Hello, my name is Hidde, and I want to welcome you to this session called “The Future of Digital Governments Is Green.” Bold statement, I know, but we’ll get into it, and I hope to give you some practical advice on making your services more green and understanding what that’s all about.
Slide 1

Slide 2

To briefly introduce myself, I’m a web developer turned accessibility specialist, and I blog as well. I have a website called hidde.blog, feel free to like and subscribe.
Note that I am here today in a personal capacity, so I don’t represent any of my clients or employers.
Slide 3

I’m also not alone in worrying about the climate crisis.
The climate crisis is a huge thing that kind of lingers above us. I try to do a few things.
Slide 4

I eat vegetables instead of meat; I line-dry my clothes; I try to hang on to devices as long as I can to get as much longevity out of them as I can. I even own some solar panels.
Slide 5

I’ve got a little forest online through a service called Ecologi that allows you to pay monthly or yearly. They’ll plant trees for you on your behalf and occasionally do other stuff too, because they realise that planting trees alone isn’t actually going to work, so we need to do more things.
Slide 6

I do these things, but if you talk to me and find out more about how my life is structured, you’ll find out that I am somewhat hypocritical.
In fact, I think we’re all somewhat hypocritical, all in different ways, and that’s okay, it shouldn’t stop us or mean we simply do nothing. We can embrace our inner hypocricy and still…
(Pictured: cover of Ariana Grande’s single “Yes, And?”)
Slide 7

make the world greener faster at work.
If we work on digital government services, that is likely to be aligned with some higher-level goals. Actually, some of the highest level ones.
Slide 8

Specifically the 2015 Paris Agreement if you are in one of the 195 countries that signed that agreement or if you’re in the European Union. The European Commission’s Digital Strategy 2030 has sustainability as one of its focuses.
Slide 9

Now, I’ve been interested in sustainability for a while, but I recently got more active when I got the chance to join the Web Sustainability Interest group at the W3C, the World Wide Web Consortium.
This group makes a new set of guidelines that I’ll talk about in a minute, the Web Sustainability Guidelines.
And since I got involved with that about four months ago, that’s why I’m showing you this social media post, I excitedly joined and I realised now that in those last four months I’ve learned a bunch of things about sustainability and how to do things. So I wanted to come and share those with you.
So, to be clear, this is not a field that I’ve been in for decades, but I hope to have some valuable advice for anyone who may be as new to this as I am.
Slide 10

I always thought that the major thing that affected the climate was us flying in airplanes. And I feel bad about the airplanes that I use.
Slide 11

But that was until I found out that IT emissions are actually higher, on a global scale, than aviation emissions.
And when I found out, I was like, oh no, that’s the industry I’m in. I’m in IT. And now I’m also contributing through that.
Slide 12

If the internet was a country, research has shown, then it would be the 13th largest emitter between Mexico and Brazil.
(Source: Sustainable Web Manifesto, based on CO2 emissions in Our World in Data vs IT emissions data from Green Web Foundation)
What can we do about this?
Slide 13

Unfortunately, there’s no magic button that we can press as Hannah Smith of the Green Web Foundation explained in her 2022 talk at Pixel Pioneers about sustainable web design.
It’s a great talk. I recommend you watch it.
But there are some buttons now that we can press and some of those now, also thanks to Hannah, are encompassed in the web sustainability guidelines.
Slide 14

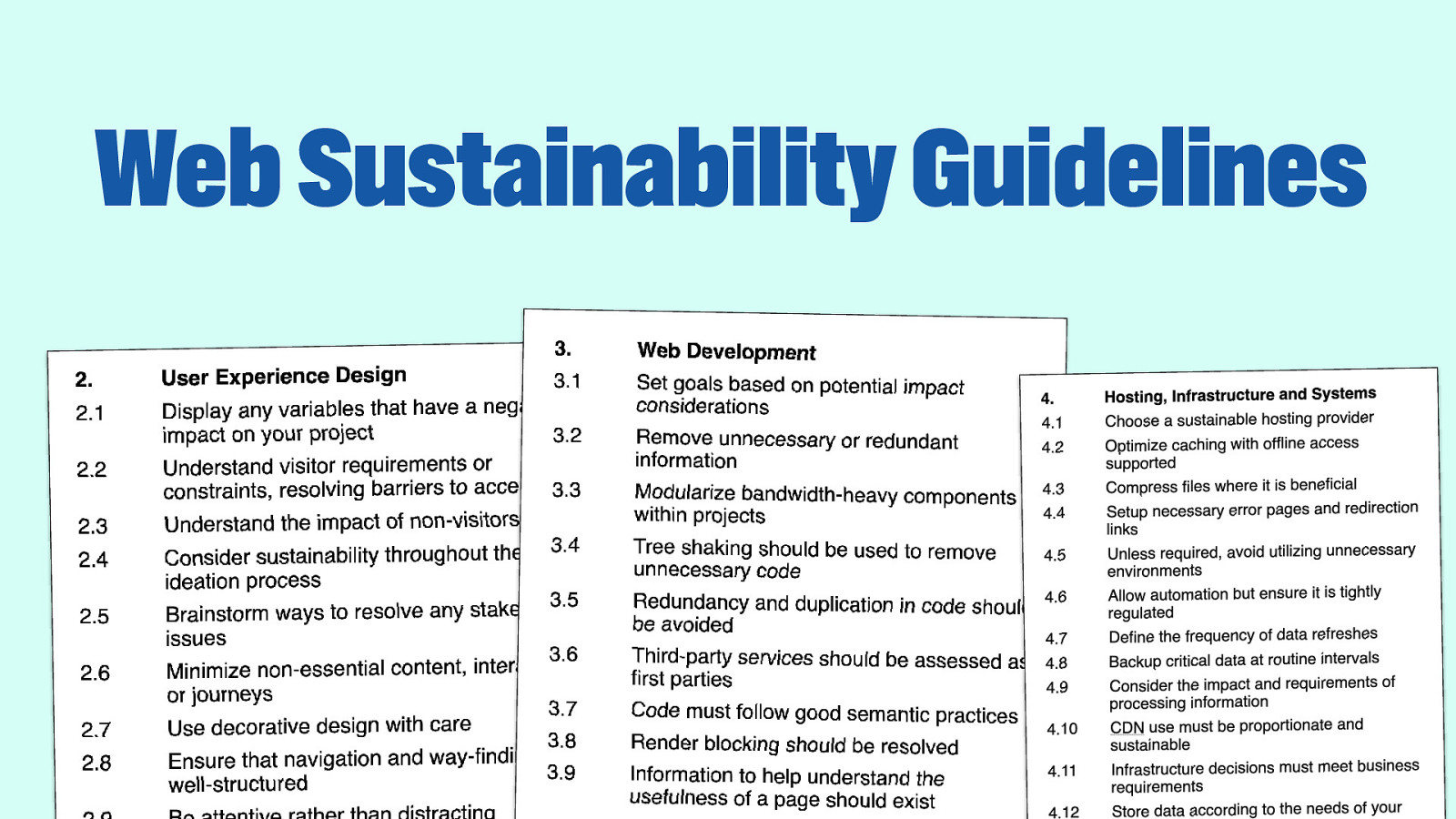
There are a set of guidelines that are somewhat inspired by WCAG, the Web Content Accessibility Guidelines, that many here are probably familiar with. It is the set of guidelines that underlies a lot of accessibility legislation worldwide.
The Web Sustainability Guidelines provide guidance on how to make web stuff more sustainable.
Slide 15

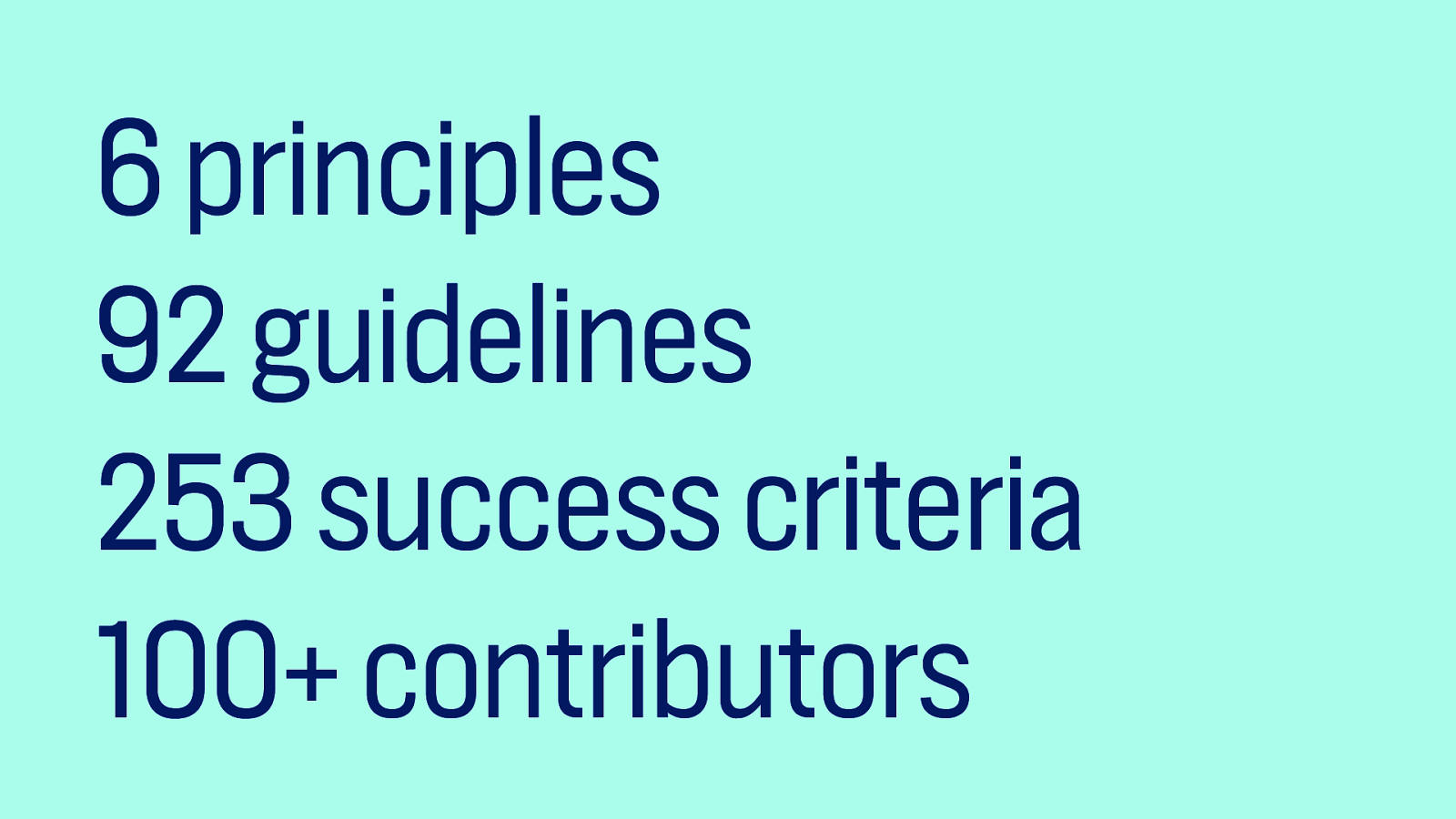
It’s got six principles, it’s got 92 guidelines, it’s got 253 success criteria and then those are all made by over 100 contributors.
Slide 16

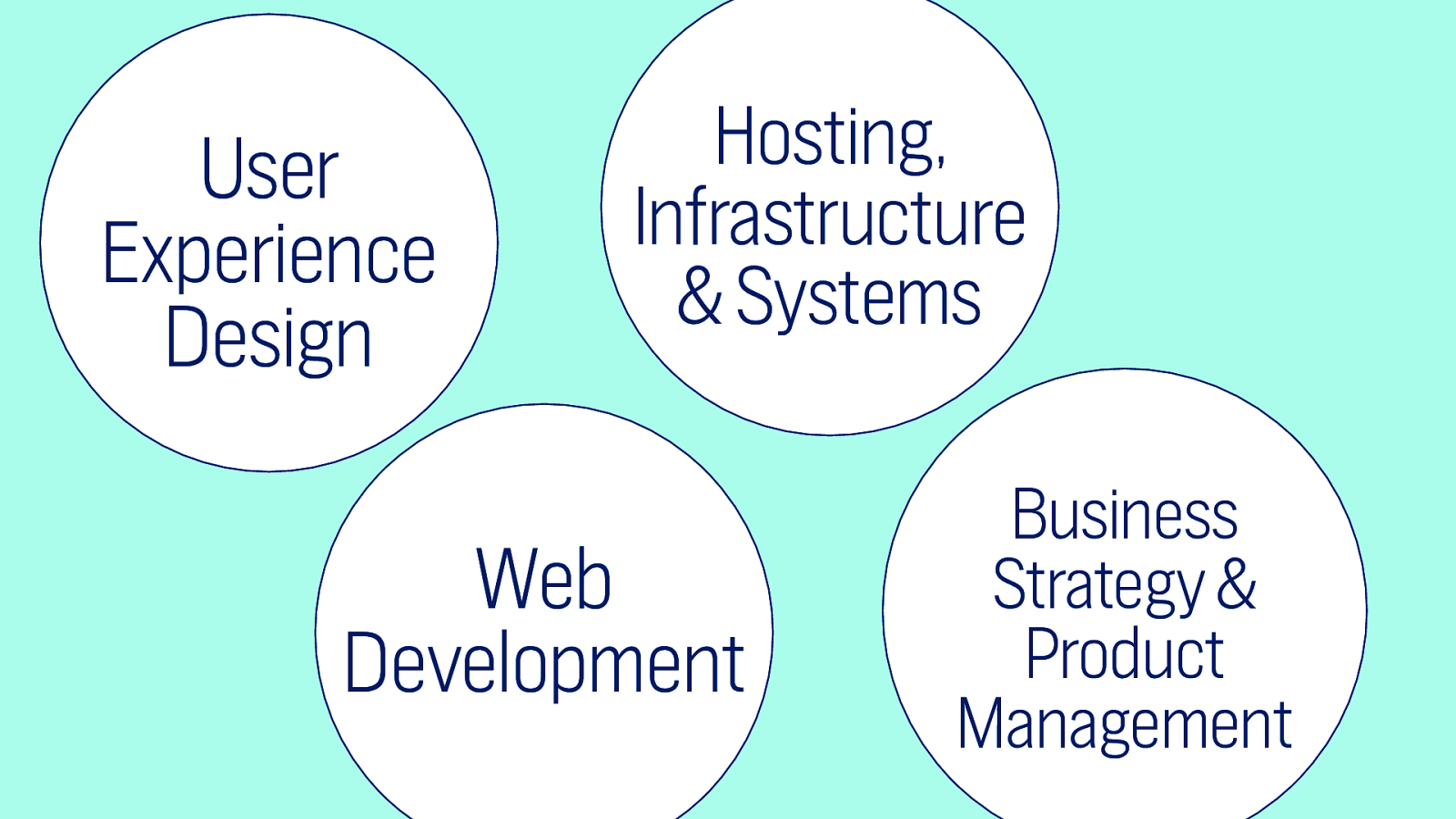
They’re divided over user experience design, web development, hosting infrastructure and systems and business strategy and product management.
So those four areas are kind of divided among those and there’s something in there for all of us.
Slide 17

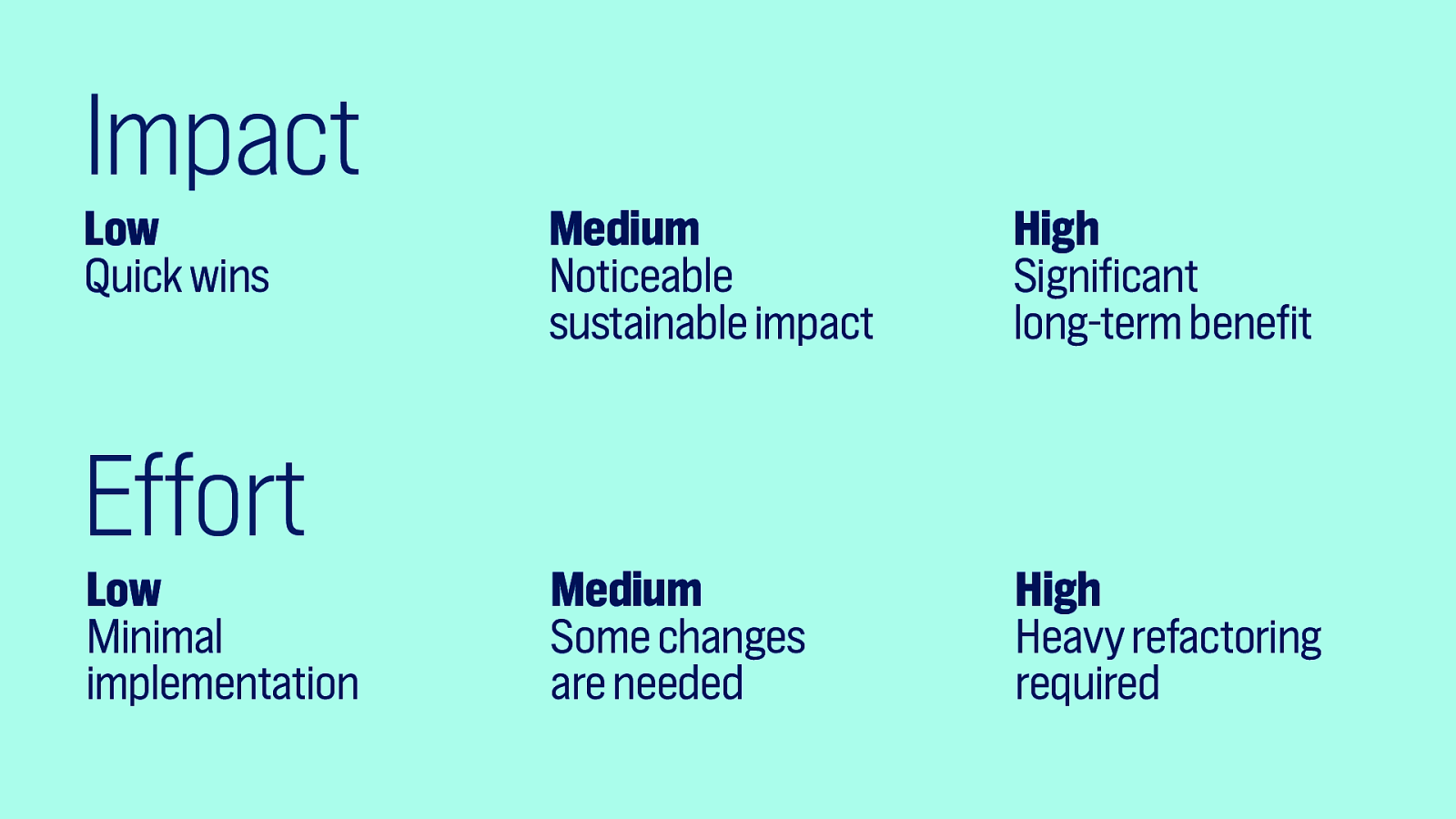
They are tagged with inmpact: low impact, for quick wins, medium impact, meaning noticeable sustainable impact, and high impact, significant long-term benefits.
In terms of effrot, some thing sare low effort, minimal implementation, some medium effort, some changes are needed, and some high effort, heavy refactoring will be needed.
Slide 18

For all of those goes that progress is more important than perfection. We want to make progress and a lot of this progress is meaningful.
It is going to make a change.
Slide 19

