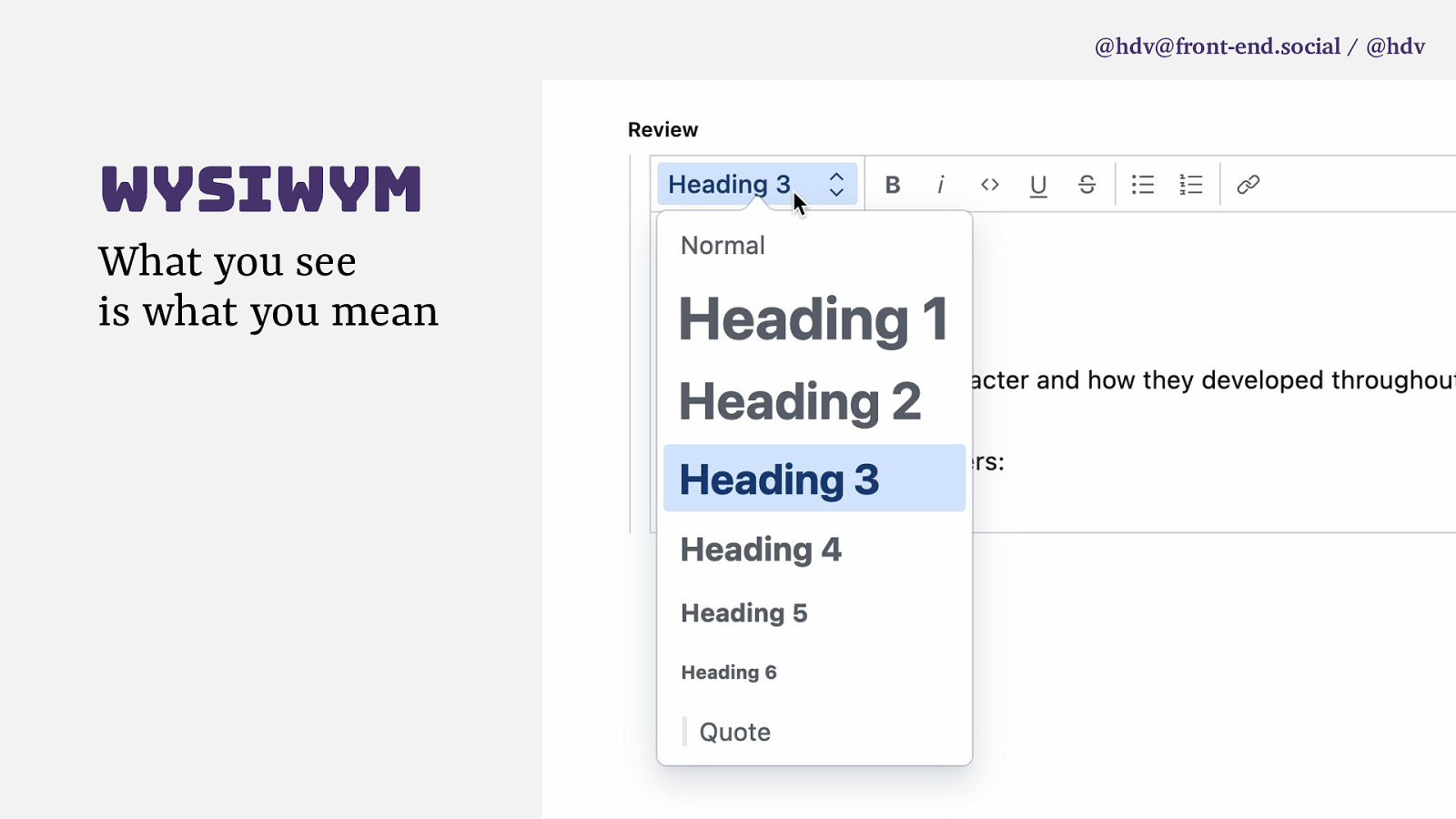
Your CMS is an