More to give than just the div: semantics and how to get them right Hidde de Vries, Access All Areas, 2021 @hdv
Slide 1

Slide 2

semantics @hdv
Slide 3

Correspondence theories of meaning @hdv
Slide 4

Wittgenstein: “the meaning of a word is its use in the language” Ludwig Wittgenstein, Philosophical Investigations (1953) @hdv
Slide 5

Wittgenstein: no such thing as a private language, there can only be meaning if it’s shared Ludwig Wittgenstein, Philosophical Investigations (1953) @hdv
Slide 6

Your design system is a shared language. @hdv
Slide 7

Your API is a shared language. @hdv
Slide 8

Your Vue/Svelte/<customelement> component names are a shared language. @hdv
Slide 9

Classi cation depends on place and culture fi @hdv
Slide 10

Classi cation is hard and AI aren’t great at it fi @hdv
Slide 11

Semantics on the web @hdv
Slide 12

For the web, you could have a lot semantics… @hdv https://html.spec.whatwg.org/dev/dom.html#semantics-2
Slide 13

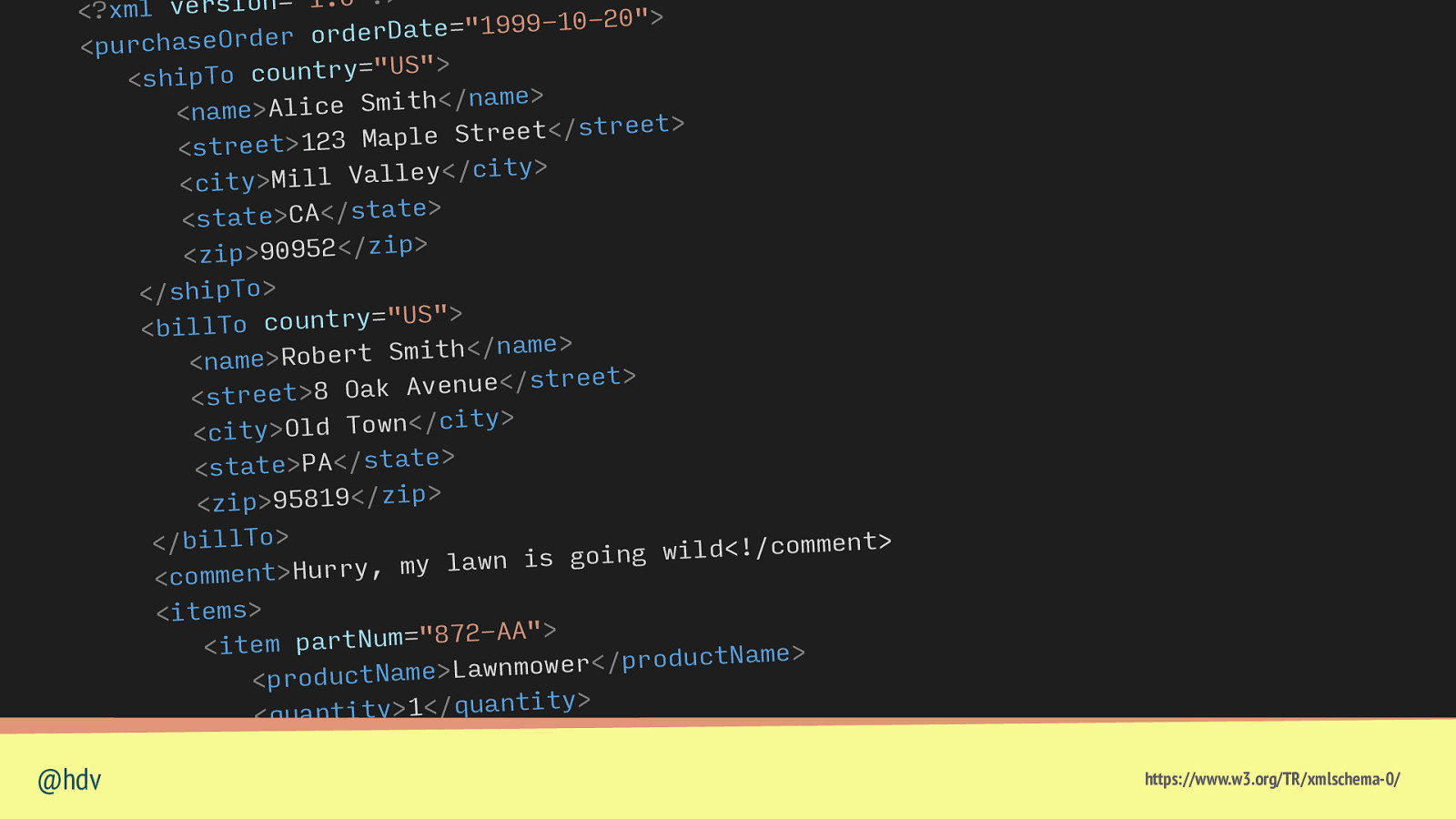
? ” 0 . 1 ” = n o i s r e v <?xml > ” 0 2 0 1 9 9 9 1 ” = e t a D r e d r o r e d r O <purchase > ” S U ” = y r t n u o c <shipTo > e m a n / < h t i m S < n a m e> A l i c e > t e e r t s / < t e e r t S e l p a M 3 2 1 > t e e r <st > y t i c / < y e l l a V < c i t y> M i l l > e t a t s / < A C > e <stat > p i z / < 2 5 9 0 9 > <zip < / s h i p T o> > ” S U ” = y r t n u o <billTo c > e m a n / < h t i m S < n a m e> R o b e r t > t e e r t s / < e u n e v < s t r e e t> 8 O a k A > y t i c / < n w o T d l < c i t y> O > e t a t s / < A P > e t a t <s > p i z / < 9 1 8 5 9 > p i z < @hdv t n < / b i l l T o> e m m o c / ! < d l i w g n i o g s i n w a l y m , y r r u H > t n <comme < i t e m s> > ” A A 2 7 8 ” = m u N t r <item pa > e m a N t c u d o r p / < r e w o m n w a L > e m a N <product > y t i t n a u q / < 1 > y t <quanti > e c i r P S U / < 5 9 . 8 4 < U S P r i c e> 1 > t n e m m o c / < c i r t c e l e s i s i h t m r i f n o C > t n e m m o c < https://www.w3.org/TR/xmlschema-0/
Slide 14

<xsd:element nam e= ” p u r c h a s e O r d e r ” t y p e= ” P u r c h aseOrd <xsd:element nam e= ” c o m m e n t ” t y p e =”xsd:string”/ <xsd:complexType xsd:sequence n a m e= ” P u r c h a s e O r erType”
derType”> <xsd:element nam e= ” s h i p T o ” t y p e= ” U S A d d r e s s “/ > <xsd:element nam e= ” b i l l T o ” t y p e= ” U S A d d r e s s “/ > <xsd:element ref =”comment” minOc c u r s= ” 0 ” / > <xsd:element nam e= ” i t e m s ” t y p e= ” I t e m s “/ > </xsd:sequence> <xsd:attribute n a m e= ” o r d e r D a t e ” t y p e = ” x s d : d a t e “/ </xsd:complexTyp > e> <xsd:complexType xsd:sequence @hdv n a m e= ” U S A d d r e s s ” <xsd:element nam e= ” n a m e ” <xsd:element nam e= ” s t r e e t ” <xsd:element nam e= ” c i t y ” <xsd:element nam e= ” s t a t e ” <xsd:element nam e= ” z i p ” </xsd:sequence>
t y p e= ” x s d : s t r i n g “/> t y p e= ” x s d : s t r i n g “/> t y p e= ” x s d : s t r i n g “/> t y p e= ” x s d : s t r i n g “/> type=”xsdhttps://www.w3.org/TR/xmlschema-0/ :decimal”/>
Slide 15

…but for accessibility, we need one, agreed-upon set @hdv https://html.spec.whatwg.org/dev/dom.html#semantics-2
Slide 16

HTML is a standard way for your website to declare its semantics @hdv https://html.spec.whatwg.org/dev/dom.html#semantics-2
Slide 17

It’s not a way to declare what stuff looks like on a page @hdv https://html.spec.whatwg.org/dev/dom.html#semantics-2
Slide 18

Multi device web @hdv HTML enables… Photo: Jeremy Keith; from: https://commons.wikimedia.org/wiki/File:Cuddling_with_multiple_devices.jpg
Slide 19

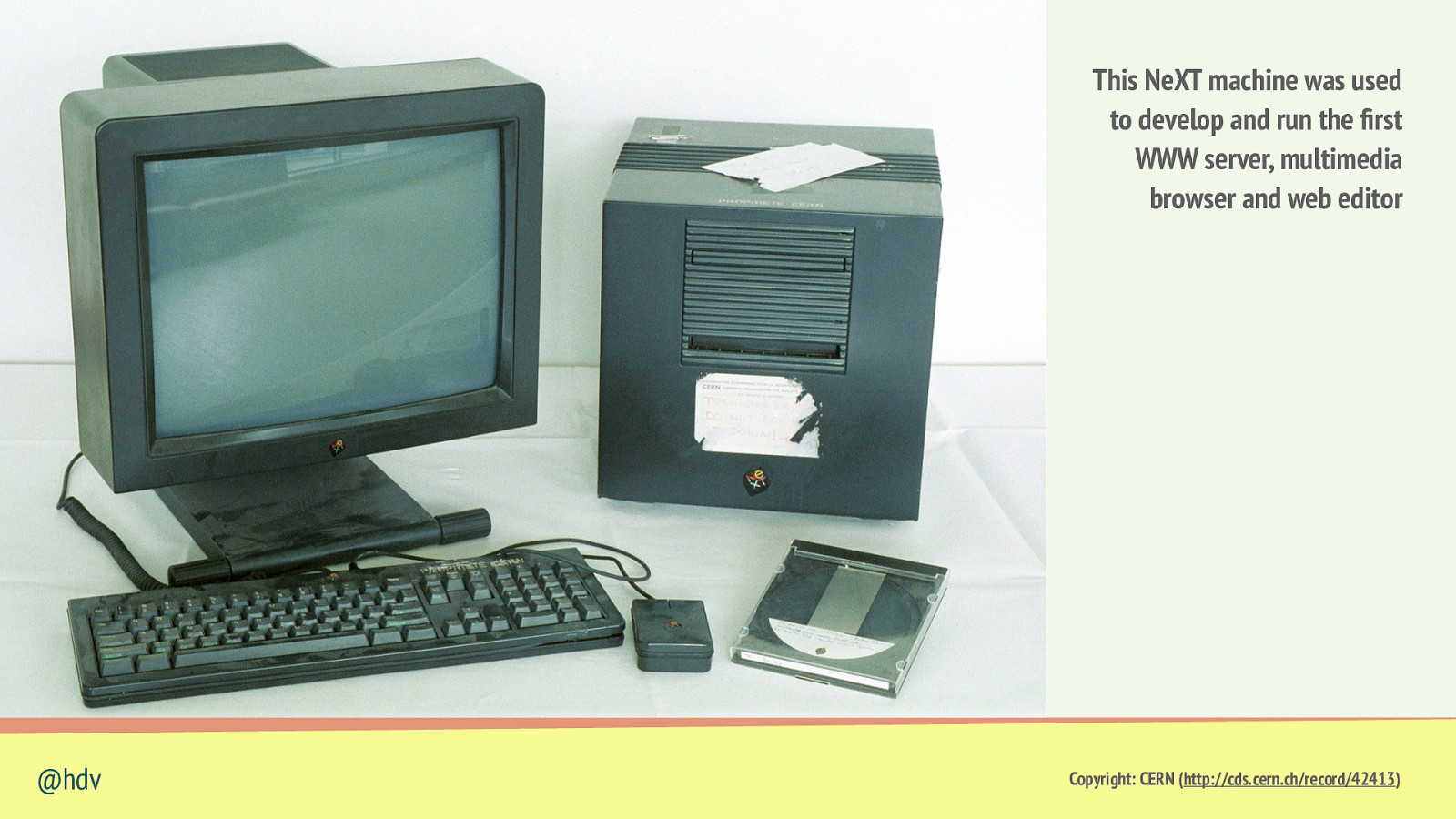
This NeXT machine was used to develop and run the rst WWW server, multimedia browser and web editor @hdv fi Copyright: CERN (http://cds.cern.ch/record/42413)
Slide 20

Multi device web @hdv HTML enables… Photo: Jeremy Keith; from: https://commons.wikimedia.org/wiki/File:Cuddling_with_multiple_devices.jpg
Slide 21

