My idea for a better web is that browsers fix some accessibility automatically.
Slide 1

Slide 2

There’s lots of information out there on how to make sites accessible, many people reach out and do online courses, blog posts, workshops and conference talks. But if we’re honest, we will never reach every site owner in the world, which leaves some users of the web with some barriers.
Slide 3

The good news is, we can detect some accessibility problems automatically.
Slide 4

A great project to mention in that regard is ACT rules, a community group in the W3C that takes accessibility standards like WCAG and turns them into testing rules, in an effort to harmonise how automated accessibility testing works.
Slide 5

And that made me think… if we can automatically detect issues, maybe we can also automatically fix them?
Slide 6

I’ll have to be honest though, we can only detect a small subset of issues. And of that subset and even smaller set could potentially be fixed automatically. Let’s dive in, I have four of them, of which some are already in browsers and one is not fixed by any browser that I know. I thought only two were in browsers, but in yesterday’s awesome talk by Melanie I learned about how one more is addressed.
Slide 7

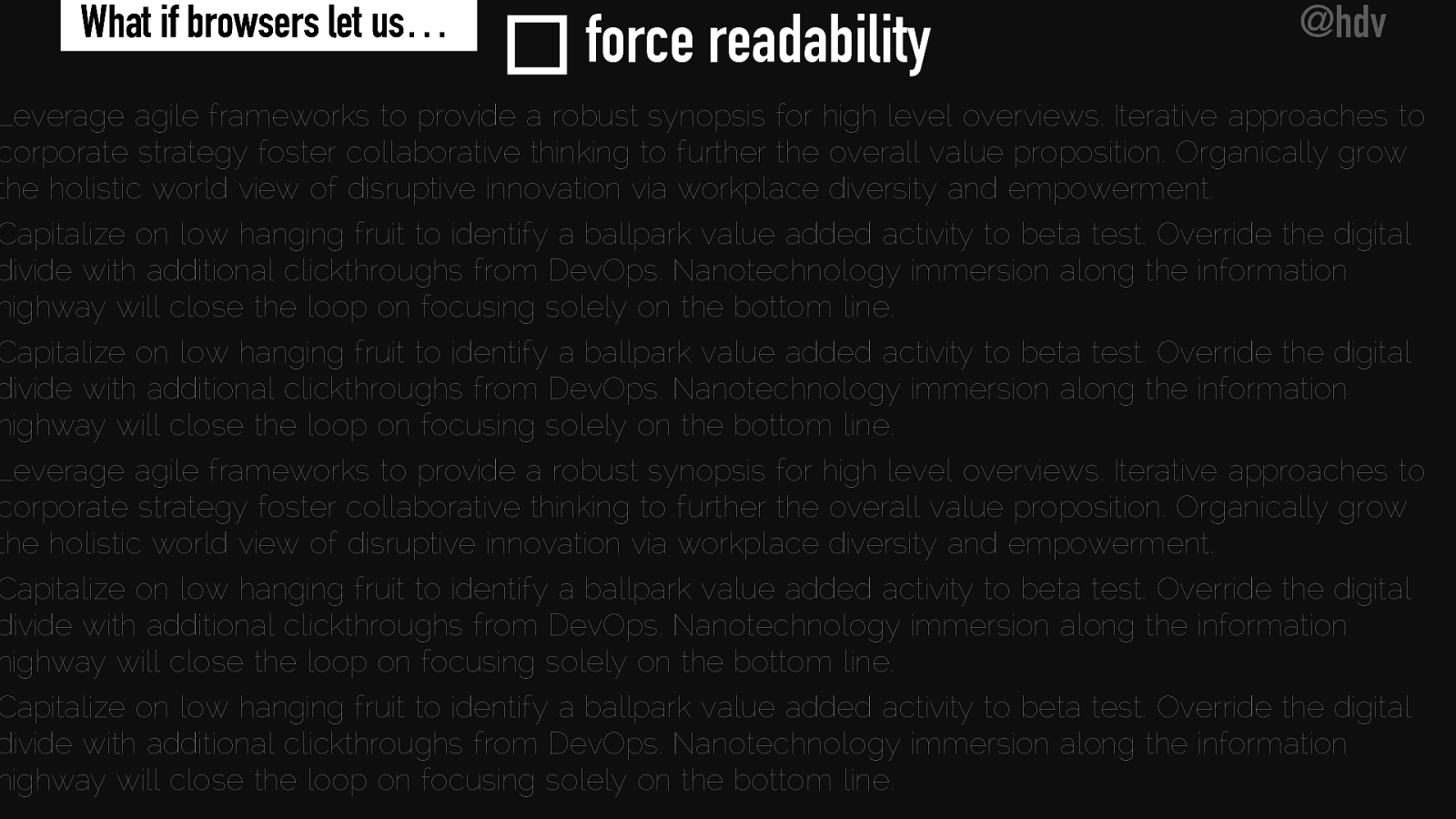
Ok, so the first one is… force readability. What if browsers had this checkbox?
Slide 8