accessibility assistant
A presentation at Frontend RheinMain: accessibility by Hidde de Vries
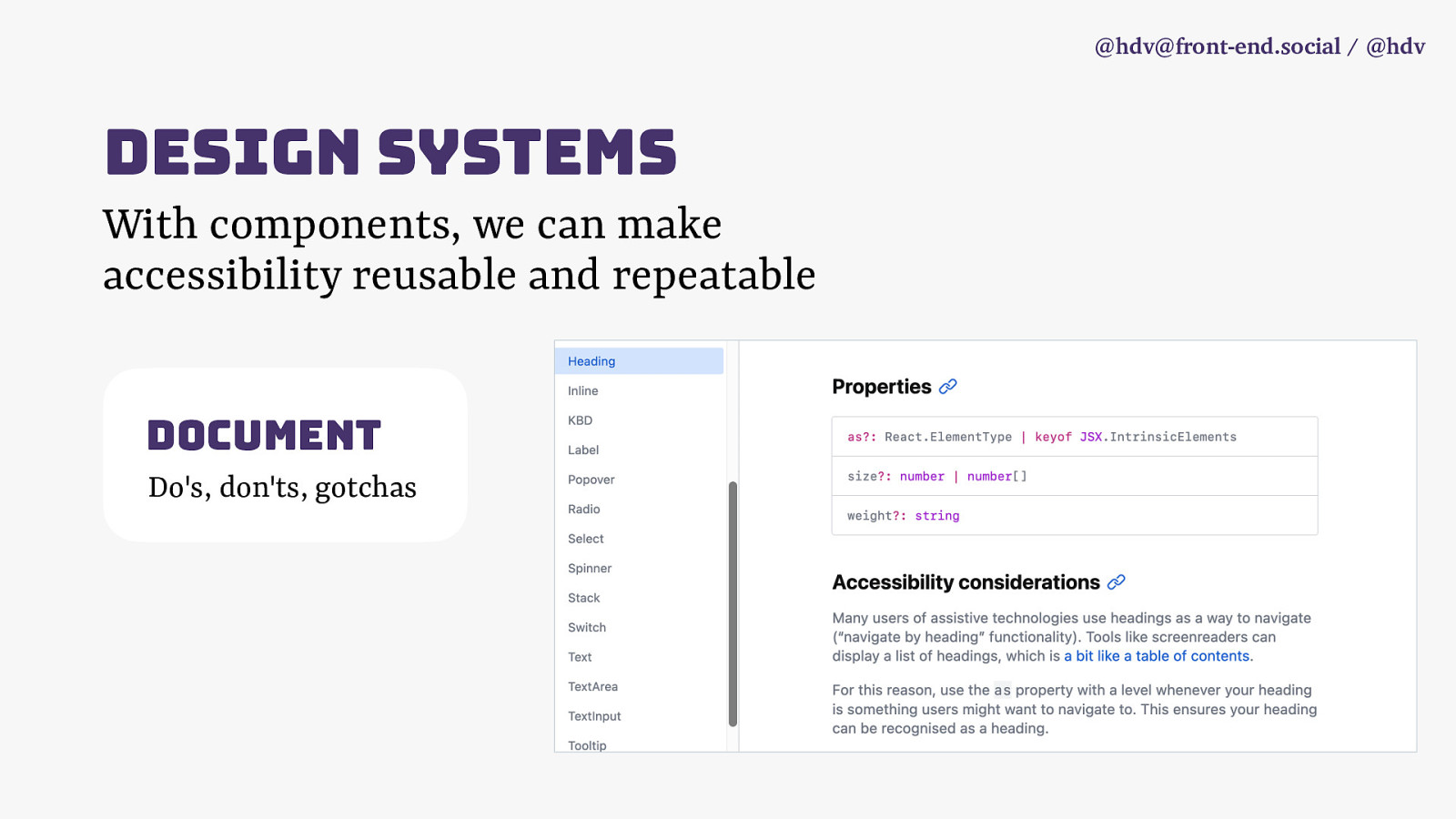
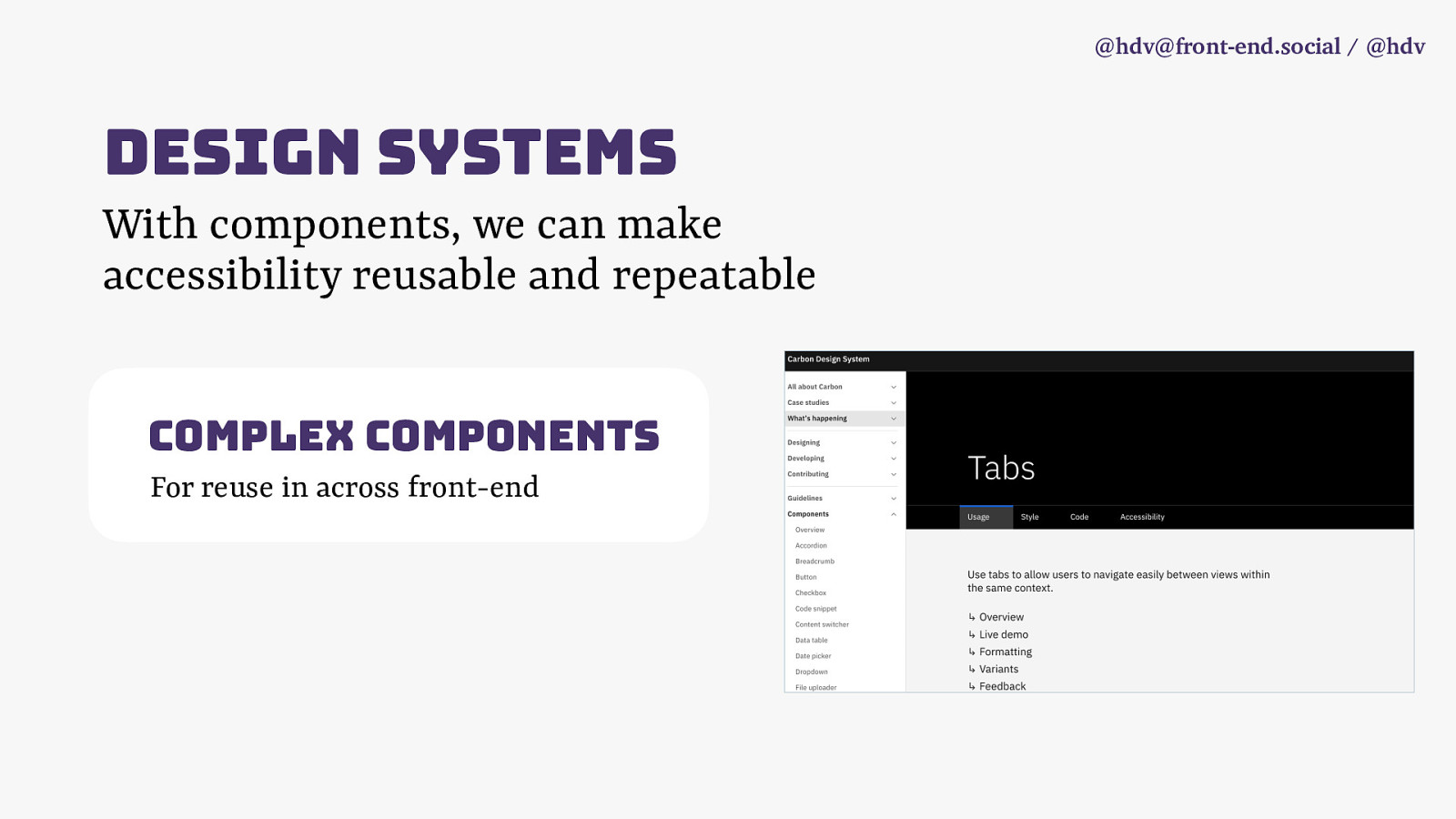
