It’s the markup that matters
A presentation at Modern Frontends Live! in in London, UK by Hidde de Vries
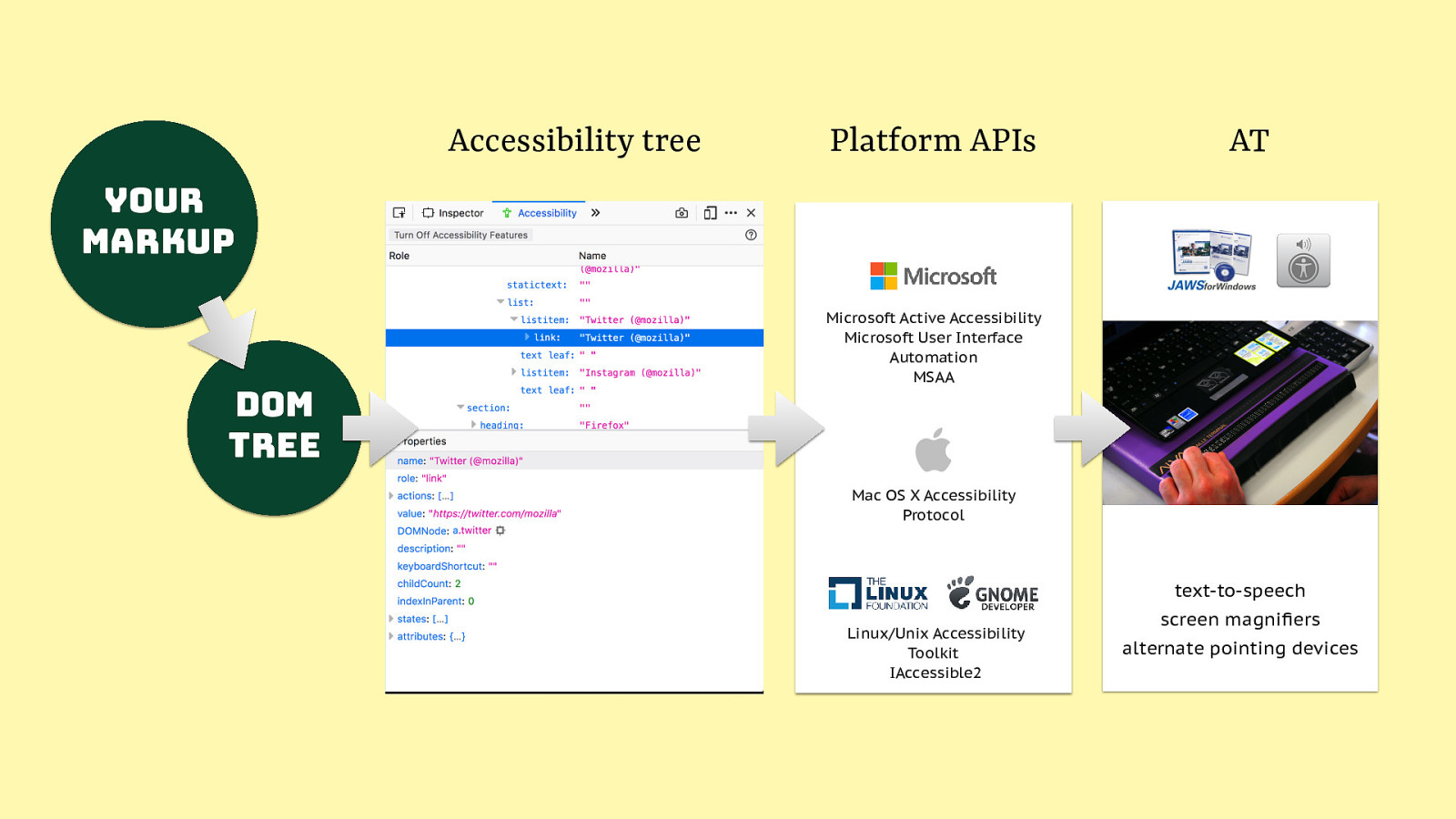
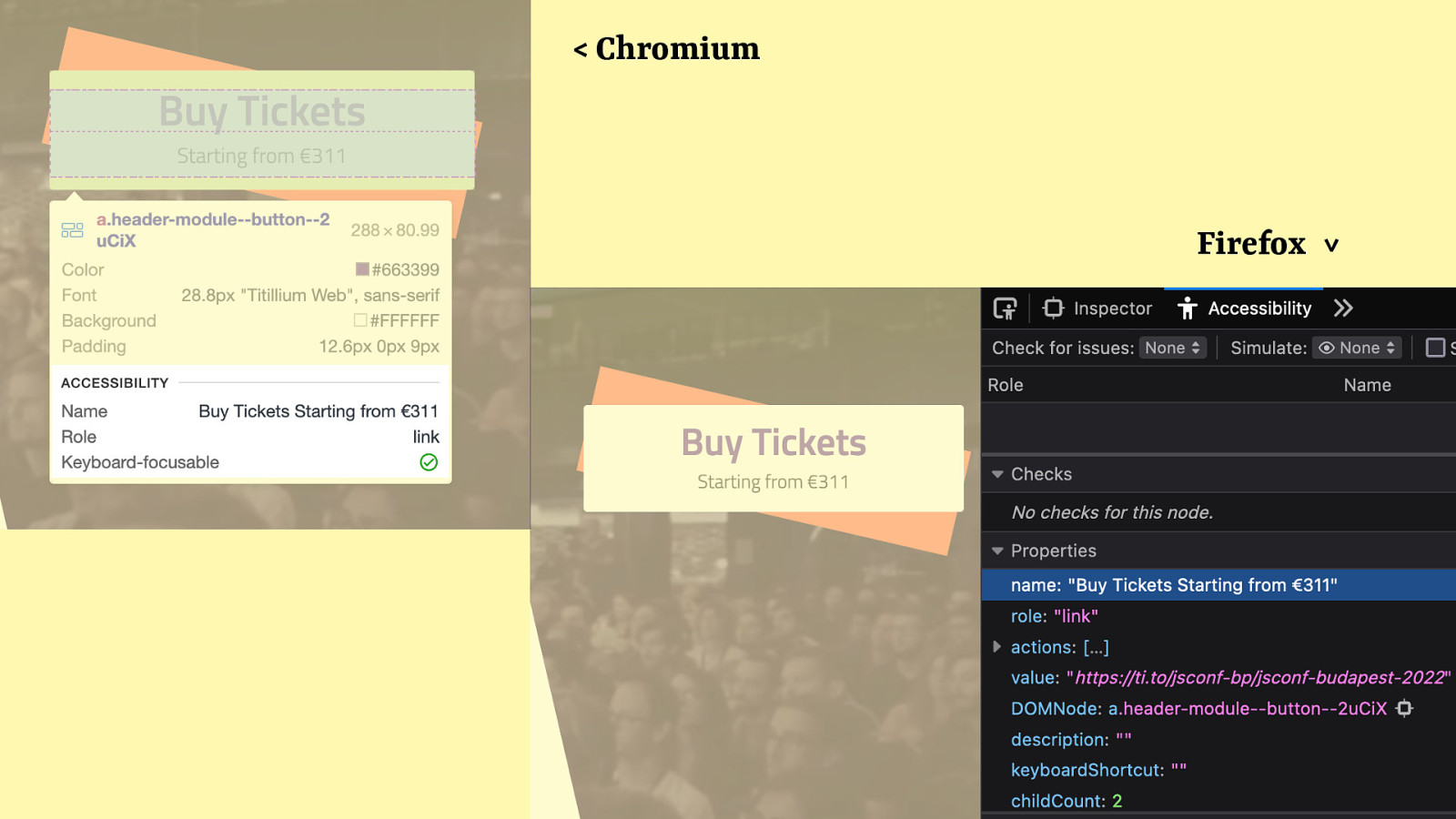
As web developers, a large part of what we can do to improve the accessibility of our sites and apps, is in markup. In this talk, you’ll learn how the markup we write impacts the Document Object Model (DOM) and Accessibility APIs. We’ll look at specific examples and how to optimise them for end users. Lastly, we’ll peak into upcoming changes: how will the Accessibility Object Model (AOM) help us in the future?
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
Dialogs, modality and popovers seem similar. How are they different?
-
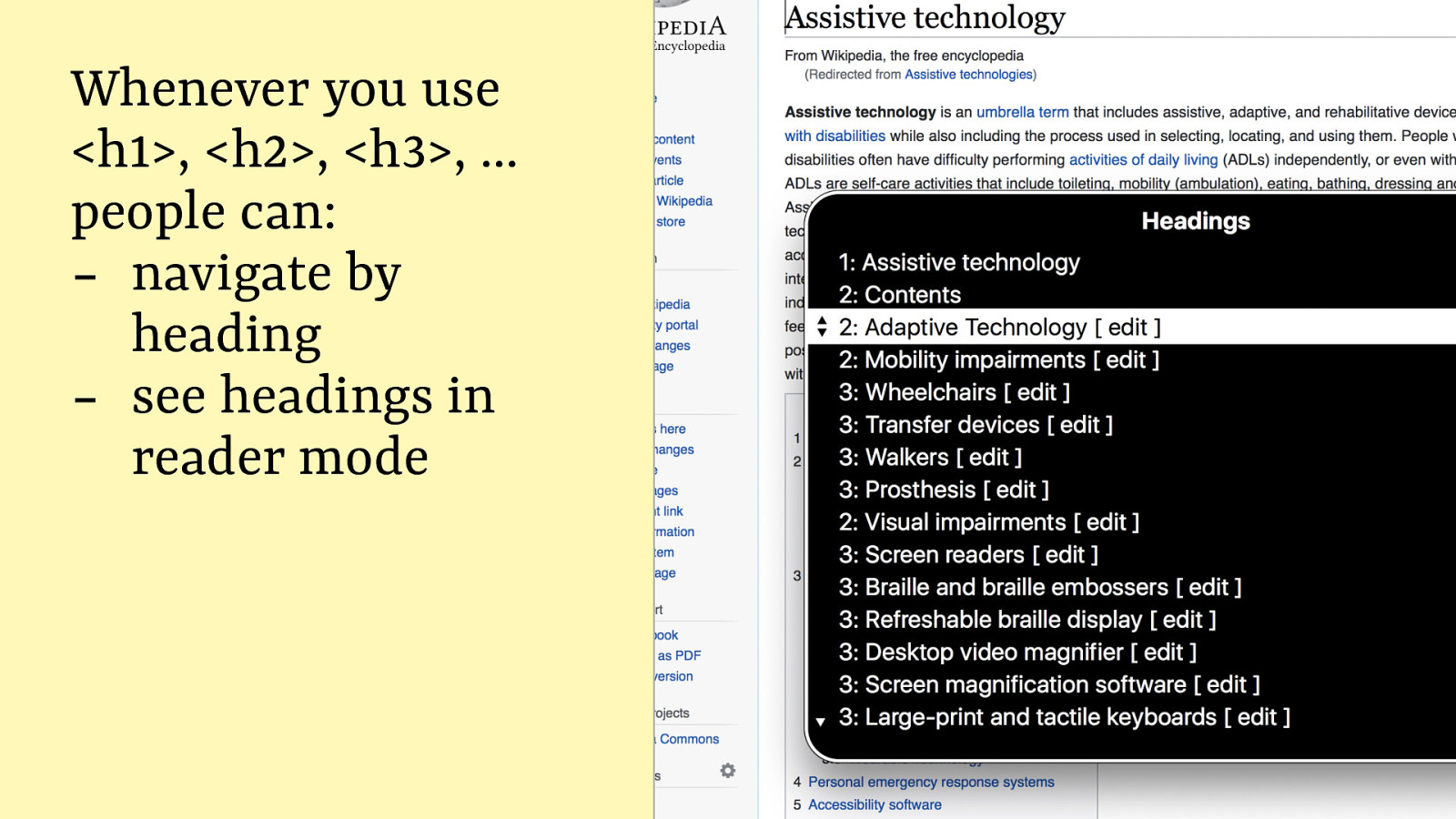
Smashing TV: Léonie Watson on why semantic HTML document landmarks assist her using a screenreader (YouTube)
Léonie shows how titles, landmark regions and headings make it easier for her to browse the web
-
whatwg/html: Add element reflection counterparts to id-reference counterparts
Issue for creating relationships without IDREFs in HTML Spec
-
Web Components and Model Driven Views by Alex Russell - Fronteers
Alex Russell’s introduction to the idea of Web Components at Fronteers 2011.