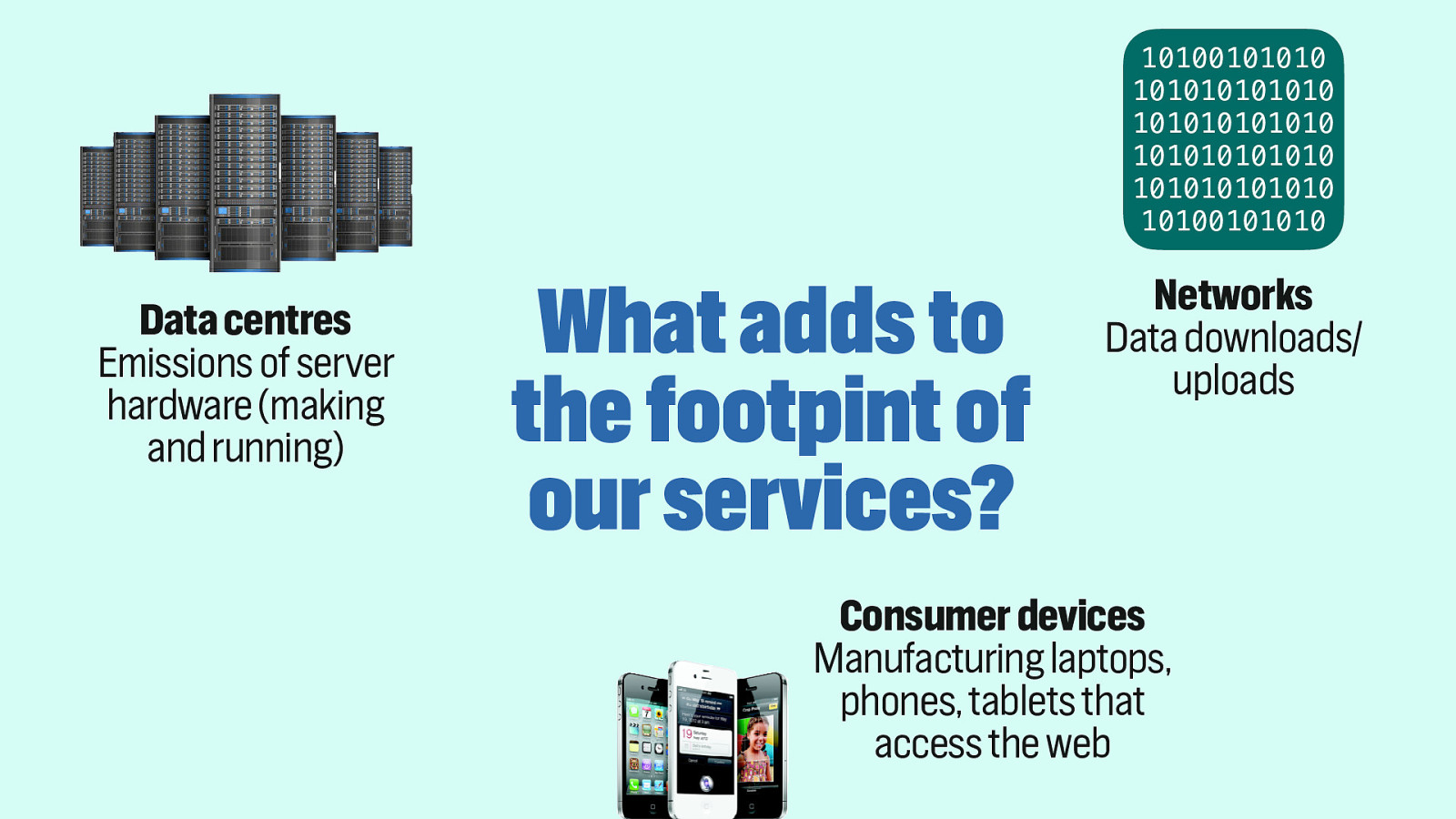
What are the things that make up the climate impact of IT? It’s three things.
- data centers. So emissions of server hardware, of making the hardware, but also of running it, it costs electricity to power data centers.
- networks. So basically downloading stuff and uploading stuff. If you’re live streaming on YouTube or that’s upload. If you go to a website, you’re going to receive the website on your device.
- consumer devices, like the impact of manufacturing laptops, phones, tablets, and anything that accesses the web.
Slide 20

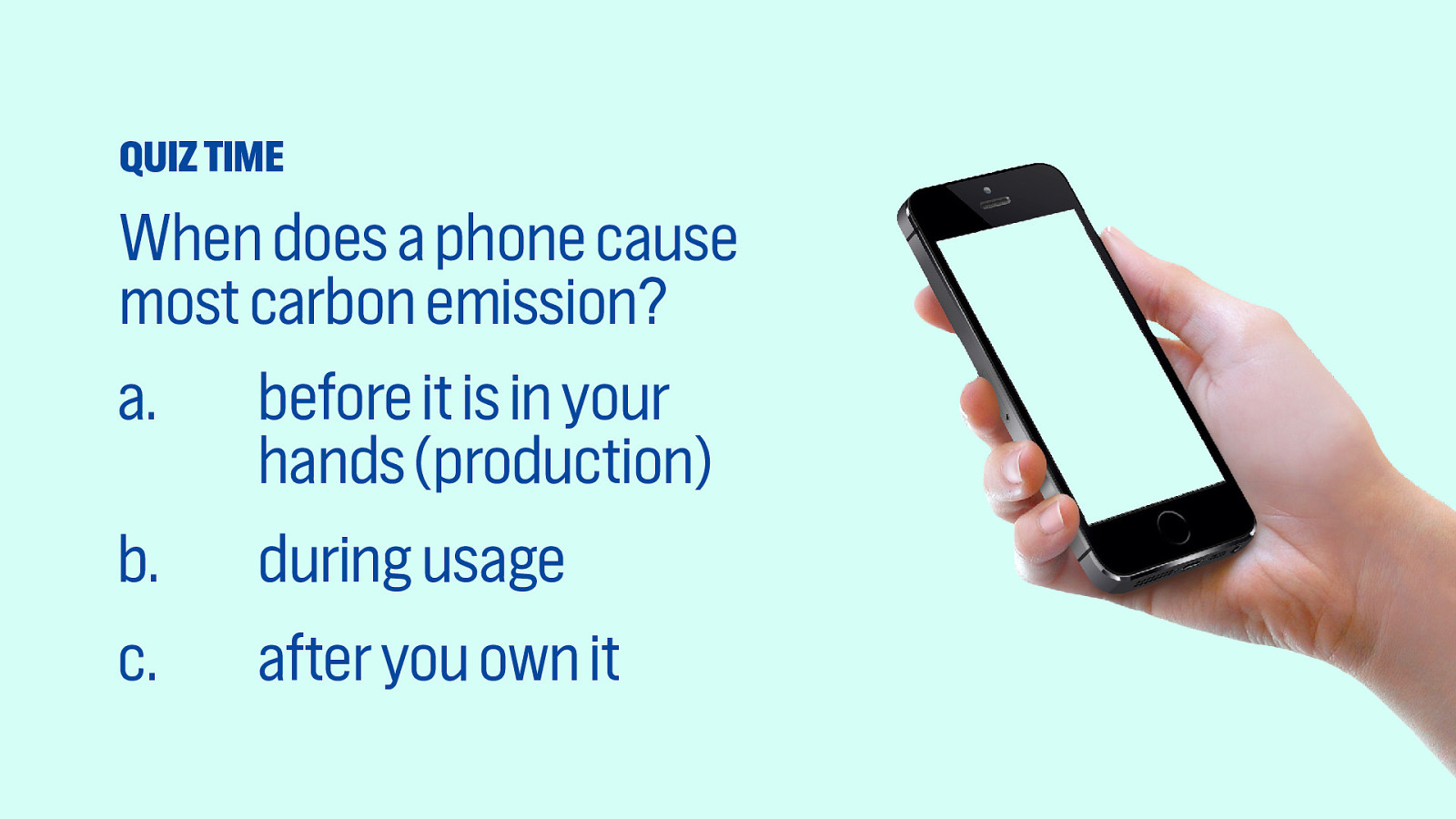
Quiz time!
When does a phone cause most of its carbon emission? There’s three answers.
a. Before it’s in your hand, during production. b. during usage. c. after you own it, so when you recycle it.
The answer was A. It’s before it is in your hands.
Slide 21

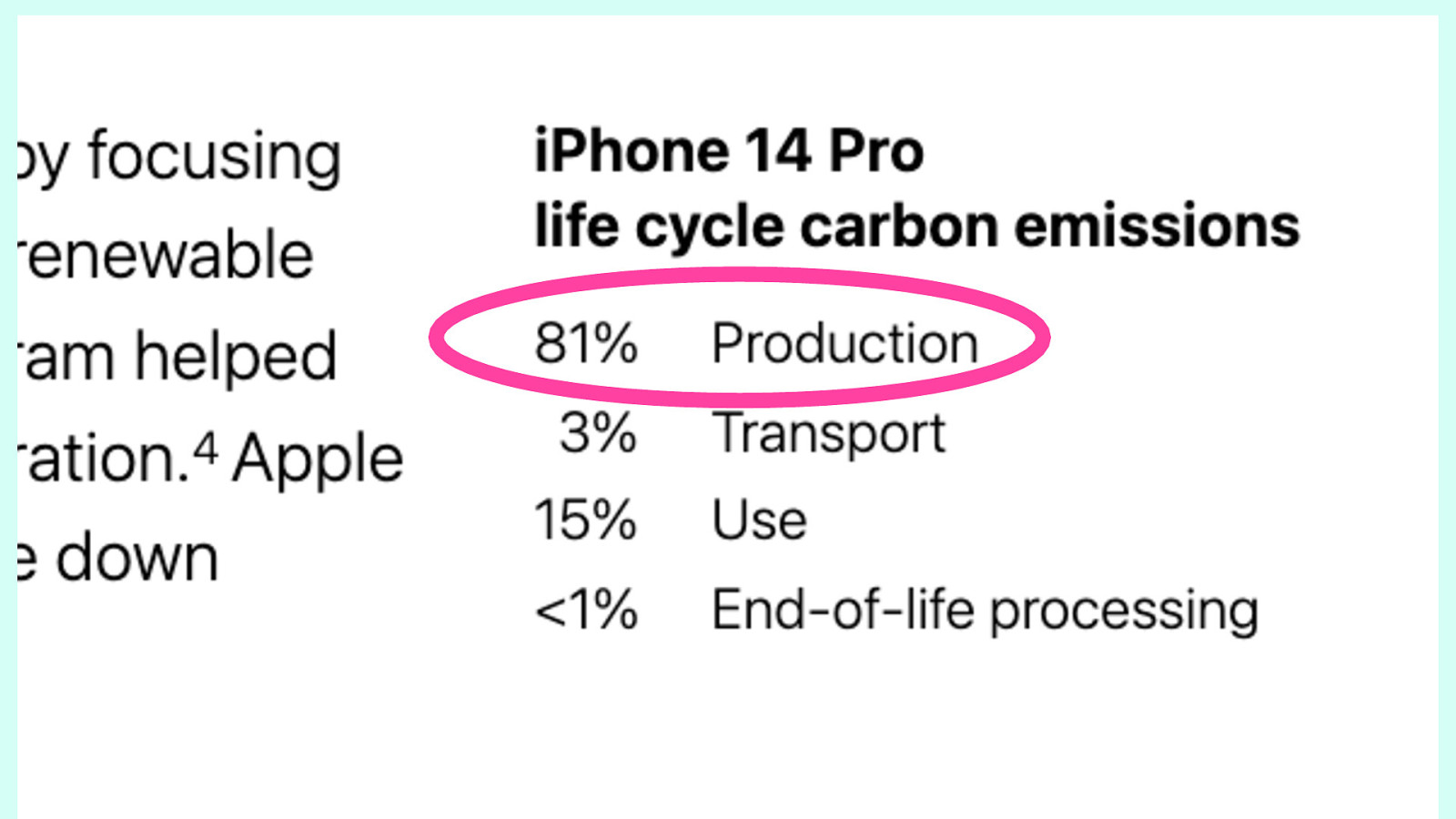
You can find that in environmental reports that companies like Apple publish. Like this one is about the iPhone 14 Pro.
Slide 22

And in this life cycle carbon emission statement, they say that 81% of the carbon emissions within the life cycle of an iPhone 14 Pro are during production.
Slide 23

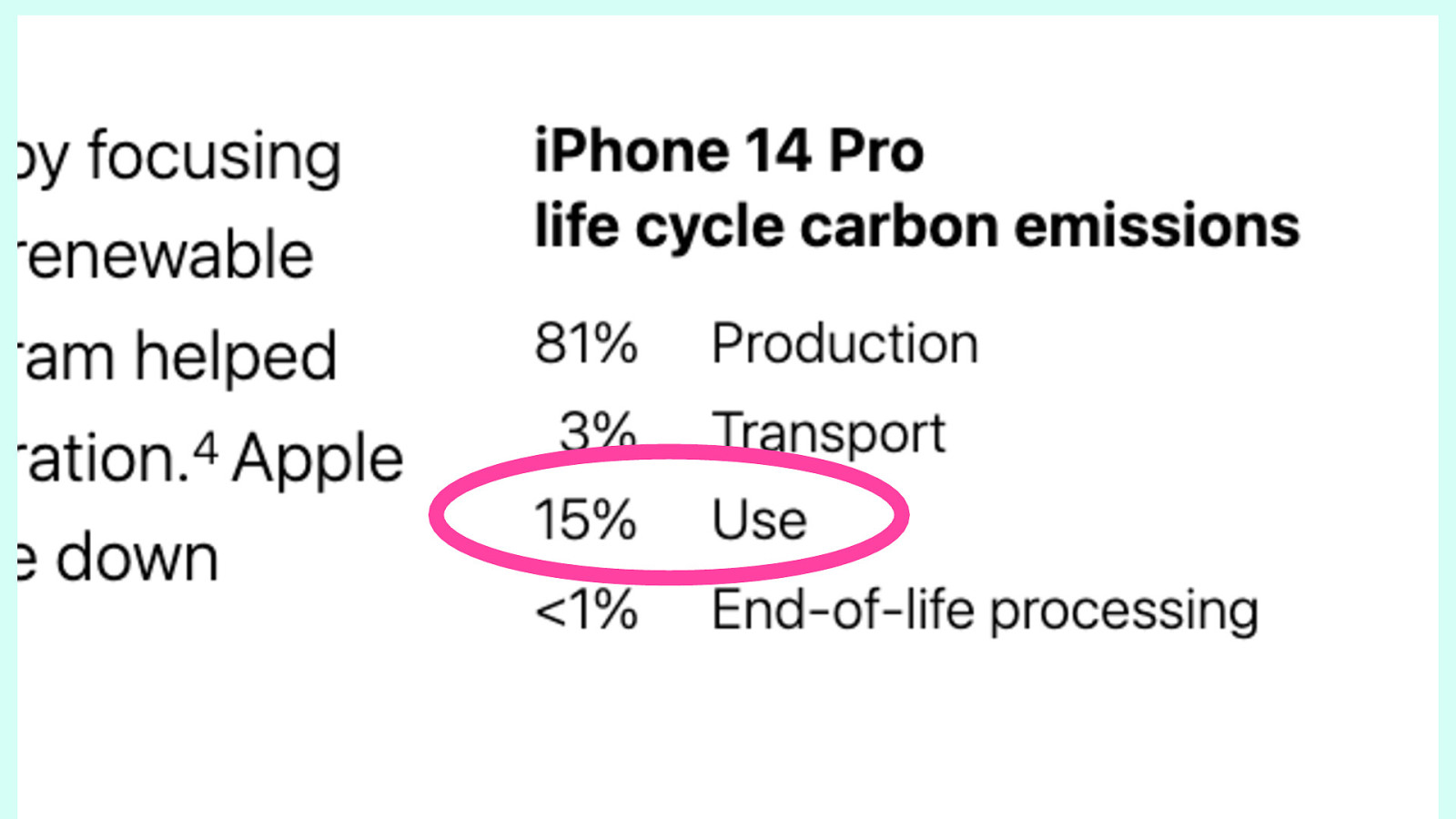
And then 15% are during usage.
It makes a lot of difference when we buy a phone or decide to wait another year for the next phone.
That is a way we can personally reduce carbon emissions.
Slide 24

When we’re talking about carbon emissions, sometimes we’re talking about eliminating them. And sometimes we’re talking about offsetting them.
It’s important to know the difference because we need to know what works best.
Elimination means that you don’t have the emission in the first place.
Offsetting means that you have the emission, but you compensate with something, like by planting trees or things like that.
Slide 25

Some things we cannot eliminate and we’ll need to offset them. But elimination is our main focus here.
We’ve got to reduce a lot of what we do.
Now, that sounds maybe like a really difficult job that we have ahead of us. But there’s a lot that maybe isn’t so hard to do.
Slide 26

I have five things for you.
Some are a bit bigger than others, but we’re just going to walk through them. If they’re not things you can do in your role, feel free to tell your colleagues you can.
We’ll start with 1: Make smaller web pages.
Slide 27

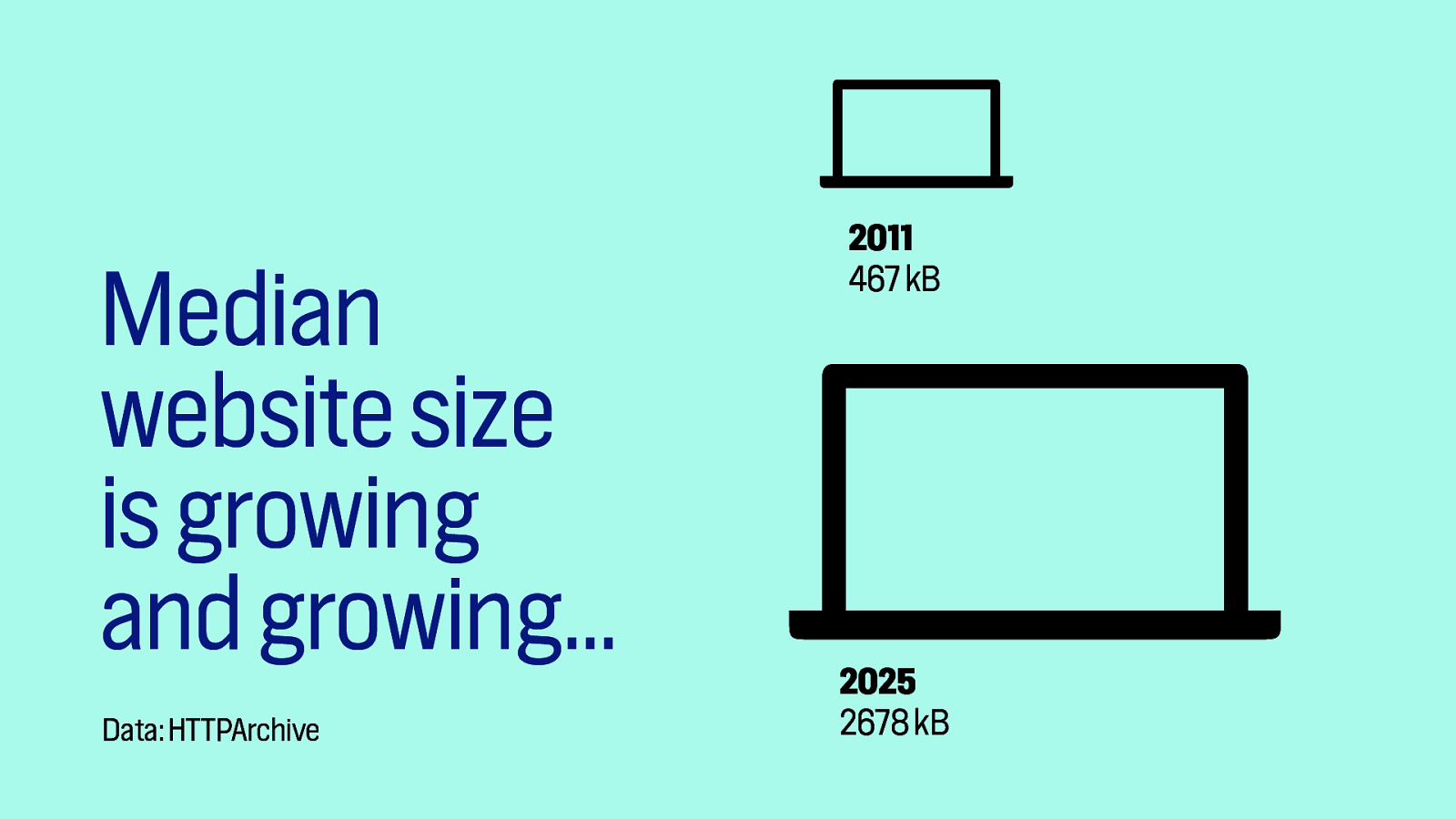
Make websites smaller, because the median website size is growing and growing.
From the HTTP archive, we know that in 2011, 467 KB was the median website size, while today, in 2025, it is 2678 kilobytes.
That is more than five times the size.
We need to make them smaller, and it can even make a lot of difference to shave mere kilobytes off, especially on code that is used in a lot of places.
Slide 28

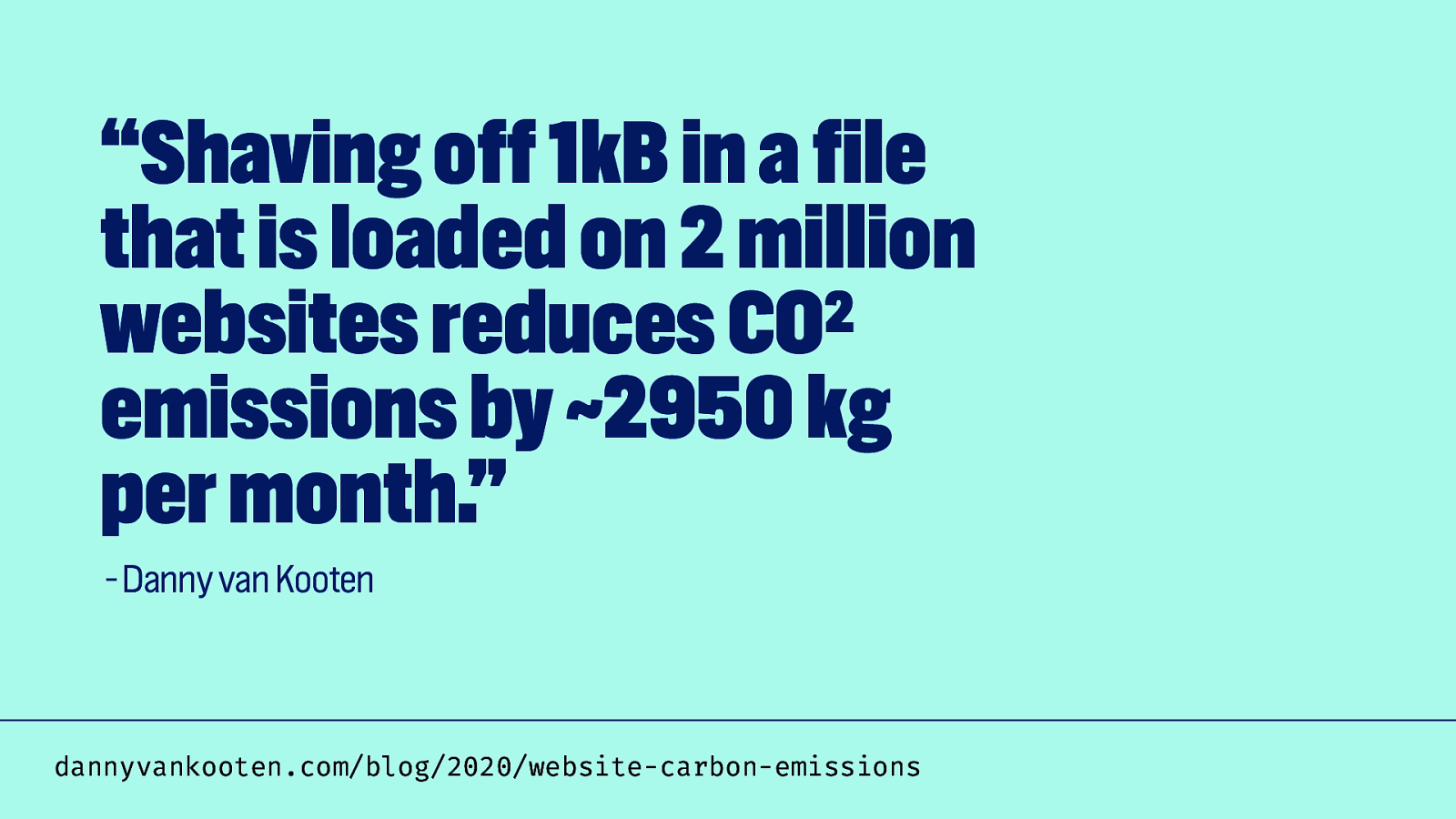
Danny van Kooten makes plugins for WordPress that are used on millions of websites.
He calculated that if he would reduce one kilobyte of a plugin that he distributes, and that code gets used on two million websites, that’s actually going to reduce CO2 emissions by 2950 kilograms per month.
Slide 29

