@hdv@front-end.social / @hdv Your CMS is an accessibility assistant Hidde de Vries, 23 March 2023, Frontend RheinMain, online
Slide 1

Slide 2

@hdv@front-end.social / @hdv Hi, I’m Hidde occassional blogger + front-end developer + accessibility specialist hidde.blog
Slide 3

@hdv@front-end.social / @hdv “Why Isn’t Accessibility easier?” —a befriended web developer
Slide 4

@hdv@front-end.social / @hdv Built-in accessibility
Slide 5

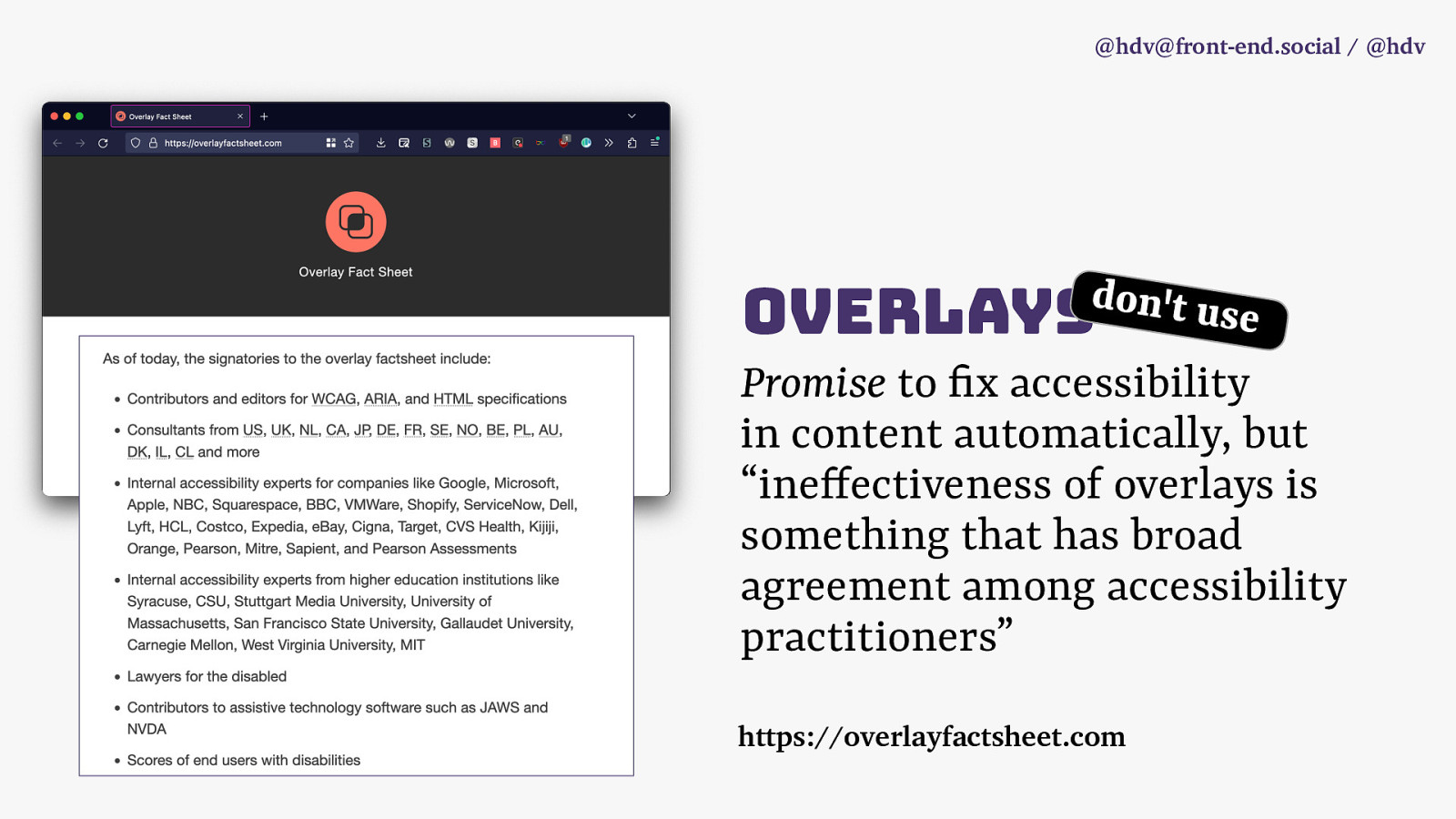
@hdv@front-end.social / @hdv don’t use overlays Promise to x accessibility in content automatically, but “ine fectiveness of overlays is something that has broad agreement among accessibility practitioners” fi f https://overlayfactsheet.com
Slide 6

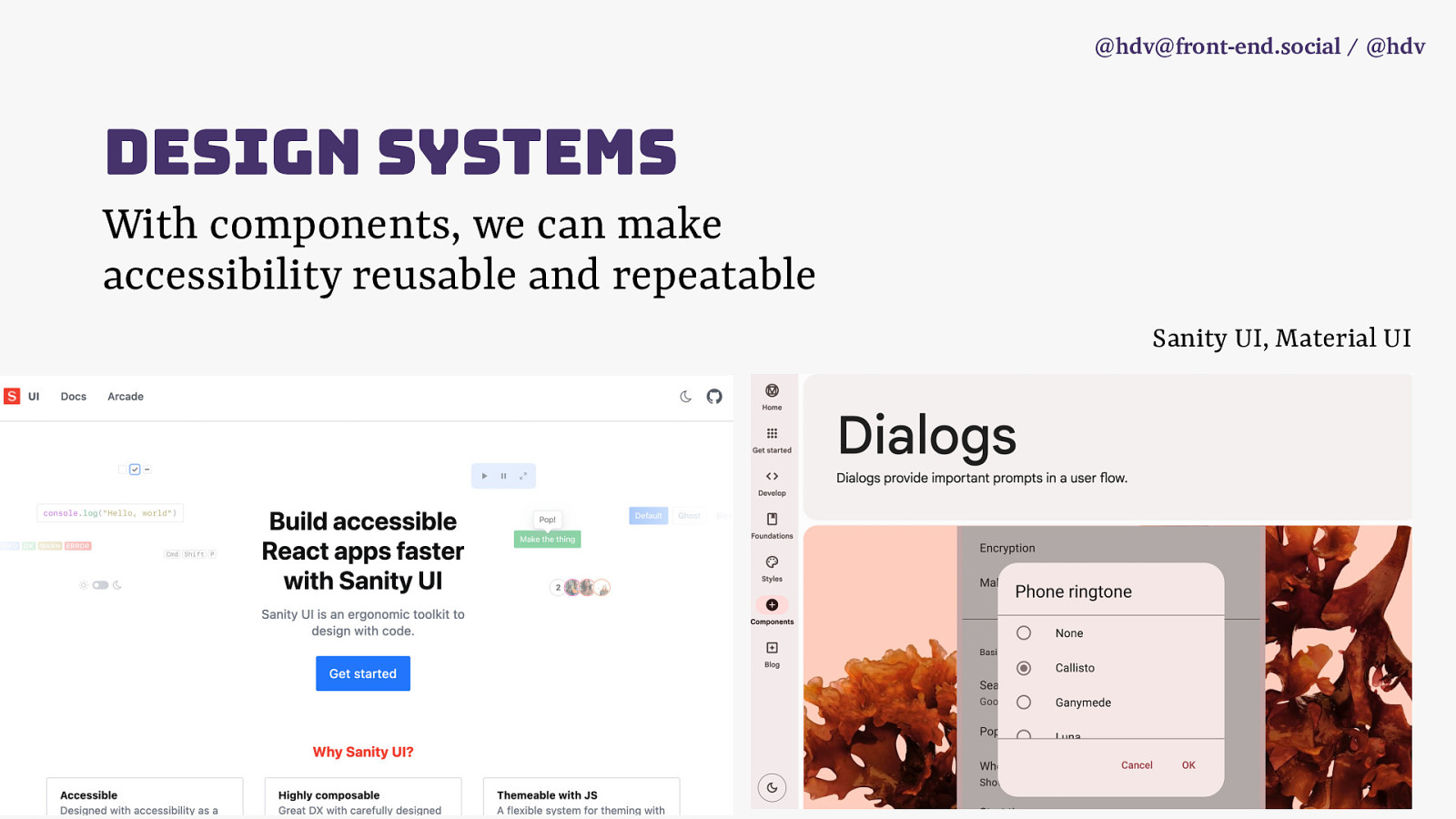
@hdv@front-end.social / @hdv design systems With components, we can make accessibility reusable and repeatable Sanity UI, Material UI
Slide 7

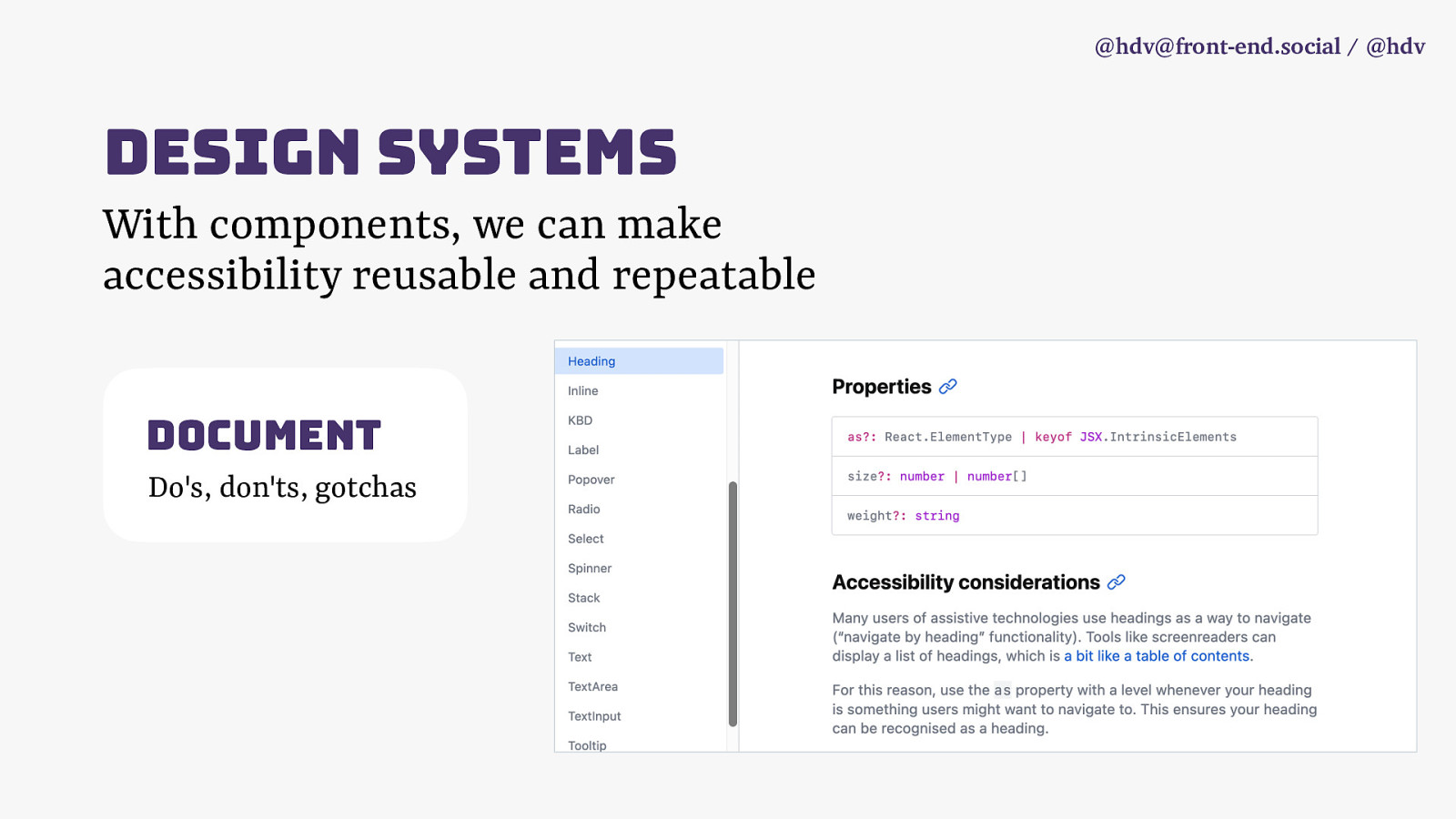
@hdv@front-end.social / @hdv design systems With components, we can make accessibility reusable and repeatable Document Do’s, don’ts, gotchas
Slide 8