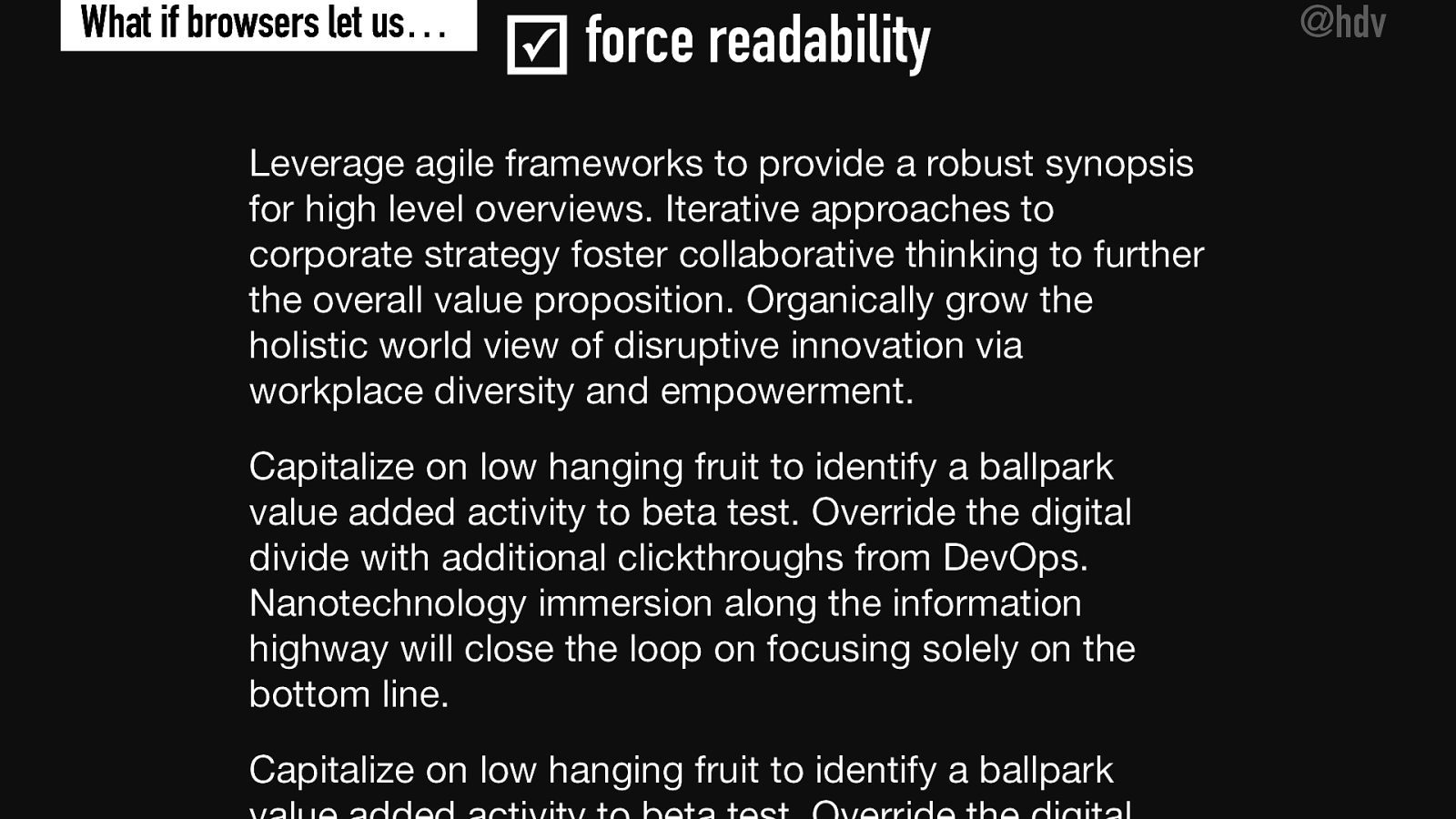
Then, when you’re on a page with lots of text, many words per line, thin letters, bad contrast… you could just press that button and get a better readable version.
Slide 9

Ok, this exists in some browsers as a feature called reader mode. In some of them you can even set font and color preferences. I think it is great and we need it everywhere.
Slide 10

What about zoom? Some users, especially those with visually impairments, have to enlarge parts of their screens in order to use user interfaces. They need zoom.
Slide 11

Yet there’s this meta viewport tag, with which developers can turn zoomability off using the ‘user-scalable=no’ directive. There’s a few use cases like if you’re building an image cropper that has to work on touchscreens… but generally you could make your interface hard to use for some users. What if there’s a ‘always allow zoom’ checkbox that lets users bypass this setting?
Slide 12

This would basically ignore the ‘user-scalable=no’ directive. Admittedly, some browsers already do this, like iOS has ignored this for a couple of years by now. For accessibility reasons.
Slide 13