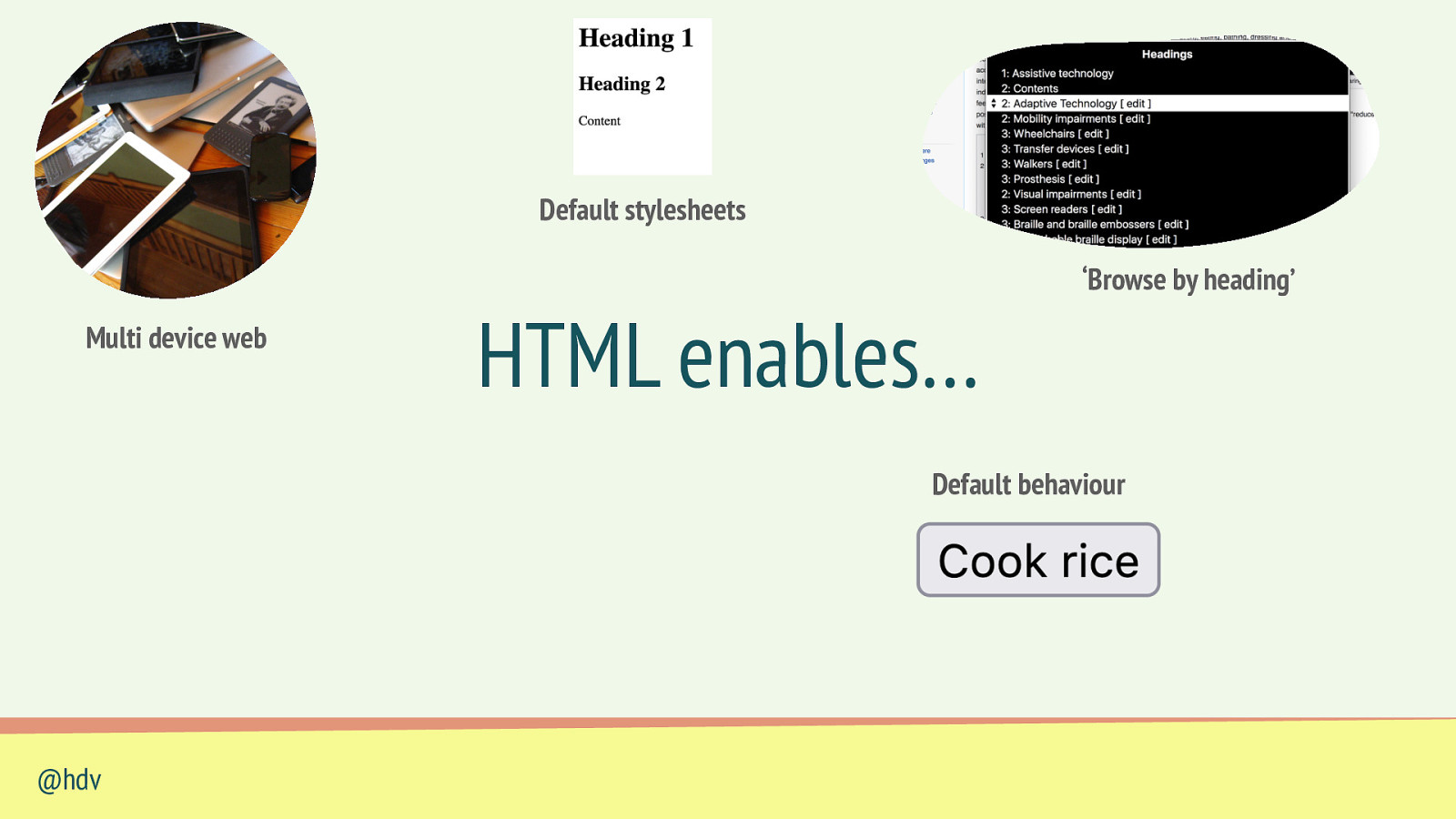
Default stylesheets Multi device web @hdv HTML enables…
Slide 22

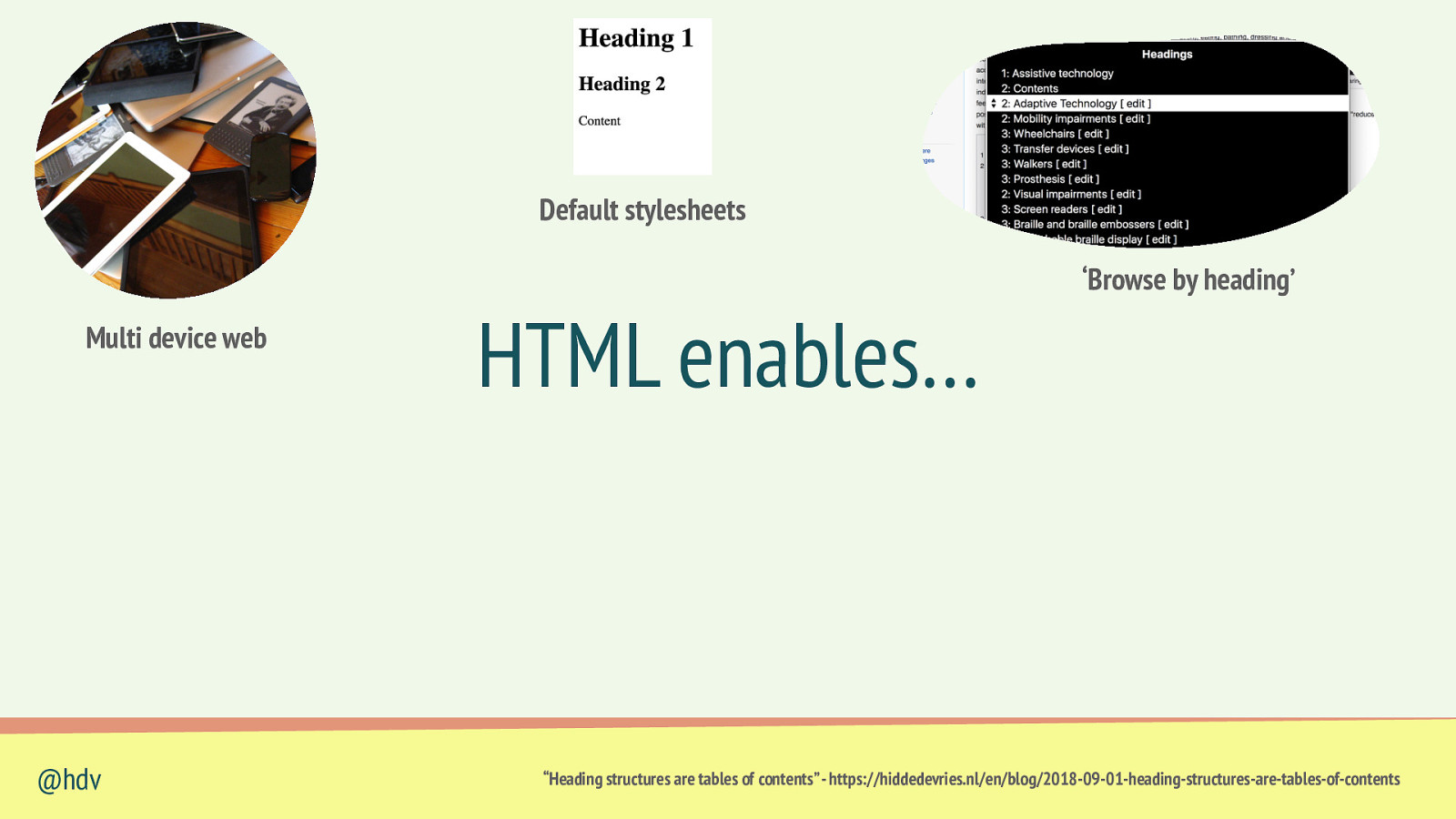
Default stylesheets Multi device web @hdv HTML enables… ‘Browse by heading’ “Heading structures are tables of contents” - https://hiddedevries.nl/en/blog/2018-09-01-heading-structures-are-tables-of-contents
Slide 23

Default stylesheets Multi device web HTML enables… ‘Browse by heading’ Default behaviour @hdv
Slide 24

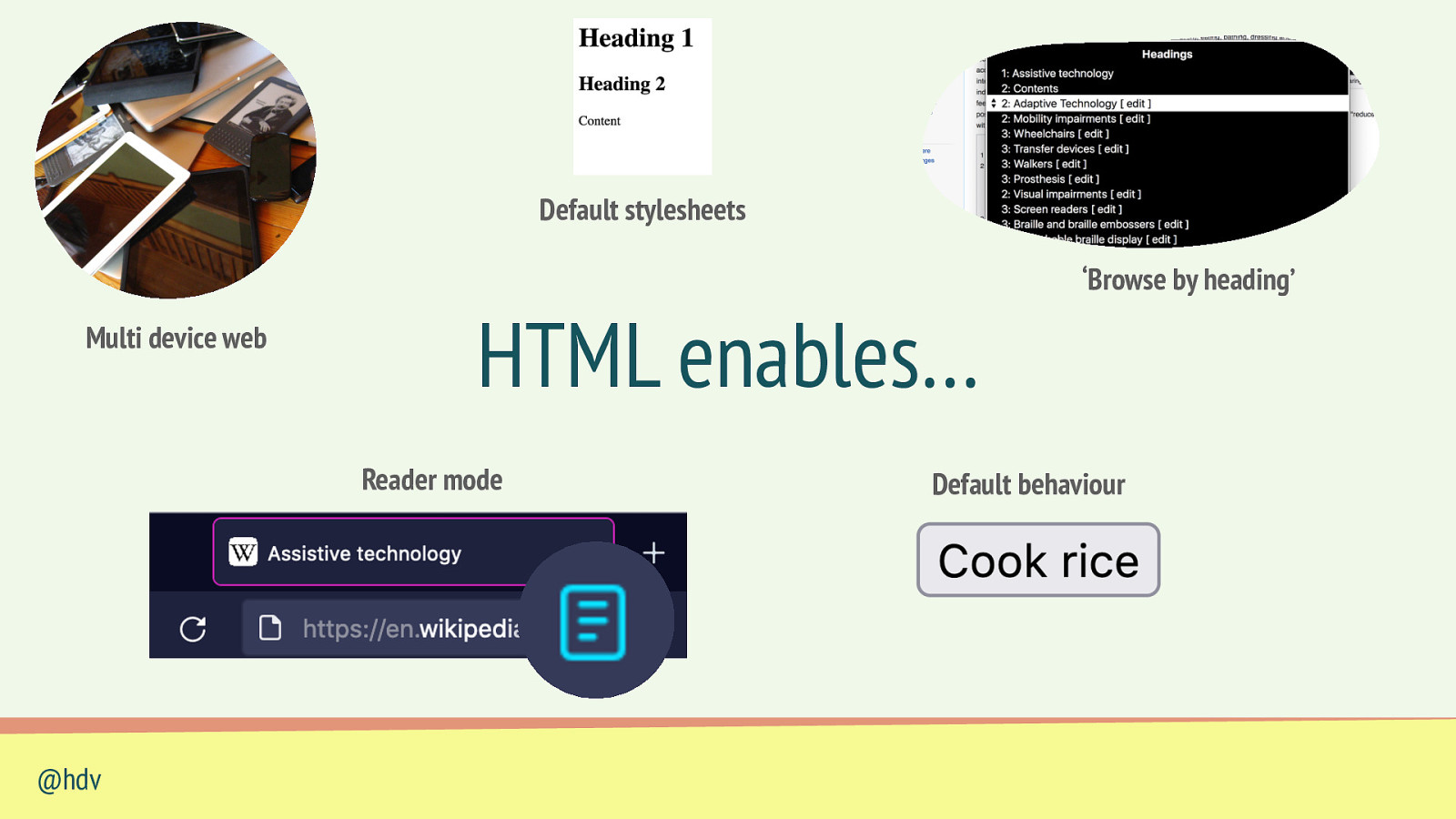
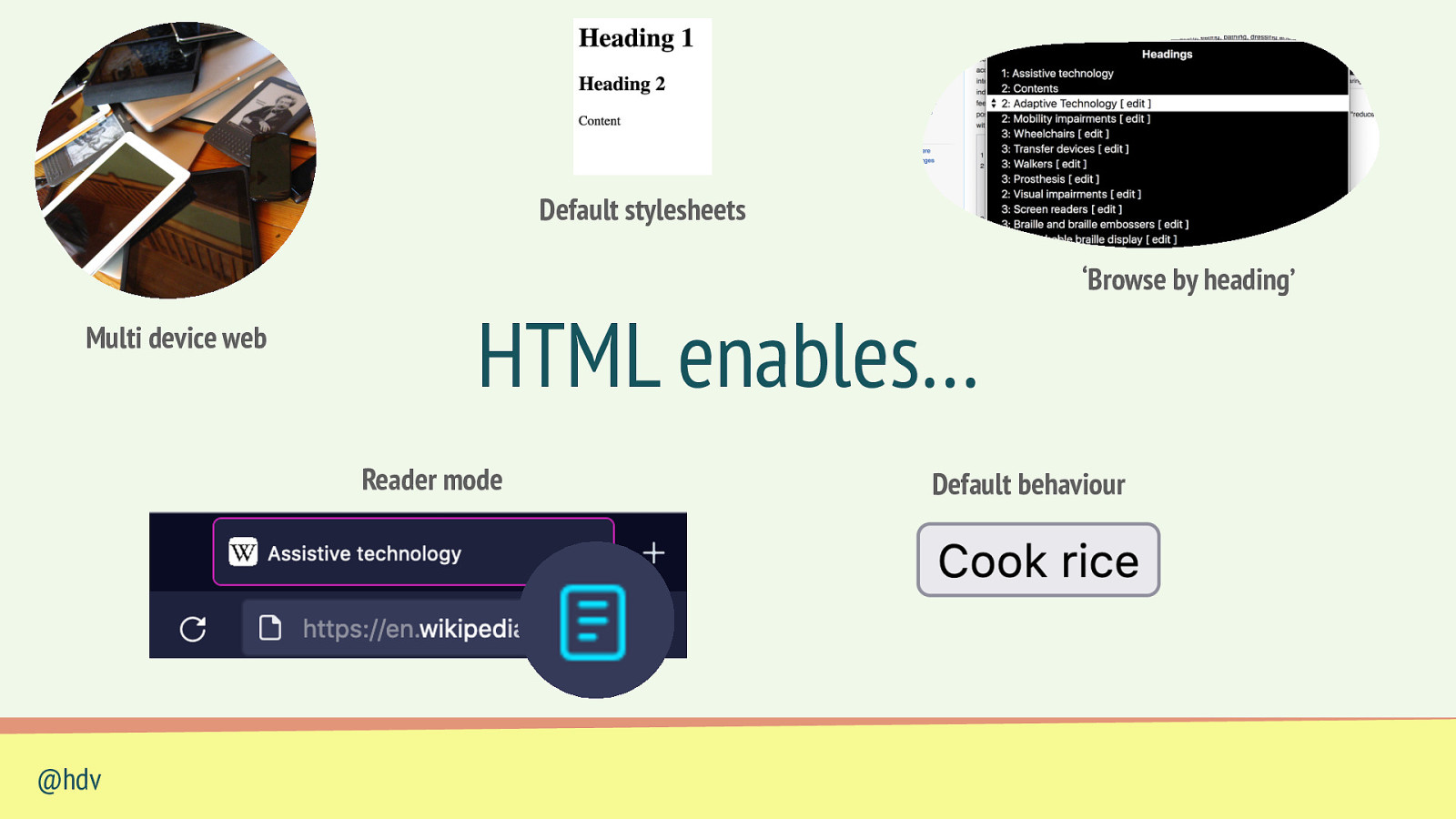
Default stylesheets Multi device web HTML enables… Reader mode @hdv ‘Browse by heading’ Default behaviour
Slide 25

