👈Shifting left or: making accessibility easier by doing it earlier Hidde de Vries, DevOps Amsterdam, Online, 23 March 2022 @hdv
Slide 1

Slide 2

@hdv Hi, I’m Hidde developer relations person + accessibility specialist + blogger (hidde.blog) Like & Subscribe sanity.io
Slide 3

@hdv accessibility, a brief intro
Slide 4

@hdv Web accessibility to ensure people with disabilities can use your site/app
Slide 5

@hdv Web accessibility to ensure people with disabilities can buy your product
Slide 6

@hdv Web accessibility to ensure people with disabilities can use your service
Slide 7

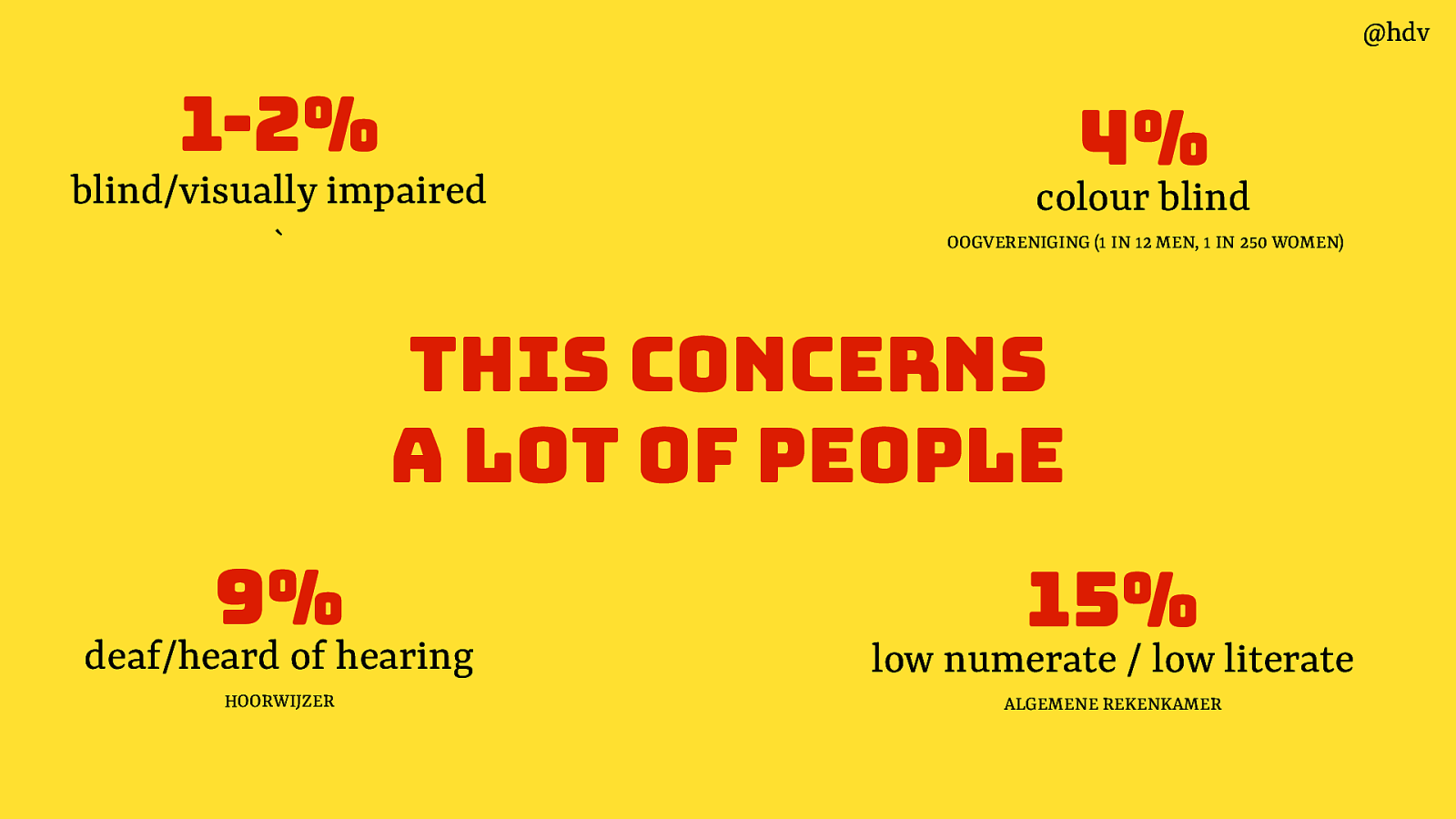
@hdv 1-2% 4% blind/visually impaired colour blind ` OOGVERENIGING (1 IN 12 MEN, 1 IN 250 WOMEN) This concerns a lot of people 9% 15% deaf/heard of hearing low numerate / low literate HOORWIJZER ALGEMENE REKENKAMER
Slide 8

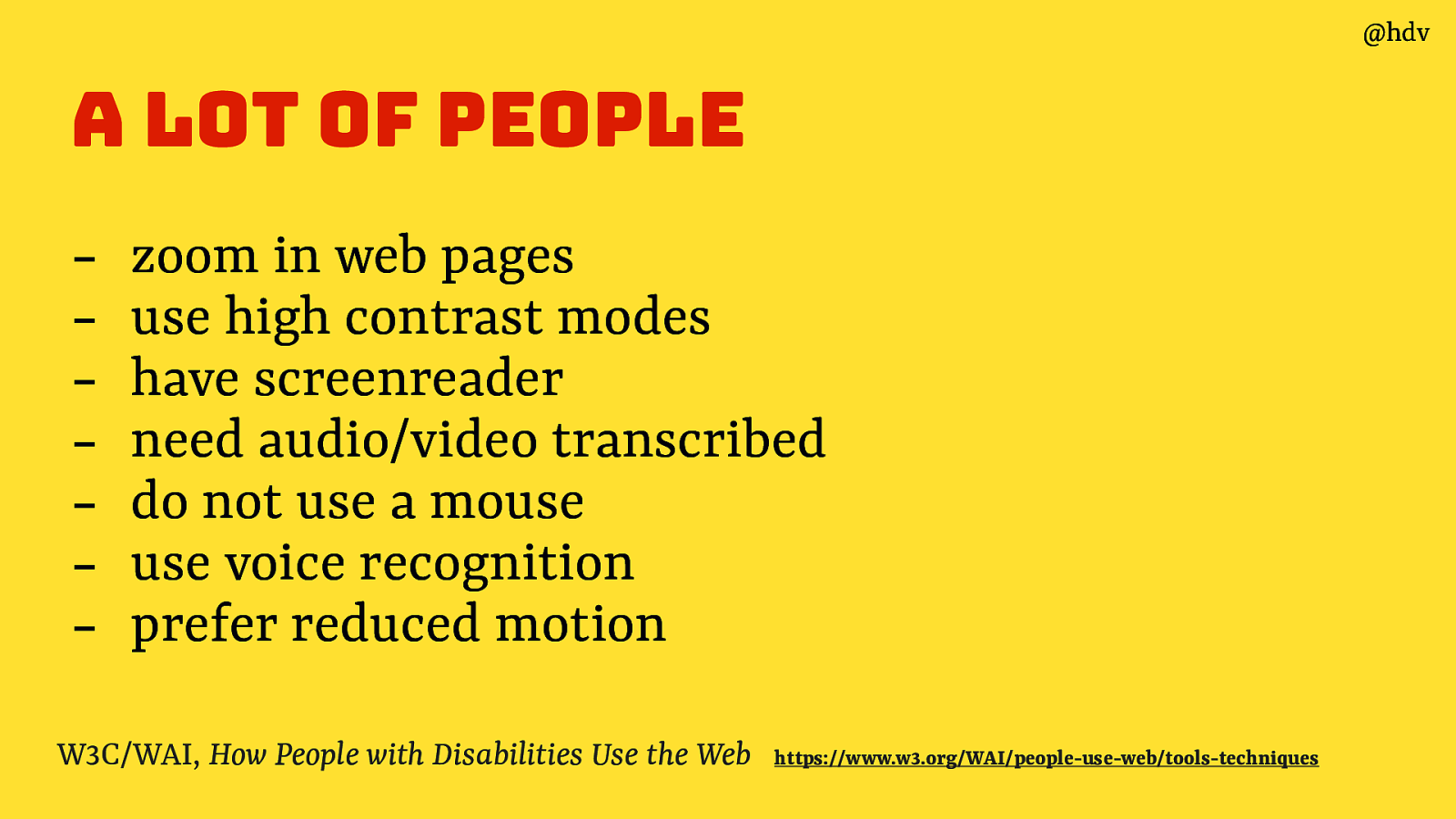
@hdv A lot of people - zoom in web pages use high contrast modes have screenreader need audio/video transcribed do not use a mouse use voice recognition prefer reduced motion W3C/WAI, How People with Disabilities Use the Web https://www.w3.org/WAI/people-use-web/tools-techniques
Slide 9

@hdv What to test?
Slide 10

@hdv a11y standards + Best practices + (You’ll need all of the above) User testing
Slide 11

@hdv a11y standards + Best practices + (You’ll need all of the above) User testing
Slide 12

@hdv WCAG 2.1 w3.org/TR/WCAG21 WCAG: internationally implemented guidelines that provide a baseline for testing web accessibility
Slide 13

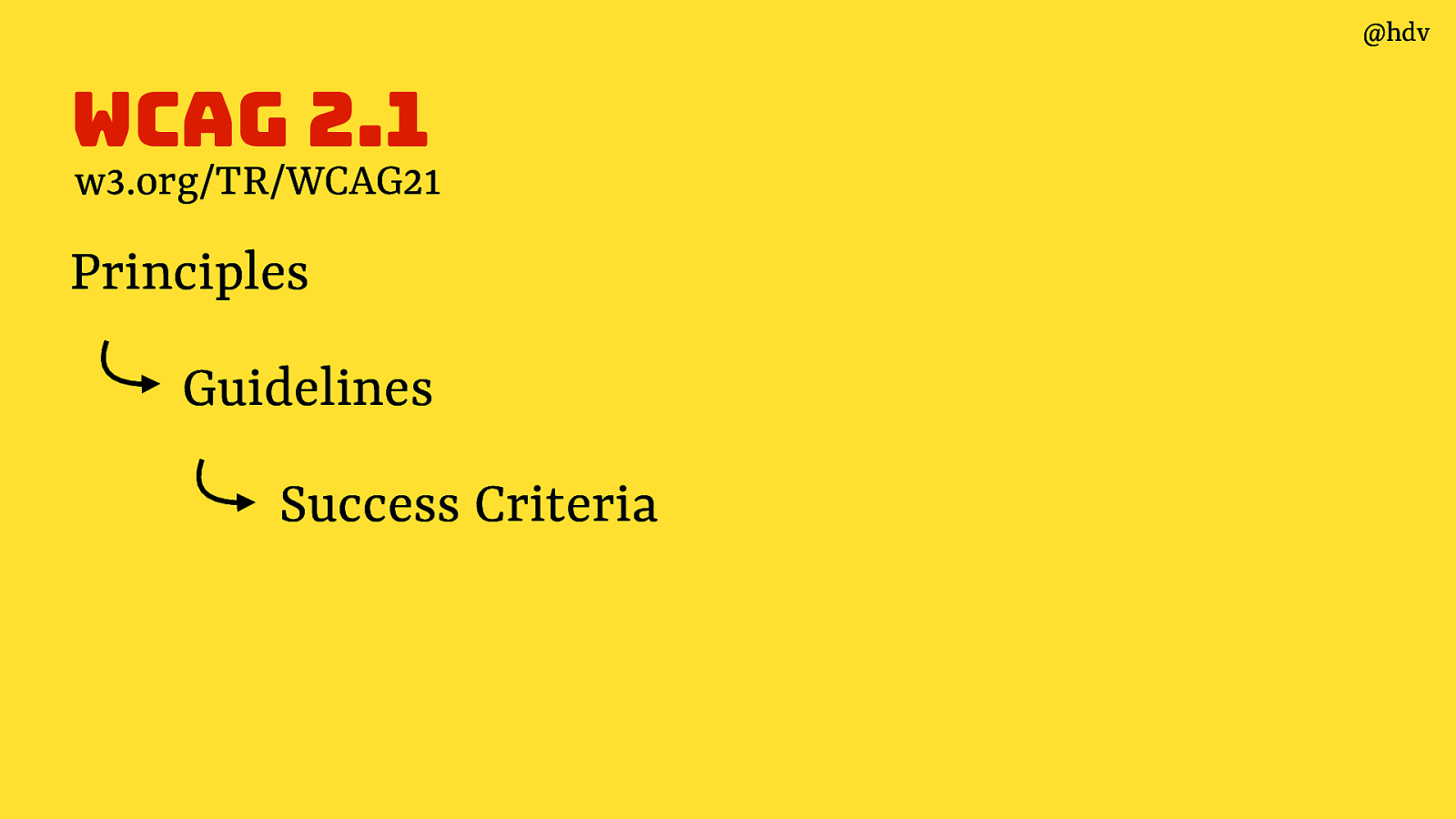
@hdv WCAG 2.1 w3.org/TR/WCAG21 Principles Guidelines Success Criteria
Slide 14