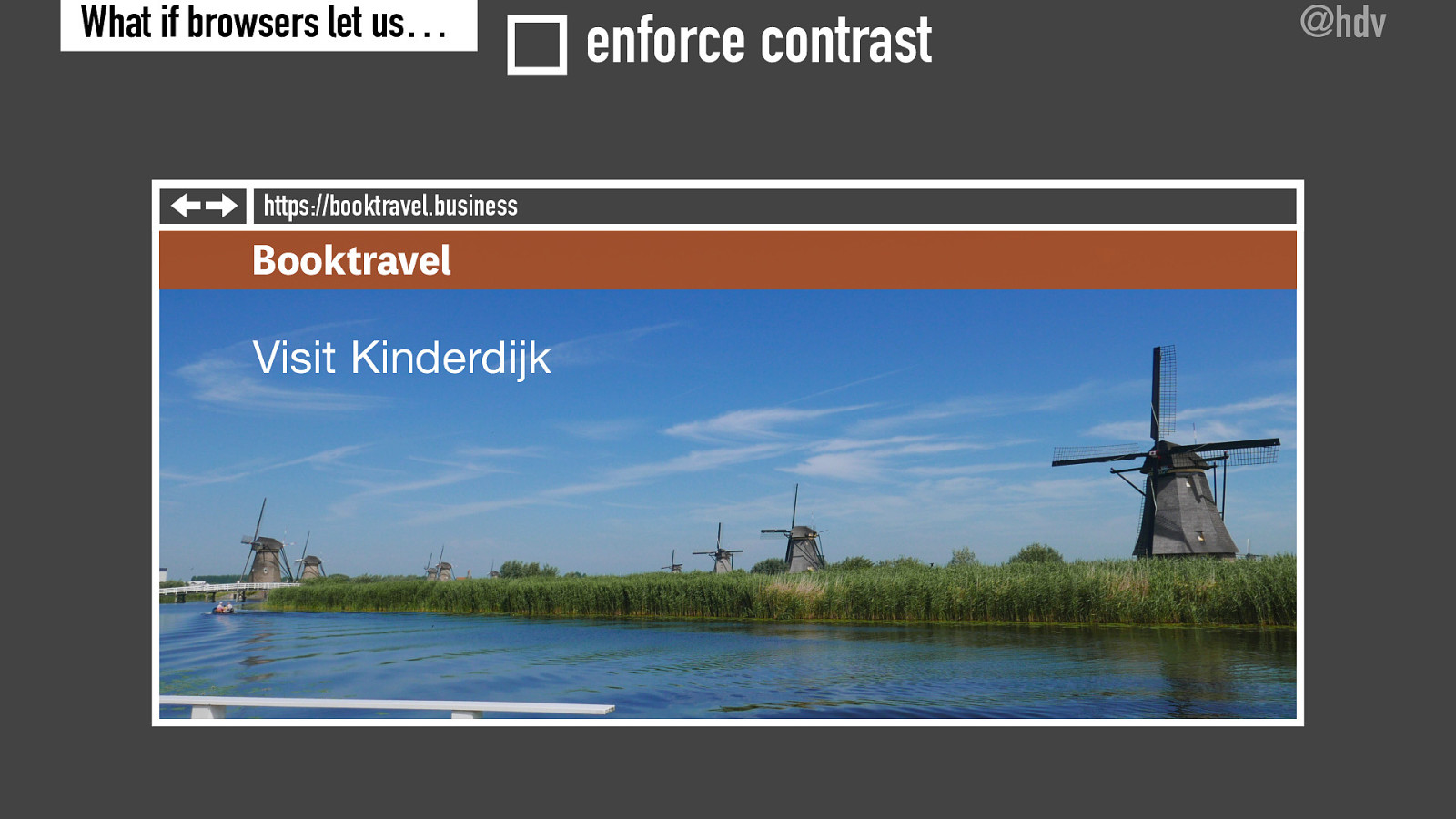
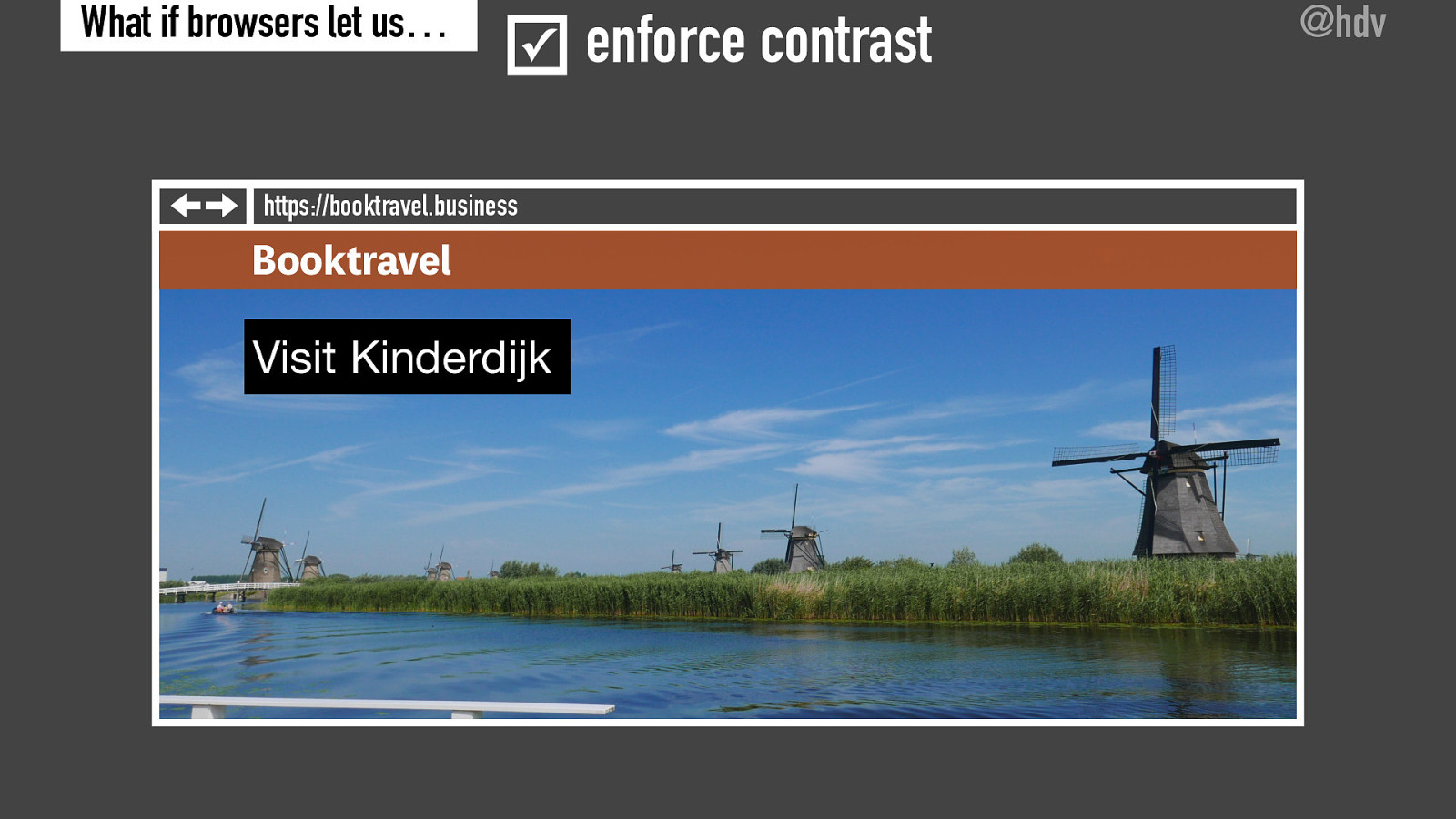
The third idea I had was to force contrast.
Slide 14