@hdv
Slide 26

Default stylesheets Multi device web HTML enables… Reader mode @hdv ‘Browse by heading’ Default behaviour
Slide 27

Hire for HTML expertise @hdv
Slide 28

In practice @hdv
Slide 29

Semantics in HTML is in <elements> @hdv https://html.spec.whatwg.org/dev/dom.html#semantics-2
Slide 30

Semantics in HTML is in <elements attributes> @hdv https://html.spec.whatwg.org/dev/dom.html#semantics-2
Slide 31

Semantics in HTML is in <elements attributes=”value”> @hdv https://html.spec.whatwg.org/dev/dom.html#semantics-2
Slide 32

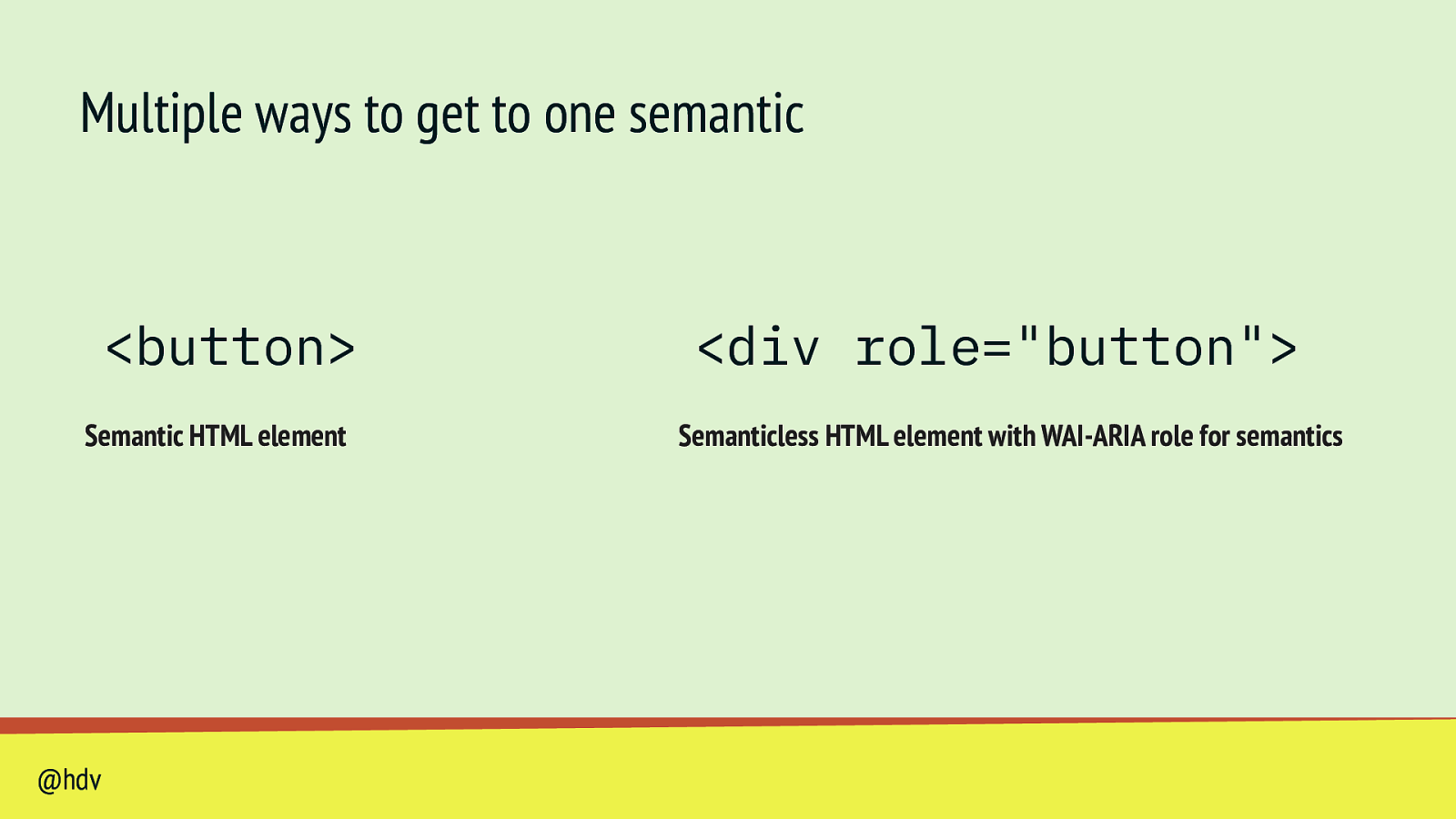
Multiple ways to get to one semantic <button> Semantic HTML element @hdv
<div role=”button”> Semanticless HTML element with WAI-ARIA role for semanticsSlide 33

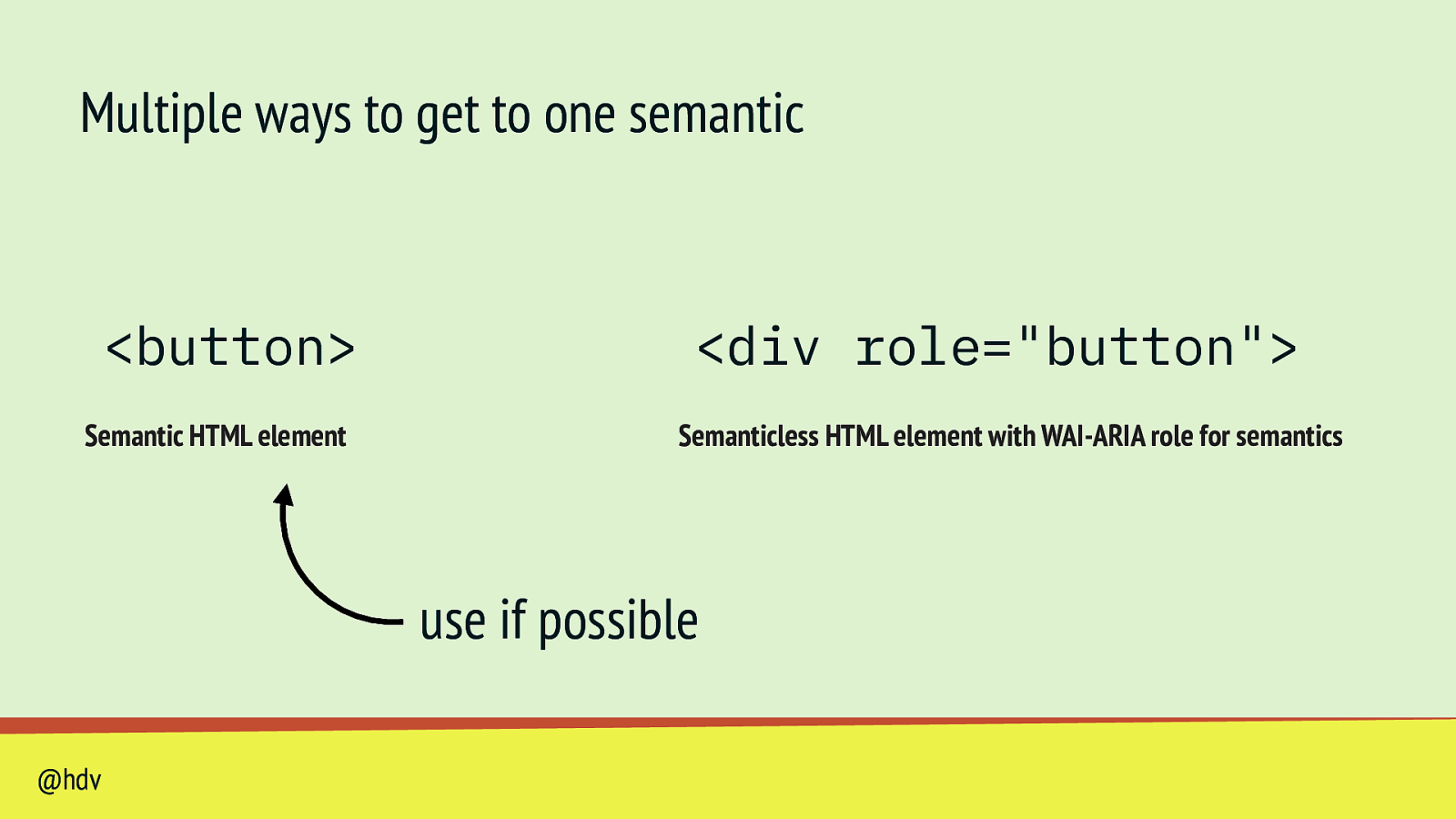
Multiple ways to get to one semantic <button> Semantic HTML element
<div role=”button”> Semanticless HTML element with WAI-ARIA role for semantics use if possible @hdvSlide 34