-
The WebAIM Million
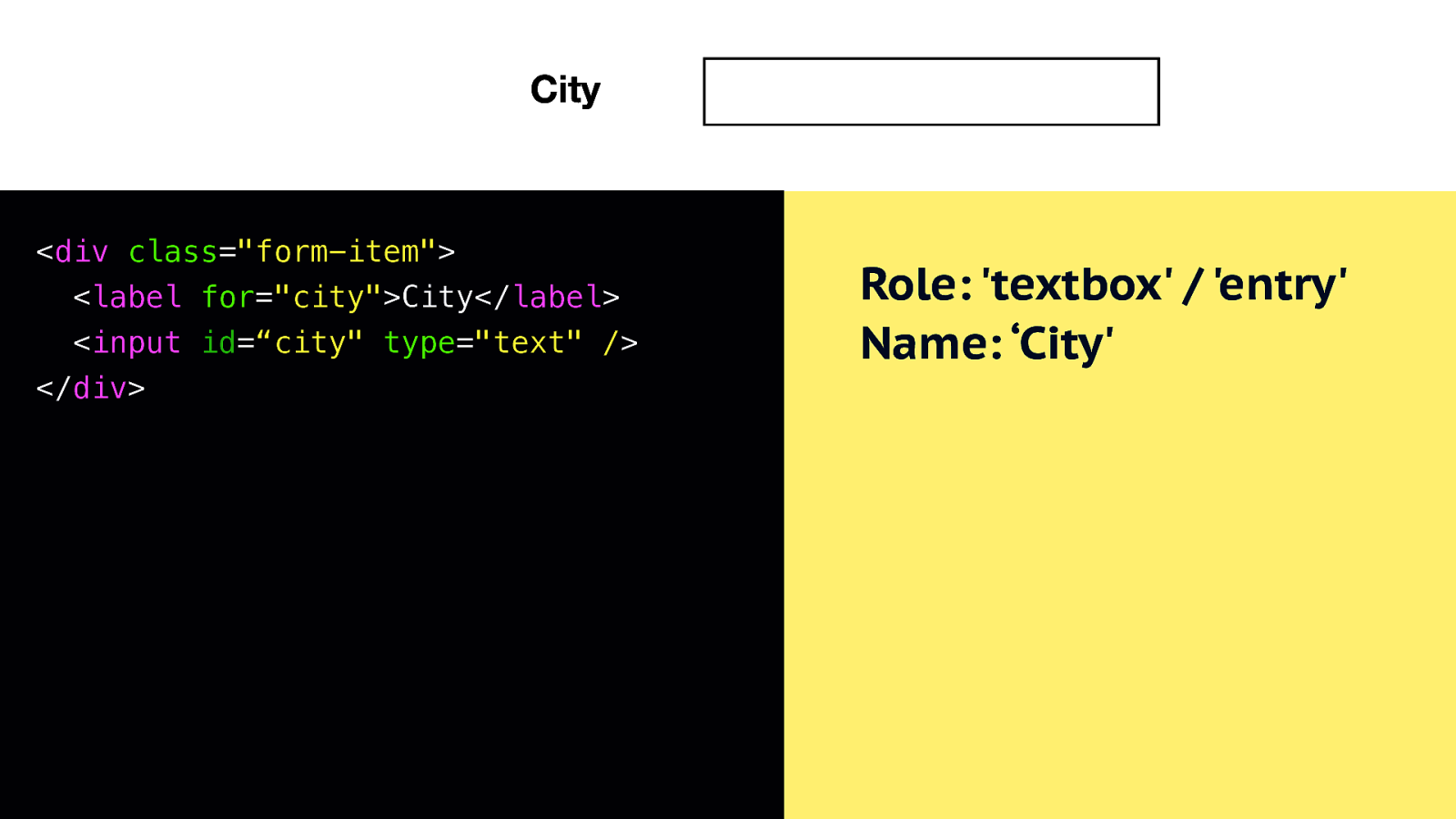
WebAIM’s research that showed 59% of websites they checked had unlabeled form elements
-
Linking to translations
My notes on linking to translations
-
The Accessibility Object Model (WICG)
“a JavaScript API to allow developers to modify (and eventually explore) the accessibility tree for an HTML page”
-
What’s new in web accessibility (Google I/O, 2018)
Video in which Rob Dodson and Domenic Mizzoni show what’s new in web accessibility.
-
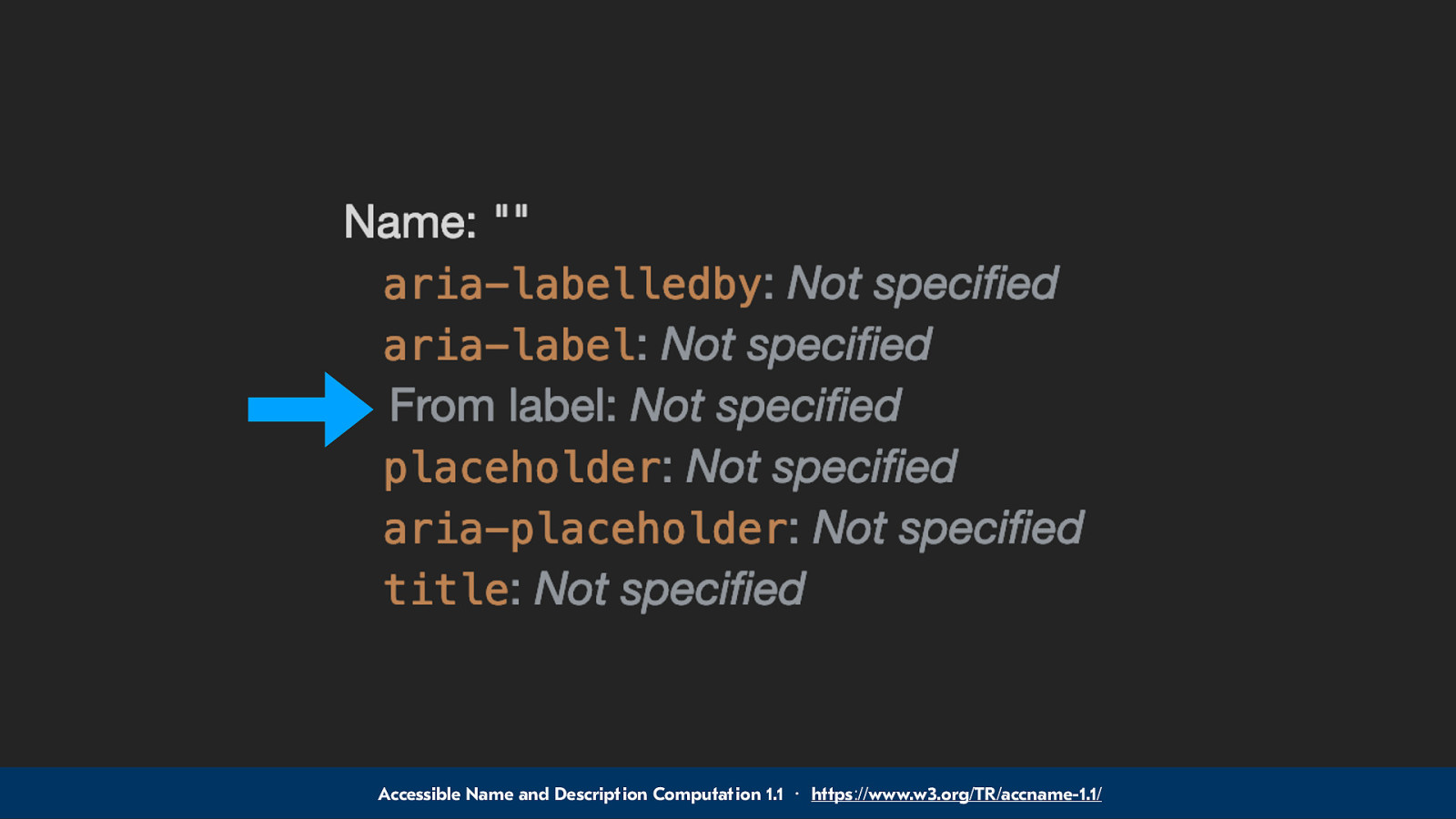
Accessible Name and Description Computation 1.1
The spec that defines how accessible names are computed
-
Tenon UI
The Headings component in Tenon UI’s accessible pattern library lets you automatically have the right heading hierarchy.
-
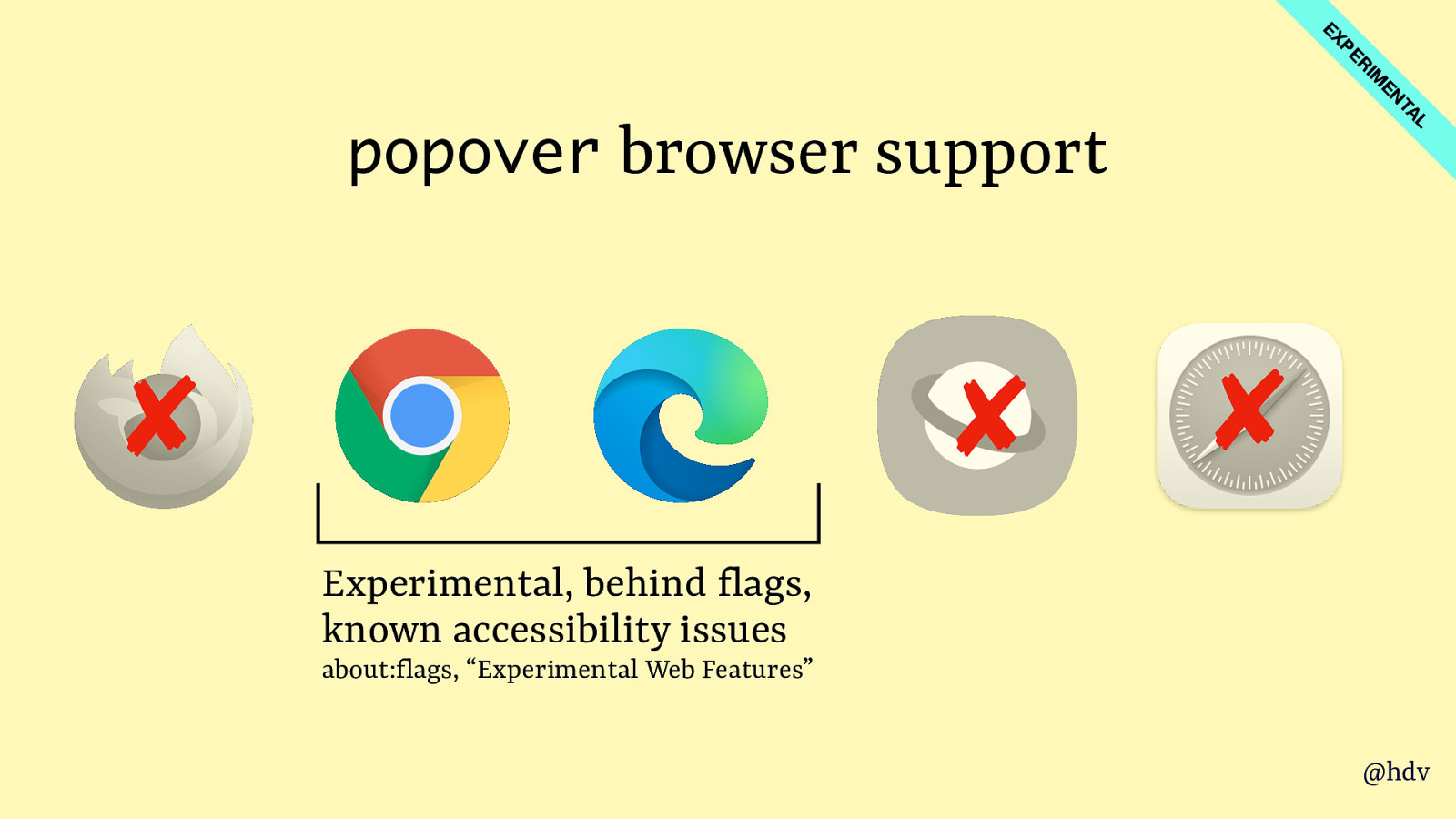
Web Components
Which includes stats on browser support
-
Interesting Custom Element Data Begins
In which Brian Kardell takes a look at HTTPArchive data, specifically ‘dasherised’ elements. One of his findings: most custom elements are advertising related.
-
Heading structures are tables of contents
More on why heading structures could be seen as tables of contents
-
Bruce Lawson on noti.st: AOM-NOM-NOM
Bruce Lawson’s presentation on the AOM, from which I took this excellent advice: “built-in beats bolt-on”
-
Web Components as compositions of native elements
It’s very cool that Web Components let us create our own custom things, but often we can actually reuse existing elements, so that we can benefit from existing semantics.
-
Meaning without markup: the Accessibility Object Model
An explanation of the Accessibility Object Model on my blog
-
Sanity
At Sanity we want to make content easier to work with for content creators, developers and, ultimately businesses… so that they can have more remarkable experiences.
