@hdv “Why Isn’t Accessibility easier?” —a befriended web developer
Slide 1

Slide 2

@hdv WAI-ARIA Techniques understanding coga ACT-Rules wcag 2.1 LEVEL A/A/AAA ATAG axe low vision ASSISTIVE TECH accessible VR xaur UAAG ACT maturity model WEBVTT AGWG LAWS & POLICIES SEMANTICS CONFORMANCE EVALUATION EARL AUTHORING PRACTICES WCAG-EM ACCESSIBILITY STATEMENTS
Slide 3

🤔 “Hard to know when it is accessible” “Find time to refactor a er audit results come in” ft “Which docs / components can I trust?” @hdv
Slide 4

👈Shifting left or: making accessibility easier by doing it earlier Hidde de Vries, a11y Talks, online, 12 April 2022 @hdv
Slide 5

@hdv@front-end.social Hi, I’m Hidde accessibility specialist / developer Formerly at W3C/WAI, Mozilla, Sanity, Dutch government. hidde.blog hiddedevries.nl
Slide 6

@hdv@front-end.social Web accessibility to ensure people with disabilities can use our site/app
Slide 7

@hdv@front-end.social Web accessibility to ensure people with disabilities can use our service
Slide 8

@hdv Web accessibility to ensure people with disabilities can buy our product
Slide 9

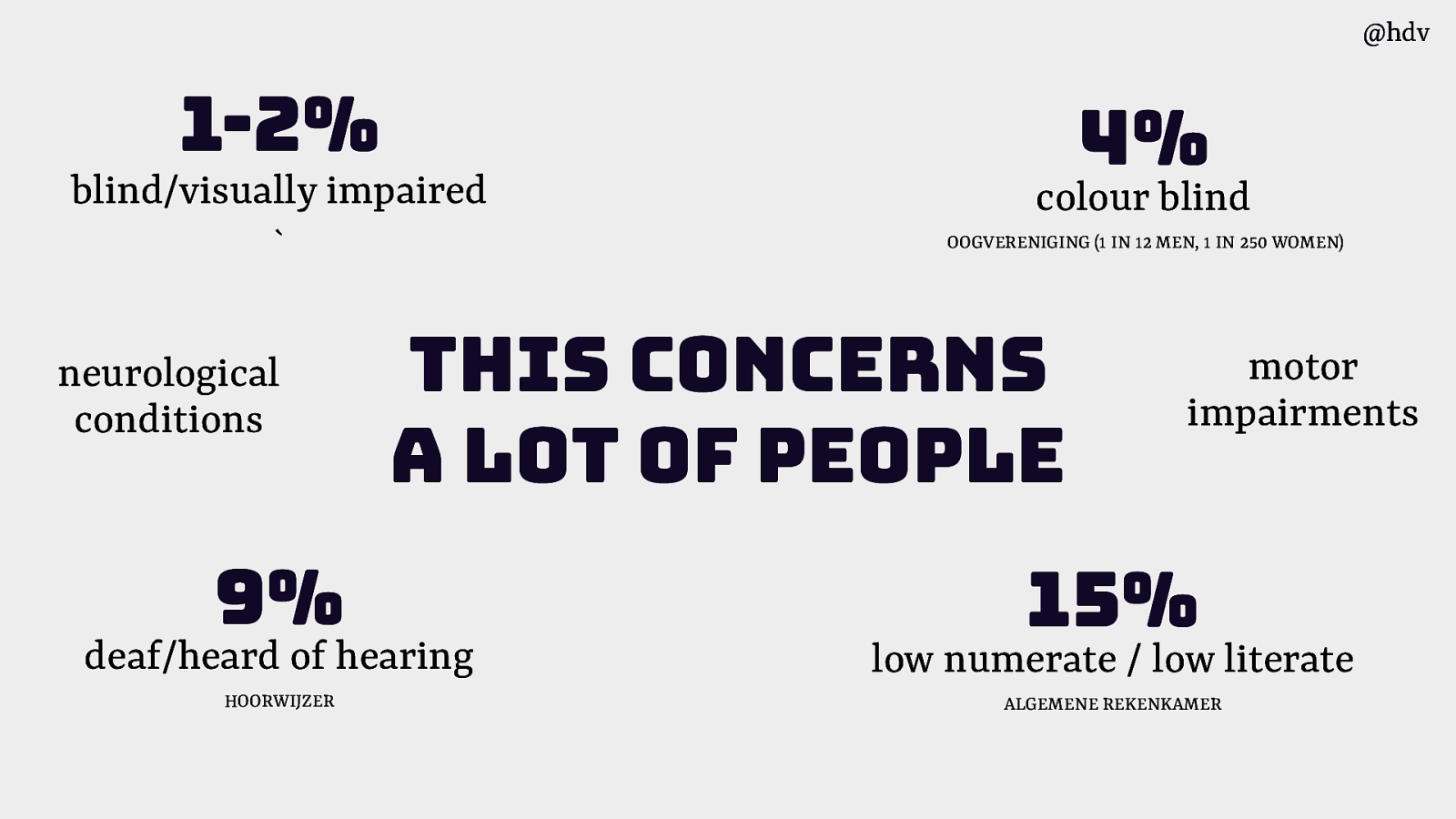
@hdv 1-2% 4% blind/visually impaired colour blind ` OOGVERENIGING (1 IN 12 MEN, 1 IN 250 WOMEN) neurological conditions This concerns a lot of people 9% motor impairments 15% deaf/heard of hearing low numerate / low literate HOORWIJZER ALGEMENE REKENKAMER
Slide 10

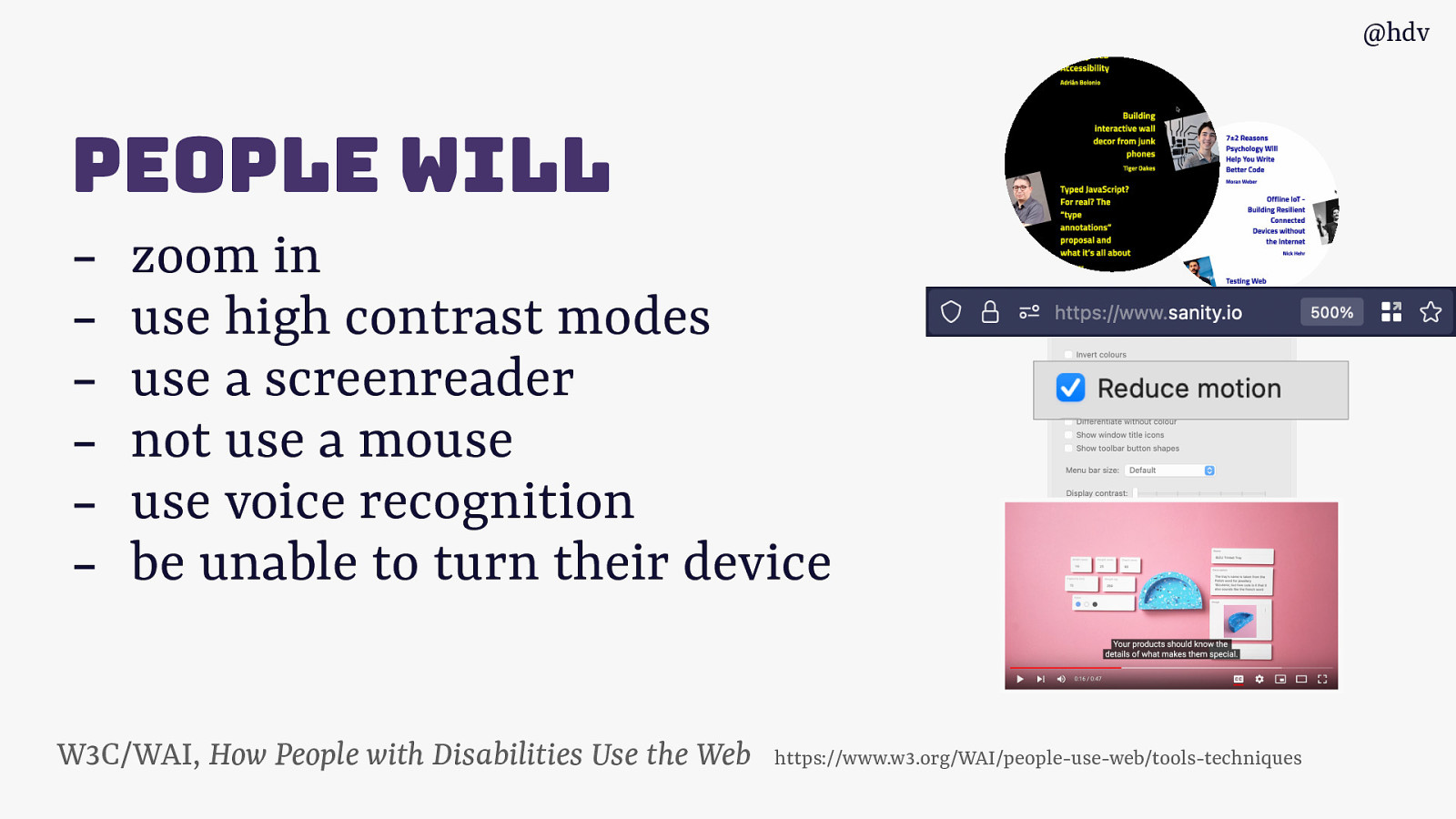
@hdv people will - zoom in - use high contrast modes - use a screenreader - not use a mouse - use voice recognition - be unable to turn their device W3C/WAI, How People with Disabilities Use the Web https://www.w3.org/WAI/people-use-web/tools-techniques
Slide 11

@hdv “Assume less”
Slide 12

@hdv
Slide 13

@hdv
Slide 14

@hdv “We’re 100% accessible” — some products
Slide 15

@hdv “that’s inaccessible!” — an accessibility specialist
Slide 16

@hdv people use the web in many ways
Slide 17

@hdv people use the web in many ways
Slide 18

@hdv people use the web in many ways timing matters as websites change Somewhat subjective interpretation of Success Criteria
Slide 19

Accessibility doesn’t have to be perfect, it just has to be a little bit better than yesterday. Léonie Watson, accessibility expert / Director @ Tetralogical @hdv
Slide 20

@hdv it can make sense to pretend we’re sure
Slide 21

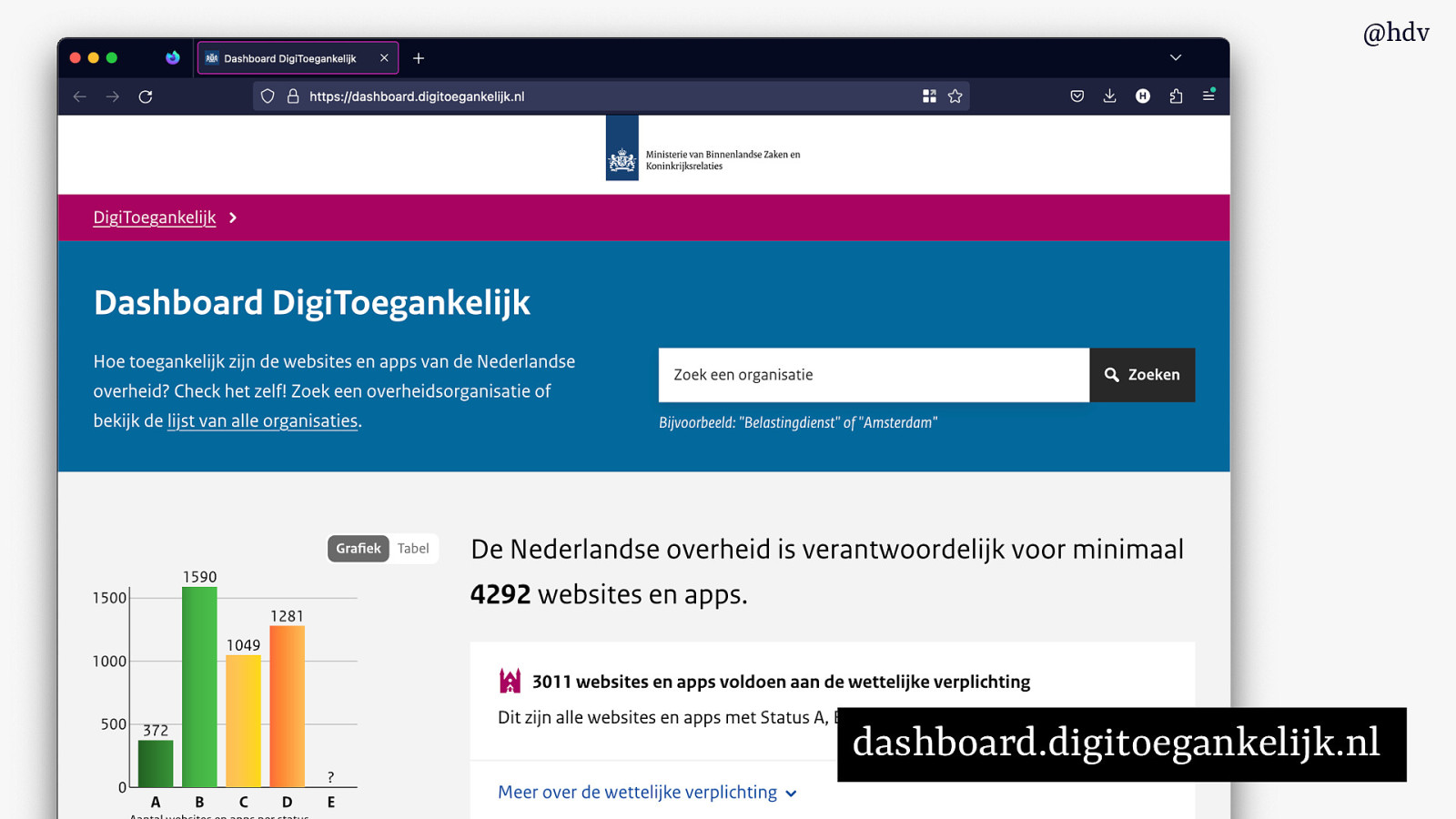
@hdv dashboard.digitoegankelijk.nl
Slide 22

@hdv@front-end.social / @hdv Built-in accessibility
Slide 23

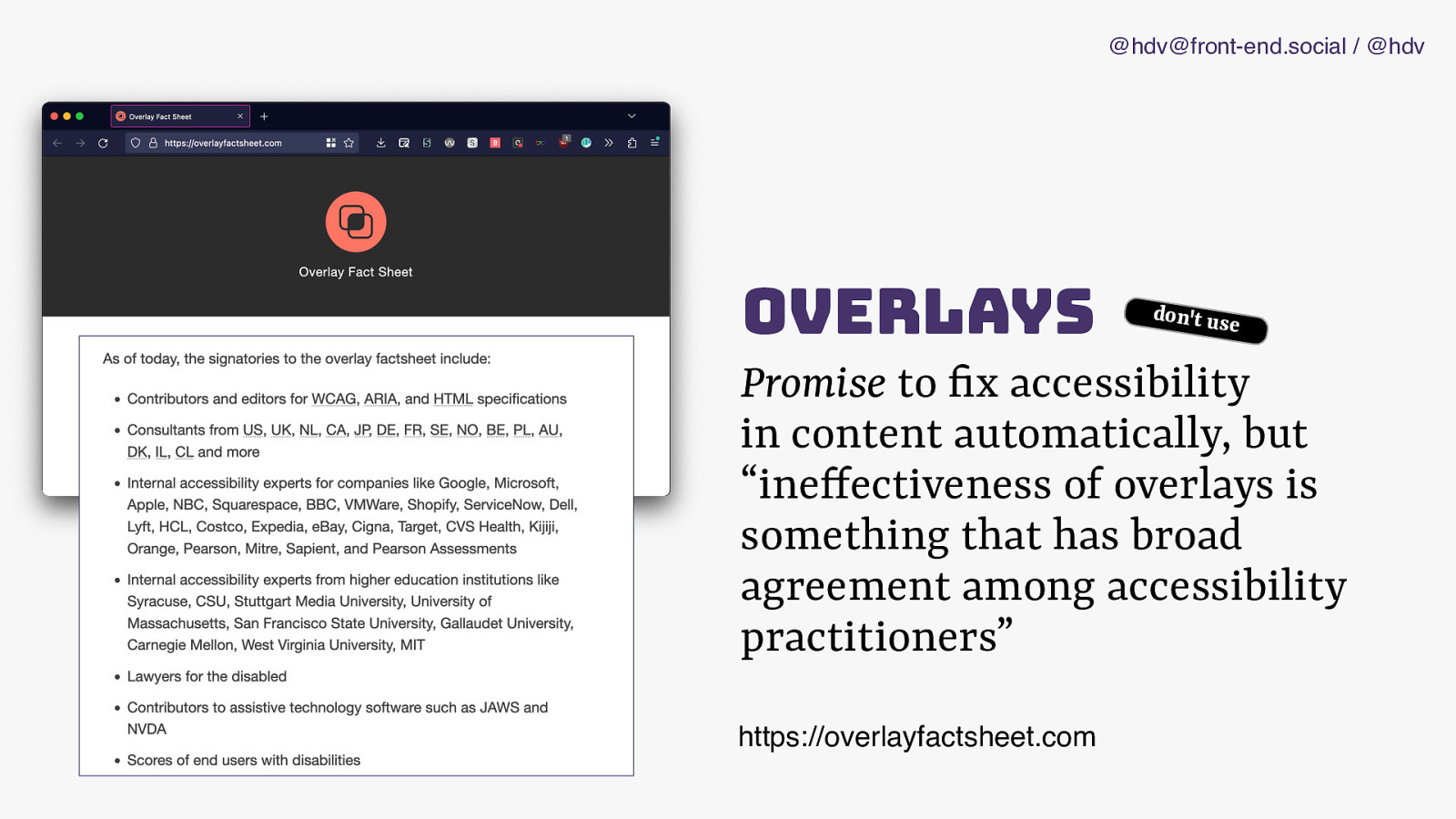
@hdv@front-end.social / @hdv overlays don’t use Promise to x accessibility in content automatically, but “ine fectiveness of overlays is something that has broad agreement among accessibility practitioners” fi f https://overlayfactsheet.com
Slide 24