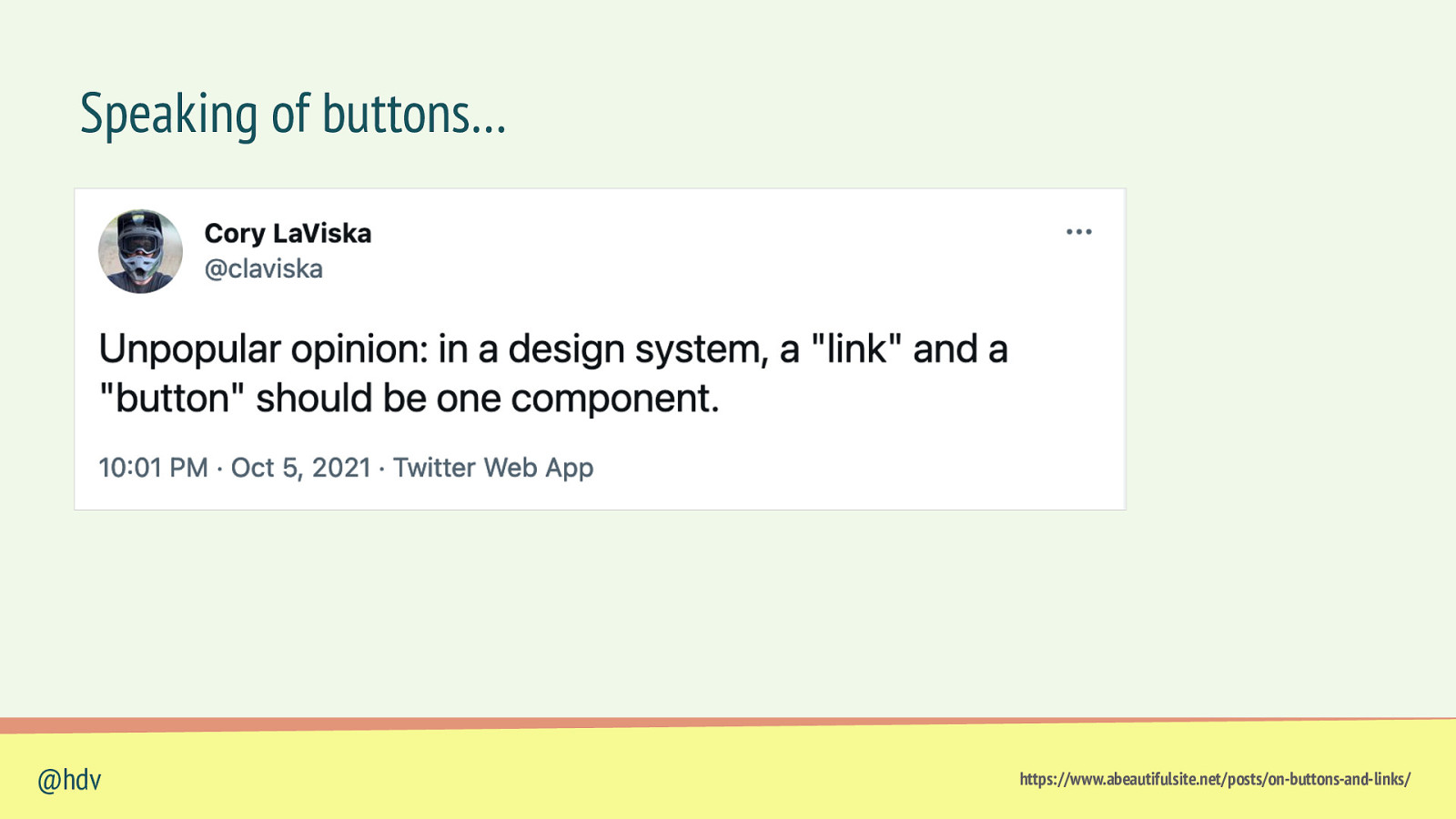
Speaking of buttons… @hdv https://www.abeautifulsite.net/posts/on-buttons-and-links/
Slide 35

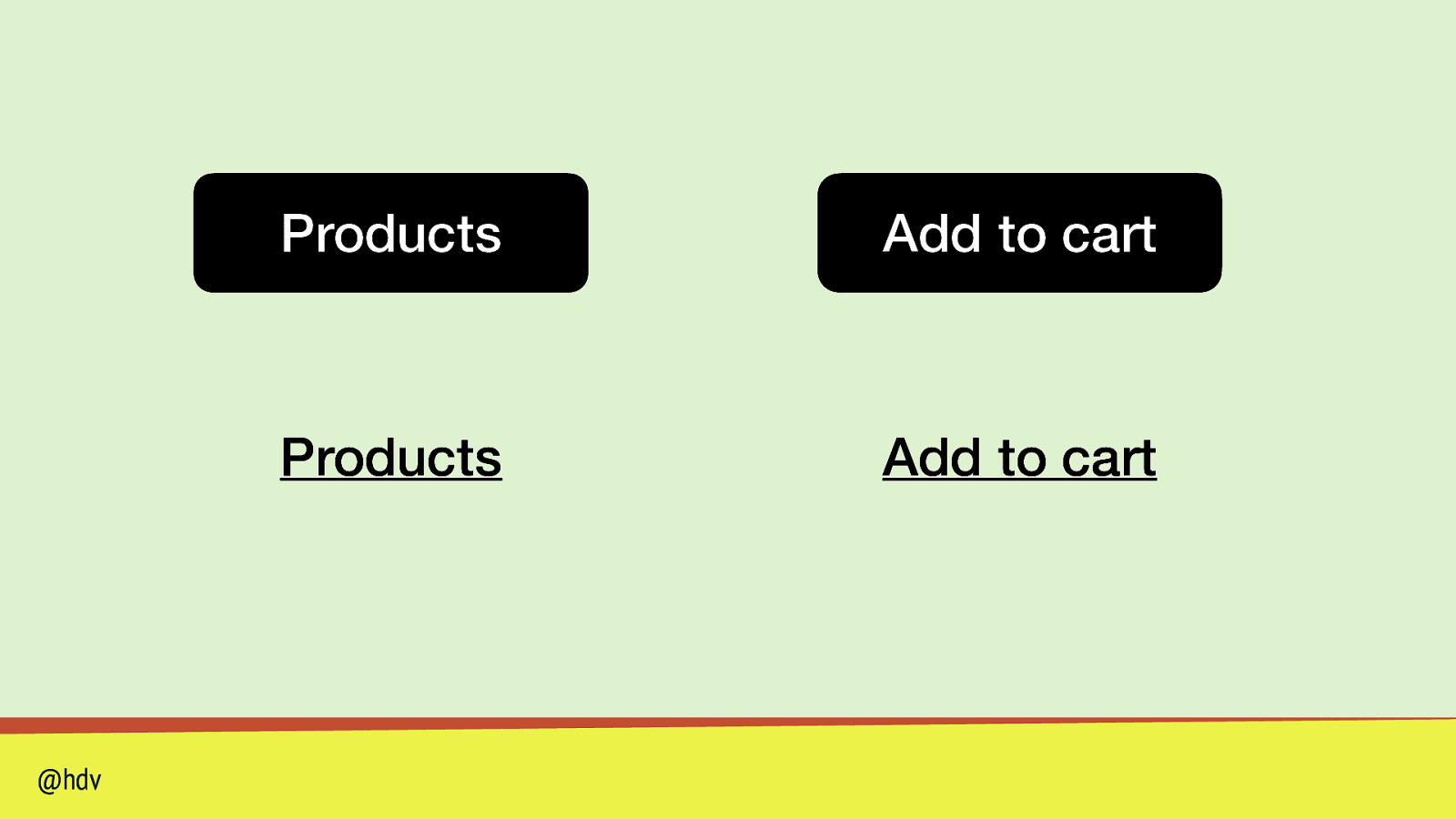
@hdv Products Add to cart Products Add to cart
Slide 36

the right semantics: the right HTML element* in the DOM *or: the right role @hdv
Slide 37

Key questions for your design system Can it output the right semantics? Does it encourage the right semantics in docs? @hdv
Slide 38

meaning = use @hdv
Slide 39

“ (…) semantic HTML, a posh term for choosing the right HTML element for the content. This isn’t a philosophical exercise; it has directly observable practical bene ts. Bruce Lawson, “The practical value of semantic HTML” @hdv fi https://brucelawson.co.uk/2018/the-practical-value-of-semantic-html/
Slide 40

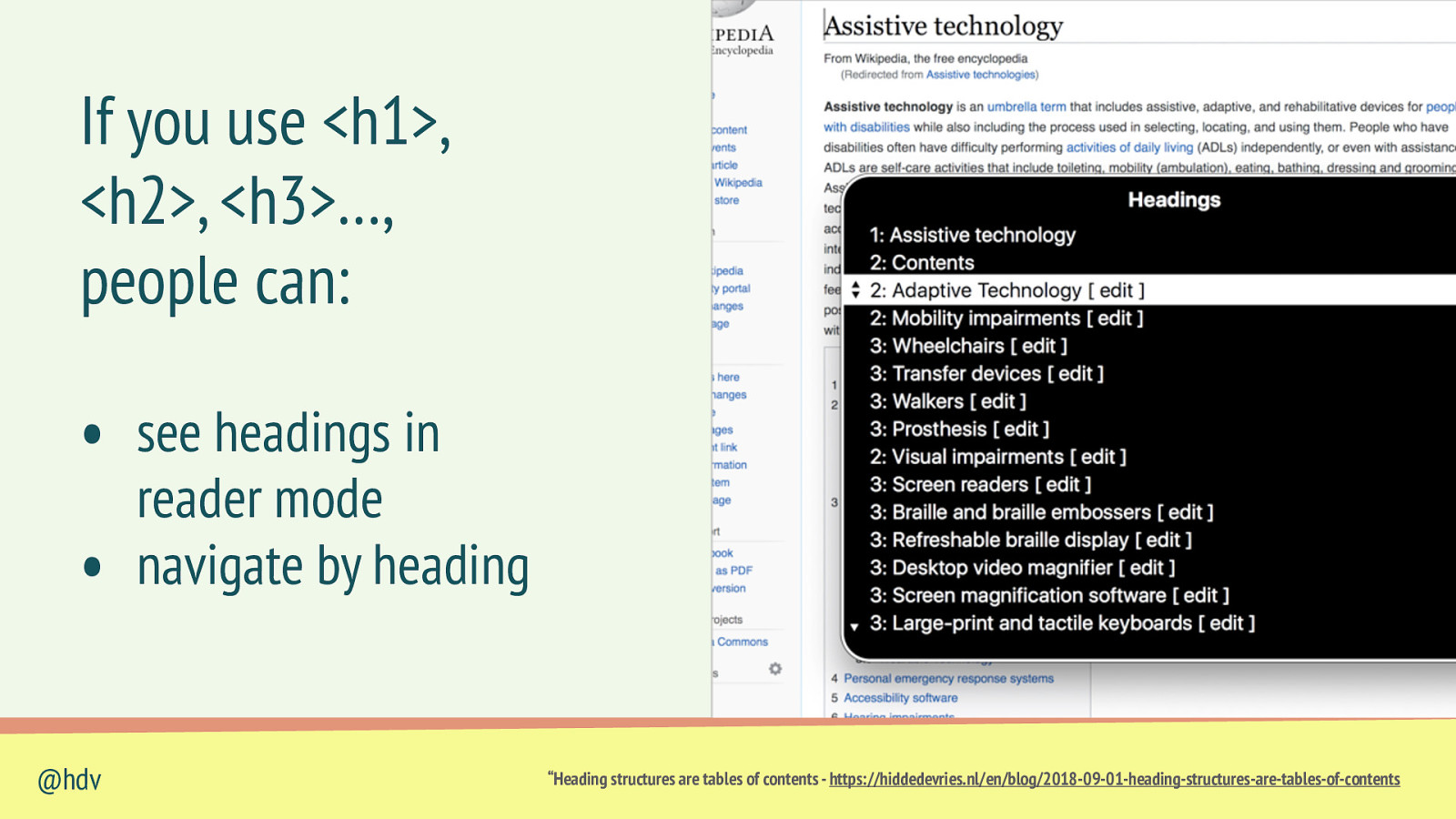
If you use <h1>, <h2>, <h3>…, people can: • see headings in • @hdv reader mode navigate by heading “Heading structures are tables of contents - https://hiddedevries.nl/en/blog/2018-09-01-heading-structures-are-tables-of-contents
Slide 41