-
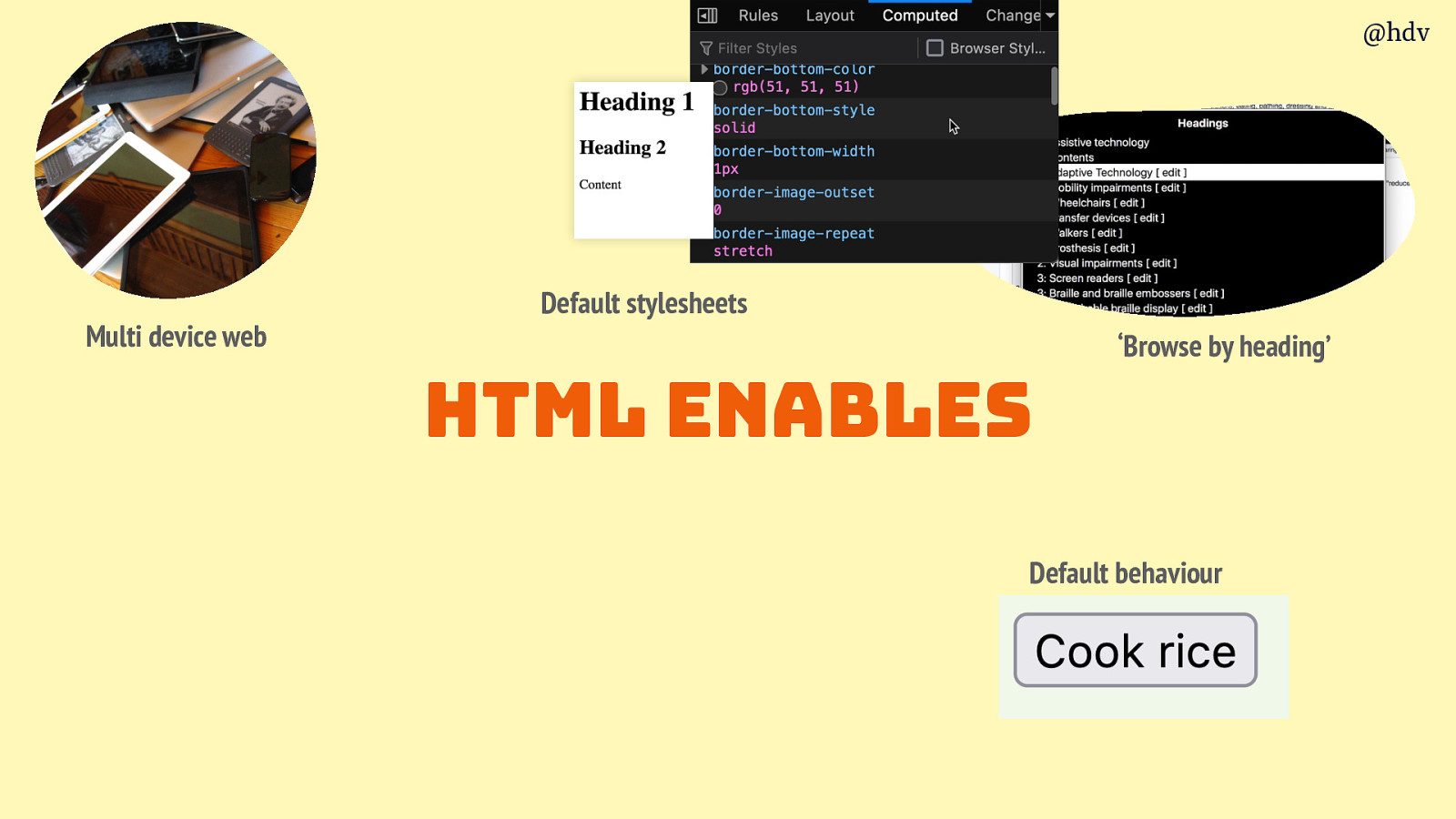
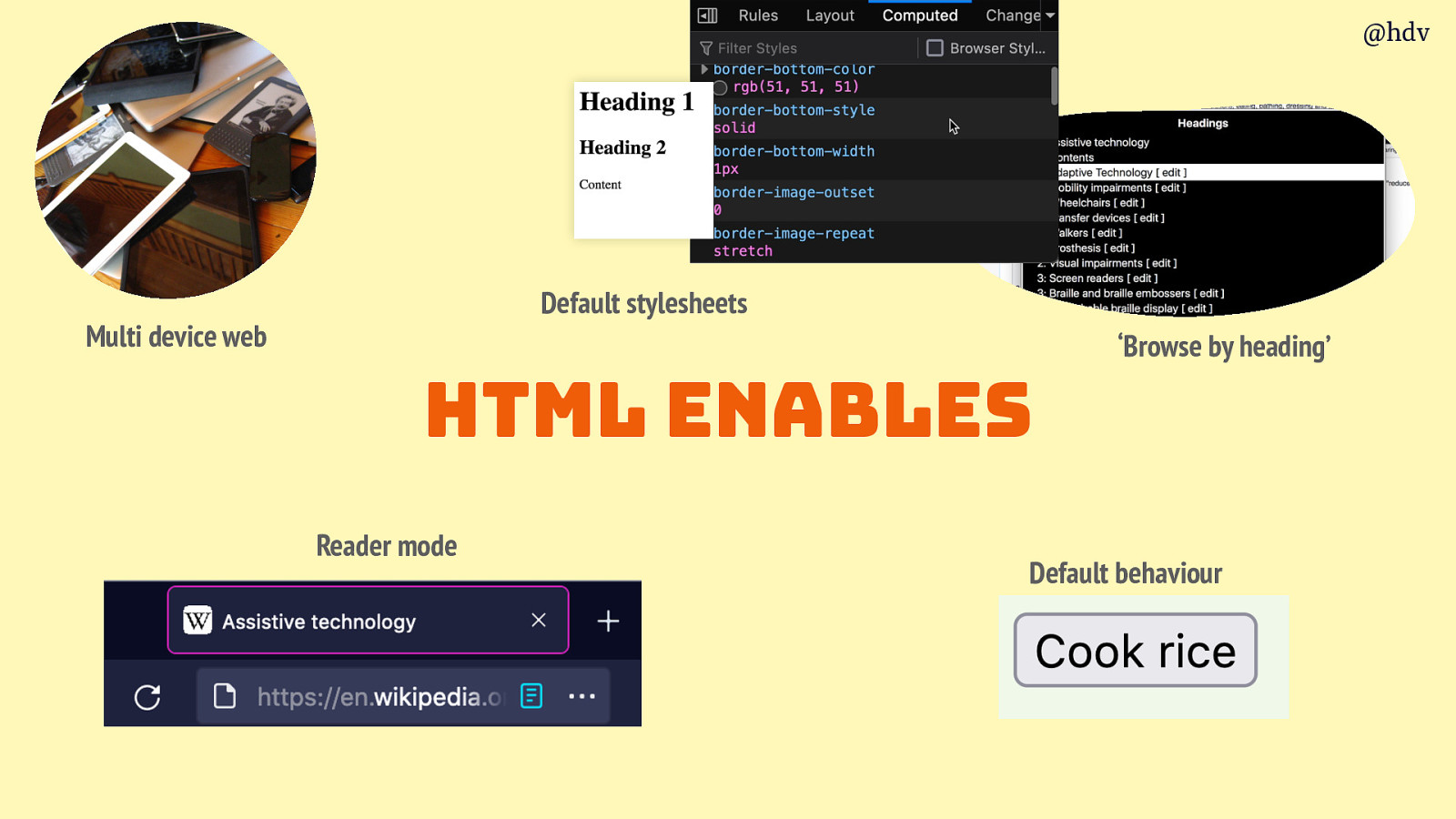
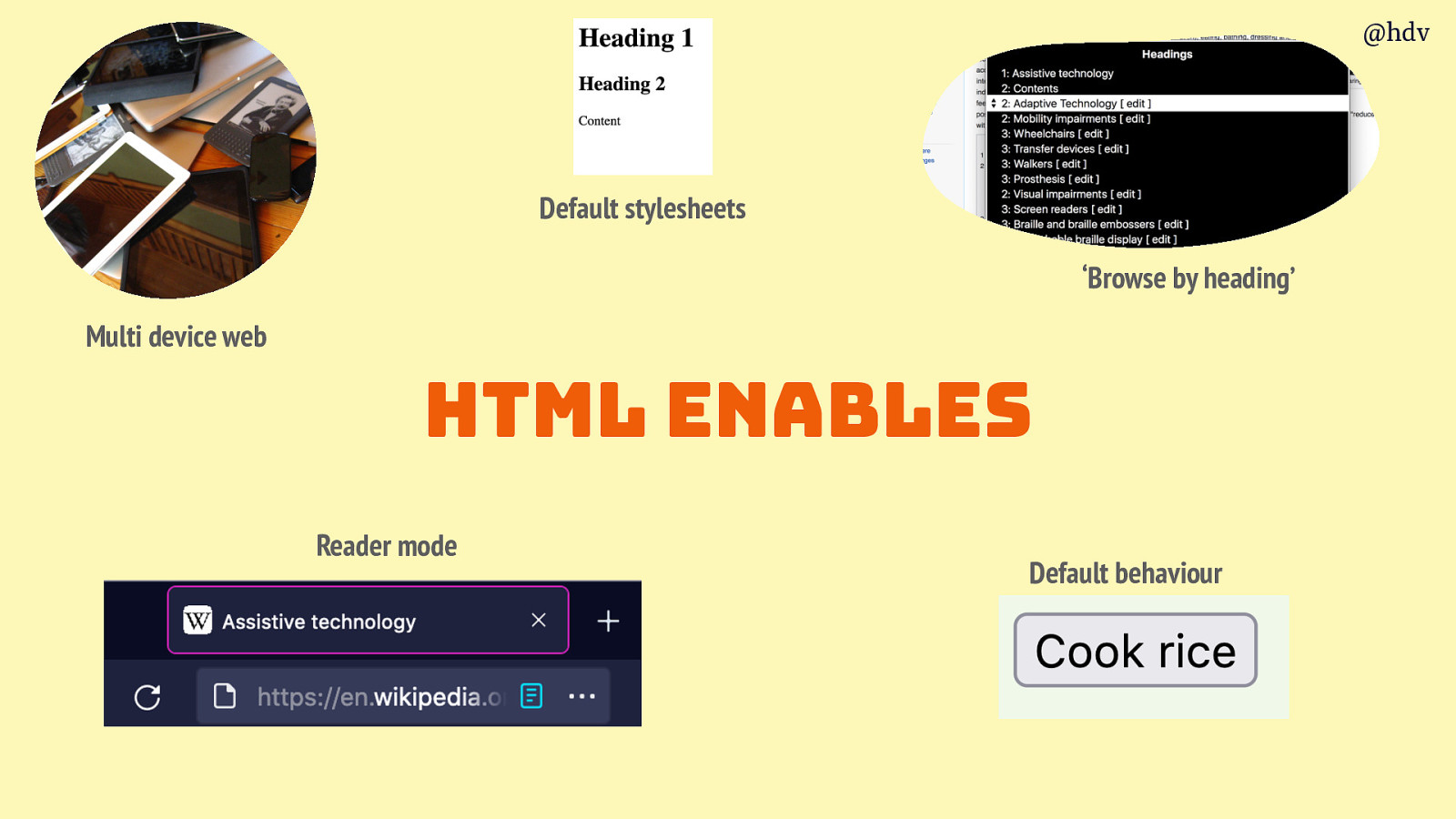
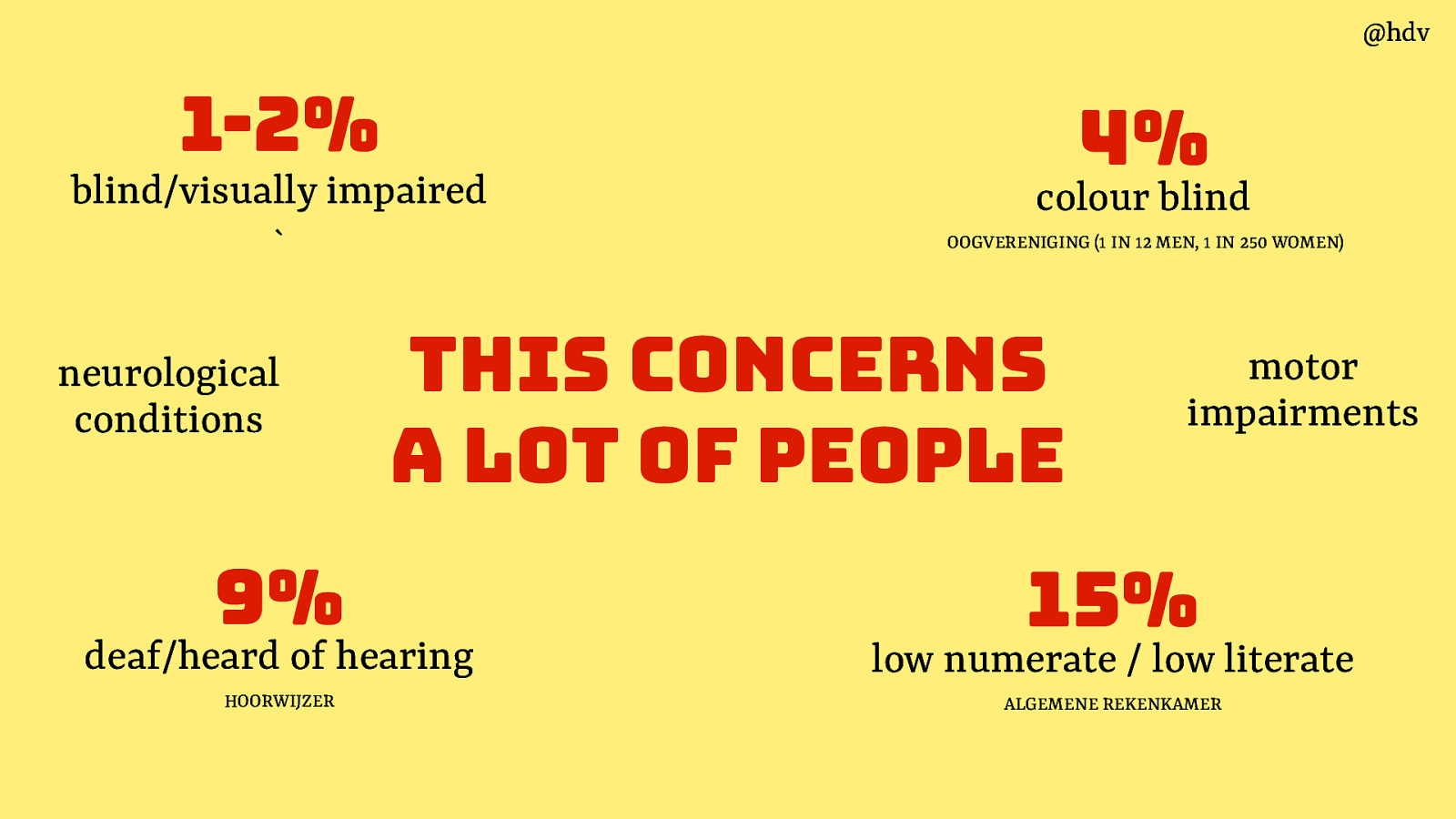
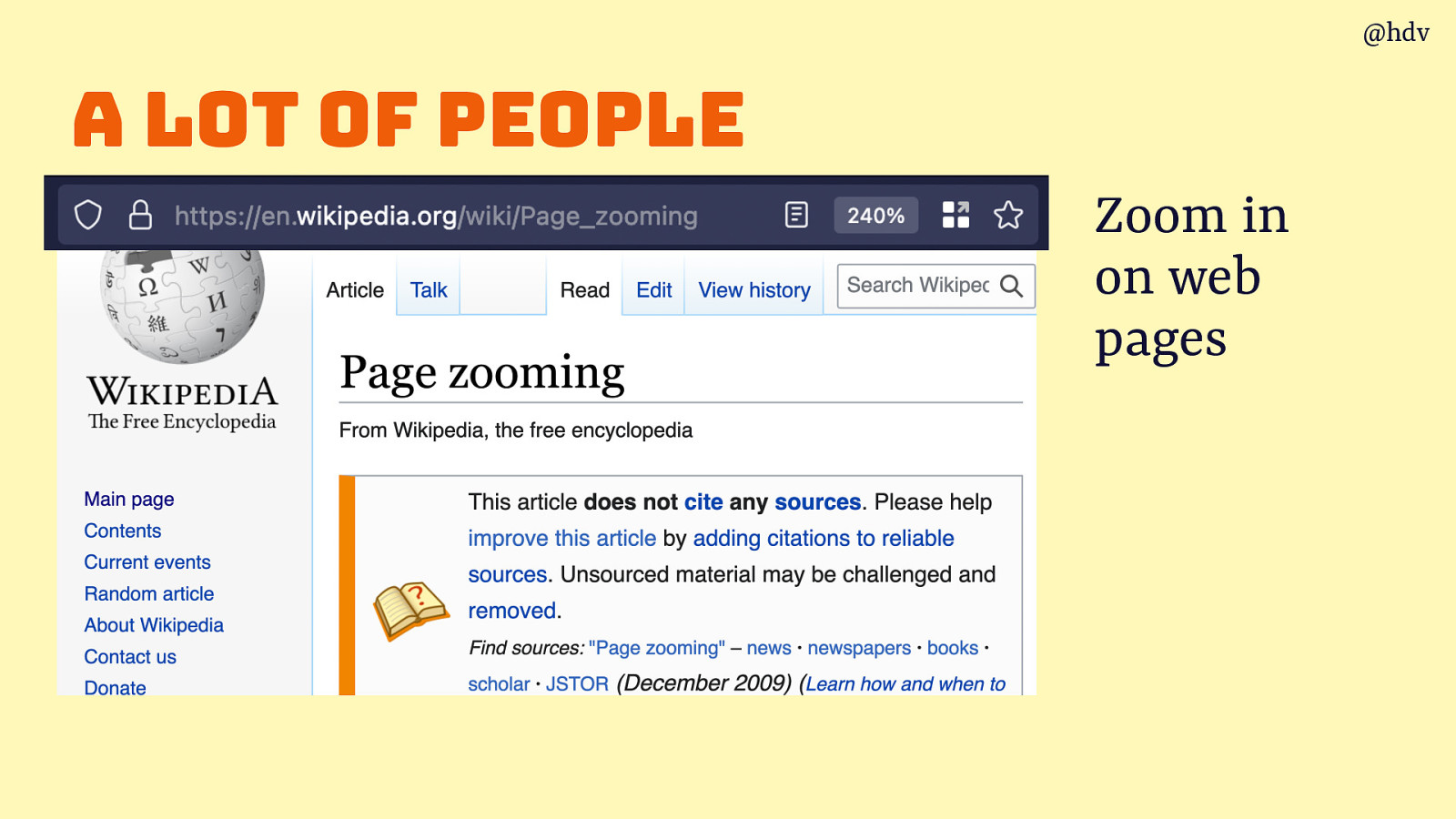