Because sometimes when a designer puts text on a photo, and the photo changes to something that has very little contrast with the text, it becomes hard to read. This is automatically fixable, we know what maximum contrast looks like for white: it’s black!
Slide 15

So what if we draw a black rectangle behind the text when a user wants to? This would fix the problem for at least some people. I was excited to learn yesterday that Edge and Windows High Contrast Mode actually offer something like this and would be delighted to see other browsers and platforms follow suit.
Slide 16

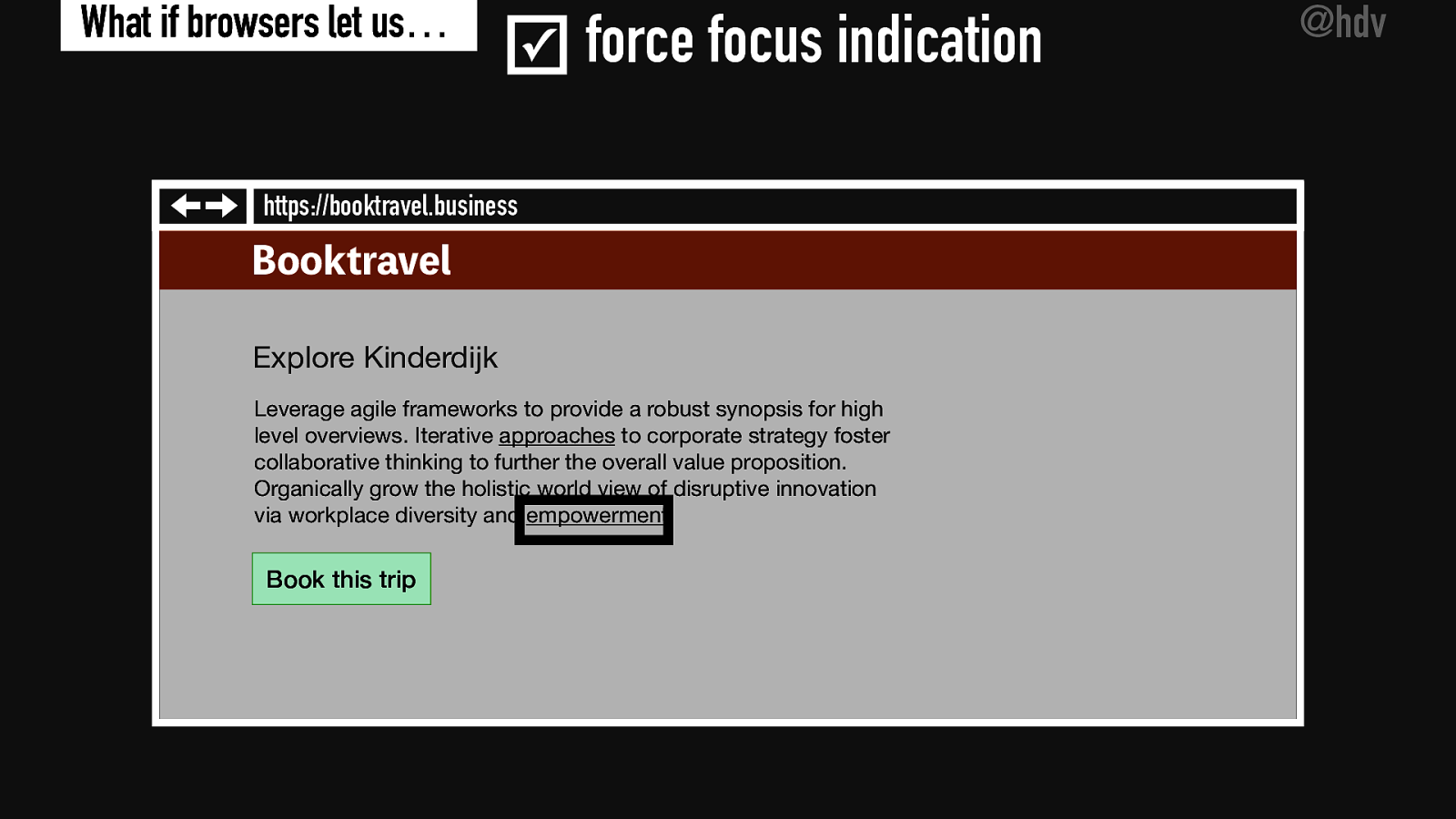
The last one, and this one really doesn’t exist in any browser that I know off… what if we can force focus indication?
Slide 17