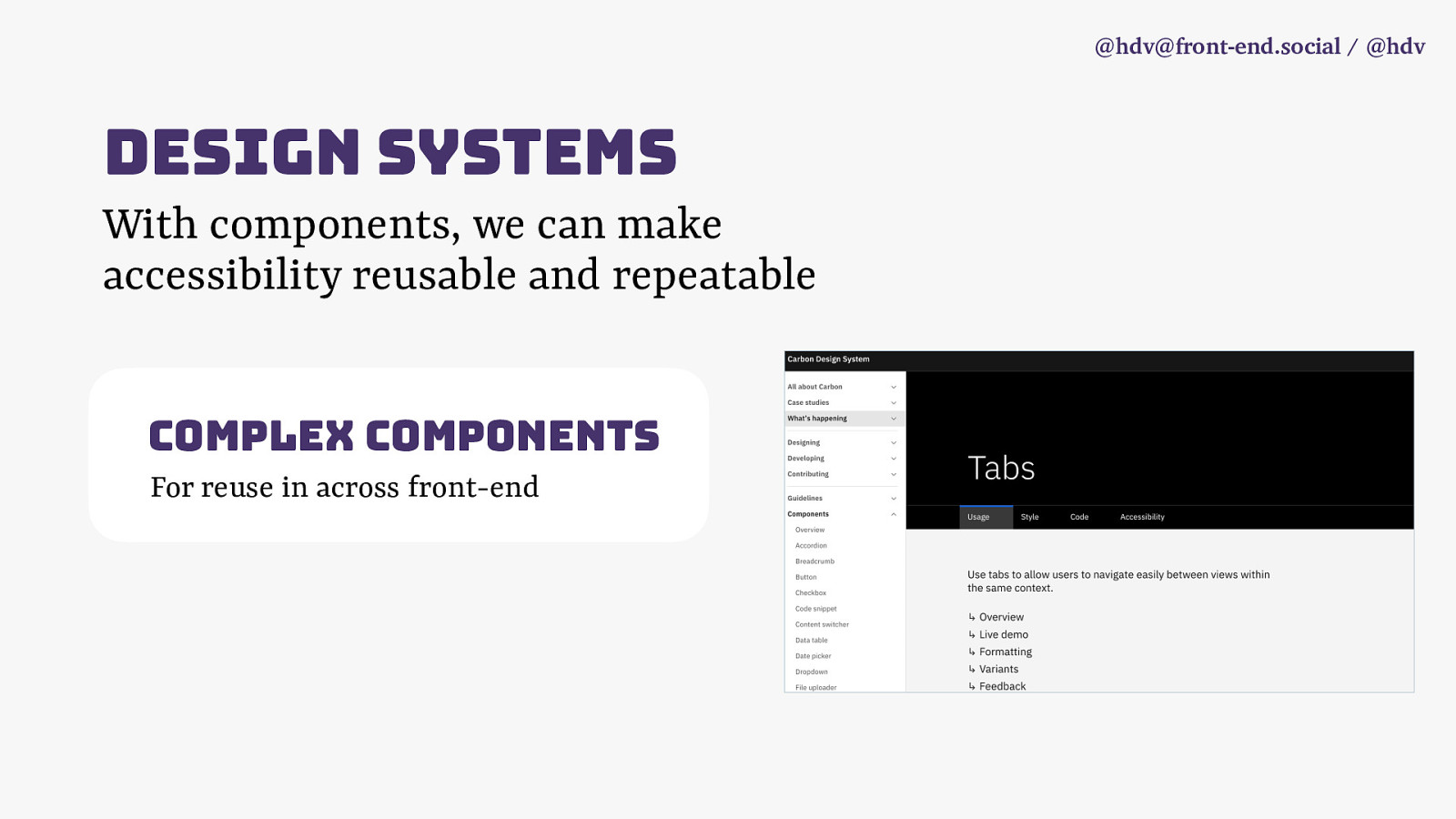
@hdv@front-end.social / @hdv design systems With components, we can make accessibility reusable and repeatable complex components For reuse in across front-end
Slide 9

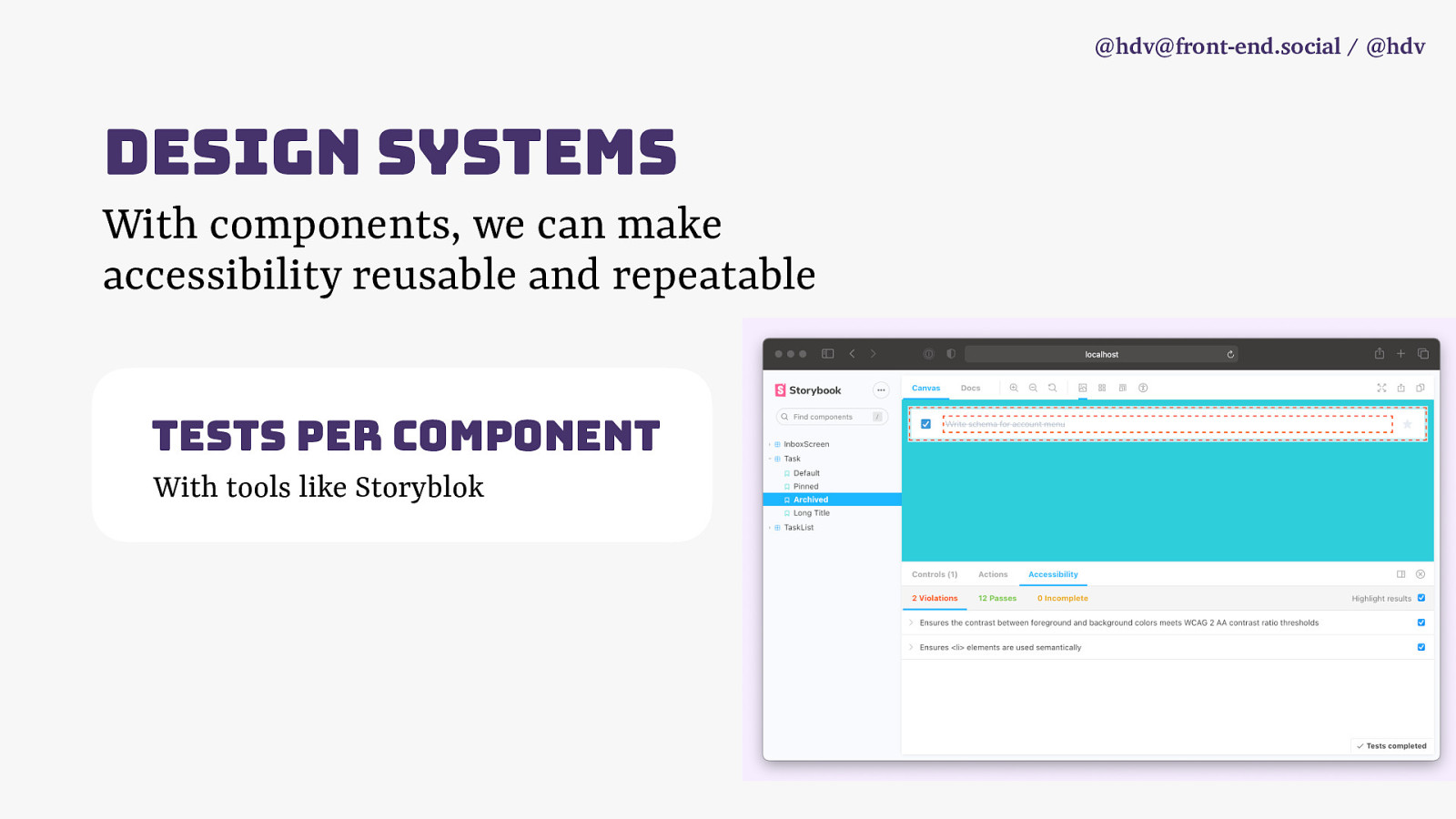
@hdv@front-end.social / @hdv design systems With components, we can make accessibility reusable and repeatable tests per component With tools like Storyblok
Slide 10

@hdv@front-end.social / @hdv browsers Could x a small subset of accessibility issues in content automatically for end users fi https://talks.hiddedevries.nl/KKW74X/could-browsers-fix-more-accessibility-problems-automatically
Slide 11

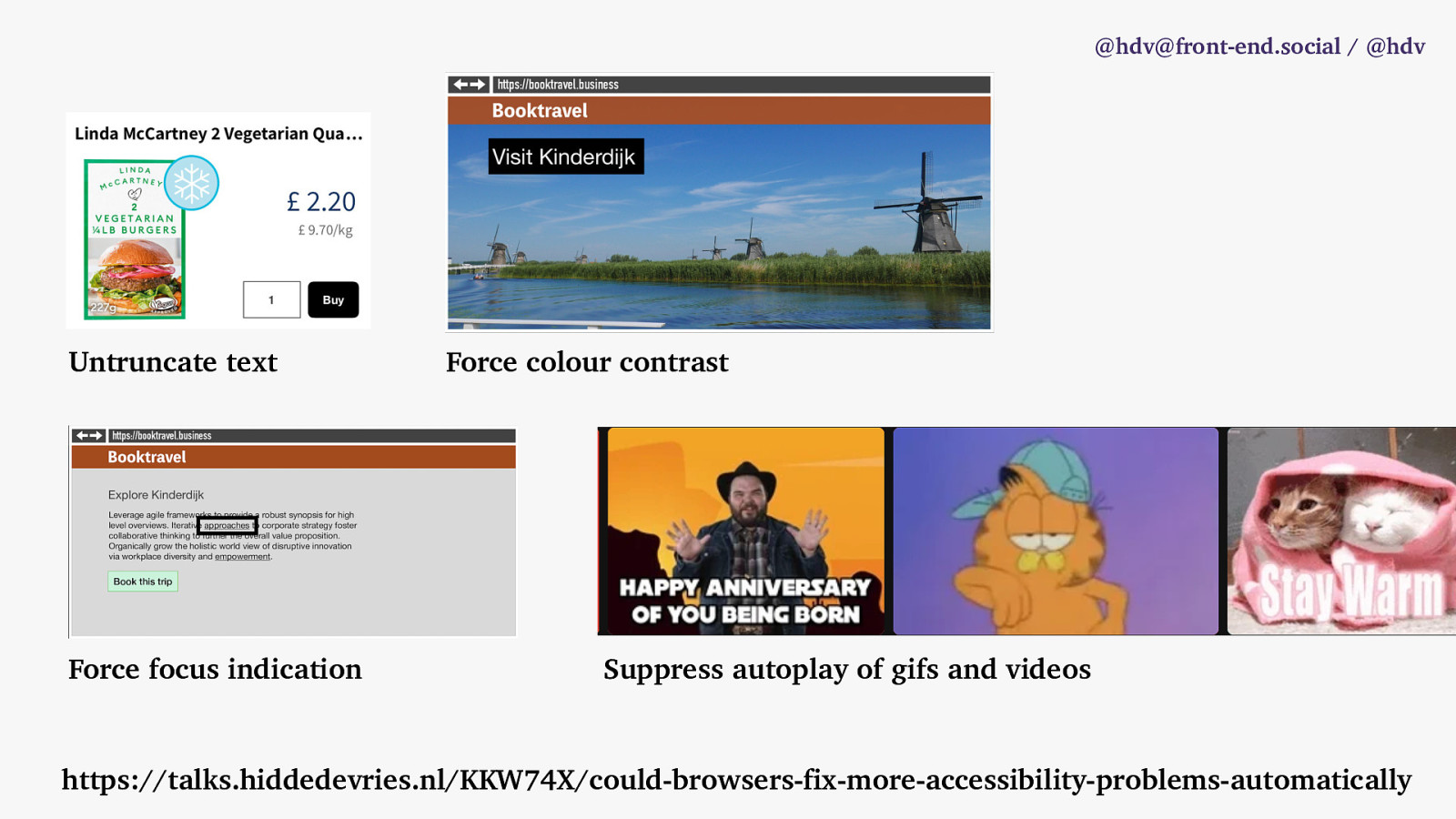
@hdv@front-end.social / @hdv Untruncate text Force focus indication Force colour contrast Suppress autoplay of gifs and videos https://talks.hiddedevries.nl/KKW74X/could-browsers-fix-more-accessibility-problems-automatically
Slide 12

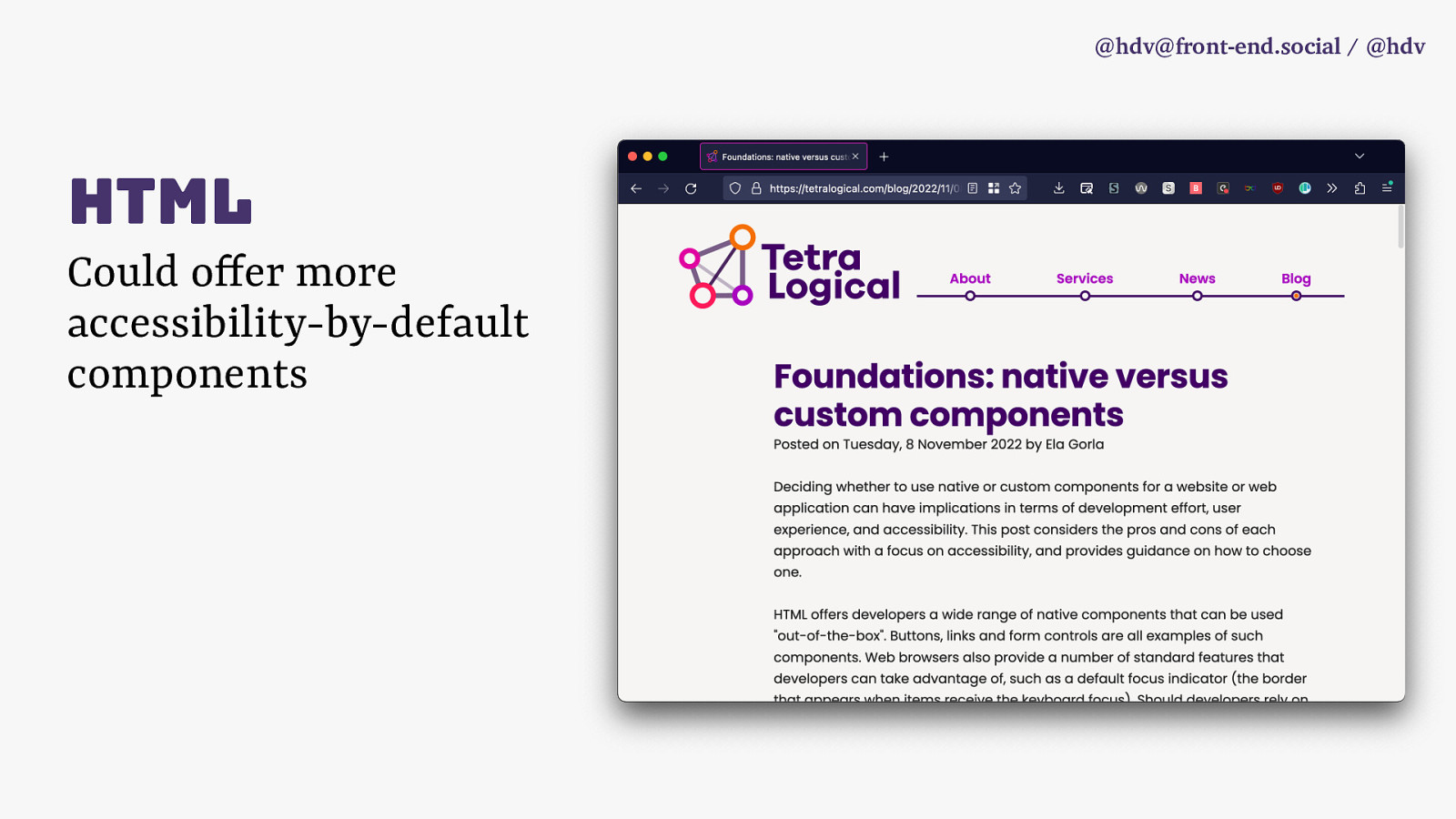
@hdv@front-end.social / @hdv html f Could o fer more accessibility-by-default components
Slide 13