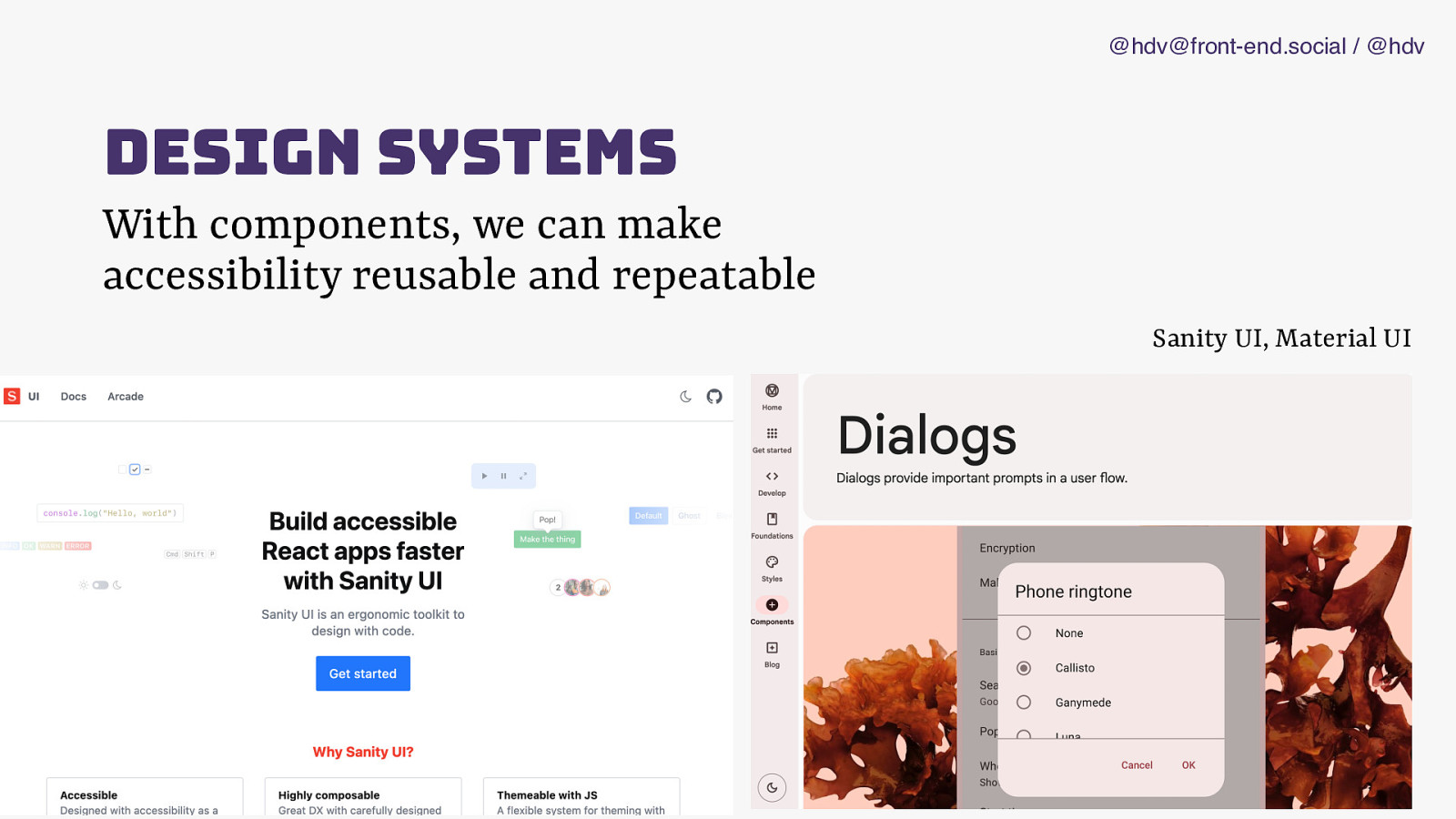
@hdv@front-end.social / @hdv design systems With components, we can make accessibility reusable and repeatable Sanity UI, Material UI
Slide 25

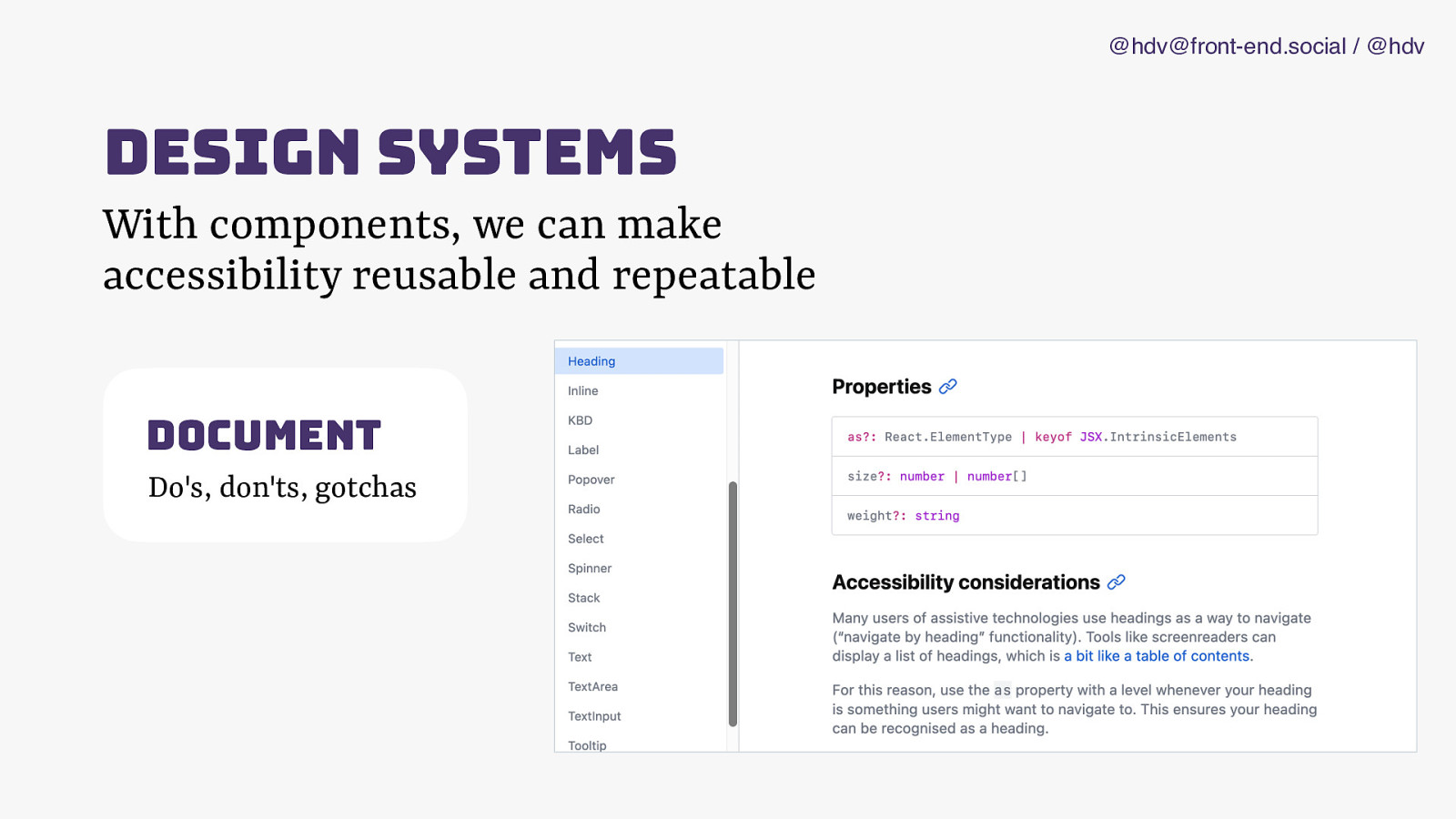
@hdv@front-end.social / @hdv design systems With components, we can make accessibility reusable and repeatable Document Do’s, don’ts, gotchas
Slide 26

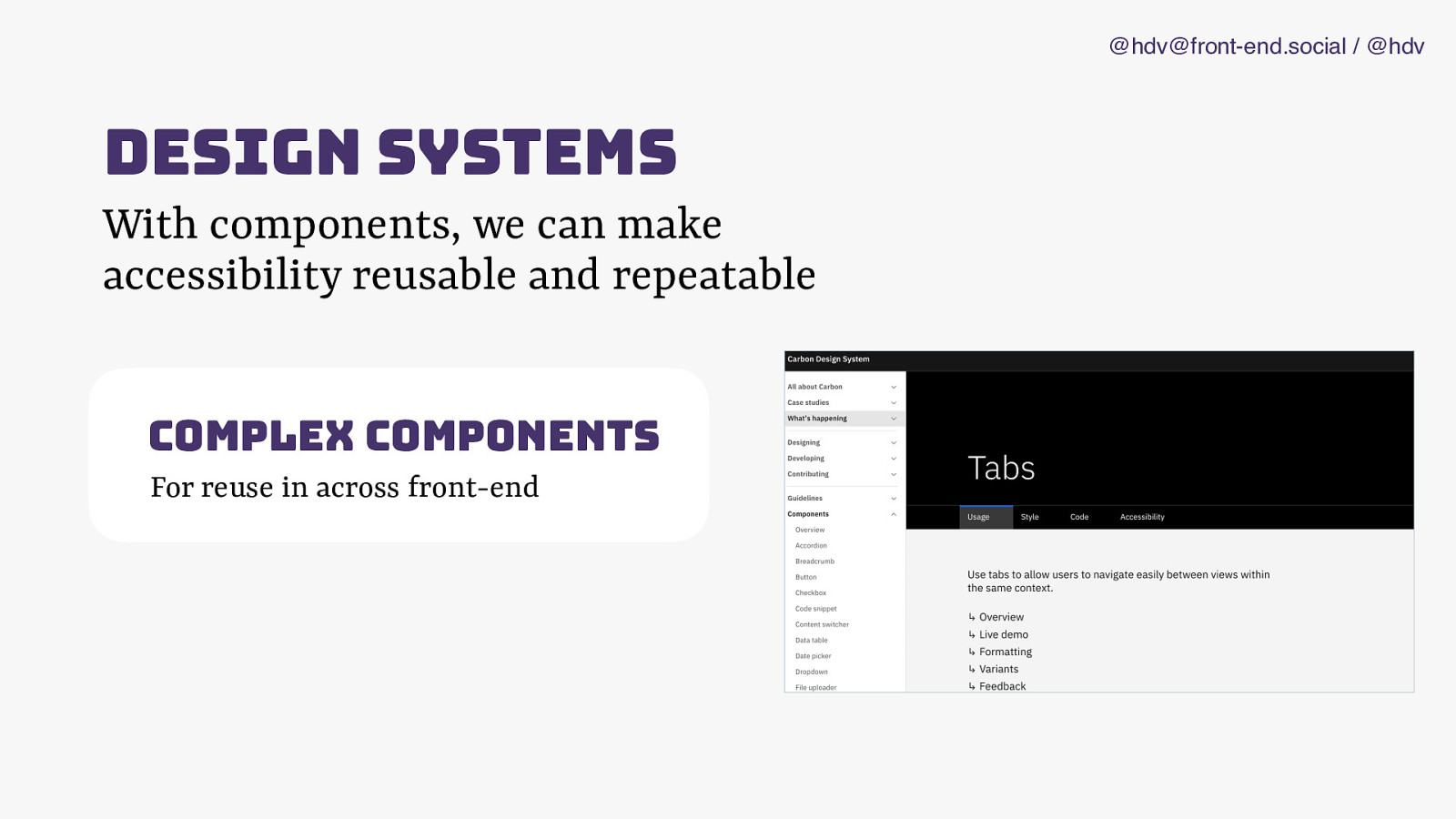
@hdv@front-end.social / @hdv design systems With components, we can make accessibility reusable and repeatable complex components For reuse in across front-end
Slide 27

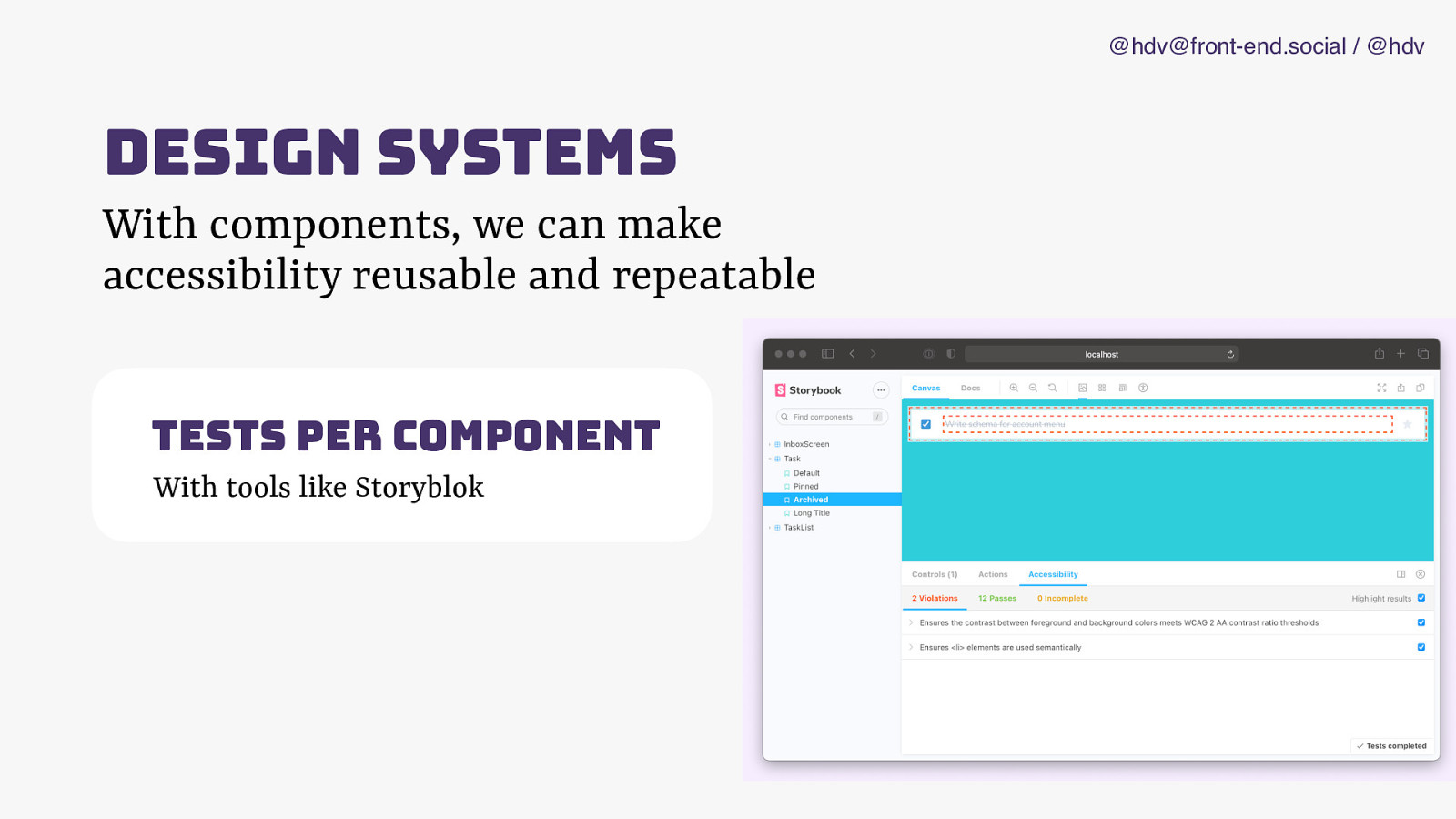
@hdv@front-end.social / @hdv design systems With components, we can make accessibility reusable and repeatable tests per component With tools like Storyblok
Slide 28