@hdv WCAG 2.1 w3.org/TR/WCAG21 Principles Guidelines Success Criteria (three levels)
Slide 15

@hdv WCAG 2.1 w3.org/TR/WCAG21 Principles Guidelines Success Criteria (three levels) 50 criteria at Level A + AA
Slide 16

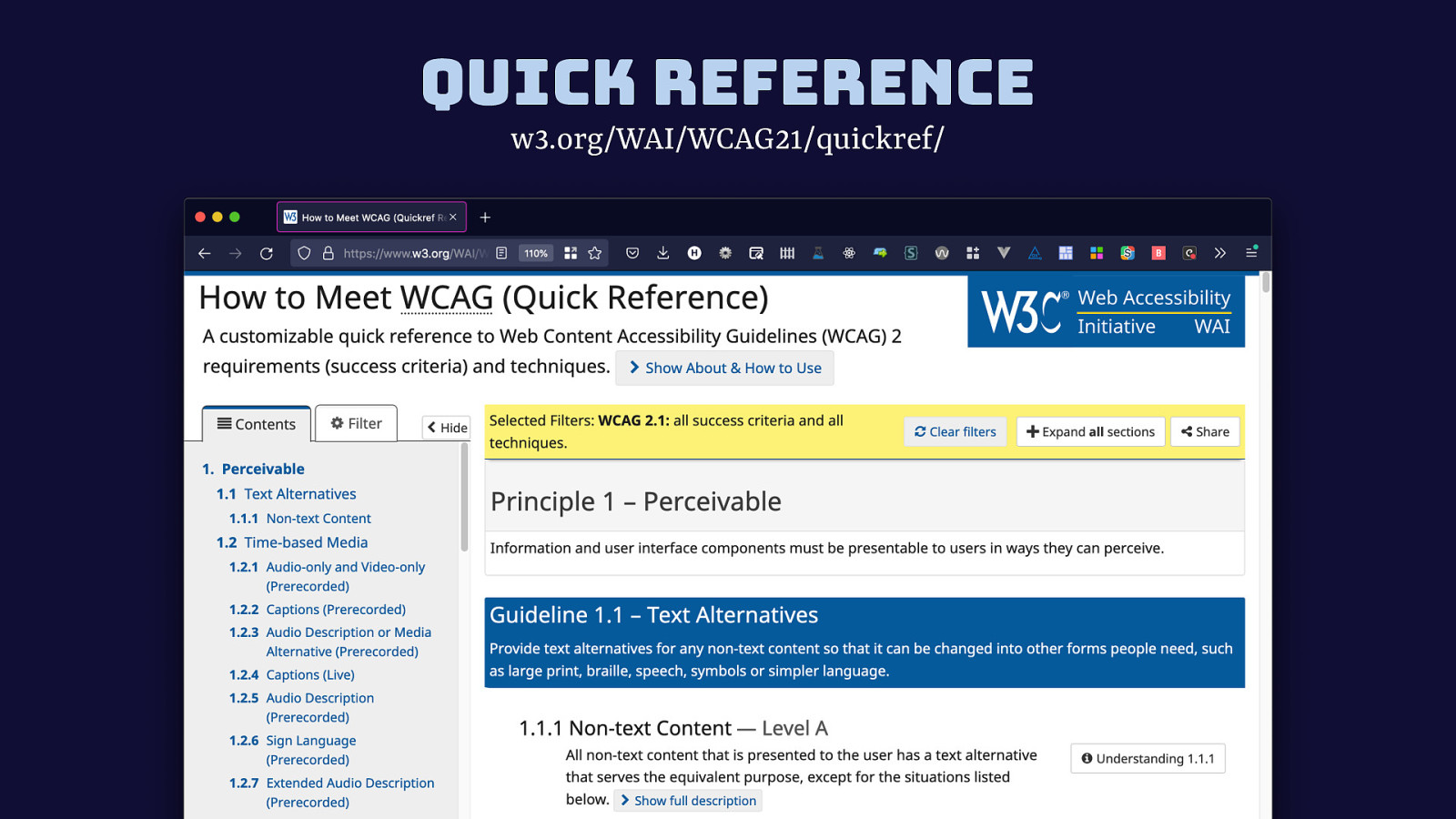
@hdv quick reference w3.org/WAI/WCAG21/quickref/
Slide 17

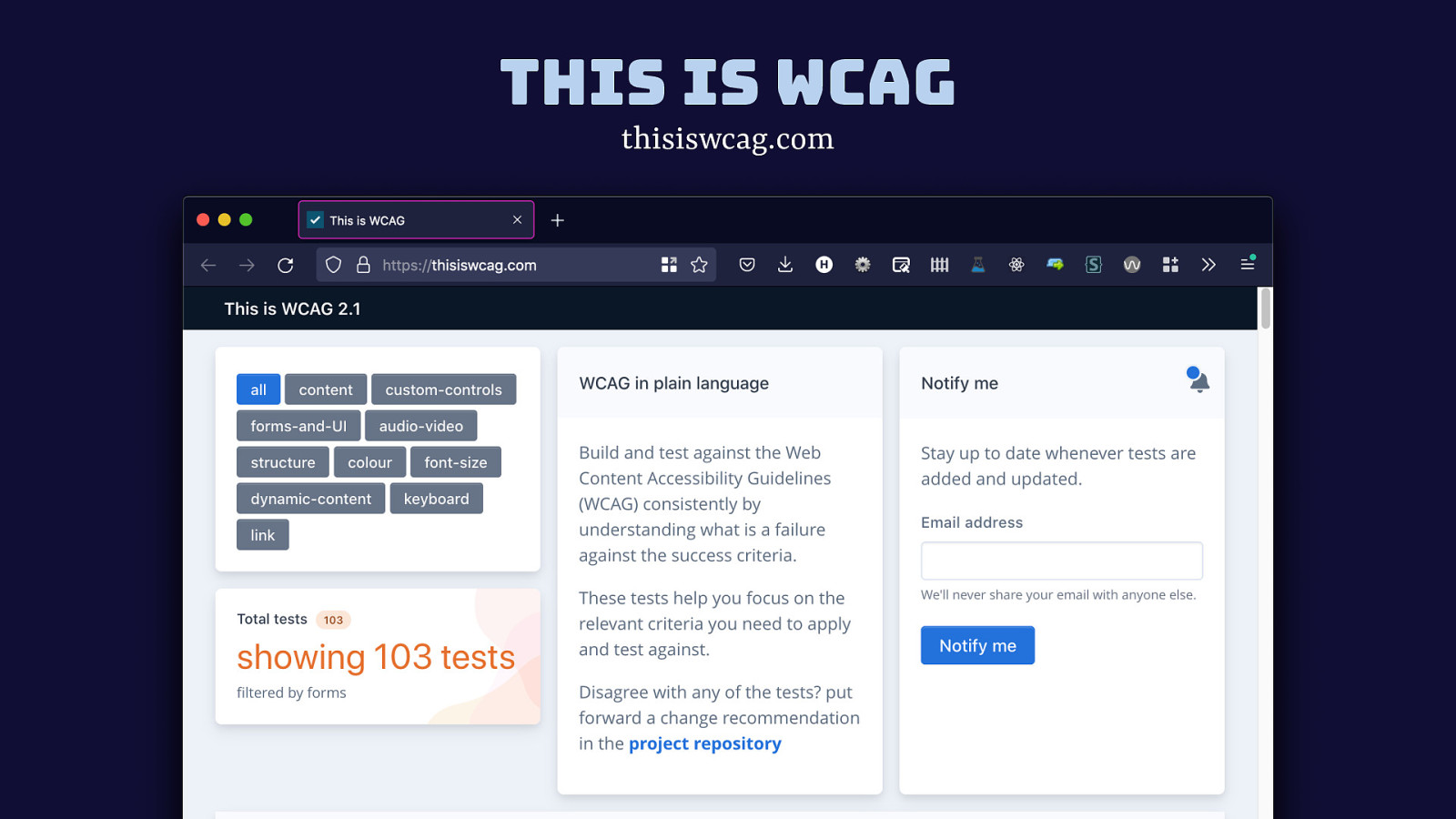
@hdv this is wcag thisiswcag.com
Slide 18

@hdv 50 Success Criteria - about issues people with - disabilities face testable (some by humans, some by machines)
Slide 19

@hdv a11y standards + Best practices + (You’ll need all of the above) User testing
Slide 20

@hdv best practices Be careful about what you adopt, look for well-tested patterns
Slide 21

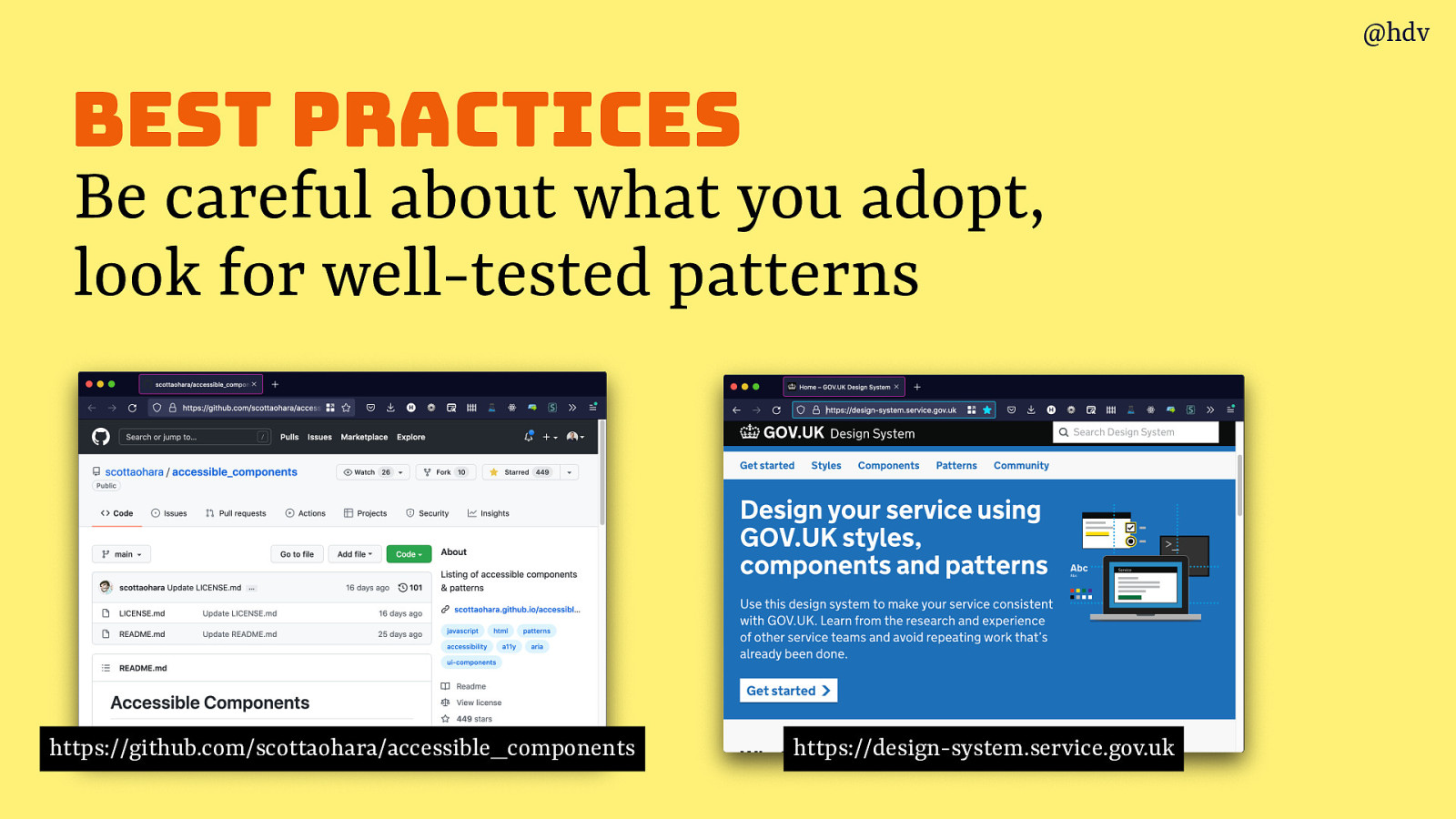
@hdv best practices Be careful about what you adopt, look for well-tested patterns https://github.com/scottaohara/accessible_components https://design-system.service.gov.uk
Slide 22

