Having fun with login forms HIDDE DE VRIES 30.03.2018 MozTW Labs, Taipei Hello all! Thanks for having me! I am on a two week holiday here in Taiwan so I thought it would be fun to join this meetup and talk to y'all about login forms!
Slide 1

Slide 2

Hidde / 喜德 My name is Hidde, in Chinese it is 喜德 .
Slide 3

Photo by Kristoffer Trolle Rotterdam, Netherlands This is where I live, Rotterdam in The Netherlands. It has lots of modern architecture, because most of the city centre had to be rebuilt after it was bombed in the Second World War. It
Slide 4

I work as a contract front-end developer in the Open Innovation team at Mozilla. I guess Mozilla needs no introduction here…
Slide 5

Participation Systems My subteam is called Participation Systems. We work on making it easier for people to collaborate and participate in open source products. One way to do this is to improve the way identifying yourself works.
Slide 6

The IAM Project The Identity and Access Management (IAM) Project is a joint effort of Open Innovation and IT.
Slide 7

The IAM Project identity access I t focuses on managing two things that are super related: identity and access.
Slide 8

identity
proving/verifying who you are Identity is all about making sure you can prove who you are and we/the system can be sure you say who you are.
Slide 9

access
allowing you to see things when you have been identified The IAM Project facilitates group curation: if you're in a group, you can see the things that group has access to. Access is all about seeing the things you should see, after you are identified.
IAM also allows for curating access groups: it lets us give access to things to a group of people.
Slide 10

Our users
Mozilla IAM is used by staff as well as by some contributors
people sometimes have various identities with differences in access rights
some people want to use specific identities on specific sites Mozilla IAM is used by staff and some contributors. They often have more than one identity, and di ff erent identities often offer di ff erent access rights. Some people have preferences towards which identities they'd like to use where.
Slide 11

The “Lock” / NLX The part I worked on is called the Lock. It is a login interface for our Auth0 tenant. They offer a default one, but we've decided to built our own.
Slide 12