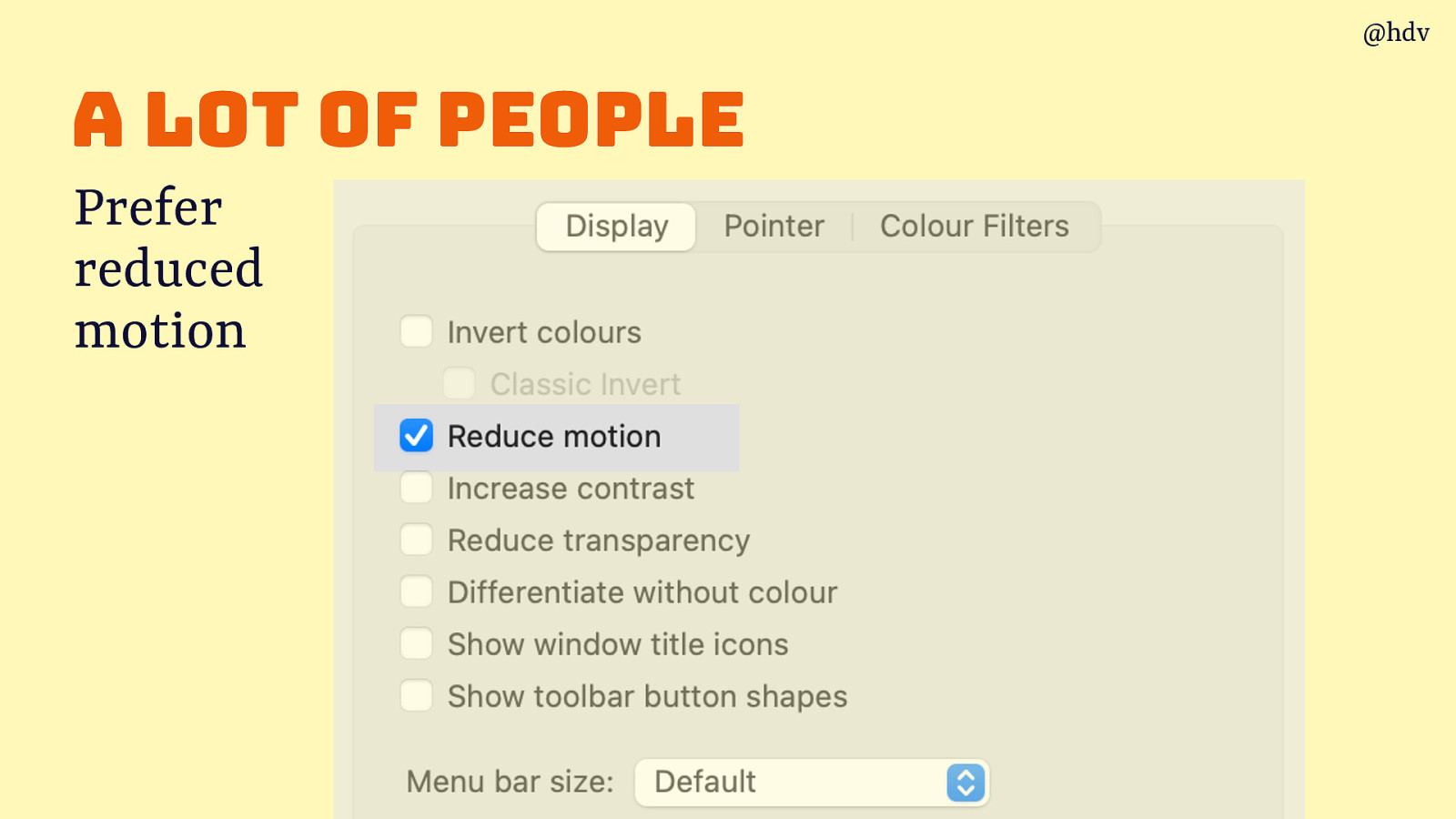
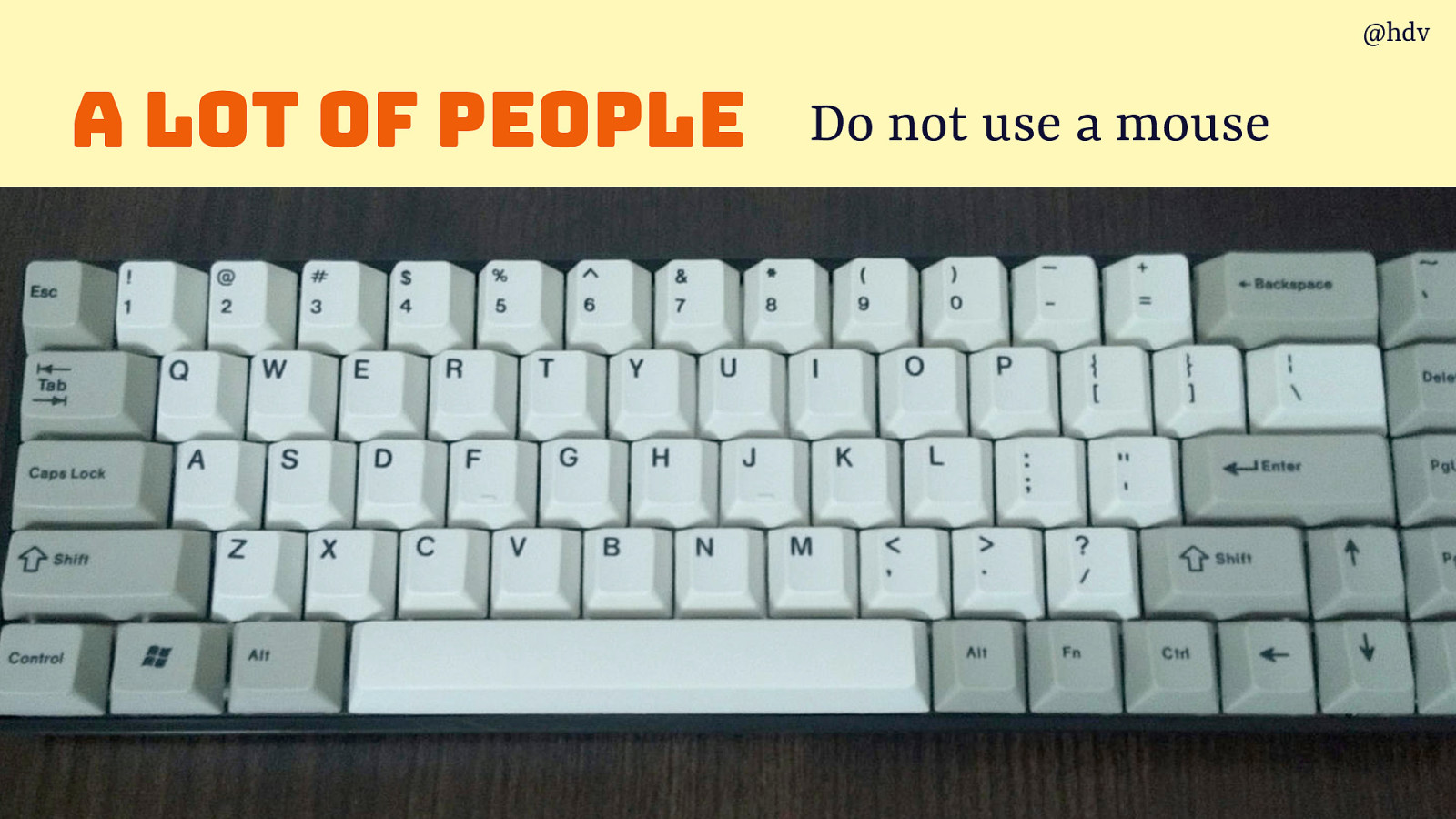
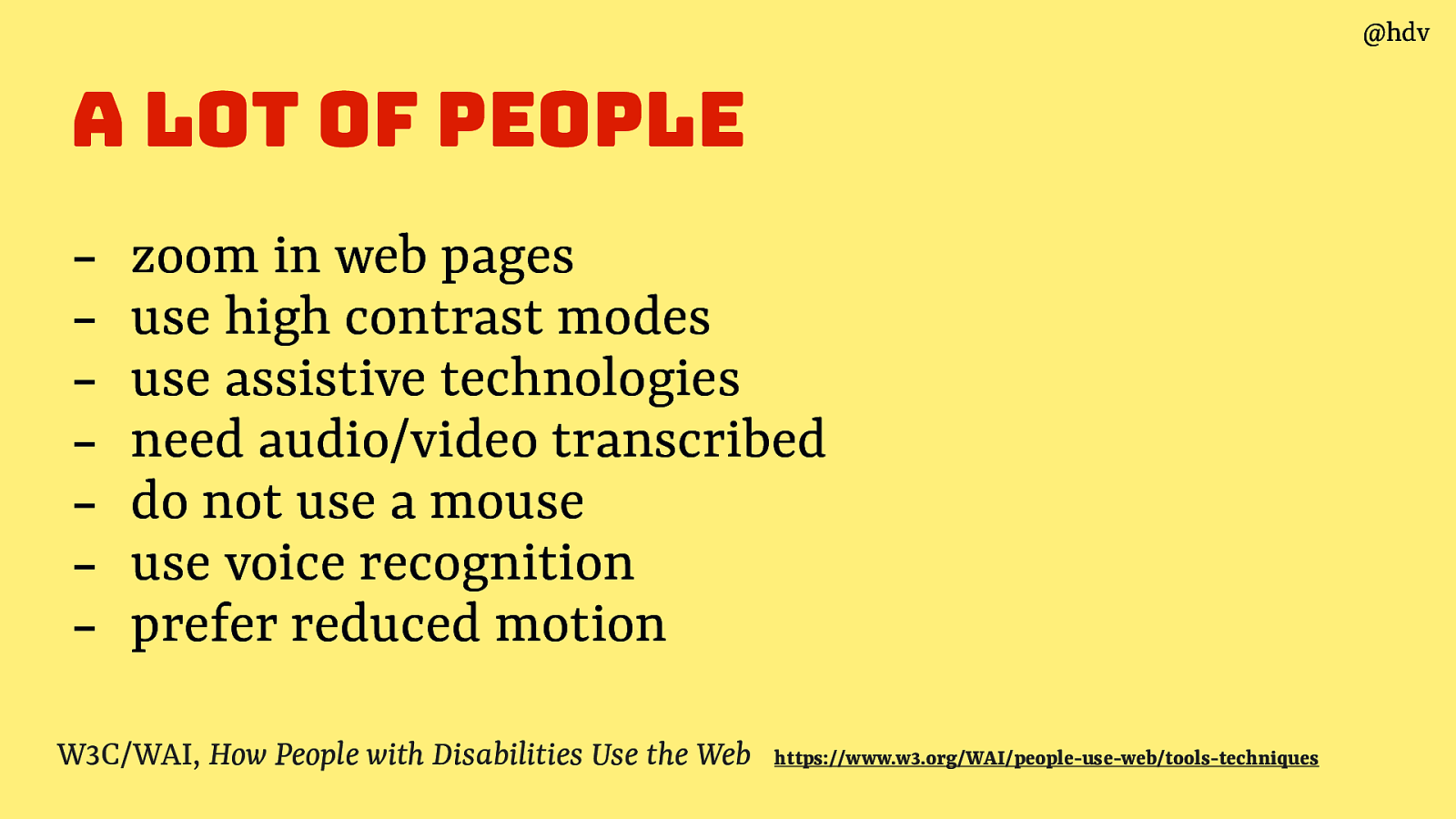
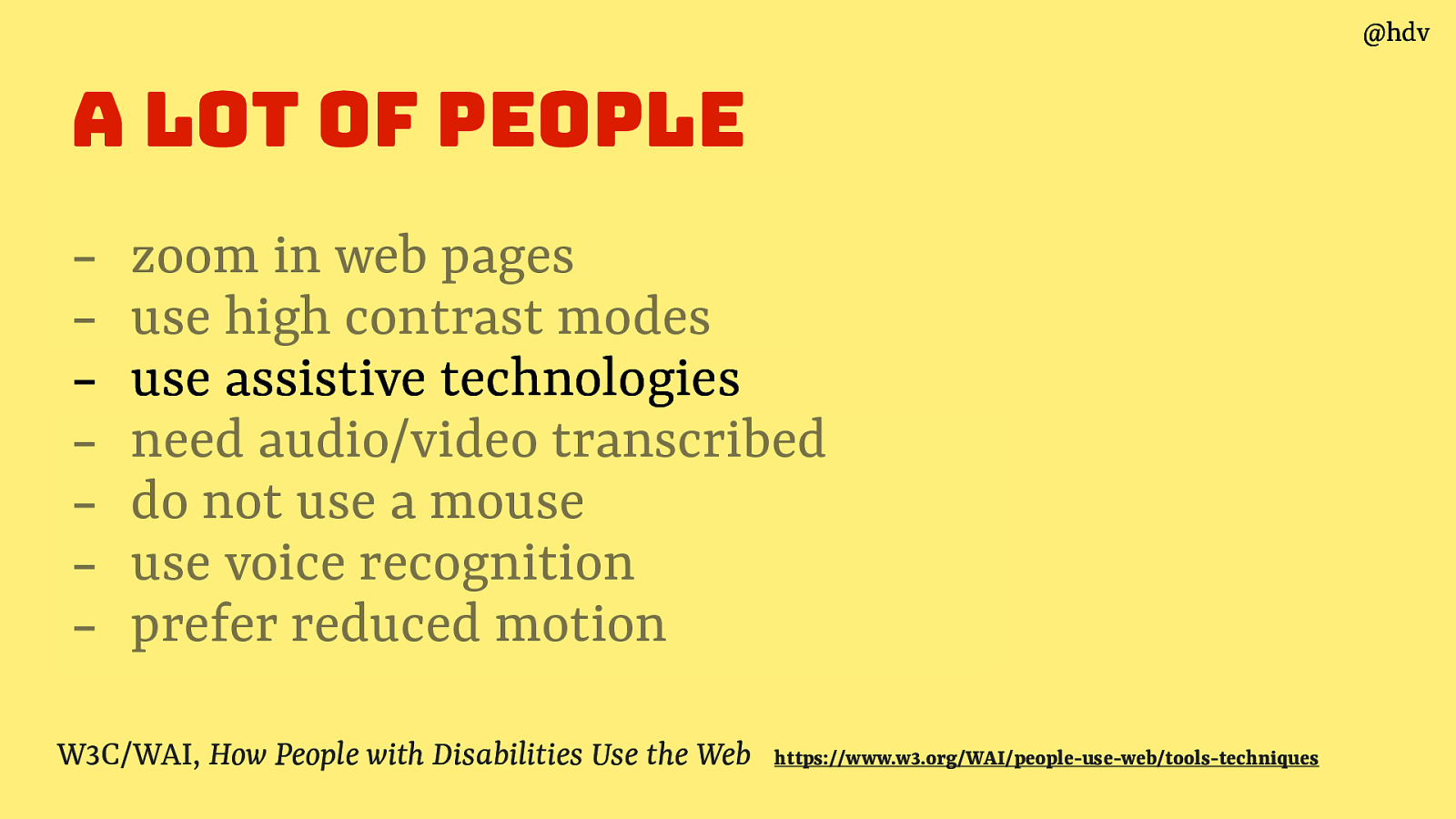
