Hello! Thanks for having me!
Slide 1

Slide 2

As Job said, my name is Hidde de Vries and I am an accessibility specialist, which doesn’t mean I know everything about it, but it does mean I get to work pretty much full time on web accessibility. Six months ago I joined a project at the Web Accessibility Initiative, which is part of the W3C, the World Wide Web Consortium. We make standards for the web, and WAI works to make the web more accessible to all.
Slide 3

Examples of our accessibility standards are WCAG, ATAG, UAAG, I’ll talk about these more in a bit, and there’s also ARIA… if there’s any front-end developers here you probably know and use that.
This isn’t a sponsored talk and I don’t like ads in talks either, but I wanted to bring to your attention this website: w3.org/WAI. Before I joined WAI, I wasn’t aware of a large part of the content on this site… there’s stuff about planning, designing, developing, testing, advocating and training, which is all in addition to the standards. This is where we help you bring them into practice.
Slide 4

Some of you may have seen this… at the London Olympics opening ceremony in 2012, Tim Berners-Lee, the inventor of the web, made these words appear on a huge screen: THIS IS FOR EVERYONE. They apply to the web… my personal interpretation is three-fold, there is three ways you can read these words. One, the web is for everyone to get onto… you have to pay a cable company monthly, but at that point you can surf the web. You don’t have to be a scientist or join some special organisation. Secondly, the web is for everyone to use, it should work for everyone, regardless of disability, it should, quote unquote, just work. Thirdly, everyone should be able to put stuff onto the web. Whether you are an important government agency or an individual who really happens to like cats, you should be able to publish stuff on the web.
Slide 5

Content on the web, publications, used to look a lot like this. Large blobs of text, often with little layout and less than idea typography. This was fine, it was a medium designed for scientists to exchange documents, after all.
Slide 6

But the world has moved on, in many ways. To name just a few examples: we can now do a lot more with CSS, endless lay-out possibilities now exist. We also have wildly different ways of formatting content, it’s not just linear, we come up with different ways of displaying content. And then there’s this fairly recent shift towards using components for everything, inspired by the work of people like Alla Kholmatova and Brad Frost.
Slide 7

Who here has ever used a WYSIWYG editor? Or maybe implemented one? Who has used web based systems when they were in university, or done online courses? Who has used or maybe even customised a CMS? Edited an article on Wikipedia? Saved content as HTML in Word? Tweeted, has any of you ever tweeted? What about form generators? And site generators, or no code platforms where you drag and drop content and design elements to create a web page without ever touching an editor? OK. It seems like most, I dare say all of you have used authoring tools.
Slide 8

Authoring tools, in the shortest definition, are tools that create web content.
Slide 9

Authoring tools, also, are tools that can improve lots of accessibility at once. At least, that’s the thesis of this talk and what I’ll discuss in more detail throughout the next half hour.
Slide 10

As I said before, WAI is the function within W3C that is concerned with making the web accessible for all. No less than three major standards ensure this.
The first one is WCAG, most of you are probably very familiar with it, or Webrichtlijnen, which, roughly speaking, contained a translation of it. It is all about ensuring content on the web is accessible, and content includes text, photos, videos, tweets, course results, pretty much everything that appears on a web page.
Slide 11

Another component of ensuring that the web is accessible to all, is the tools used to browse it. The standard for browser accessibility is UAAG (UA for user agent and AG for accessibility guidelines).
Slide 12

Then the third component is ATAG, which is about accessibility of the tools that create web content, authoring tools.
To have an accessible web, we need accessible content, as well as and tools to view and produce accessible content.
Slide 13

So authoring tools, among content and browsers, are a pretty important part of making the web accessible. If they play their part, we can include more content creators, and we can potentially deal with content problems before a website goes live. If that’s true, and I hope to convince you of that later, it is a strong case for wanting to make authoring tools better.
Slide 14

So the standard for authoring tool accessibility is ATAG, the latest iteration ATAG 2.0, released in 2015.
Slide 15

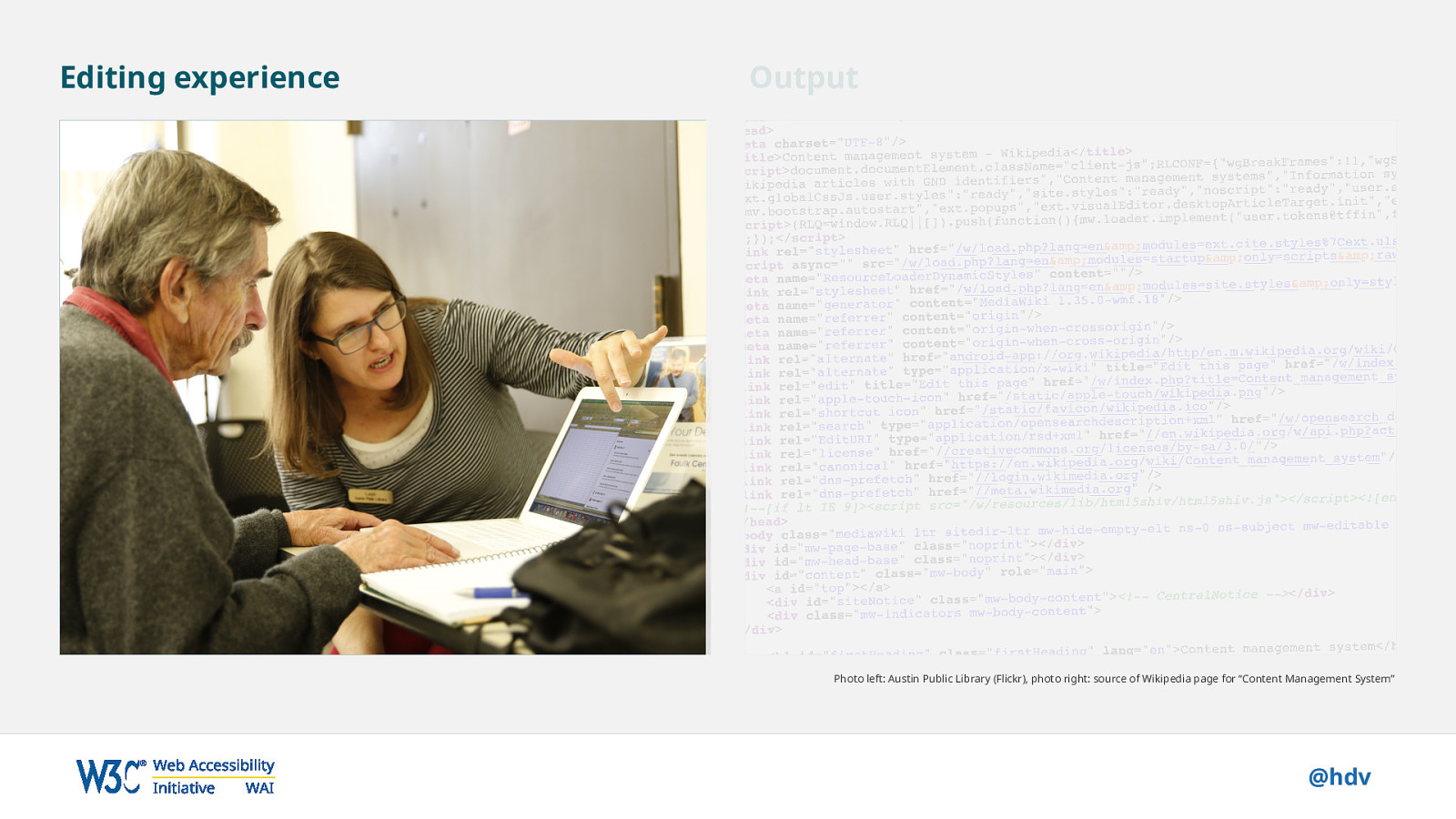
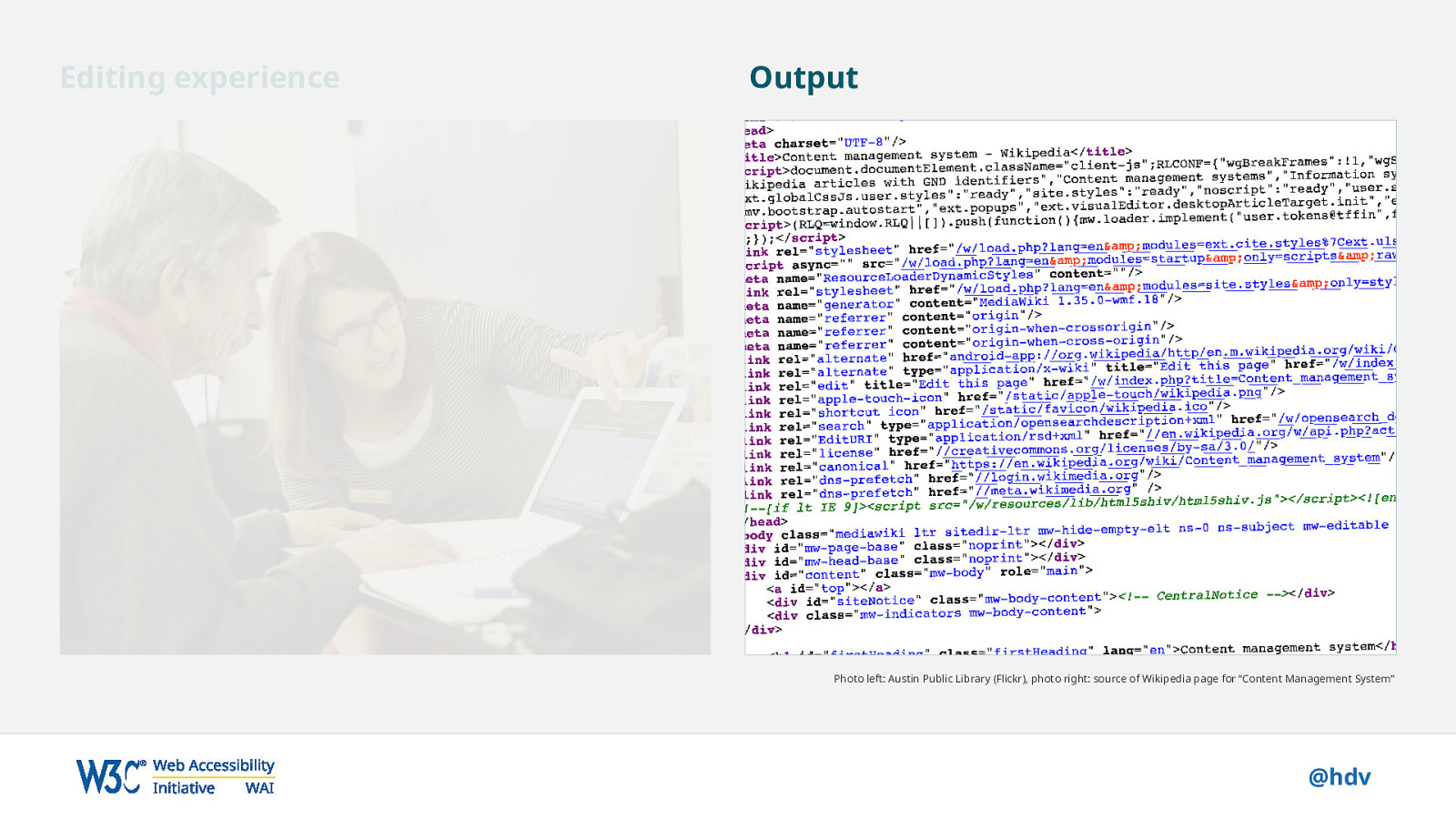
It consists of two major parts that complement each other. Part A is about the editing experience, the admin, the back-end, the part where people create and change web content.
Slide 16