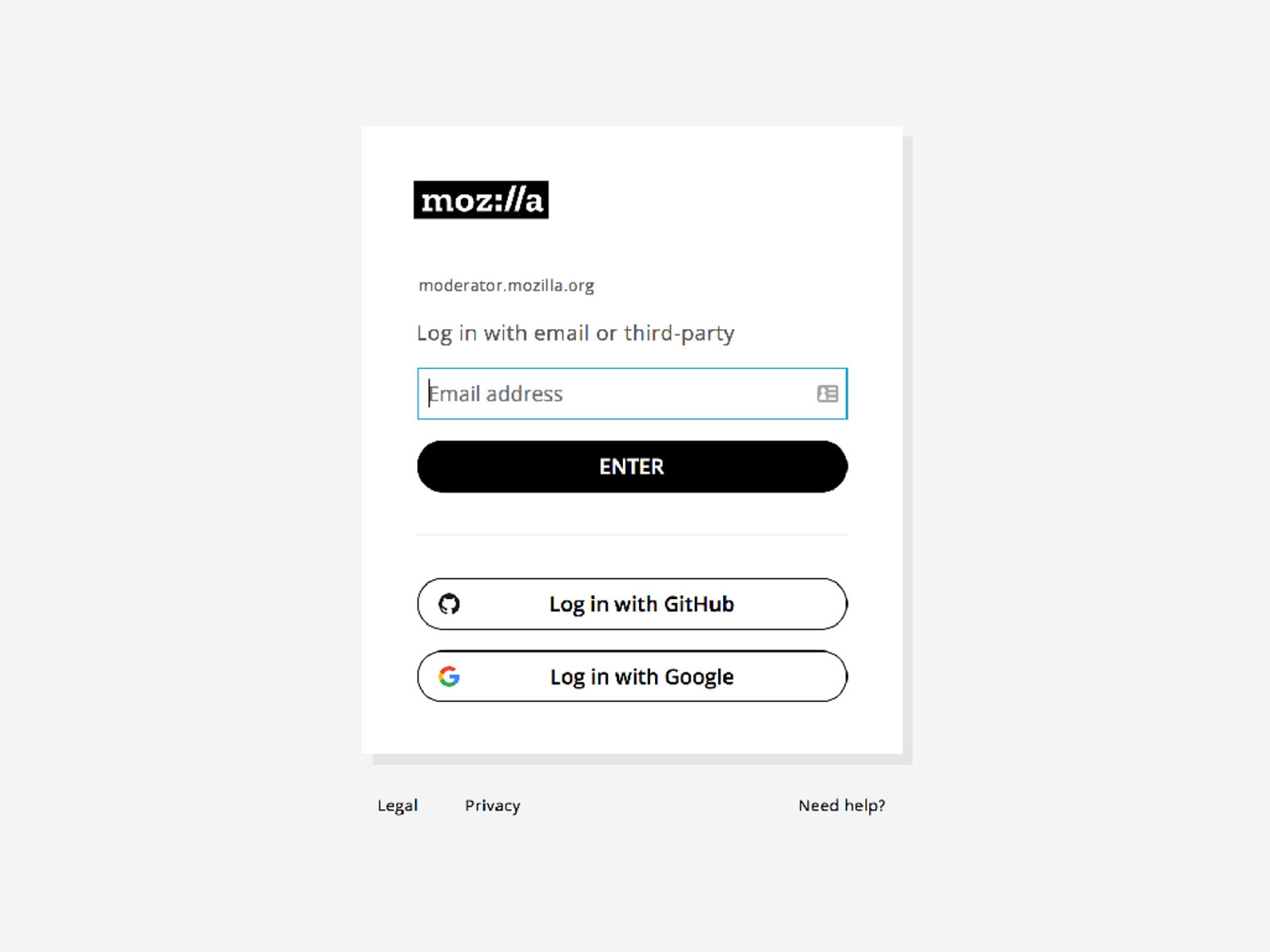
This is the login screen.
Slide 13

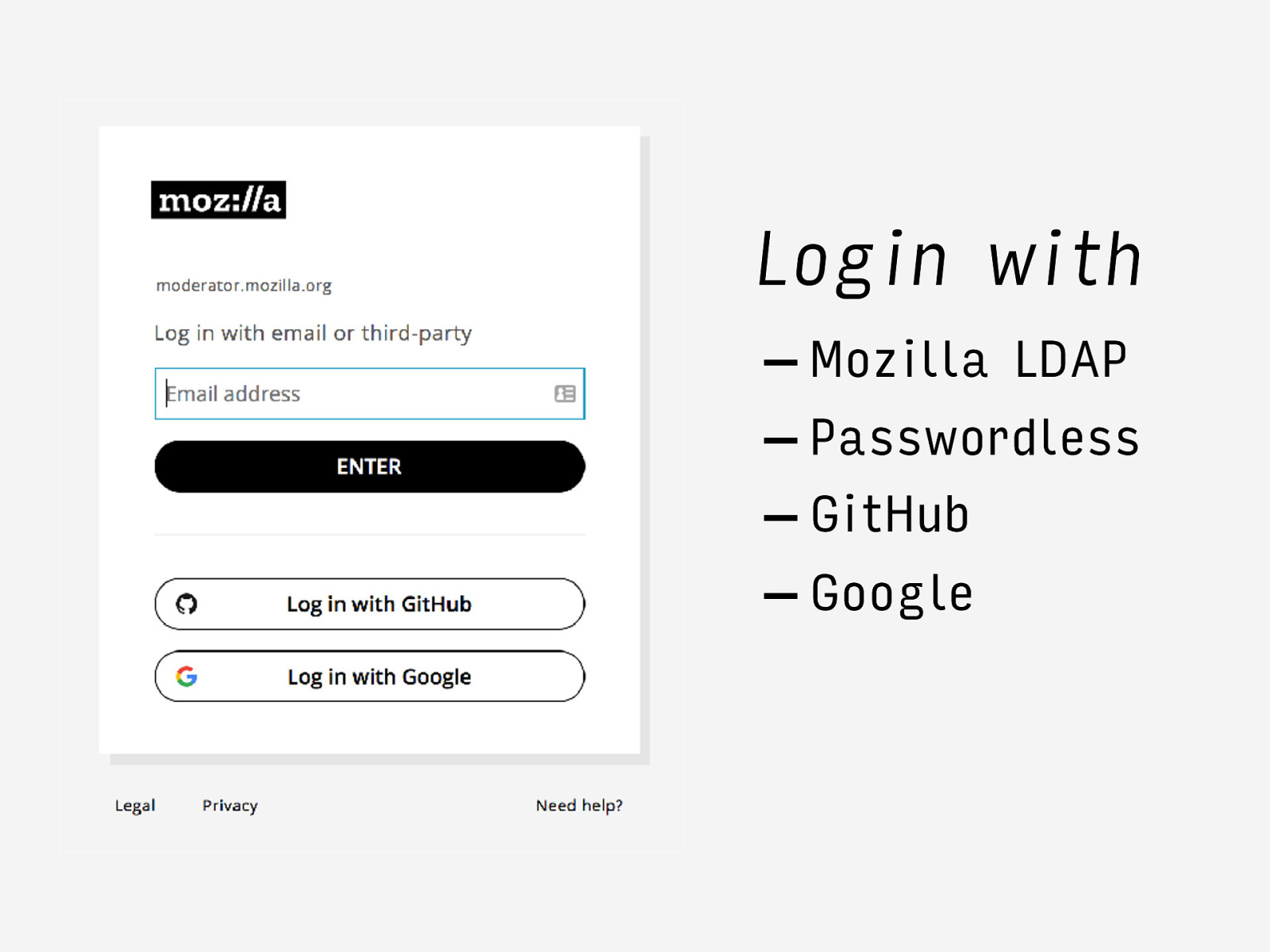
Login with
Mozilla LDAP
Passwordless
GitHub
Google It allows for login with GitHub and Google, but can also be used with an email address. This uses LDAP if you have a Mozilla LDAP account, or Passwordless if you don't.
Slide 14