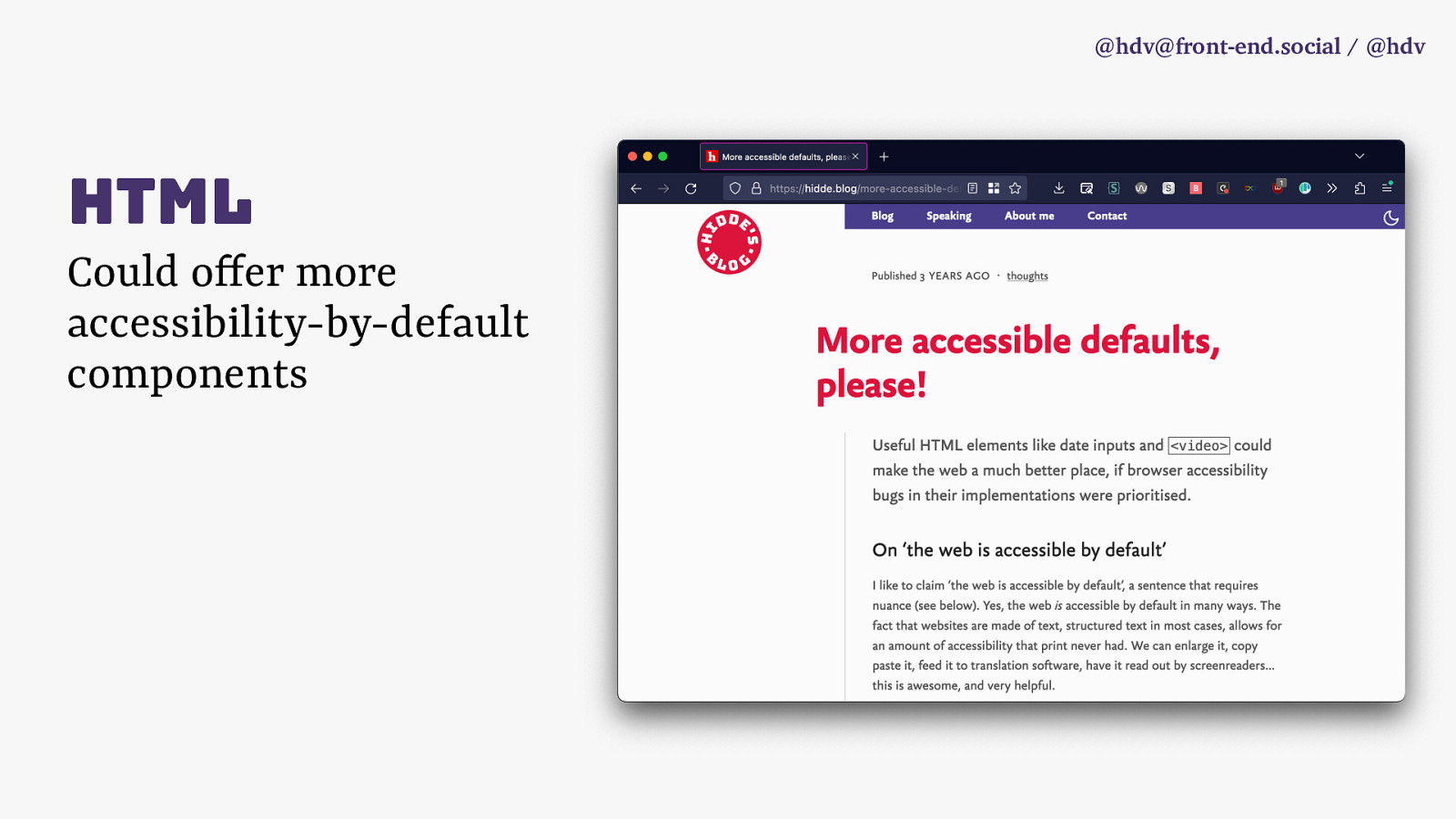
@hdv@front-end.social / @hdv html f Could o fer more accessibility-by-default components
Slide 14

@hdv@front-end.social / @hdv cms Could help with accessibility in the authoring process
Slide 15

@hdv@front-end.social / @hdv Cmses and their accessibility
Slide 16

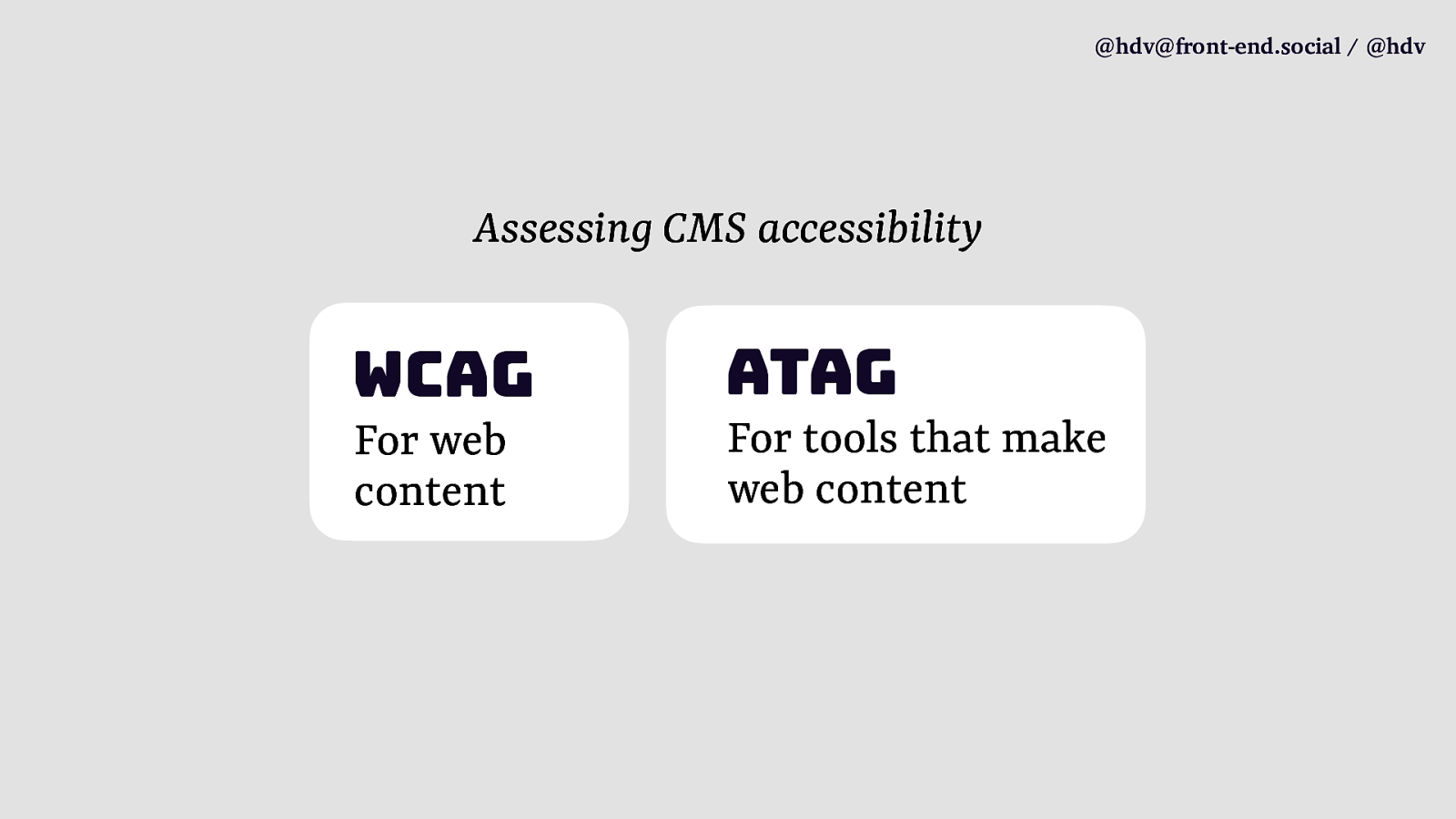
@hdv@front-end.social / @hdv Assessing CMS accessibility wcag atAg For web content For tools that make web content
Slide 17

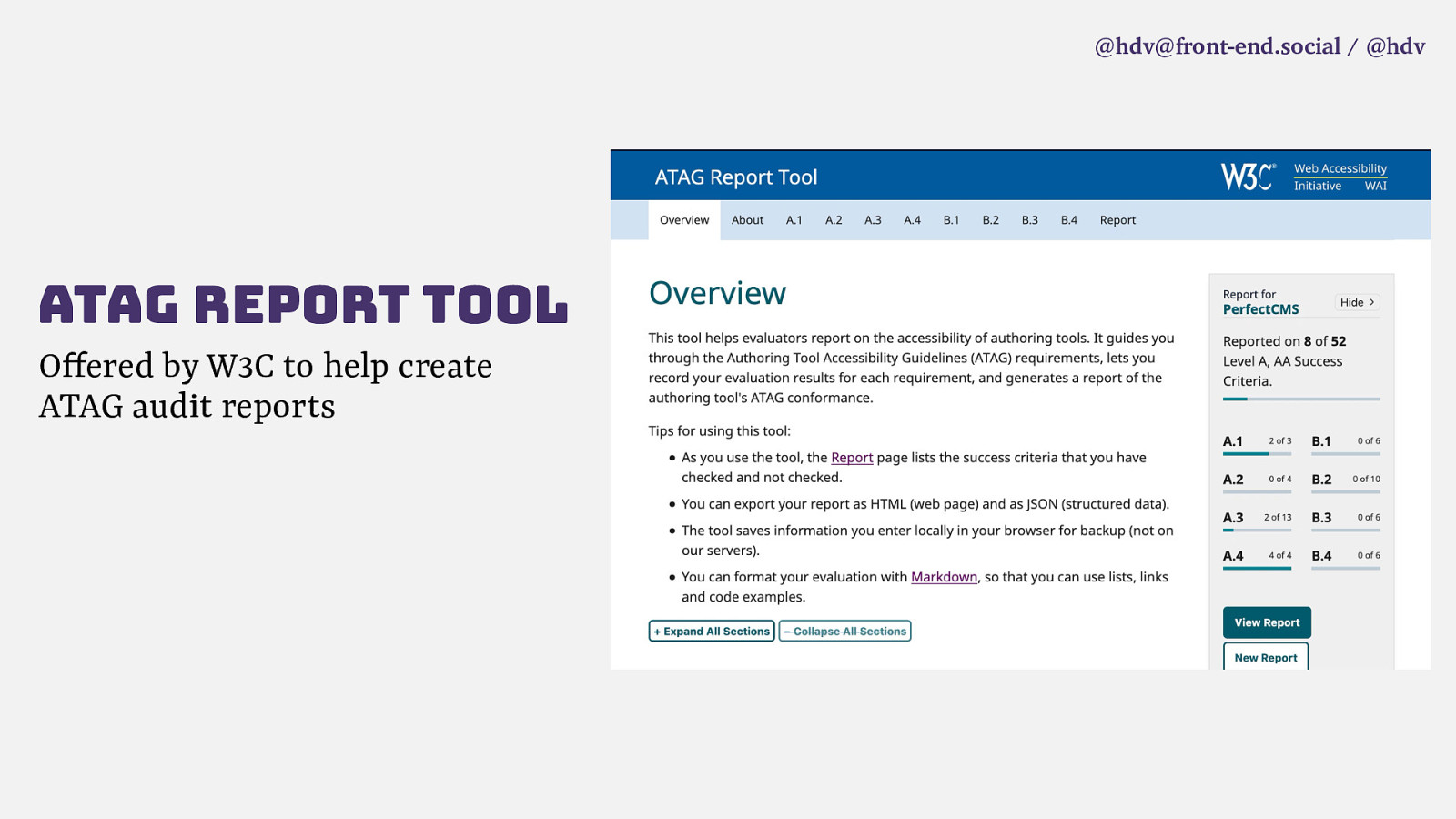
@hdv@front-end.social / @hdv atag report tool f O fered by W3C to help create ATAG audit reports
Slide 18

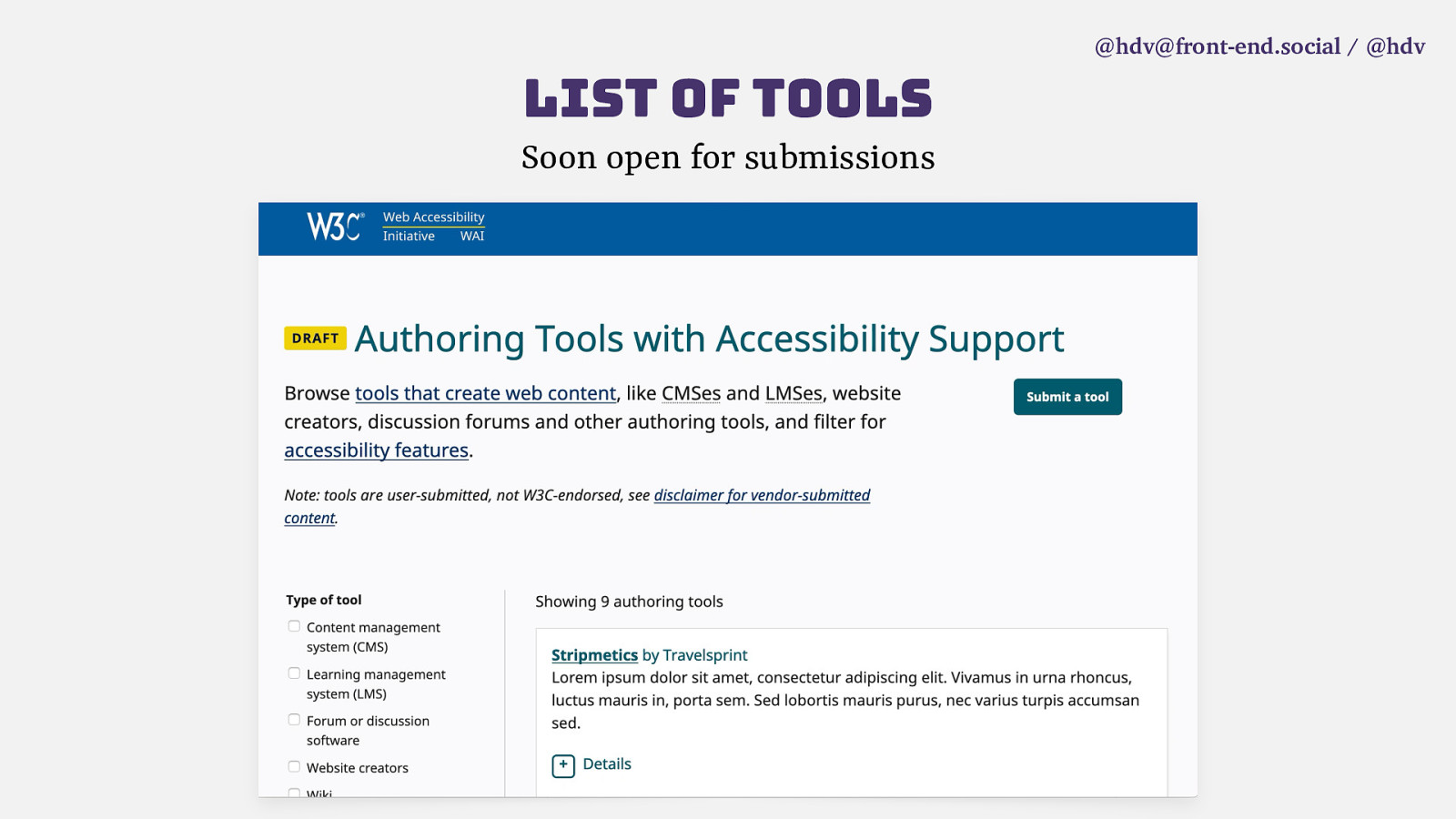
@hdv@front-end.social / @hdv list of tools Soon open for submissions
Slide 19