Part B is about output, allow for and ensuring accessible output. Let’s look at these in terms.
Slide 17

We’ll look at the editing experience first. Because accessibility is really about humans, not just standards, I want to introduce you to some people that benefit from accessible editing experiences. We’ll then look at how authoring tools can help them.
Slide 18

Take Bob, he’s 52, a doctor and colour blind. His practice is mostly digital nowadays, for all sorts of reasons, many beyond himself, and he needs to set up a recurring prescription for a patient. This creates a webpage that the patient can then review and print to take to the pharmacy.
Slide 19

Or see Alice, who works in HR and has just come back from a ski holiday. She has broken her left arm, but has come back to work. Because one of her colleagues was promoted to Vice President, and the company loves promoting success, who doesn’t, she wants to write about that on the company intranet, so that all staff can read about the news.
Slide 20

Angela, 32 and a teacher, has reduced dexterity, which means she has trouble using her hands for many tasks. She controls her computer with voice, and needs to upload a take home exam for her students. The students need to log in and grab it, so that they can return it the next week.
Slide 21

Or take Anne, an influencer and avid vlogger, who is motor impaired, she wants to share her latest vlog in which she eats a cricket with her followers.
All of these people have different needs that intersect with their personal lives and, more often than not, work.
Slide 22

One common thing authoring tools could improve on, is to work well with text zoom. Just like in WCAG, authoring tools should work when users zoom quite a bit. This can often be done by creating an interface that is responsive, which you’re likely doing anyway because people use different devices.
Slide 23

Icons are quite common in authoring interfaces, which used to have lots of text buttons, they are now usually unlabelled icons. A common problem here is that they aren’t labelled or have no alternatives in the code underneath, making them impossible to distinguish for people with screenreaders and speech control.
Slide 24

Another thing that authoring tools could do better is to ensure they work with a keyboard. Particularly important are that focus is visible, so when someone presses tab, they see the focus move to the next control, and can understand which control they are interacting wit, and that all controls actually work with a keyboard (or in technical terms, that they aren’t made of just spans and divs).
Slide 25

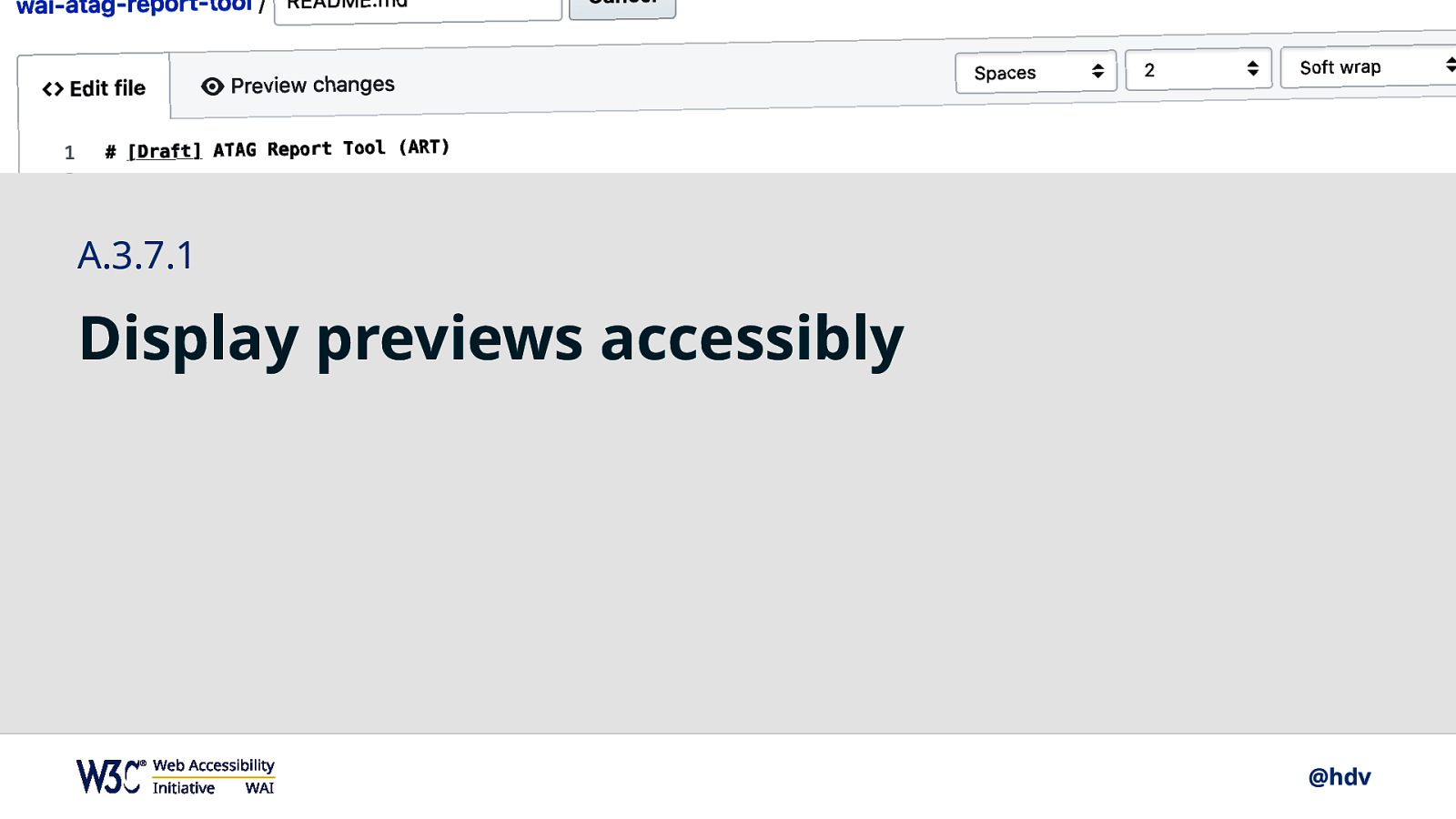
Something quite specific to authoring interfaces is the preview. ATAG says they should be as accessible as they would be if used in a browser.
Slide 26