If you have already logged in, we'll try to automatically log you back in.
Slide 15

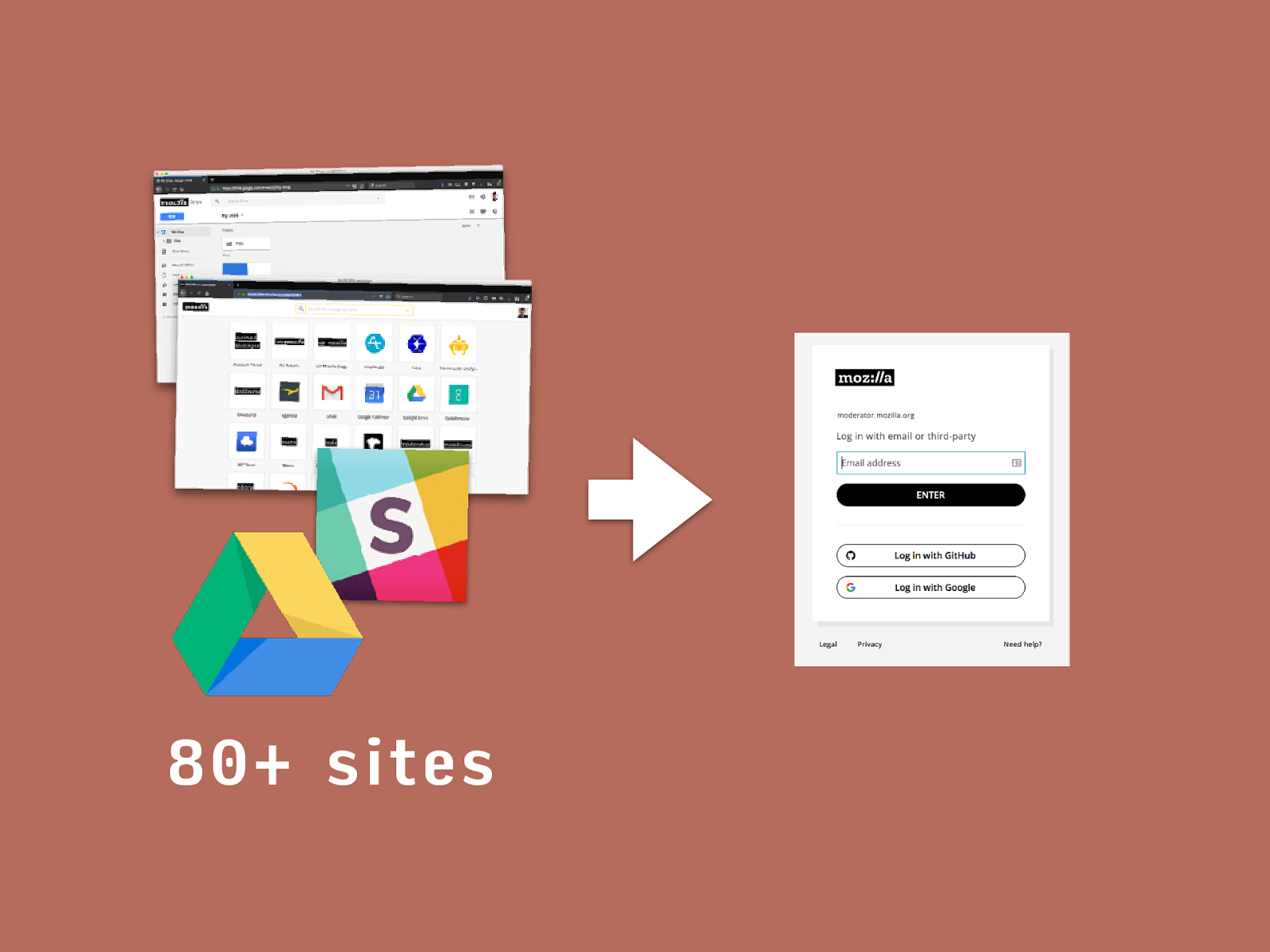
80+ sites Mozilla IAM is in front of 80 plus websites. When you'd like to login to one of those sites, you're shown this login screen, and your identity is then verified by Auth0.
Slide 16