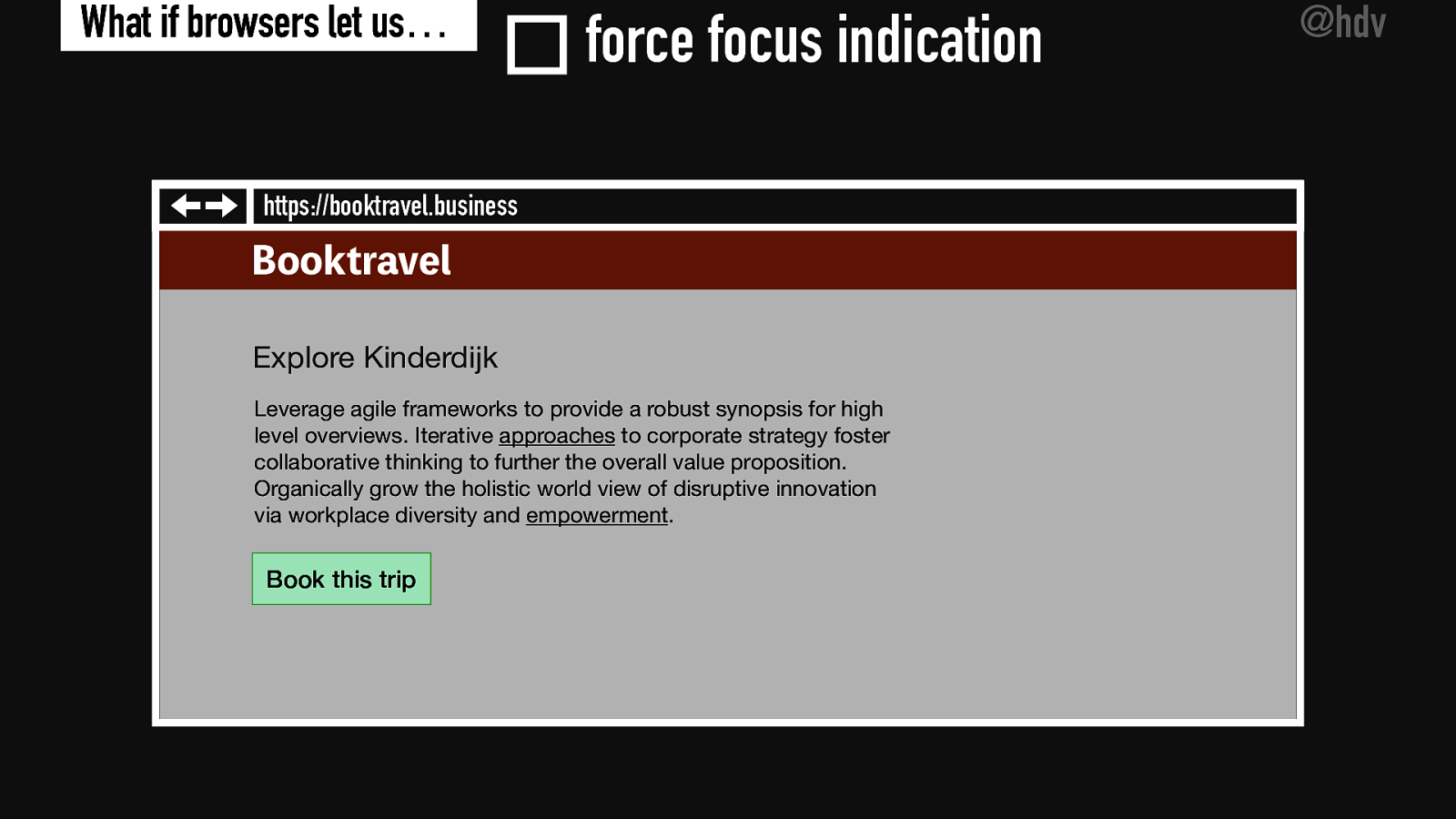
Here’s a page with three links, and this is a video of me trying to access the links on this page with a keyboard. Do you see nothing? Yea, that’s not because the video isn’t working, it is because the developer has set the outline property in CSS to none, preventing focus visibility.
Slide 18

