feedback on this transcript format and/or the contents of this talk is welcomed! Let me know what you think, or if you disagree with anything in particular, I’m @hdv in most places.
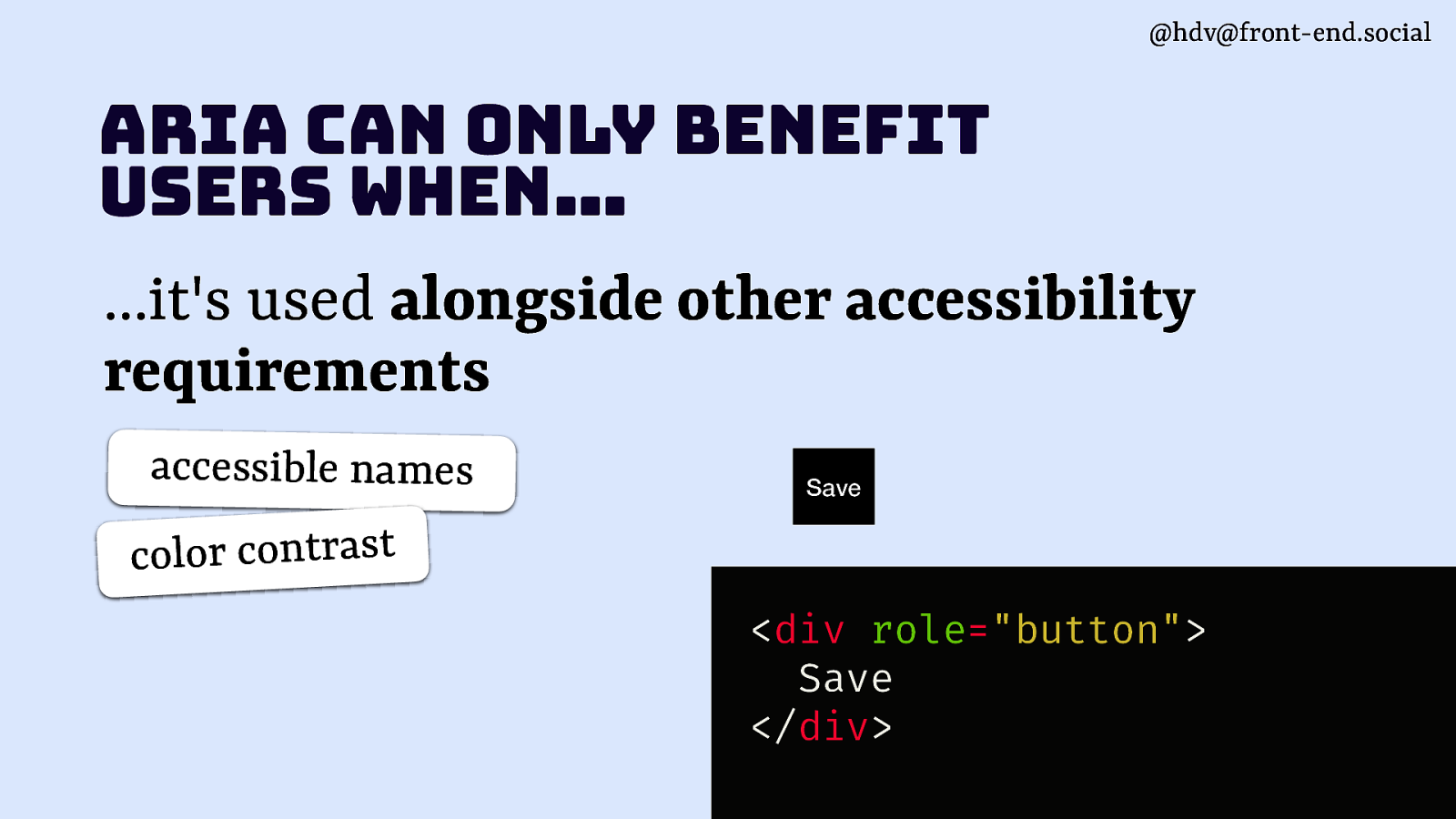
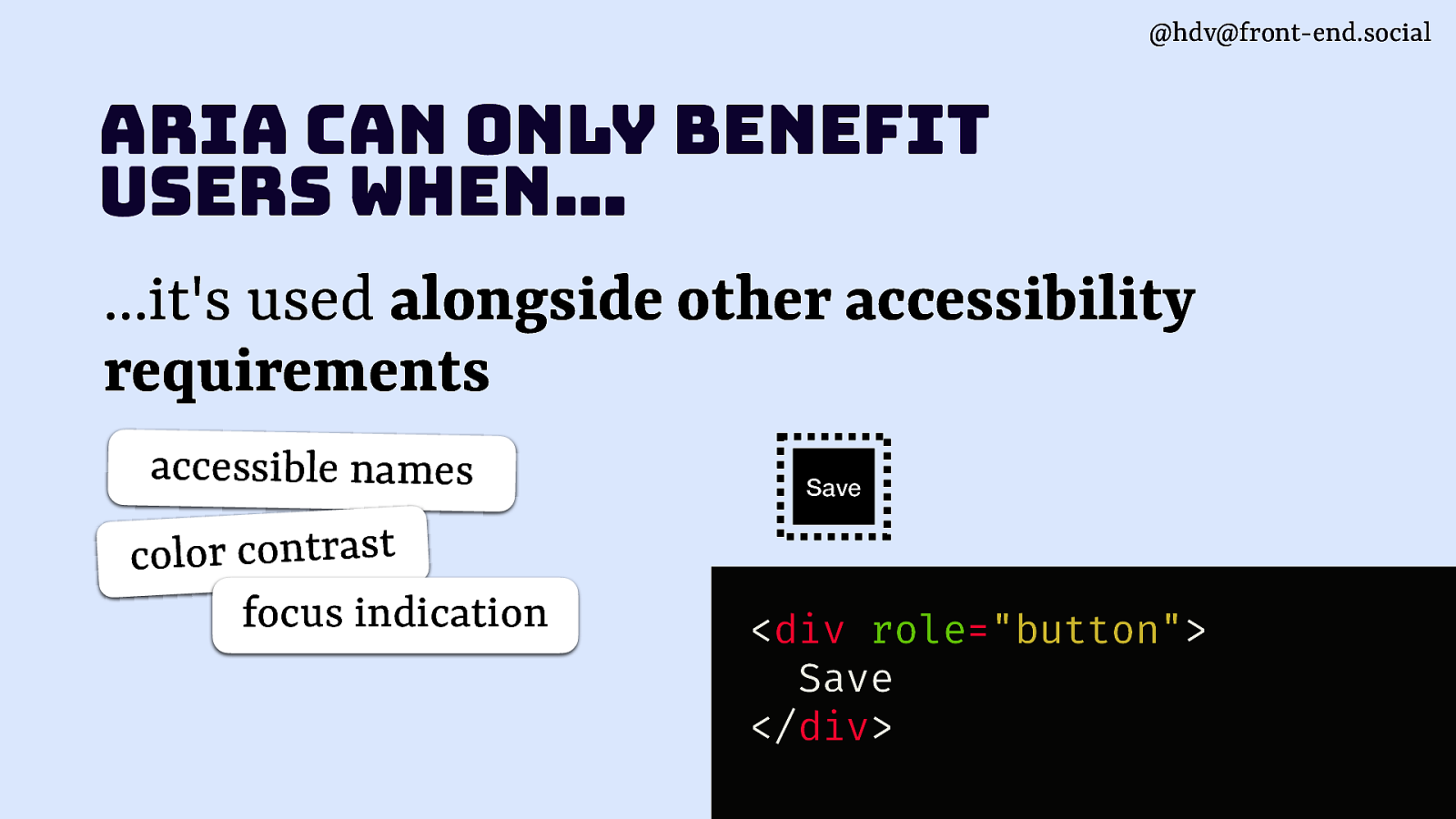