Experience considerations The most important reason for building our own login screen, is that it allows us to try and make people's experience as great as we possibly can. Today I'll share a couple of considerations.
Slide 17

“Smart Lock” or NLX In what we call “Smart Lock” or NLX, which stands for New Login Experience, or Nice Login Experience, we make sure that the interface is as simple as it can be, and that when use whatever we can figure out, to save users time.
Slide 18

Keep business logic away from users We also try to keep business logic away from the users: their form needs to be as sensible and simple as possible. If that requires us to connect data from multiple APIs together in the back-end, we prefer that over letting the user click extra buttons.
Slide 19

No jargon We also try and avoid jargon. The previous login screen had a ‘Login with LDAP’ button, but LDAP isn't clear for everyone who uses this screen. People who don't have a Mozilla LDAP account might not have heard of the term, but even those who do may not be aware that it is called that. “Login with email” as a label avoids jargon.
Slide 20

User testing We've made NLX so that we can tweak according to user feedback. We've conducted some user tests and plan to continue doing them.
Slide 21

Accessibility We've also made sure the login form is very accessible and verified our work with screen reader users. That might be a topic for a different talk, if you'd like to know more ask me afterwards.
Slide 22

Password managers Something else we've given priority to, is support for password managers.
Slide 23

The most secure passwords are long and unique. And therefore hard to remember The most secure passwords are long, unique and therefore hard to remember . Therefore password managers exist: they let us have long passwords. We like users to use password managers. So we wanted to make sure they work well with our login page.
So there's a couple of things that fall under this “making it work in password managers” umbrella.
Slide 24