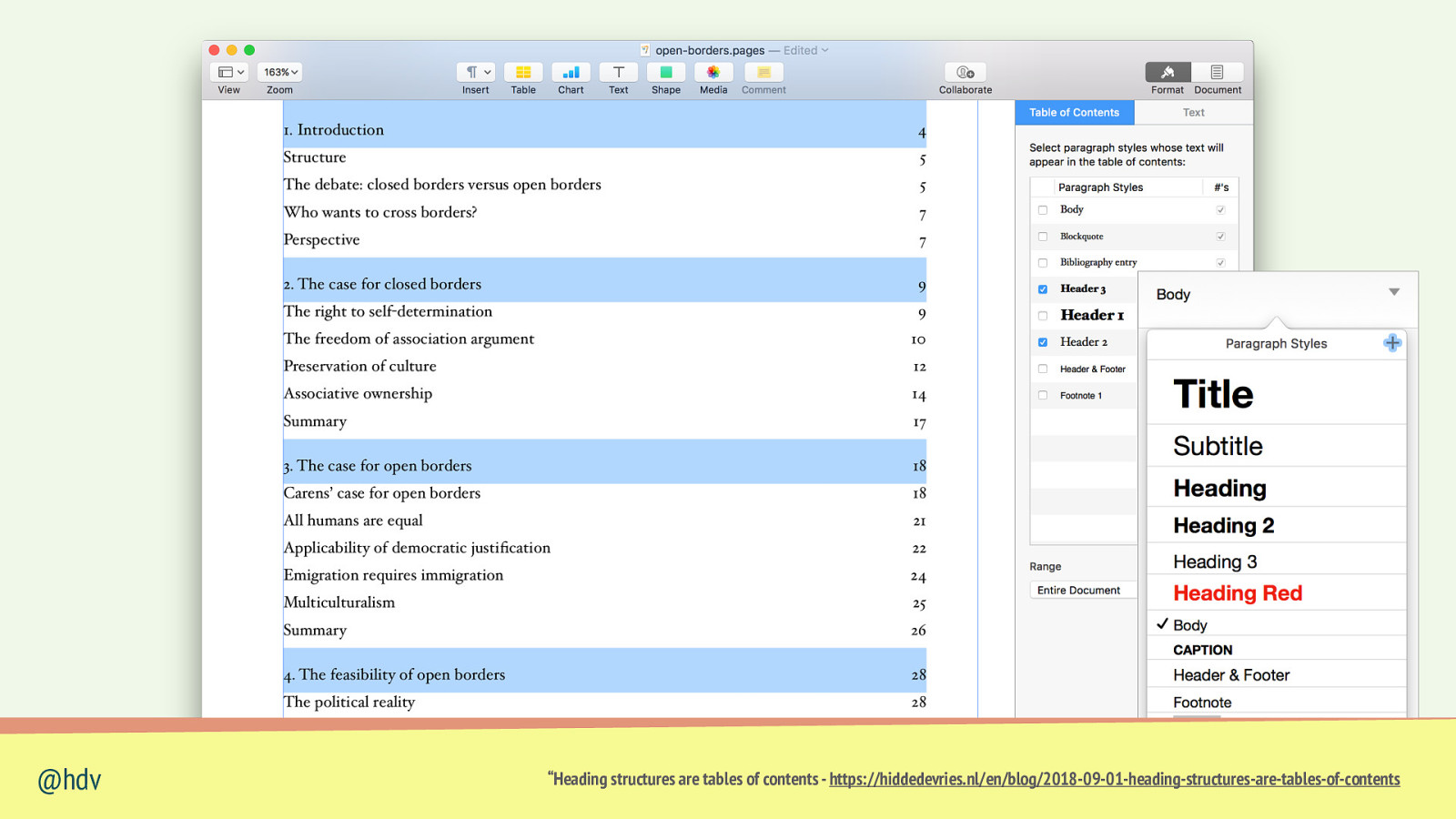
@hdv “Heading structures are tables of contents - https://hiddedevries.nl/en/blog/2018-09-01-heading-structures-are-tables-of-contents
Slide 42

fi If you use <button>, people can: • nd it in the TAB order • press it with just a keyboard • submit the form, even if your JavaScript failed @hdv
Slide 43

If you use <ol>, <ul> or <dl>, people can: • Hear it’s a list and with how many items • Still see it’s a list in reader mode @hdv
Slide 44

If you use autocomplete on inputs, users can: • Tell their browser to ll in data for them • Assistive tech can announce input purpose • Use plugins for personalisation, e.g. with icons fi @hdv
Slide 45

If you use table with a caption, ths for headers and scope attributes for direction: • Assistive tech can provide useful affordances to end users @hdv
Slide 46

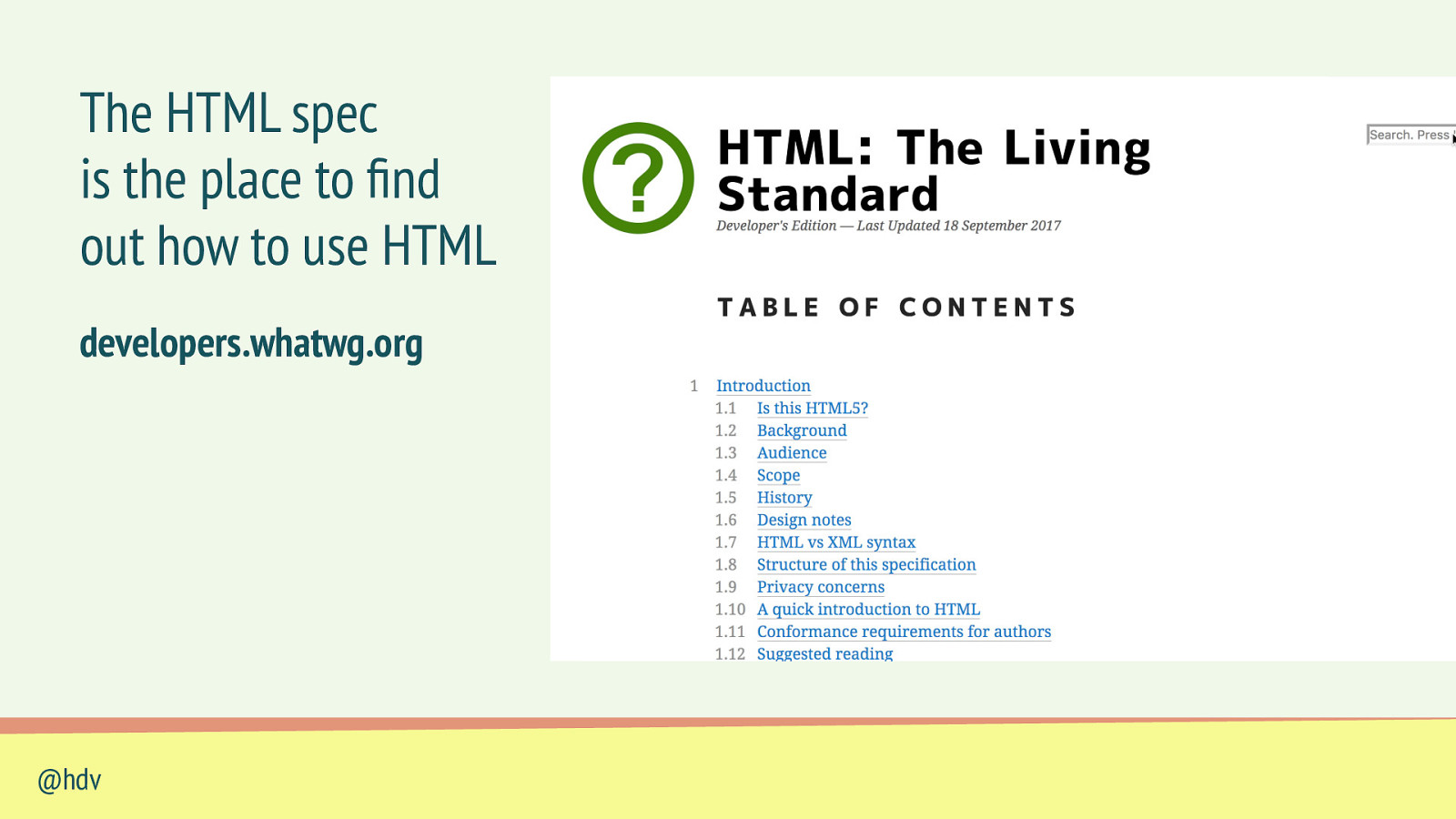
The HTML spec is the place to nd out how to use HTML developers.whatwg.org fi @hdv
Slide 47

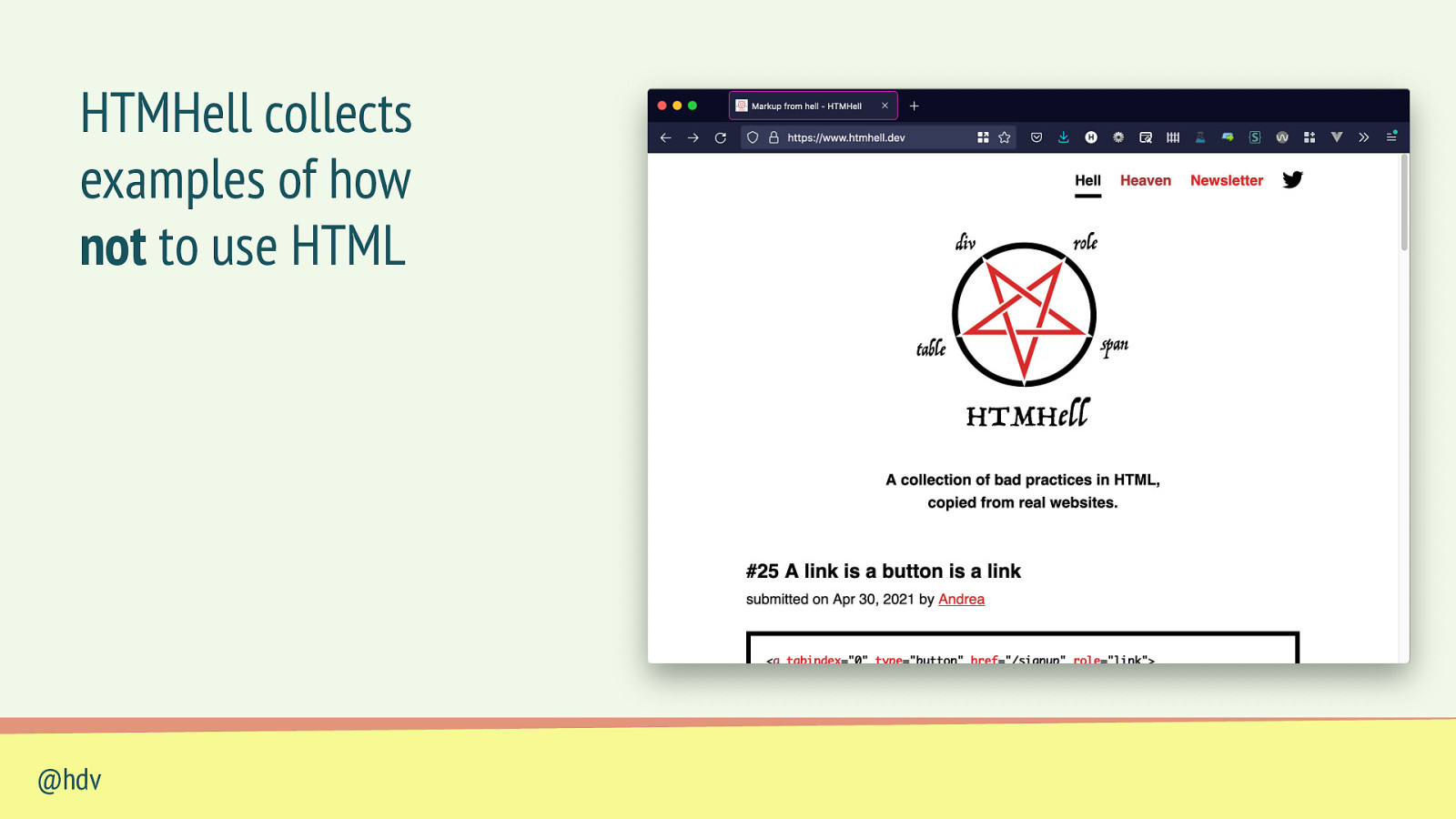
HTMHell collects examples of how not to use HTML @hdv
Slide 48

Intentions vs reality @hdv
Slide 49

Sometimes, semantics are undone if you use speci c CSS fi @hdv
Slide 50

display overrides semantics display: block; display: inline; display: grid; display: ex; display: contents; display: none; @hdv fl “a11yTO Conf: CSS Display Properties versus HTML Semantics” - https://adrianroselli.com/2020/10/a11yto-conf-css-display-properties-versus-html-semantics.html
Slide 51