@hdv a11y standards + Best practices + (You’ll need all of the above) User testing
Slide 23

@hdv testing with users - test with a range of di ferent users: one user doesn’t speak for all f W3C, Involving Users in Web Projects for Better, Easier Accessibility
Slide 24

@hdv testing with users - test with a range of di ferent users: - one user doesn’t speak for all allow for plenty of time f Frozen Rockets, Things to consider when doing usability testing with disabled people
Slide 25

@hdv testing with users - test with a range of di ferent users: - one user doesn’t speak for all allow for plenty of time test only when you’re ready f Frozen Rockets, Things to consider when doing usability testing with disabled people
Slide 26

@hdv testing with users - test with a range of di ferent users: - one user doesn’t speak for all allow for plenty of time test only when you’re ready ensure your lab is accessible f Frozen Rockets, Things to consider when doing usability testing with disabled people
Slide 27

@hdv How to test?
Slide 28

@hdv manual vs automated You will need both!
Slide 29

@hdv manual vs automated - how many issues? - how many Success Criteria? Deque, The automated accessibility coverage report
Slide 30

@hdv manual vs automated <img src=”50-percent-off” /> 50% off
Slide 31

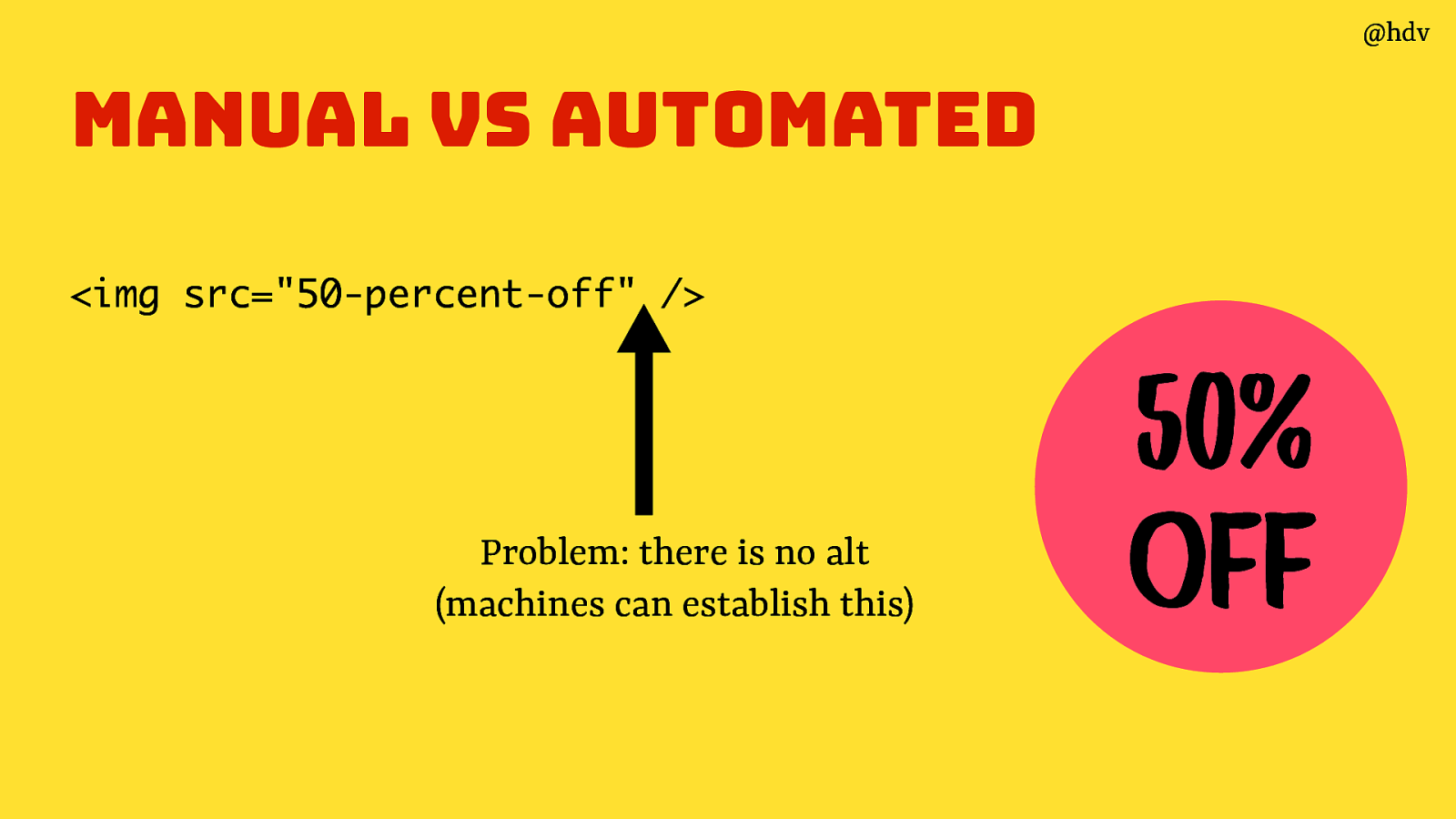
@hdv manual vs automated <img src=”50-percent-off” /> Problem: there is no alt (machines can establish this) 50% off
Slide 32

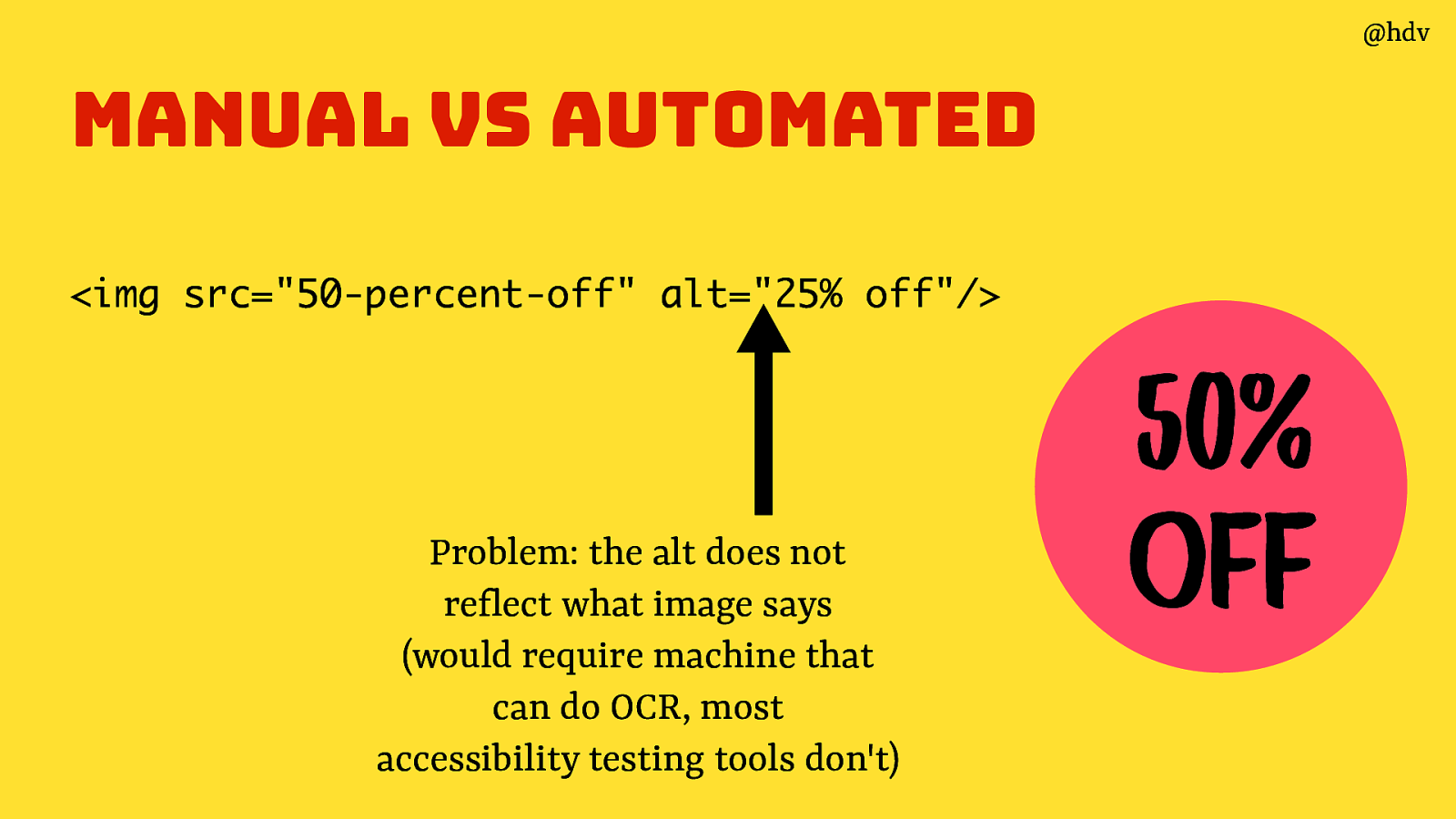
@hdv manual vs automated <img src=”50-percent-off” alt=”25% off”/> f Problem: the alt does not re lect what image says (would require machine that can do OCR, most accessibility testing tools don’t) 50% off
Slide 33