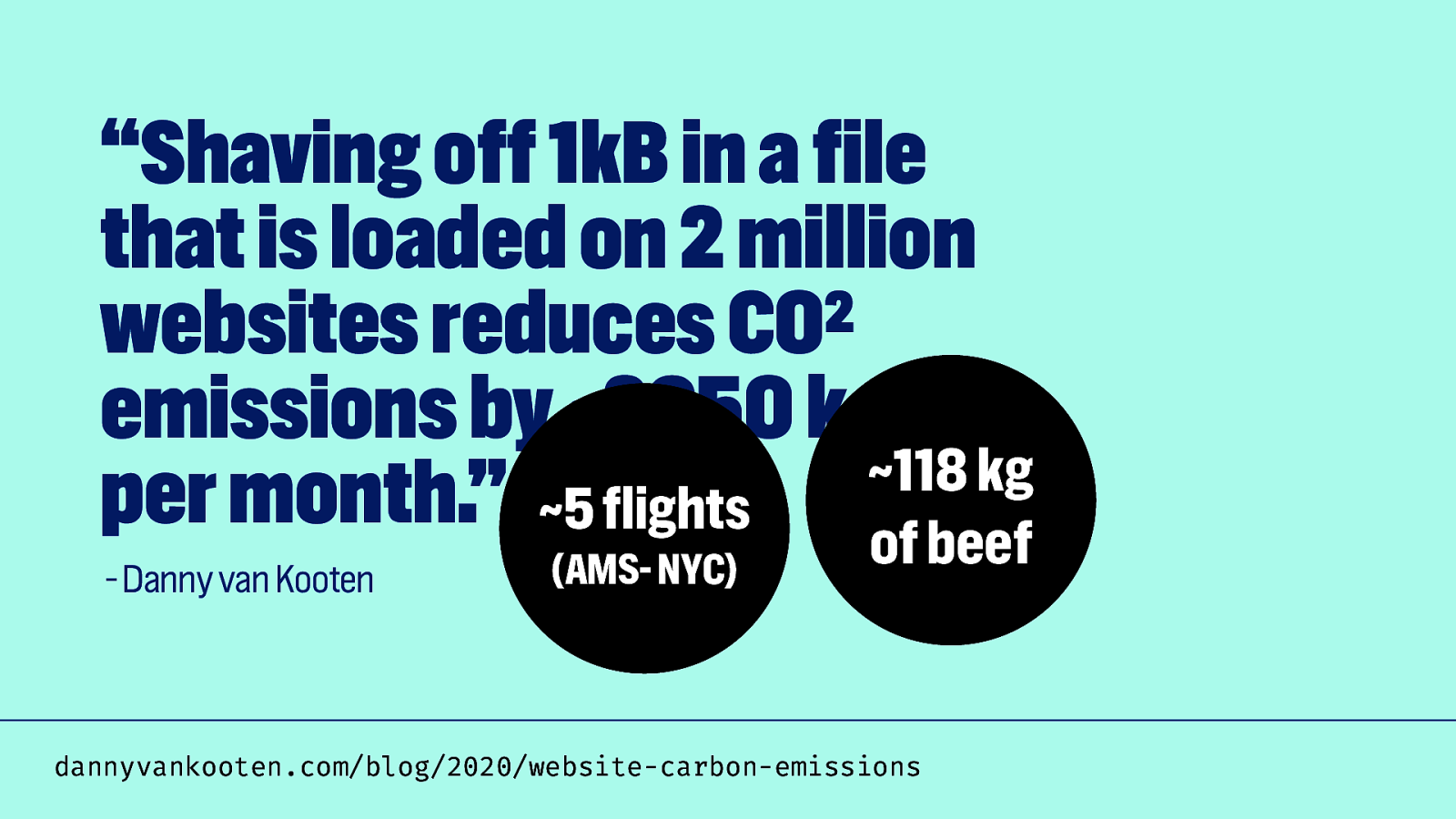
That’s like five flights or 118 kilograms of beef, as he explains in his blog post.
Now, I should note that some of these numbers have since been disputed; the post is 5 years old and it’s now generally agreed the relationship between kilobytes transferred and emissions is more complex.
But it’s interesting to think about our work like that.
If we write code that is going to be used in many different places or going to be loaded by many of the citizens that use our services, we can really make a difference.
There’s really two sides to this coin.
On the one hand, we can feel really sad about the huge carbon impact that we have.
On the other hand, it feels like an opportunity. There are opportunities to make a huge difference by shaving off kilobytes.
Slide 30

If you want to know how you’re doing, and you might want to know by now, right? I’ve been talking to you for 10 minutes.
I suggest we all go to a website called websitecarbon.com.
Feel free to use your laptop or your phone and type in the URL of whatever thing you are working on or your team is responsible for.
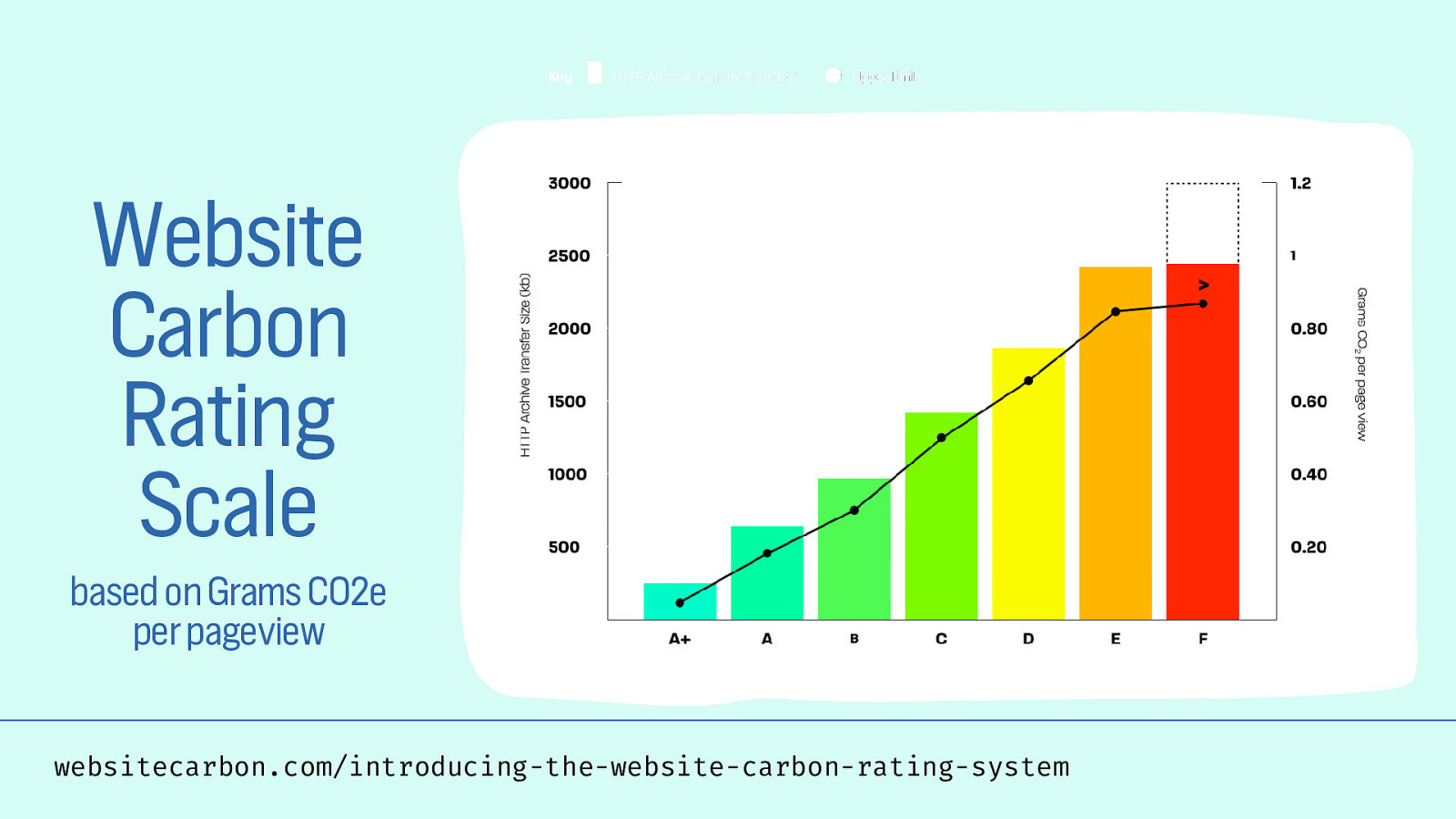
And you’ll get information about where you fall on a scale.
It’s a scale from A+ all the way to F.
And the scale basically tells you how green your website is based on the grams of CO2 emissions equivalent per page view.
Slide 31

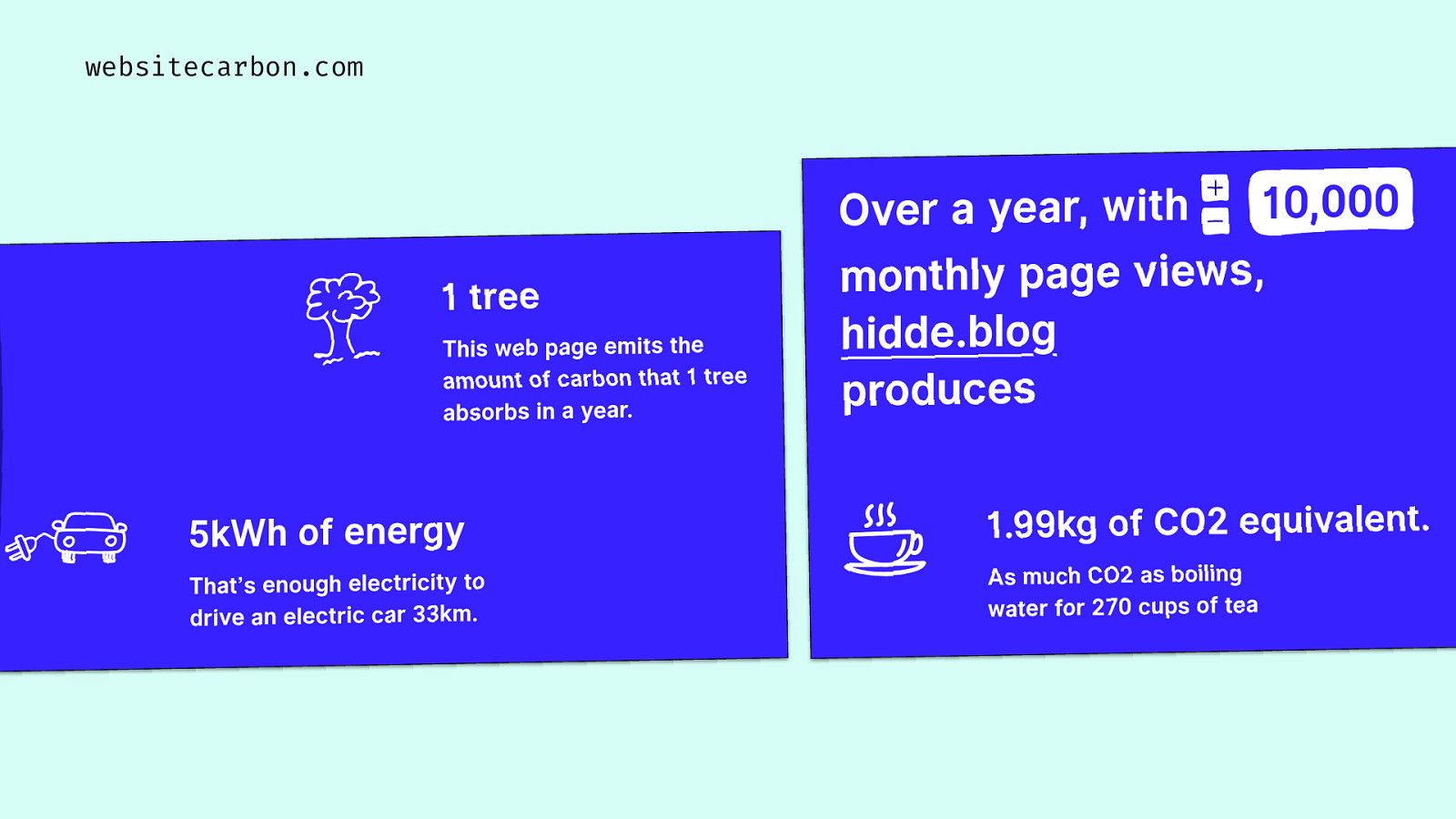
It will give you nice stats as well, like how many trees are needed to absorb the carbon that your webpage emits. How far could you have driven an electric car instead?
Slide 32

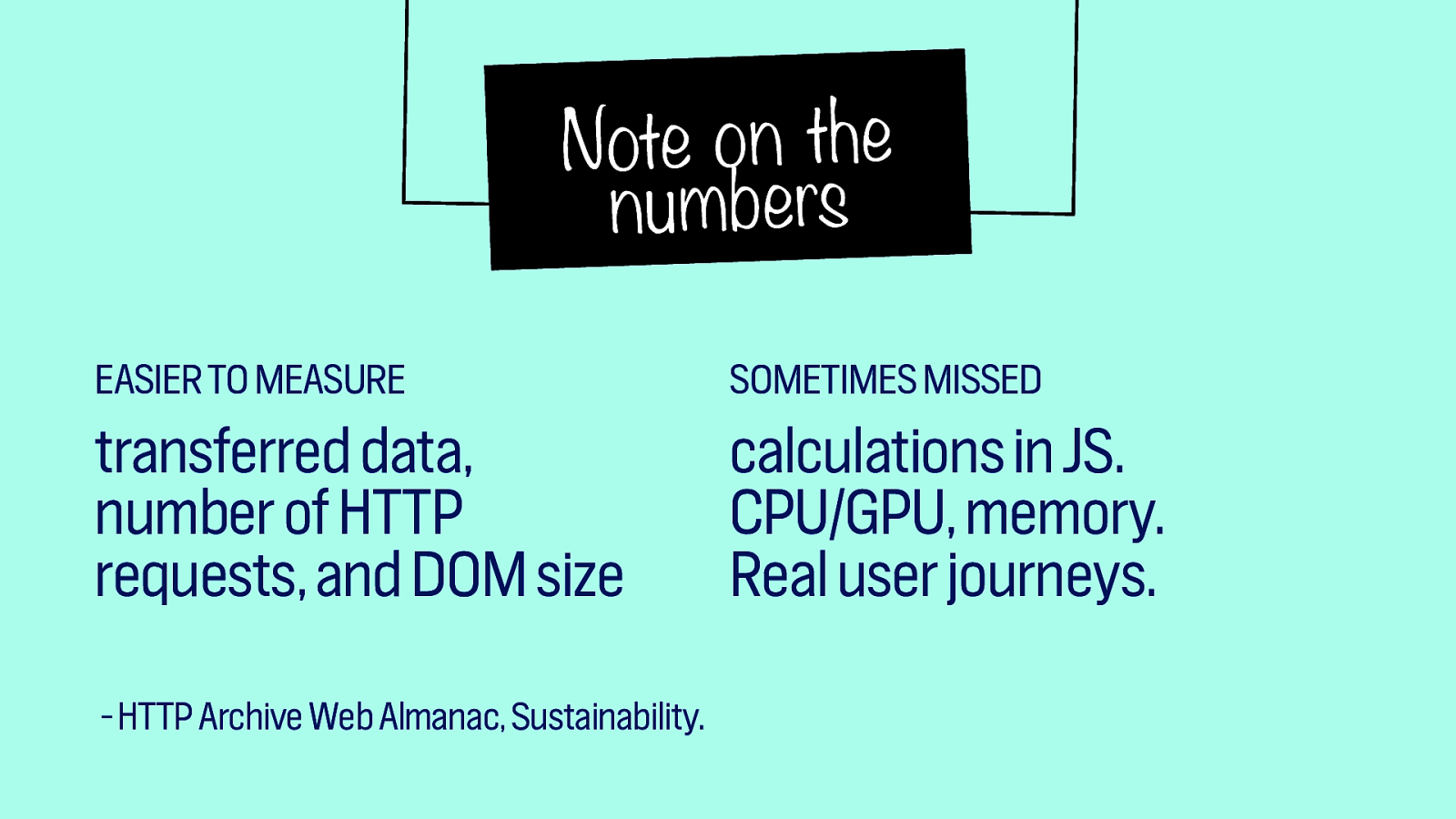
A quick note on the numbers, though.
The numbers are always to be taken with a pinch of salt.
Because some stuff is easier to measure, like transferred data, number of HTTP requests and DOM size.
And some other stuff is harder to measure and sometimes missed, like calculations in JavaScript, the usage of the CPU and GPUs, memory, real user journeys, all these kinds of things.
So you should always realize that some of your data is going to be measured and other data is going to be estimated.
Slide 33

As Fershad Irani explained in his talk “The nuance of quantifying digital carbon emissions” at Green I/O in Singapore… you need to know what you’re doing. Are you estimating or are you measuring?
And you can do both.
They’re both valuable things to do in themselves.
Slide 34

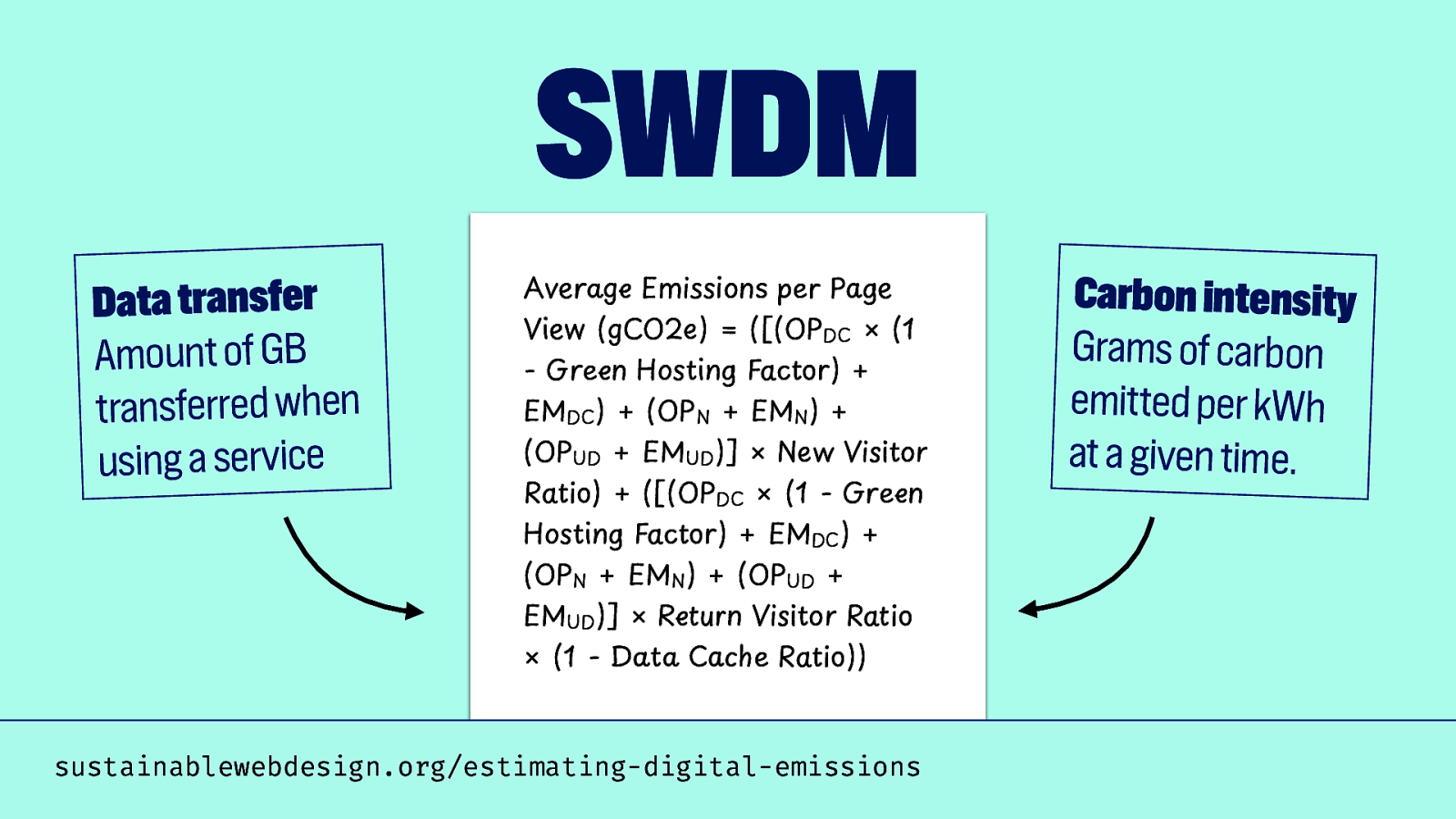
Something that can help you measure is the Sustainable Web Design Model, SWDM.
It’s got a formula to calculate the average emissions per page view.
I’m not going to explain the formula. I’m not a mathematician, so I probably wouldn’t do a very good job of explaining it.
But basically, into the formula go two data points.
One is how much data is being transferred. And the other is what was the carbon intensity.
Carbon intensity is basically about how much CO2 is emitted per kilowatt hour. How much energy you’re using might not change. But how green that energy is, is likely to change because of how much green energy is available.
Some green energy is only available when it’s sunny, or when there’s a lot of wind. At times where there’s no sun and no wind, the carbon intensity is a lot higher.
Because, you’d probably need to burn coal. Or wherever the energy comes from where your data center is located.
Slide 35