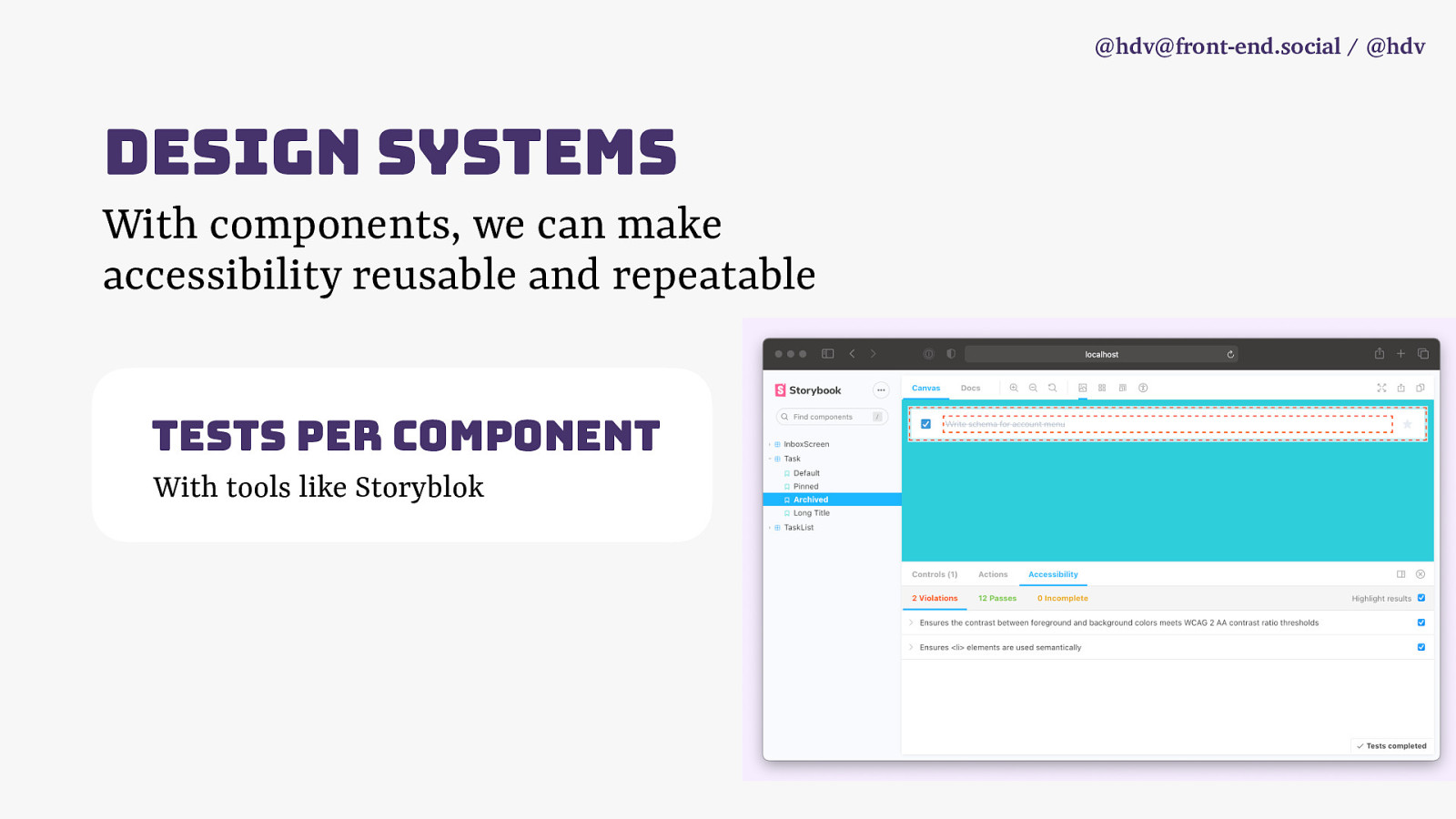