@hdv@front-end.social / @hdv we did a review fi To nd out where we have / could remove barriers
Slide 20

@hdv@front-end.social / @hdv Why WCAG? - Studio makes no - “web content” WCAG-EM exists WCAG maps better to VPAT ATAG still full of useful advice
Slide 21

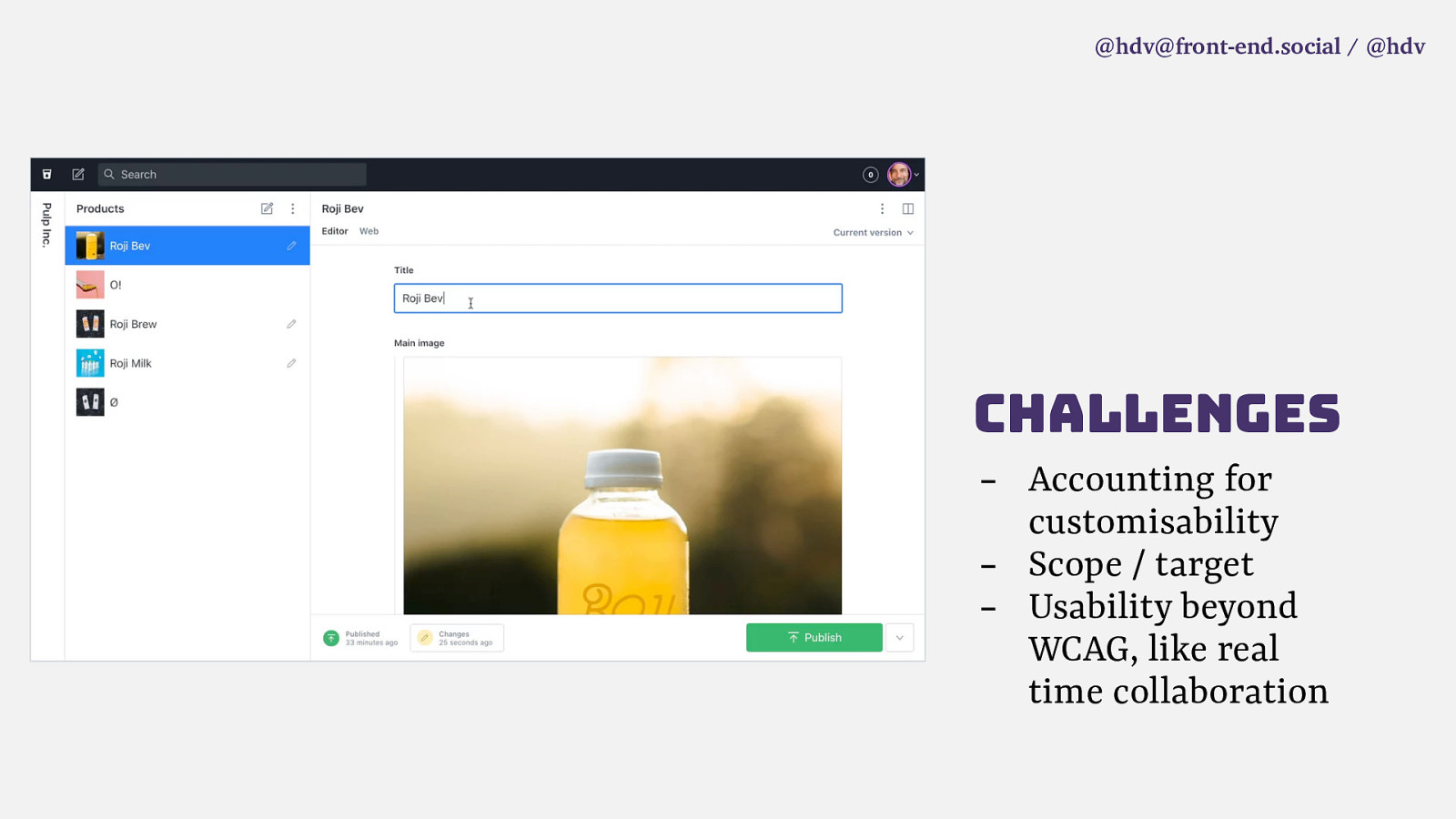
@hdv@front-end.social / @hdv challenges - Accounting for - customisability Scope / target Usability beyond WCAG, like real time collaboration
Slide 22

@hdv@front-end.social / @hdv Assessing CMS accessibility wcag atAg For web content For tools that make web content
Slide 23

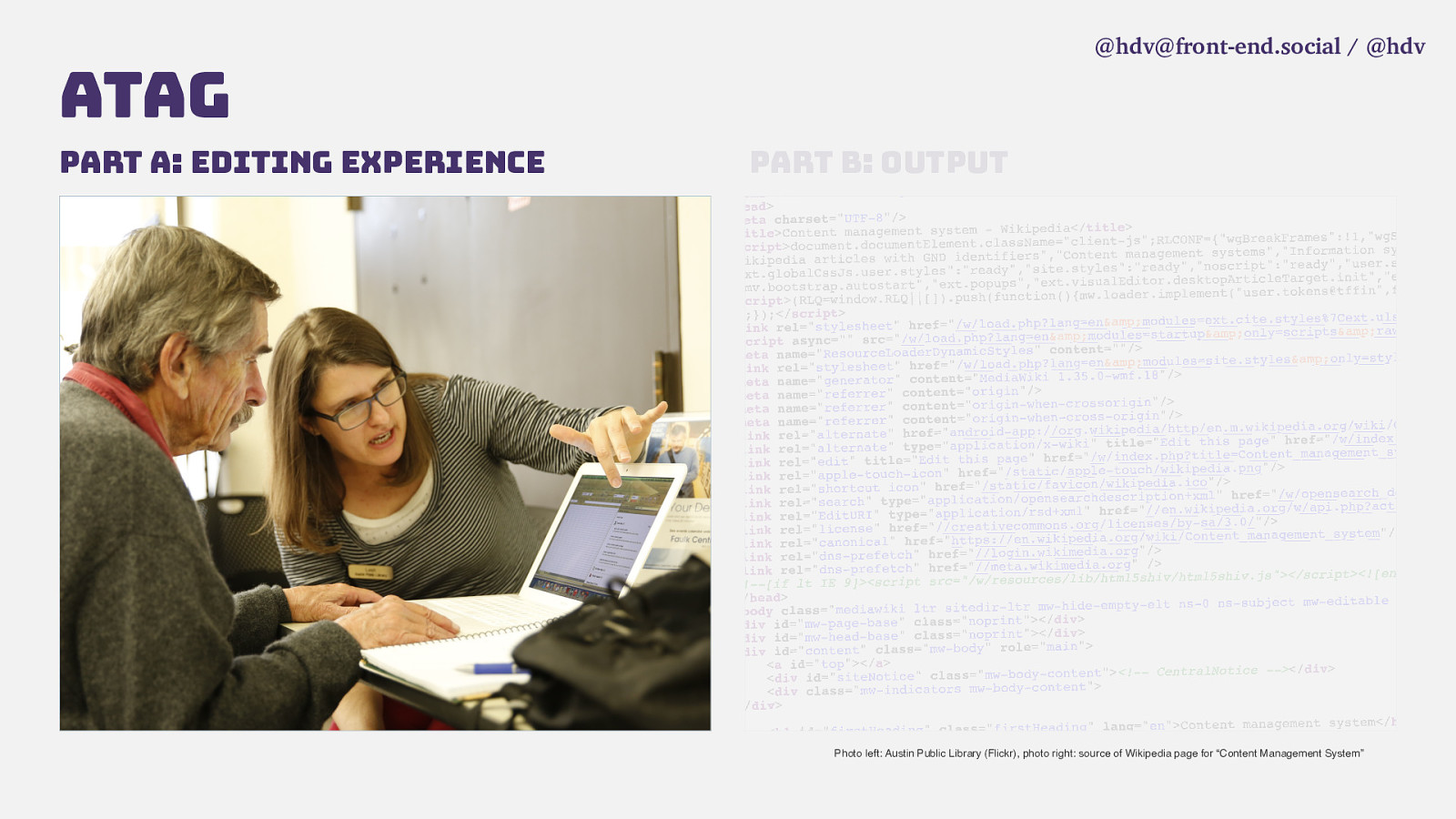
@hdv@front-end.social / @hdv atAg Part A: Editing experience Part B: Output Photo left: Austin Public Library (Flickr), photo right: source of Wikipedia page for “Content Management System”
Slide 24

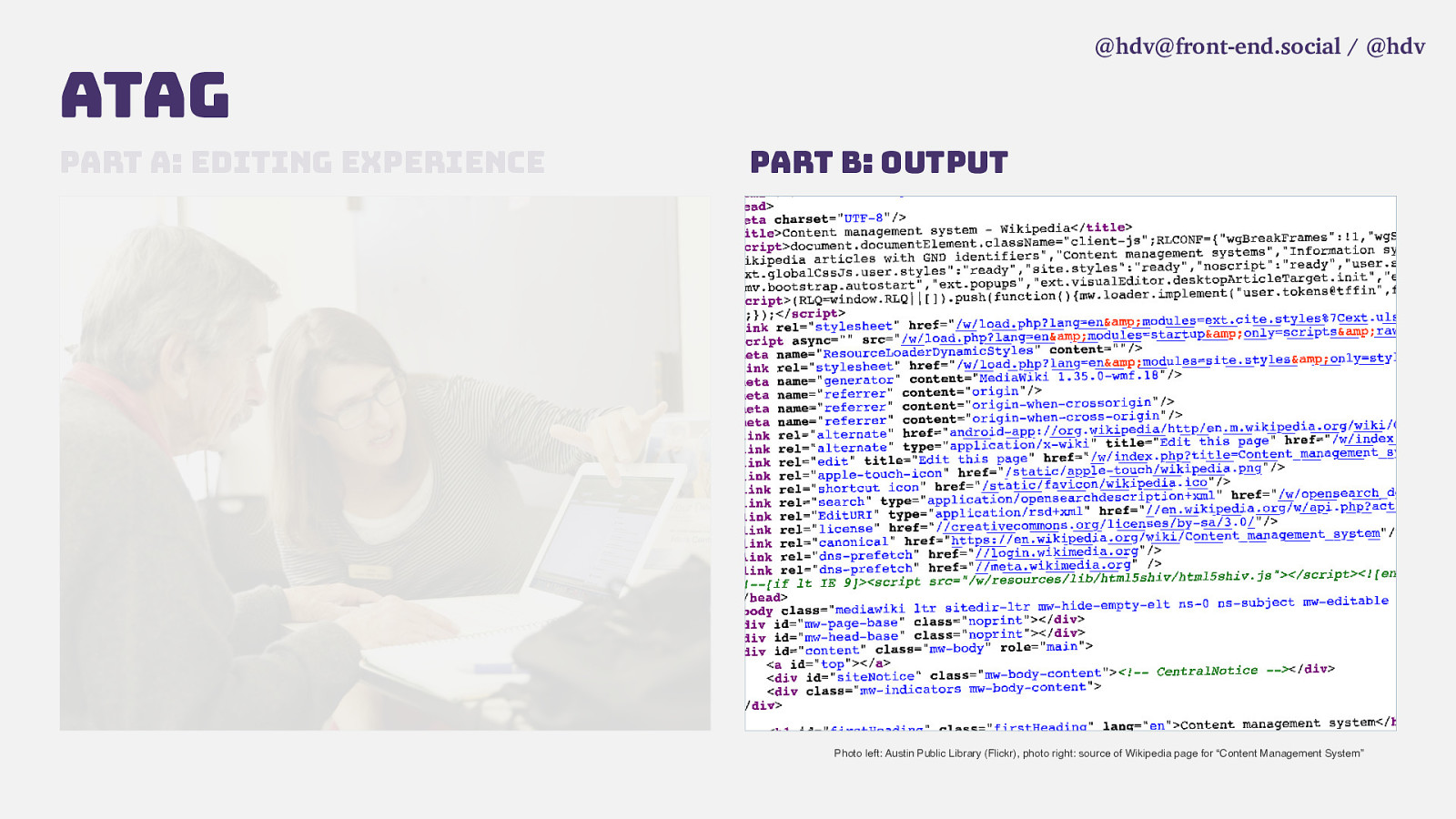
@hdv@front-end.social / @hdv atAg Part A: Editing experience Part B: Output Photo left: Austin Public Library (Flickr), photo right: source of Wikipedia page for “Content Management System”
Slide 25

@hdv@front-end.social / @hdv Part B of ATAG “Support the production of accessible content”
Slide 26