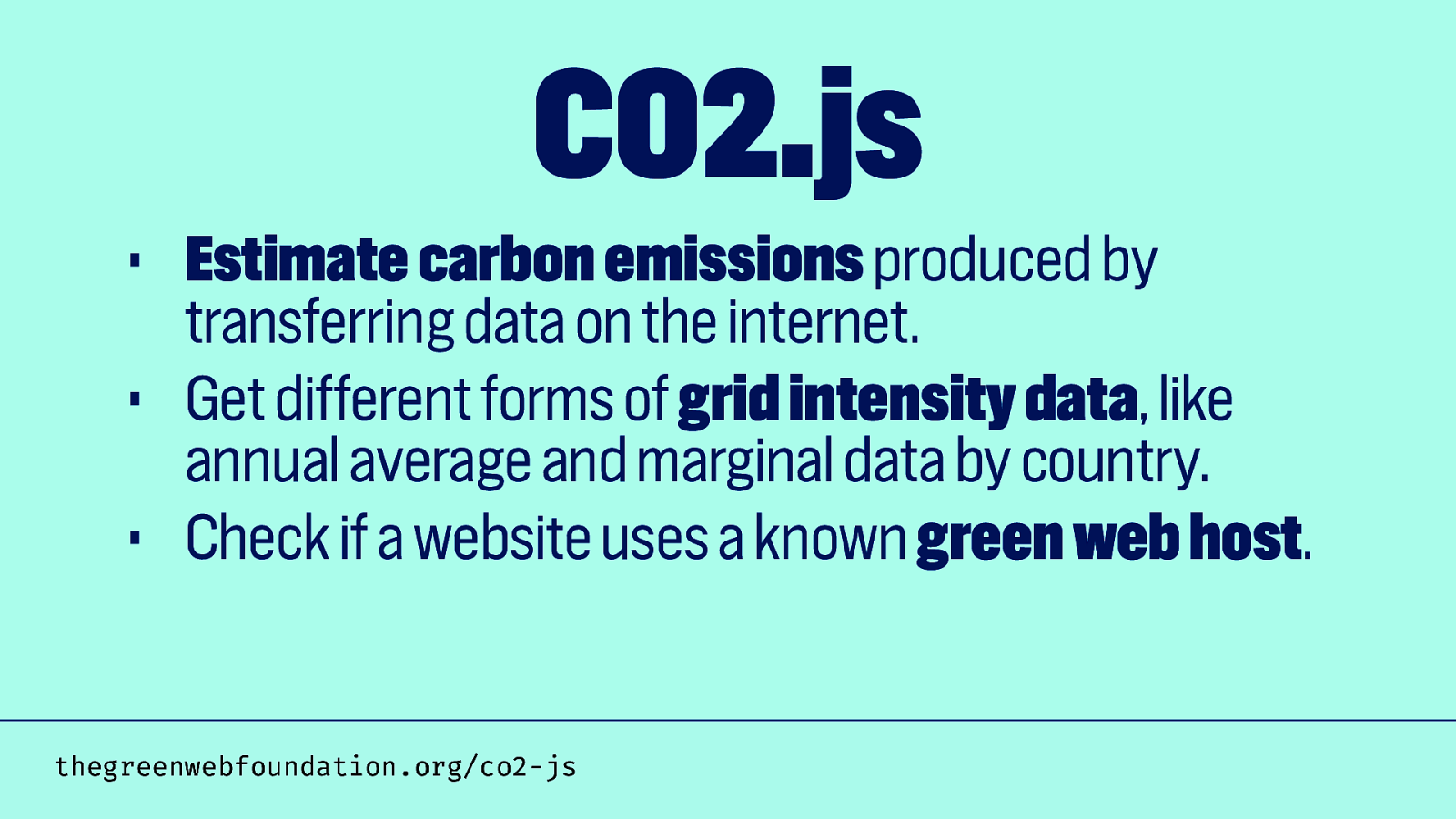
There’s also something called CO2.js, made by Chris Adams at the Green Web Foundation.
He made this JavaScript library, that allows developers to estimate carbon emissions that are produced by transferring data.
It also lets them to get different forms of grid intensity data, like annual average and marginal data by country as well. And you can check if a website uses a known green web host.
Slide 36

So this can help you with 3.1 of the web sustainability guidelines. Which reads, “set goals based on potential impact considerations”.
You want to be setting goals. As the UK government did.
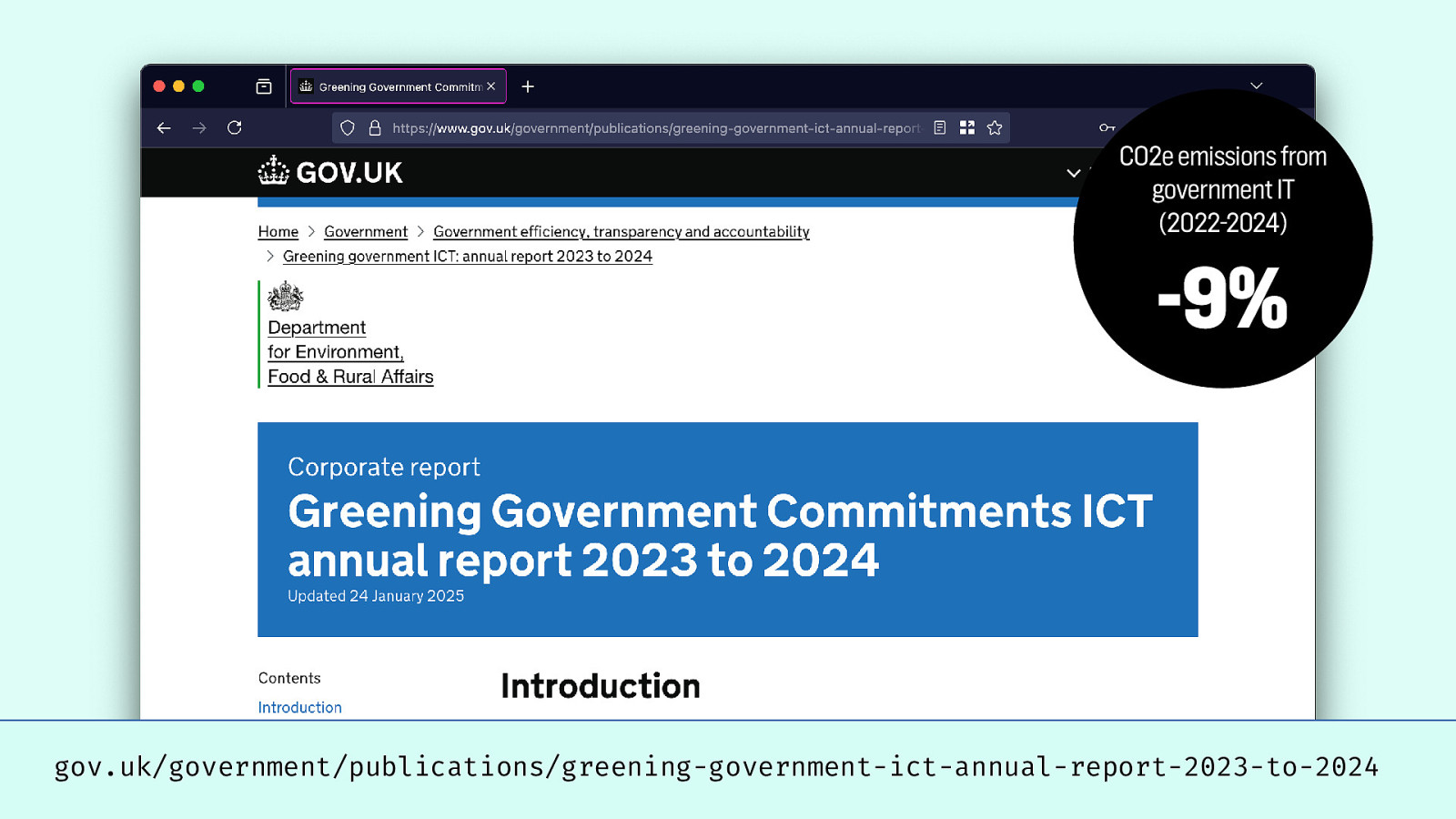
Slide 37

They just published a report on that, the Green and Government Commitments ICT annual report, for the last two years.
It shows they had a reduction of 9% of CO2 equivalent emissions.
Be like them, and keep metrics so you know what’s going well!
Slide 38

A practical tip: minimize images and videos.
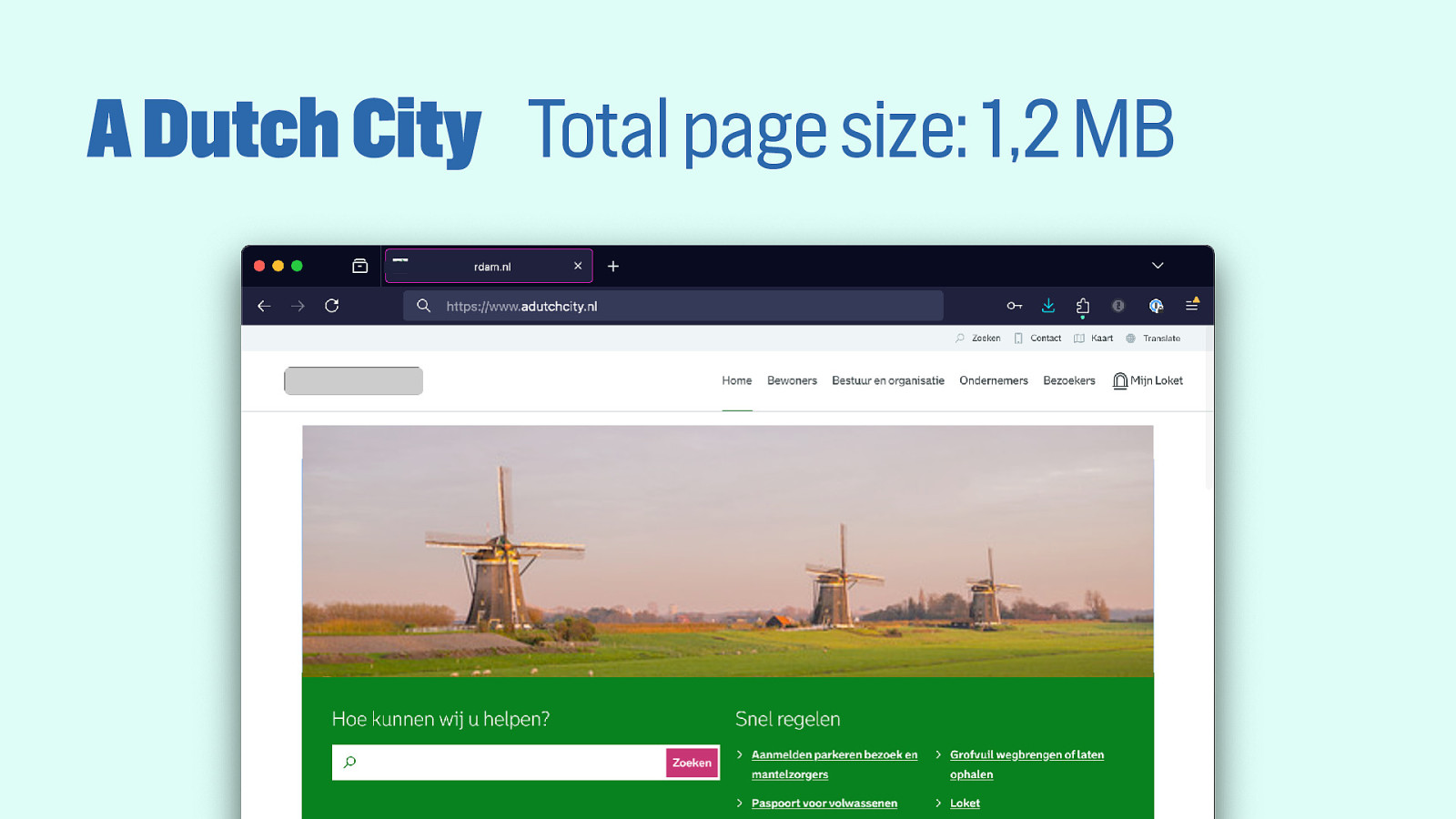
I’ll show you a Dutch government website of a Dutch city. I won’t say which one it is, I don’t want to pick on anyone specifically.
Slide 39

This specific website is 1.2 megabytes.
Slide 40

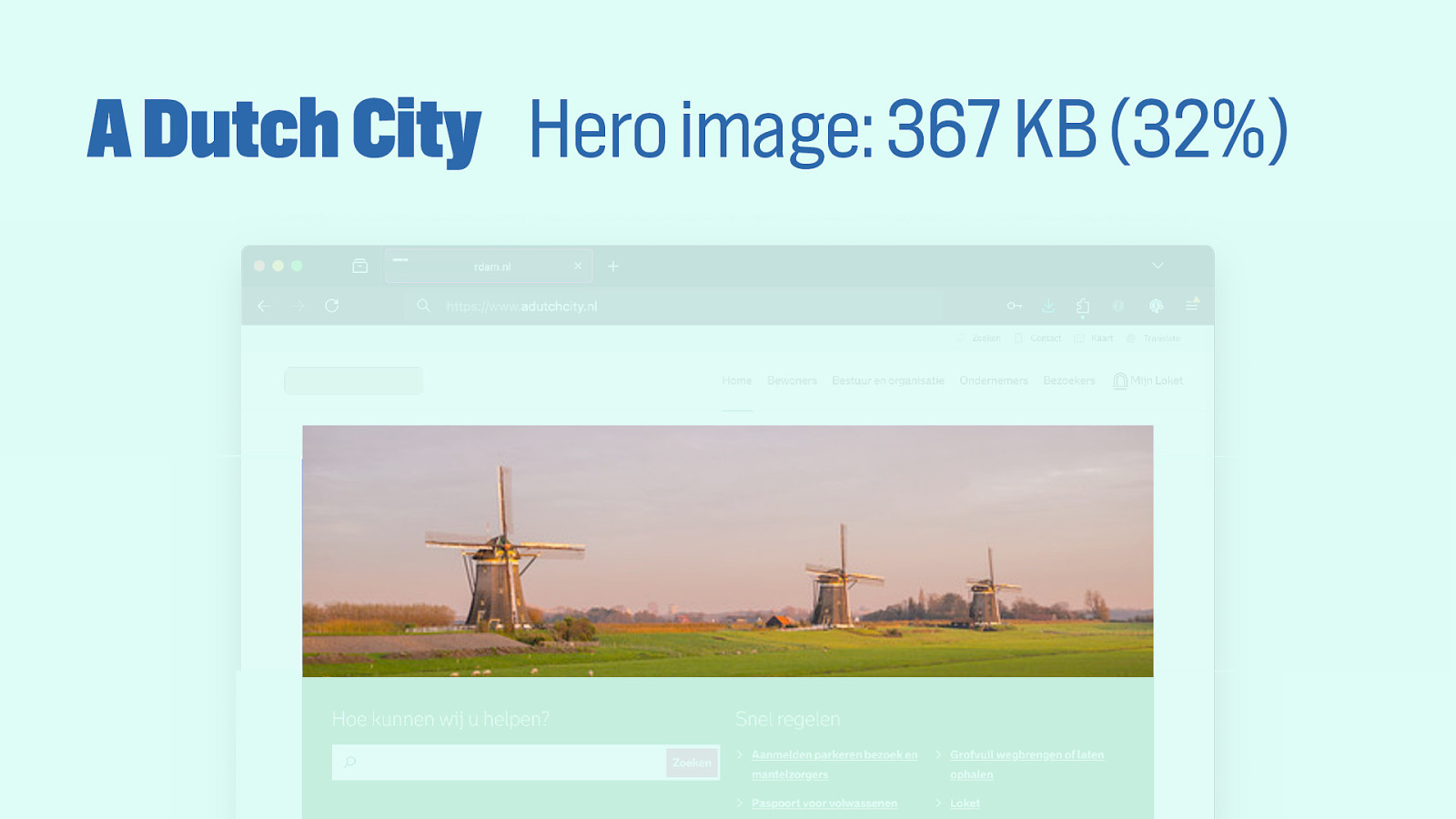
It has a hero image image that is 367 kilobytes. That’s almost a third of the weight of this whole page.
If you would want to reduce this page’s emissions by like 30%, you would simply need to take away the photo and replace it by a color.
That’s amazing to me. It’s like the one kilobyte reduction. It can make so much of a difference to have that image or not have the image.
And we currently look at it with a lens of maybe marketing or visual design. It looks nice if there is an image. But if we look at it through a sustainability lens, maybe we should not have the image.
Through a user lens… I’m not sure if they’d mind.
We can also reduce the size of the image quite well This doesn’t have to be that many kilobytes. It could be a third of that quite easily.
There’s a great talk by Emily Trotter from Nomensa on the design side of web sustainability.
Slide 41

She explains “detail is data” when it comes to images.
So she recommends to have less detail in your images.
Slide 42

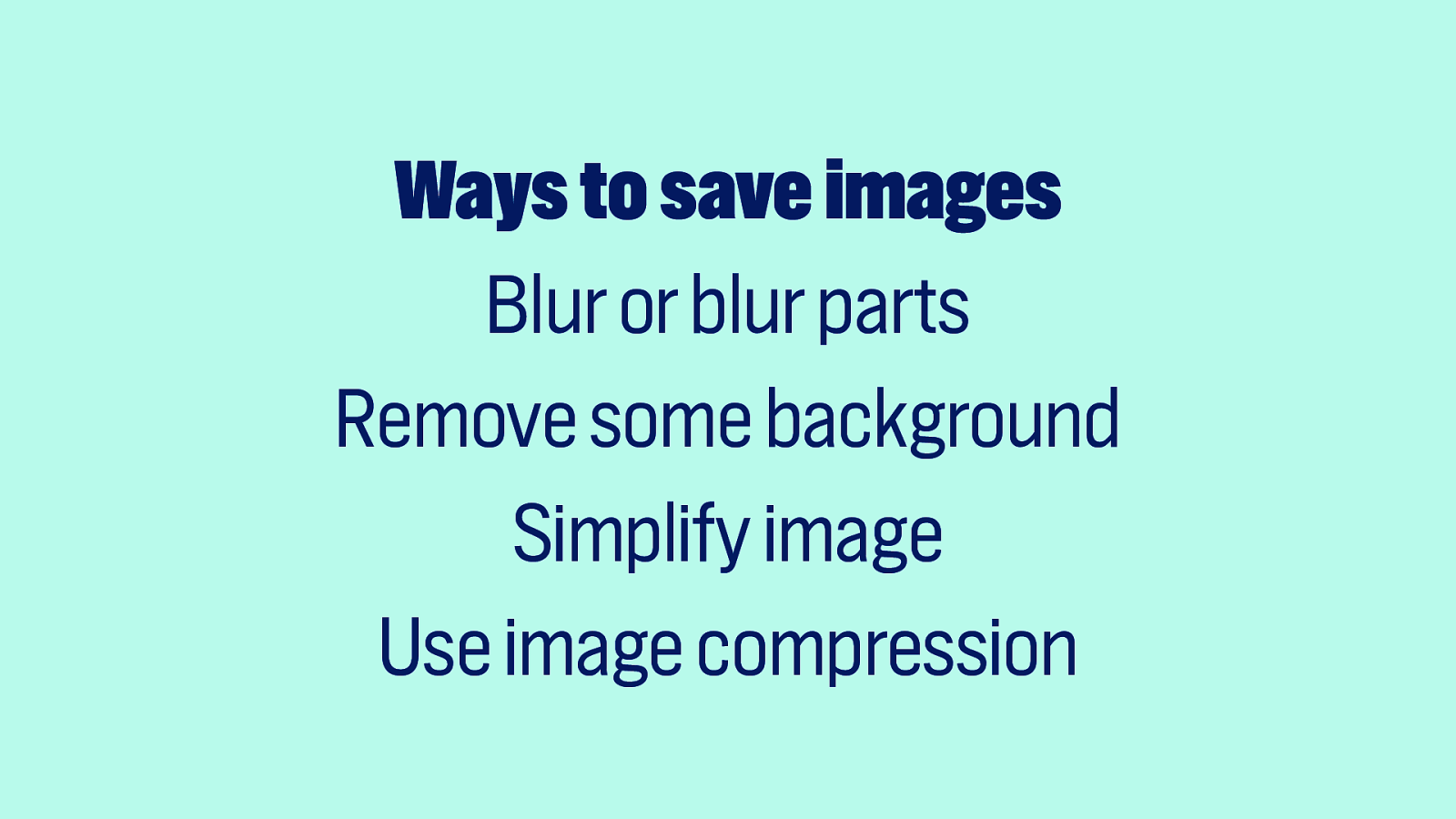
She goes on to explain a couple of things. Like you can blur stuff, the whole thing or parts of it. You can remove some of the background. You can simplify the image. And you can also use image compression.
If you put a lot of compression on your image, it’s going to make the image look ugly. But there is a bit of compression that you can do and that almost impossible to notice.
If you do want to have images to really optimize them well.
Slide 43