To help people with things like dyslexia, authoring tools probably should help with spelling.
Slide 27

Ok, so that concludes part A, lots of different things that can be done to make easier, or in many cases, possible at all, for people with certain disabilities. If authoring tools get this right, more people can make things for the web.
Let’s look at part B now, accessibility of the output. Again, let’s look at how people might benefit in real life.
Slide 28

John, 15, is a student who has low vision, and he wants to get access to the mathematics test he did last year.
Slide 29

Or Vivienne, a privacy lawyer who is blind, she has a meeting next week with some business associates and she wants to figure out if the restaurant she goes to serves vegan food.
Slide 30

Rick, 67, is an investor with severe hearing loss. He needs to watch the news to come up with the best investment strategies, so he certainly wants to watch this interview with the prime minister, who may unfold a new housing taxation that is relevant to his interests.
Slide 31

Erica, a photographer who has RSI, repetitive stress injury, needs to file a tax return, online, obviously, has a deadline, and really needs to get through this lengthy form with minimal or no mouse usage.
Slide 32

All of these people would benefit hugely, if authoring tools would help editors comply with accessibility requirements. Especially if you realise that many content editors are not accessibility experts, but more than happy to make accessible content if they understand how.
Slide 33

One example is alternative text. If you have an image that says “35% off”, the text is in the image because it uses a font that the designer didn’t want to get a web license for… HTML has the alt attribute which should contain an alternative text.
Slide 34

In this case, “35% off” would be a perfect text. Most people know this, but the thing is… this text will only end up there, if the authoring tool provides the option to add it. Many CMSes do, but for social media it is a fairly recent thing… on at least one social medium I know it is an option you have to explicitly turn on in the settings.
Slide 35

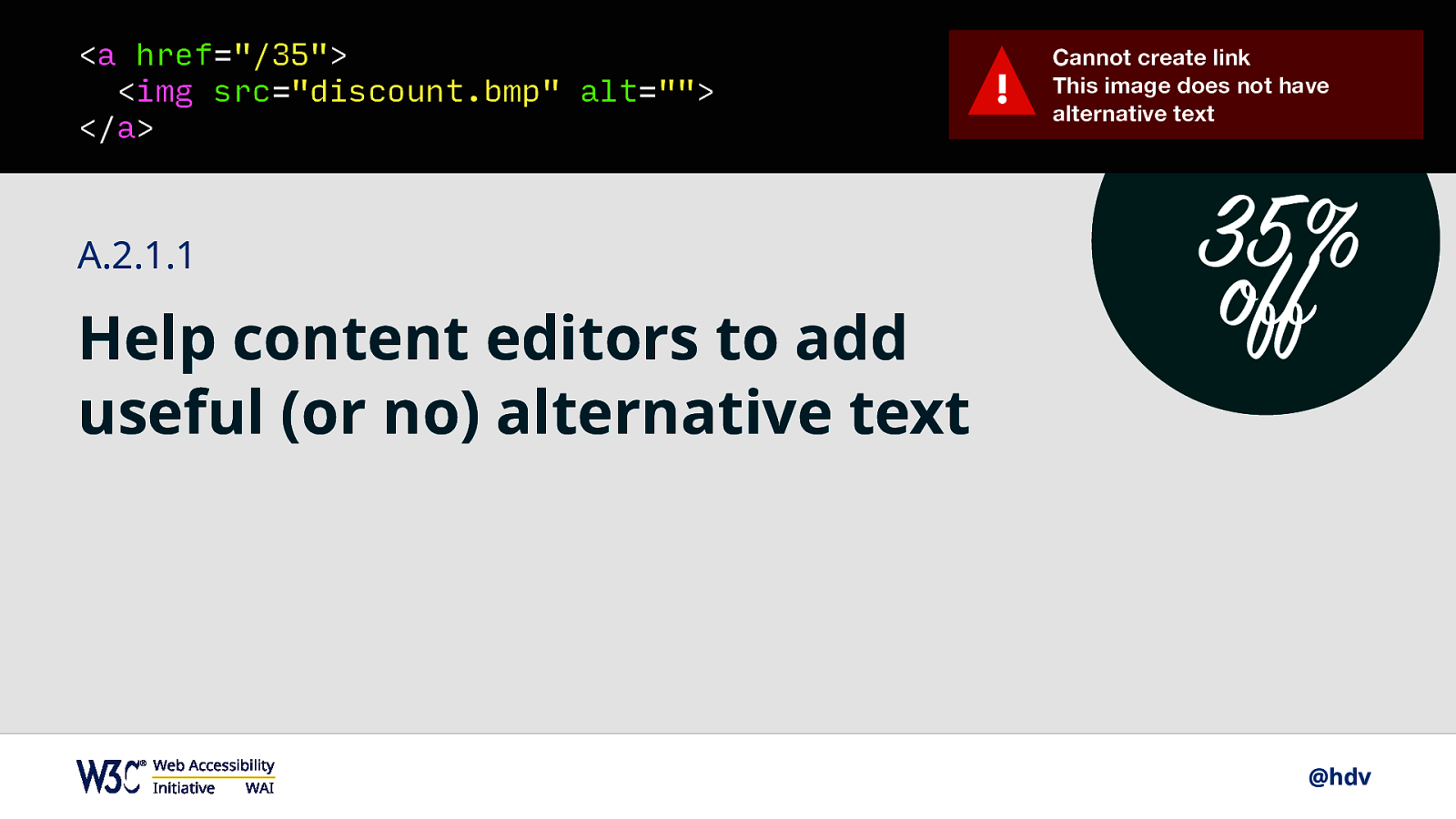
Besides having the option to add alt text at all, authoring tools could do more, for example… if the image is inside a link, and it is the only thing there, the alternative text becomes the accessible name of the link. This name is essential for people who use screen readers and speech recognition, for instance. Why don’t content management systems start an accessibility conversation right in context… ‘I cannot create this link for you, this image does not have alternative text… I will not publish it, please tell me what is on this image’.
Slide 36