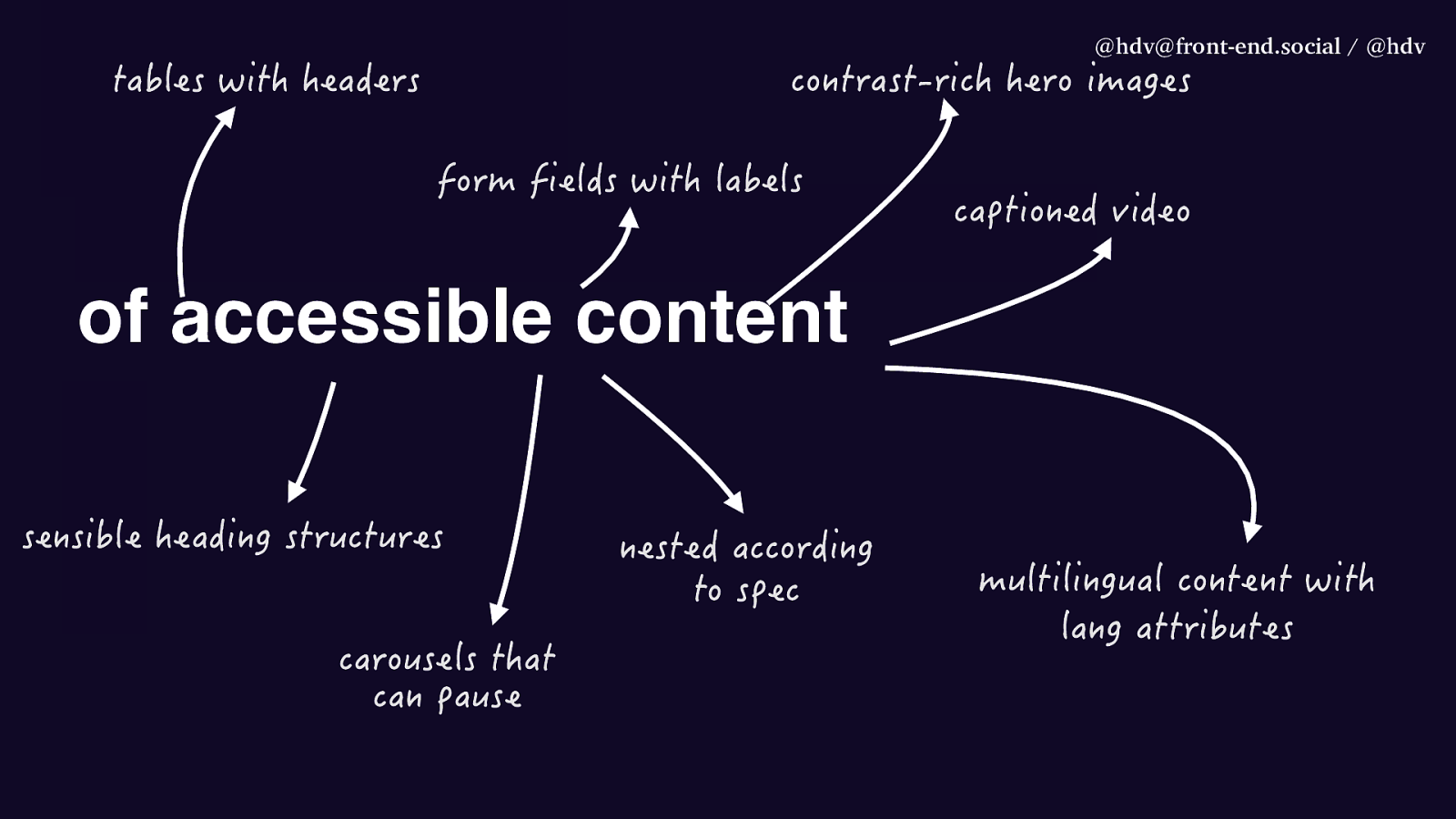
@hdv@front-end.social / @hdv tables with headers Part B of ATAG contrast-rich hero images form fields with labels Support the production of accessible content sensible heading structures carousels that can pause nested according to spec captioned video multilingual content with lang attributes
Slide 27

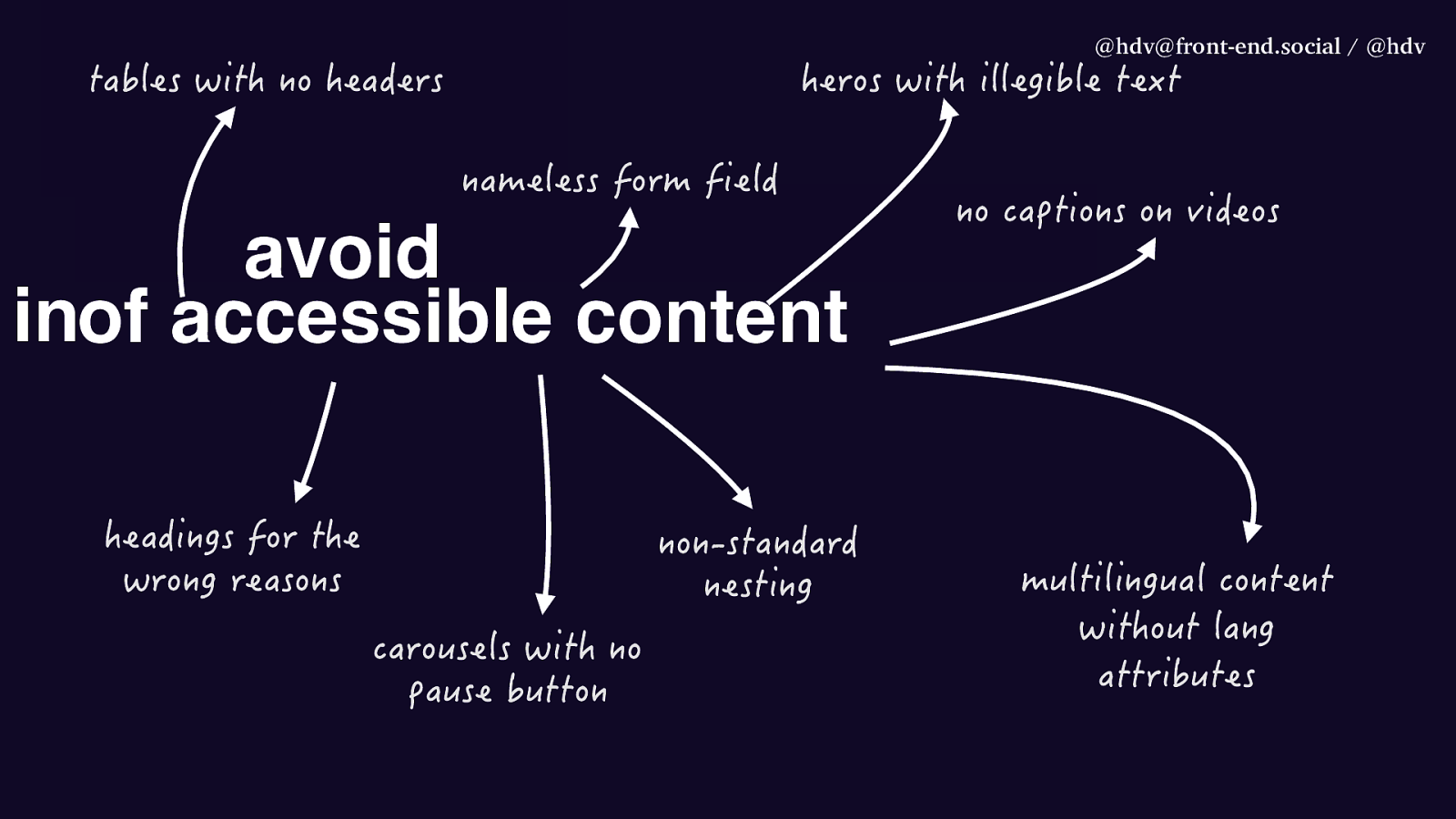
@hdv@front-end.social / @hdv tables with no headers Part B of ATAG heros with illegible text nameless form field Support the production avoid inof accessible content headings for the wrong reasons non-standard nesting carousels with no pause button no captions on videos multilingual content without lang attributes
Slide 28

@hdv@front-end.social / @hdv Few CMSes have these features, so let’s ask does it have the feature, or is it trivial to add?
Slide 29

@hdv@front-end.social / @hdv B.1.1.2 When content is generated, it is accessible • nested according to HTML spec • no empty links
Slide 30

@hdv@front-end.social / @hdv B.1.1.2 When content is generated, there is a prompt for required information • caption for a table • alt text for images in a carousel • labels for form fields
Slide 31

@hdv@front-end.social / @hdv B.1.1.2 When content is generated, there are automated accessibility checks
Slide 32

@hdv@front-end.social / @hdv B.1.1.2 When content is generated, manual checks are suggested • check if heading structure makes sense • verify if centrally managed image alternatives apply in this use case
Slide 33

@hdv@front-end.social / @hdv
<ul><li>List item</li></ul> B.2.1.1 Allows for creating accessible content • for each image field, there is an alt text field • for each video player field, there is a captions upload buttonSlide 34

@hdv@front-end.social / @hdv B.2.4.1 Have accessible templates for common use cases
Slide 35

@hdv@front-end.social / @hdv B.2.5.1 Provide accessible UI components “pre-authored content”
Slide 36

lorem ipsum dolor sit B.3.1.1 Warn about colour contrast issues @hdv@front-end.social / @hdv
Slide 37

lorem ipsum dolor sit B.3.1.1 Warn about colour contrast issues @hdv@front-end.social / @hdv
Slide 38

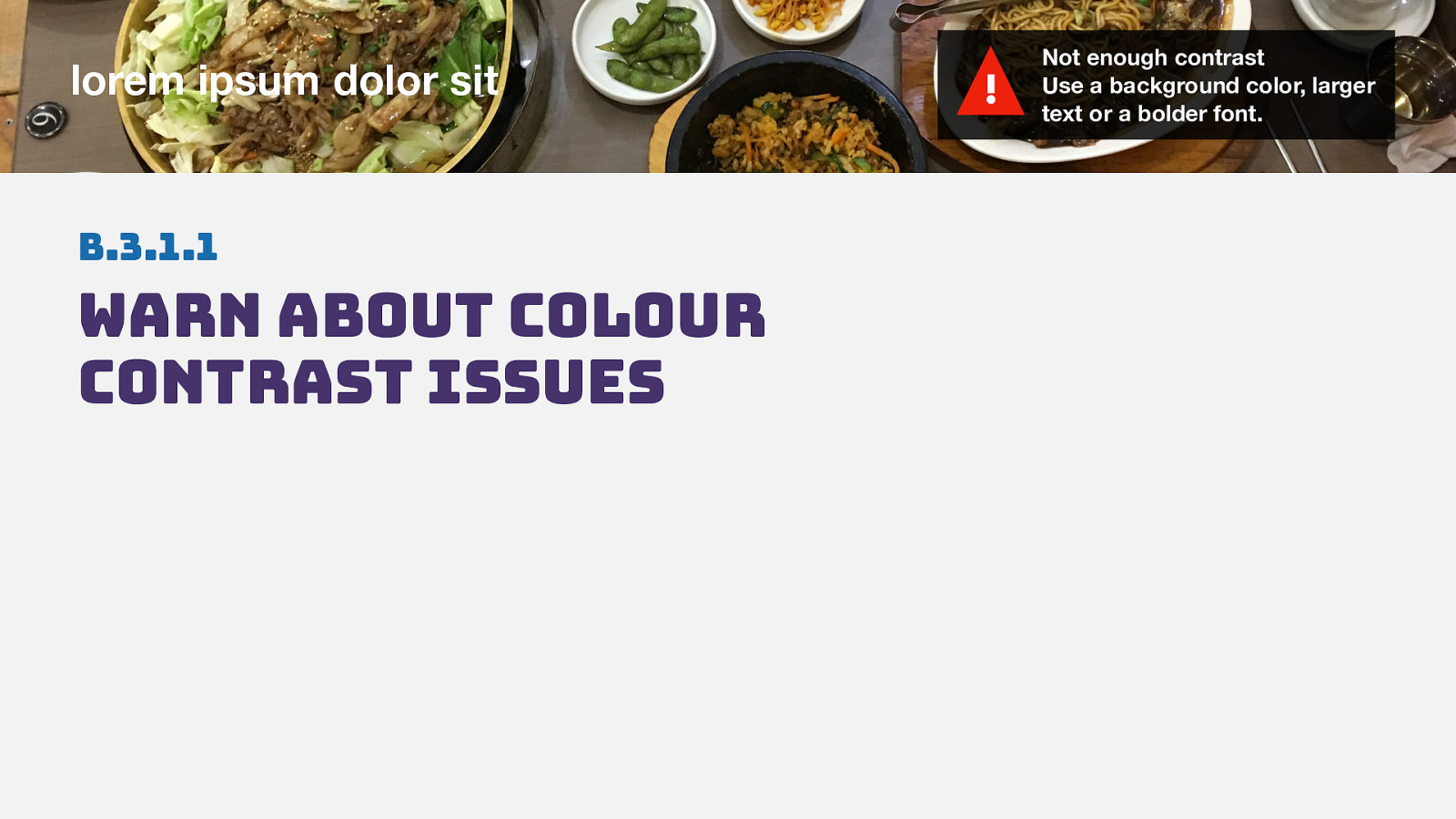
lorem ipsum dolor sit B.3.1.1 Warn about colour contrast issues ! @hdv@front-end.social / @hdv Not enough contrast Use a background color, larger text or a bolder font.
Slide 39

@hdv@front-end.social / @hdv <button type=”button”>Swbmit</button> B.3.1.1 Add a spellchecker to content fields Swbmit
Slide 40