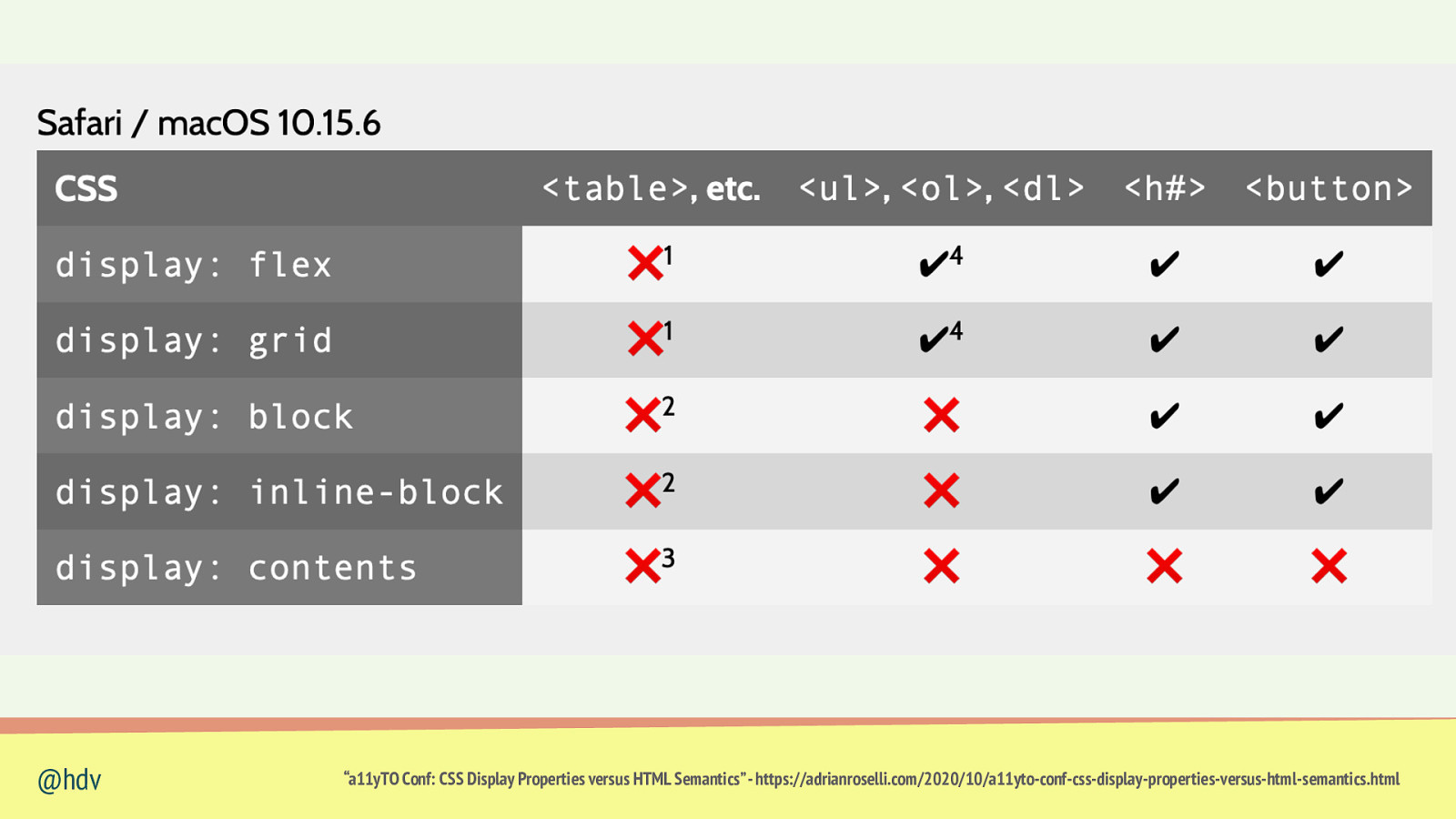
@hdv “a11yTO Conf: CSS Display Properties versus HTML Semantics” - https://adrianroselli.com/2020/10/a11yto-conf-css-display-properties-versus-html-semantics.html
Slide 52

Lists can lose list semantics when you set list-style-type: none (in Safari) @hdv “”Fixing” Lists ” by Scott O’Hara - https://www.scottohara.me/blog/2019/01/12/lists-and-safari.html
Slide 53

• courgette • feta • basil • garlic @hdv “”Fixing” Lists ” by Scott O’Hara - https://www.scottohara.me/blog/2019/01/12/lists-and-safari.html
Slide 54

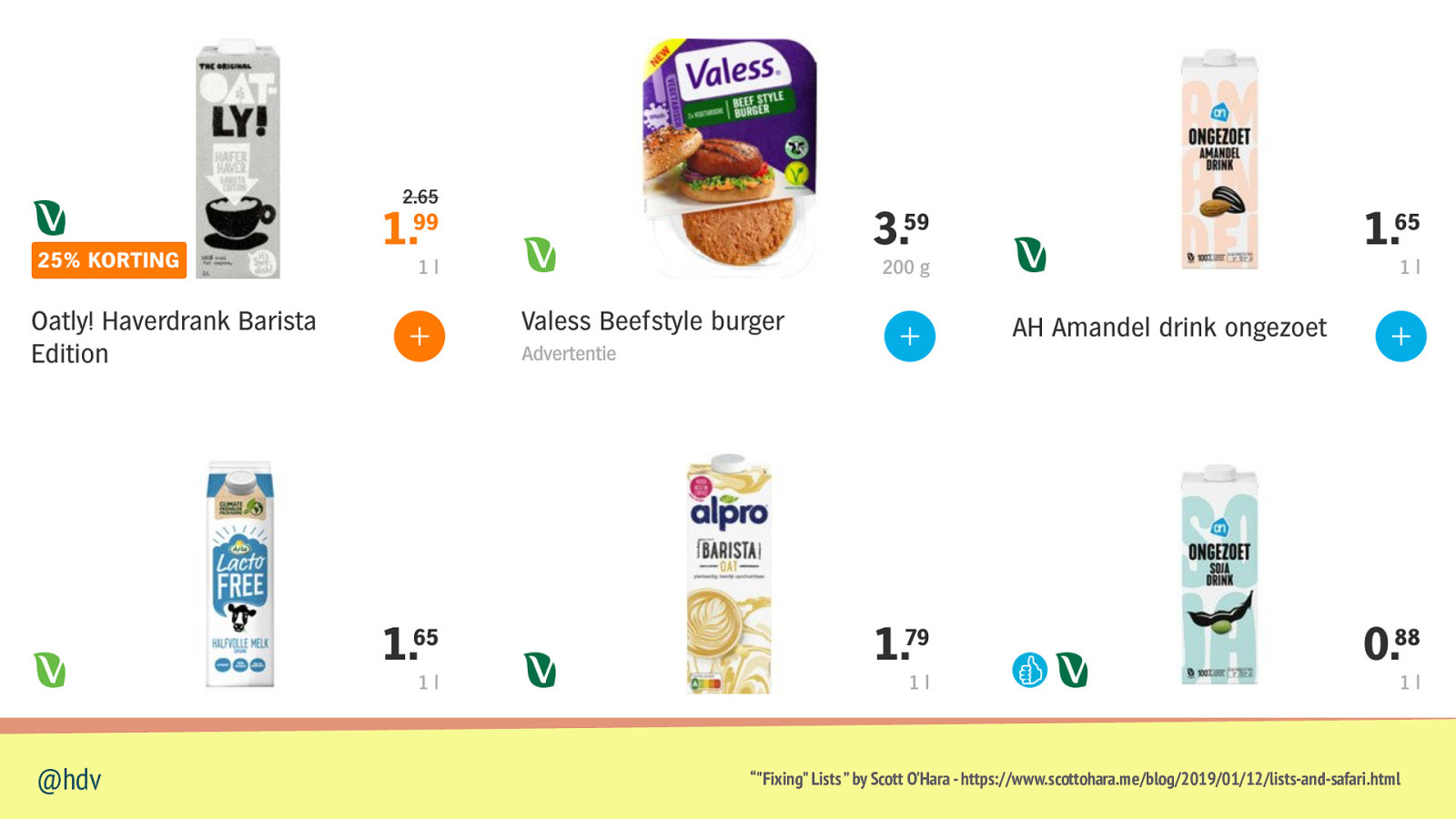
@hdv “”Fixing” Lists ” by Scott O’Hara - https://www.scottohara.me/blog/2019/01/12/lists-and-safari.html
Slide 55

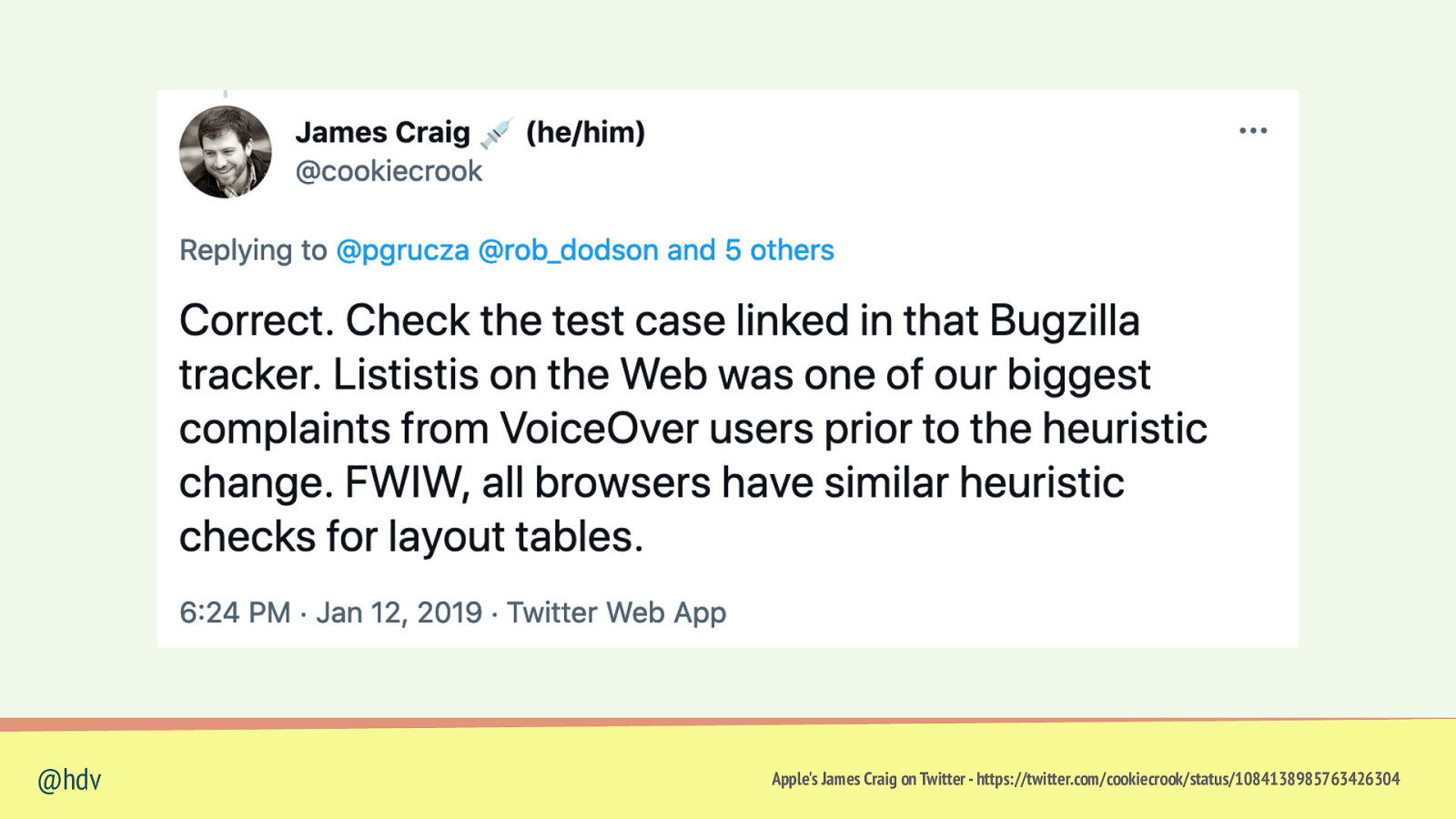
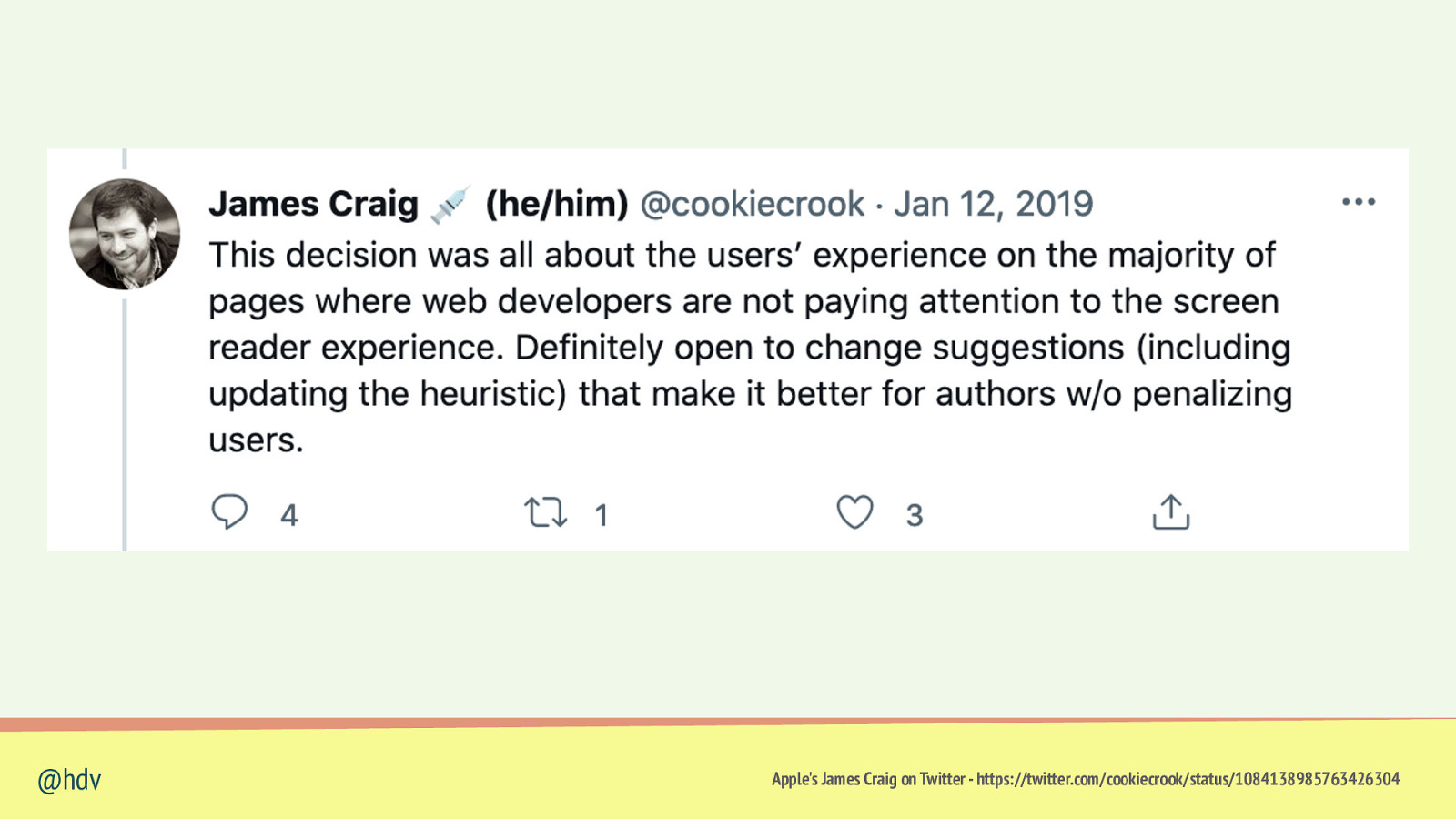
@hdv Apple’s James Craig on Twitter - https://twitter.com/cookiecrook/status/1084138985763426304
Slide 56