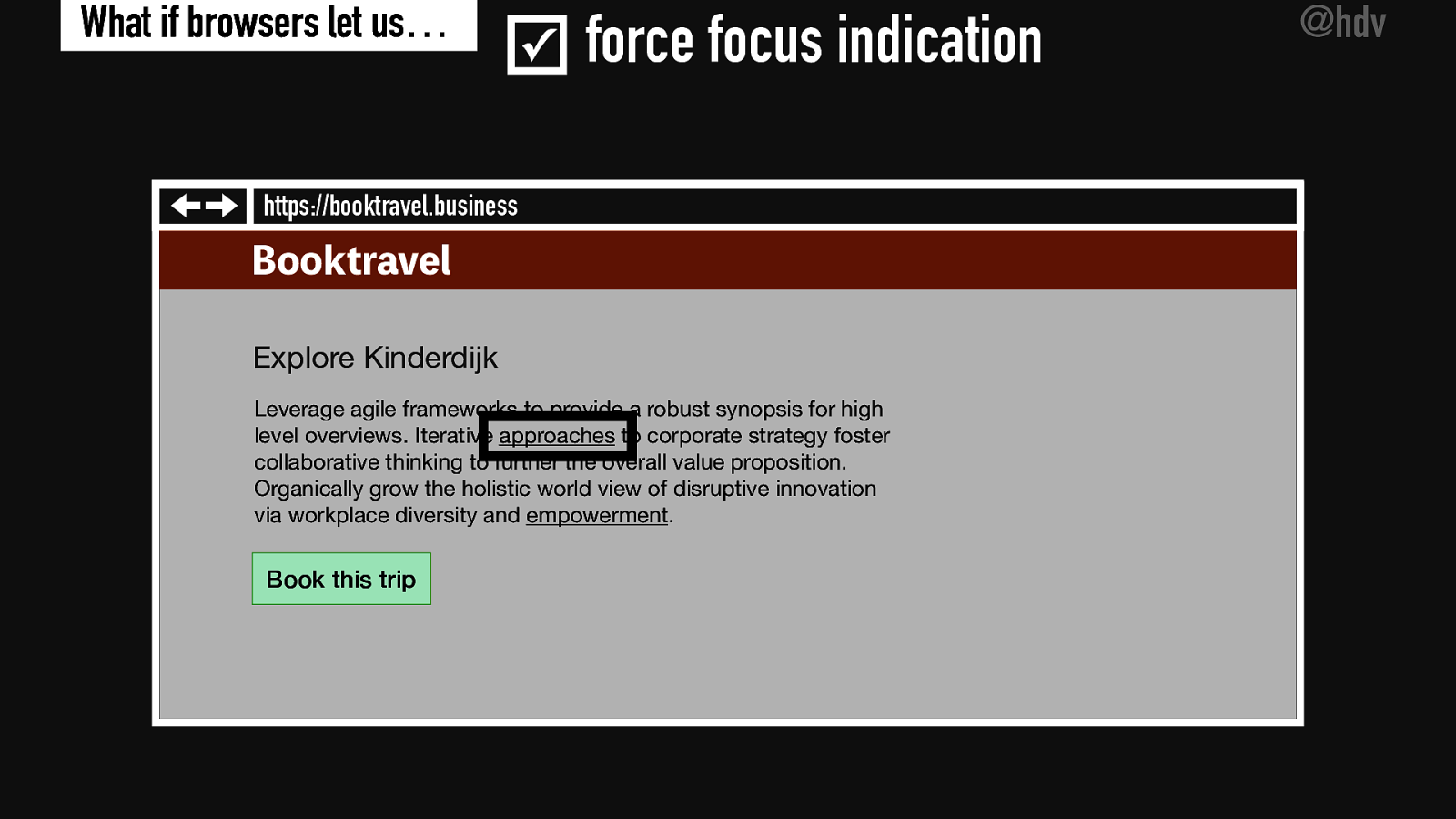
The feature I’m proposing would force focus indication, and basically draws something like a 10px black (or white, depending on background) border around whatever has focus, so that someone who doesn’t use a mouse can see where they are.
Slide 19