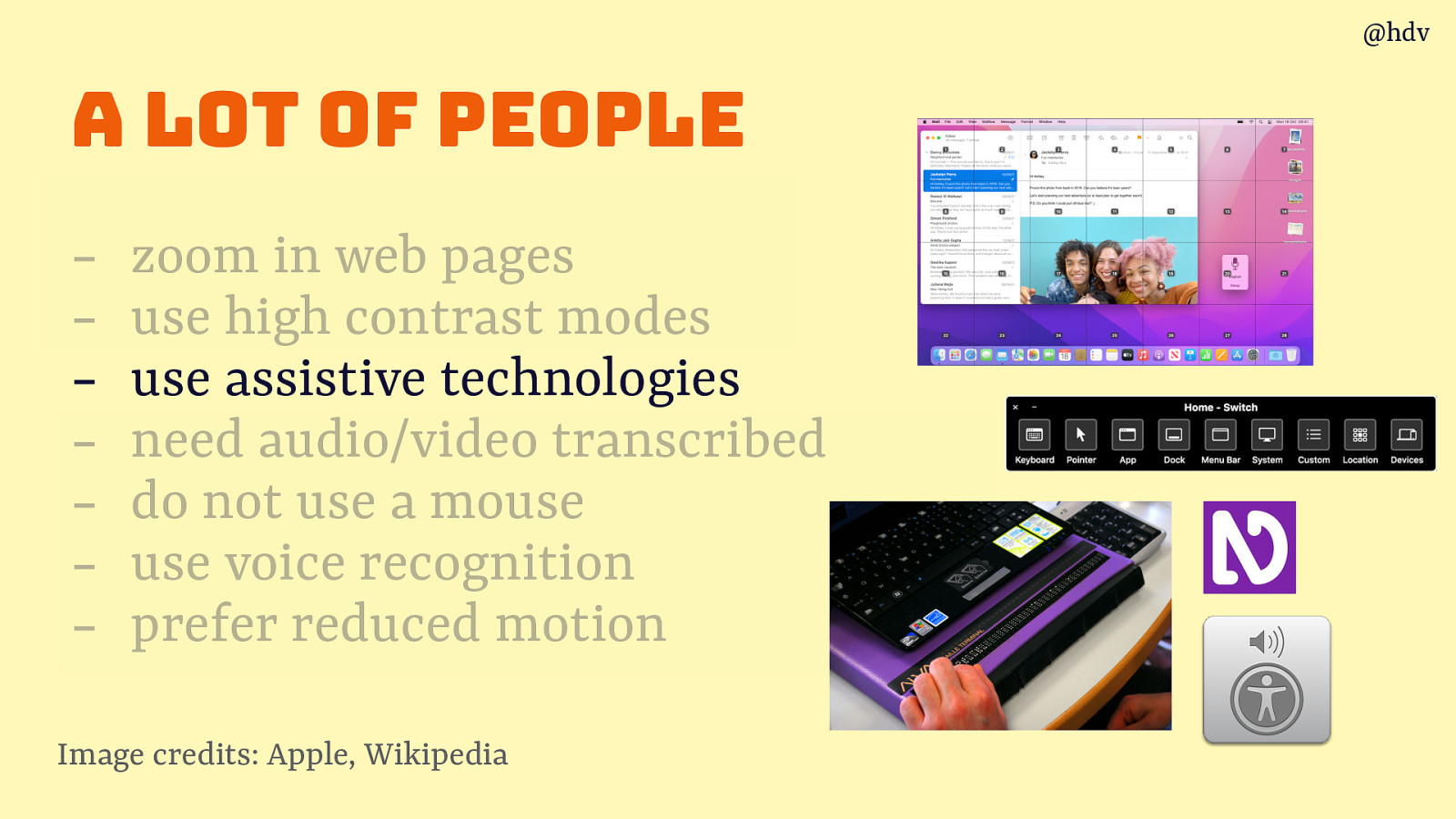
W3C/WAI, How People with Disabilities Use the Web
-
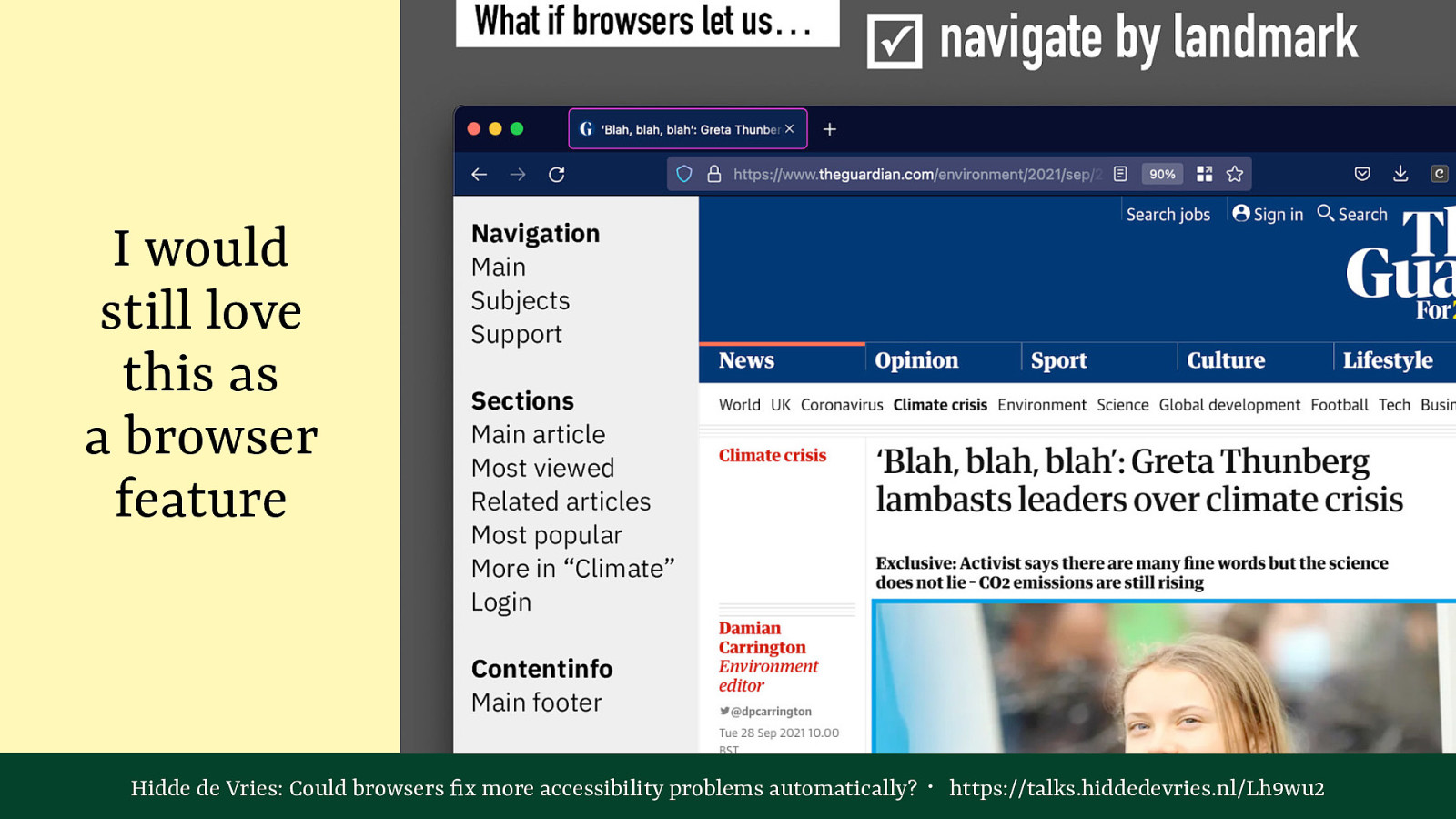
Could browsers fix more accessibility problems automatically?