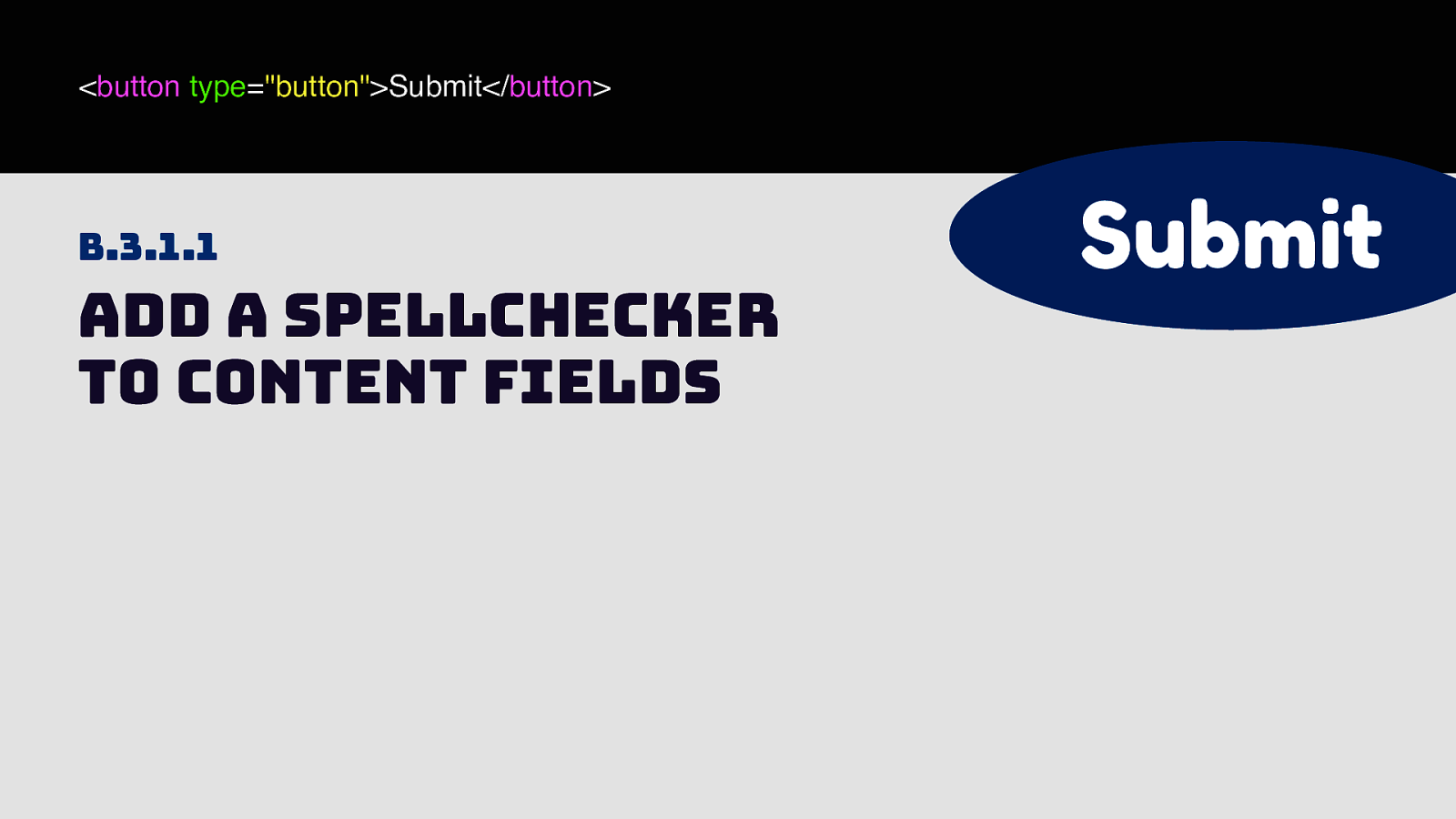
@hdv@front-end.social / @hdv <button type=”button”>Submit</button> B.3.1.1 Add a spellchecker to content fields Submit
Slide 41

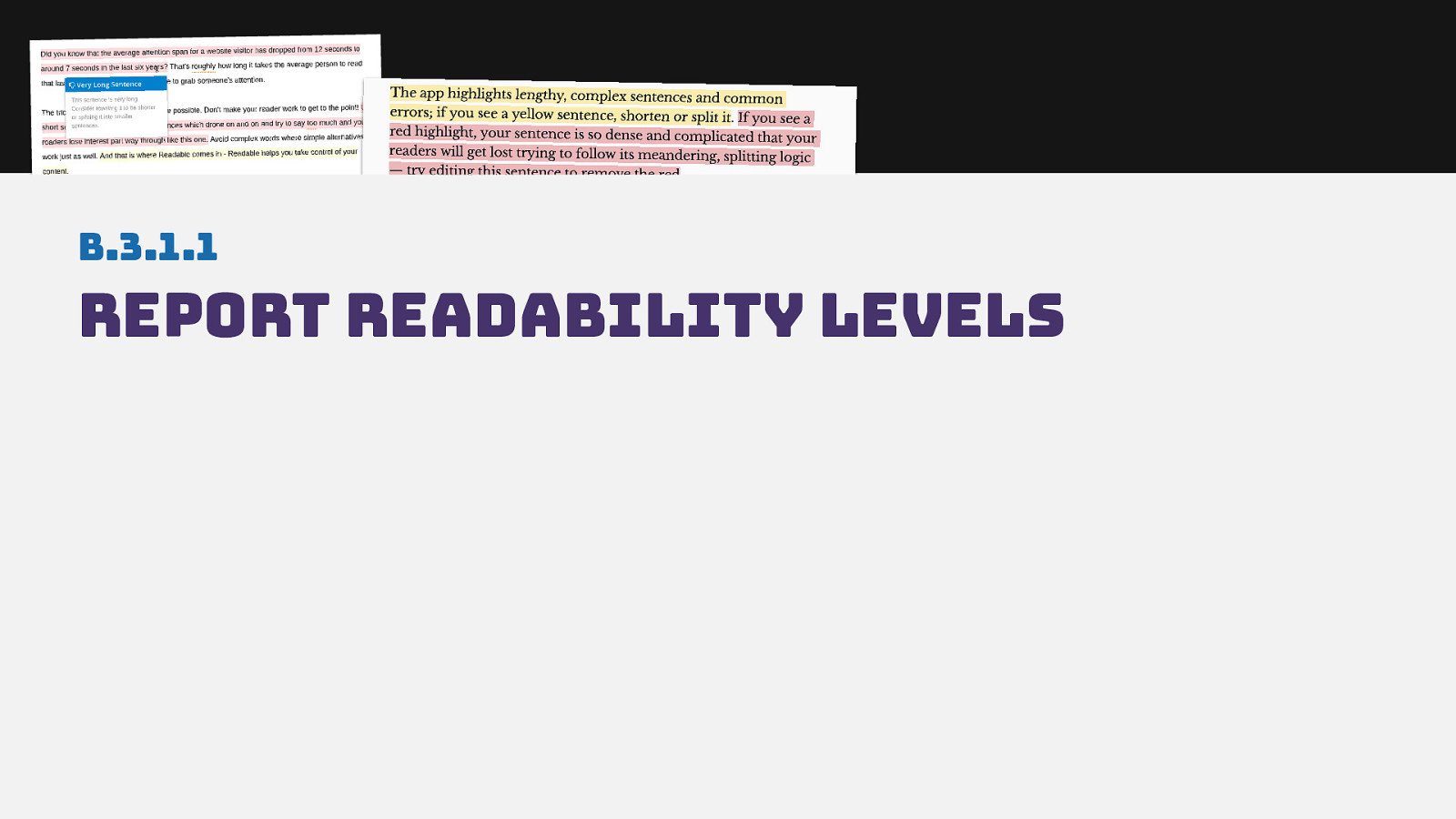
@hdv@front-end.social / @hdv B.3.1.1 Report readability levels
Slide 42

@hdv@front-end.social / @hdv B.4.2.1 Provide accessible examples
Slide 43

@hdv@front-end.social / @hdv Cmses as accessibility assistants
Slide 44

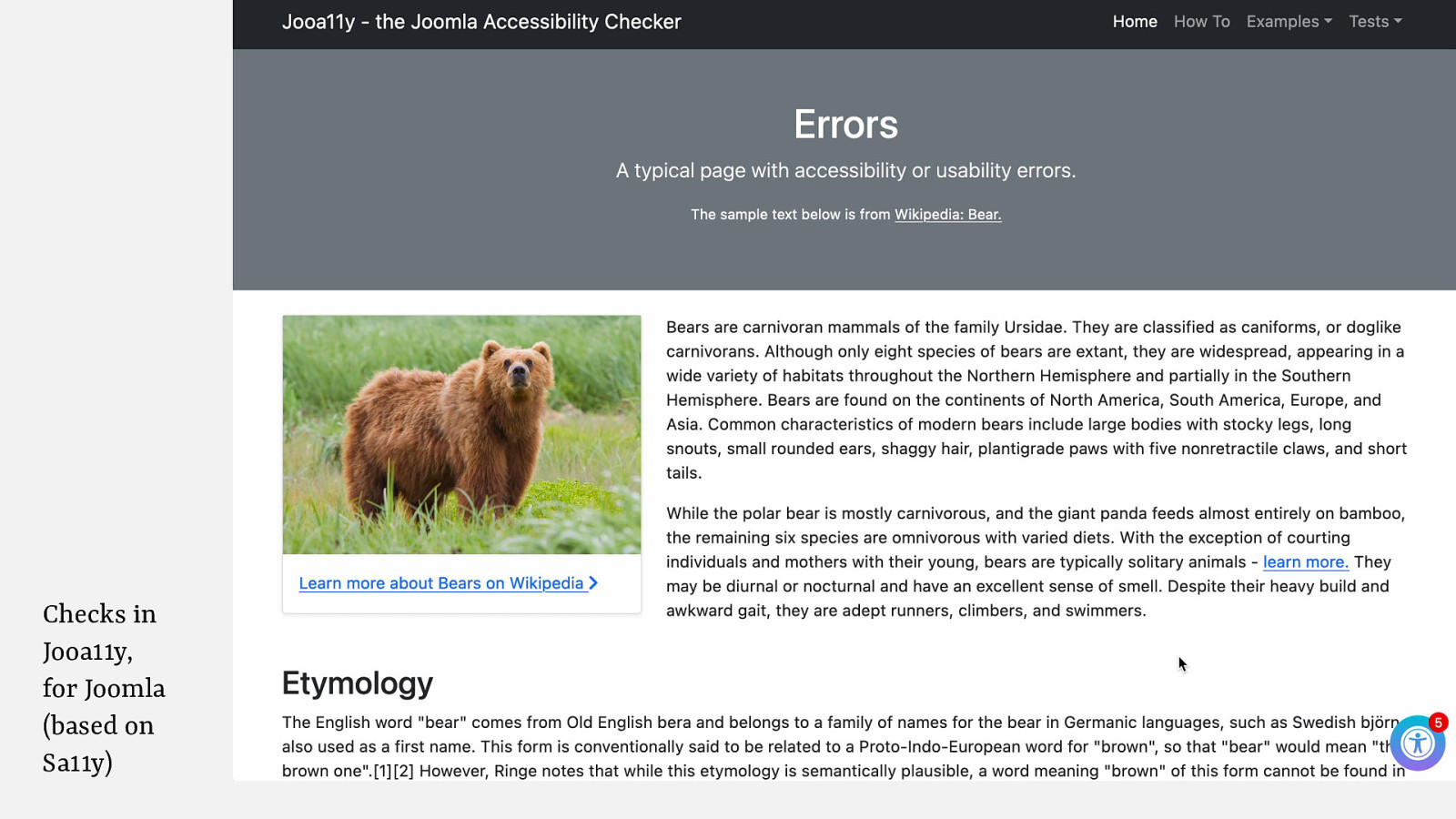
@hdv@front-end.social / @hdv Checks in Jooa11y, for Joomla (based on Sa11y)
Slide 45

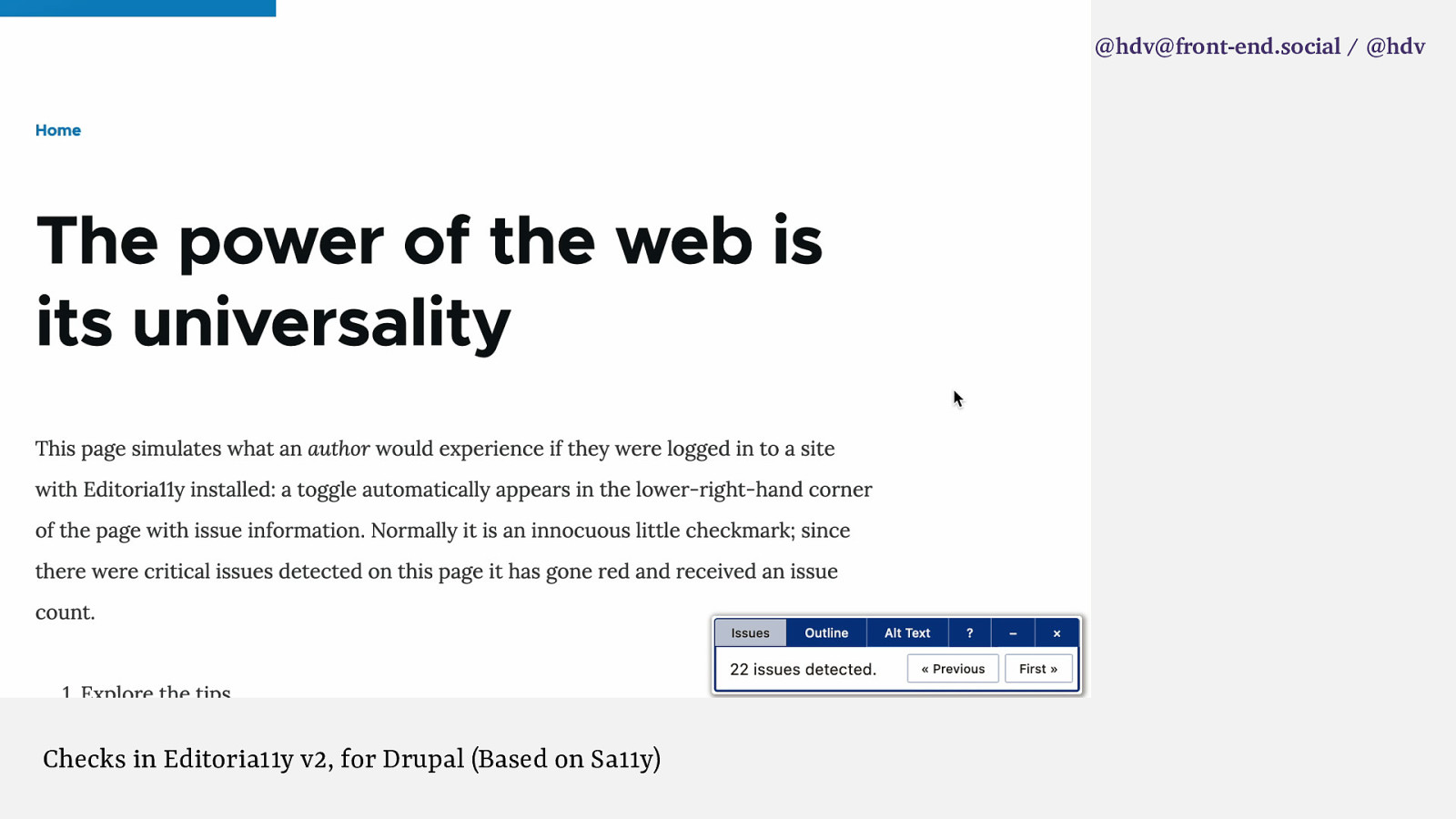
@hdv@front-end.social / @hdv Checks in Editoria11y v2, for Drupal (Based on Sa11y)
Slide 46