So here’s me using that, jumping from a link to the next.
Slide 20

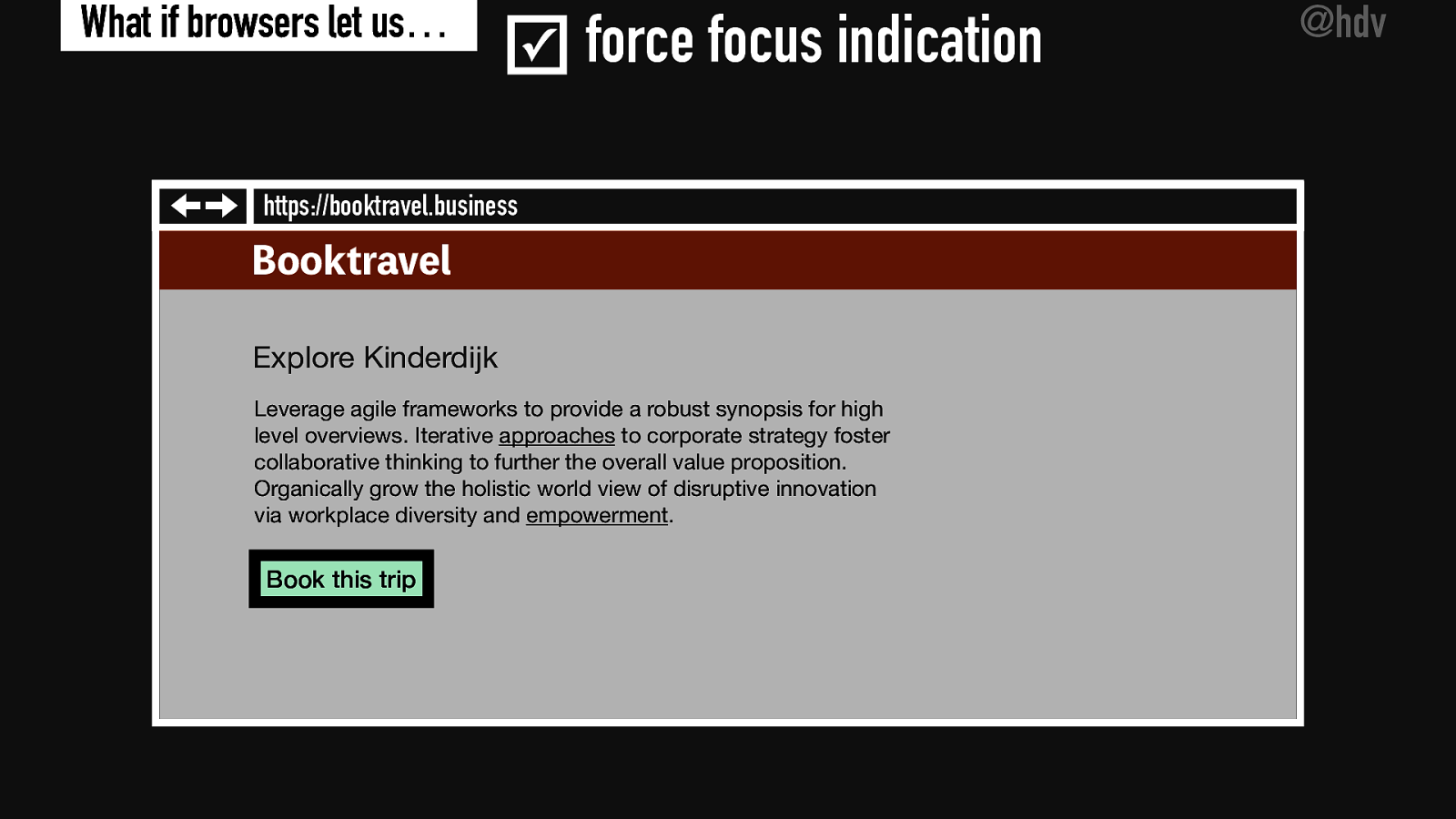
And the next…
Slide 21

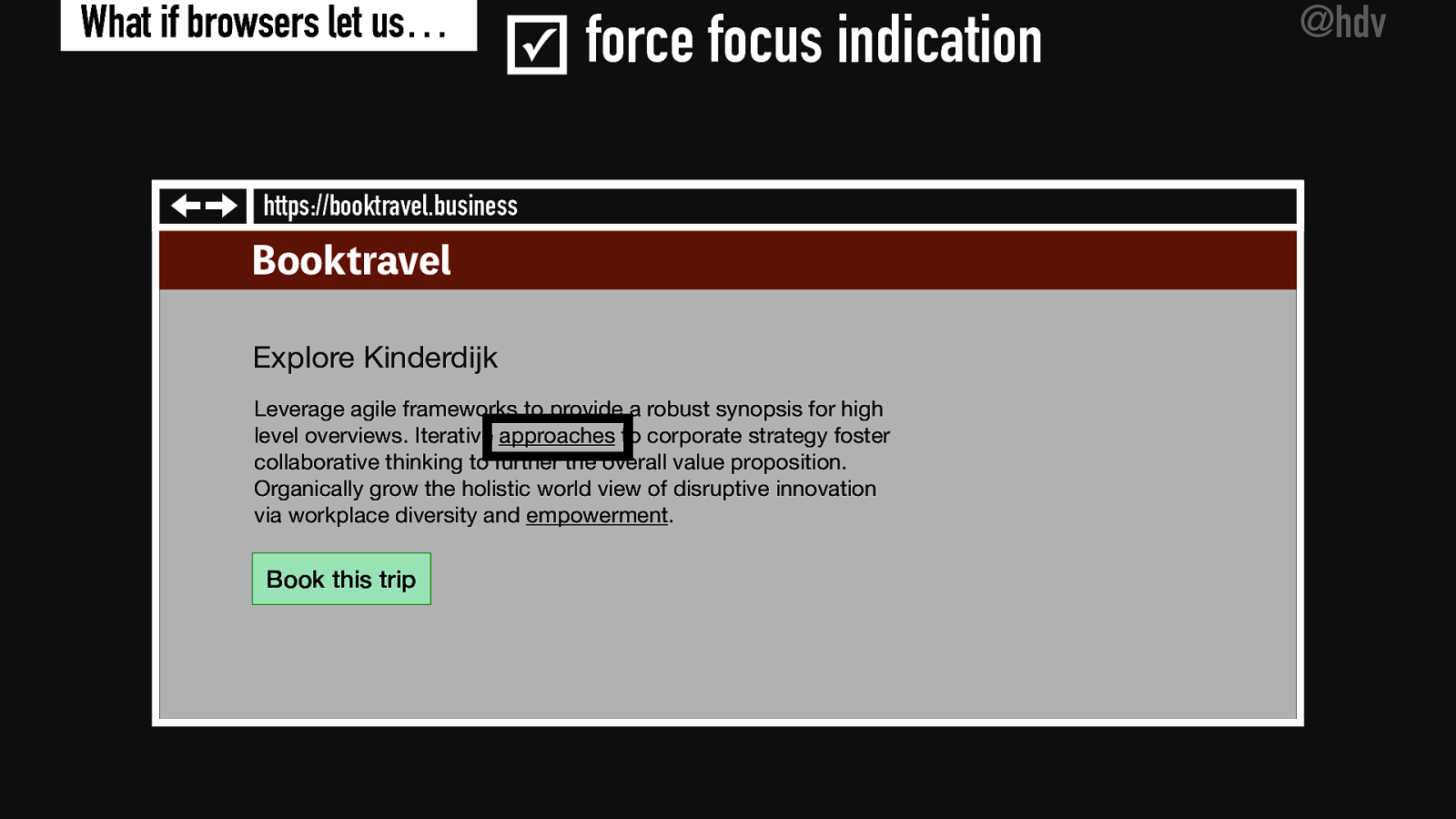
And the next…
Slide 22

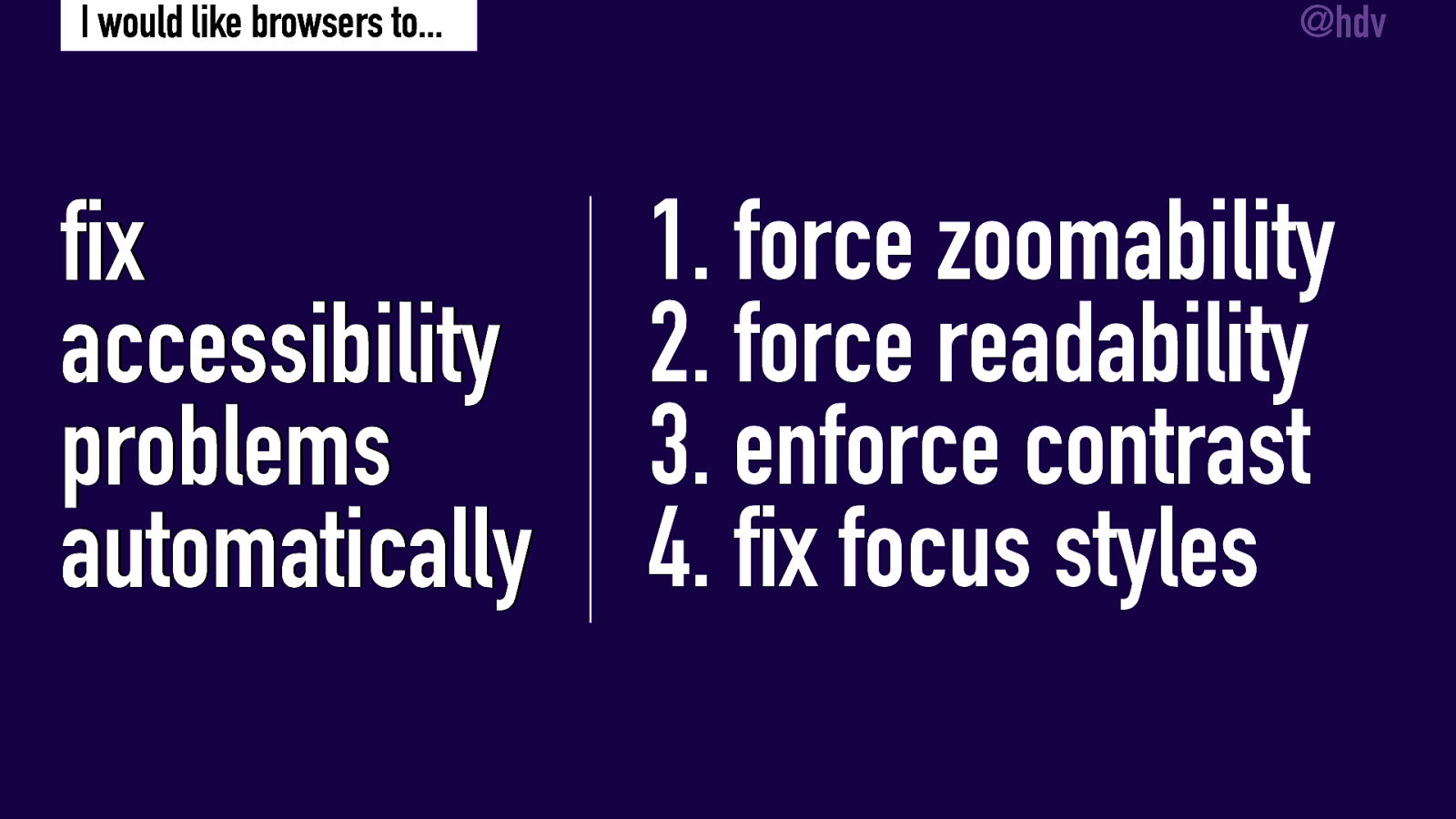
So here’s the four things, in summary, that I think browsers could automatically fix on their own: 1. force zoomability 2. force readability 3. enforce contrast 4. fix focus styles.
Slide 23

(empty slide)