-
HTMHell
-
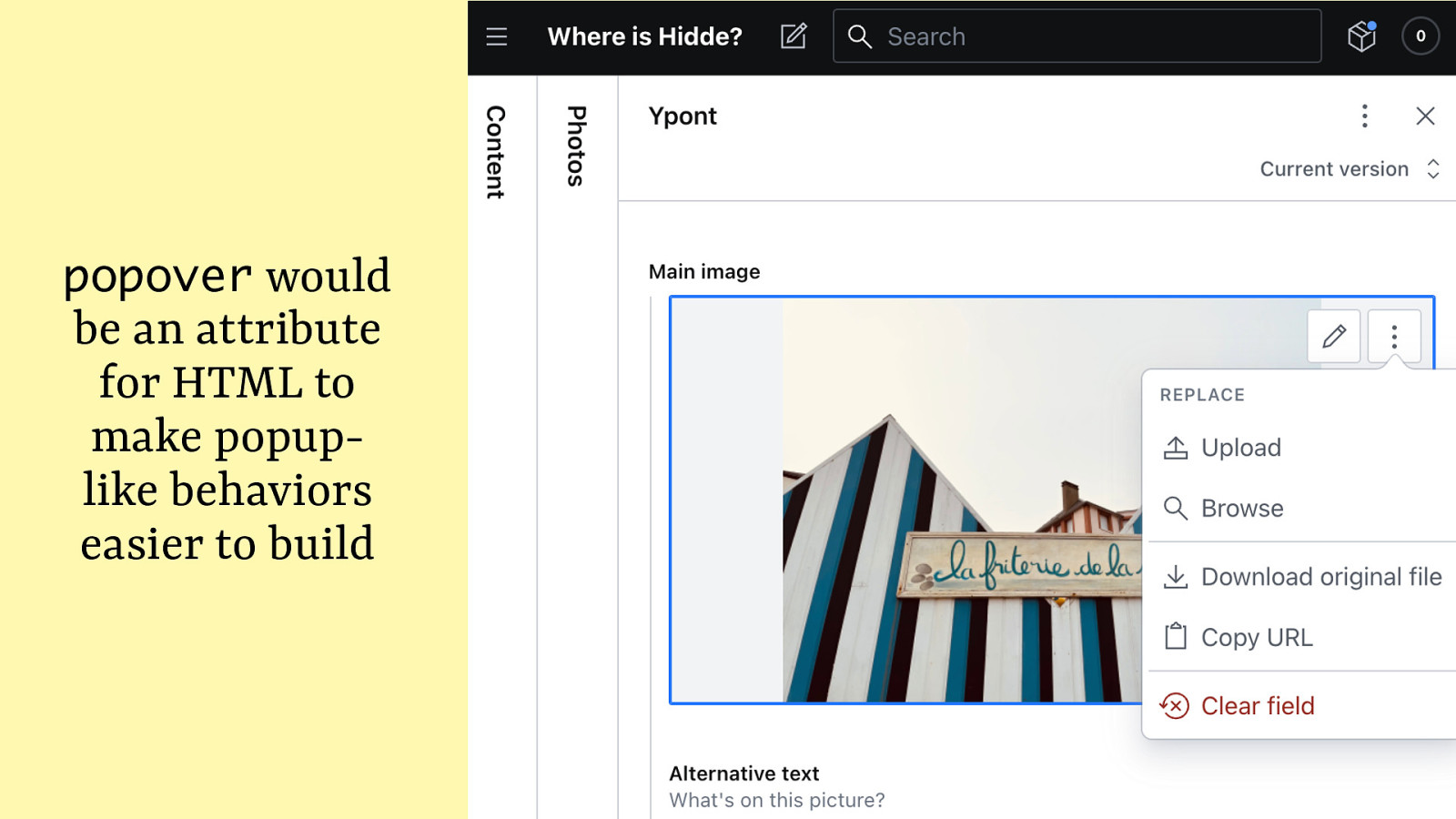
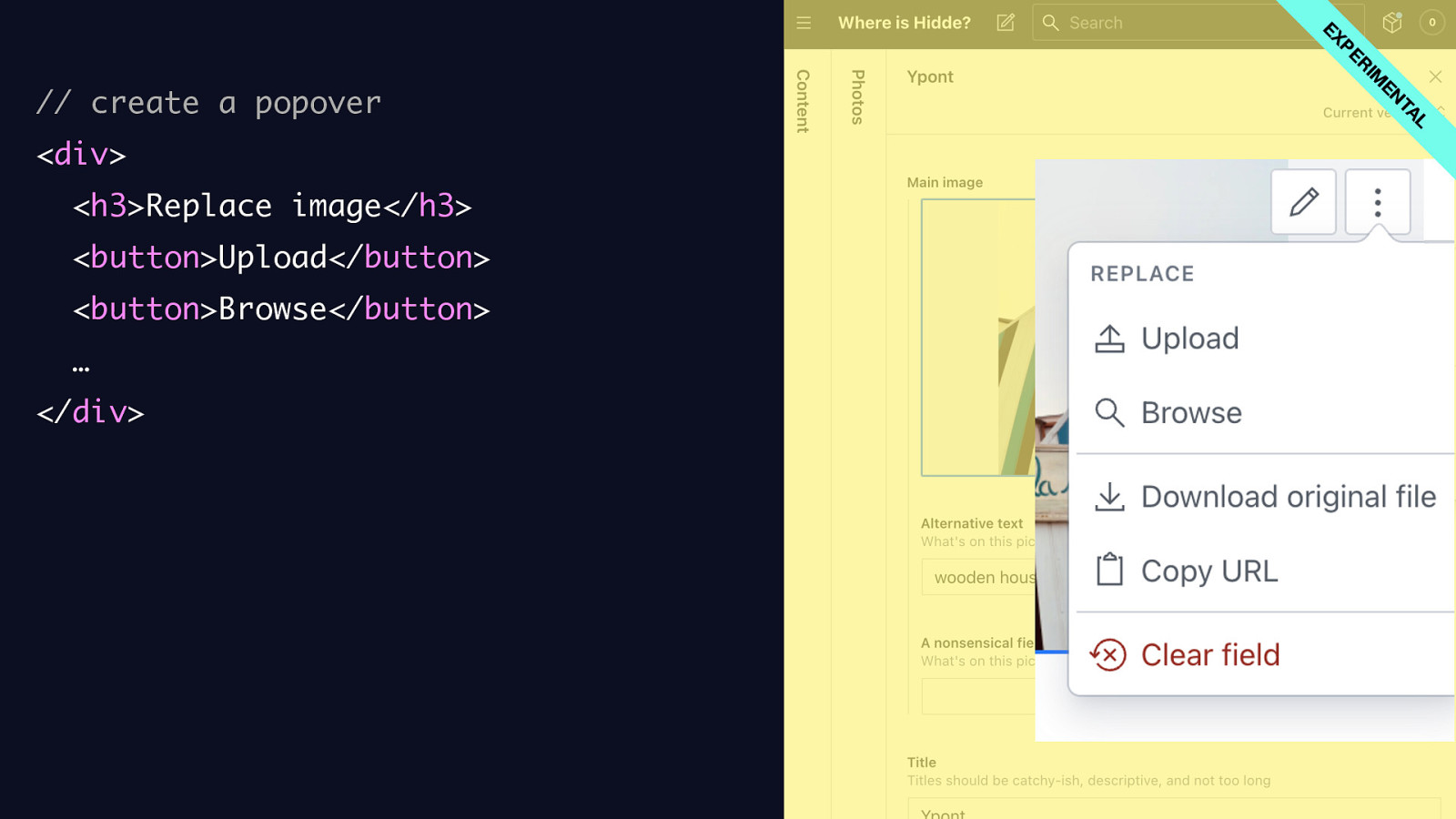
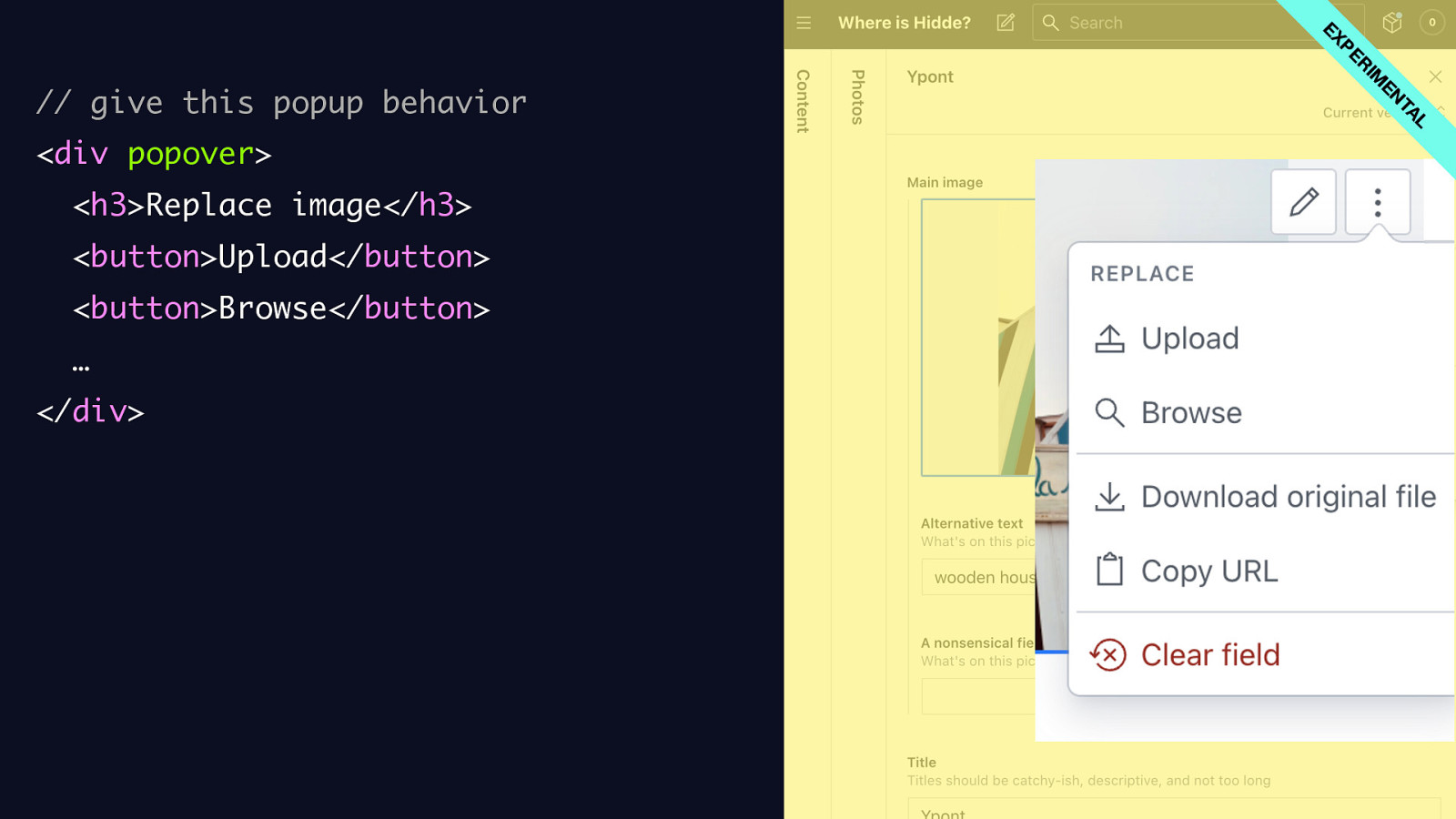
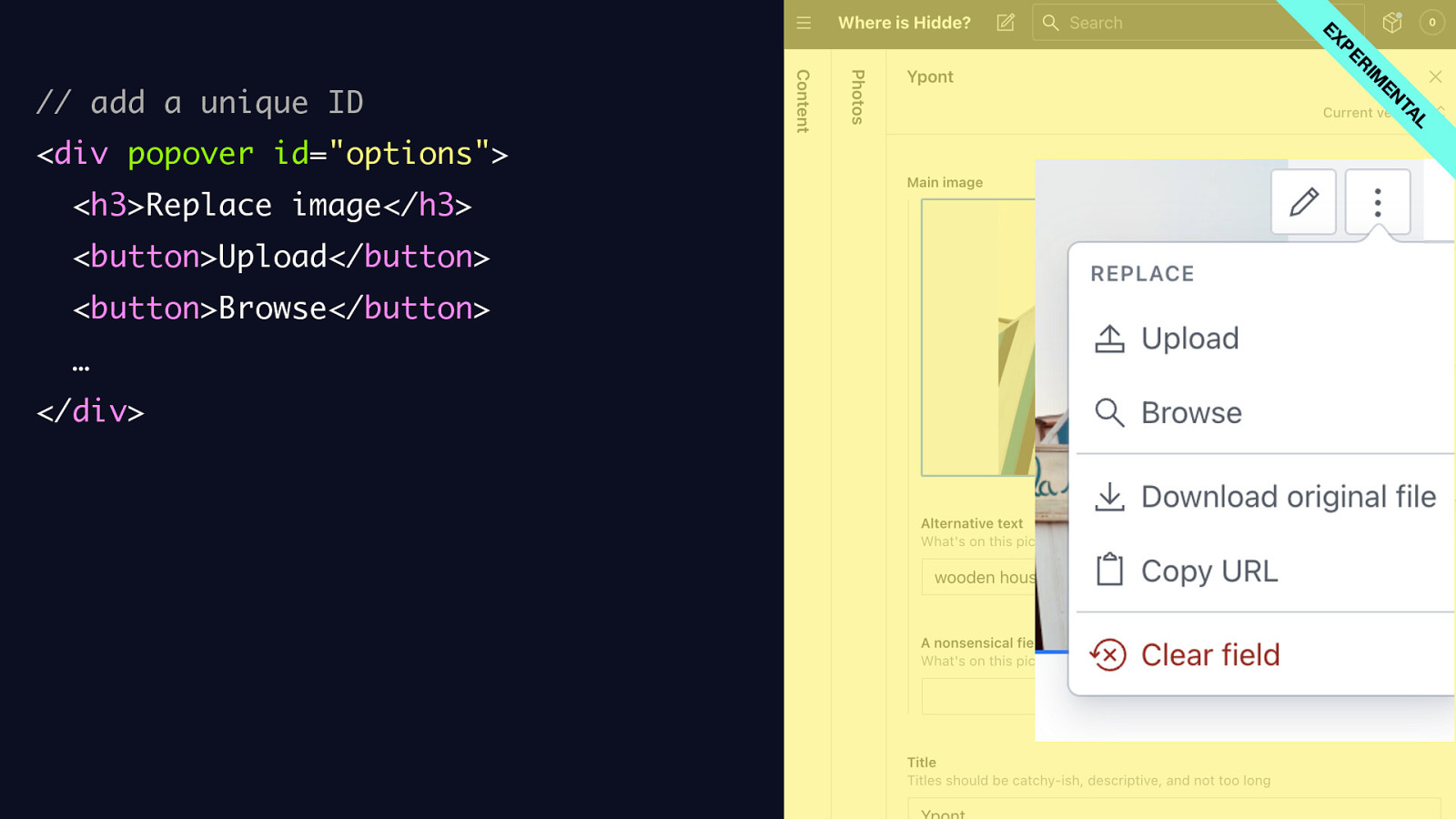
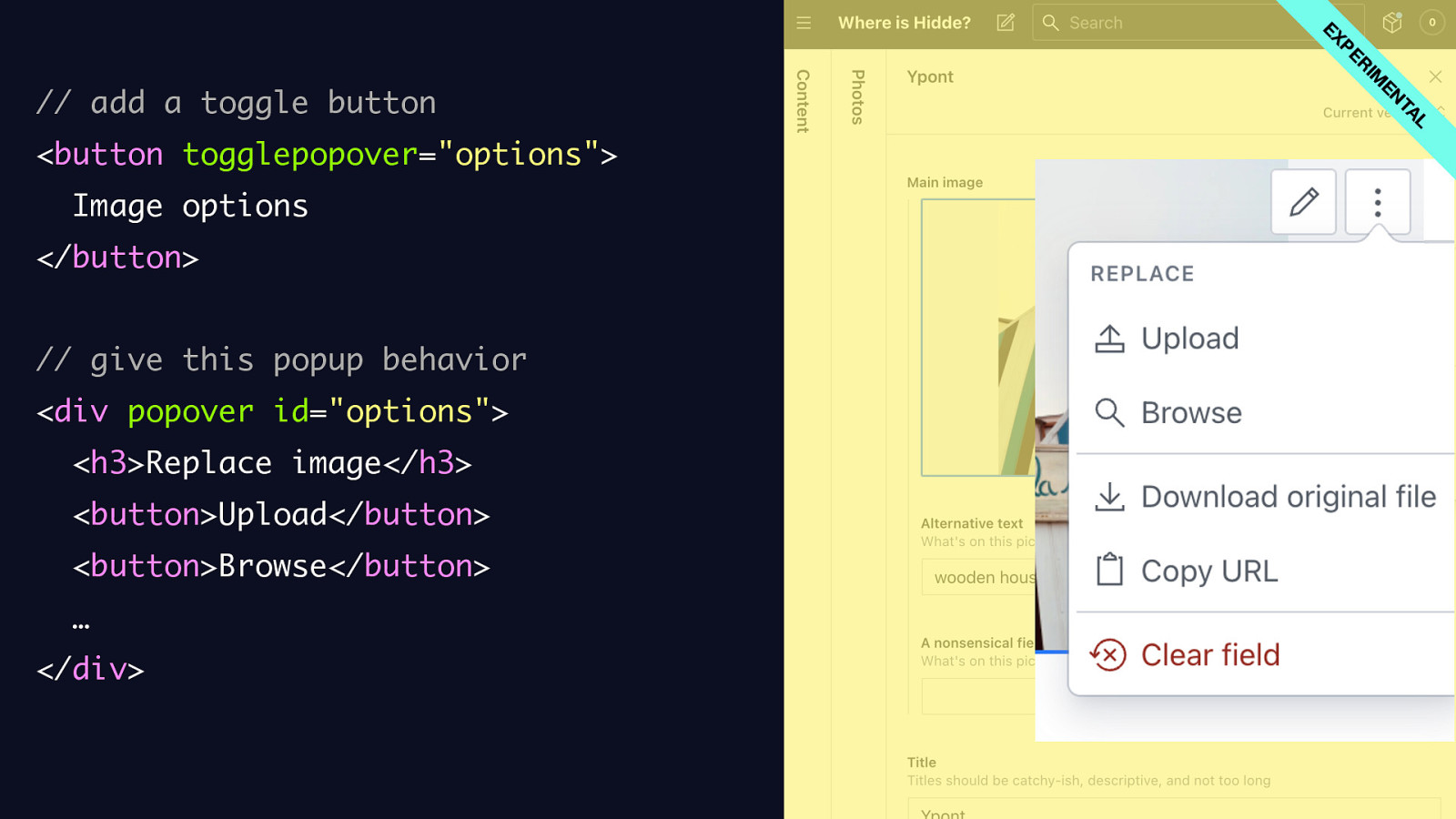