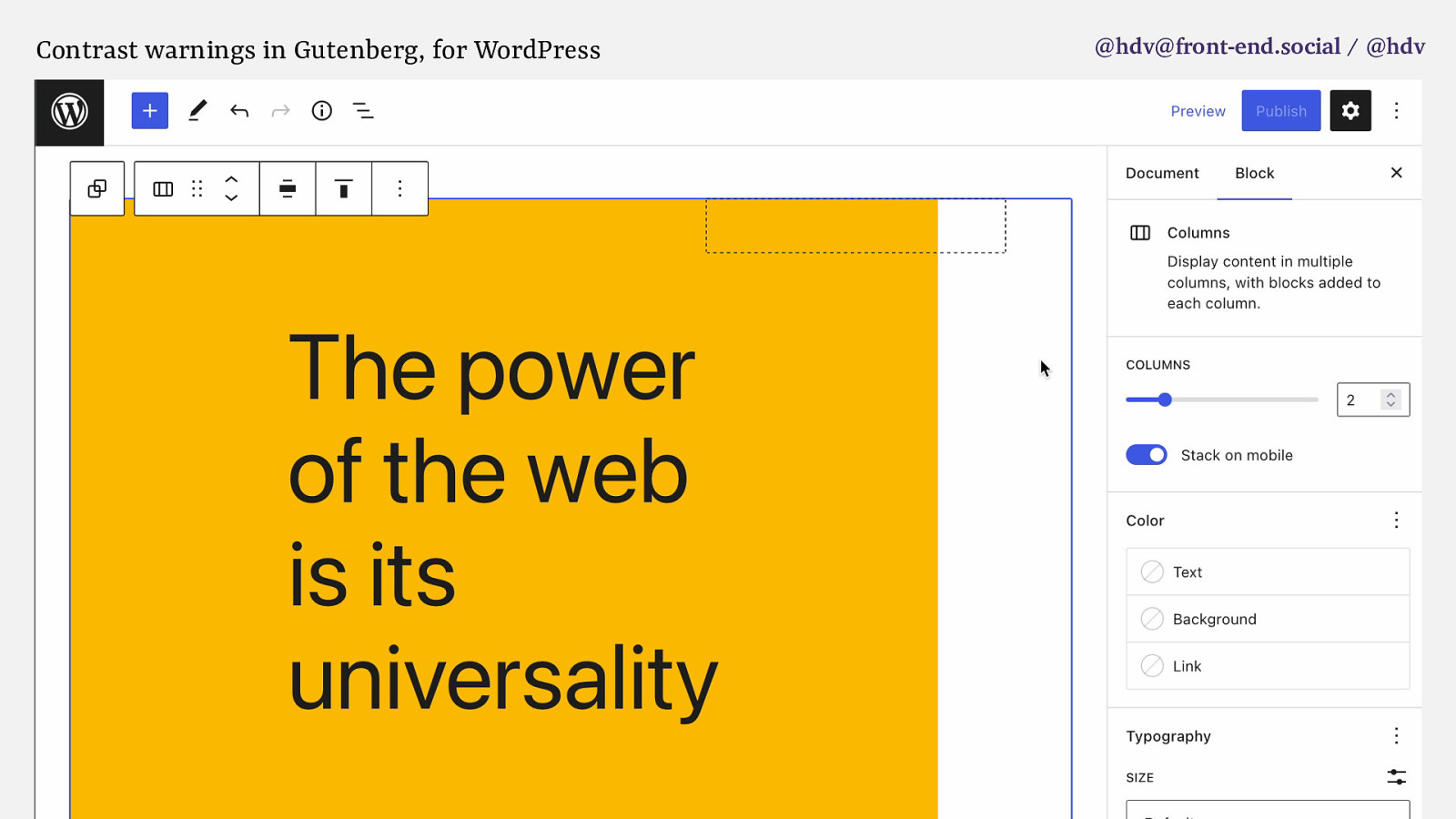
Contrast warnings in Gutenberg, for WordPress @hdv@front-end.social / @hdv
Slide 47

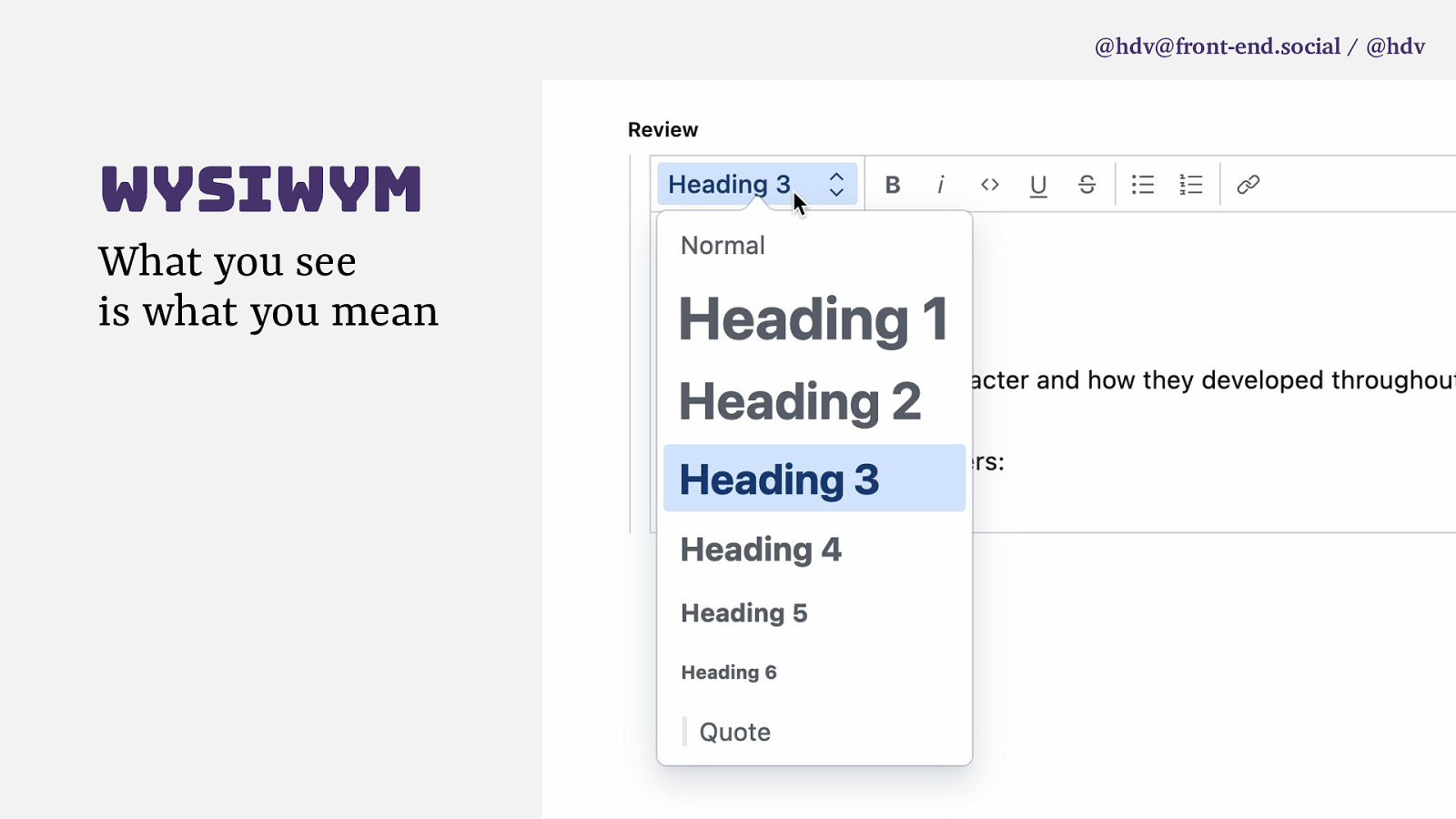
@hdv@front-end.social / @hdv wysiwym What you see is what you mean
Slide 48

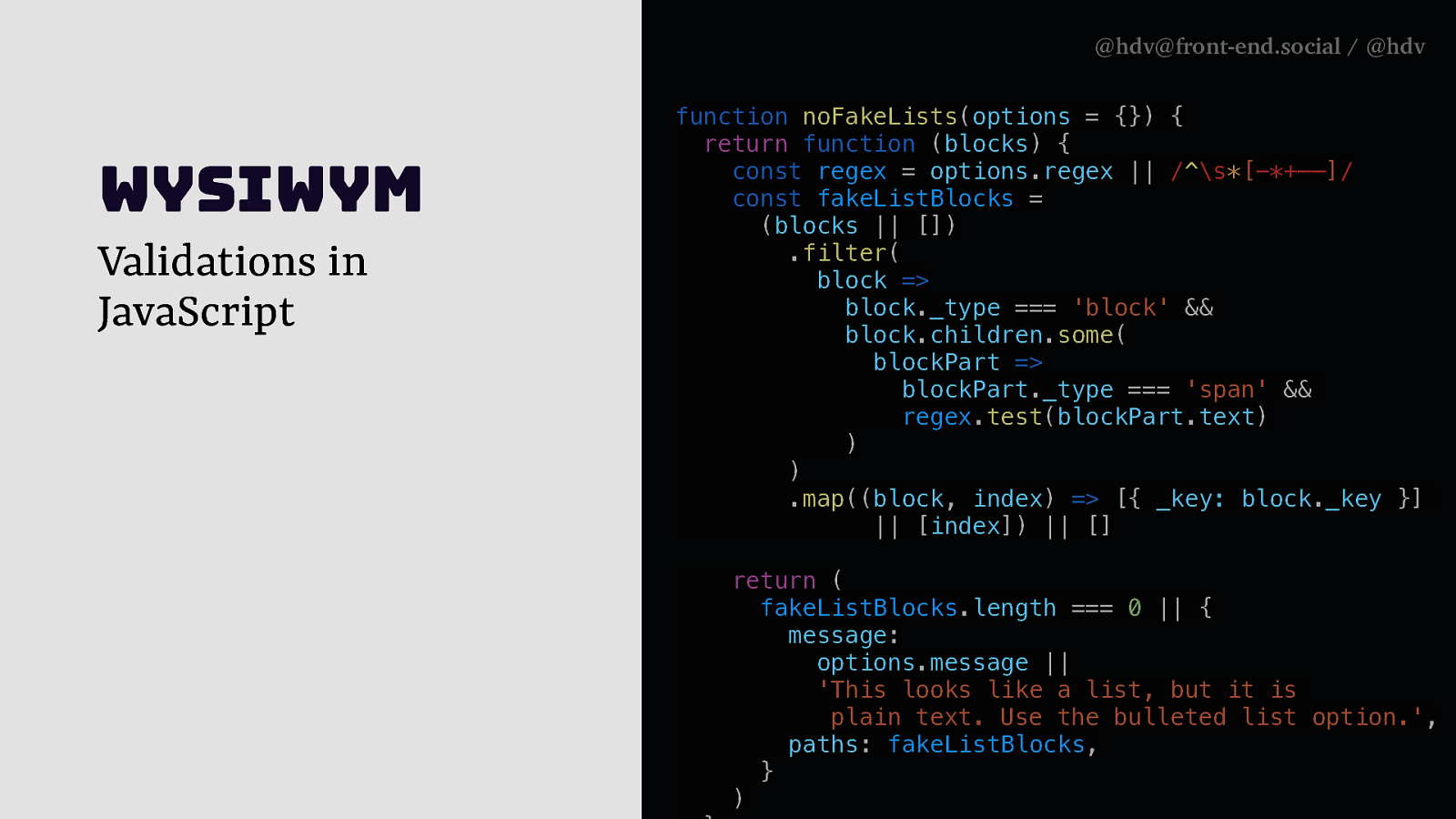
@hdv@front-end.social / @hdv wysiwym Validations in JavaScript function noFakeLists(options = {}) { return function (blocks) { const regex = options.regex || /^\s*[-*+–—]/ const fakeListBlocks = (blocks || []) .filter( block => block._type === ‘block’ && block.children.some( blockPart => blockPart._type === ‘span’ && regex.test(blockPart.text) ) ) .map((block, index) => [{ _key: block._key }] || [index]) || [] return ( fakeListBlocks.length === 0 || { message: options.message || ‘This looks like a list, but it is plain text. Use the bulleted list option.’, paths: fakeListBlocks, } )
Slide 49