@hdv@front-end.social / @hdv browsers Could x a small subset of accessibility issues in content automatically for end users fi fi https://talks.hiddedevries.nl/KKW74X/could-browsers- x-more-accessibility-problems-automatically
Slide 29

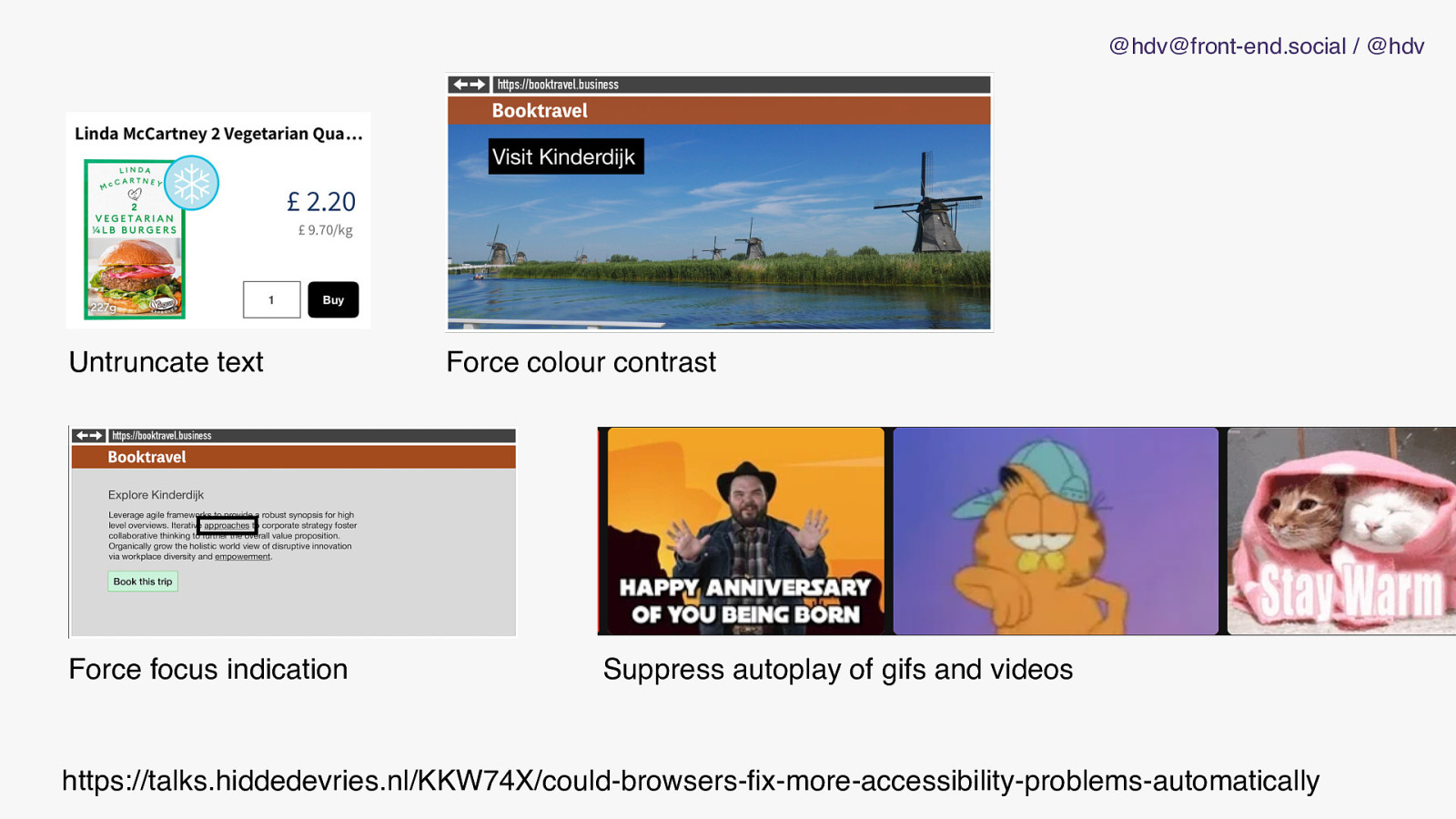
@hdv@front-end.social / @hdv Untruncate text Force focus indication Force colour contrast Suppress autoplay of gifs and videos fi https://talks.hiddedevries.nl/KKW74X/could-browsers- x-more-accessibility-problems-automatically
Slide 30

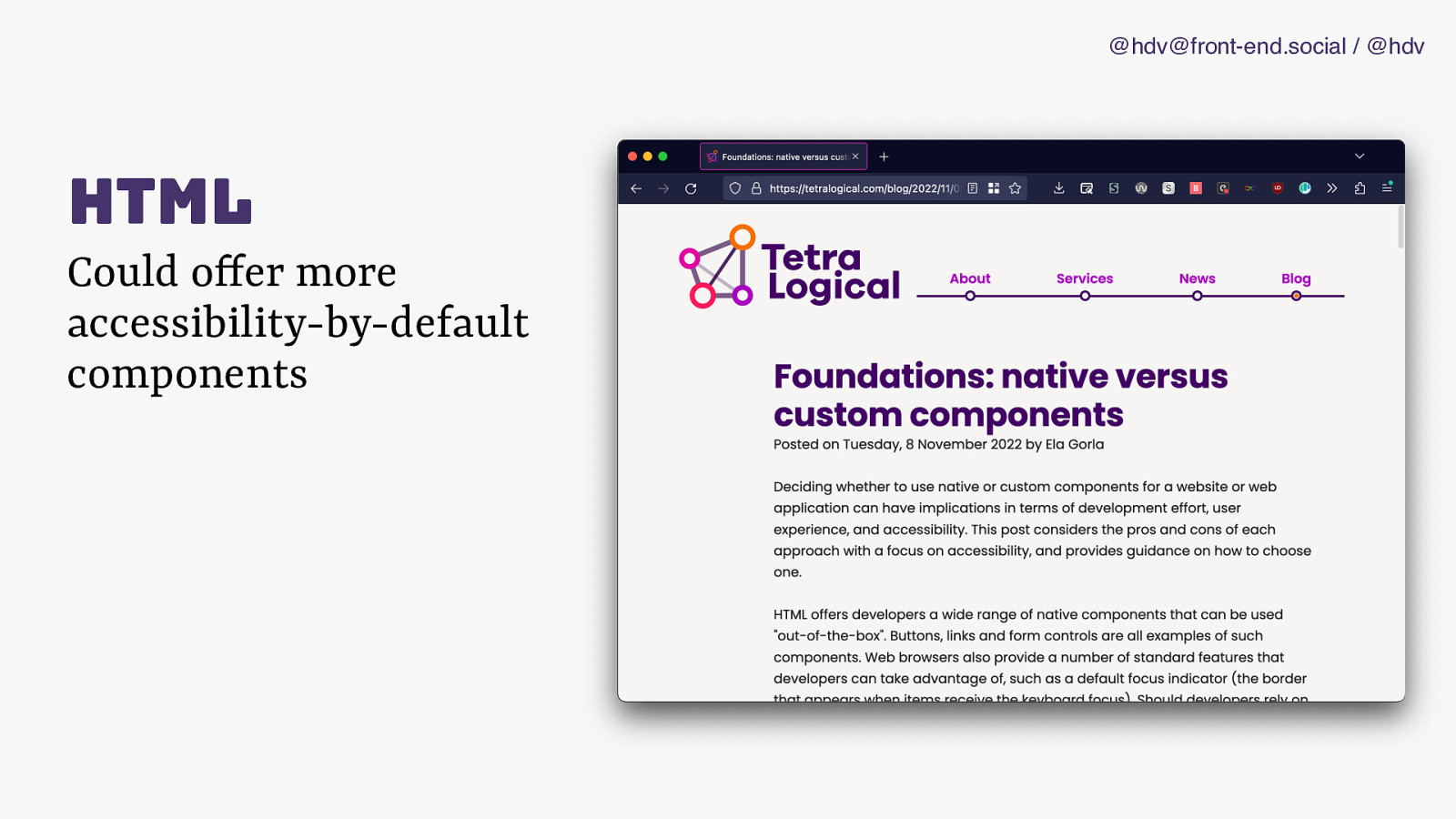
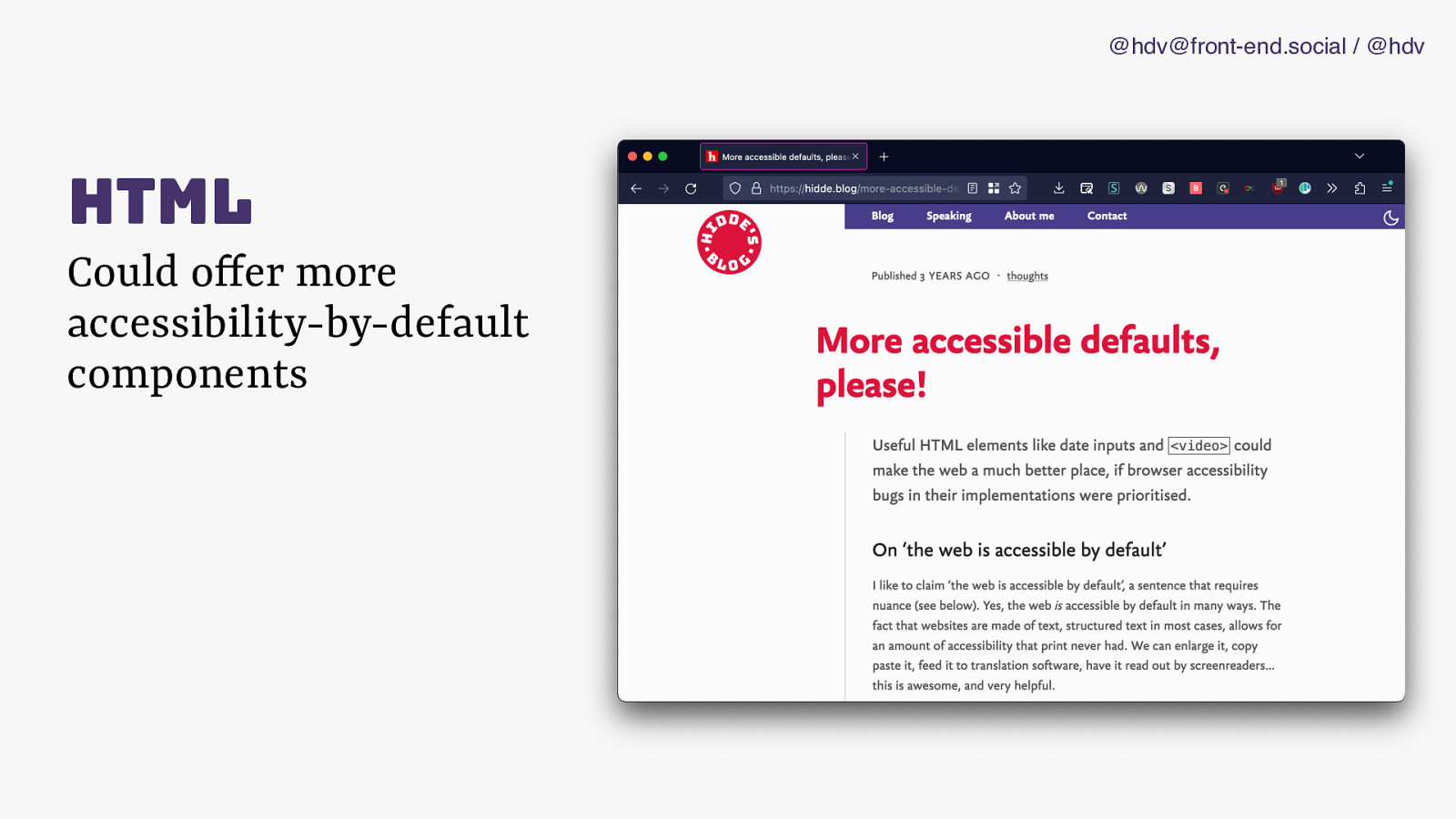
@hdv@front-end.social / @hdv html f Could o fer more accessibility-by-default components
Slide 31

@hdv@front-end.social / @hdv html f Could o fer more accessibility-by-default components
Slide 32

@hdv@front-end.social / @hdv cms Could help with accessibility in the authoring process
Slide 33

@hdv@front-end.social / @hdv Cmses and their accessibility
Slide 34

@hdv@front-end.social / @hdv Assessing CMS accessibility wcag atAg For web content For tools that make web content
Slide 35

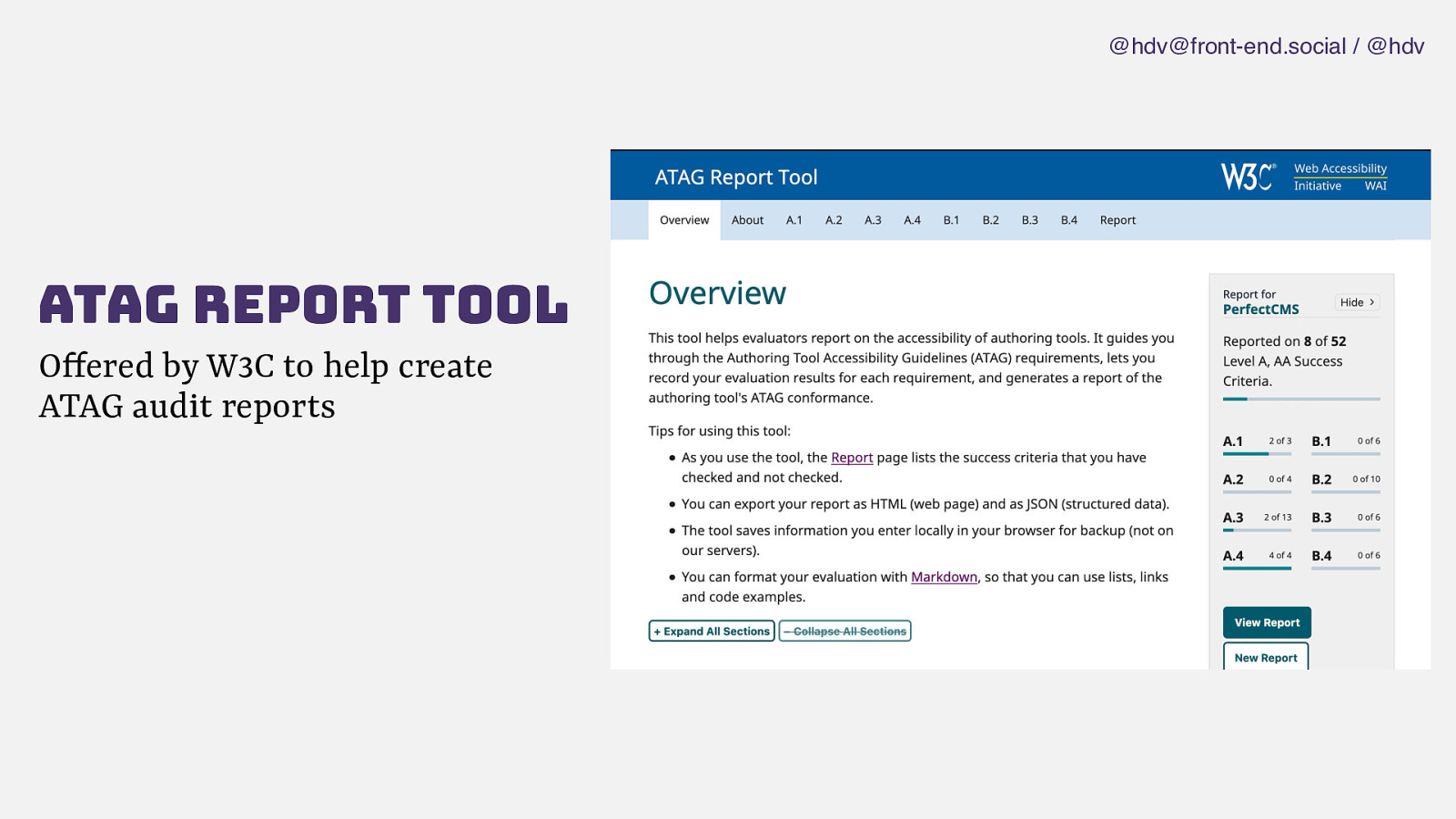
@hdv@front-end.social / @hdv atag report tool f O fered by W3C to help create ATAG audit reports
Slide 36