What you can also do is make sure they don’t load.
If there’s web images in your footer for instance, even if you can’t see them, the browser is going to load them. Unless you add lazyload=lazy:
<img src="" alt="" lazyload="lazy" />
Slide 44

What you should also do is reduce JavaScript and CSS. It can make a lot of difference.
Slide 45

If you’re interested in seeing a nice little donut chart of your JavaScript and CSS, specially if you’re not a web developer with dev tools, check out ecograder.com.
Slide 46

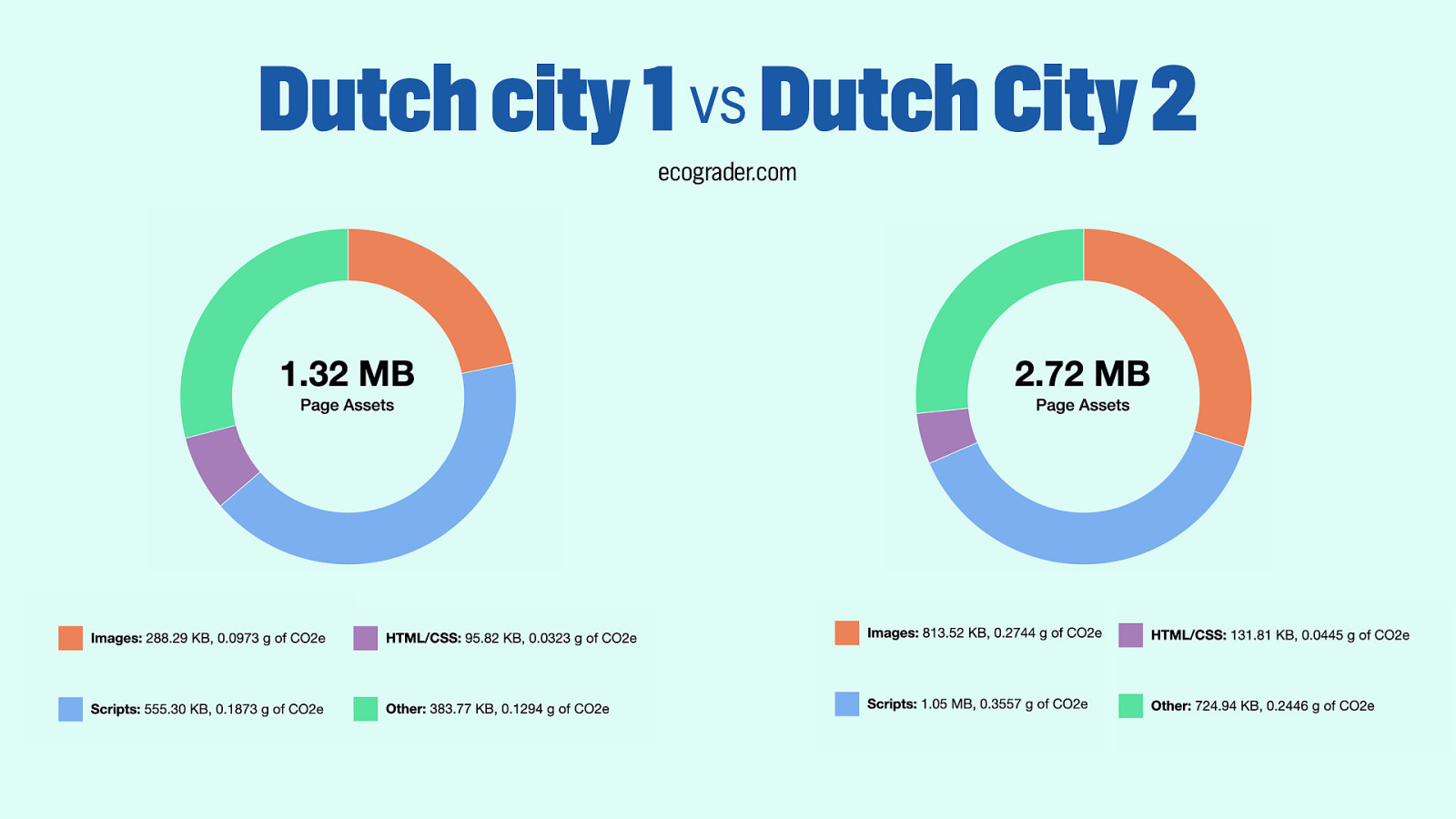
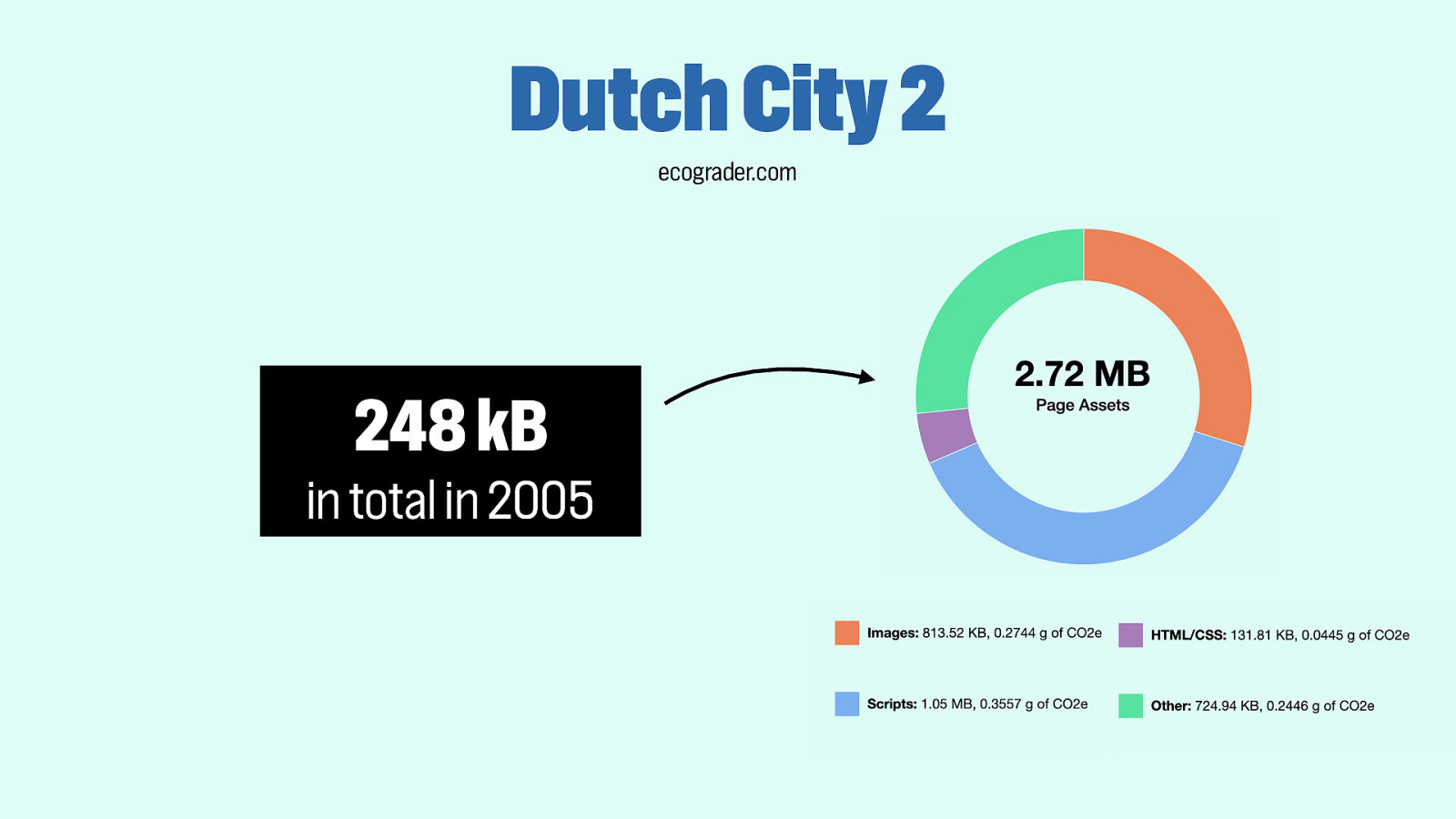
As I got for two Dutch cities. I’m not going to name which one’s which, but they are both similar size cities.
That have the exact same goals that they’ve been given from the central government. They need to have the same stuff on their website.
One of them is 1.32 megabytes. The other is 2.72 megabytes. That’s more than double.
Slide 47

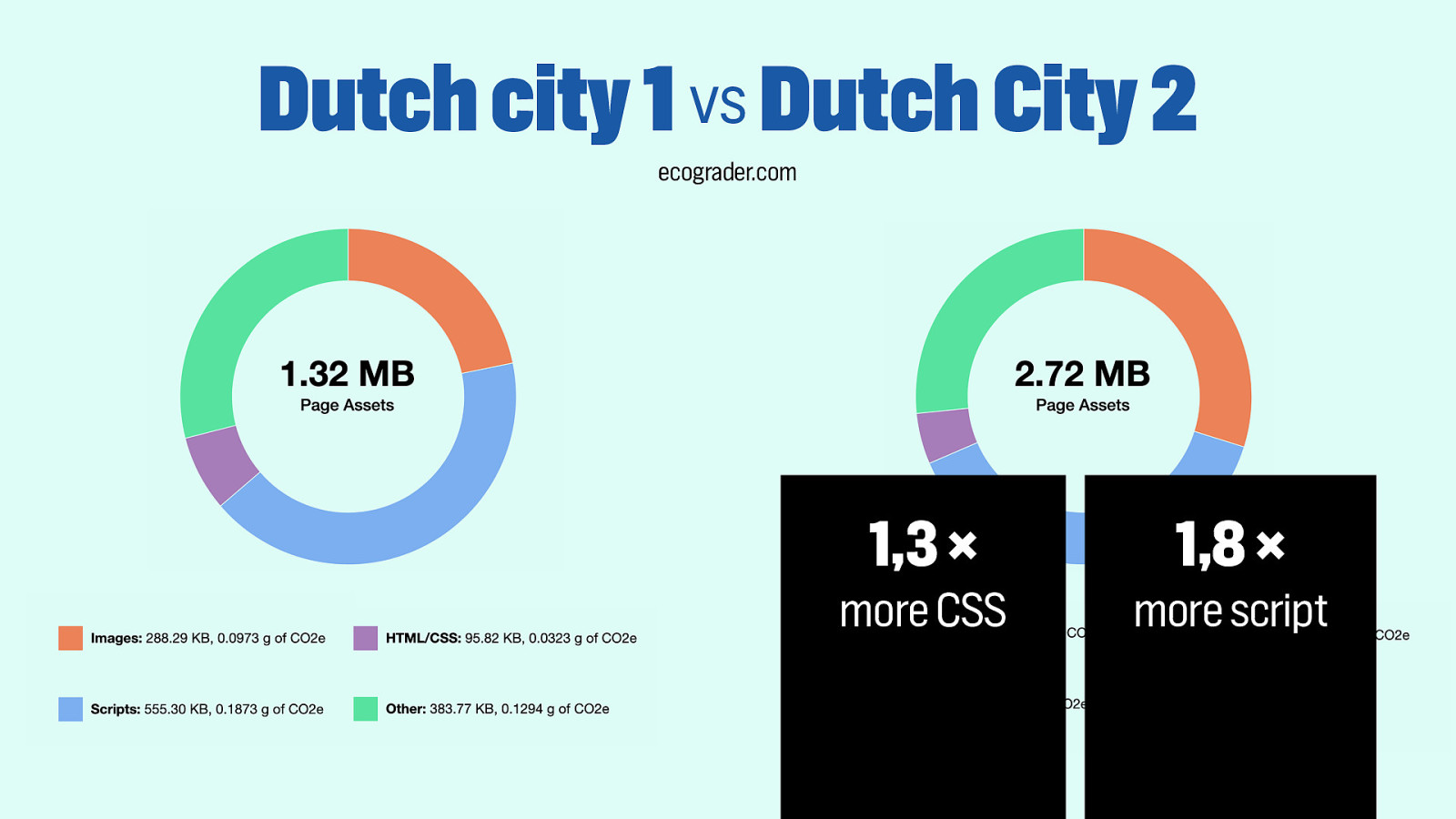
The CSS of Dutch city 2 is 1.3 times more than the CSS of city 1. And the script is 1.8 times more.
One of them could be optimising more! And to be fair, both could. I’m maybe showing my age here… but when I started wbe development, websites were way under a megabyte, much much smaller.
Slide 48

Related WSG guidelines: 4.3 says “Compress files where it is beneficial”.
Slide 49

3.4 recommends “treeshaking” to remove unnecessary code.
Slide 50

3.16 says to use the right dependencies, and to maintain them. Many, many codebases have vast amounts of packages that they don’t actually need or.
Slide 51

3.21 recommends to take advantage of native features and functionality.
Slide 52

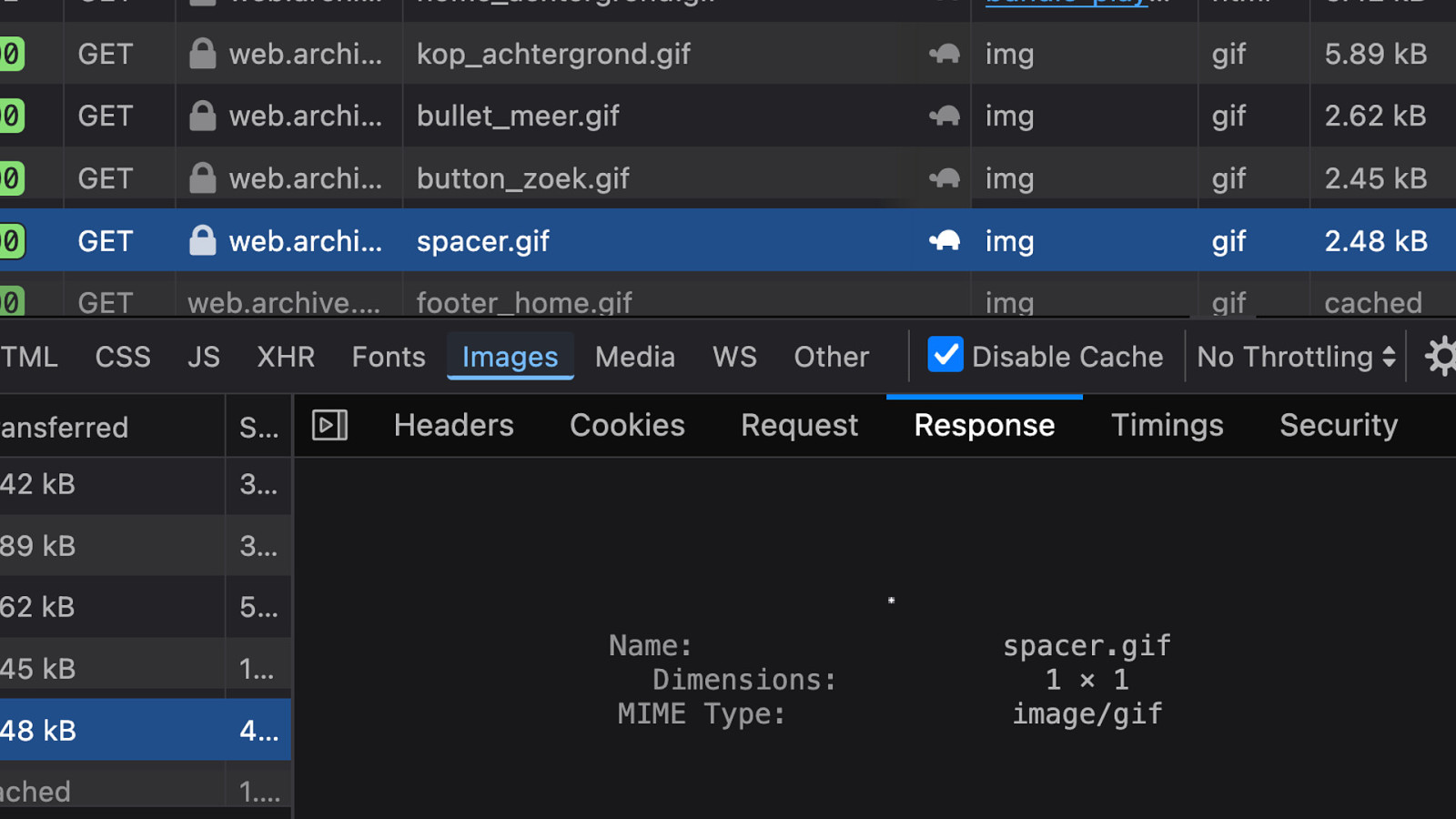
Because I couldn’t help myself, I looked up what Dutch city 2’s website looked like 20 years ago. It was a slightly less beautiful site, but it only weighed 248 kB. It’s grown 10 times.
Slide 53

And that’s not because of the spacer.gif that I found. A 1x1px image that we used to use for layouts… oh, the good times.
Slide 54

It seems like the assignment had been to make the logo bigger. And sorry I will need to disclose the city now, to show you. Again, this is not to pick on this particular team… I used to work there, great people.
But in 2005, their logo was a gif file of 4.31 kB. Today, it’s a 173.53 kB jpg file. This is an opportunity for more optimisation.
Slide 55

A case study I liked reading was from the UK government team that worked on the GOV.UK One Login service..
Slide 56

And one thing I want to end this section with, recommended in WSG 5.2, is to assign a sustainability representative. And then to give them power, resources, budget and time, all the good things.
Because a lot of what I mentioned in this section isn’t rocket science, necessarily, but it is easy to miss file sizes, if no one is responsible for monitoring.
I can’t remember working as a web developer and being told you know what we want a homepage to be under 200 kilobytes or something. It’s often not a consideration.
I hope by know you all realise the the bigger the pages are, the more data is being transferred, the more energy that costs, the more climate impact.
So: reduce, make everything smaller.
Slide 57