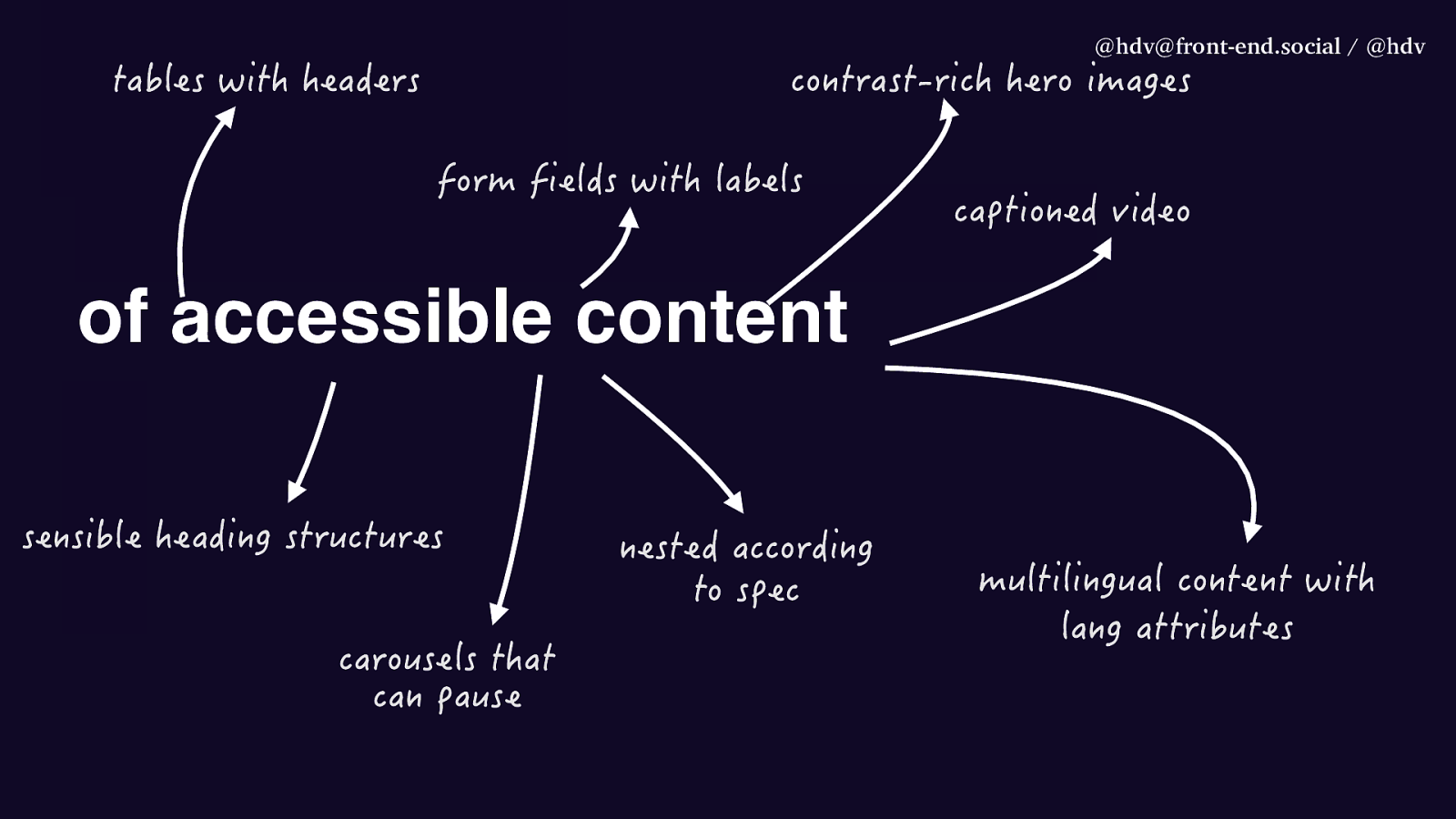
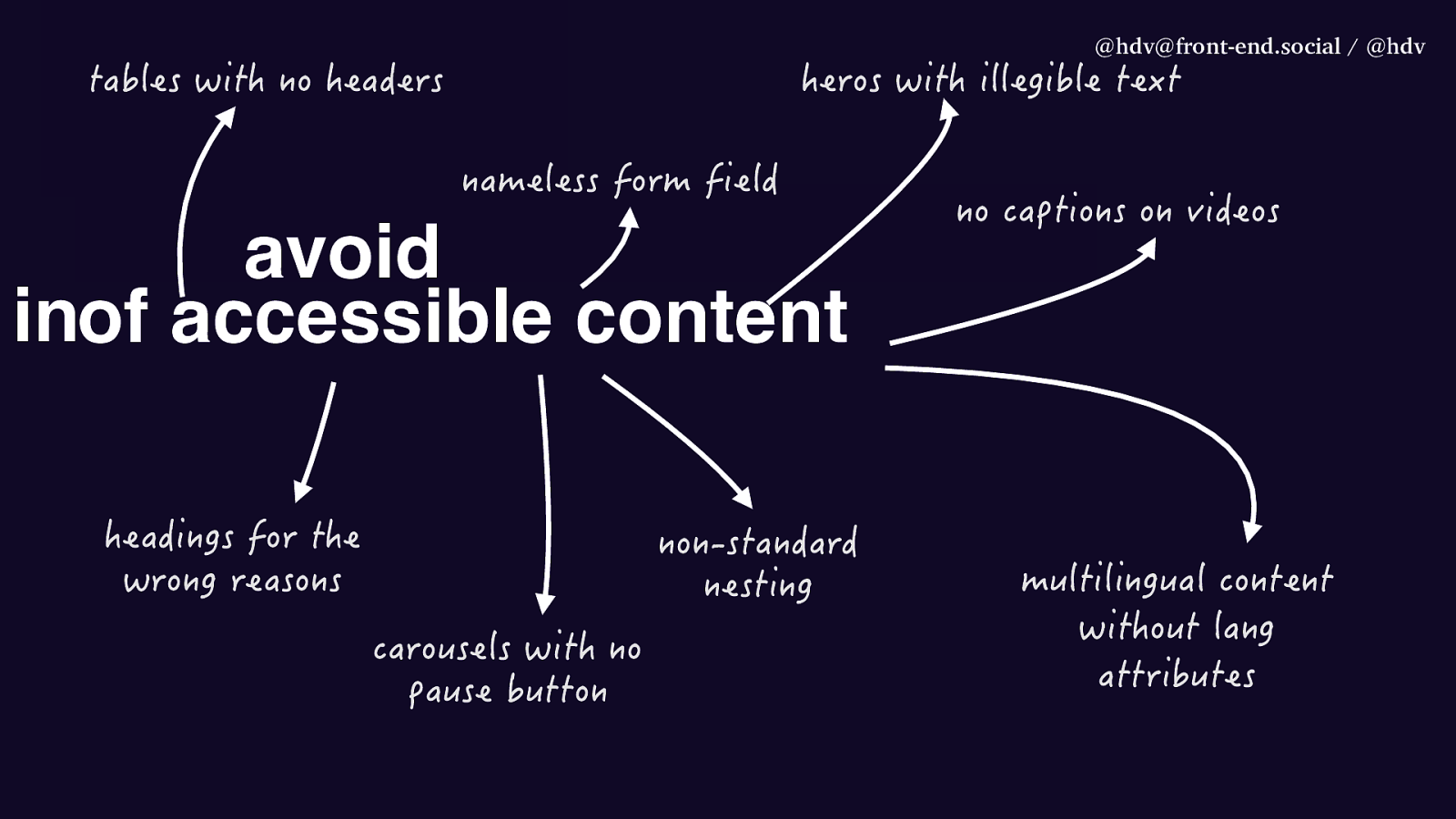