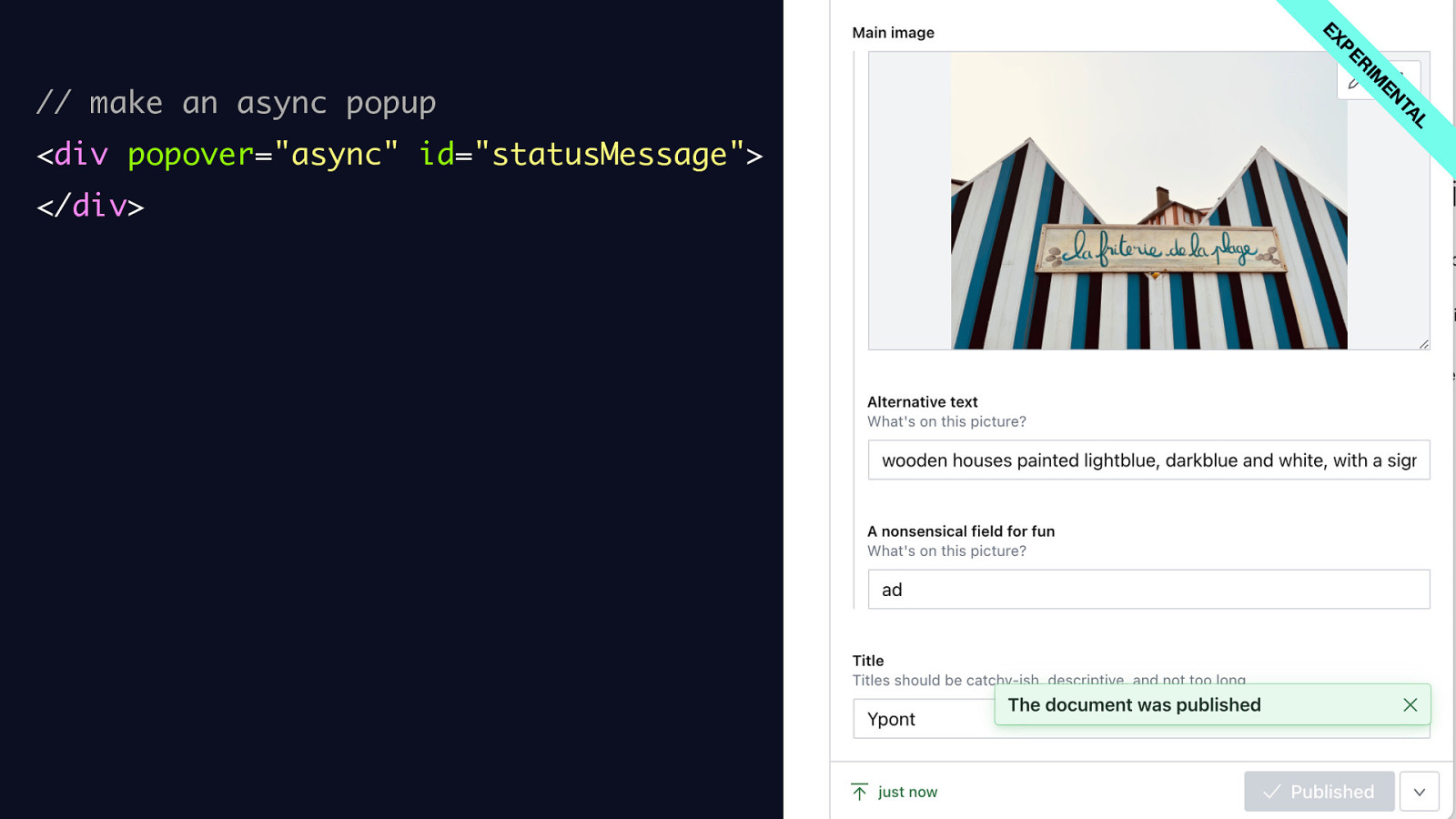
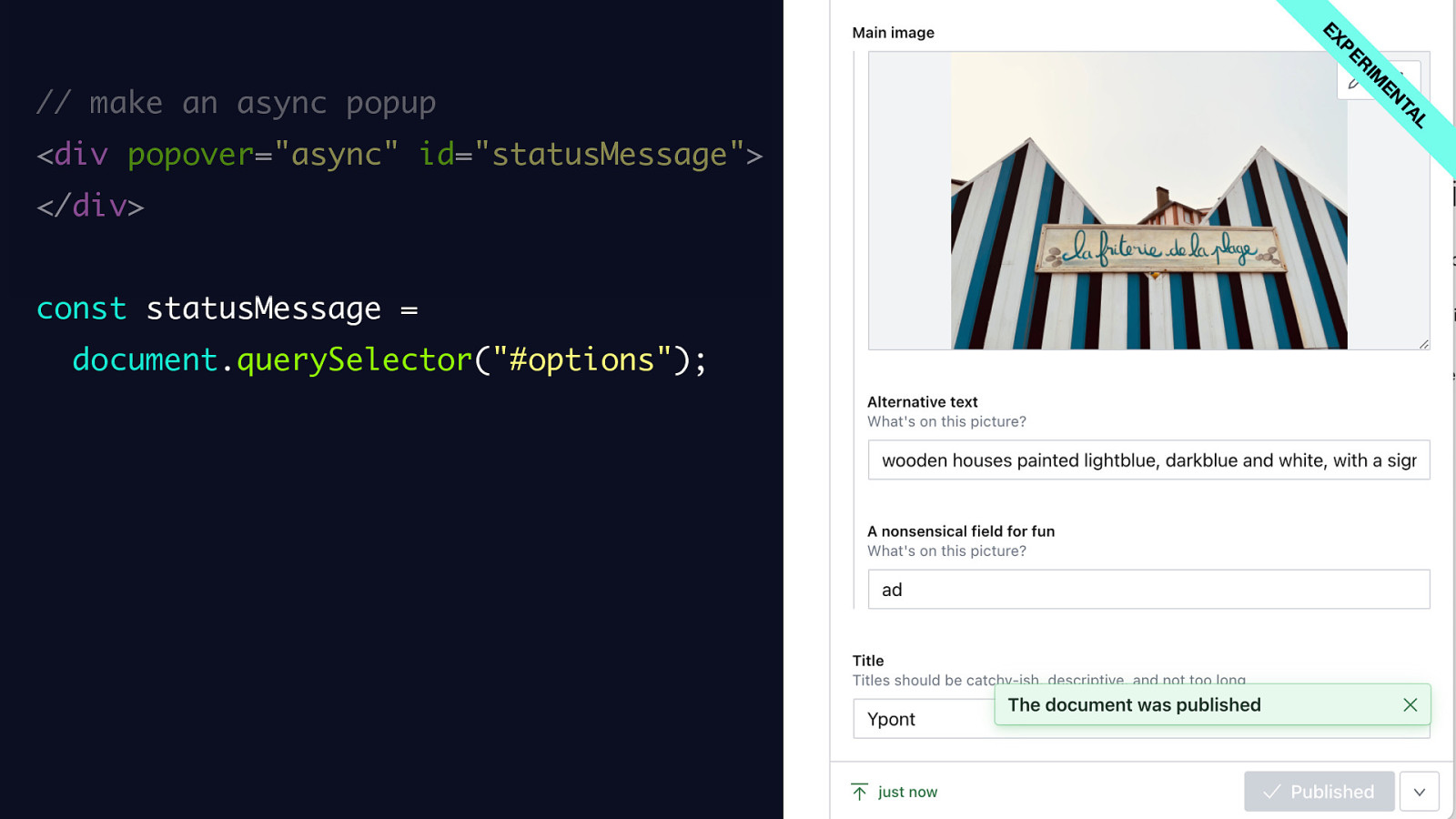
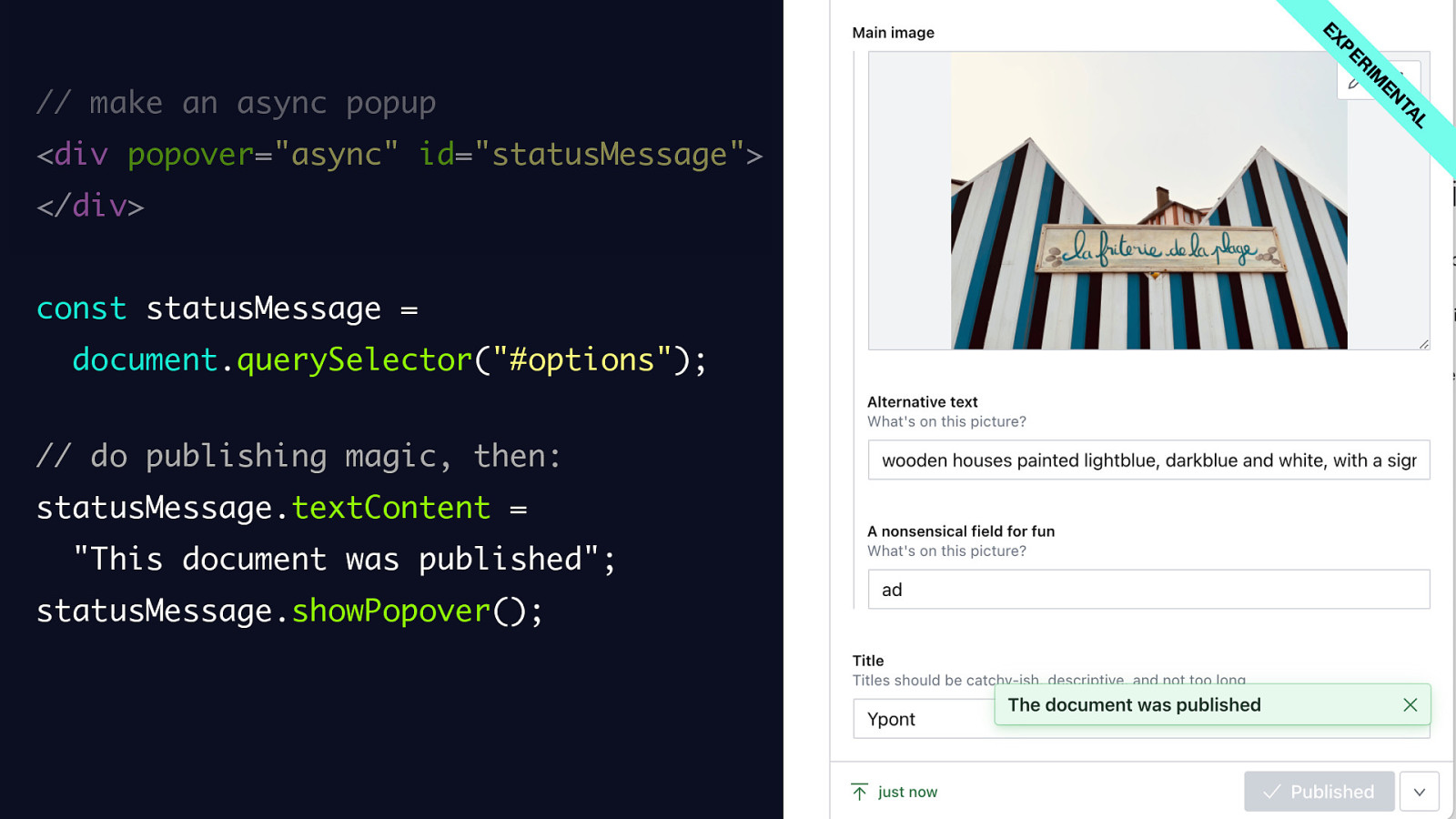
Popup API (Explainer)
-
HTMHell
HTMHell collects examples of how not to use HTML