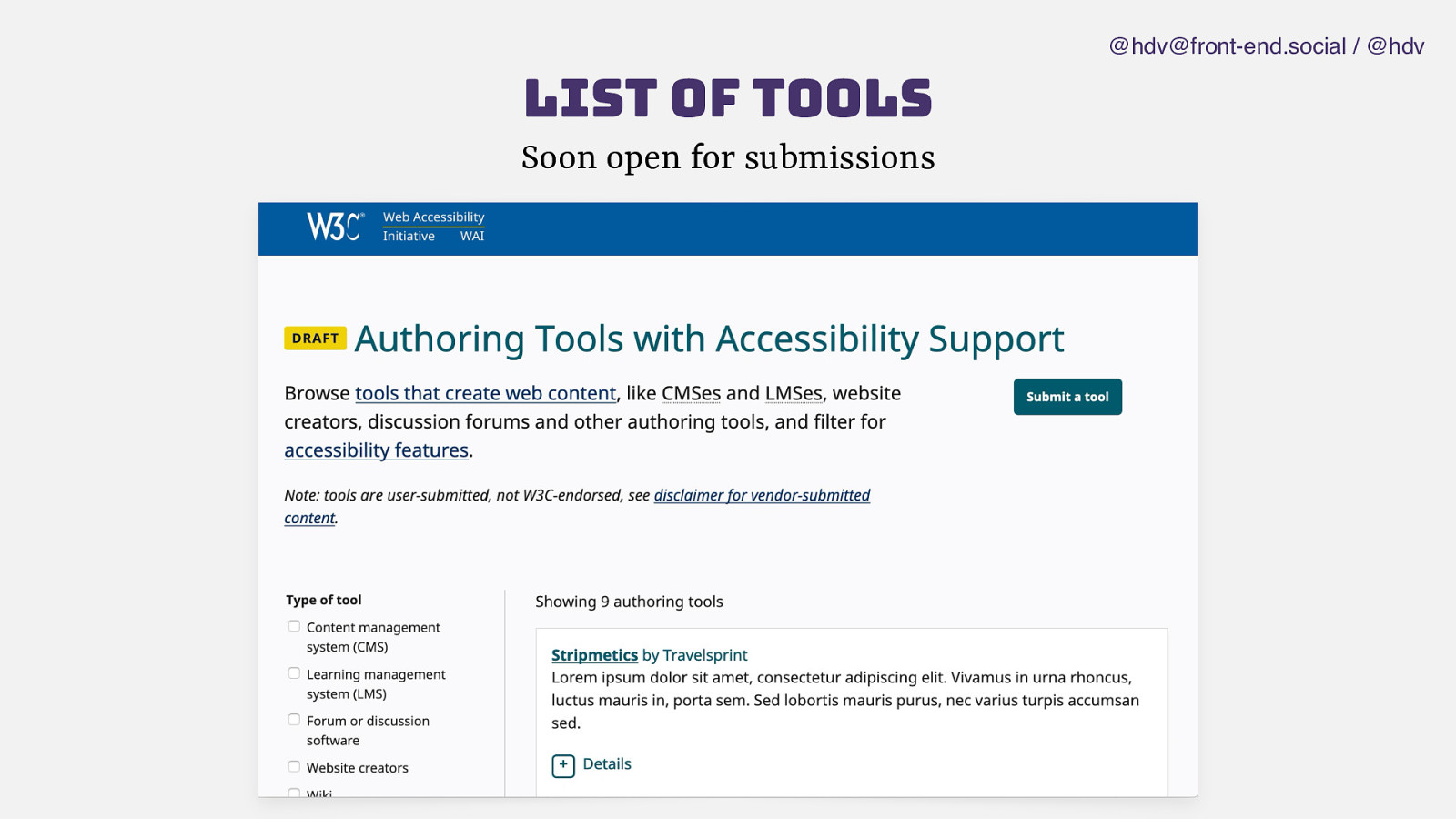
@hdv@front-end.social / @hdv list of tools Soon open for submissions
Slide 37

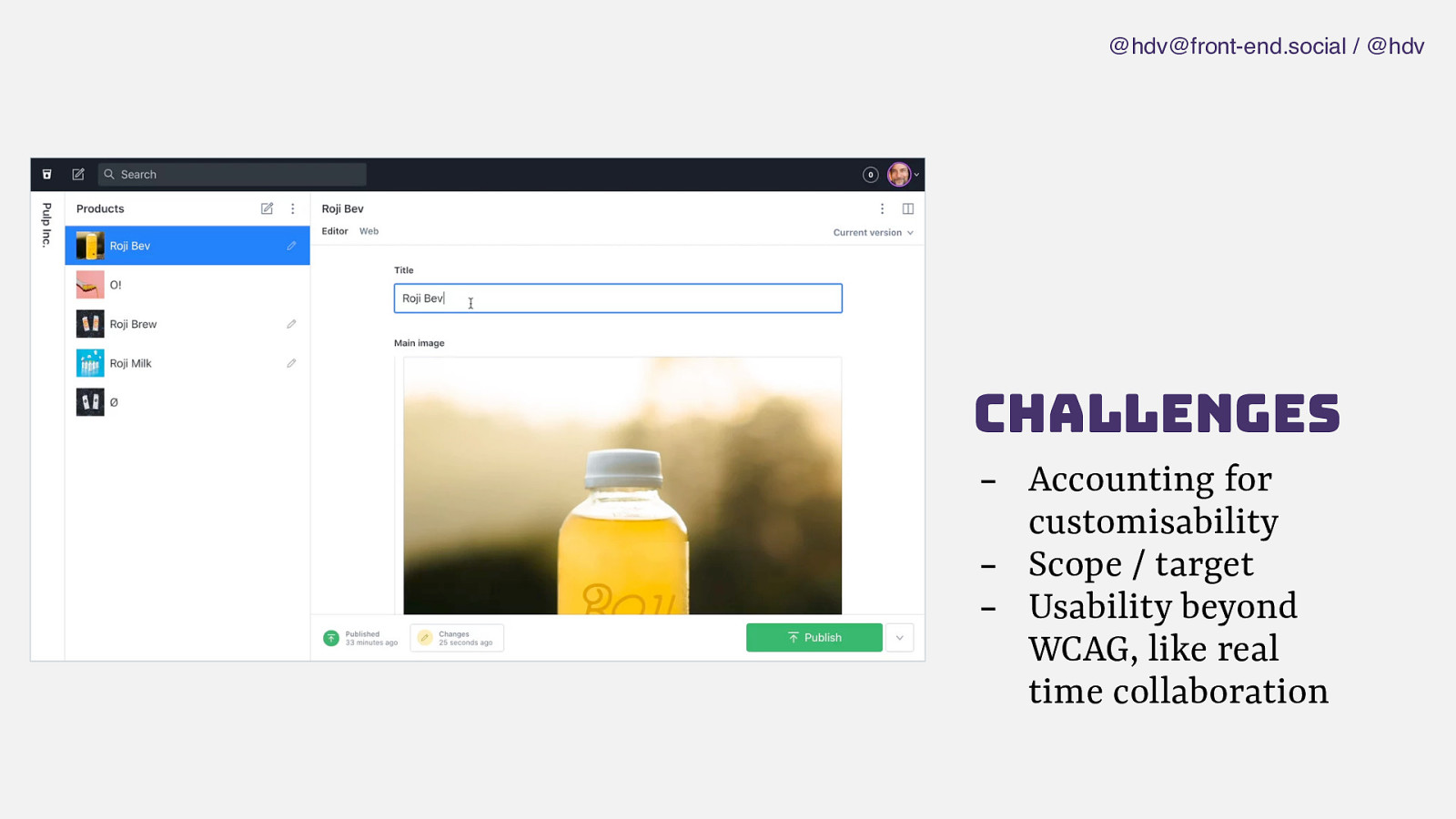
@hdv@front-end.social / @hdv challenges - Accounting for - customisability Scope / target Usability beyond WCAG, like real time collaboration
Slide 38

@hdv@front-end.social / @hdv Assessing CMS accessibility wcag atAg For web content For tools that make web content
Slide 39

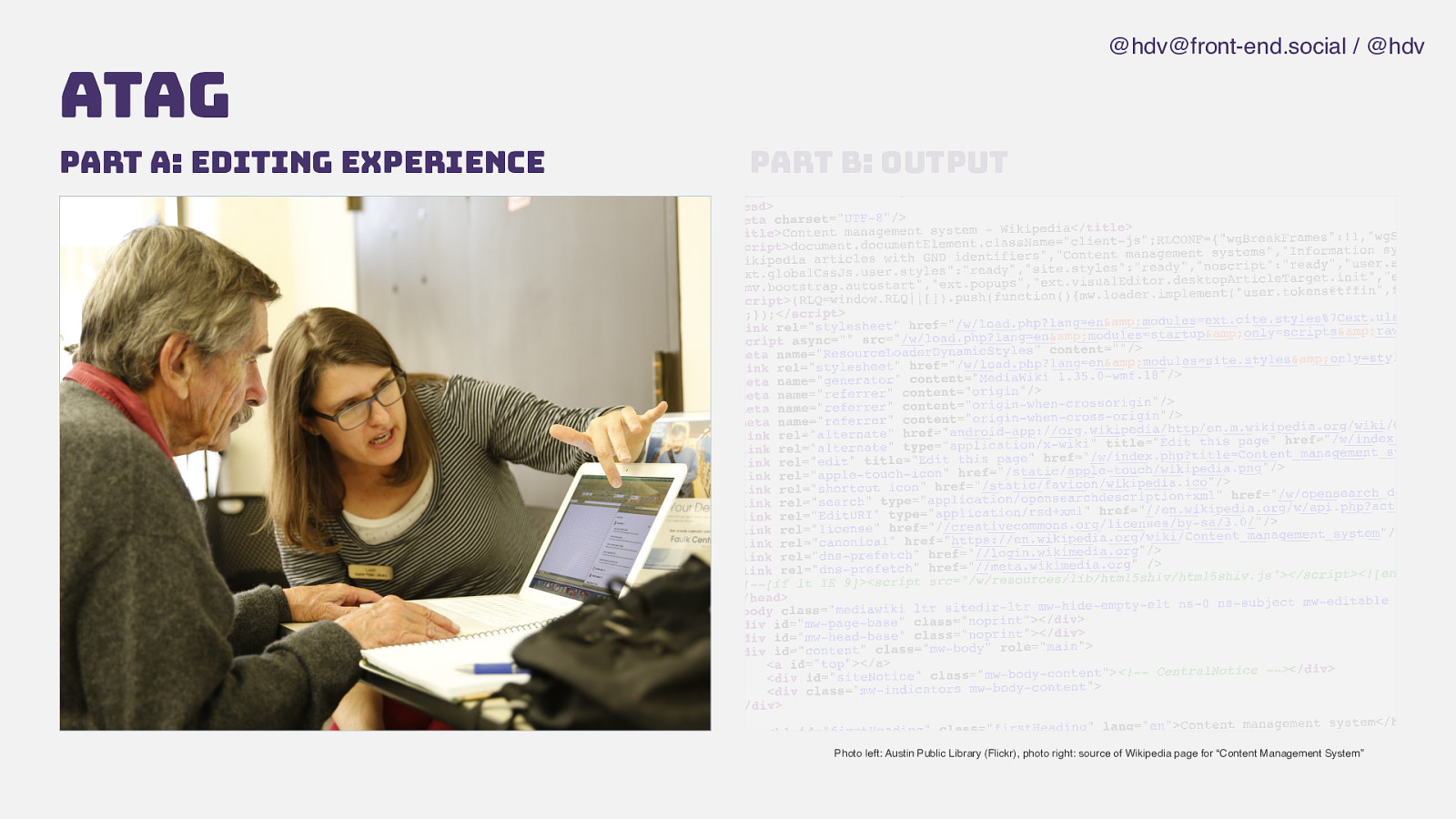
@hdv@front-end.social / @hdv atAg Part A: Editing experience Part B: Output Photo left: Austin Public Library (Flickr), photo right: source of Wikipedia page for “Content Management System”
Slide 40

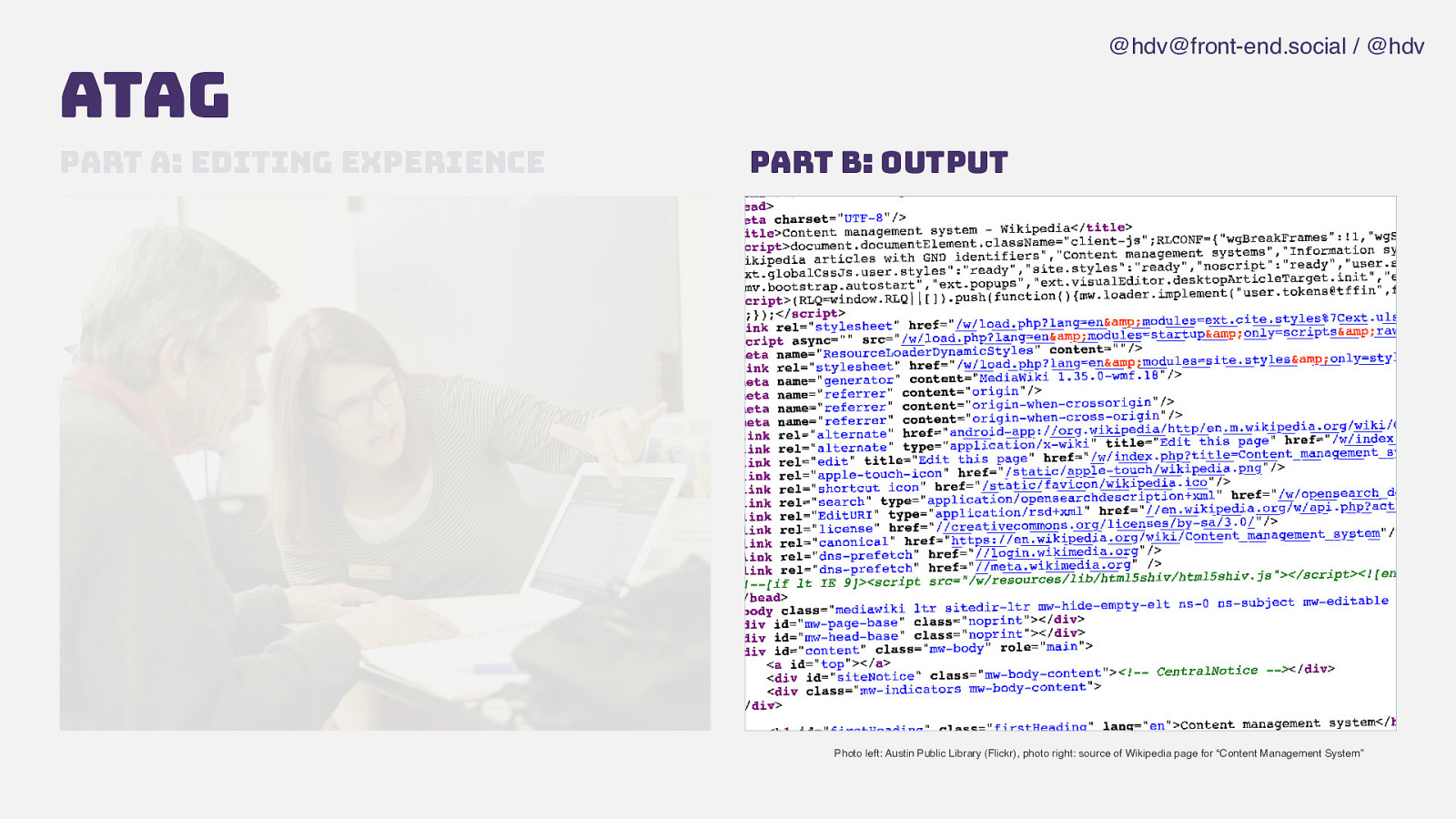
@hdv@front-end.social / @hdv atAg Part A: Editing experience Part B: Output Photo left: Austin Public Library (Flickr), photo right: source of Wikipedia page for “Content Management System”
Slide 41

@hdv@front-end.social / @hdv Part B of ATAG “Support the production of accessible content”
Slide 42