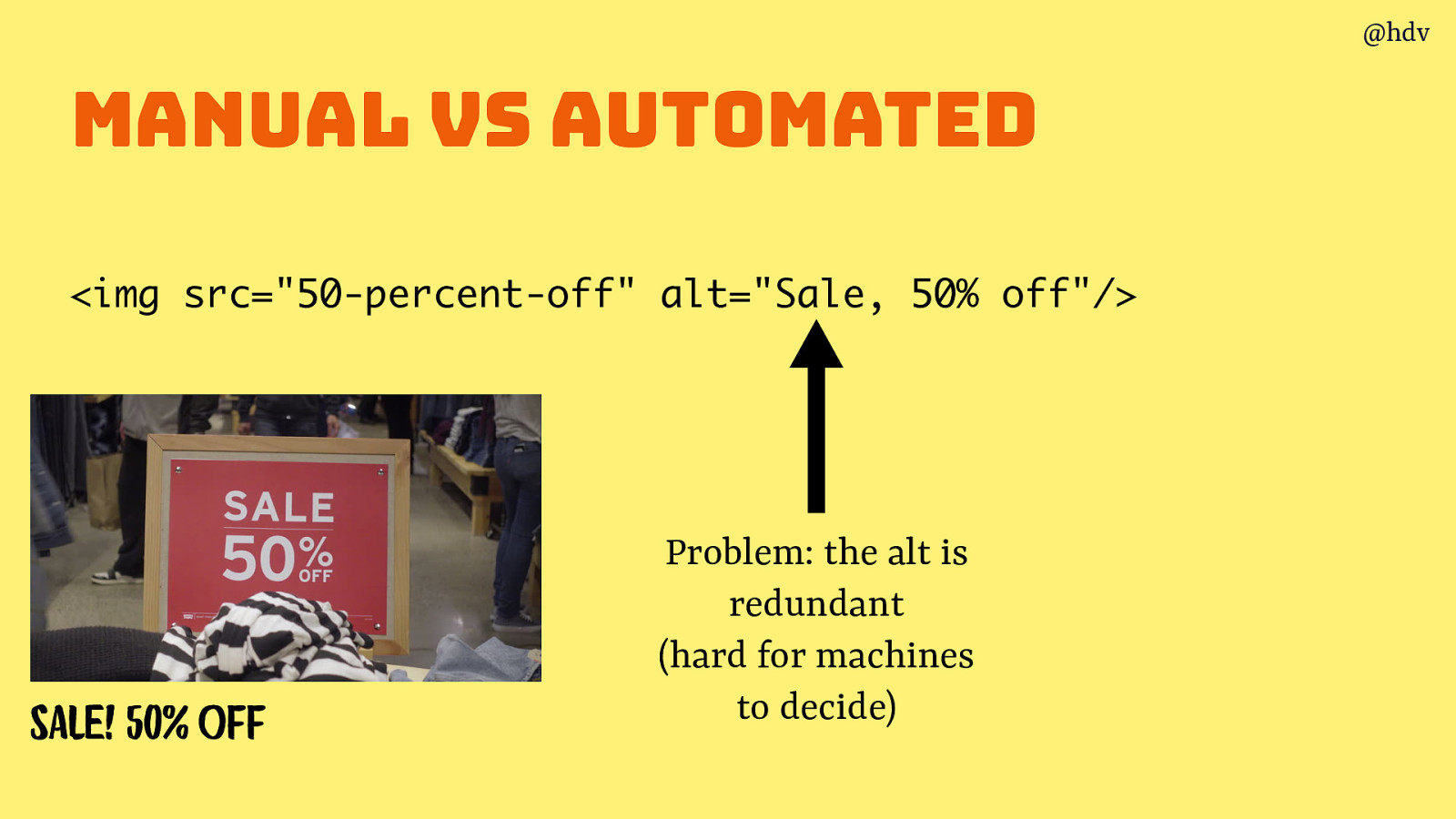
@hdv manual vs automated <img src=”50-percent-off” alt=”Sale, 50% off”/> Sale! 50% off Problem: the alt is redundant (hard for machines to decide)
Slide 34

@hdv Manual testing Tests that most people on the team can do periodically
Slide 35

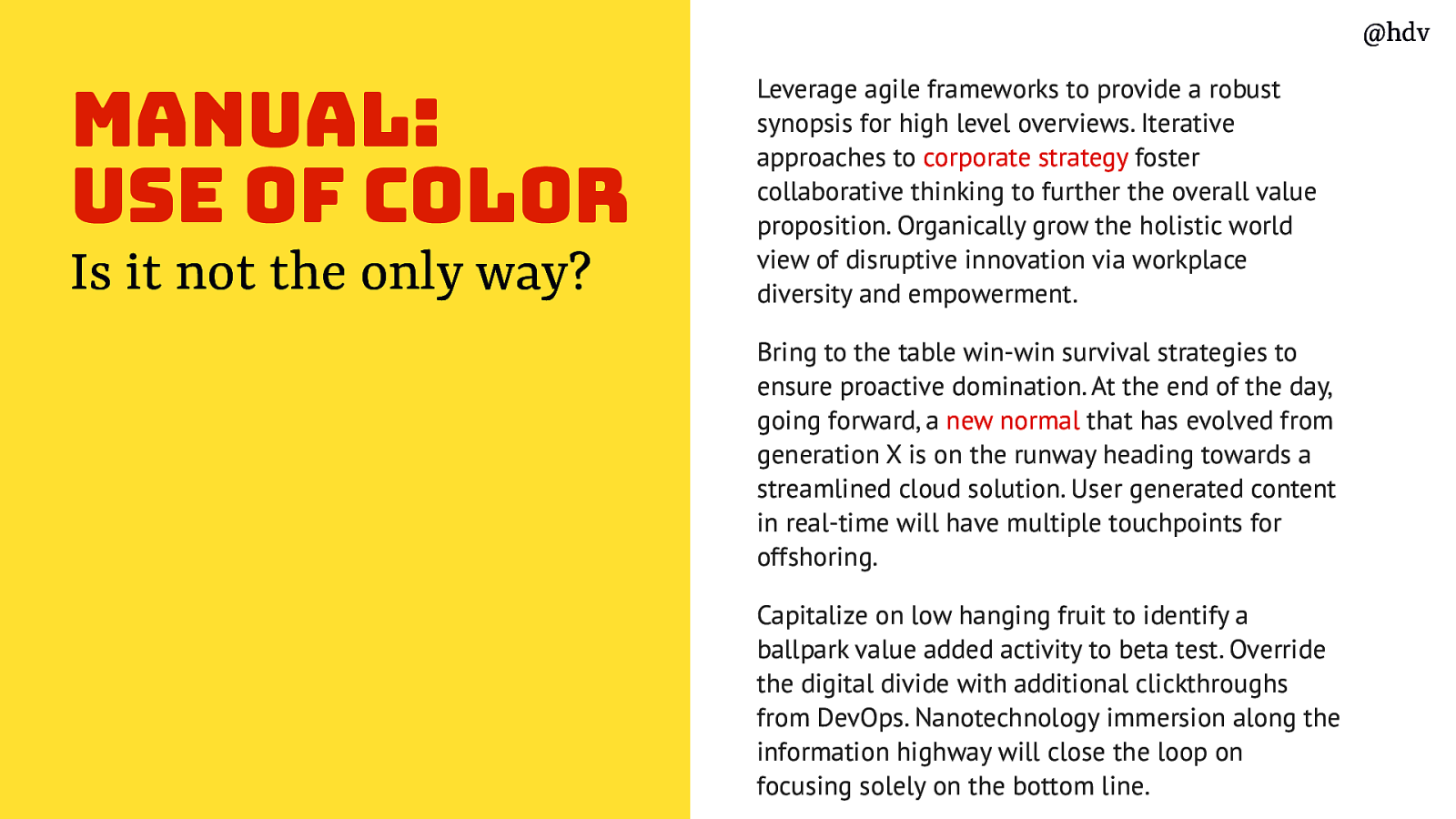
@hdv manual: use of color Is it not the only way? Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring. Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line.
Slide 36

@hdv manual: use of color Is it not the only way? Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring. Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line.
Slide 37

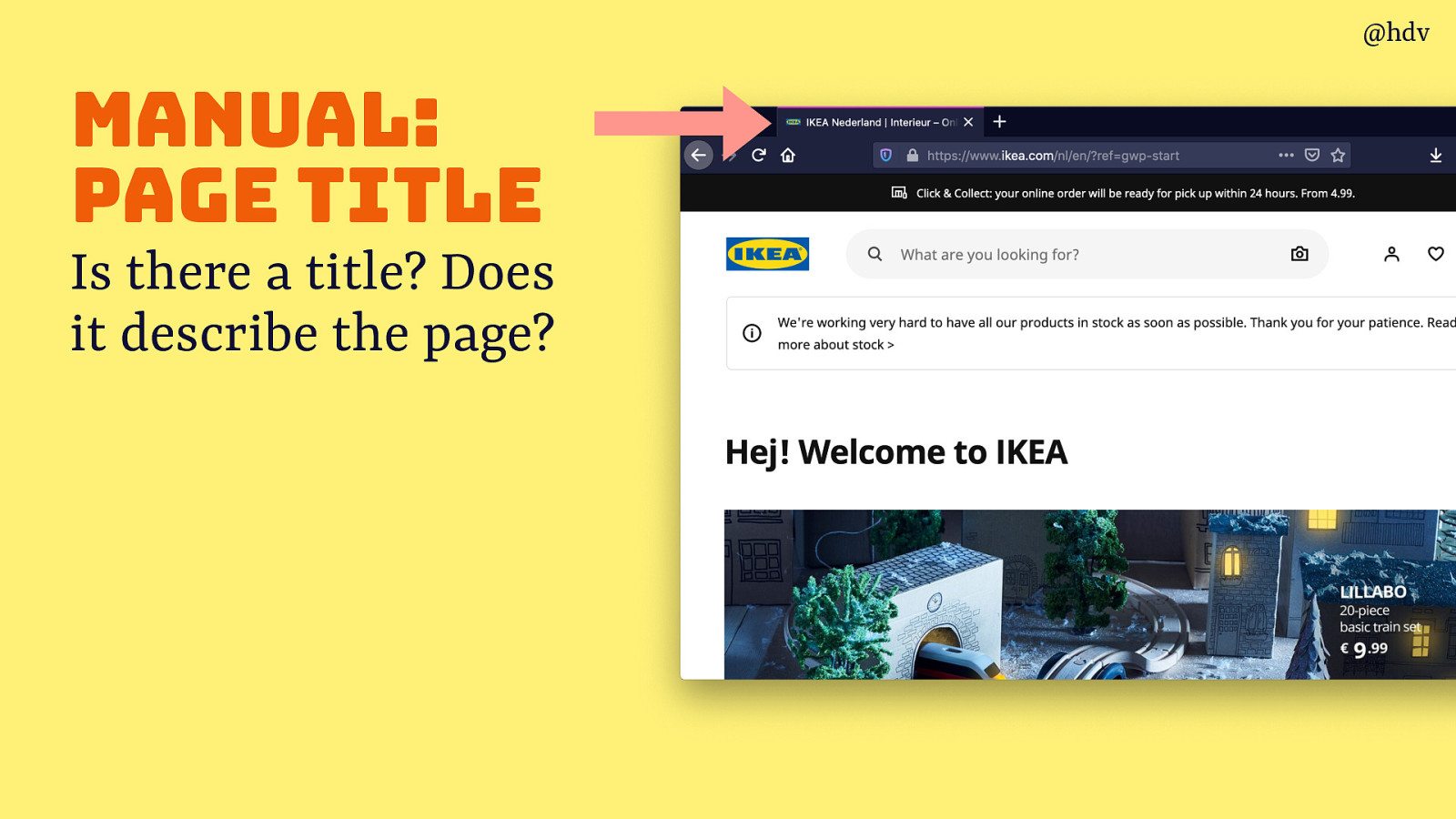
@hdv manual: page title Is there a title? Does it describe the page?
Slide 38

@hdv manual: keyboard Can I get to all interactive elements?
Slide 39

@hdv <select> <details> <input> <textarea> interactive elements <button> <a>
Slide 40