-
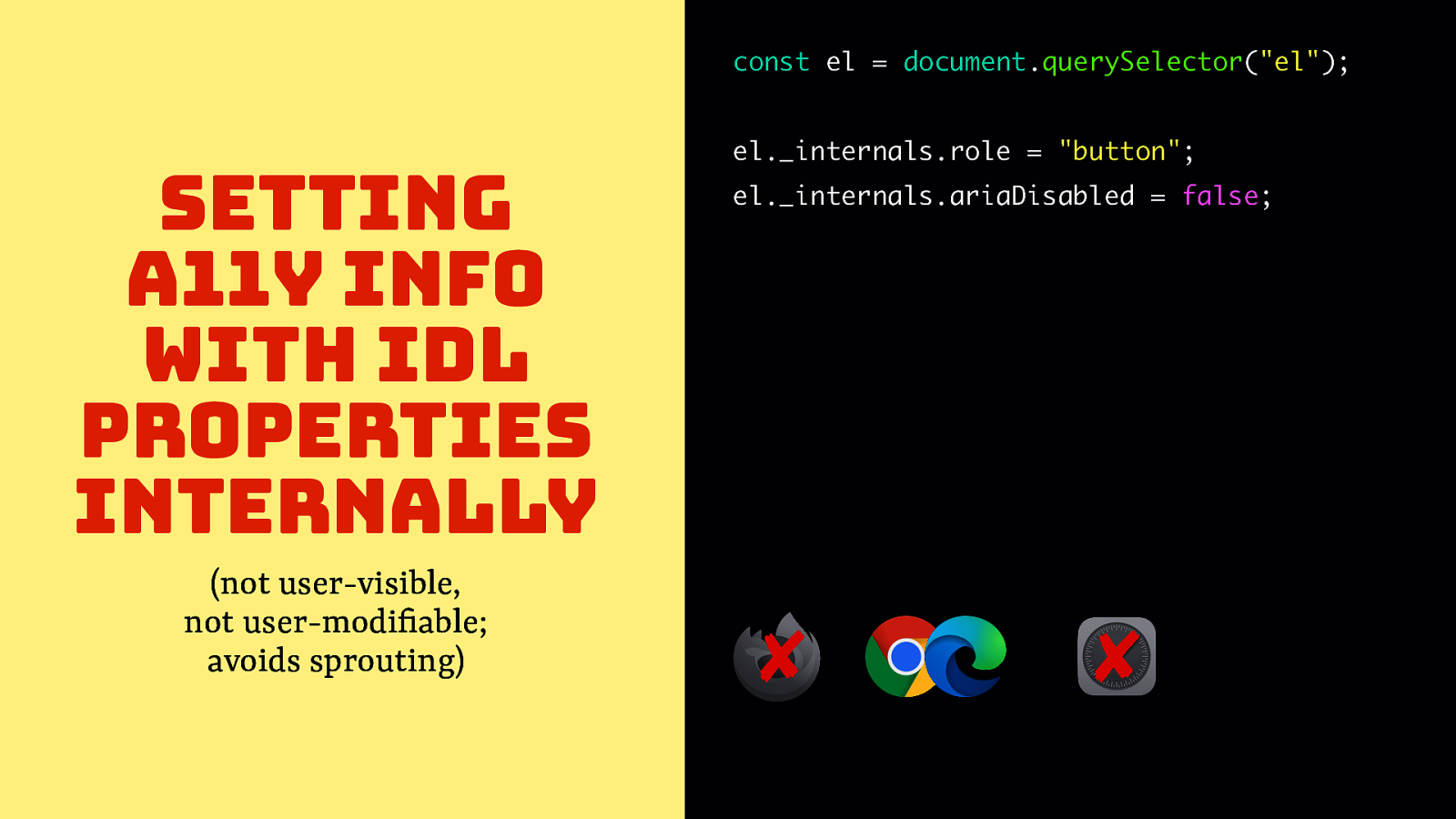
Cross-root ARIA Delegation API explainer
-
Chrome Platform Status: The Popup API
Buzz and feedback
Here’s what was said about this presentation on social media.