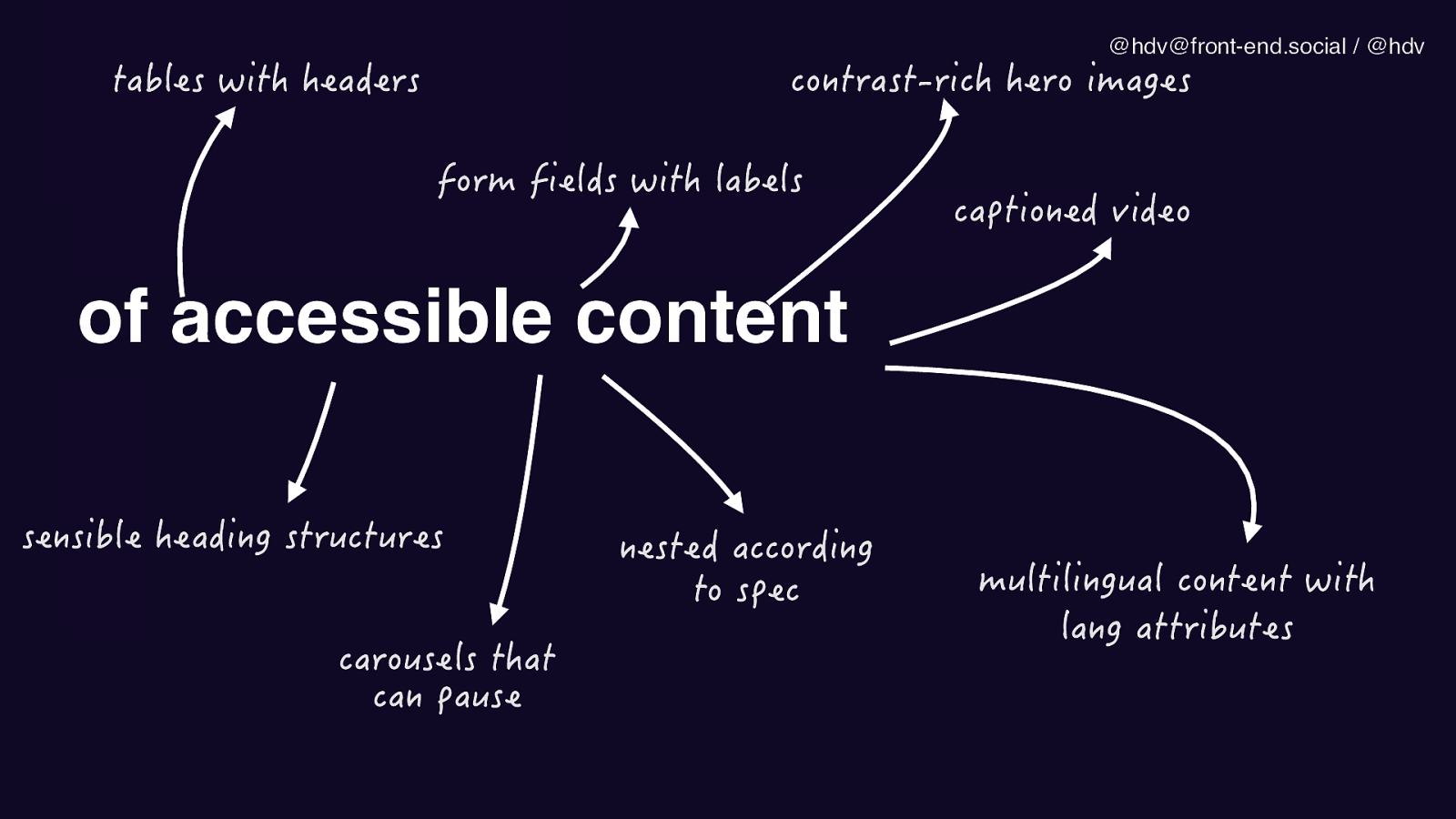
@hdv@front-end.social / @hdv tables with headers Part B of ATAG contrast-rich hero images form fields with labels Support the production of accessible content sensible heading structures carousels that can pause nested according to spec captioned video multilingual content with lang attributes
Slide 43

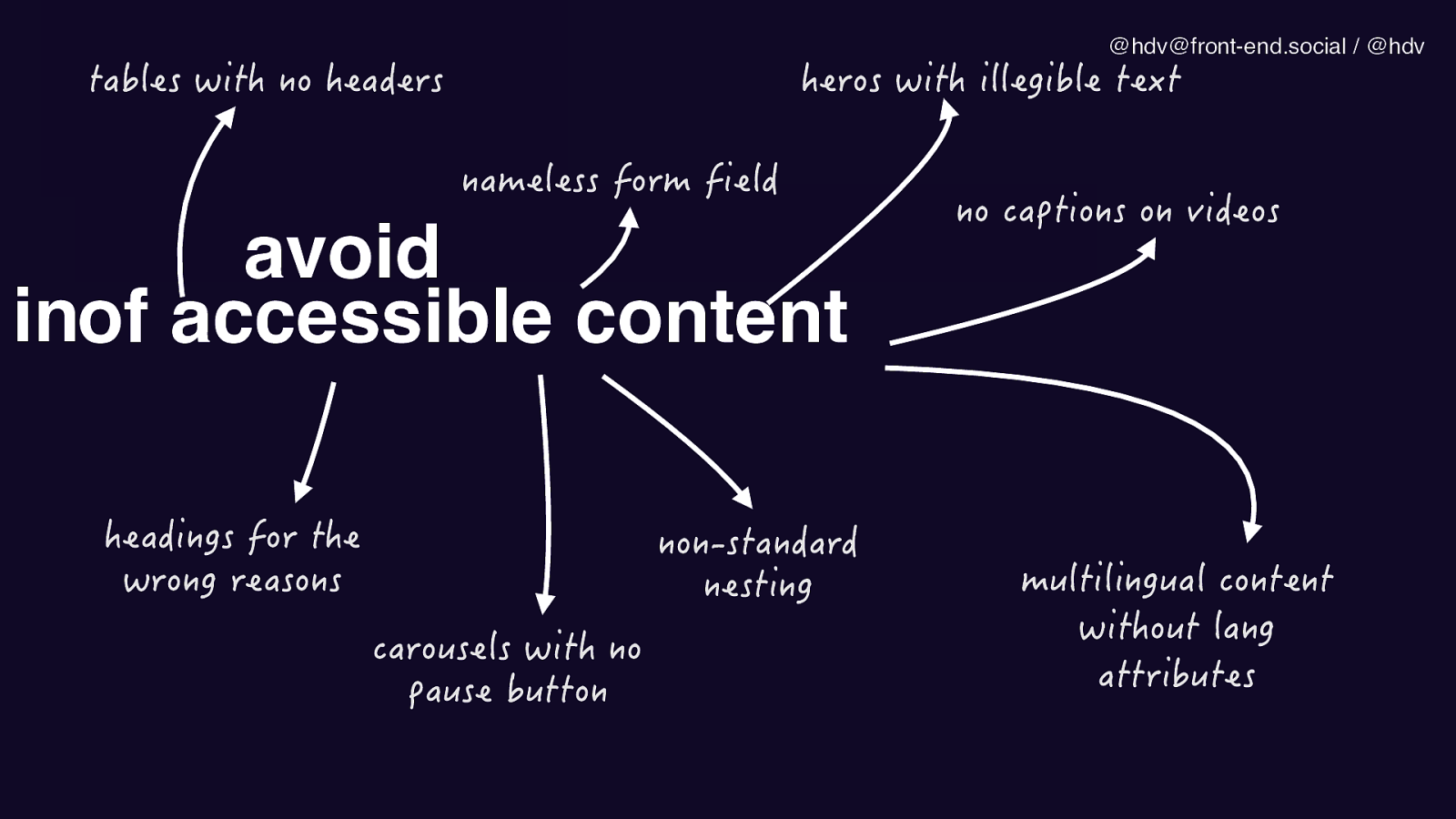
@hdv@front-end.social / @hdv tables with no headers Part B of ATAG heros with illegible text nameless form field Support the production avoid inof accessible content headings for the wrong reasons non-standard nesting carousels with no pause button no captions on videos multilingual content without lang attributes
Slide 44

@hdv@front-end.social / @hdv Few CMSes have these features, so let’s ask does it have the feature, or is it trivial to add?
Slide 45

@hdv@front-end.social / @hdv B.1.1.2 When content is generated, it is accessible • nested according to HTML spec • no empty links
Slide 46

@hdv@front-end.social / @hdv B.1.1.2 When content is generated, there is a prompt for required information fi • caption for a table • alt text for images in a carousel • labels for form elds
Slide 47

@hdv@front-end.social / @hdv B.1.1.2 When content is generated, there are automated accessibility checks
Slide 48

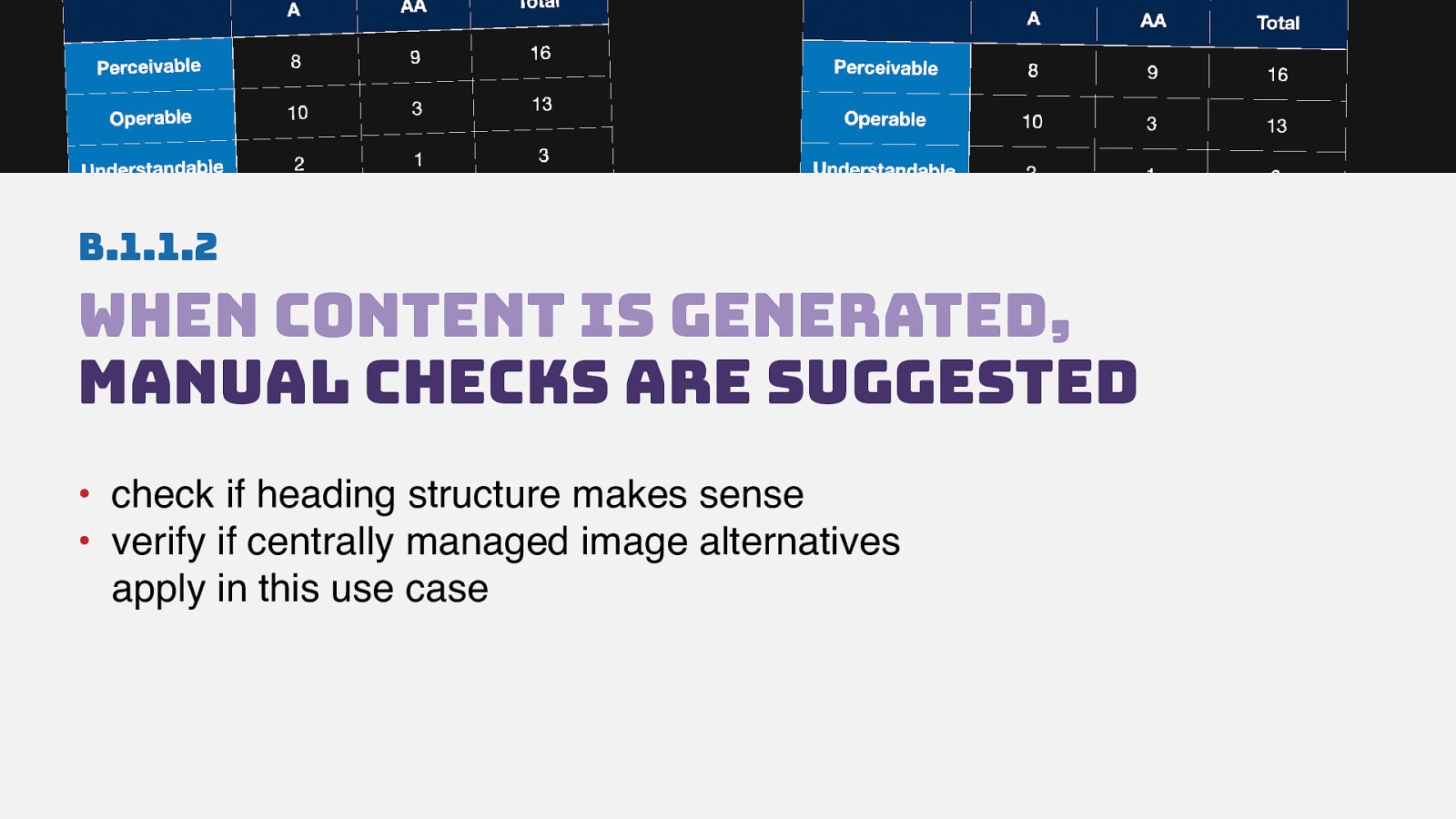
@hdv@front-end.social / @hdv B.1.1.2 When content is generated, manual checks are suggested • check if heading structure makes sense • verify if centrally managed image alternatives apply in this use case
Slide 49

@hdv@front-end.social / @hdv
<ul><li>List item</li></ul> B.2.1.1 Allows for creating accessible content fi fi fi • for each image eld, there is an alt text eld • for each video player eld, there is a captions upload buttonSlide 50

@hdv@front-end.social / @hdv B.2.4.1 Have accessible templates for common use cases
Slide 51

@hdv@front-end.social / @hdv B.2.5.1 Provide accessible UI components “pre-authored content”
Slide 52

lorem ipsum dolor sit B.3.1.1 Warn about colour contrast issues @hdv@front-end.social / @hdv
Slide 53

lorem ipsum dolor sit B.3.1.1 Warn about colour contrast issues @hdv@front-end.social / @hdv
Slide 54

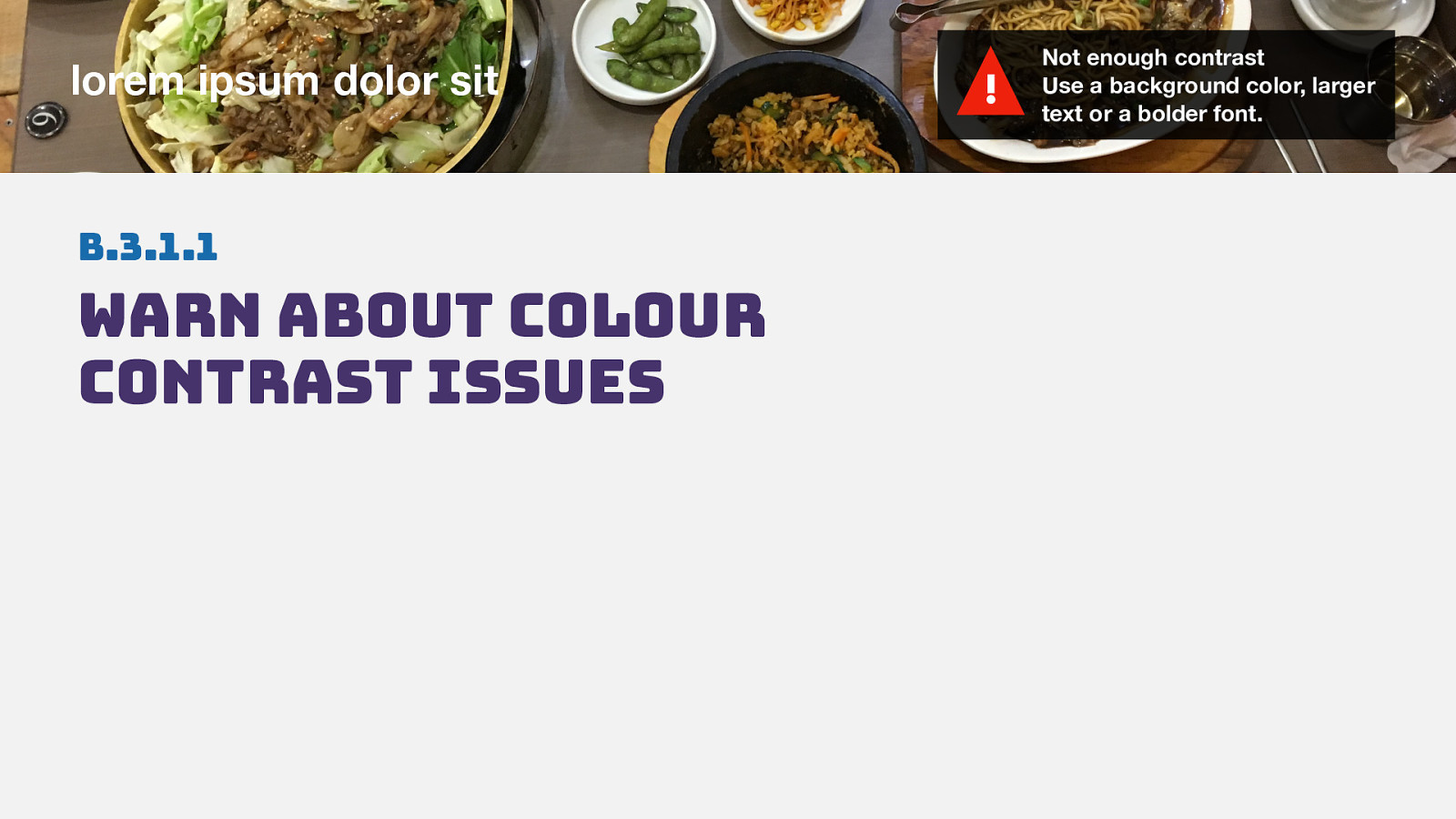
lorem ipsum dolor sit B.3.1.1 Warn about colour contrast issues ! @hdv@front-end.social / @hdv Not enough contrast Use a background color, larger text or a bolder font.
Slide 55