Another thing that accessible authoring tools do is create accessible markup. If a WYSIWYG editor can create a list for you, it can do so with lots of <div>s, but it can also generate actual list elements in HTML; of course the latter is better and a requirement in ATAG.
Slide 37

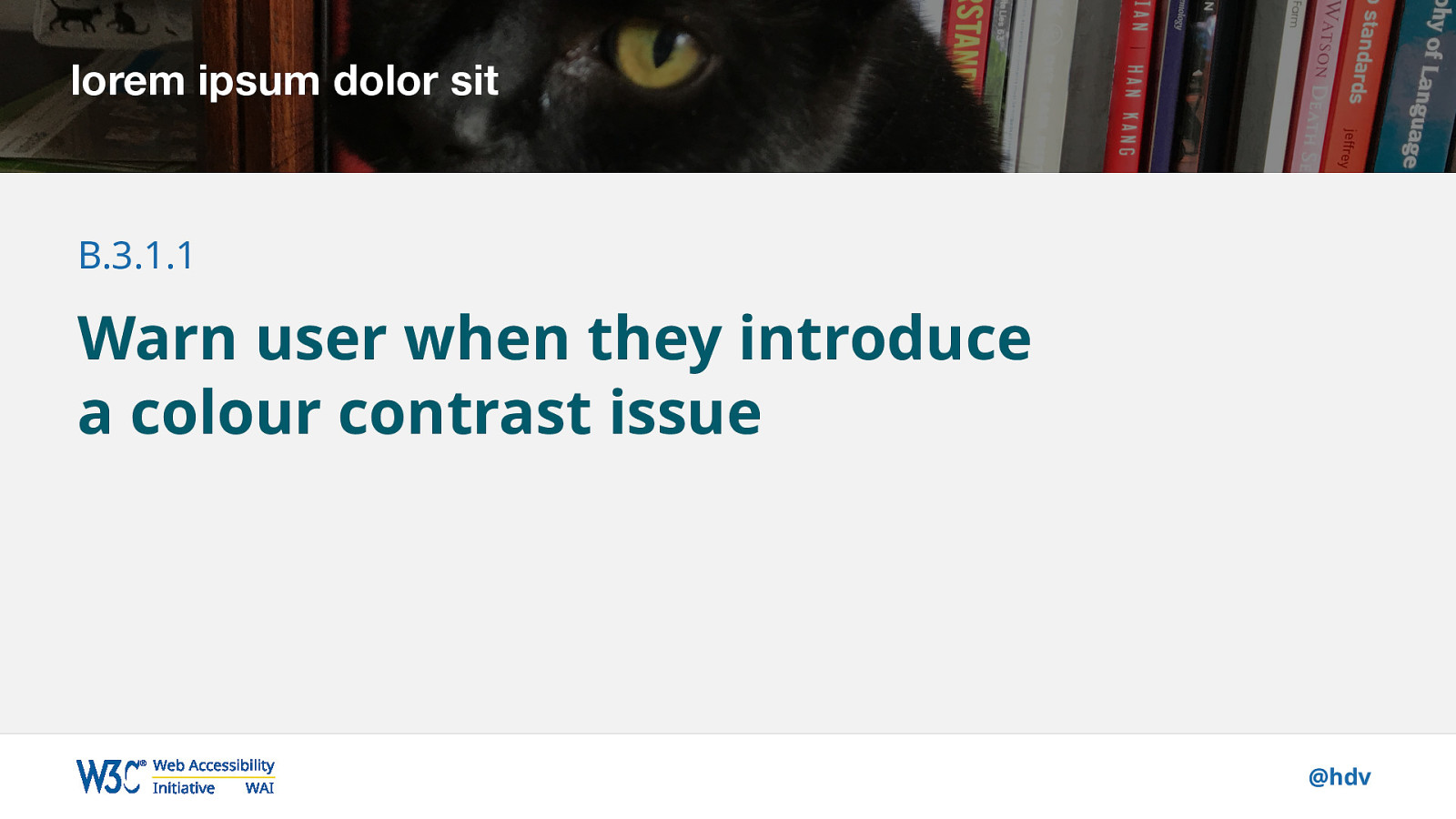
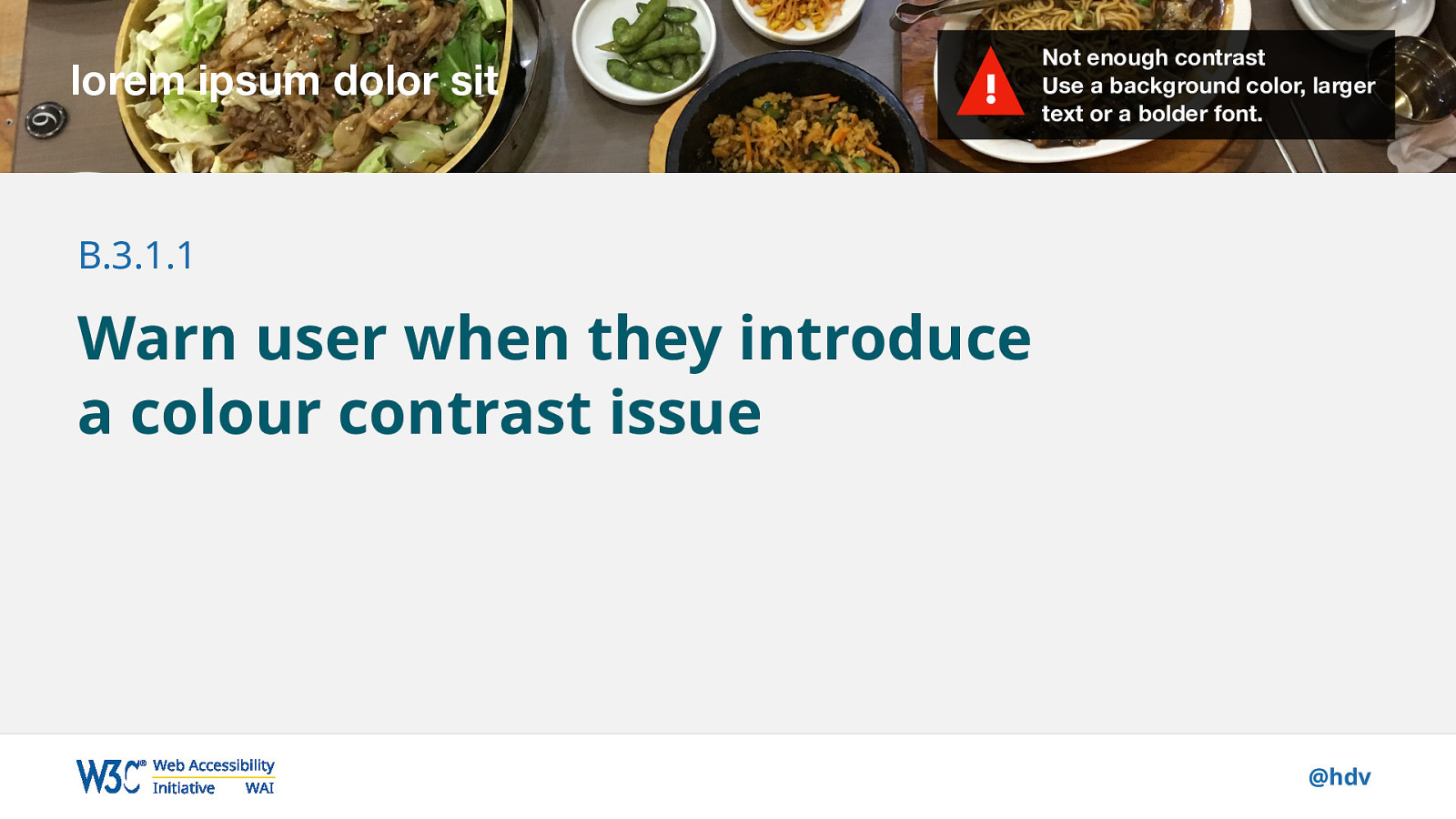
And what about colour contrast… this is a header that contains a photo of my actual cat. It was beautifully designed with accessibility in mind. The photo is very dark and the text is very light. This is great, until, let’s say, the marketing department decides to replace this background photo with one of Korean food.
Slide 38