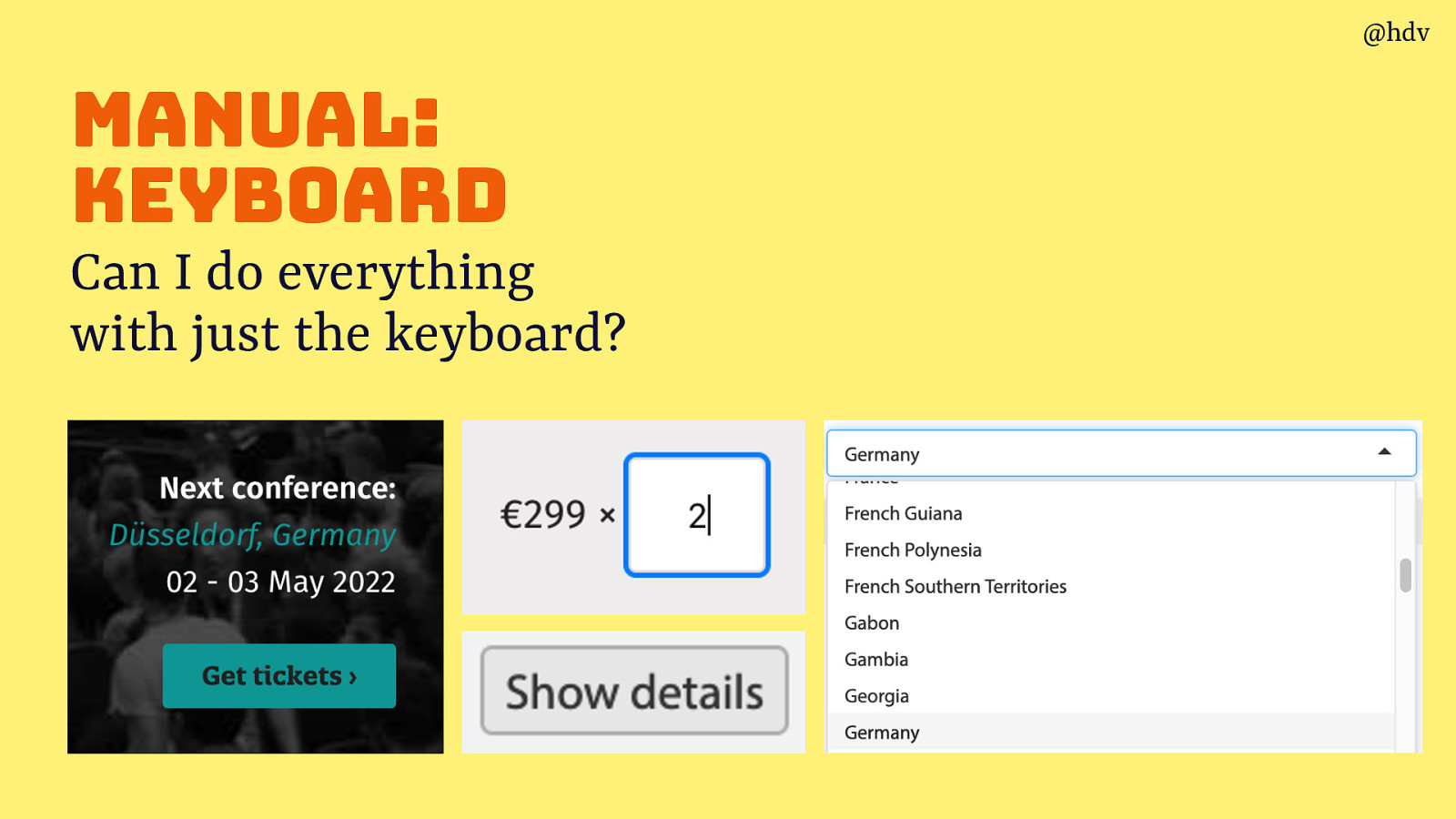
@hdv manual: keyboard Can I do everything with just the keyboard?
Slide 41

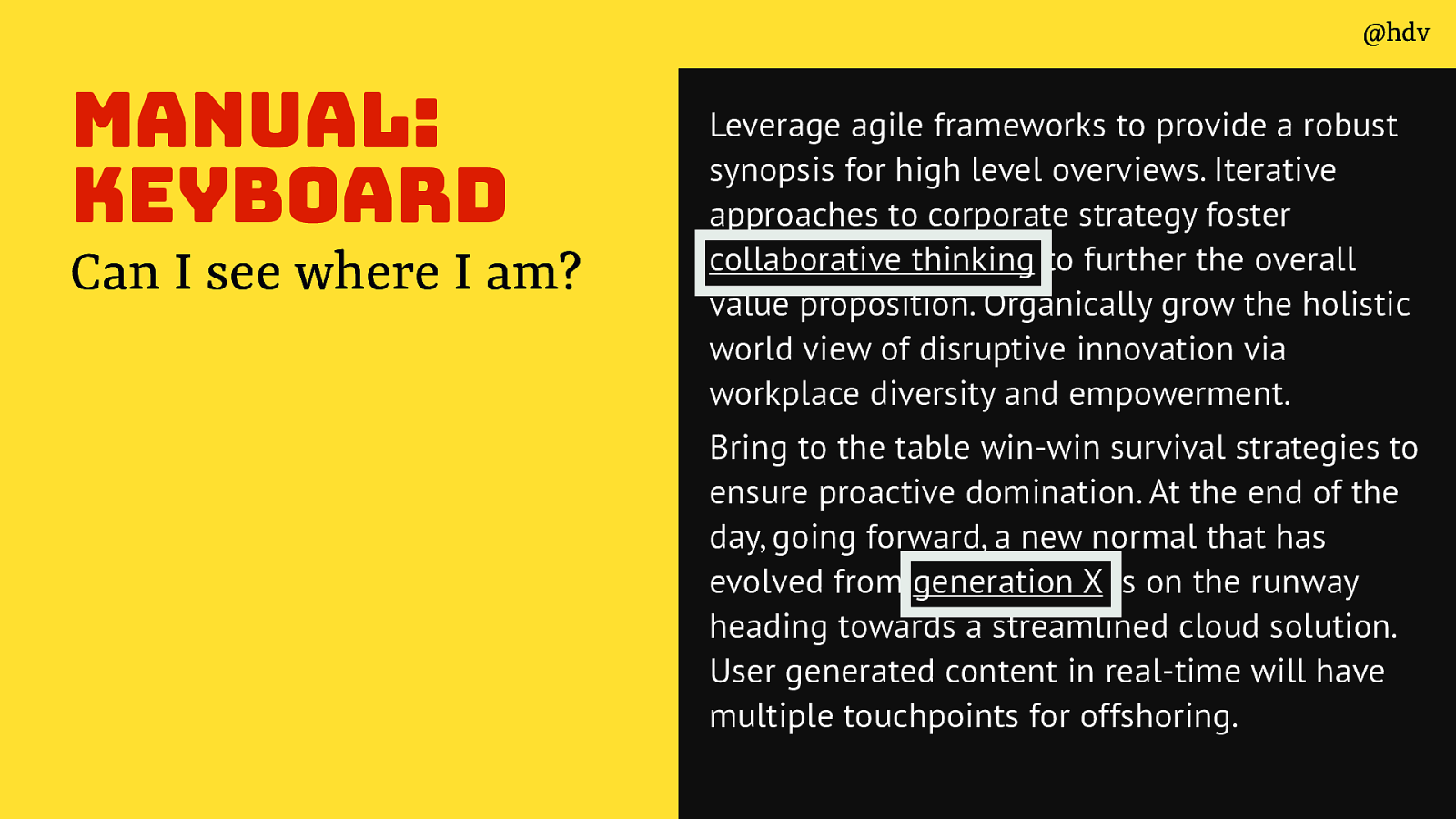
@hdv manual: keyboard Can I see where I am? Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring.
Slide 42

@hdv manual: keyboard Can I get to all interactive elements? Can I see where I am? Does the order make sense? Are you never trapped? Is there anything with tabindex > 0? Is there nothing in tab order that shouldn’t be there?
Slide 43

@hdv manual: images Do all images have an alt attribute? Is the alt appropriate? ft
- le empty when it should be - contains everything that’s in the image - imagine image fails; is it a good replacement?
Slide 44

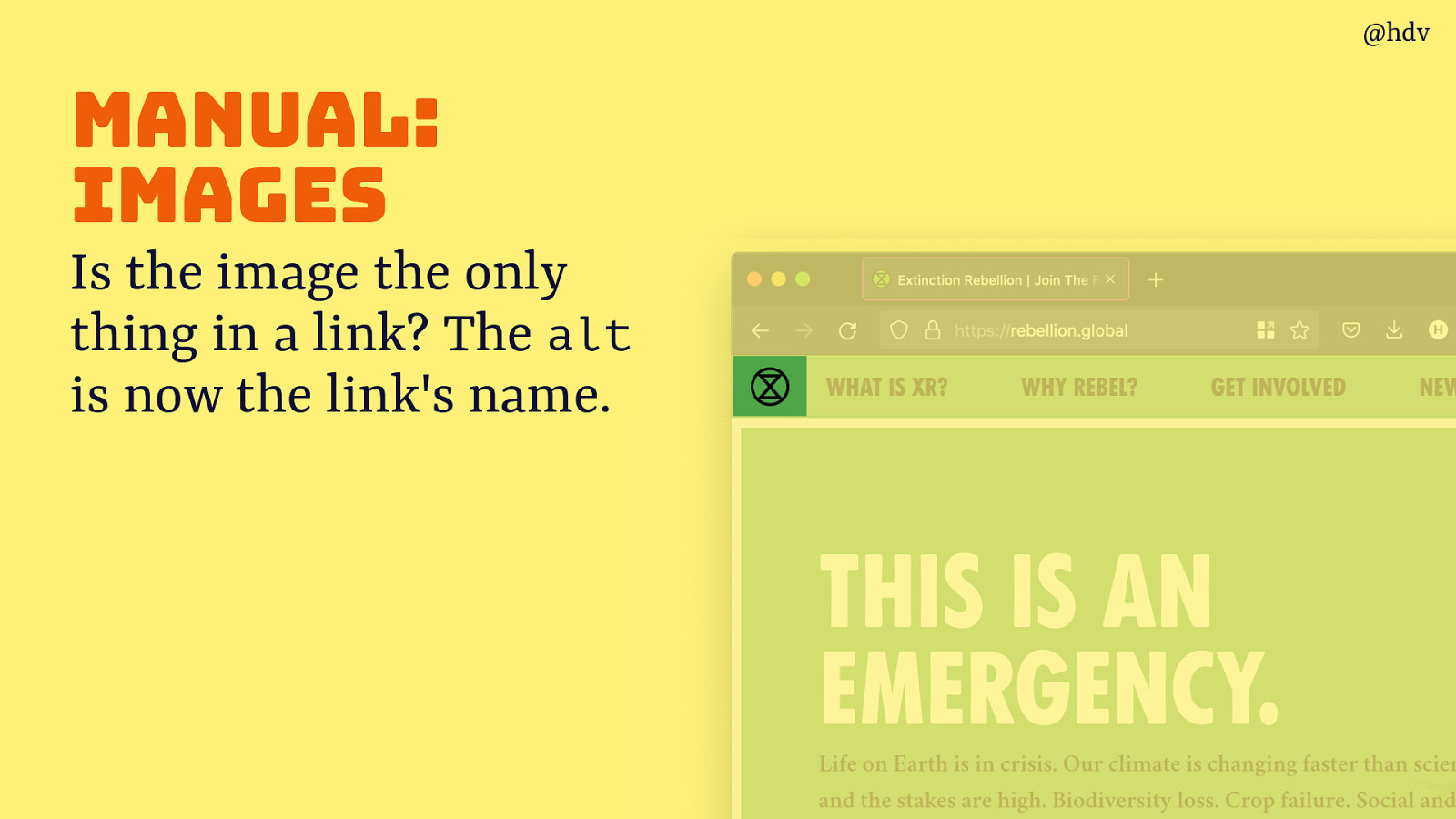
@hdv manual: images Is the image the only thing in a link? The alt is now the link’s name.
Slide 45

@hdv manual: video Are captions available and correct? Is everything that’s visible also in audio?
Slide 46

@hdv manual: audio Is everything in the audio available as text?
Slide 47

@hdv “[podcasts] really boomed during the rst months of lockdown. As a deaf person, almost all of these podcasts are inaccessible to me because they don’t have transcripts or I have to wait weeks before they are available. ” fi Darice de Cuba, The Podcast Transcript Experimentation
Slide 48

@hdv manual: headings Do headings describe the section they’re a heading of?
Slide 49

@hdv manual: headings Is everything that looks like a heading marked up with a hx tag?
<div class=”text-5xl font-medium text-green-600”>Our products</div>Slide 50