Tip two: Support older devices.
Slide 58

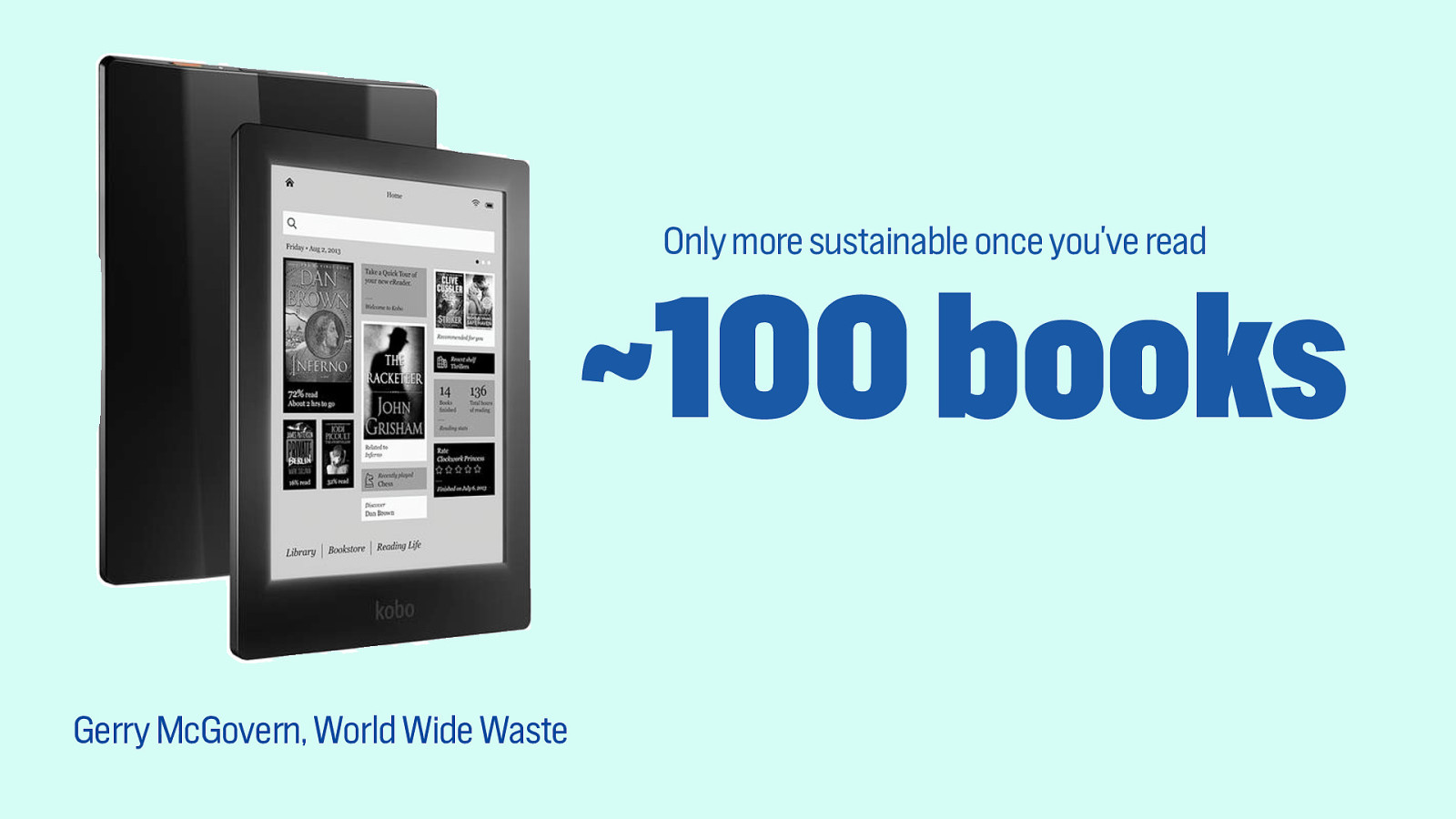
A fun fact from Gary McGovern’s Worldwide Waste. He said that reading an e-book instead of physical books is only going to be more sustainable once you’ve read 100 books on the device.
You need to read a lot for it to be worthwhile and use the devices really long. This is important because e-waste is a large part of the sustainability impact of our services.
Slide 59

And the way that we impact it most often is that we could be the reason that users upgrade.
And we want to avoid that. Don’t be the reason that users upgrade.
Slide 60

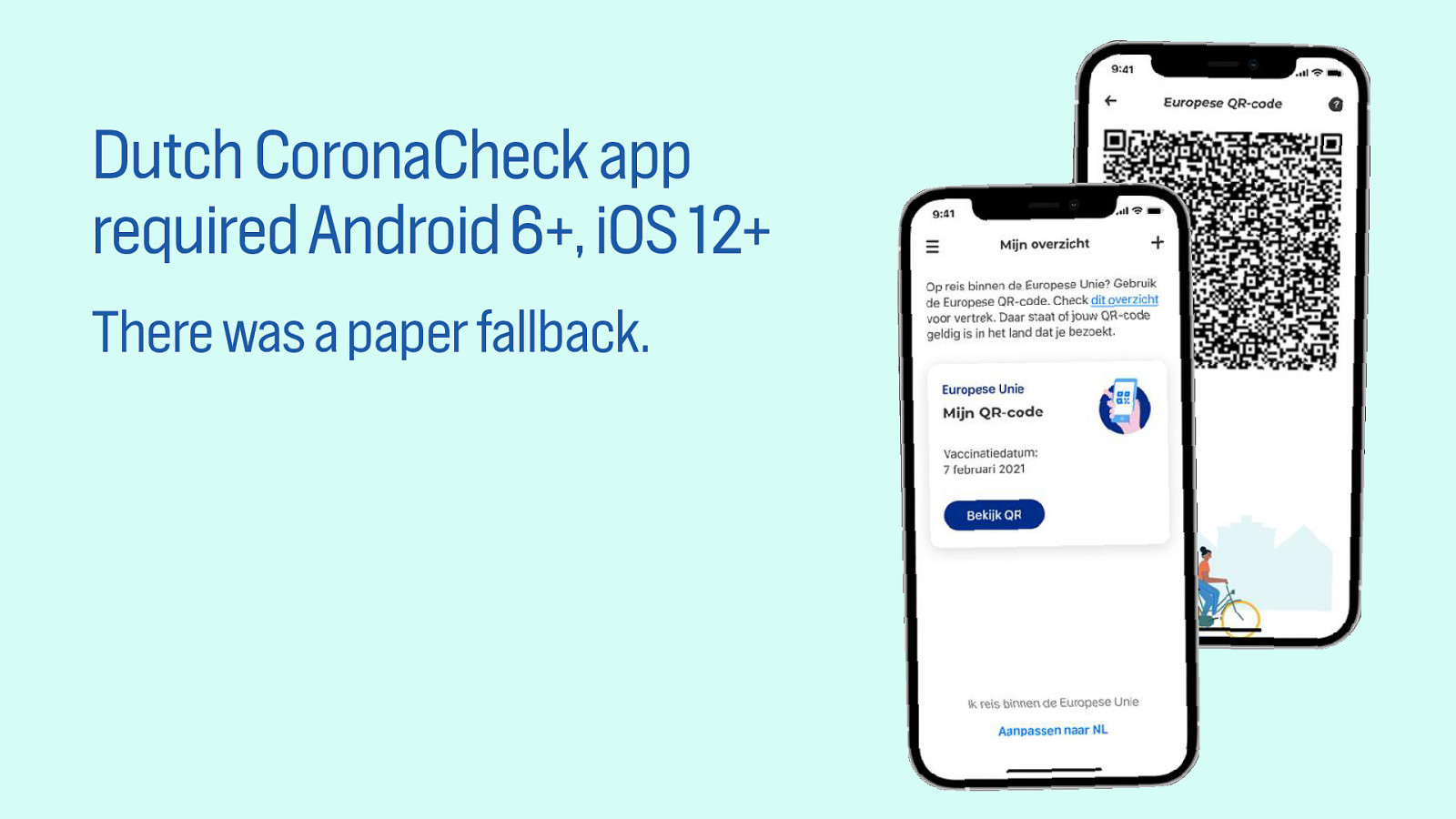
During covid lockdowns, there was this Dutch government app that you could use to show a QR code to prove you had been vaccinated.
That used the “Exposure Notification API” developed by Apple and Google and that was available from specific versions of Android and iOS.
Potentially a factor that could leave people behind. And it did, newspapers talked about a million Dutch people left behind, and after pressure, Apple updated it such that it would work for iOS version 12 instead of version 13. That meant devices over 10 years old could still use it.
What was great, too, is that a paper fallback existed. So even people with no smartphone whatsoever could get their QR codes.
Slide 61

This is an example of what web developers call ‘progressive enhancement’. You make functionality available in simpler ways before adding more complex ways.
Slide 62

The starting point for all becomes simpler version (eg content).
Slide 63

Then when JavaScript is loaded, a potentially fancier version is loaded, but the initial version works without all the fanciness, so that older devices are served.
Slide 64

You can apply the same to different kinds of functionality.
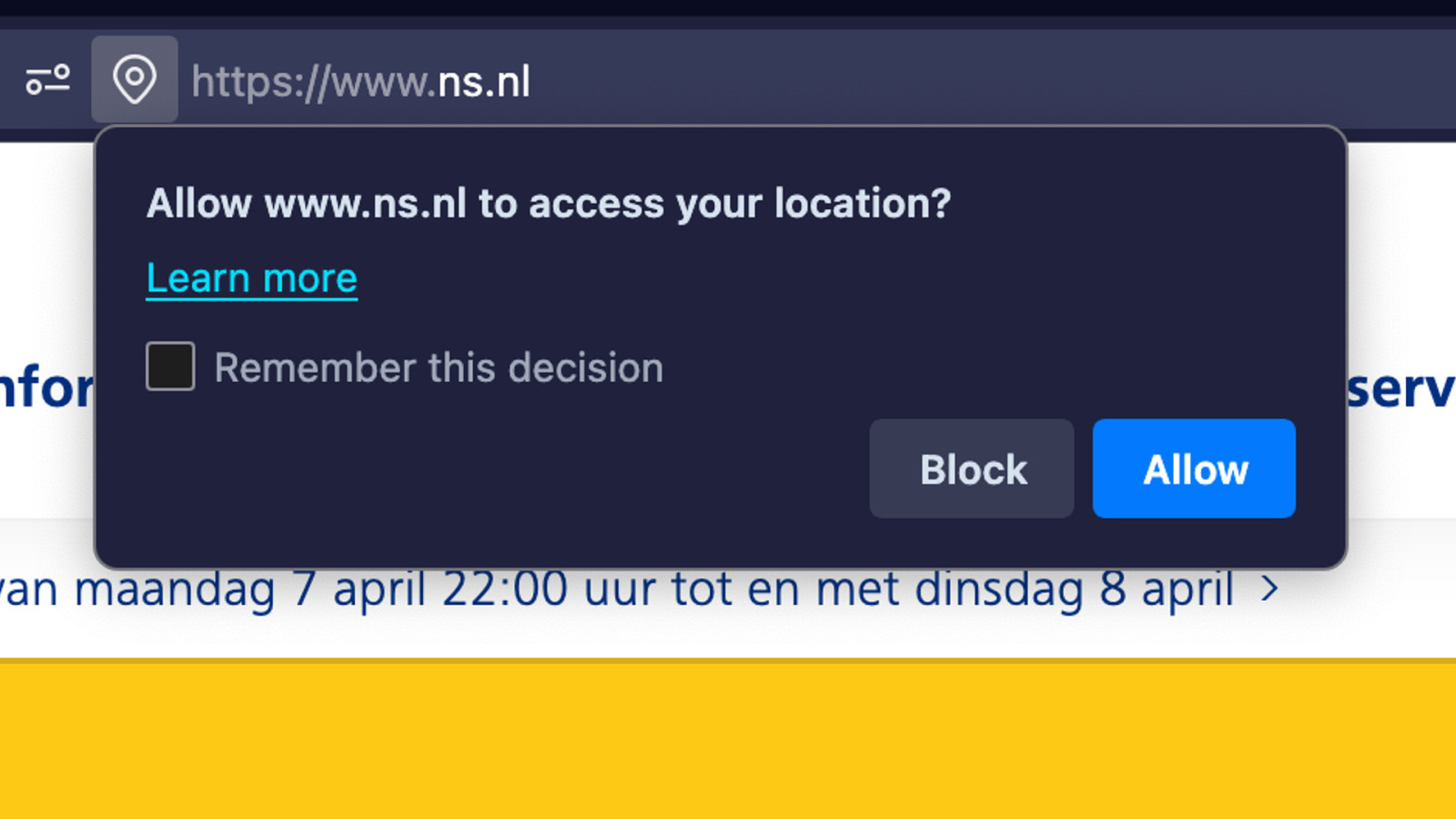
Some devices have GPS functionality, in your application, you can use a user’s location to do stuff in your UI, and if you do that, users will be prompted by their browser first, to ask if they want to allow location info to be shared with the website.
Slide 65

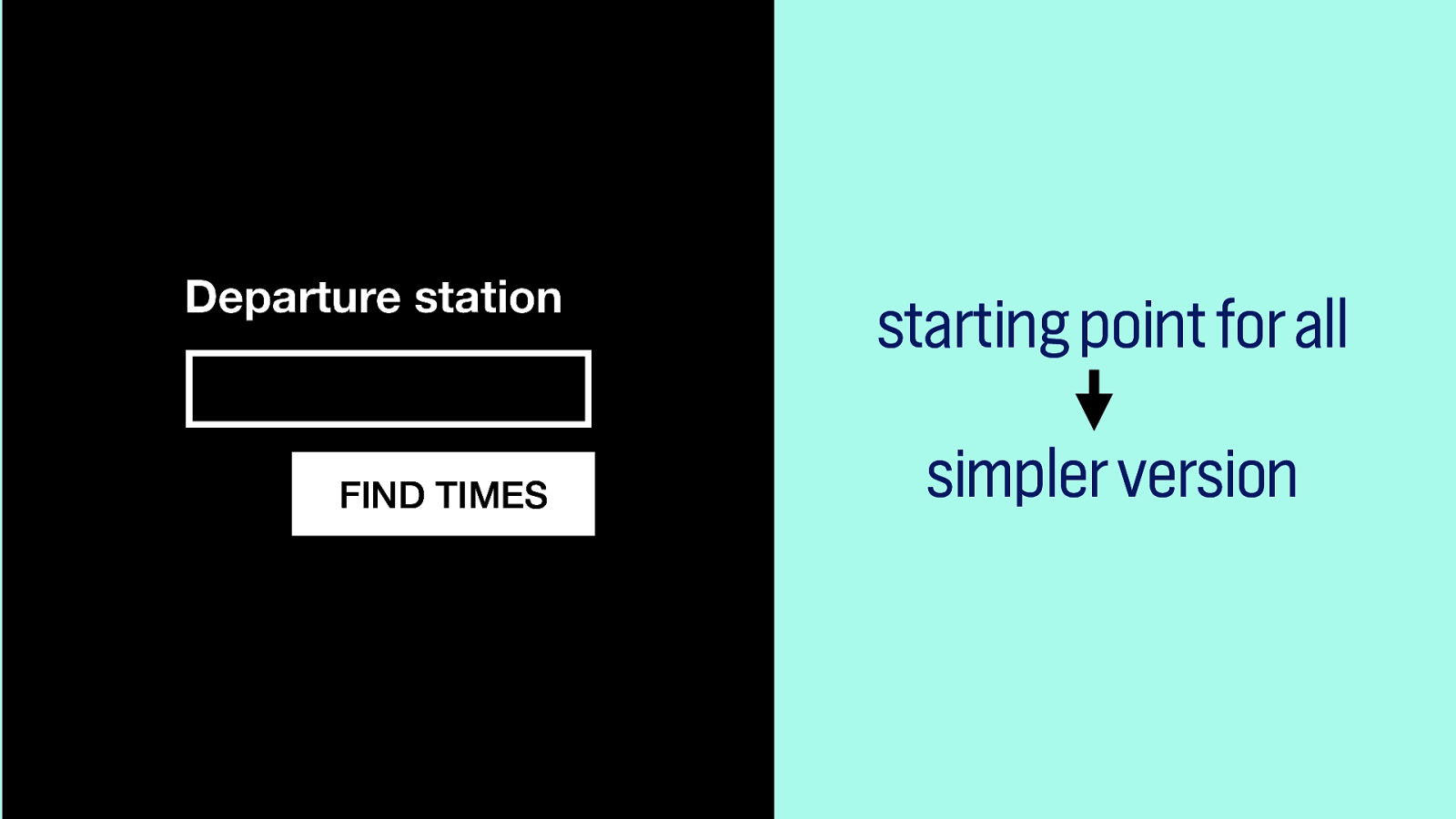
Your application won’t “know” if the location is available, so you want to make a basic version first, that works without knowing precise location. Maybe the user denied the request, or they are on a phone that doesn’t have a GPS.
In that simpler version, you can ask the user to type in their departure station. This simple version is a good starting point for all.
Slide 66

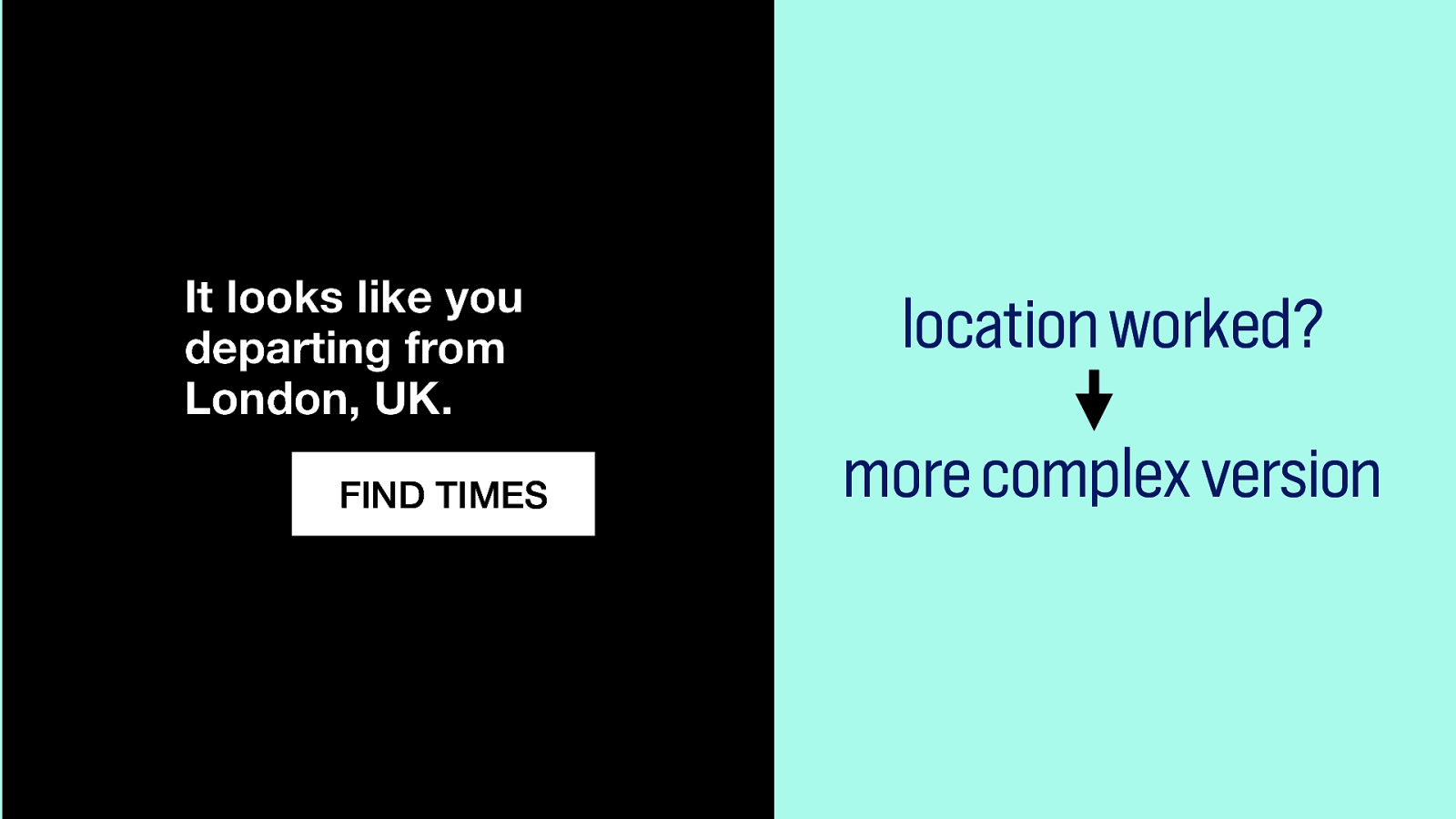
If you do have the location data to use in your application, hyou can make it fancier.
For instance, you can say “It looks like you departing from London, UK.” and present a button just to find London times. Silly example, but you could do anything you can imagine with location data, the point is, that location-aware version is built on top of a simpler version, that works for more people, including the ones with location turned off.
Slide 67

Tip 3: choose green hosting.
Slide 68

That’s 4.1 in WSG, “Choose a sustainable hosting provider”.
Slide 69

The cloud may be a fantastic metaphor, but what many forget is that in fact…
Slide 70

…the cloud is real.
Slide 71

It’s real and it’s basically lots of big machines in a warm room. And they use a lot of energy.
Slide 72

