSS at scale, means picking a reasonable subset of the language.
Managing CSS at scale is all about picking a reasonable subset of the language Mark Dalgiesh (CSS Modules) Mark Dalgleish, “A unified style language”, CSS Conf EU 2017 (https://www.youtube.com/watch?v=X_uTCnaRe94)
Slide 49

So what does reasonable look like, according to CSS-in-JS systems? These are just a number of examples of things that many CSS-in-JS libraries offer.
To generalise, these are some things people use CSS-in-JS libraries for:
- Remove specificity
- Remove cascade (to prevent “leaking”)
- Style without classnames (because you set styles directly onto nodes in your component)
- Sometimes there are no pseudo classes
- This is usually to enforce a stricter contract
Enforcing a stricter contract seems one of the main reasons people use CSS-in-JS.
Slide 50

So basically, by giving up some features, you get something that is more predictable.
Slide 51

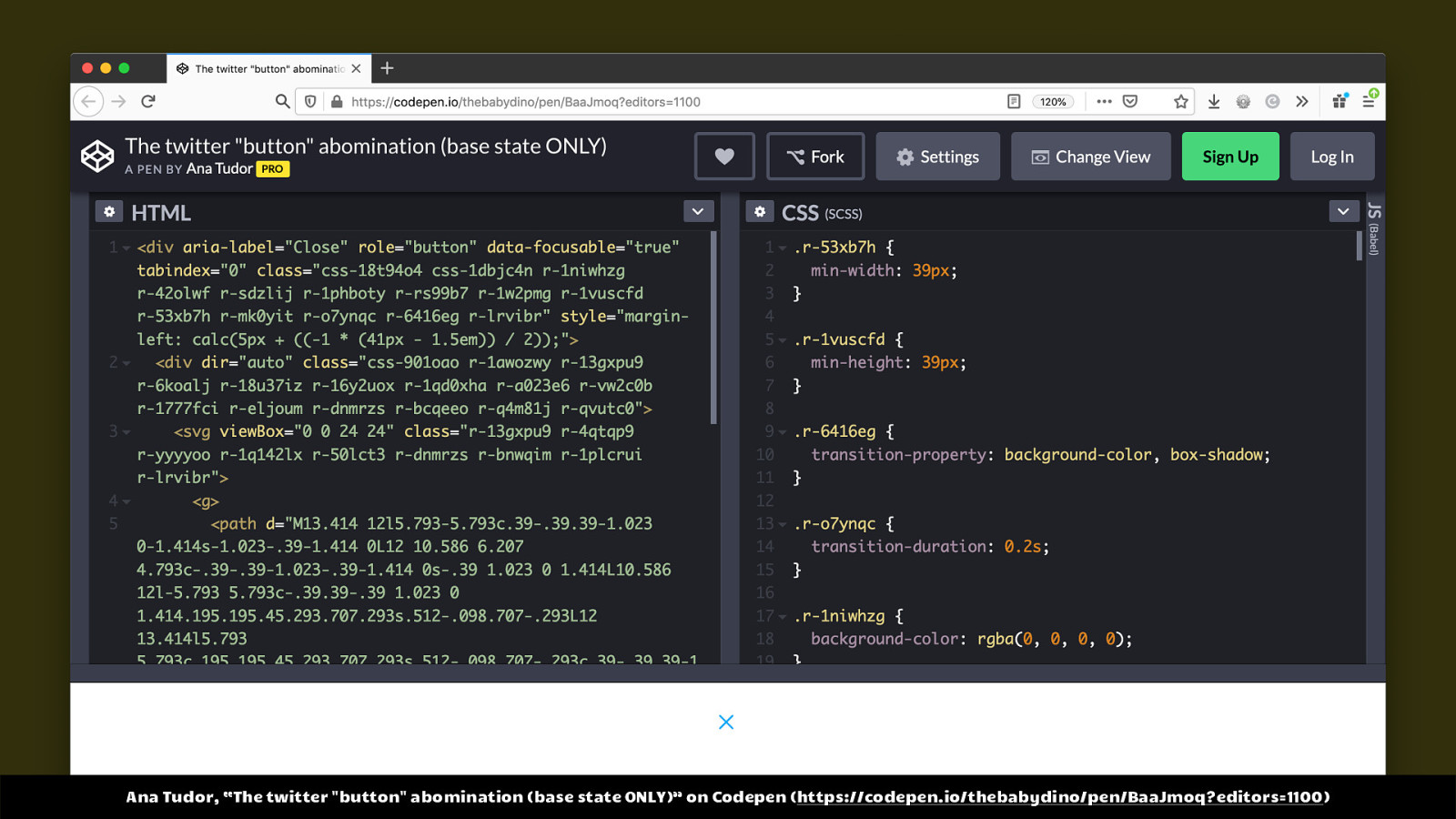
This can work wonderfully, but it can also lead to excess, as Ana Tudor, again, showed, a couple of weeks ago, when she took the close button from twitter dot com and extracted it into a Codepen. She found it had TWO HUNDRED style declarations for that one button, and that doesn’t include hover or focus styles. Presumably, Twitter engineers will have advantages at the point of component use that we can’t see, but what we do see does seem pretty excessive.
Ana Tudor, “The twitter “button” abomination (base state ONLY)” on Codepen (https://codepen.io/thebabydino/pen/BaaJmoq?editors=1100)
Slide 52

One question to ask I think is… does CSS really lack in contract strictness? This isn’t a rhetorical or sarcastic question, I’m genuinely keen to find out where the lack of contract strictness of regular CSS is. It can’t be in the CSS specifications, because they are very extensive and explicit, and if it was browser incompatibilities, that’s not something a methodology or library can change, that’s on the wrong layer.
I think what the problem with the contract between style and structure really is, is that it is way too broad, not sufficiently scoped, making things hard to oversee, especially in a large code base. So basically, some environments need simpler contracts, scoped to just a given components.
Slide 53

Returning to Darwin’s theory… he found that birds adapted their beaks to the islands they lived on… I think something like that is the case with CSS, organisations, especially large ones, adapt their CSS usage to the environment they work on.
Slide 54

Now I want to leave you with this… 25 years after the first proposals for stylesheet languages, CSS is still awesome! Thanks for listening!
Slides: talks.hiddedevries.nl Questions: @hdv Image: CSS is Awesome on CSS Tricks (https://css-tricks.com/css-is-awesome/)
Thanks to Bert Bos, Darice de Cuba, Erik Kroes.