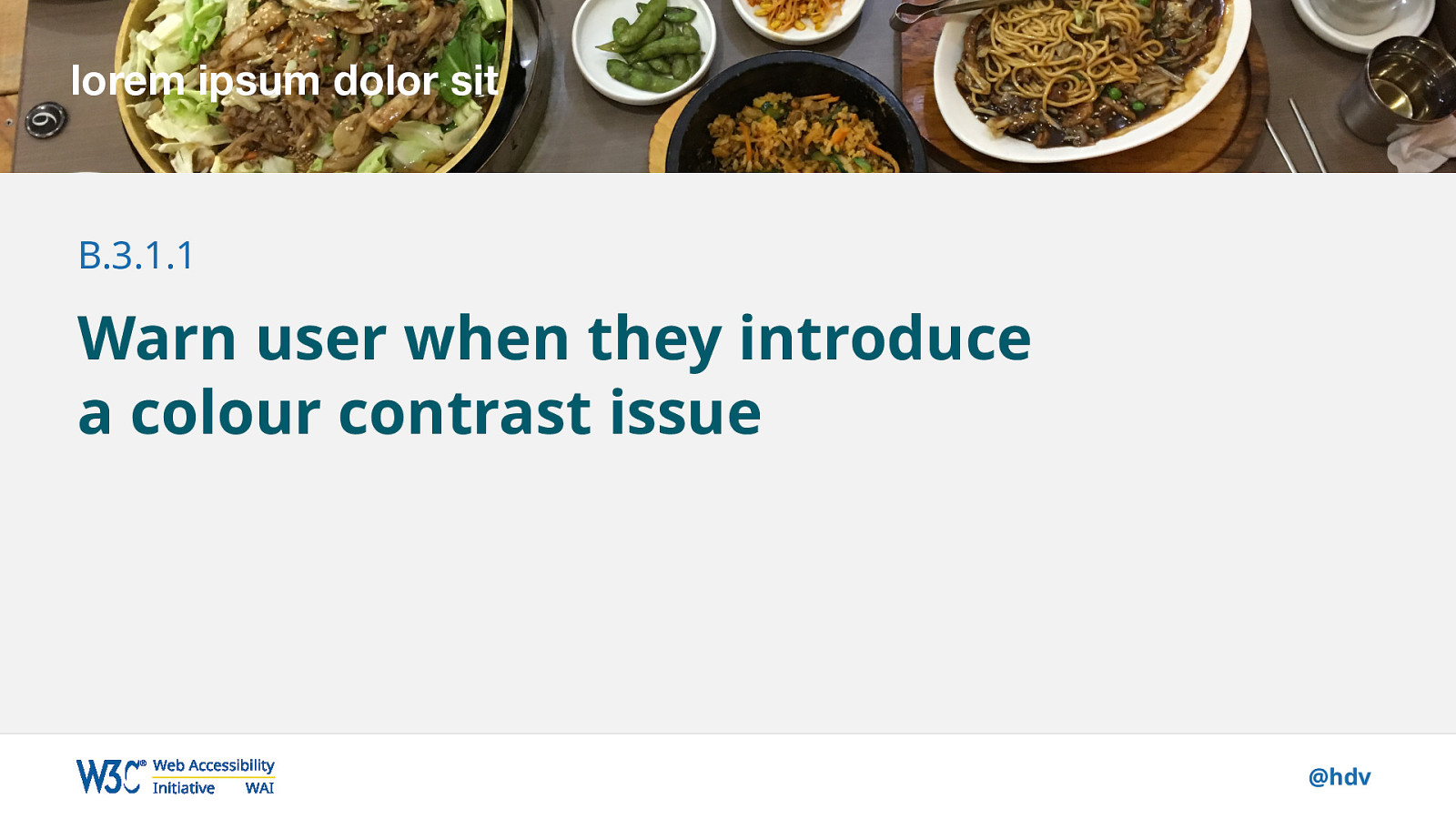
It is a particularly light photo of Korean food, which may be great for marketing purposes, but it is detrimental to accessibility as this header now has low contrast. Why not have the authoring tool detect this stuff?
Slide 39

Perhaps show a warning, or even offer useful options, like… do you want to place a black bar behind this text, pick a bolder font, add a transparent overlay to the photo… endless possibilities to mitigate the issue before the new design goes life! And this could technically be done right in place before the page saves.
Slide 40