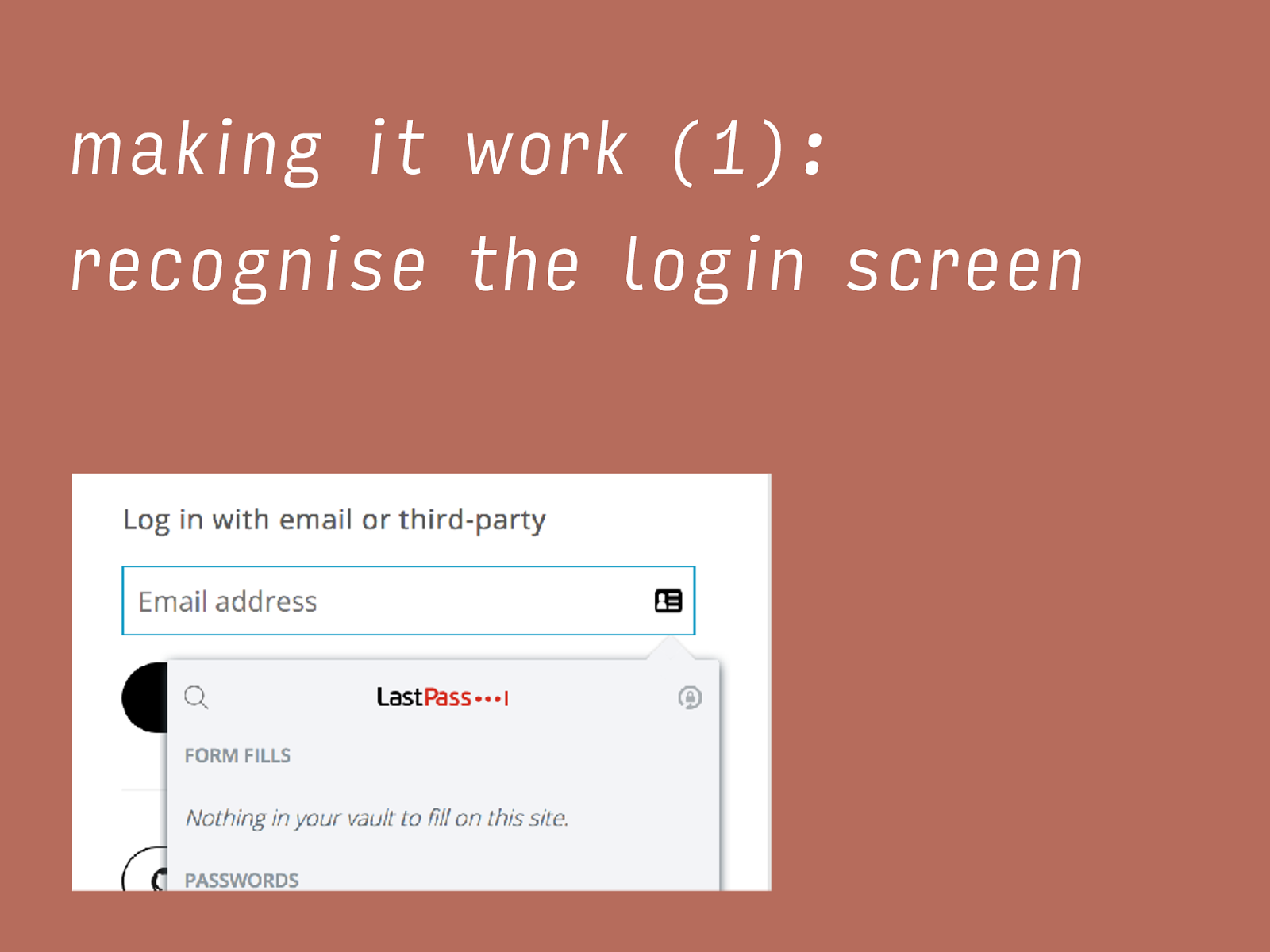
making it work (1): recognise the login screen The first thing that is important is that password managers recognise the login screen. That also means that they can find the username and password fields.
Slide 25