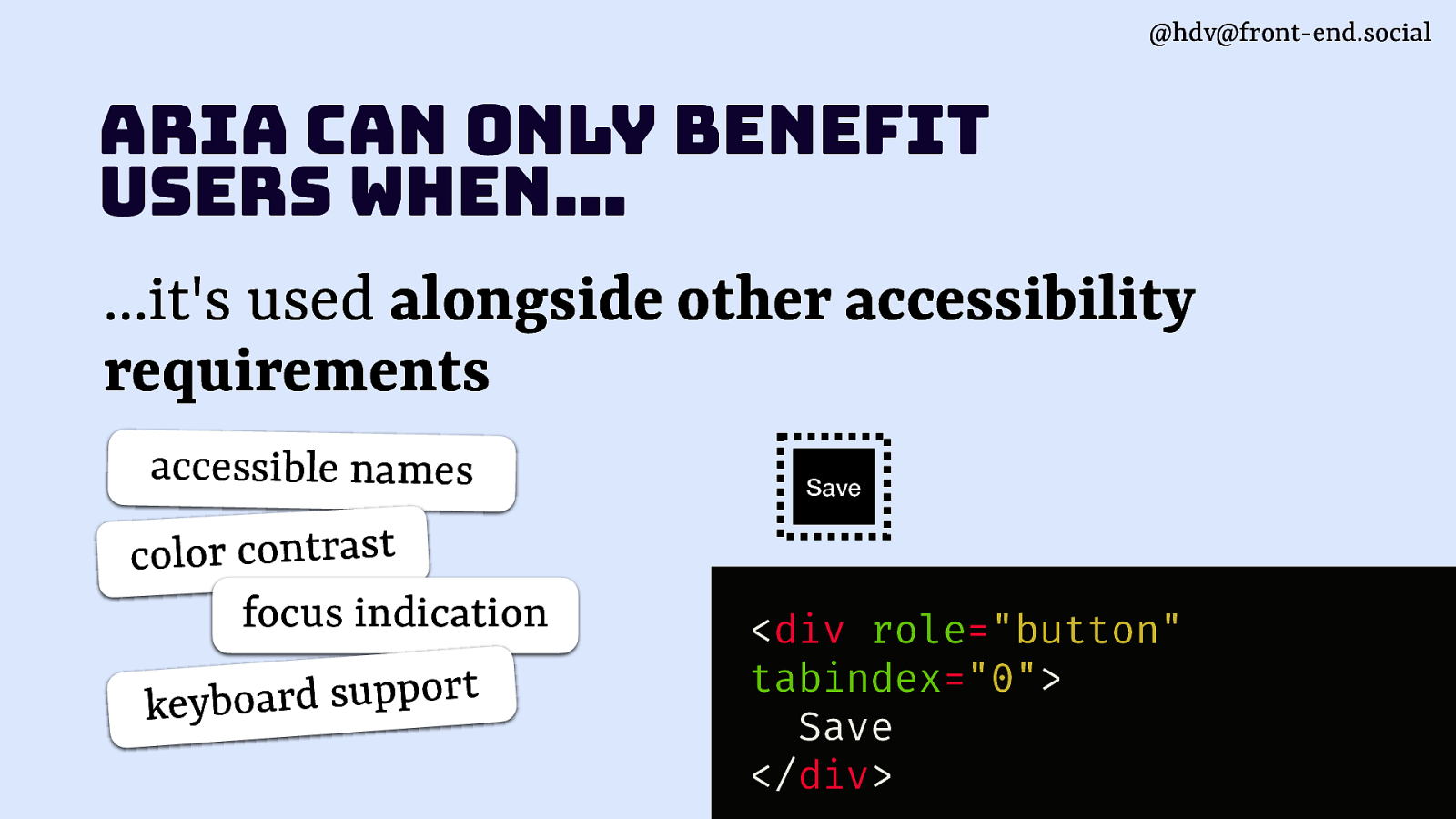
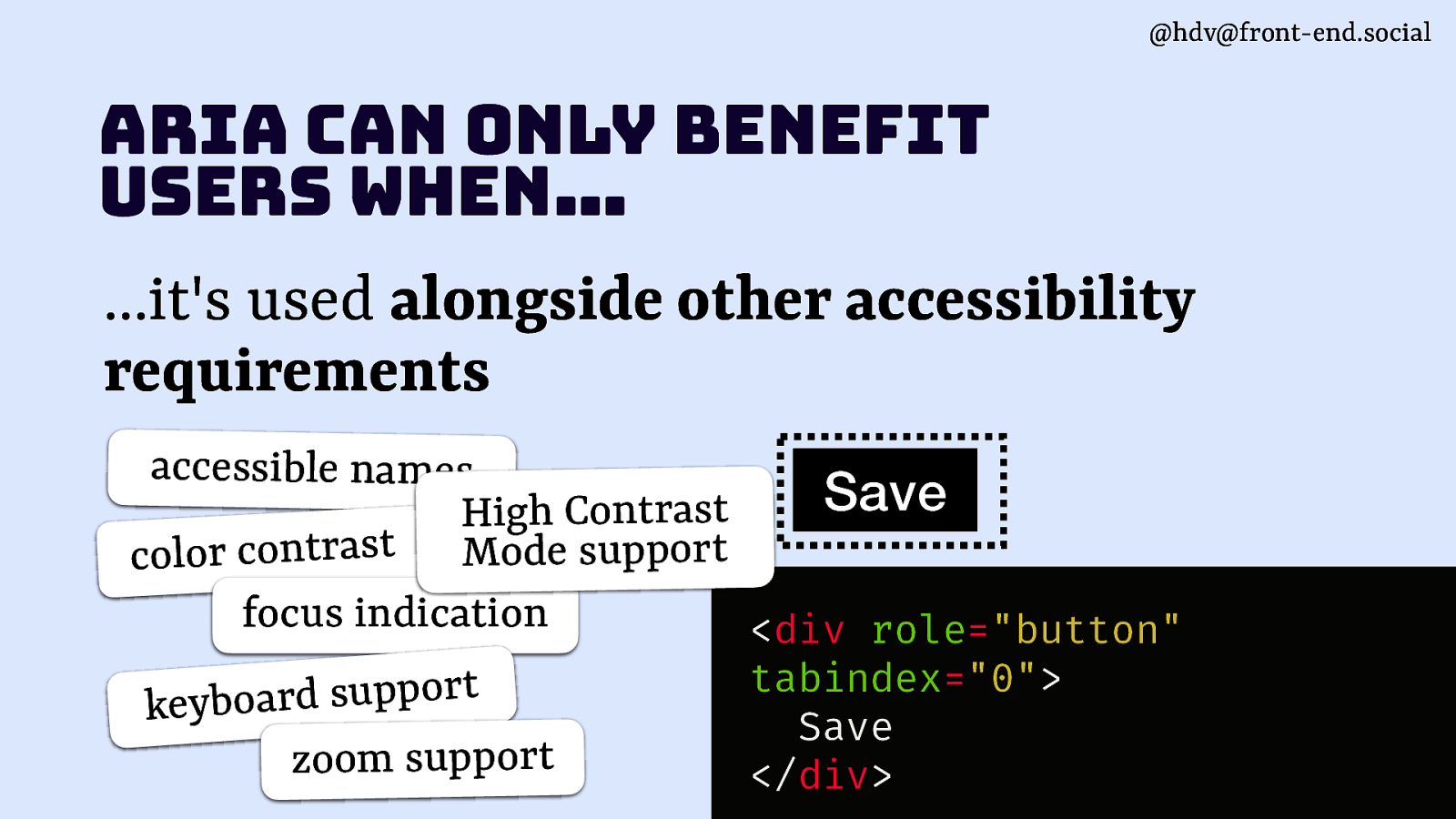
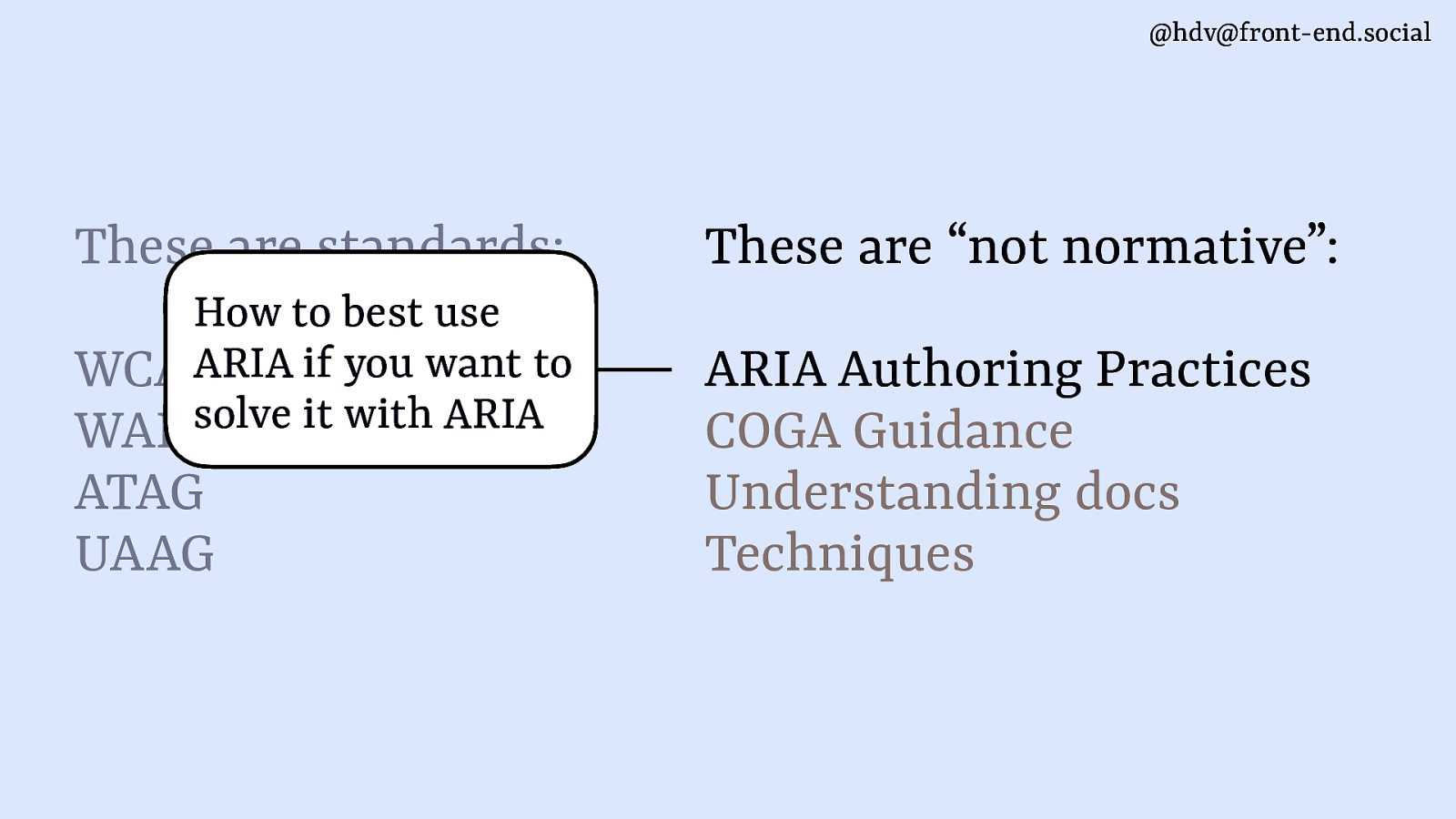
Hello! My talk is about accessibility and I’m going to talk specifically about the good parts of ARIA. When I talked about this subject to fellow accessibility people, some looked surprised. Others laughed. This is because ARIA is a somewhat controversial subject within the accessibility community.