To minimise emissions, you can switch to a green or greener provider.
Slide 73

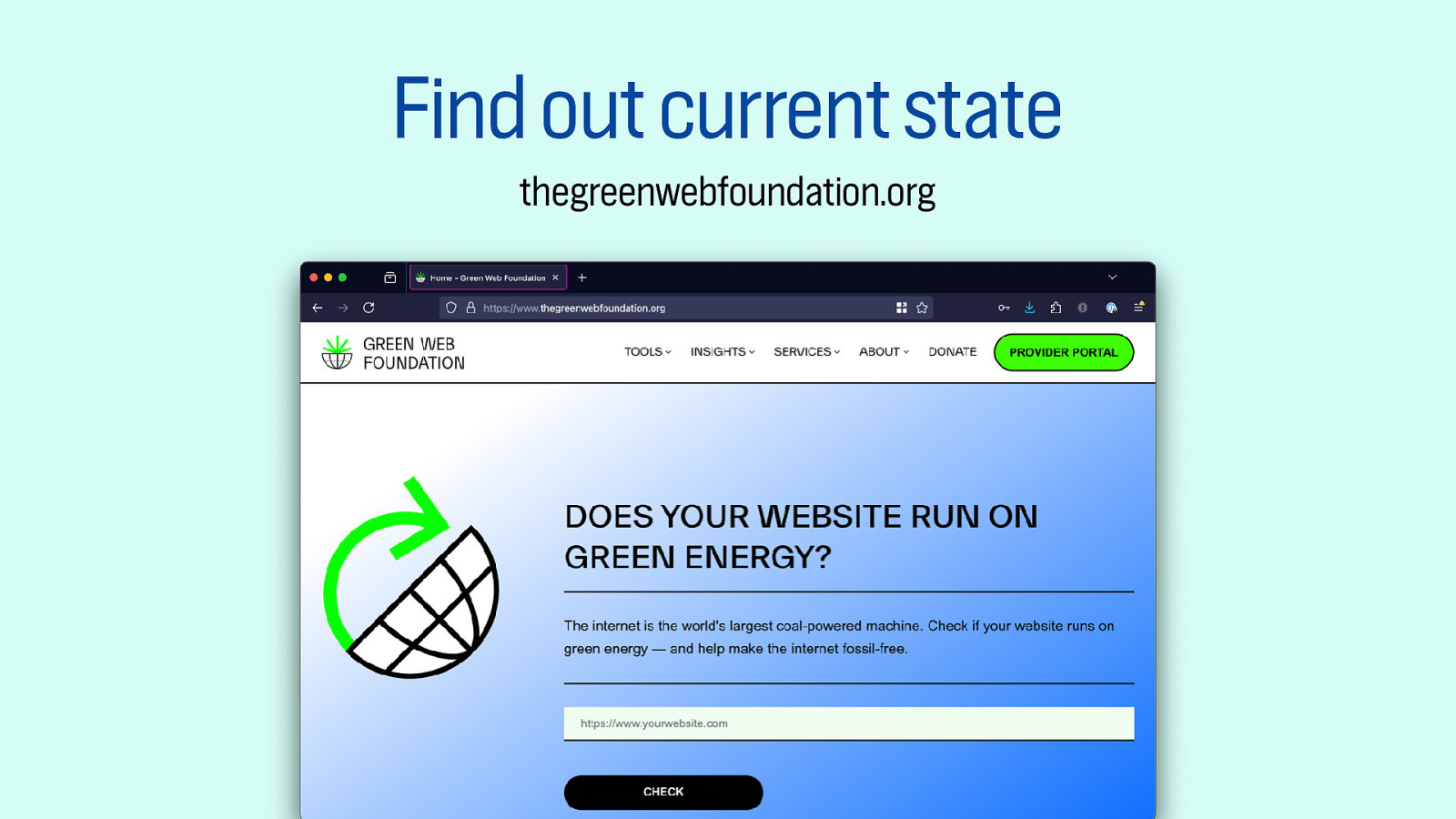
Find out what the current state of your application is on thegreenwebfoundation.org.
Slide 74

GWF lists 329 verified green hosting providers in 34 countries. Ask sales reps how theirs compares. Especially if you’re in procurement of have friends who are. It makes a difference.
Slide 75

The major cloud providers all tout big ambitions around sustainability on their marketing pages.
And many do have a lot of things they do to make their footprint smaller, a lot of efficiecny gains are added, it makes their systems greener and also cheaper to operate.
Slide 76

Factors that affect the sustainability of a host include: renewable energy, equipment longevity and waste recycling (From: WSG, 4.1).
Slide 77

Another thing you can do is to consider timing.
Slide 78

We’ll return to what we talked about earlier: carbon intensity. It is basically how clean energy is at a given time, in a given place. This varies, for instance the intensity is lower if the sun is shining and it is windy. Data centres next to the solar or wind parks can offer leverage greener at that time.
How can we use that? For timing?
Slide 79

Well, let’s say your team page has a 4K high definition video of your team. It’s like a documentary style thing, 30 minutes long. You can imagine that visitors watching all this would lead to relatively large carbon emissions, for a team page.
Slide 80

If you know carbon intensity is high, you could serve a lighter version. Just photos of the team. members.
Slide 81

If you know carbon intensity is extremely high, you could serve a very light version, just their names. Maybe phone numbers. Text is very cheap in terms of emissions.
Adapting your service to carbon intensity is also called “carbon aware software”.
Slide 82

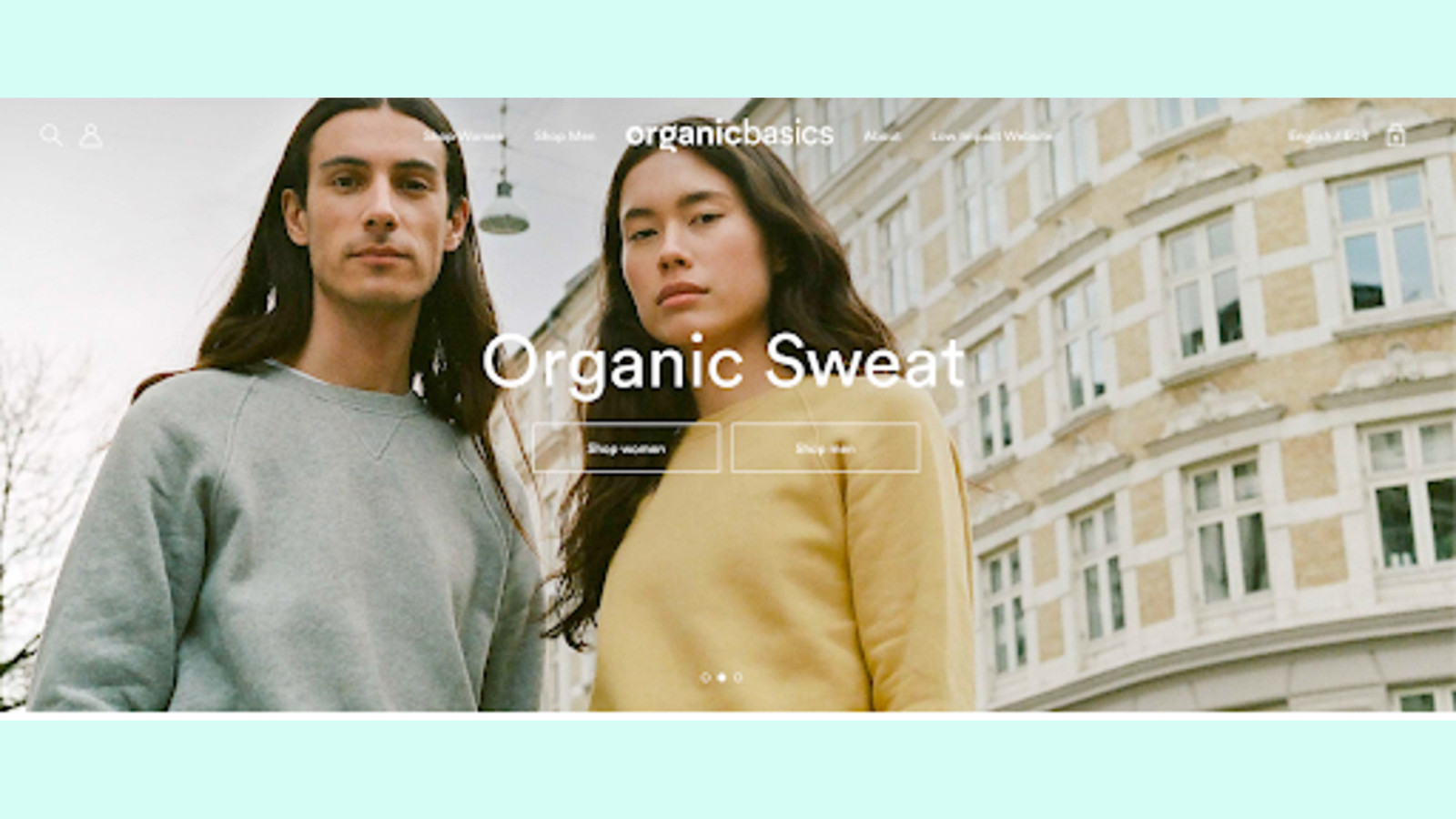
A shop called organicbasics have lots of photography in their online stores. Lots of kilobytes.
Slide 83

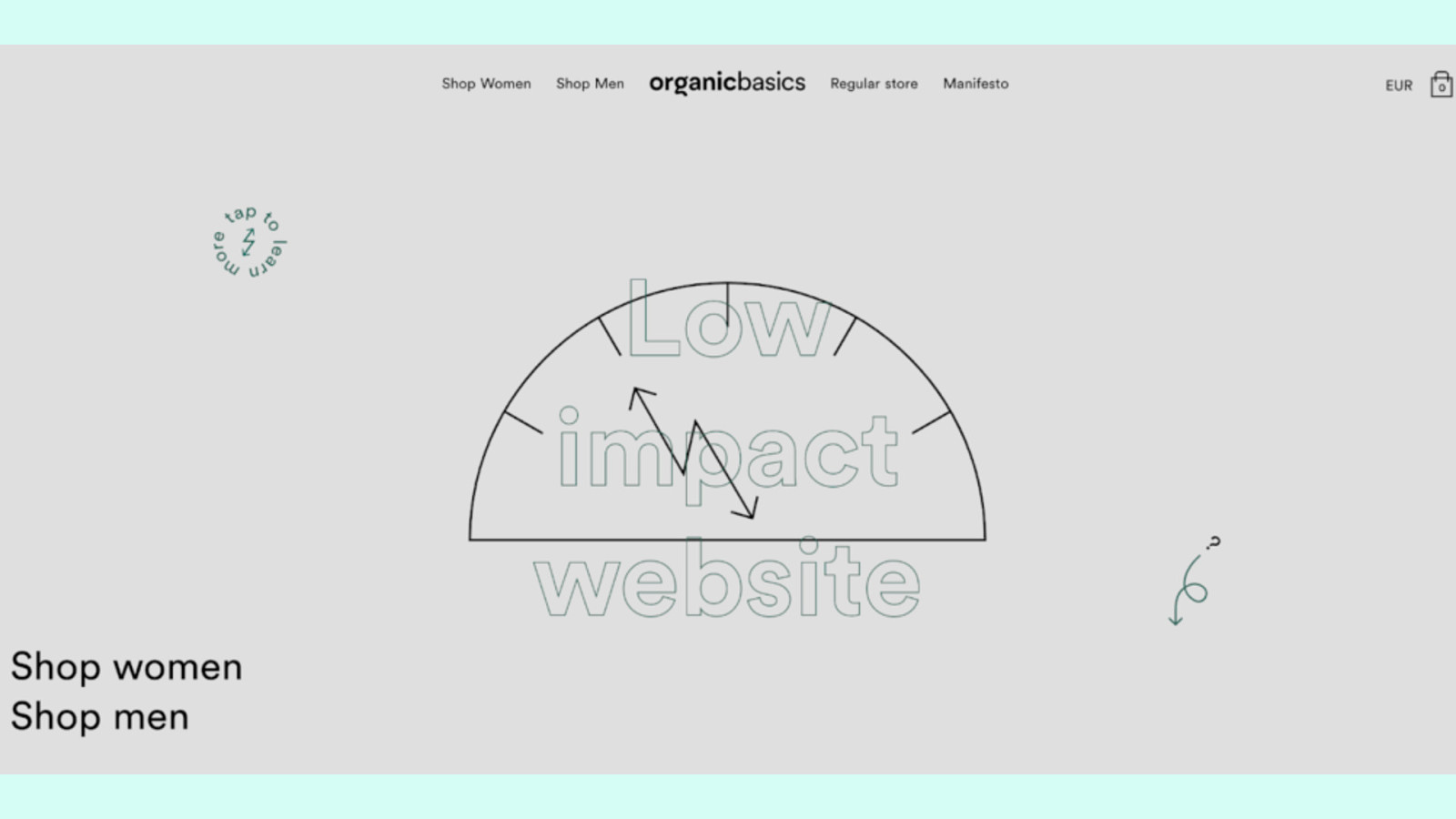
But they developed a low carbon version that has vectors instead of photographs. Pretty handy! This is a screenshot of it, I wasn’t able to access this version myself as the site had a server error when I checked, but they described it in a blog post.
Slide 84

Tip 4: only add necessary features. Avoid unnecessary features.
Slide 85

And especially: avoid technology that has a relatively large energy use. I think we probably know examples.
Slide 86

It’s the elephant in the room…
Slide 87

Artificial Intelligence.
Slide 88

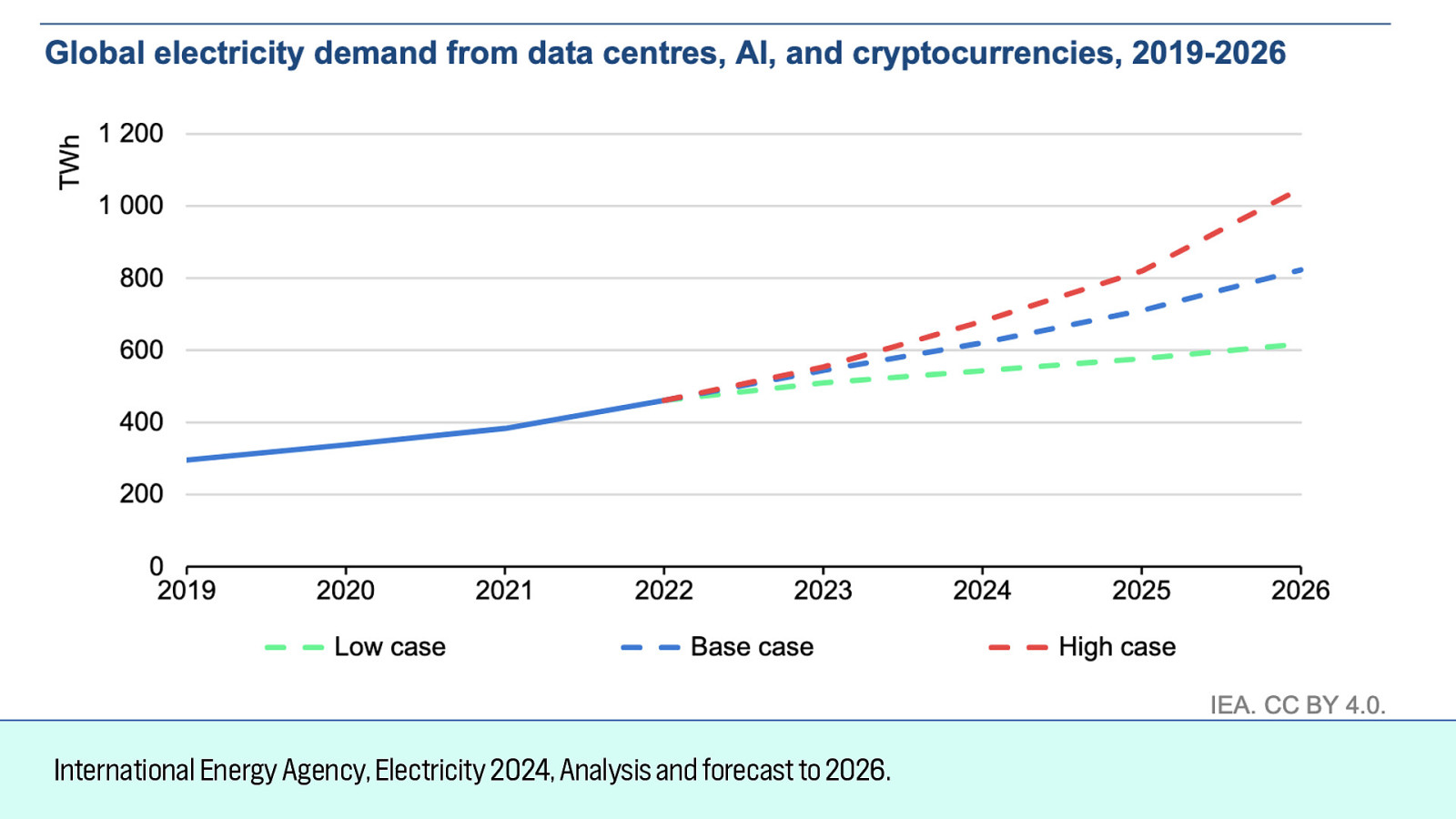
The International Energy Agency concluded in their recent Electricity 2024 analysis that energy use may quadruple in the next few years, largely due to data centres, which they specifically correlate with data needs of AI and crypto.
Slide 89

The Guardian reported on their messaging and wrote “Al has the potential to reverse all the gains made in recent years in advanced economies to reduce their energy use, mainly through efficiencies.”.
Slide 90

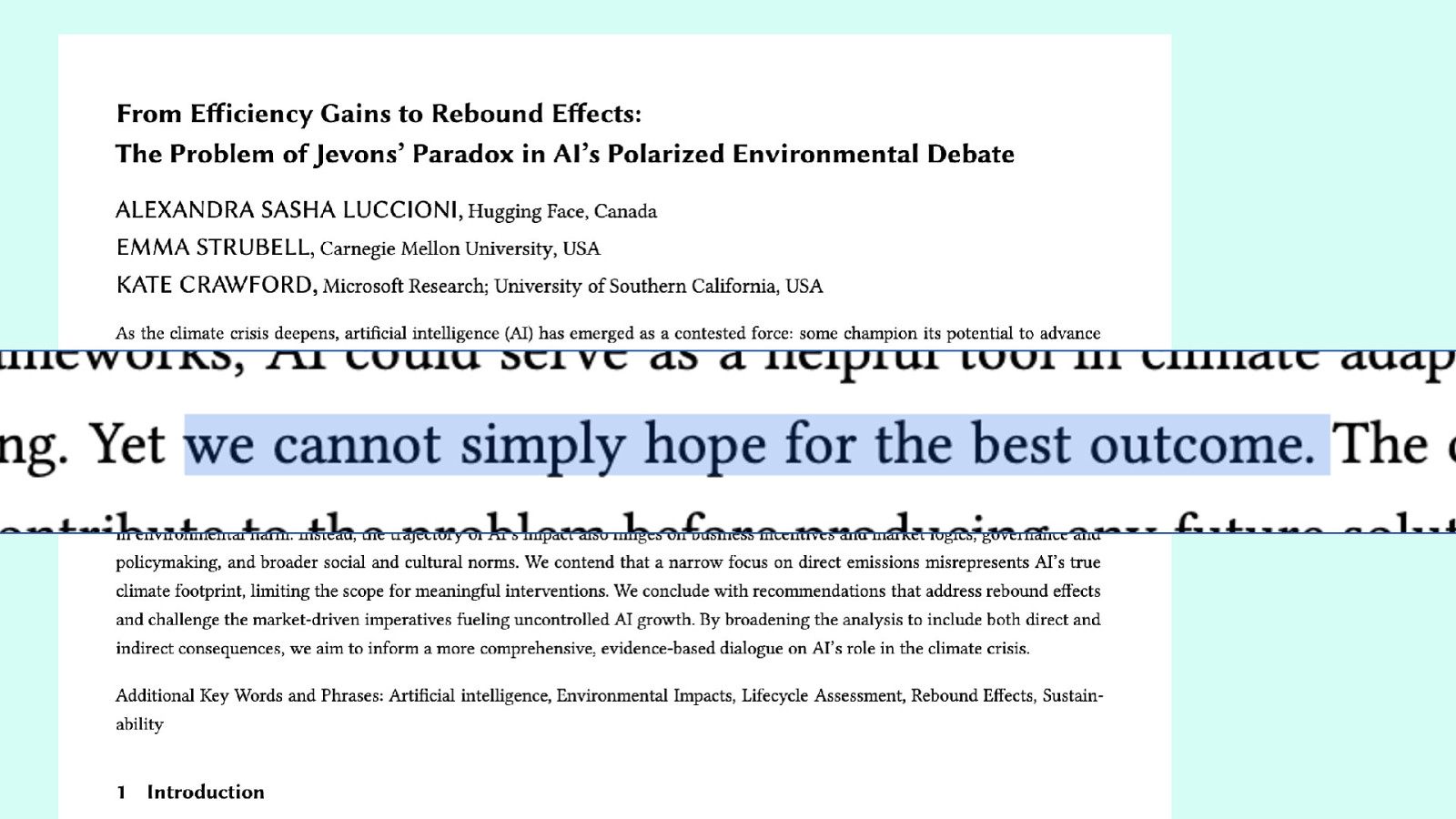
A paper on efficiency gains and “rebound effects” shows some of the good and bad of AI and sustainability: on the one hand there is the enormous impact of servers right now, on the other there are some promising results of AI actually helping to reduce energy use.
They conclude, wisely, that we “simply cannot hope for the best outcome”. That’s not good enough.
Slide 91

It’s clear that adding AI to a feature means adding magnitudes more emissions, period. Not just a little bit, but actual magnitudes more.
We need to consider impact, when we consider adding AI to our services. Especially for those cases where old school, perhaps more boring technologies, will do the job just fine. There are many of those.
In many, many cases, we don’t actually need to add AI. It’s being pushed upon people who didn’t ask for it, and often without very good reason.
Slide 92

Wim Vanderbauwhede estimated that replacing all search engines with chatbots would lead to 60x more emissions if it was a GPT-3 style model and 200x times more if it was a GPT-4 style model (one diference being that the latter model is larger).
Slide 93

Another sustainability aspect of AI is that training LLMs can involve unhumman strain on websites.
Just the last couple of weeks, a number of system adminsistrators went to their blogs to write about how crawlers for AI affected the load on their server.
Slide 94

Xe Iaso from Canada wrote that Amazon’s AI crawler makes their git server unstable.
Slide 95