@hdv@front-end.social / @hdv <button type=”button”>Swbmit</button> B.3.1.1 Add a spellchecker to content fields Swbmit
Slide 56

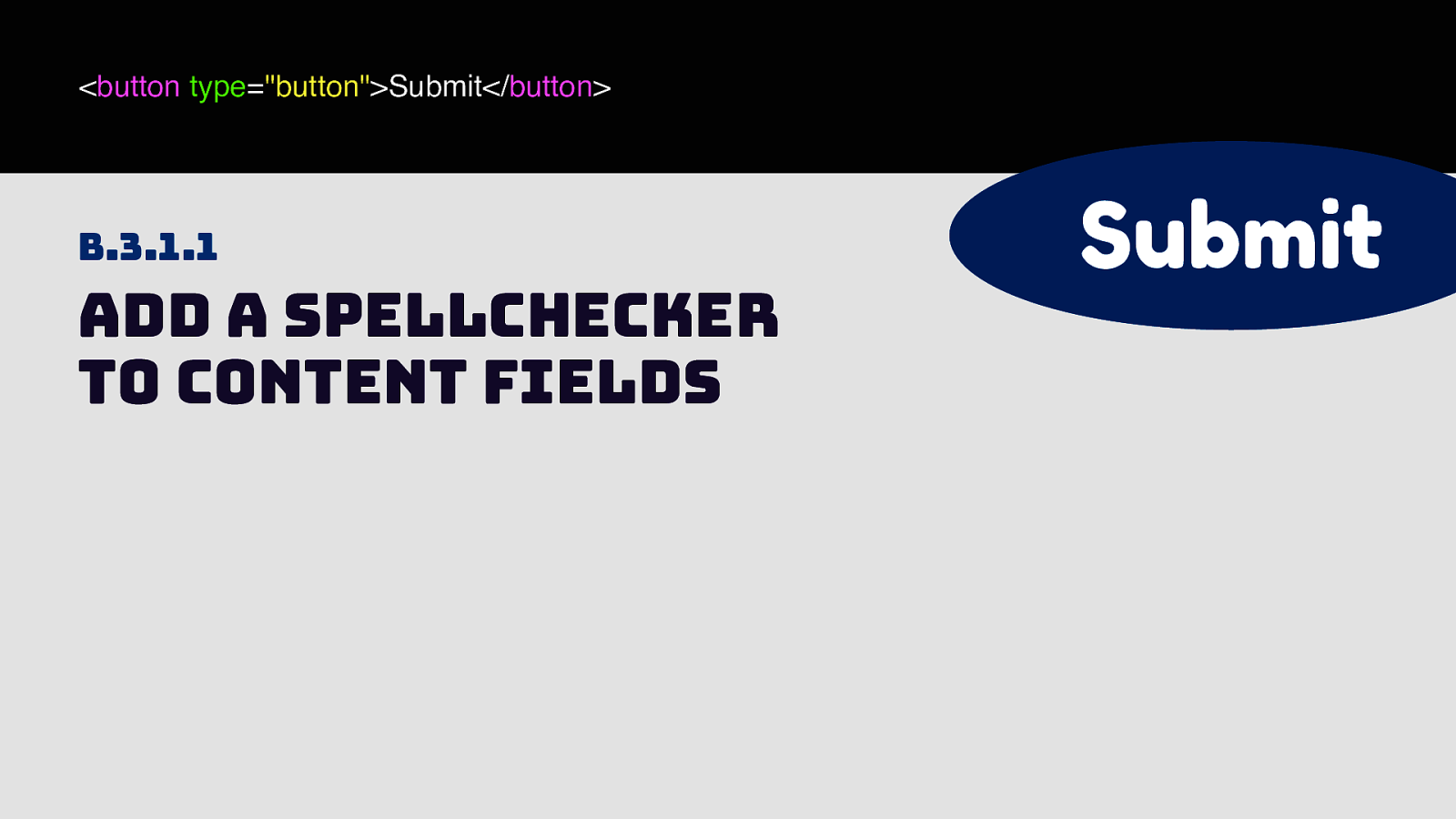
@hdv@front-end.social / @hdv <button type=”button”>Submit</button> B.3.1.1 Add a spellchecker to content fields Submit
Slide 57

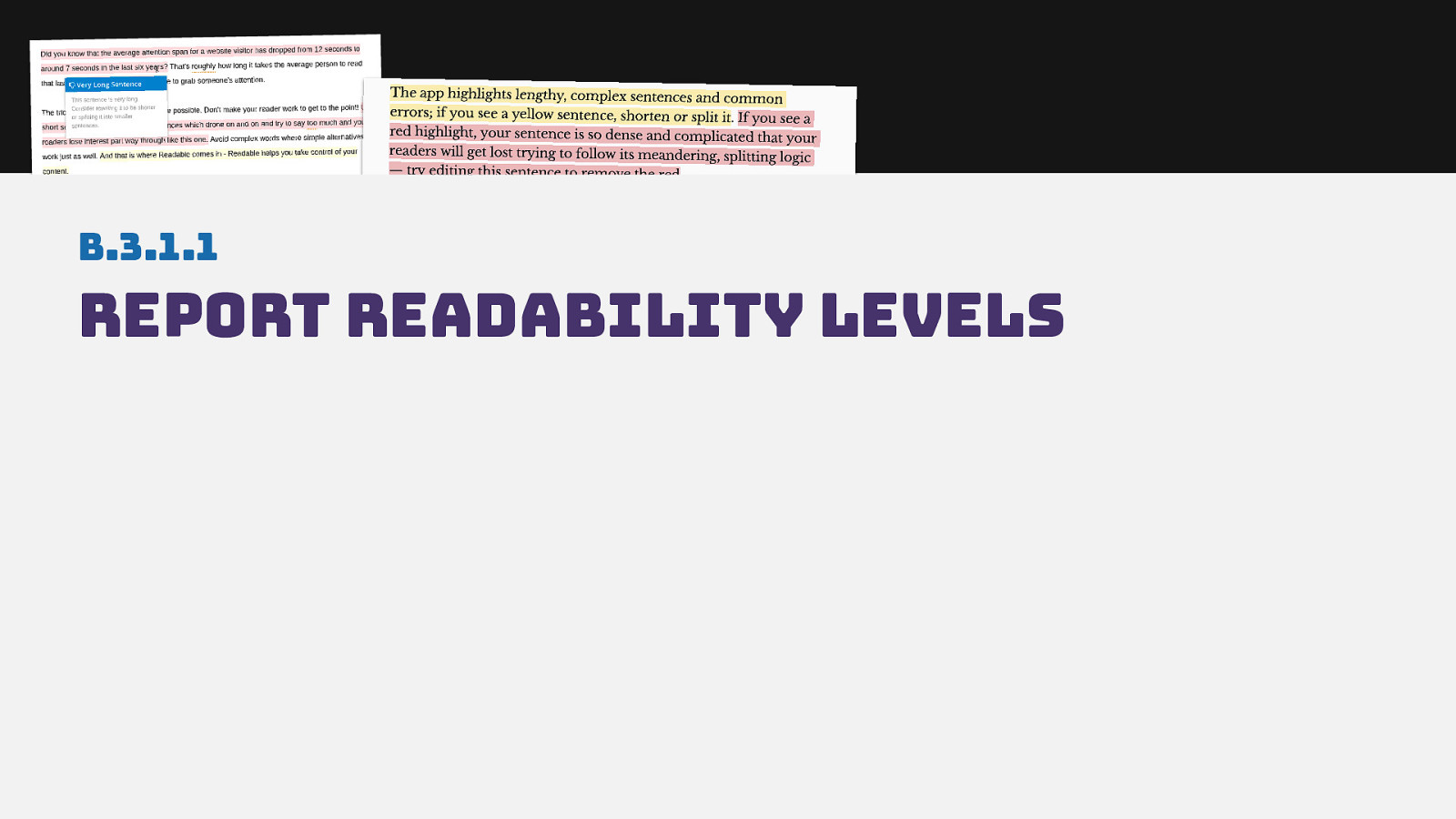
@hdv@front-end.social / @hdv B.3.1.1 Report readability levels
Slide 58

@hdv@front-end.social / @hdv B.4.2.1 Provide accessible examples
Slide 59

@hdv@front-end.social / @hdv Cmses as accessibility assistants
Slide 60

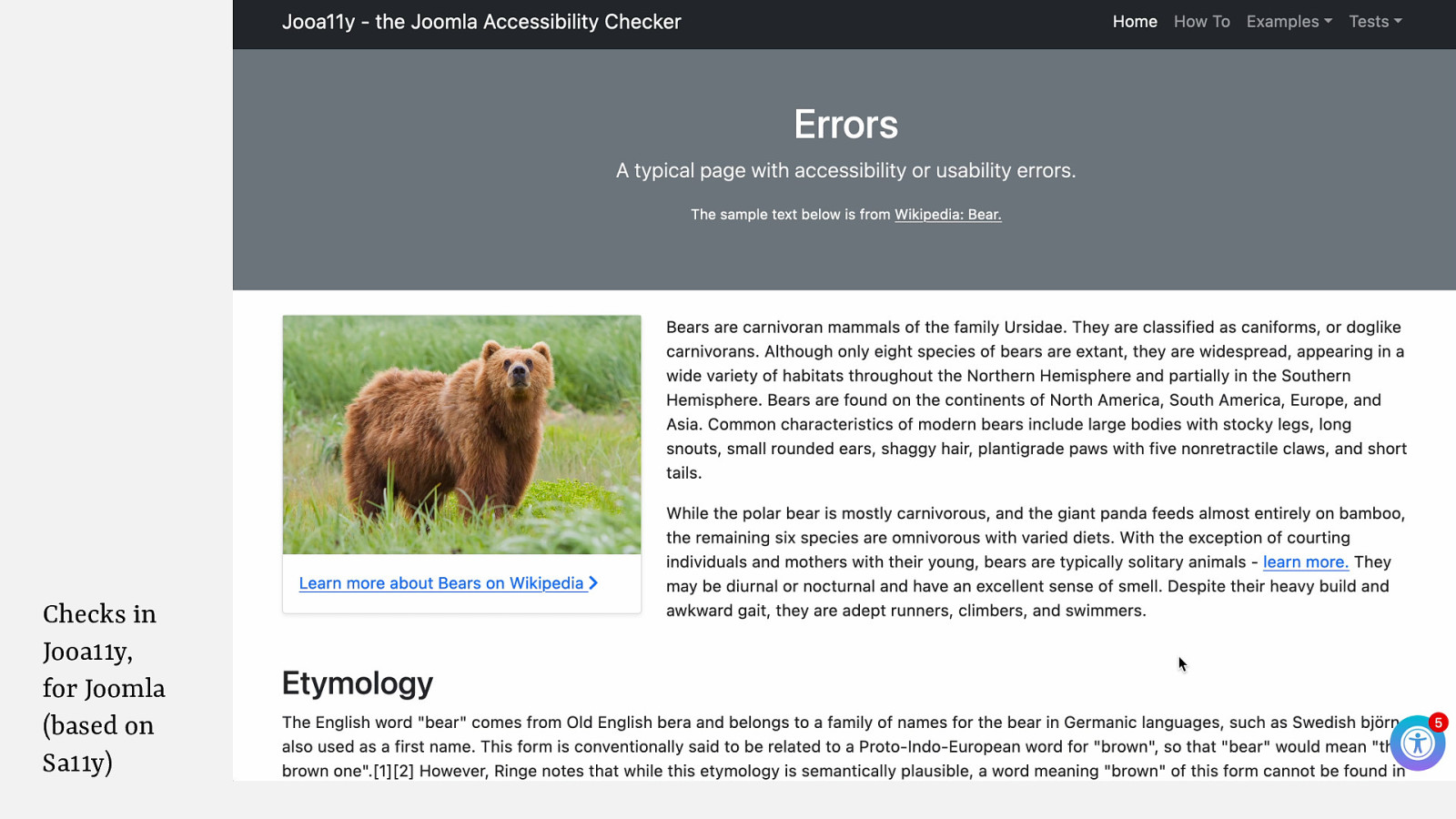
@hdv@front-end.social / @hdv Checks in Jooa11y, for Joomla (based on Sa11y)
Slide 61

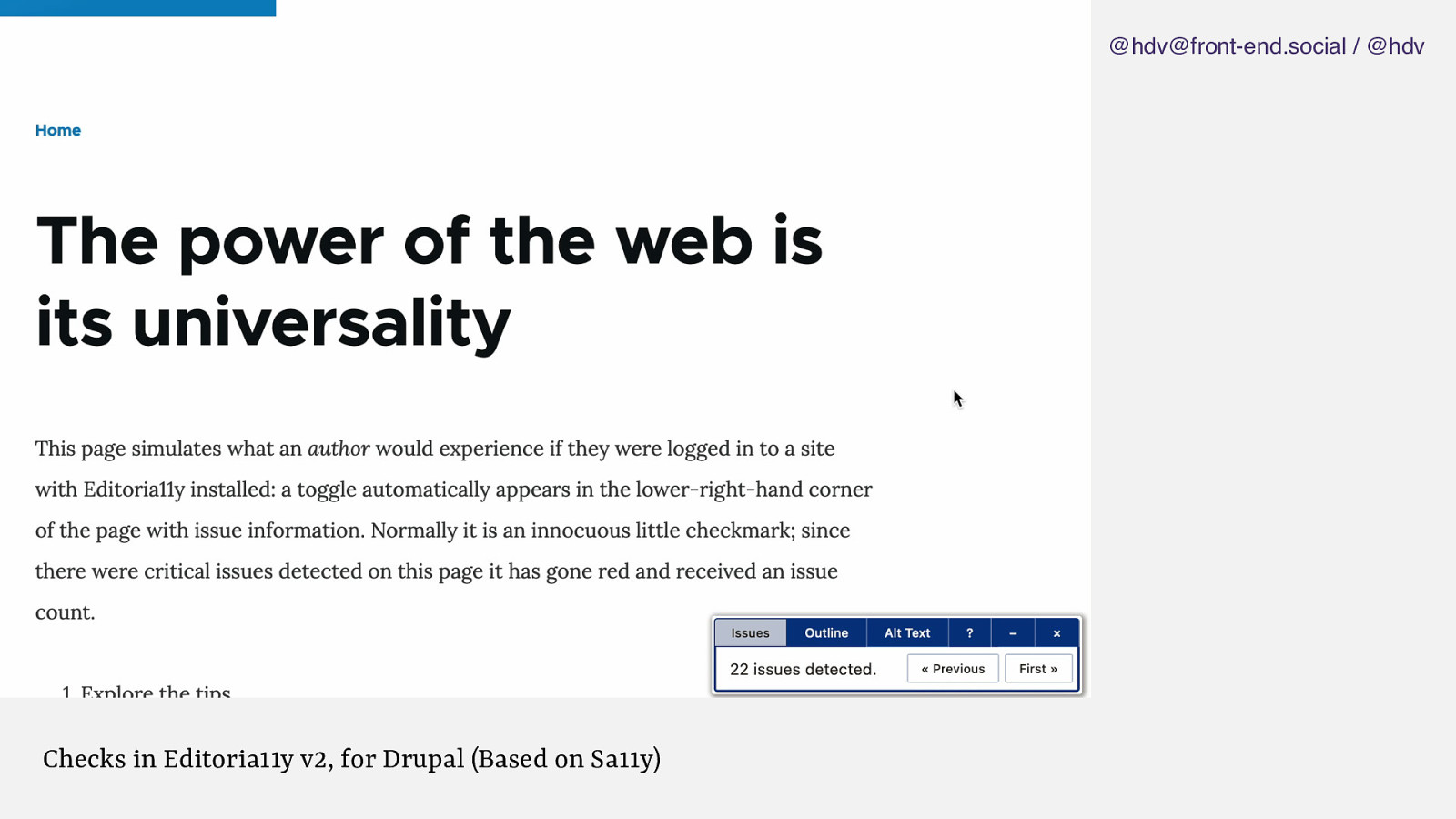
@hdv@front-end.social / @hdv Checks in Editoria11y v2, for Drupal (Based on Sa11y)
Slide 62