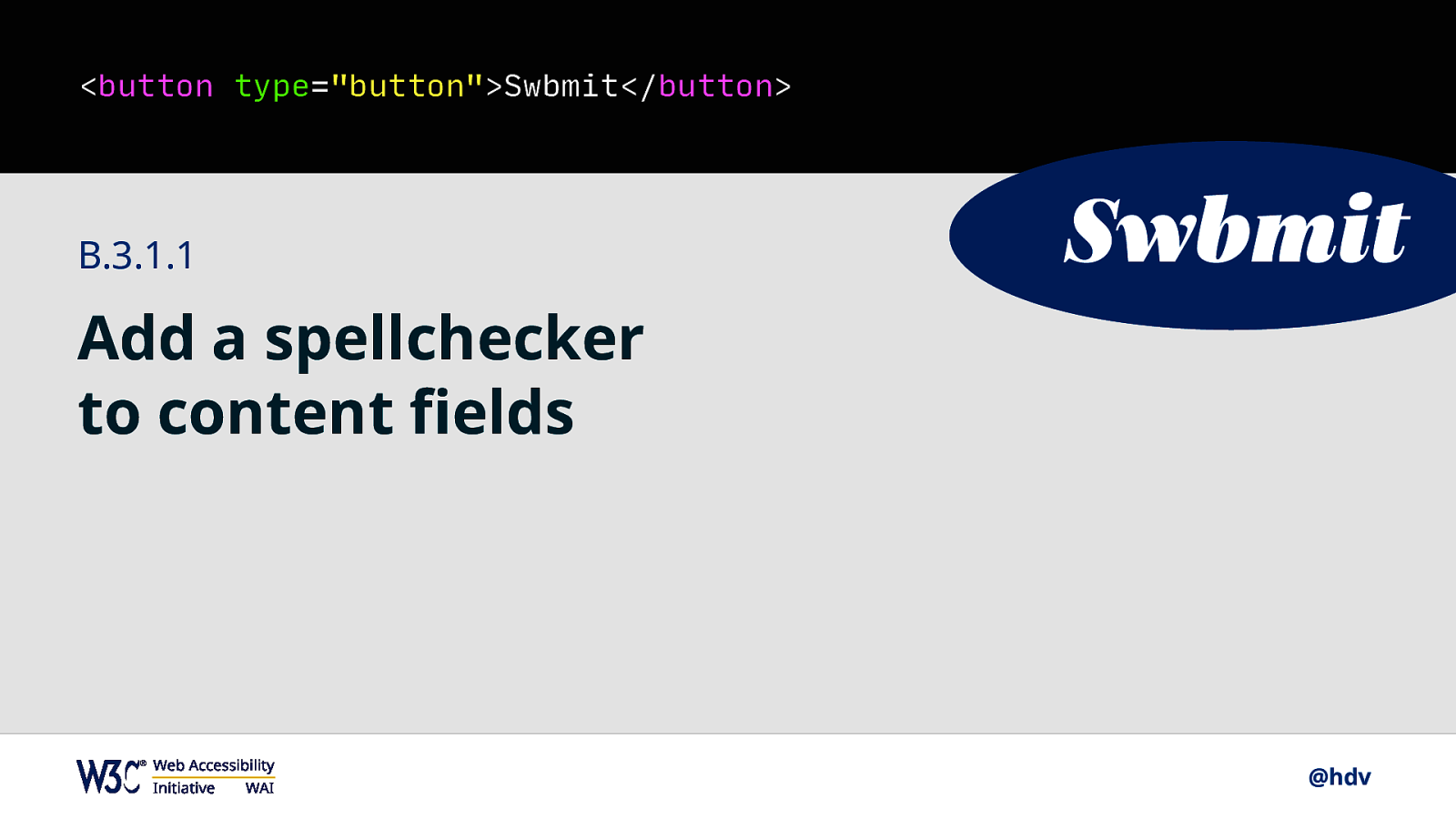
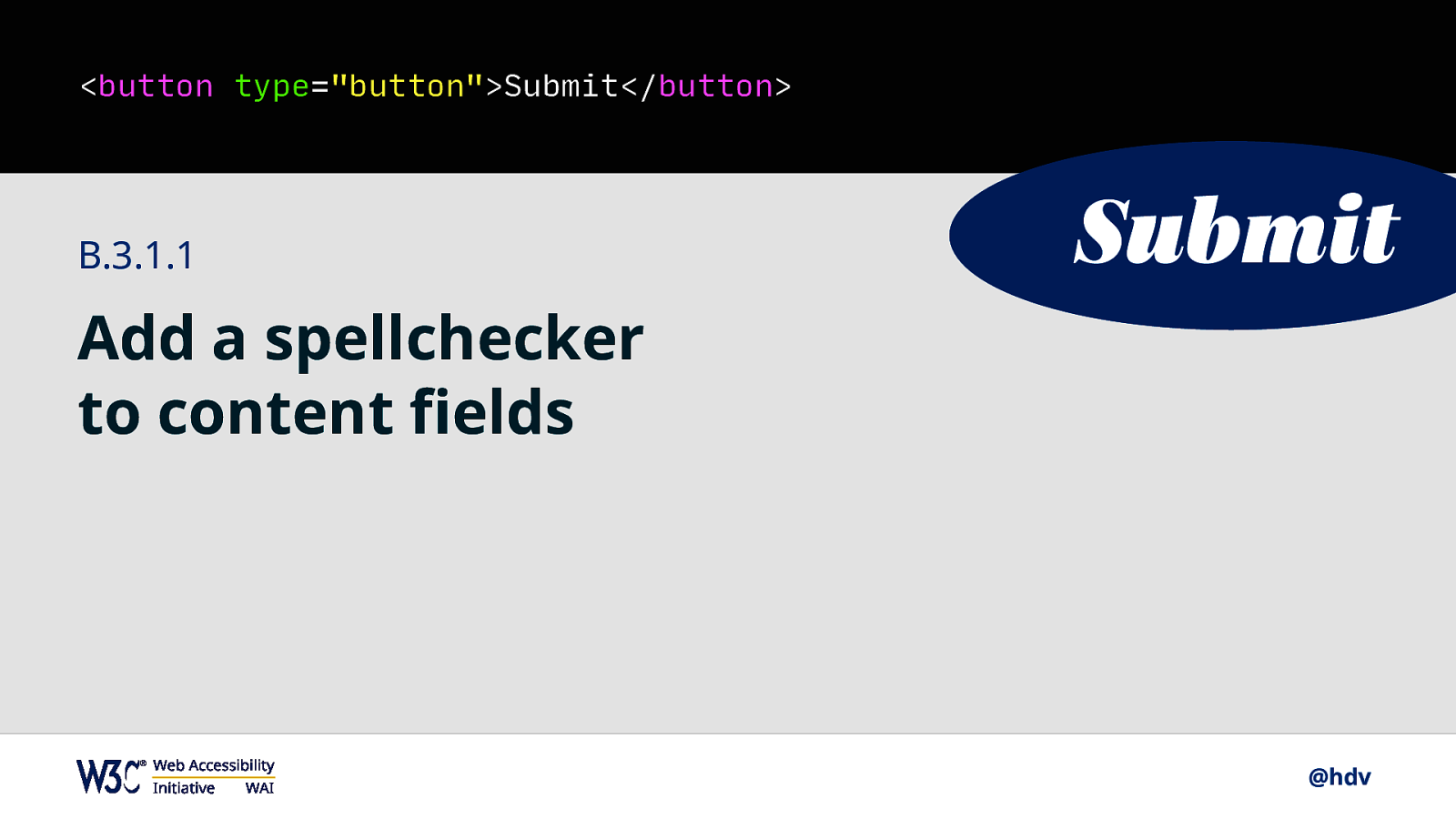
Wrongly spelled text can be problematic too, for end users. Let’s say, and of course it is just an example, we’ve misspelled our Submit button as ‘Swbmit’. In the font we’ve used we hardly notice the difference and our brain does this thing where it corrects the spelling so we don’t notice it. But if we’re using a screen reader, it will be hardly comprehensible without visual context. If we use speech recognition, that will fail if we say we want to click the submit button. How to even pronounce it with a ‘w’?
Slide 41

A spell checker could have prevented this problem before it even went live.
Slide 42

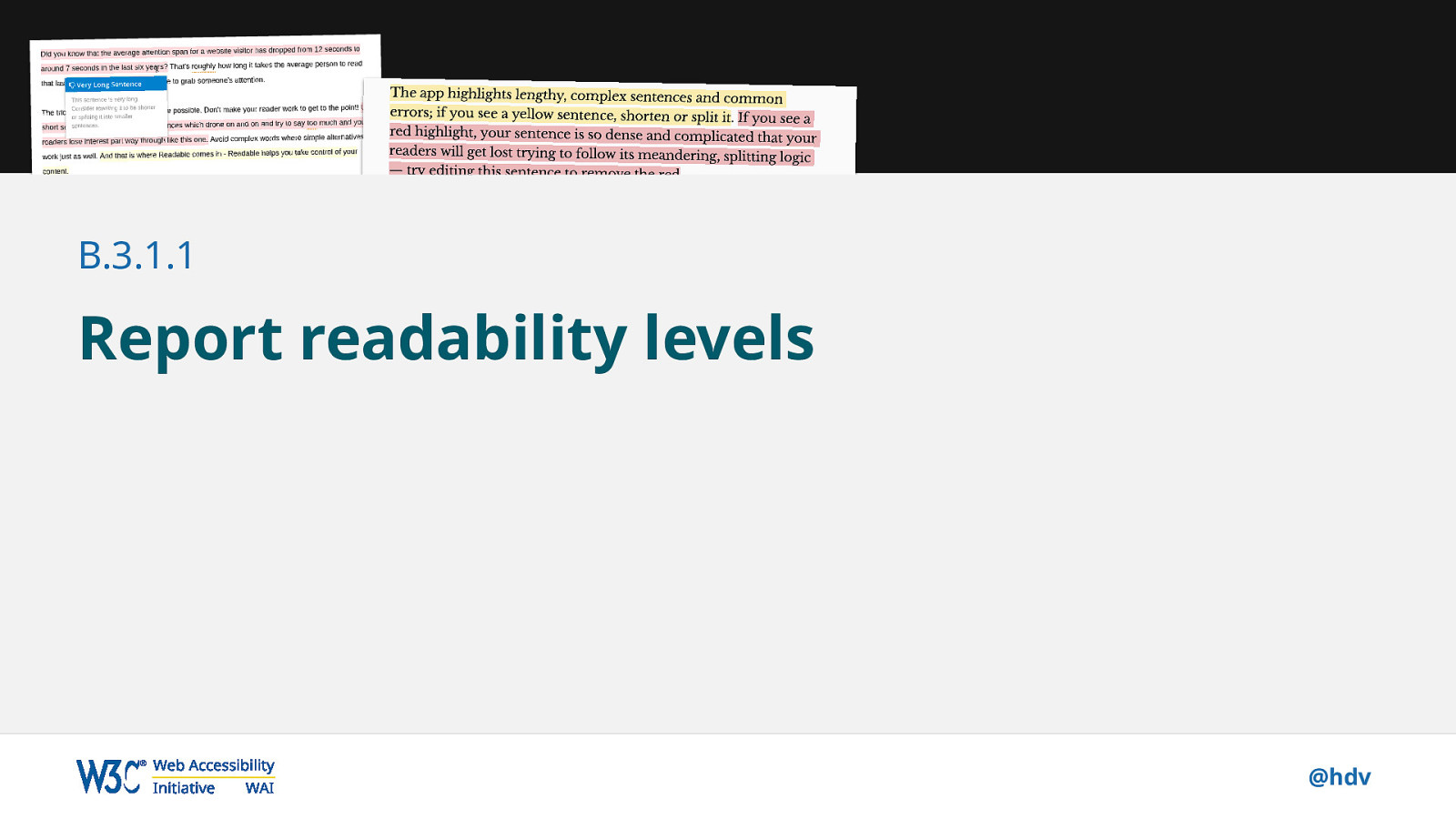
Low literacy is quite common, so we want to make sure our content is readable. This can be automatically assessed, and while not perfect, it could help authors improve their text before a page goes live. I’ve seen this in CMS plugins that help authors improve search engine ratings, but it could be great for accessibility too.
Slide 43