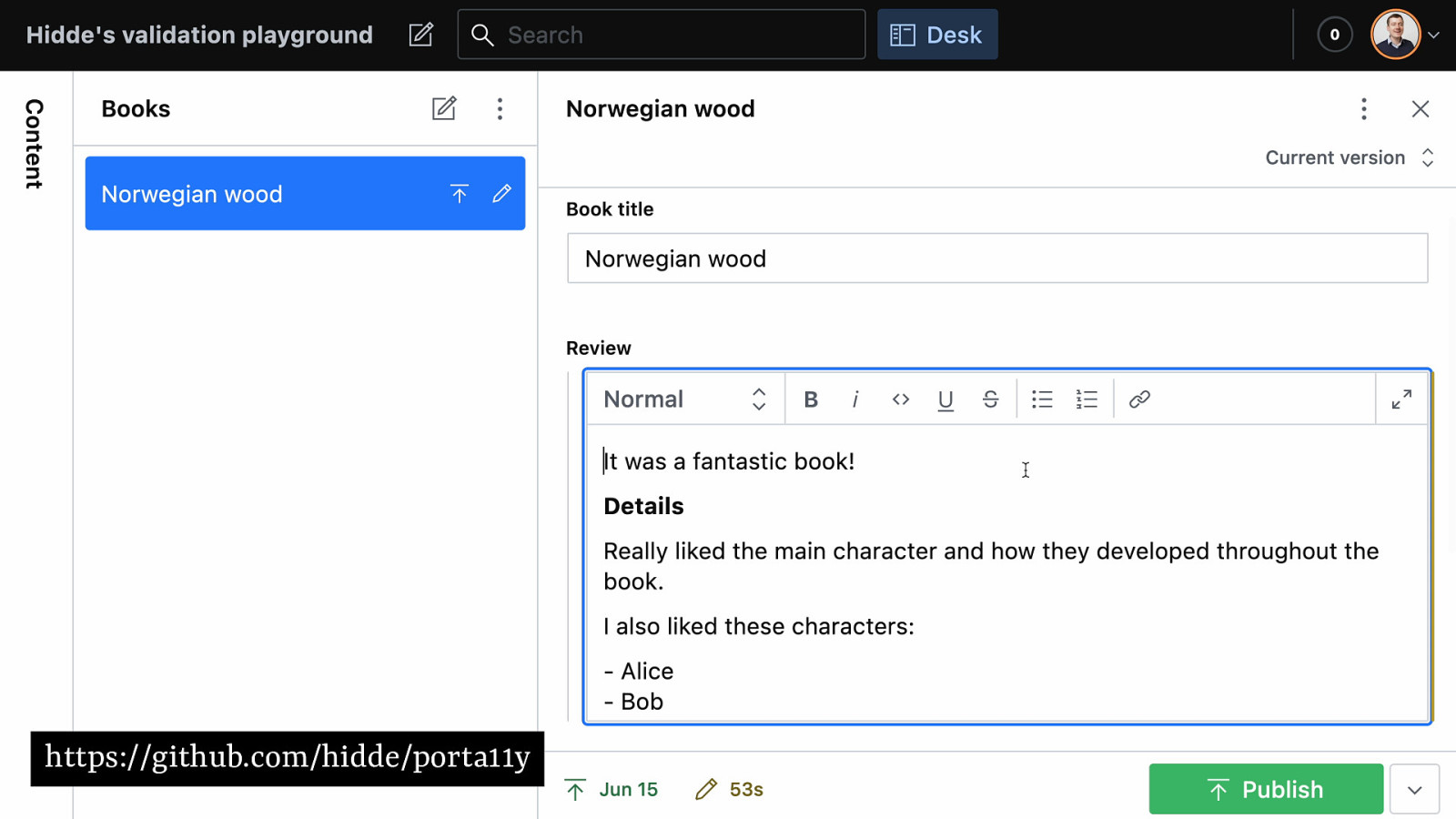
@hdv content tools The CMS as an accessibility assistant https://github.com/hidde/porta11y https://github.com/hidde/portable-text-a11y-validation
Slide 50

@hdv@front-end.social / @hdv more validations while you create content - Do headings have hierarchy? - Are links empty? - Does link that only contains image have non-empty alternative? …
Slide 51

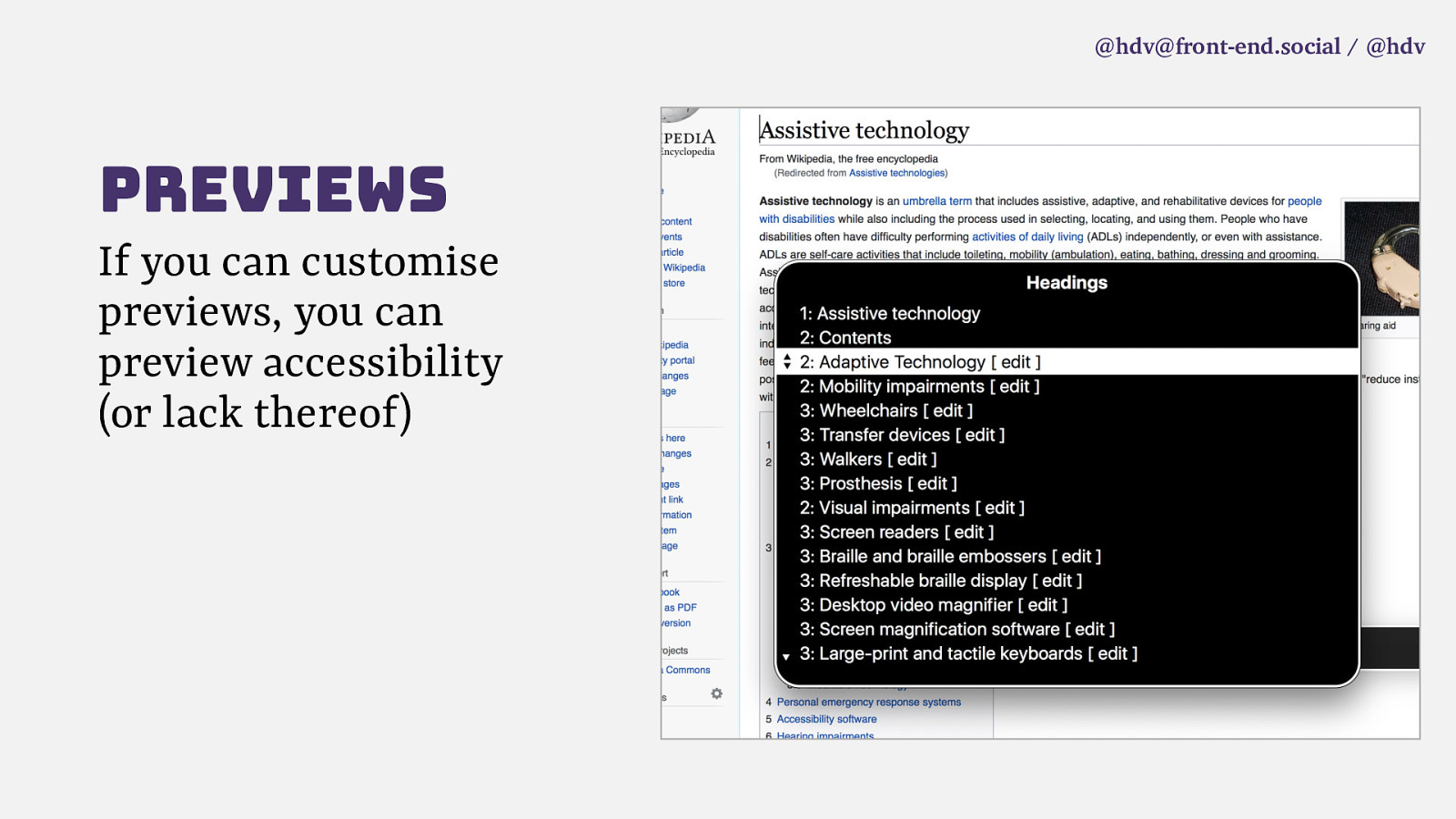
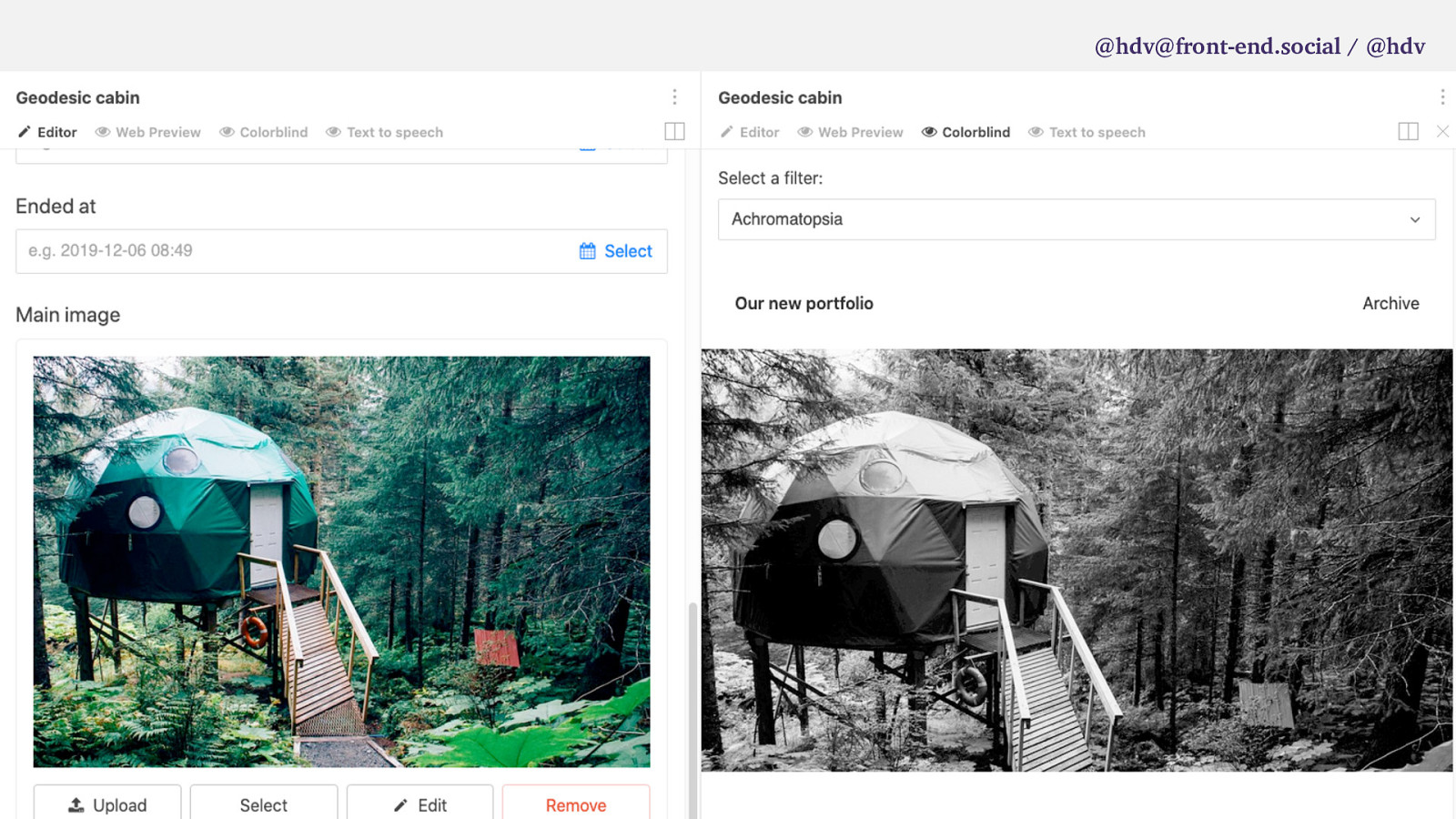
@hdv@front-end.social / @hdv previews If you can customise previews, you can preview accessibility (or lack thereof)
Slide 52

@hdv@front-end.social / @hdv previews If you can customise previews, you can preview accessibility (or lack thereof)
Slide 53

@hdv@front-end.social / @hdv conclusion
Slide 54

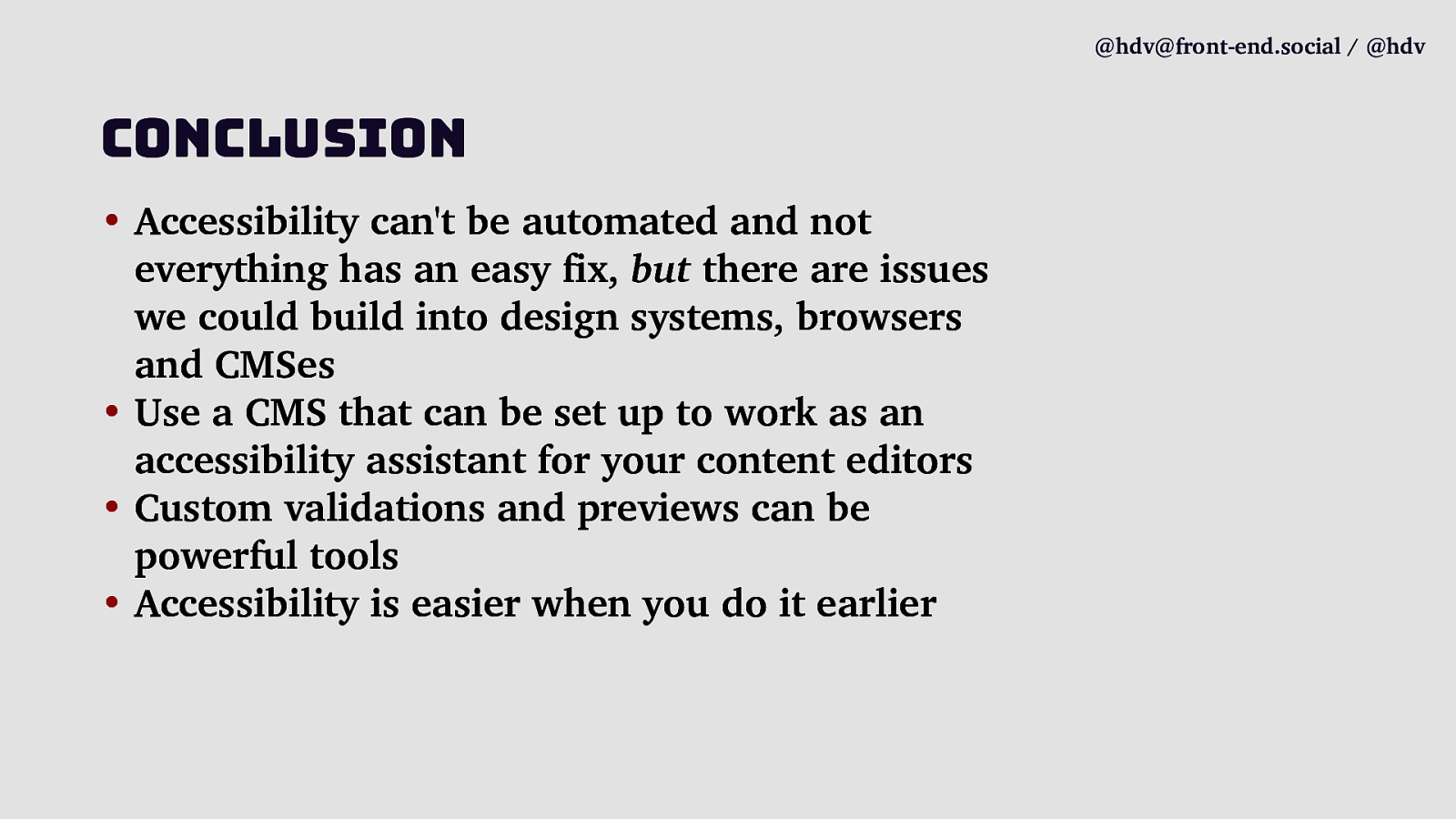
@hdv@front-end.social / @hdv Conclusion • Accessibility can’t be automated and not everything has an easy fix, but there are issues we could build into design systems, browsers and CMSes • Use a CMS that can be set up to work as an accessibility assistant for your content editors • Custom validations and previews can be powerful tools • Accessibility is easier when you do it earlier
Slide 55

@hdv@front-end.social / @hdv Thanks! • slides are on talks.hiddedevries.nl, will share on @hdv / @hdv@front-end.social • questions: now