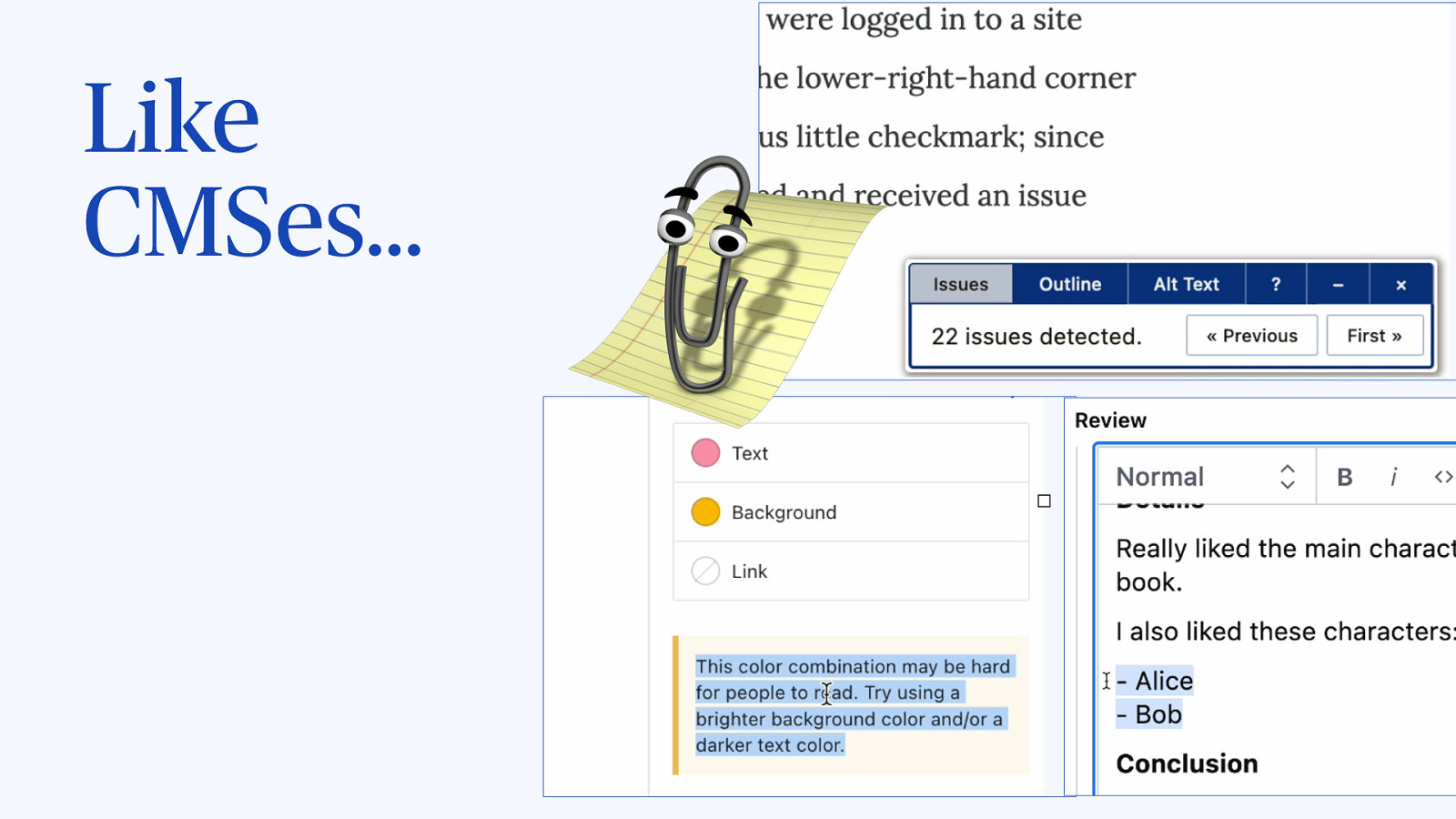
Or we can build accessibility into web platform features. To some extent. See this post I wrote for more context, but the TLDR is: yes we can add some things that the browser can take care of if you use this features, guardrails, so to say. But also, at the same time, these don’t guarantee accessibility, there is still things a developer would need to do themselves, like ensure good colour contrast, to just name one.