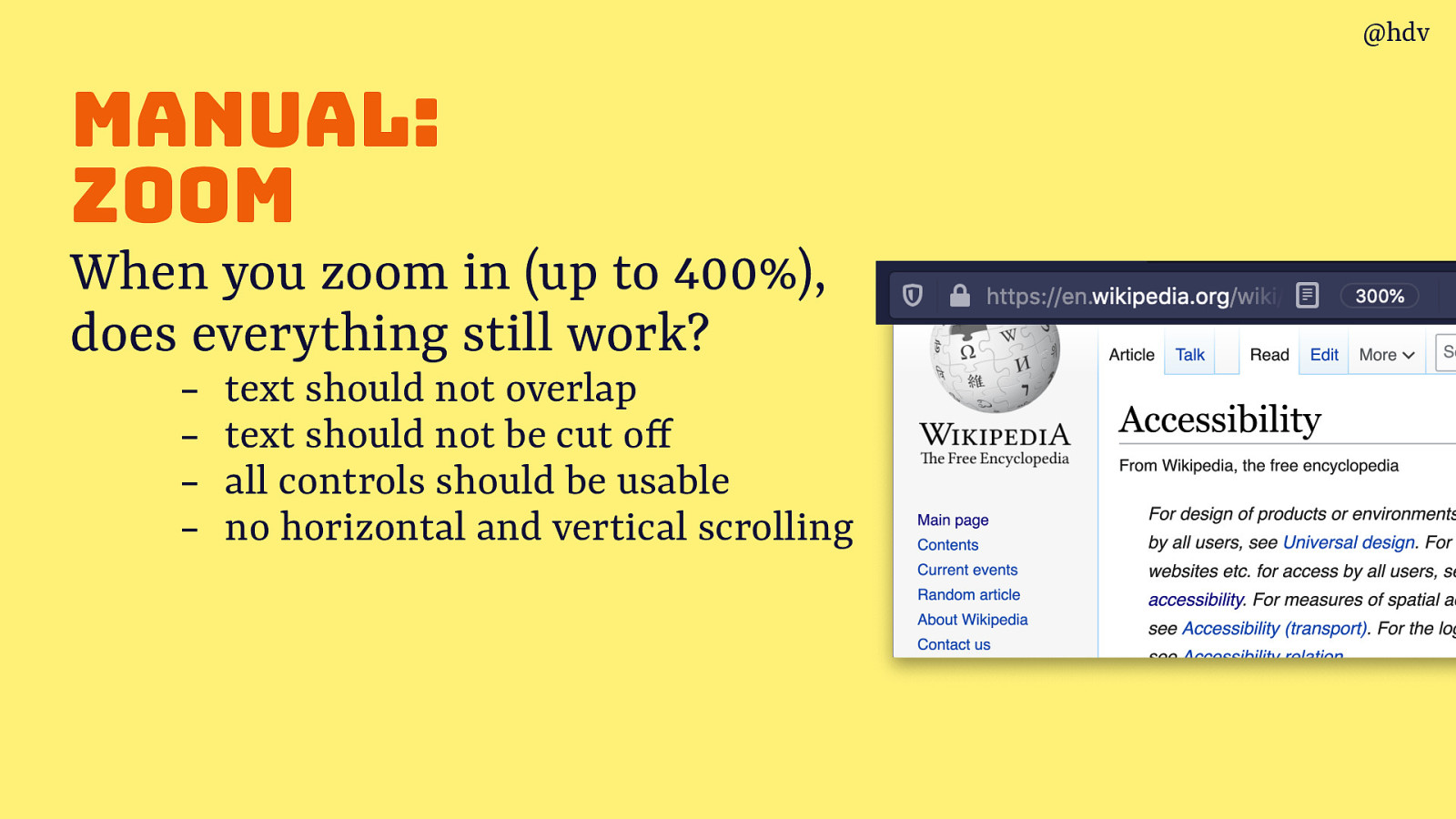
@hdv manual: zoom When you zoom in (up to 400%), does everything still work? text should not overlap text should not be cut o f all controls should be usable no horizontal and vertical scrolling f
Slide 51

@hdv manual: color modes Can everything be used with Windows High Contrast Mode on?
Slide 52

@hdv manual: screenreaders Use the website with a screenreader, but
- if you’re not a regular screenreader - user, add a pinch of salt, don’t jump to conclusions keep common browser/screenreader combinations in mind “it works” also depends on user skill, not all users are tech savvy
Slide 53

@hdv semi-automated testing Tests that remove some of the manual work so you can make decisions quicker
Slide 54

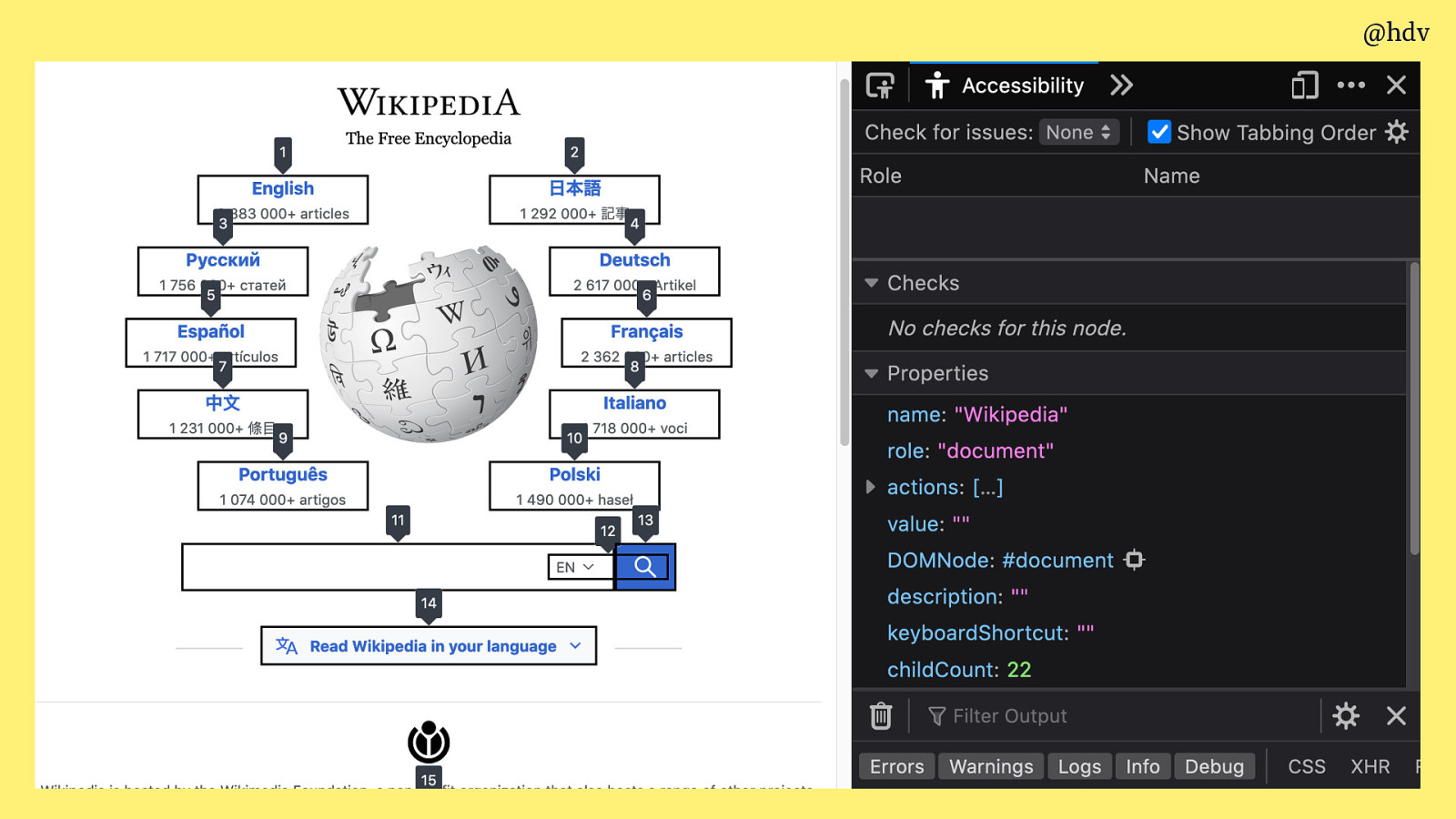
@hdv Firefox dev tools - Visualise tabbing order
Slide 55

@hdv Firefox dev tools - “no false positives” - integrates with existing tests - runs in major browsers and command line
Slide 56

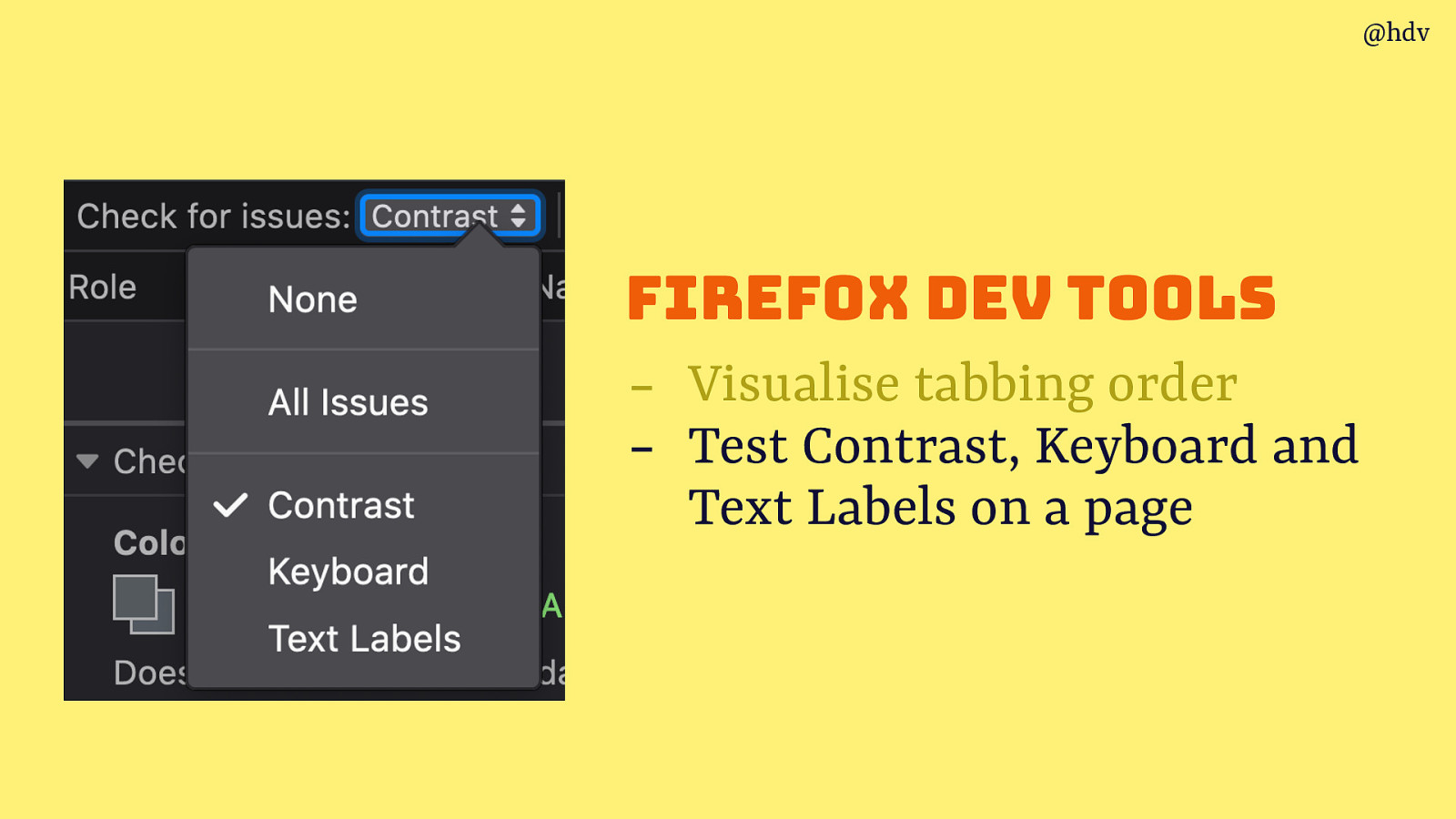
@hdv Firefox dev tools - Visualise tabbing order - Test Contrast, Keyboard and Text Labels on a page
Slide 57

@hdv fi Firefox dev tools - Visualise tabbing order - Test Contrast, Keyboard and Text Labels on a page - Simulate colour vision de ciencies / contrast loss
Slide 58