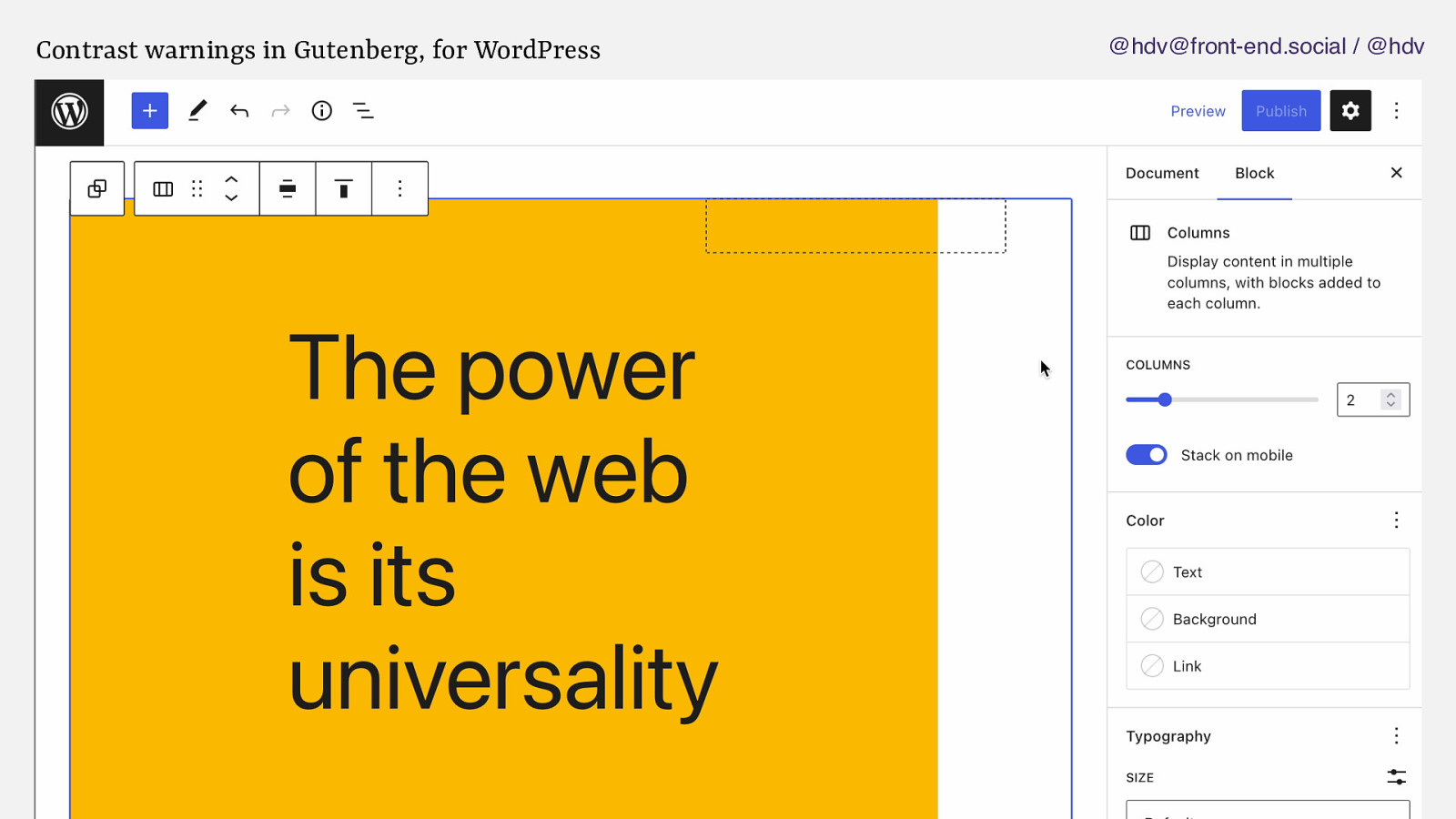
Contrast warnings in Gutenberg, for WordPress @hdv@front-end.social / @hdv
Slide 63

@hdv@front-end.social / @hdv structured content A.k.a. no HTML in the database
Slide 64

@hdv@front-end.social / @hdv structured content A.k.a. no HTML in the databas
Slide 65

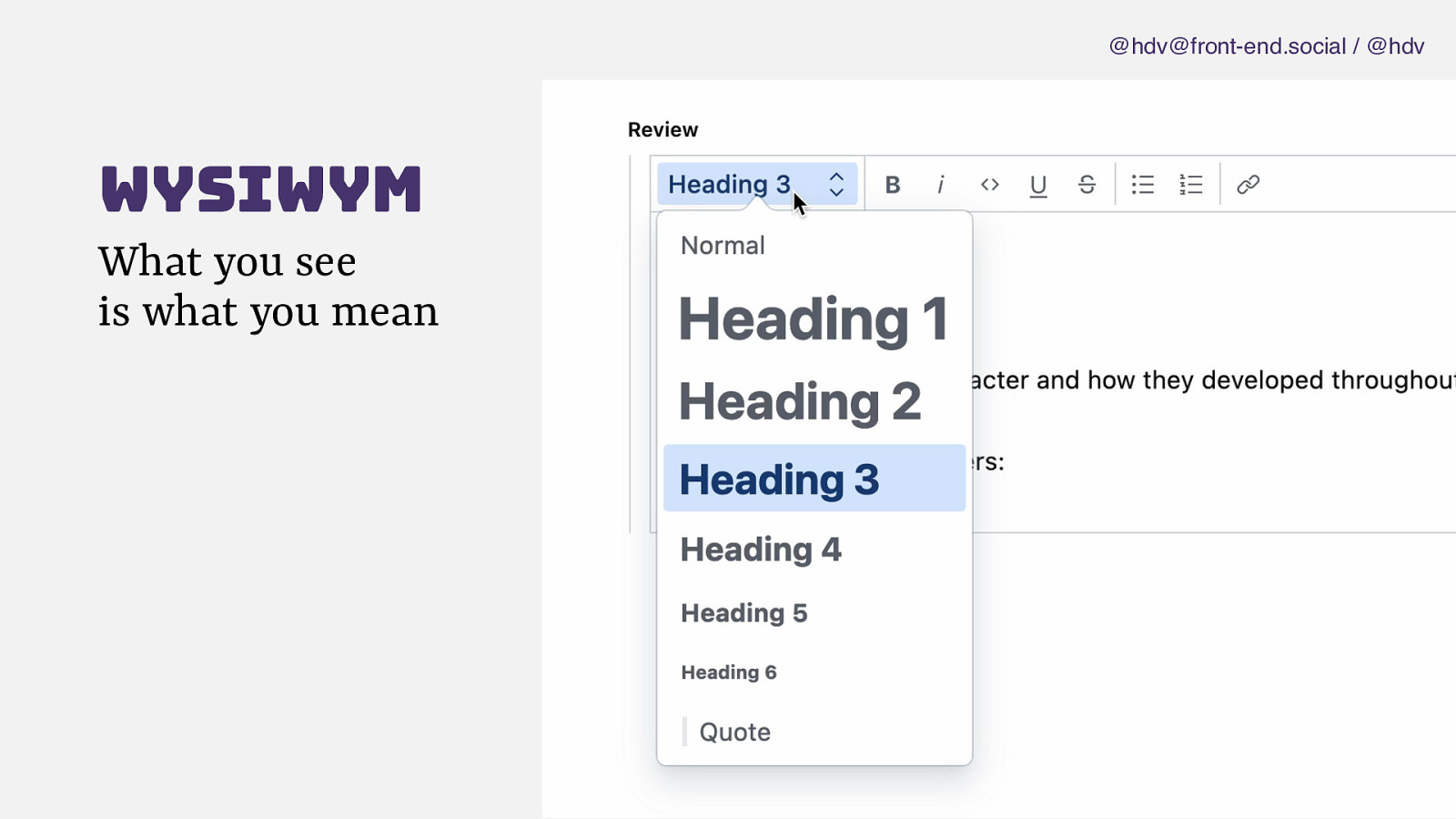
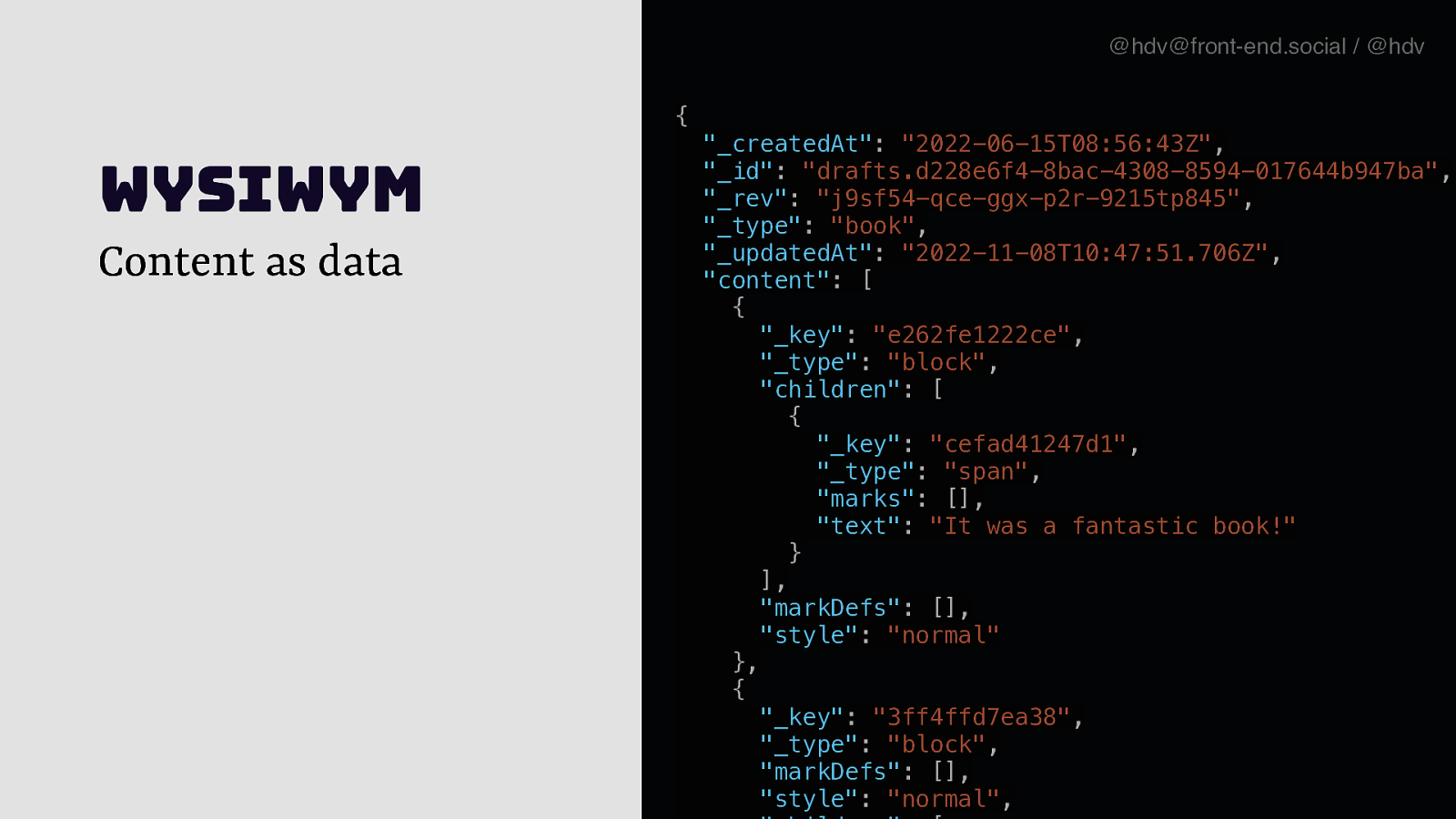
@hdv@front-end.social / @hdv wysiwym What you see is what you mean
Slide 66

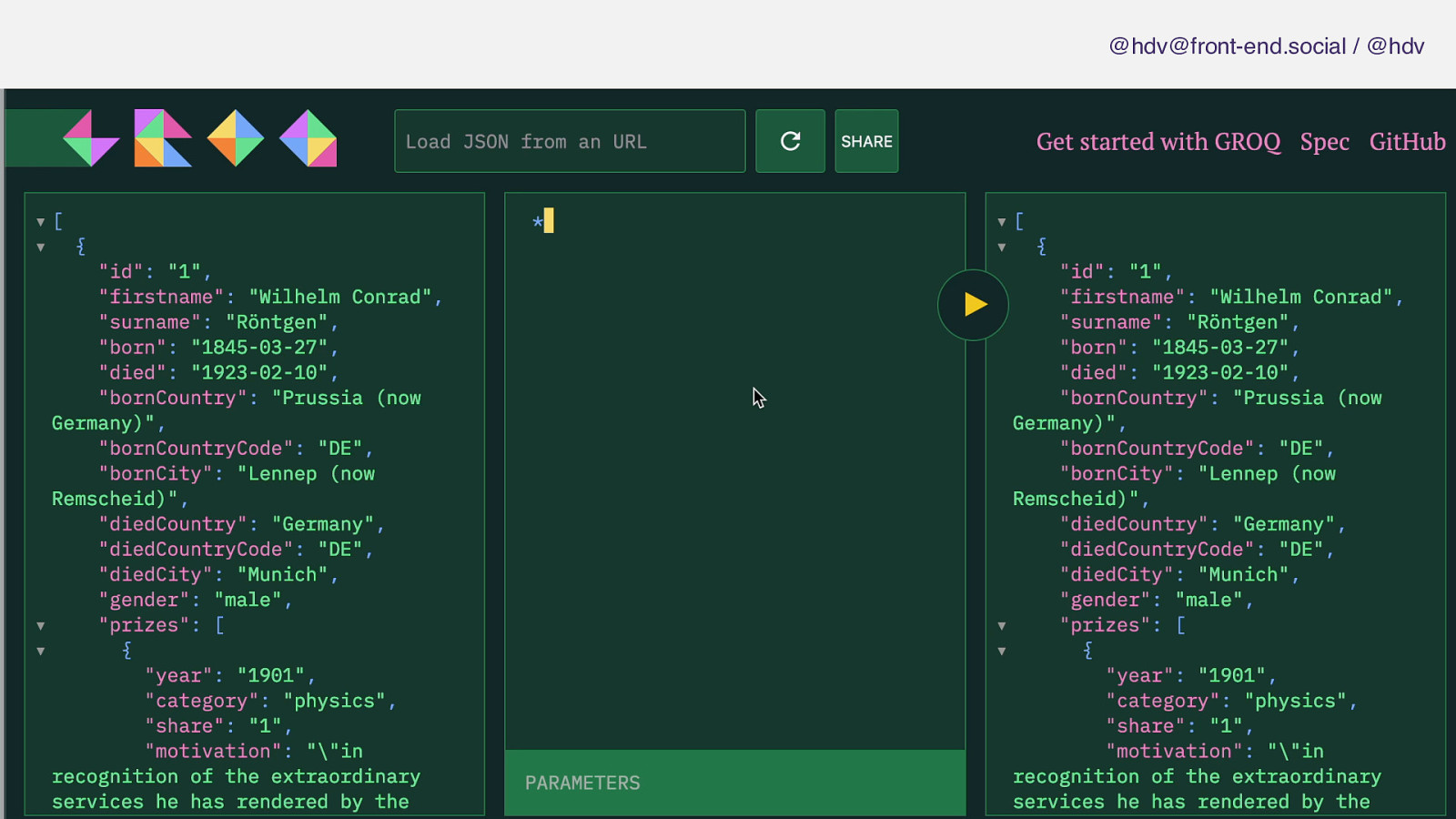
@hdv@front-end.social / @hdv { wysiwym Content as data “_createdAt”: “2022-06-15T08:56:43Z”, “_id”: “drafts.d228e6f4-8bac-4308-8594-017644b947ba”, “_rev”: “j9sf54-qce-ggx-p2r-9215tp845”, “_type”: “book”, “_updatedAt”: “2022-11-08T10:47:51.706Z”, “content”: [ { “_key”: “e262fe1222ce”, “_type”: “block”, “children”: [ { “_key”: “cefad41247d1”, “_type”: “span”, “marks”: [], “text”: “It was a fantastic book!” } ], “markDefs”: [], “style”: “normal” }, { “_key”: “3ff4ffd7ea38”, “_type”: “block”, “markDefs”: [], “style”: “normal”,
Slide 67