Examples are often replicated, so if an authoring tool provides examples of how to code something, or, let’s say, how to create a table, it can pay off to really ensure these examples have accessibility built in.
Slide 44

In conclusion, many of the things I mentioned are really about helping people to create more accessible content. People… that’s professional content editors, but also professionals in lots of different sectors that happen to create web content somehow, somewhere. By giving them the tools, we can try and set them up for success.
Slide 45

By now it may be clear that we see a lot of advantages in improving authoring tools. In this last section I want to talk a bit about the work the W3C and we at WAI are doing to improve the authoring tool accessibility situation.
Slide 46

Along with ATAG 2.0, we published “Implementing ATAG 2.0”, which explains the success criteria in more detail, explains rationale and intent and gives some practical examples with each. It is the closest we have to WCAG’s Understanding and Techniques documents, for ATAG.
Slide 47

This is where the WAI-Guide project comes in. This 3 year project, co-funded by the European Commission as part of the Horizon 2020 programme, deals in part with authoring tools. It has various other goals, too. The one I’m most involved with and that this talk is about, is to “accelerate support for accessible authoring”.
So, what are we actually working on?
Slide 48

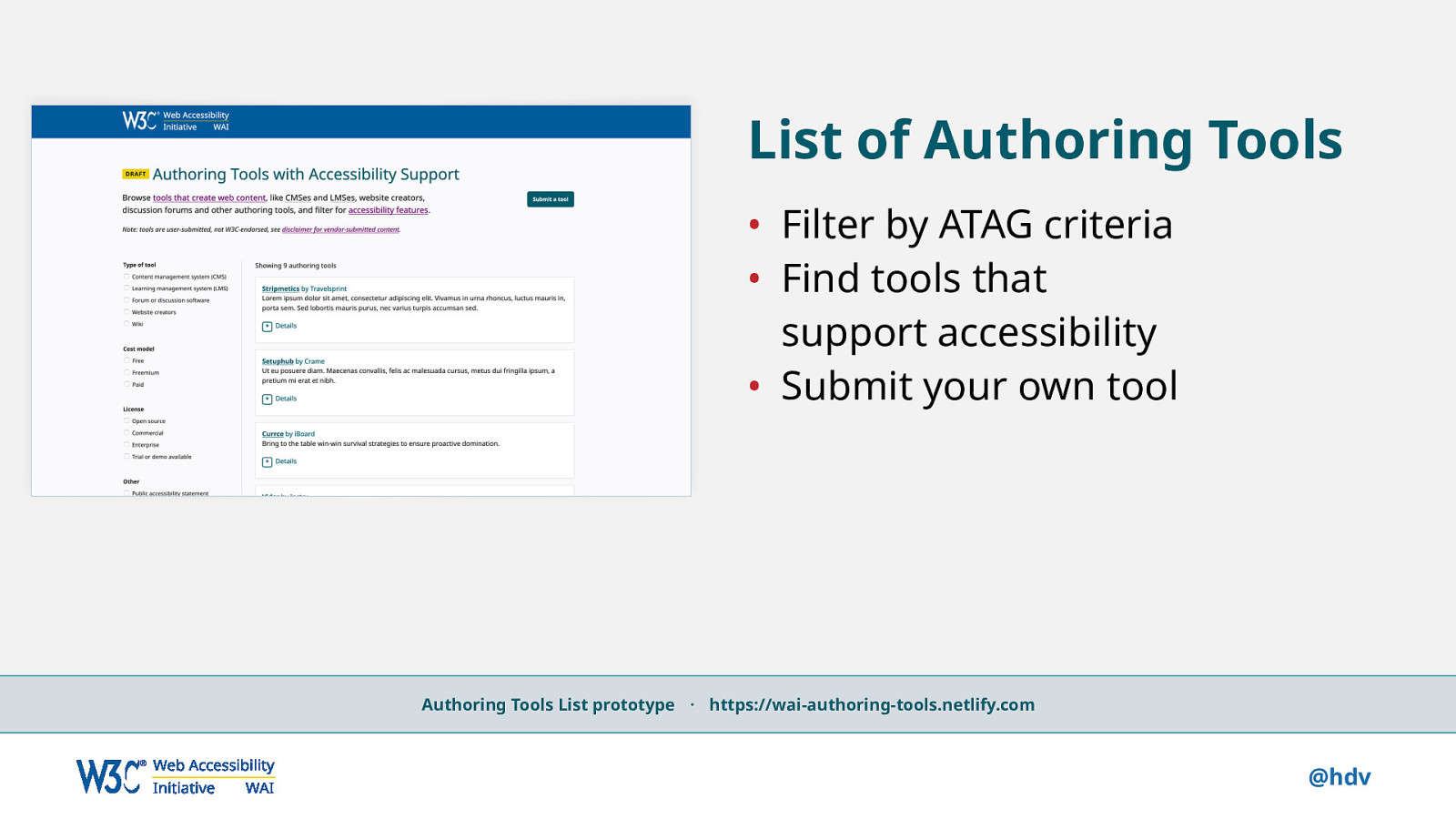
One project we want to deliver is a list of authoring tools. The audience is people who want to purchase or implement authoring tools at their organisation. In this list, they would be able to find the tools that support accessibility best, using filters based on the ATAG standard. Vendors of authoring tools, so companies creating CMSes, e-learning software and all those other tools we mentioned at the start, would be able to submit their own tool.
A prototype is available, but it won’t be of any use at the moment, because it just has randomly generated dummy data, while we are working on actually populating the list in the background.
Slide 49