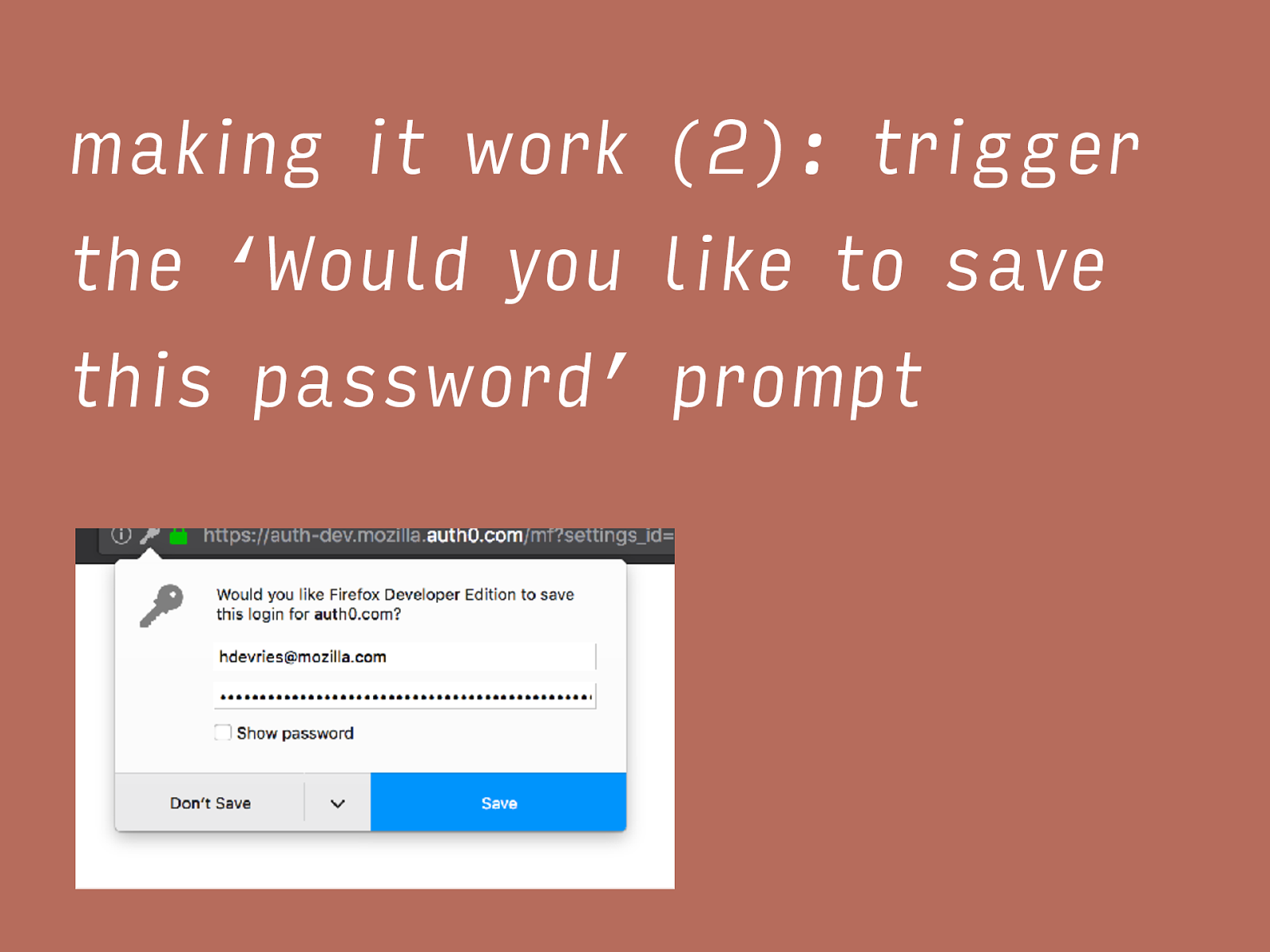
making it work (2): trigger the ‘Would you like to save this password’ prompt On first time use, we'd like password managers to offer the user to save the login method.
Slide 26

making it work (3): have the password manager fill in the fields Thirdly, we'd like the password manager to fill in fields for users. This can be done automatically, but that has security implications. It can also be done by a click, i.e. the user goes to the password manager and clicks a button that fills in the details in the right place.
Slide 27

Lessons learned Use web standards Avoid clever tricks Multipage is hard Last but not least: there are three things I've learned while building this login screen. They are: use web standards, avoid clever tricks and that multi page is not trivial to implement.
Slide 28

It's open source! https://github.com/mozilla-iam/auth0-custom-lock One last thing: our login screen is open source, so if you happen to run an Auth0 tenant yourself, feel free to reuse. We are still working on making it easier to config all the things, but for know, replacing the logo should be fairly straightforward, we already have seen others make use of it.
Slide 29

250HKD off https://www.webconf.asia/mozilla One more thing… I'd like to mention this conference a friend of mine is organising. It is non profit and about designing and building websites. It takes place in Hong Kong, and I've arranged a discount for us!
Slide 30

Hidde de Vries @hdv hidde@hiddedevries.nl
https://hiddedevries.nl/en