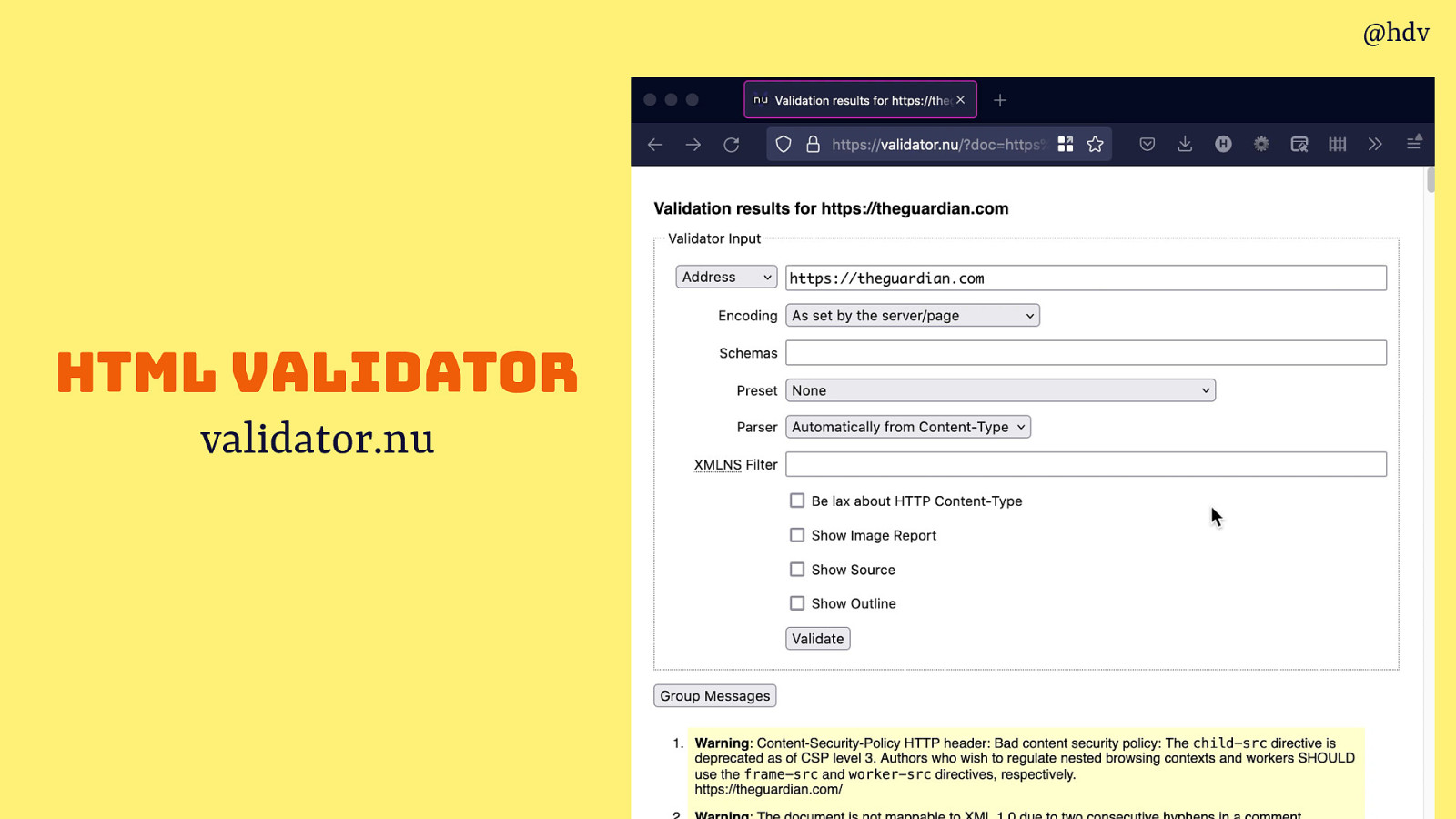
@hdv html validator validator.nu
Slide 59

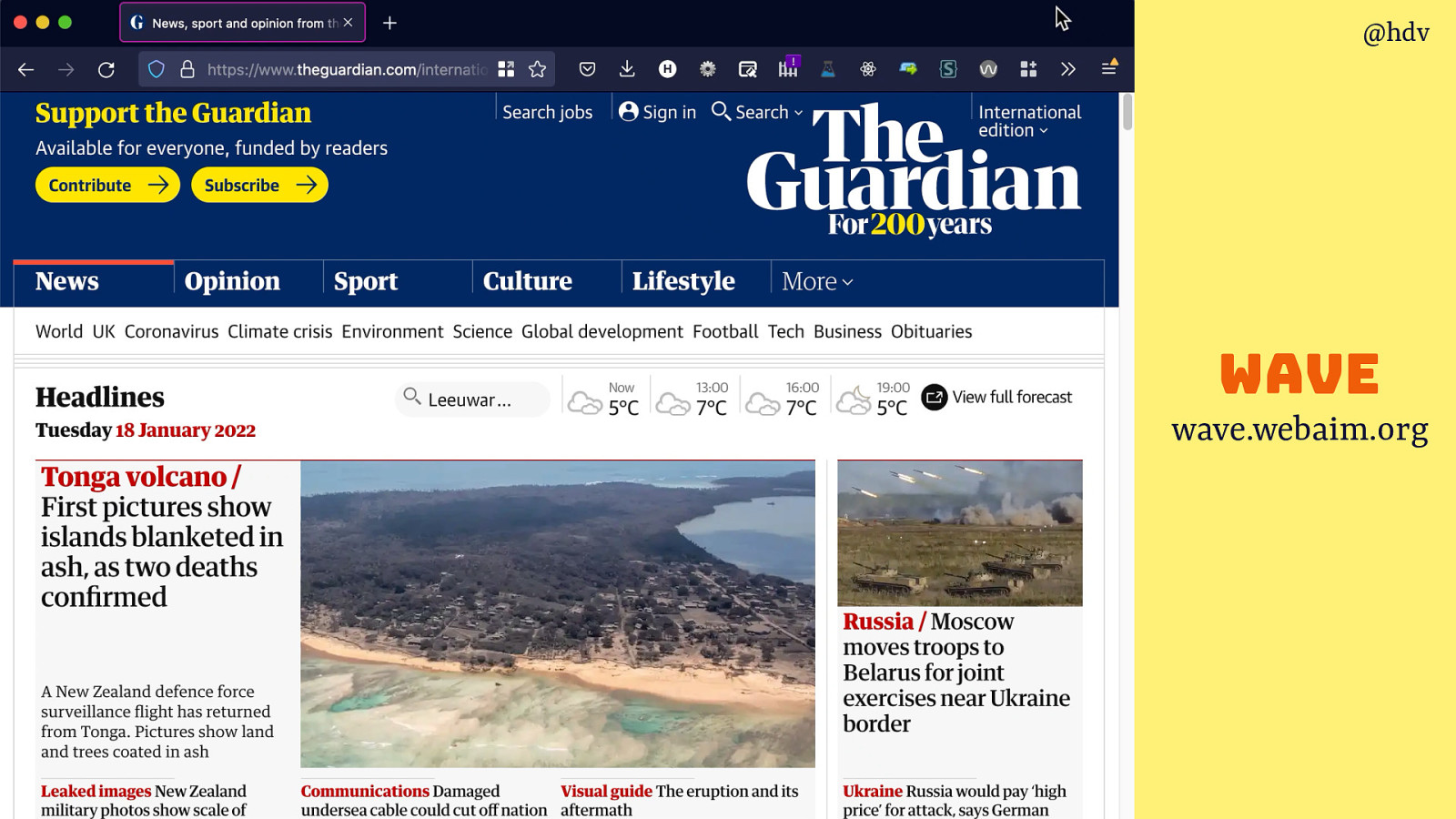
@hdv wave wave.webaim.org
Slide 60

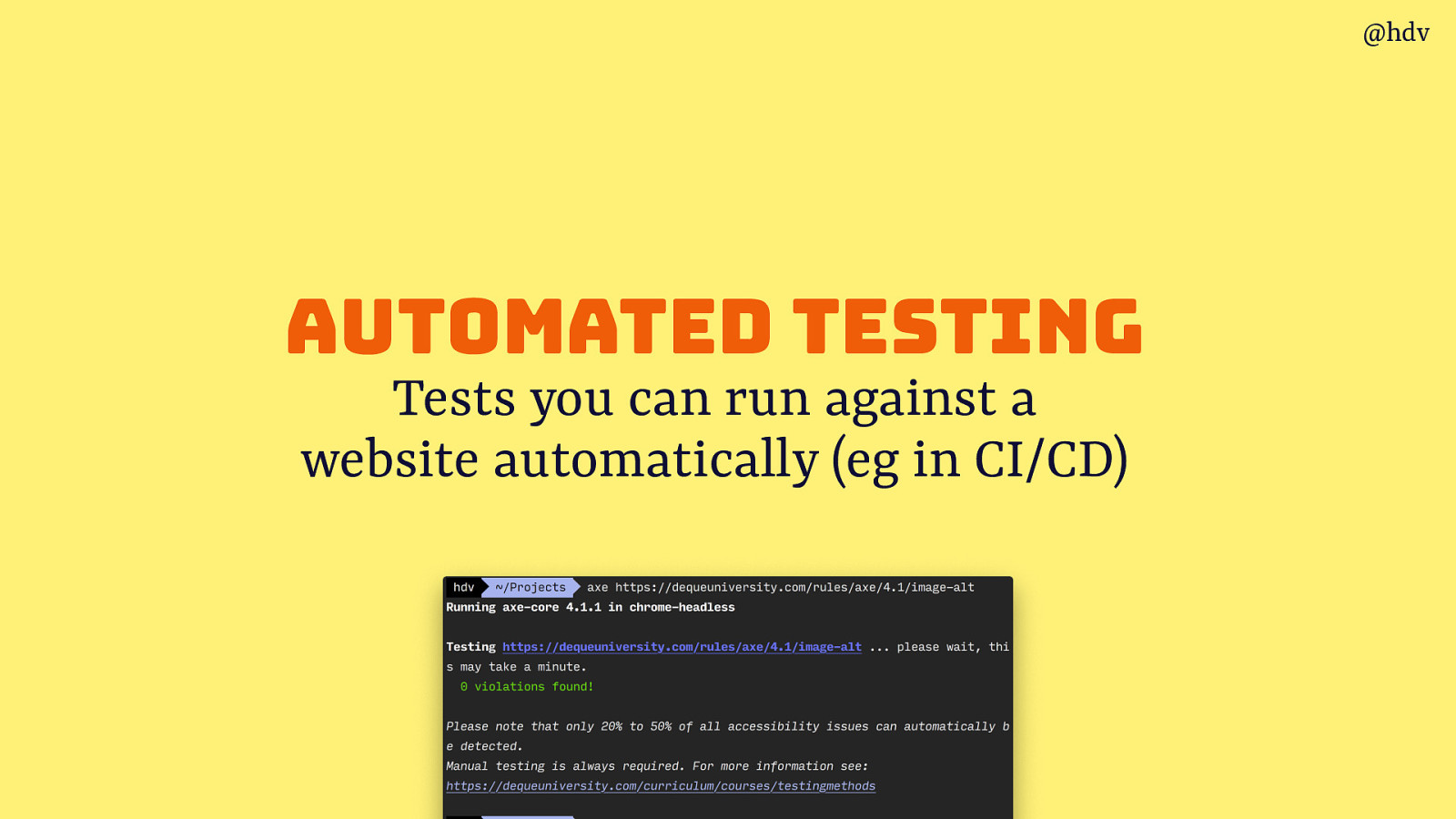
@hdv automated testing Tests you can run against a website automatically (eg in CI/CD)
Slide 61