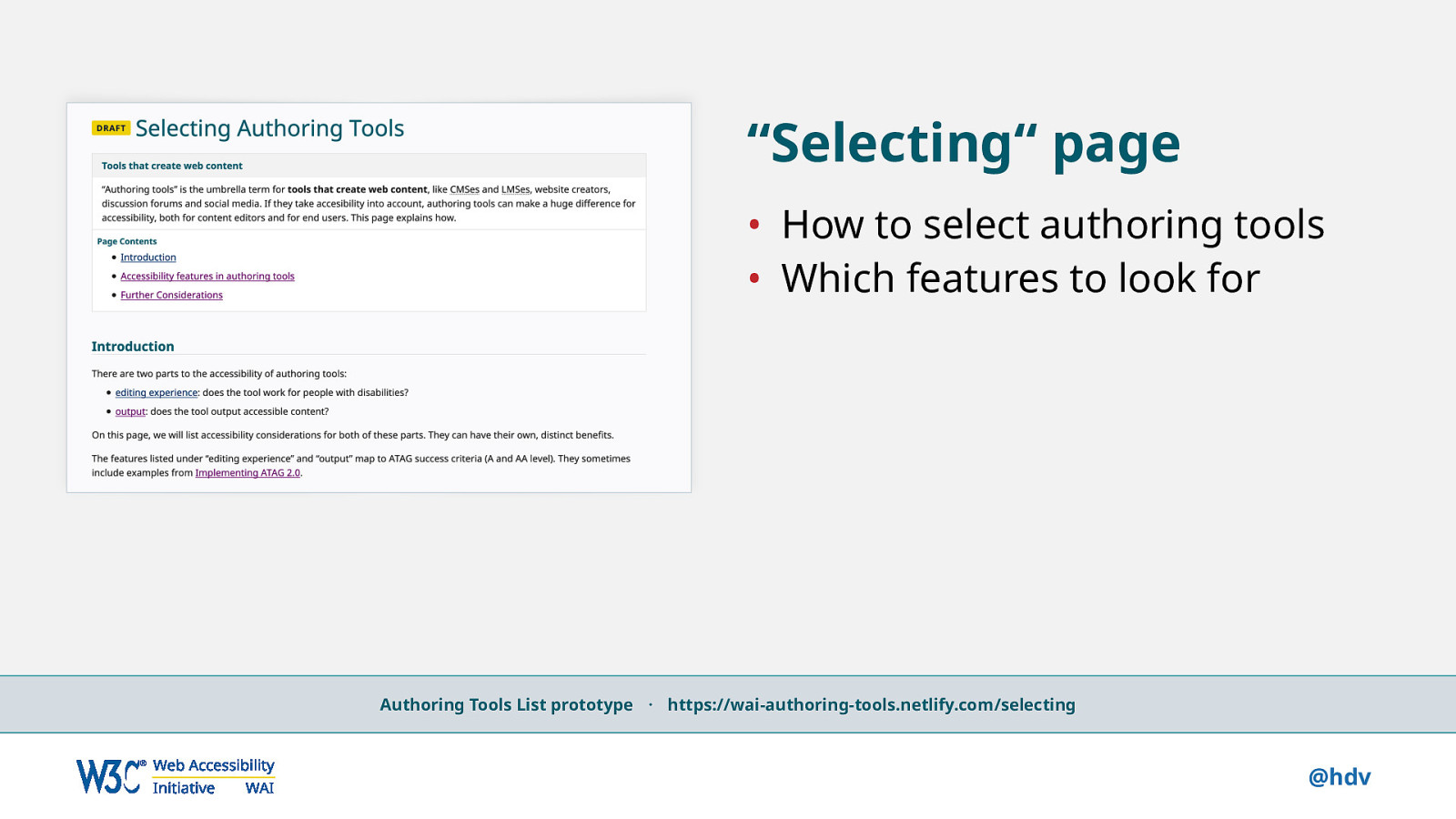
There’s also a page about how to select authoring tools, which basically explains how to use the list of authoring tools.
Slide 50

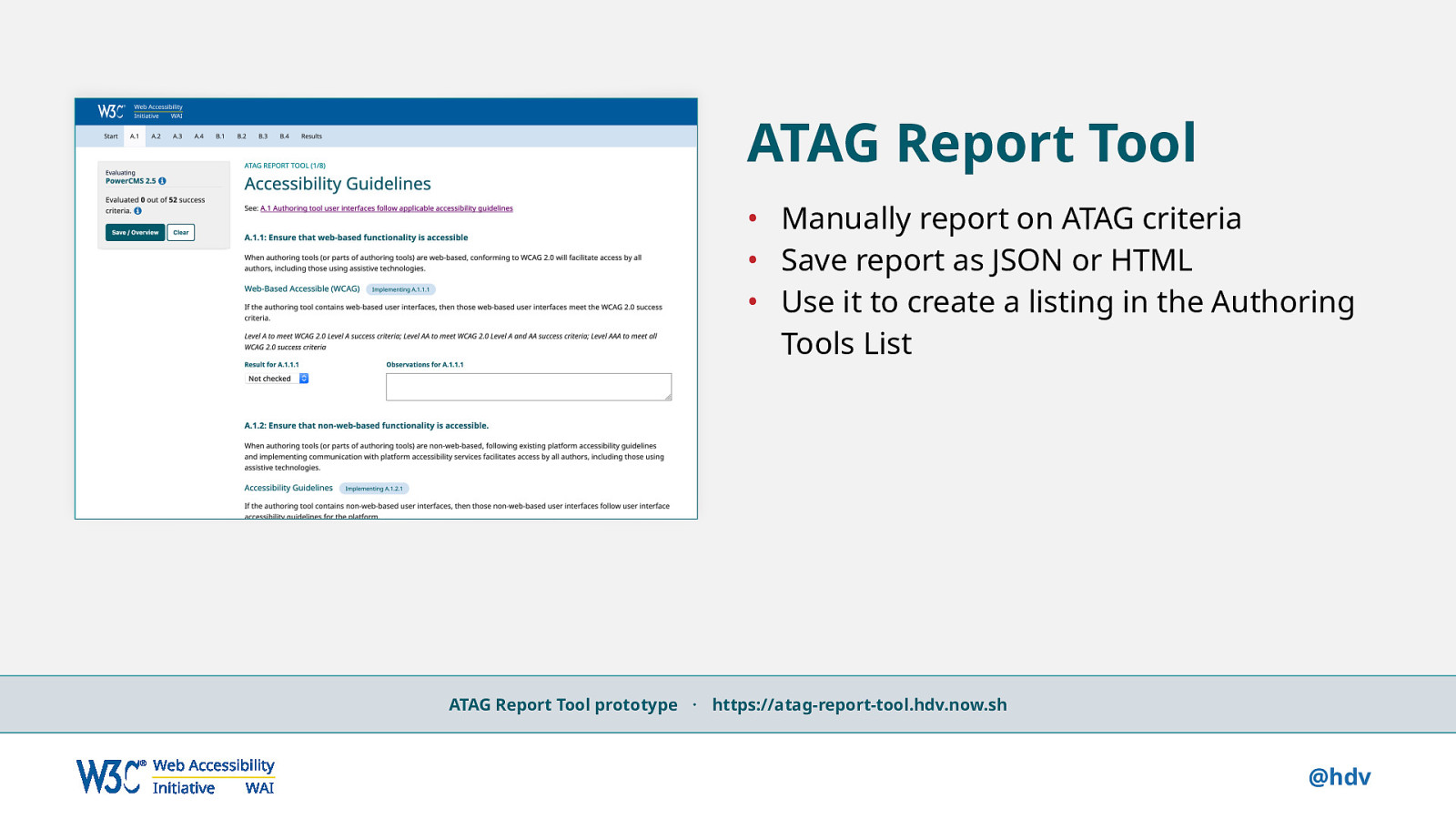
What I’ve worked on recently is an ATAG Report Tool. As I mentioned earlier, ATAG has 52 criteria (on A/AA level), this tool lets you fill out for each of them whether a tool meets the criterion. This generates a report in your favourite format, for instance HTML, or you can get the data in JSON. With multiple reports available, we’ll be able to compare authoring tools based on objective criteria. Ultimately, that’s what the List of Authoring Tools, that I mentioned before, would allow you to do, and we’ve envisioning some kind of button that would let you submit your tool to the list. The Report Tool could collect data for the list.
Slide 51

So, in conclusion, I’d like to summarise what I’ve said in three points.
Slide 52

Firstly, content creators benefit if we make authoring tools accessible, because more of them can create web content, we open the creation of web content to more people.
Secondly, end users benefit, as the content created with tools that proactively help, can be more accessible, or in some accessible at all. So authoring tools that embed accessibility are essential for end users.
Thirdly, and I’ve tried to emphasise this throughout the talk… this is important to get right not just for websites and CMSes, but also across lots of different sectors, like healthcare and education. These are often sectors that are important in people’s lives, I mean, everyone should be able to attend school, and often, the creation of web content is something done as part of a job that isn’t about content creation, like doctors and teachers.
Slide 53

So that’s all for me, thanks a lot for listening. I want to note that these slides and the links are available on talks.hiddedevries.nl, and you can always email me with feedback, questions or whatever else, at hidde@w3.org.
For the last part of this session, I’d like to hear what you all think about authoring, implementing ATAG and employing authoring tools to encourage people to create more accessible content. Who would like to start?