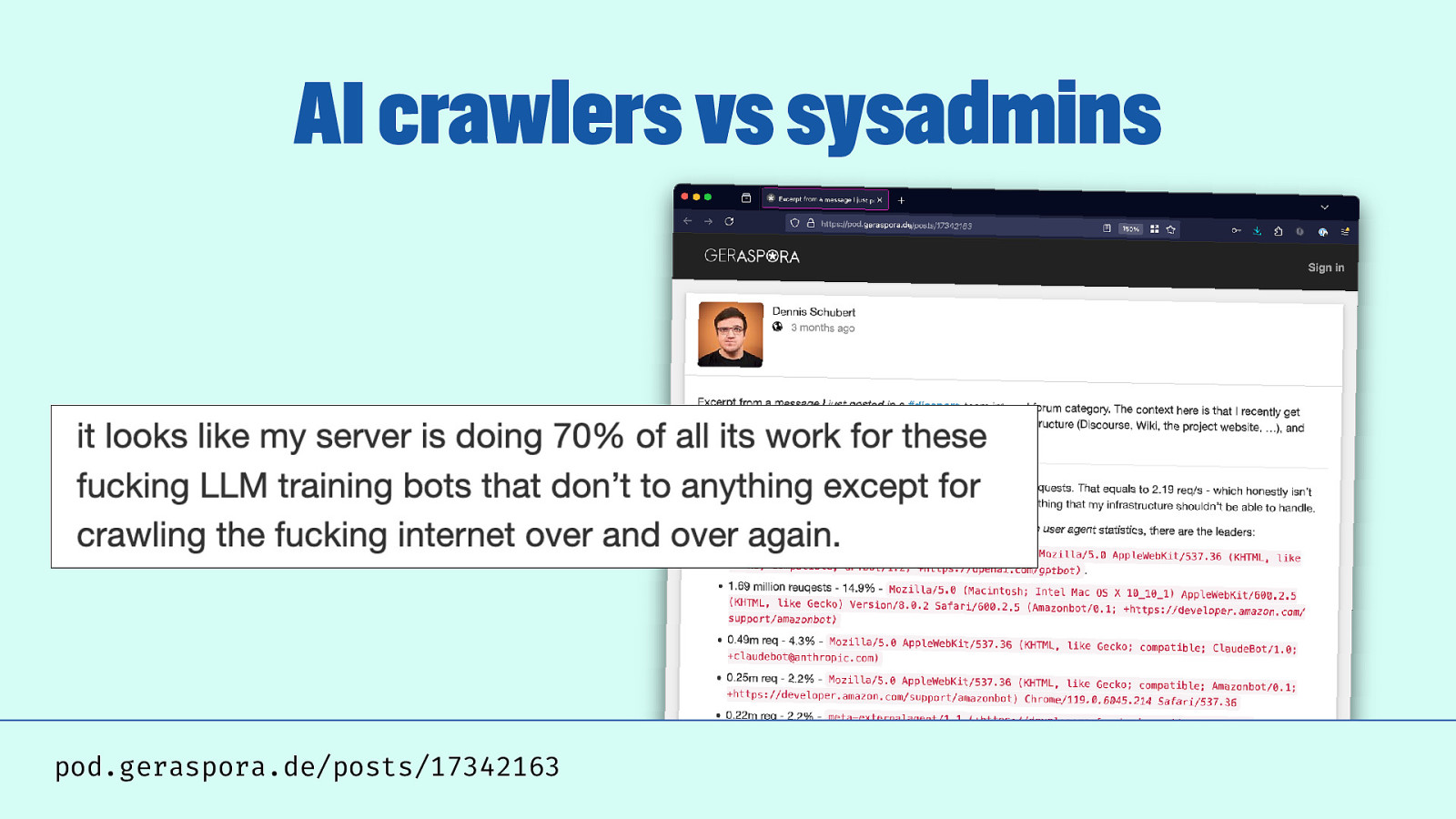
Dennis Schubert from Germany said, I quote, “it looks like my server is doing 70% of all its work for these fucking LLM training bots that don’t to anything except for crawling the fucking internet over and over again. quests.”
Slide 96

“Please stop externalizing your costs directly into my face”, said Drew DeVault who works for SourceHut.
Slide 97

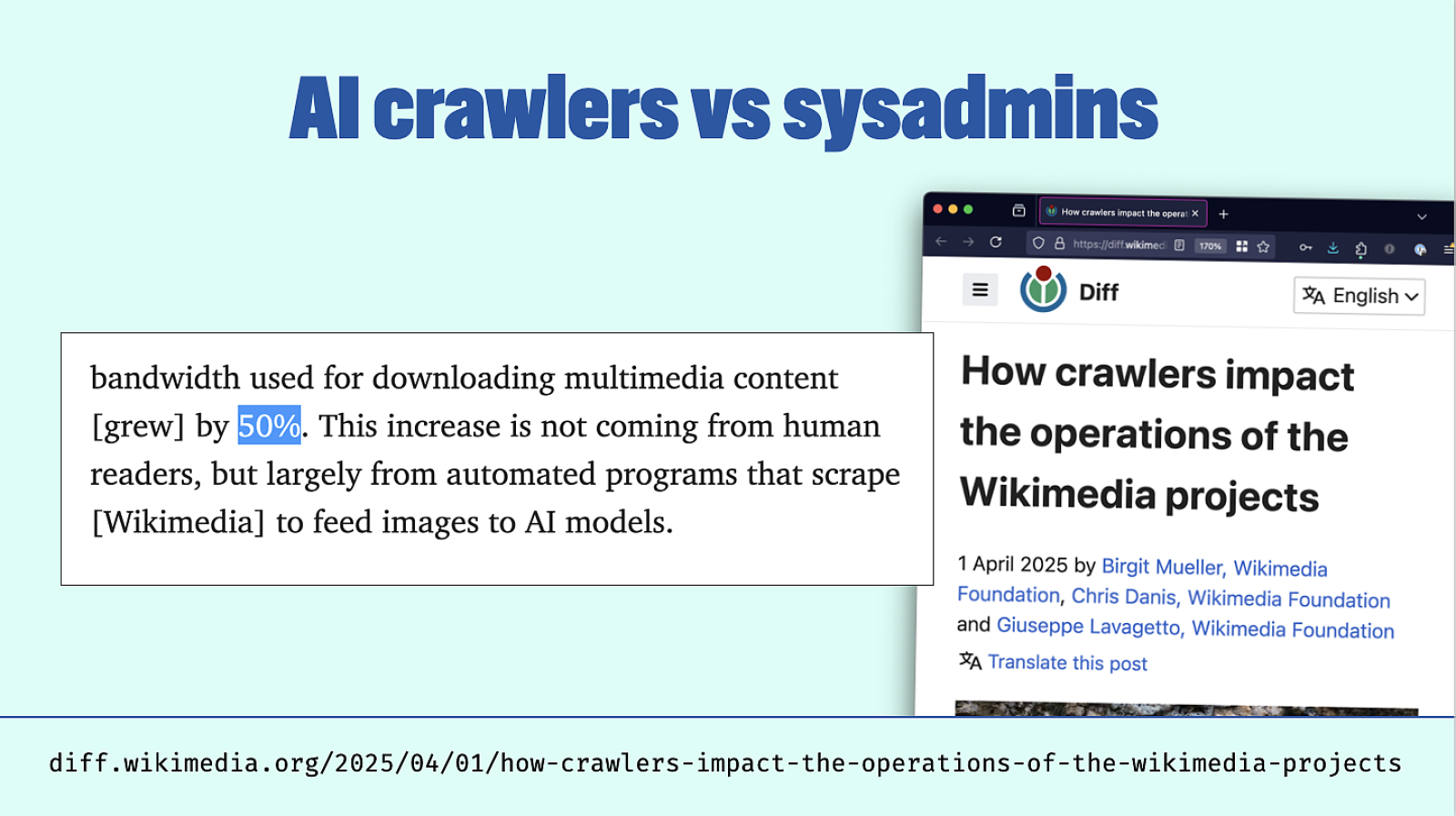
And then Wikimedia, the people behind my favourite website, Wikipedia, just posted to say that traffic for images grew by 50%, likely due to AI crawlers.
Slide 98

One thing to more mindfully implement energy heavy features, is to hide them behind a click. Or to communicate what the impact is to users.
Slide 99

That’s WSG 5.4: communicate the ecological impact of user choices.
Slide 100

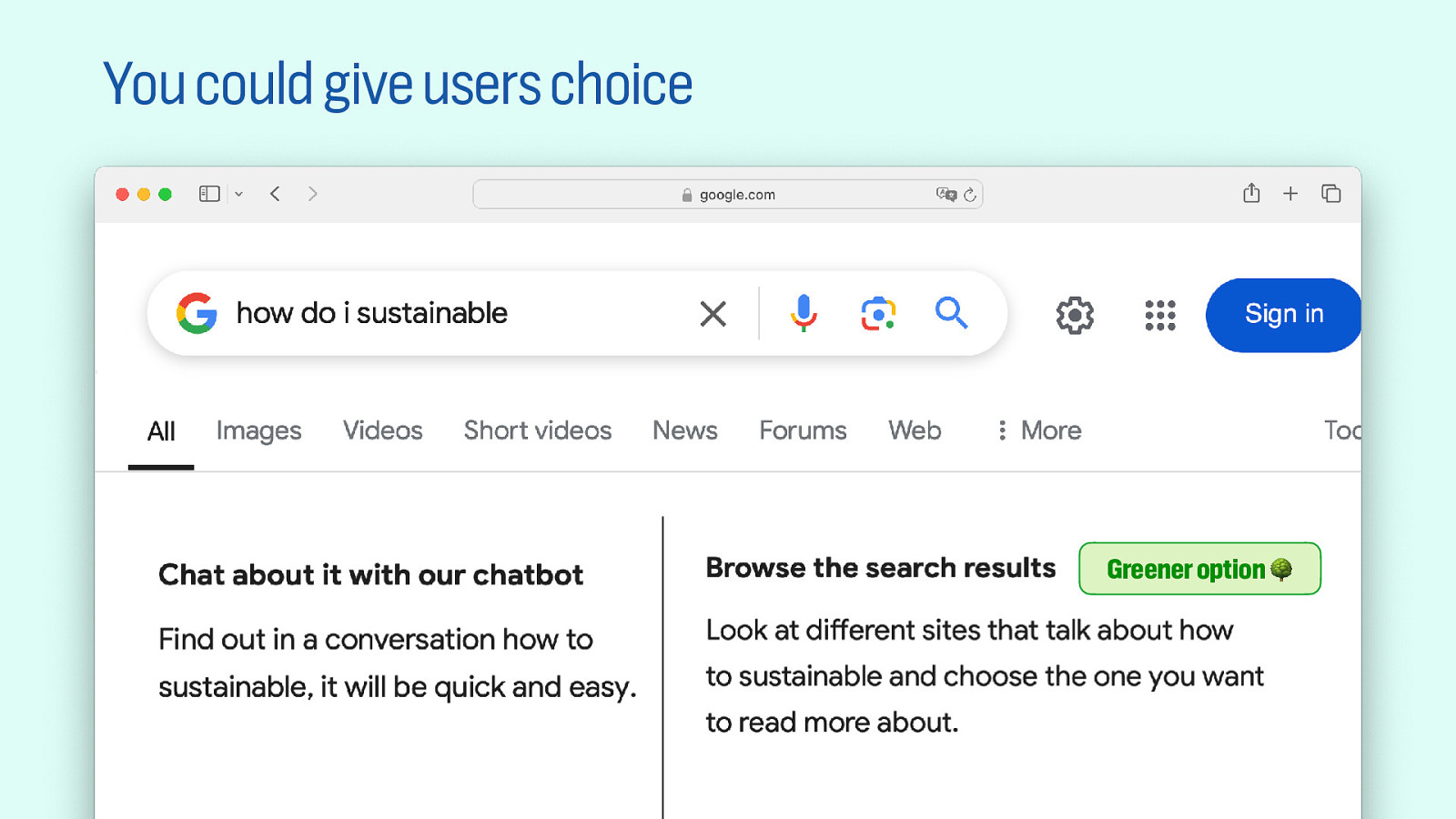
For instance, if a user uses a search engine that has a chatbot, you could let them choose between chatting or manually browsing and indicate which choice is greener.
Slide 101

Ultimately, we want to spend more time on removing features than on adding them, and I realise that is a difficult conversation for product managers, a hard sell to the client if you’re going to “give” them less. But you know, it’s more, you give them a more sustainable service.
Slide 102

Tip 5: weed out all the things.
Slide 103

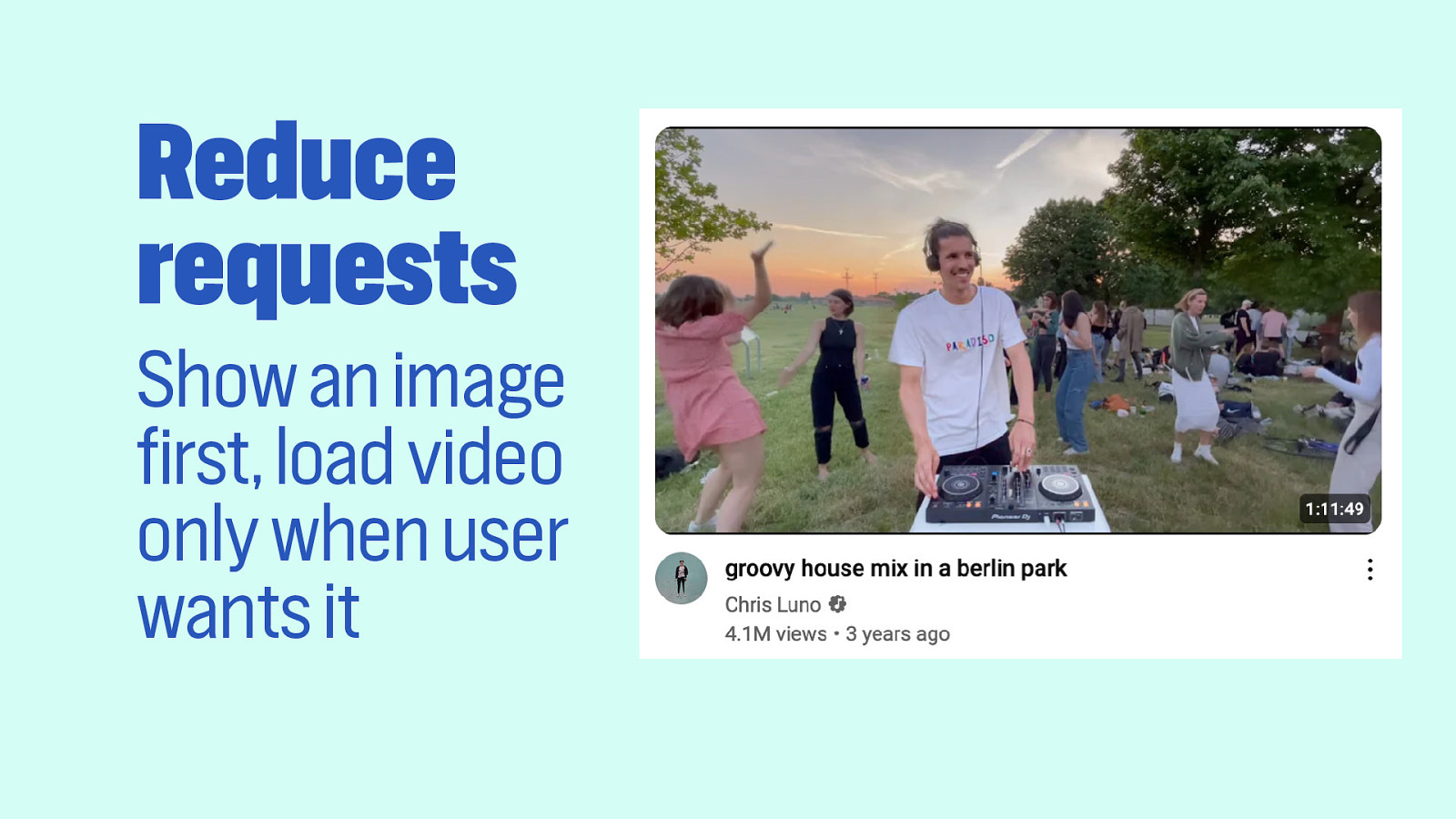
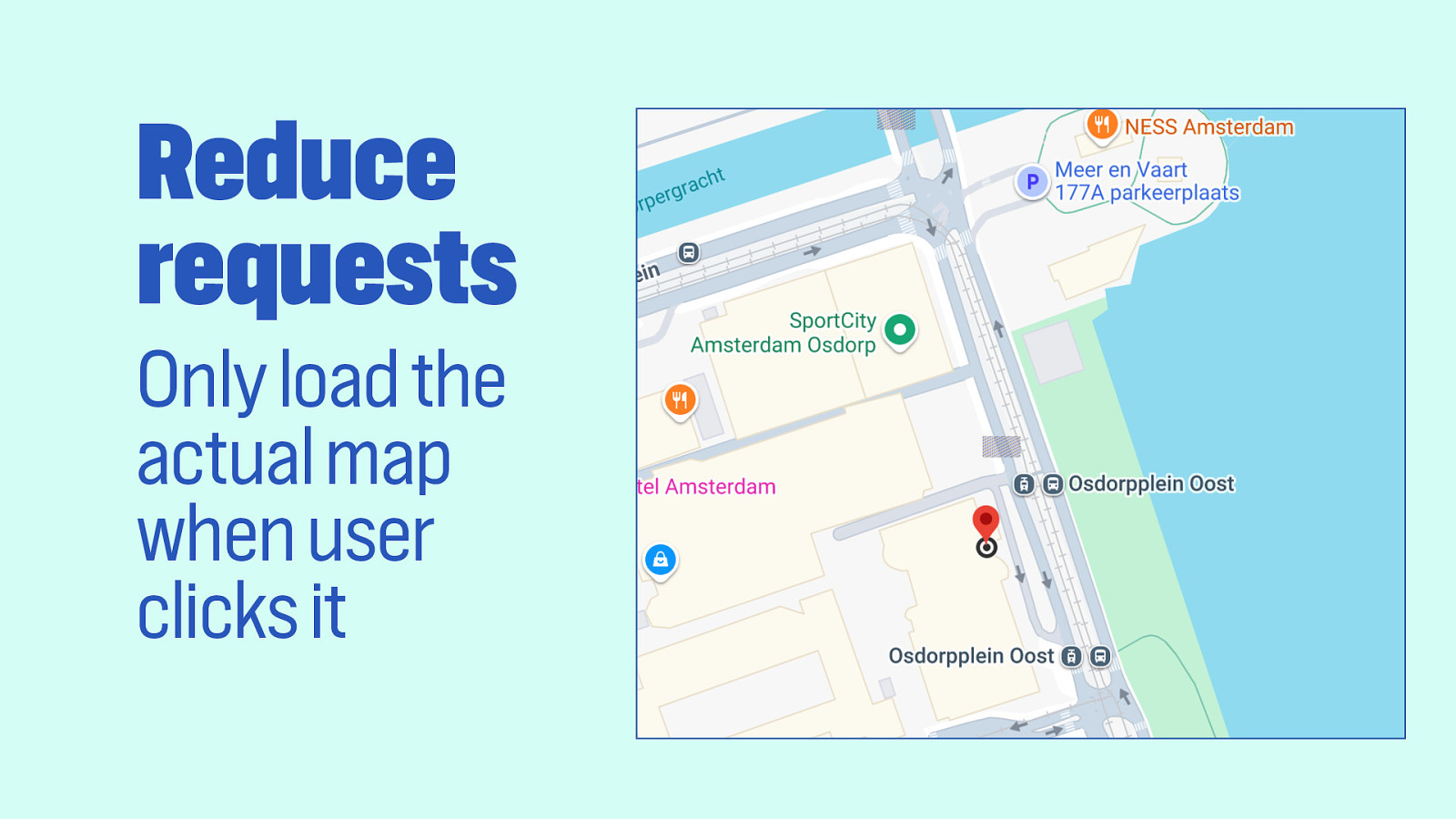
Reduce requests.
Slide 104

For instance by, instead of requesting new data from the server, serving old data, from browser cache or a Service Worker. Leverage CDNs.
Slide 105

You could hide a feature that needs more data behind a click.
Slide 106

Many contact pages have a map, while users might just want to copy paste your addresss. Would you be able to hide the map behind a click?
Slide 107

You also want to duplicate code less…
Slide 108

3.5 of the WSG says redundancy and duplication in code should be avoid.
Slide 109

Over 45% of requests on the web are third party requests. Check if they are green too.
Slide 110

You can do that with this tool by Fershad Irani: https://aremythirdpartiesgreen.com
Slide 111

So, in summary:
- Make smaller web pages
- Support older devices
- Choose green hosting
- Design services that last
- Weed all the things
Slide 112

Thank you!
Slide 113

Tools:
- Ecograder, https://ecograder.com/.
- Are My Third Parties Green, https://aremythirdpartiesgreen.com/.
- Website Carbon, https://www.websitecarbon.com/.
Slide 114

Books:
- Gerry McGovern, World Wide Waste (2020).
- Anne Currie, Sarah Hsu, Sara Bergman, Building Green Software (2024).
- Tom Greenwood, Sustainable Web Design (2021).
- Tim Frick, Designing for Sustainability (2016).
Slide 115

Technical specifications:
- Software Carbon Intensity (SCI) Specification. https:// sci.greensoftware.foundation/.
- Digital Services Ecodesign ISO standard. https://www.iso.org/standard/ 86105.html Web Sustainability Guidelines. https://w3c.github.io/sustainableweb-wsg/