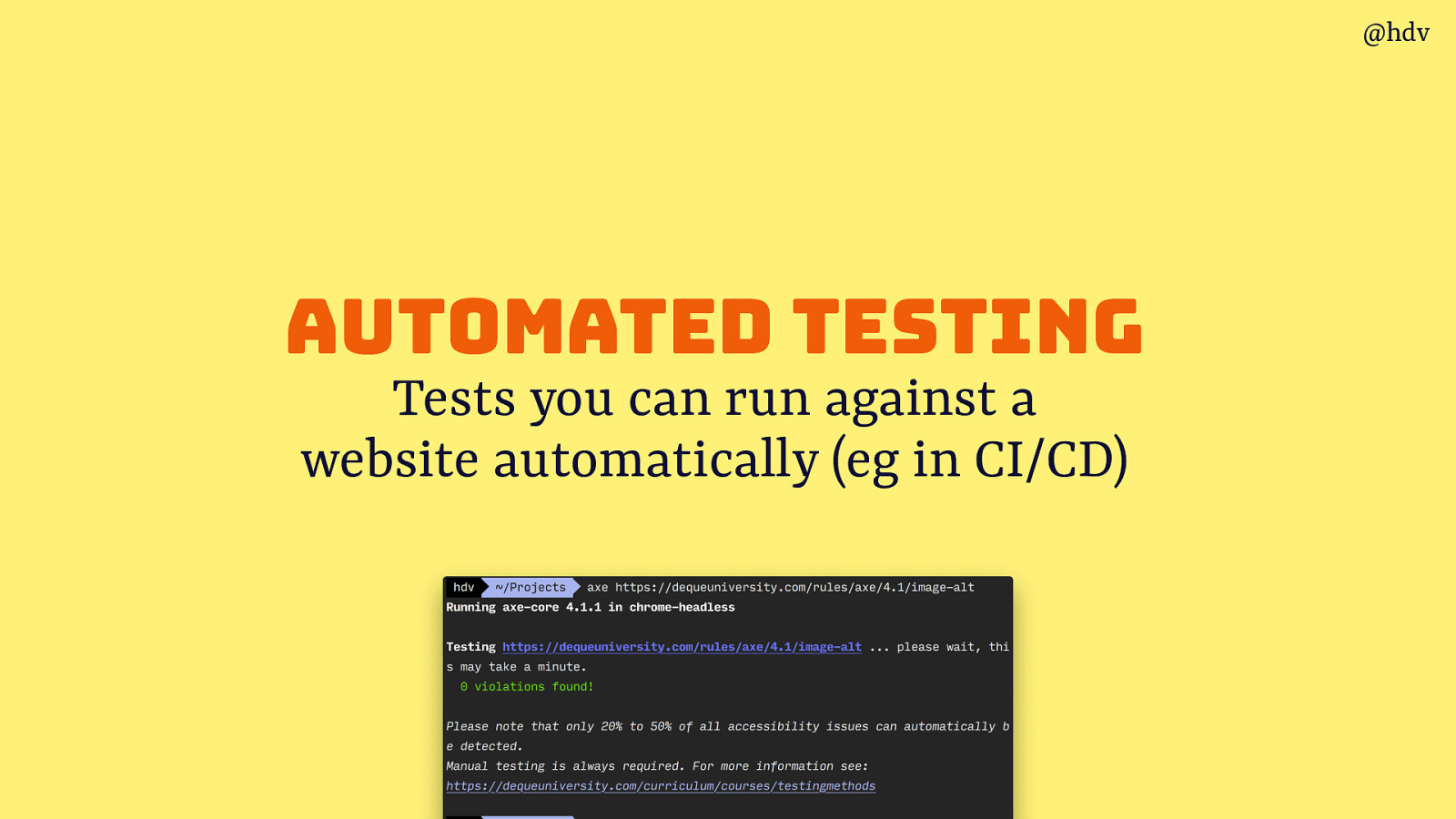
@hdv automated testing Tests you can run against a website automatically (eg in CI/CD)
Slide 62

@hdv automated testing Most of these integrate with your CI/CD and can export to interoperable data formats
Slide 63

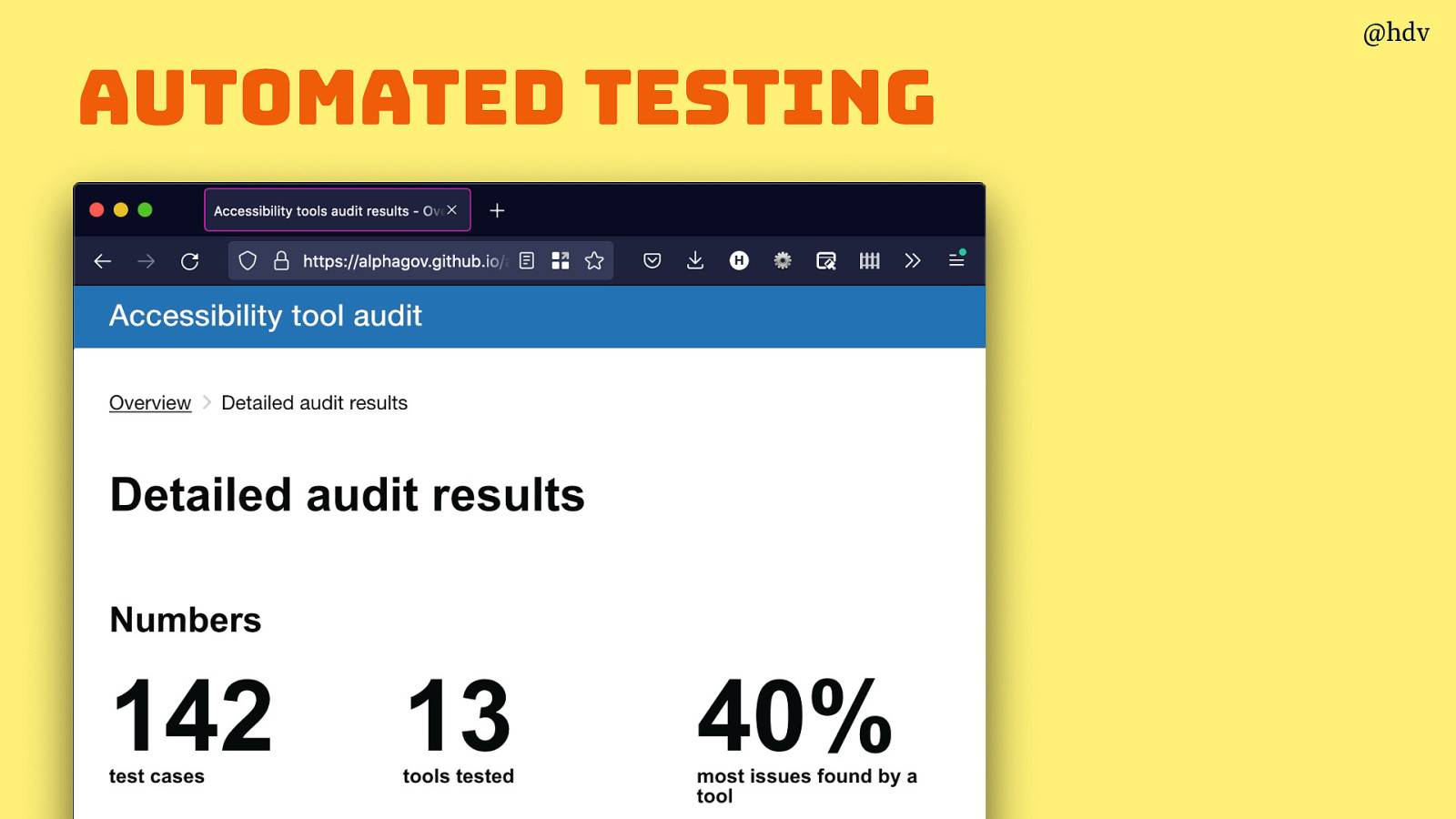
@hdv automated testing
Slide 64

@hdv When to test?
Slide 65

@hdv It’s easier when you do it earlier
Slide 66

@hdv It’s easier when you do it earlier Eg, pick a CMS that supports accessibility
Slide 67

@hdv It’s easier when you do it earlier Eg, pick a CMS that supports accessibility, check designs before building
Slide 68

@hdv It’s easier when you do it earlier Eg, pick a CMS that supports accessibility, check designs before building, check builds before merging
Slide 69

@hdv It’s easier when you do it earlier Eg, pick a CMS that supports accessibility, check designs before building, check builds before merging, check merged code before shipping, etc
Slide 70

@hdv Often & early Once in a while Manual checks that most can do + automated checks WCAG audits, user tests that include users with disabilities
Slide 71

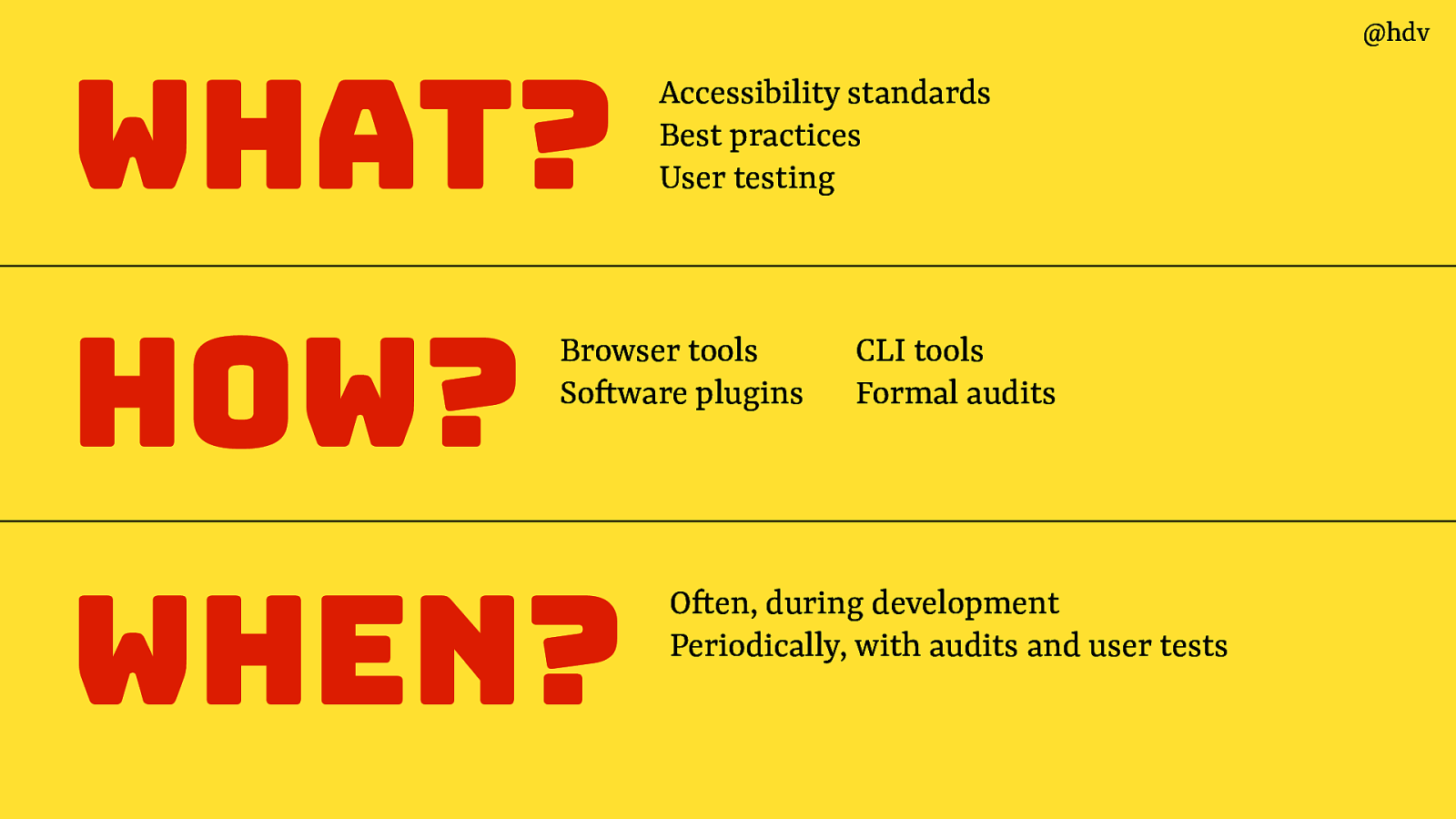
@hdv What? How? Browser tools So tware plugins f When? f Accessibility standards Best practices User testing CLI tools Formal audits O ten, during development Periodically, with audits and user tests
Slide 72

@hdv thank you. Contact/resources talks.hiddedevries.nl @hdv or hidde@hiddedevries.nl Typefaces Bungee by David Jonathan Ross (DJR) Rasa by Anna Giedryś, David Březina (Rosetta)