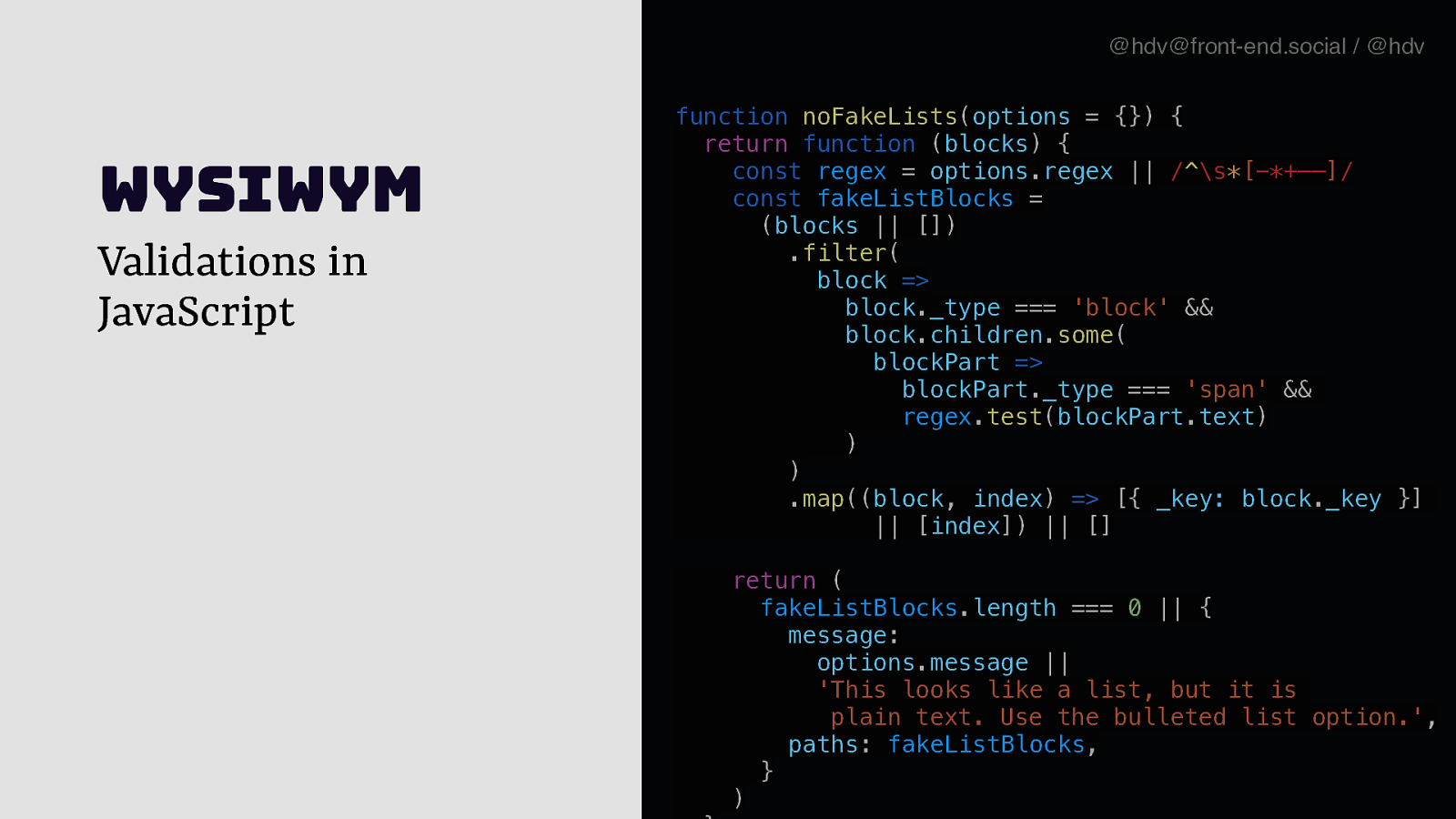
@hdv@front-end.social / @hdv wysiwym Validations in JavaScript function noFakeLists(options = {}) { return function (blocks) { const regex = options.regex || /^\s*[-*+–—]/ const fakeListBlocks = (blocks || []) .filter( block => block._type === ‘block’ && block.children.some( blockPart => blockPart._type === ‘span’ && regex.test(blockPart.text) ) ) .map((block, index) => [{ _key: block._key }] || [index]) || [] return ( fakeListBlocks.length === 0 || { message: options.message || ‘This looks like a list, but it is plain text. Use the bulleted list option.’, paths: fakeListBlocks, } )
Slide 68

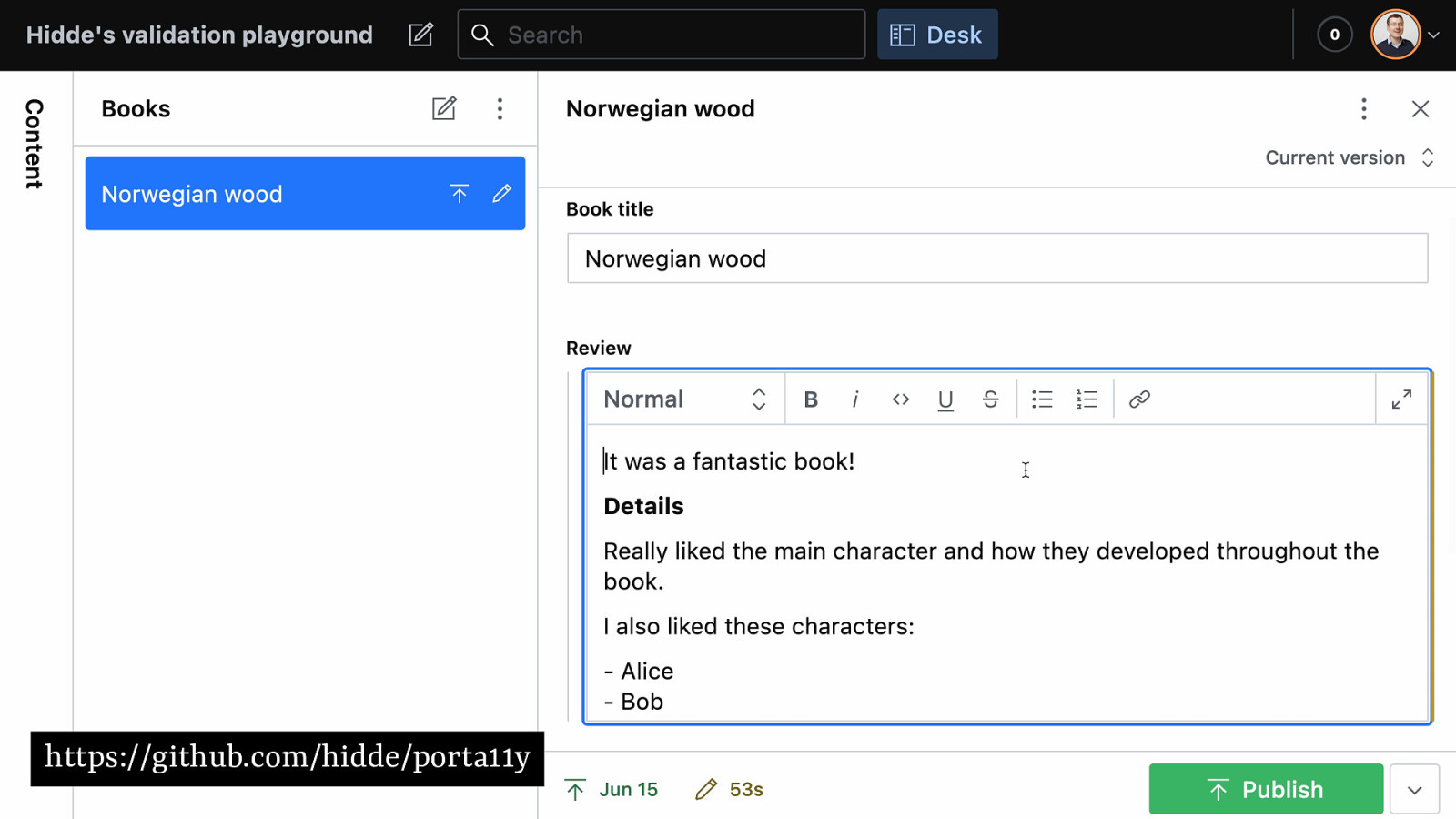
@hdv content tools The CMS as an accessibility assistant https://github.com/hidde/porta11y https://github.com/hidde/portable-text-a11y-validation
Slide 69

@hdv@front-end.social / @hdv more validations while you create content - Do headings have hierarchy? - Are links empty? - Does link that only contains image have non-empty alternative? …
Slide 70

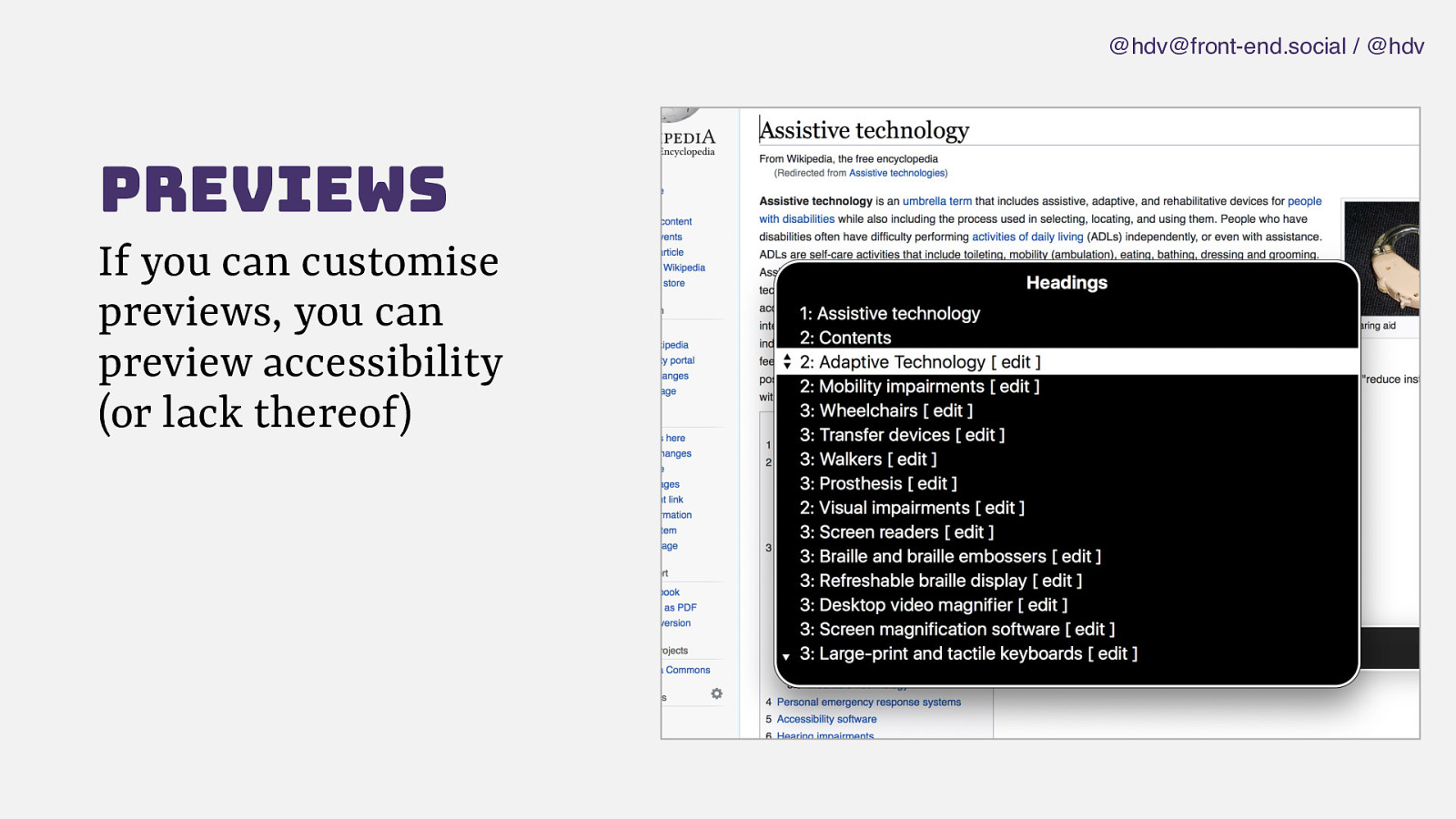
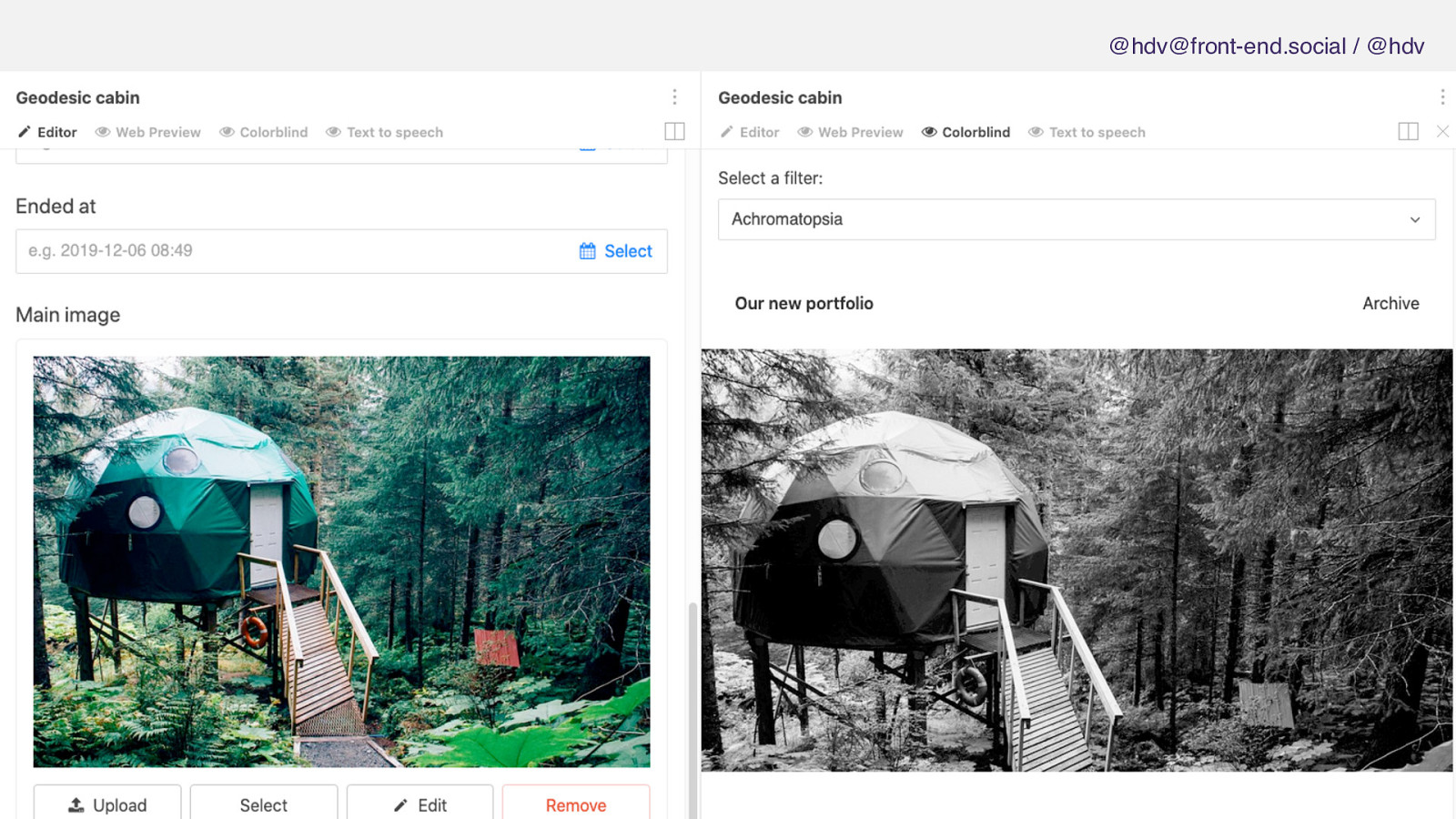
@hdv@front-end.social / @hdv previews If you can customise previews, you can preview accessibility (or lack thereof)
Slide 71

@hdv@front-end.social / @hdv previews If you can customise previews, you can preview accessibility (or lack thereof)
Slide 72

@hdv “Why Isn’t Accessibility easier?” a befriended web developer —
- More built-in - We’re never done - CMSes that can warn early and preview for review
Slide 73

@hdv thank you! Contact/resources talks.hiddedevries.nl @hdv@front-end.social hidde@hiddedevries.nl Typefaces Bungee by David Jonathan Ross (DJR) Rasa by Anna Giedryś, David Březina (Rosetta)