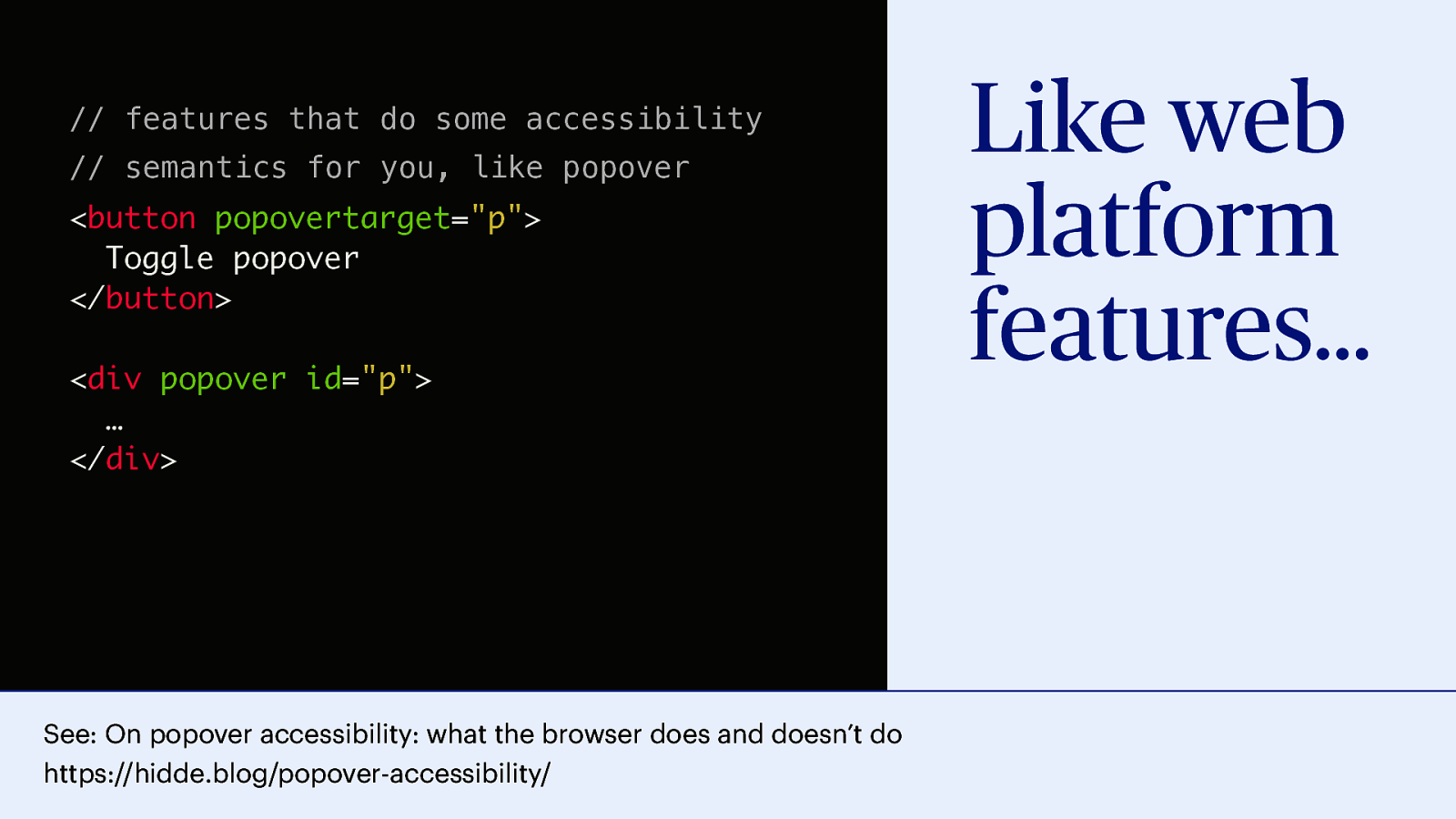
See: On popover accessibility: what the browser does and doesn’t do (that I co-wrote with Scott O’Hara)
// features that do some accessibility // semantics for you, like popover
<button popovertarget="p"> Toggle popover </button> <div popover id="p"> … </div>