@hdv Apple’s James Craig on Twitter - https://twitter.com/cookiecrook/status/1084138985763426304
Slide 57

Sometimes, semantics are undone when you nest unexpectedly @hdv
Slide 58

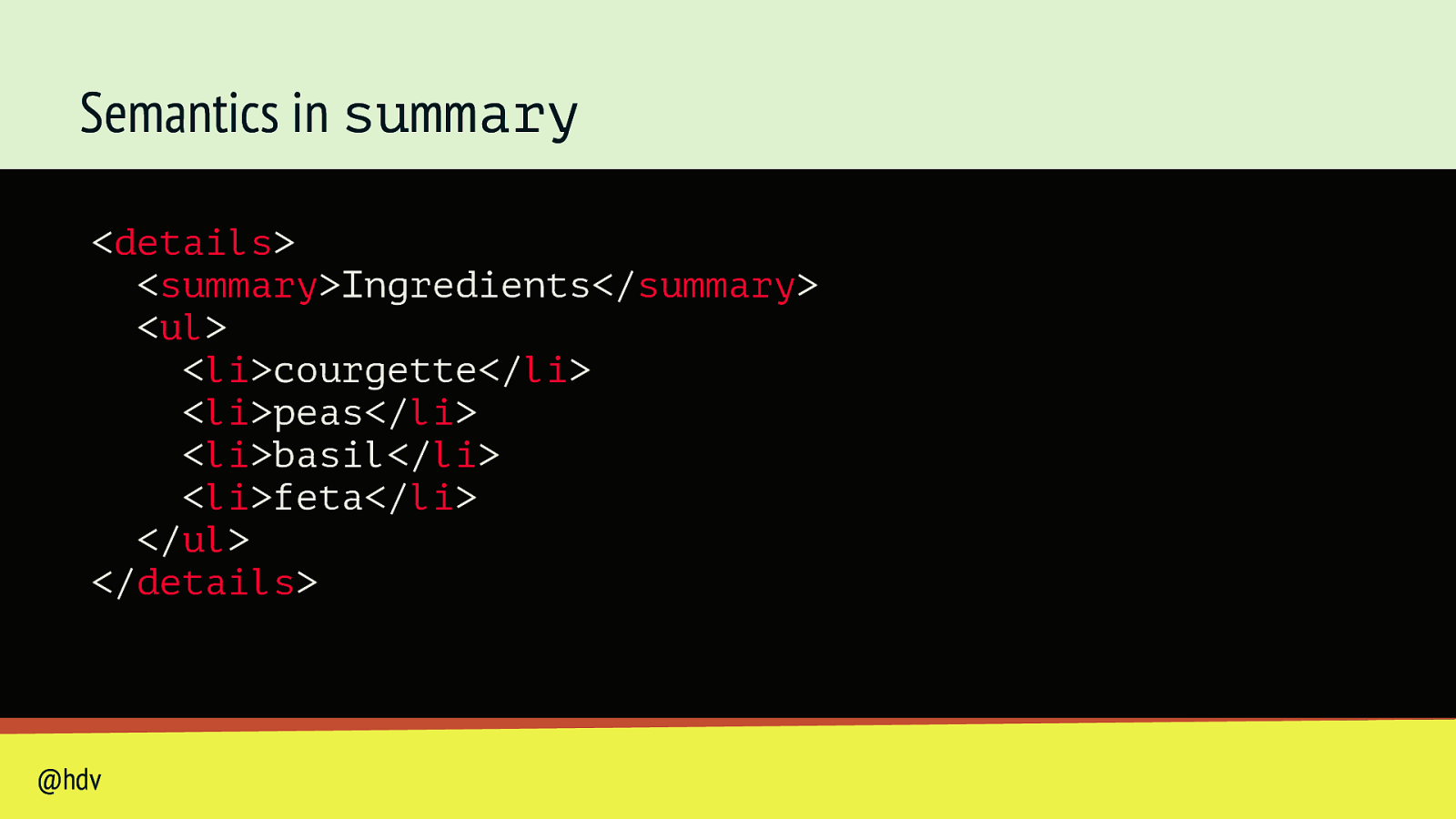
Semantics in summary <details> <summary>Ingredients</summary> <ul> <li>courgette</li> <li>peas</li> <li>basil</li> <li>feta</li> </ul> </details> @hdv
Slide 59

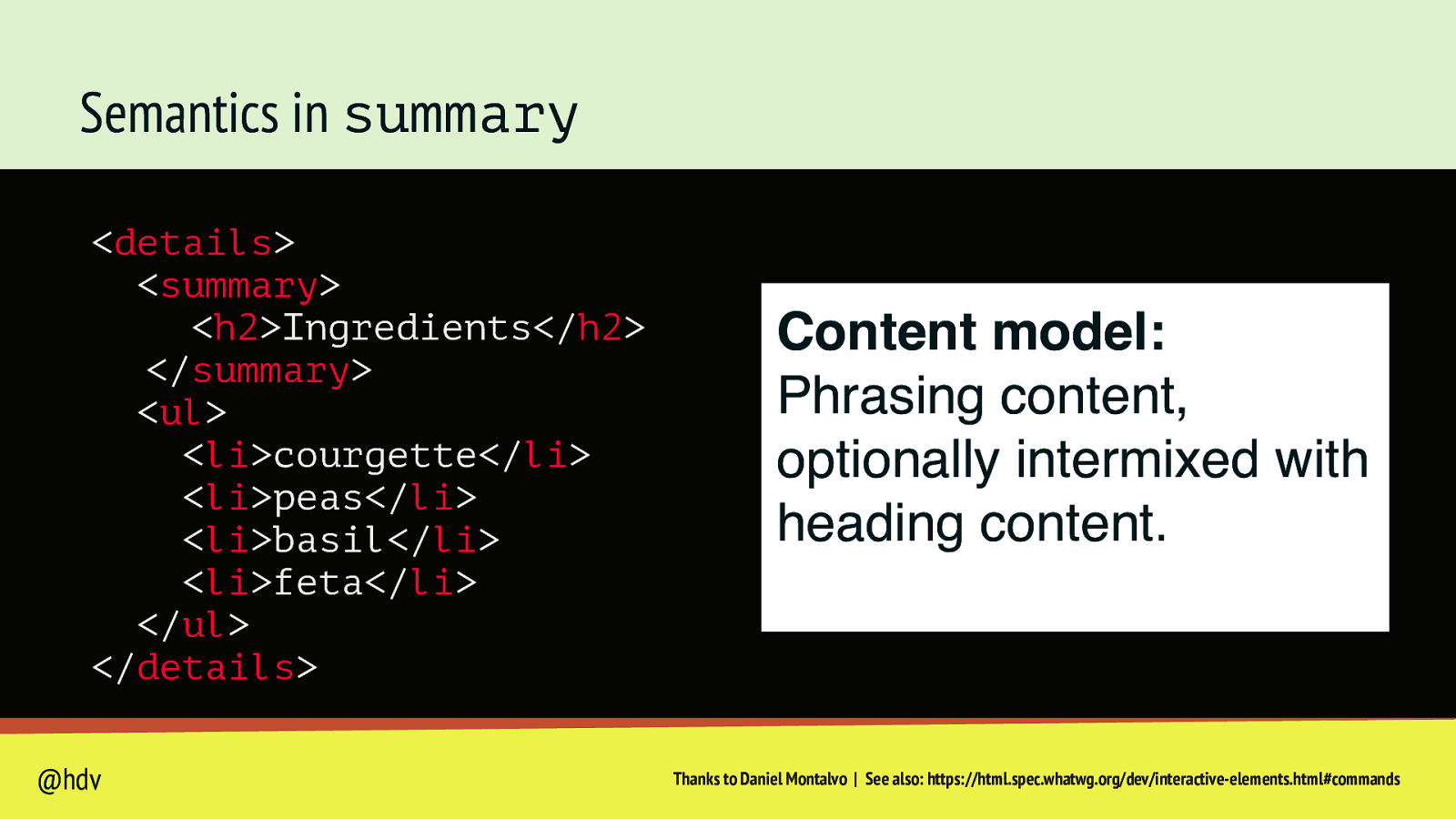
Semantics in summary <details> <summary> <h2>Ingredients</h2> </summary> <ul> <li>courgette</li> <li>peas</li> <li>basil</li> <li>feta</li> </ul> </details> @hdv Content model: Phrasing content, optionally intermixed with heading content . Thanks to Daniel Montalvo | See also: https://html.spec.whatwg.org/dev/interactive-elements.html#commands
Slide 60

Heuristics in the platform and assistive technologies @hdv
Slide 61

When you set text-transform: uppercase, some assistive technologies will read it like an abbreviation “CSS Can In uence Screenreaders” - https://blog.benmyers.dev/css-can-in uence-screenreaders/ fl fl @hdv
Slide 62

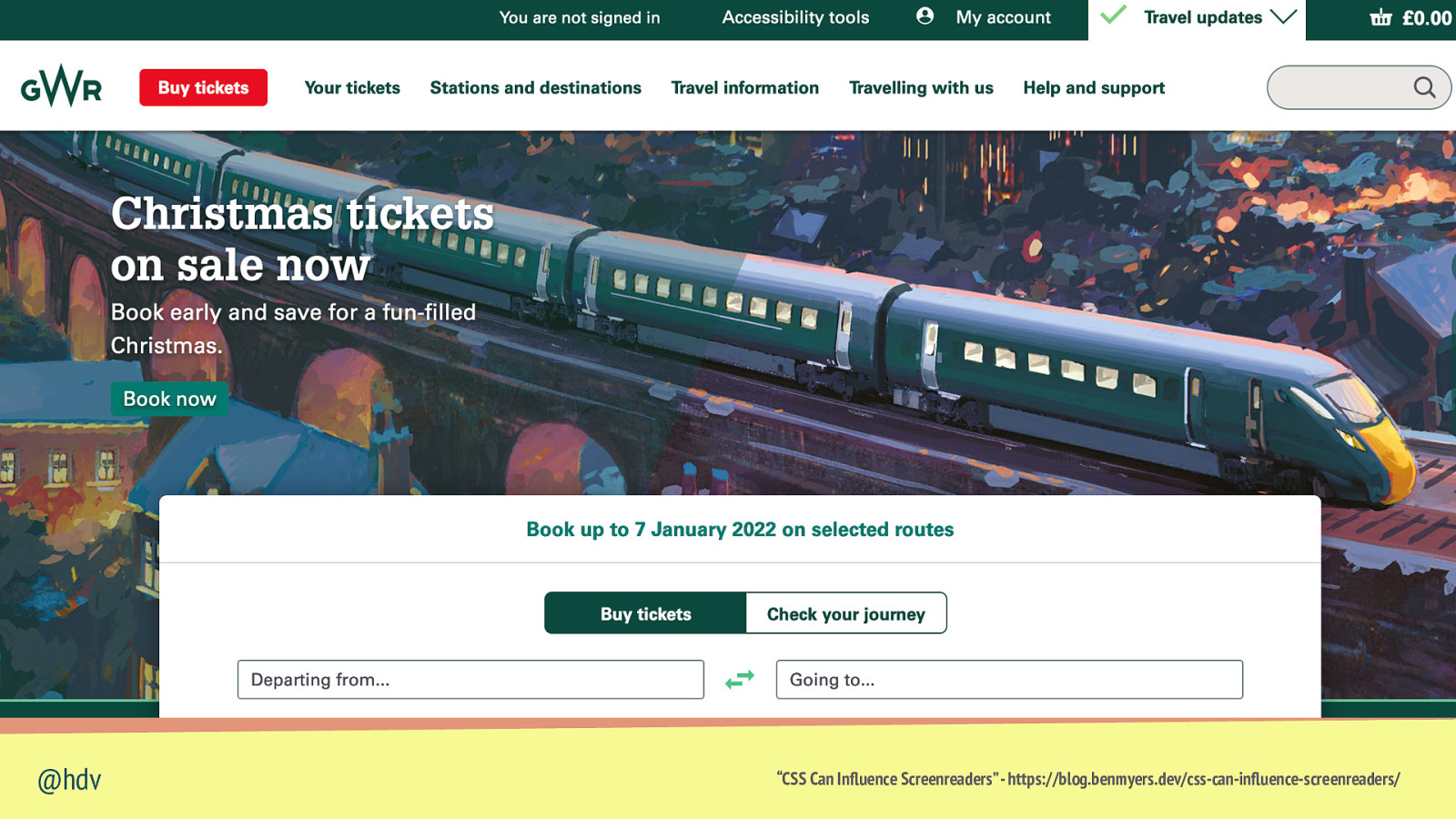
“CSS Can In uence Screenreaders” - https://blog.benmyers.dev/css-can-in uence-screenreaders/ fl fl @hdv
Slide 63

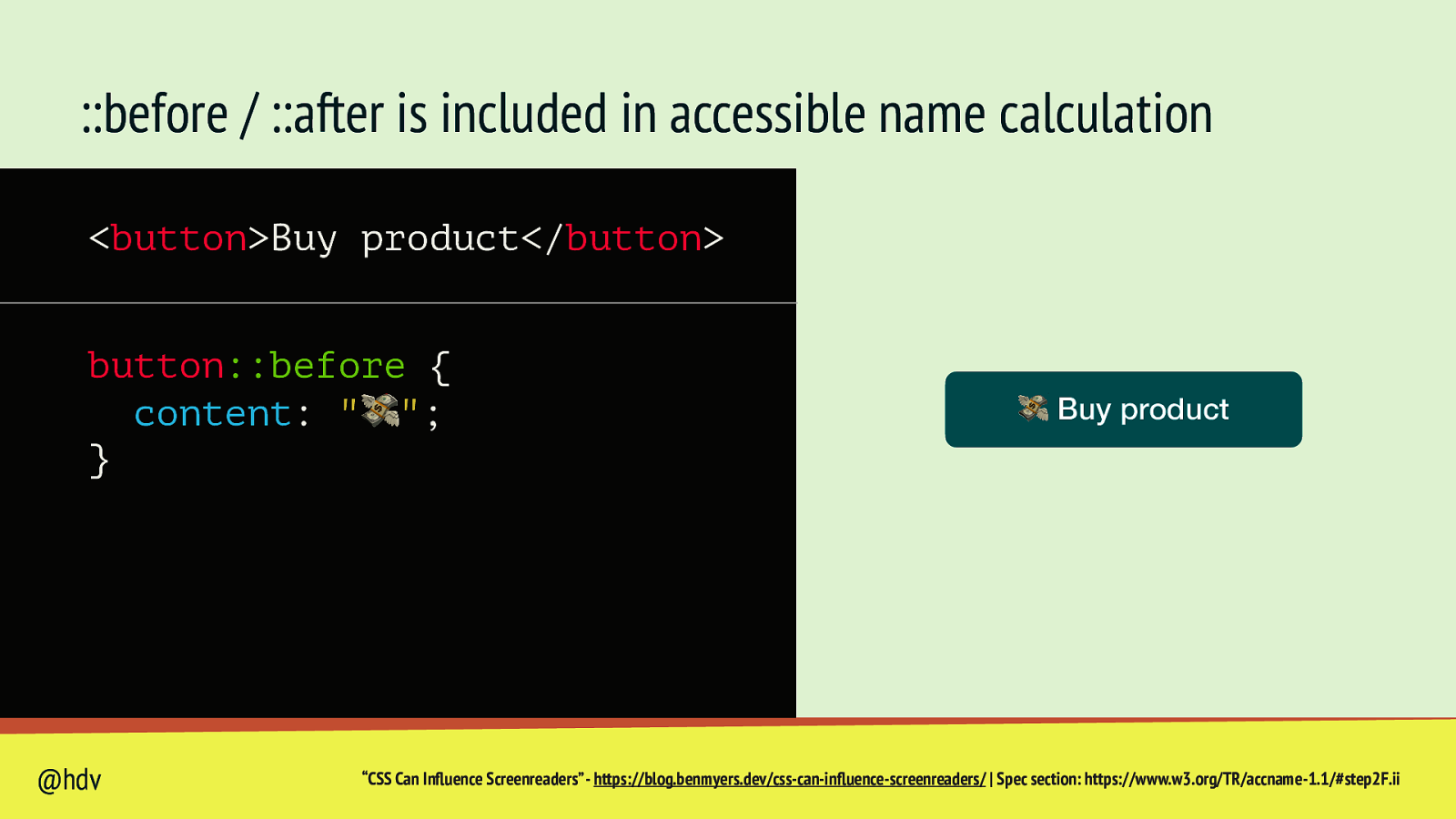
::before / ::after is included in accessible name calculation “CSS Can In uence Screenreaders” - https://blog.benmyers.dev/css-can-in uence-screenreaders/ | Spec section: https://www.w3.org/TR/accname-1.1/#step2F.ii fl fl @hdv
Slide 64

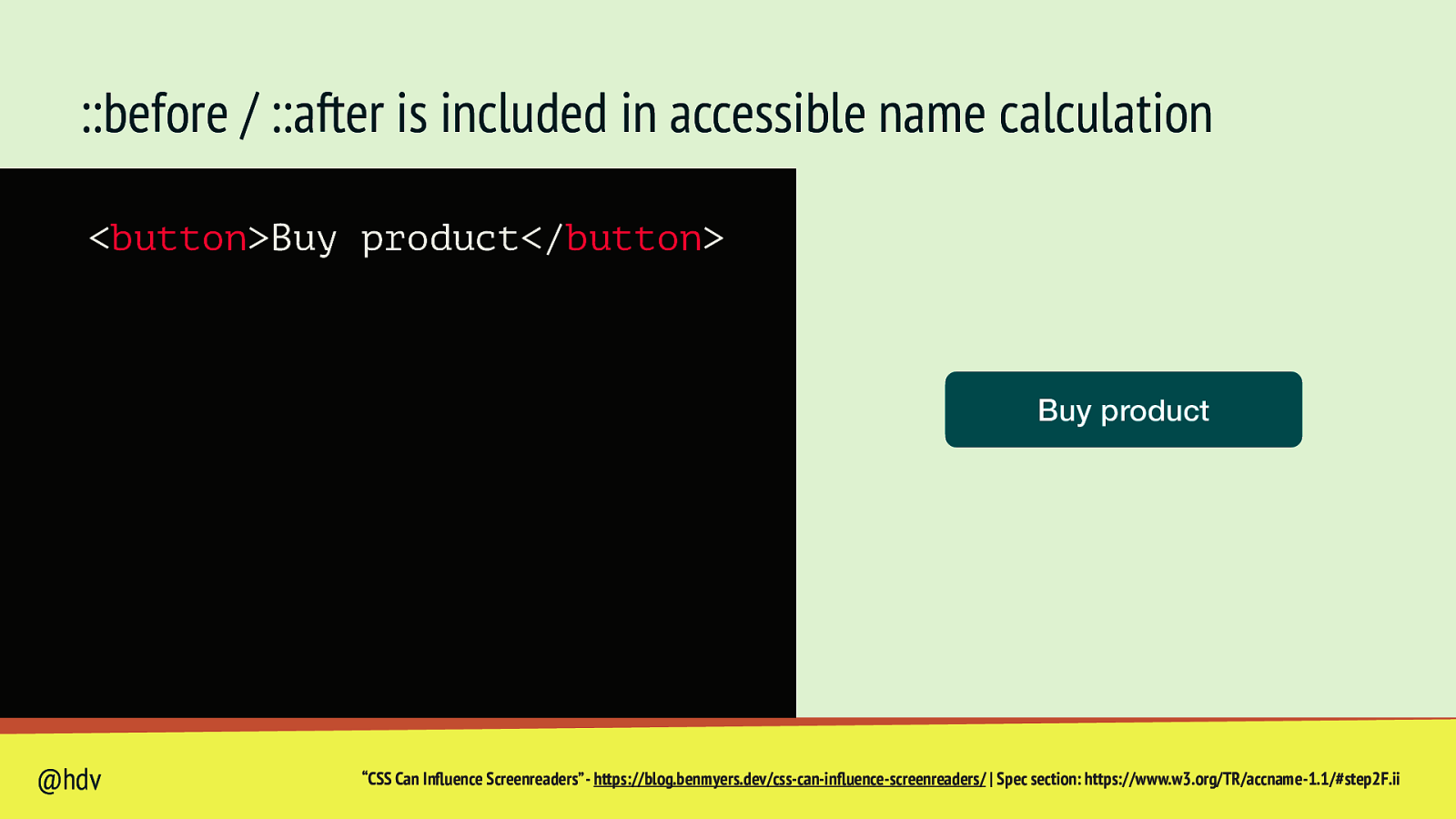
::before / ::after is included in accessible name calculation <button>Buy product</button> Buy product “CSS Can In uence Screenreaders” - https://blog.benmyers.dev/css-can-in uence-screenreaders/ | Spec section: https://www.w3.org/TR/accname-1.1/#step2F.ii fl fl @hdv
Slide 65

::before / ::after is included in accessible name calculation <button>Buy product</button> button::before { content: “💸”; } “CSS Can In uence Screenreaders” - https://blog.benmyers.dev/css-can-in uence-screenreaders/ | Spec section: https://www.w3.org/TR/accname-1.1/#step2F.ii fl fl @hdv 💸 Buy product
Slide 66

::before / ::after is included in accessible name calculation “CSS Can In uence Screenreaders” - https://blog.benmyers.dev/css-can-in uence-screenreaders/ | Spec section: https://www.w3.org/TR/accname-1.1/#step2F.ii fl fl @hdv
Slide 67

The future @hdv
Slide 68

Our design systems commonly contain things that are not built into HTML @hdv
Slide 69

Sometimes, our design systems contain things that do exist, but not with our desired level of style-ability @hdv
Slide 70

“ We hope to make it unnecessary to reinvent built-in UI controls @hdv Open UI Homepage, https://open-ui.org https://open-ui.org
Slide 71

Goals of OpenUI Document component names as they exist today @hdv A common language for describing UIs and design systems Browser standards for web app components Open UI Charter, https://open-ui.org/charter
Slide 72

Goals of OpenUI Document component names as they exist today @hdv Open UI Charter, https://open-ui.org/charter
Slide 73

Slide 74

Slide 75

Slide 76

Semantic HTML has many bene ts, some unexpected fi Beware of how CSS, ARIA and AT can impact semantics
Slide 77

Thanks for listening! hidde@hiddedevries.nl hidde.blog Links on talks.hiddedevries.nl @hdv