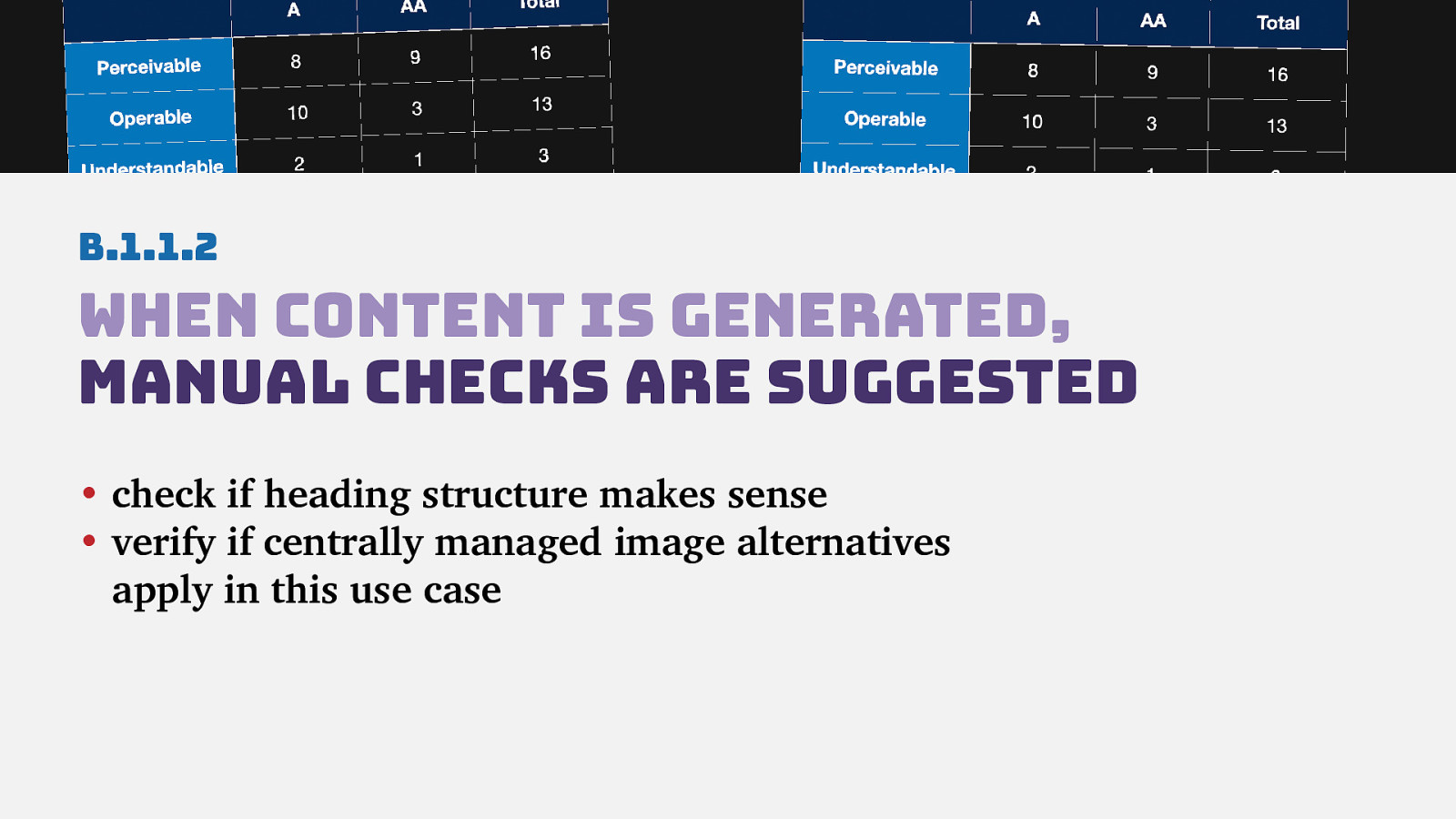
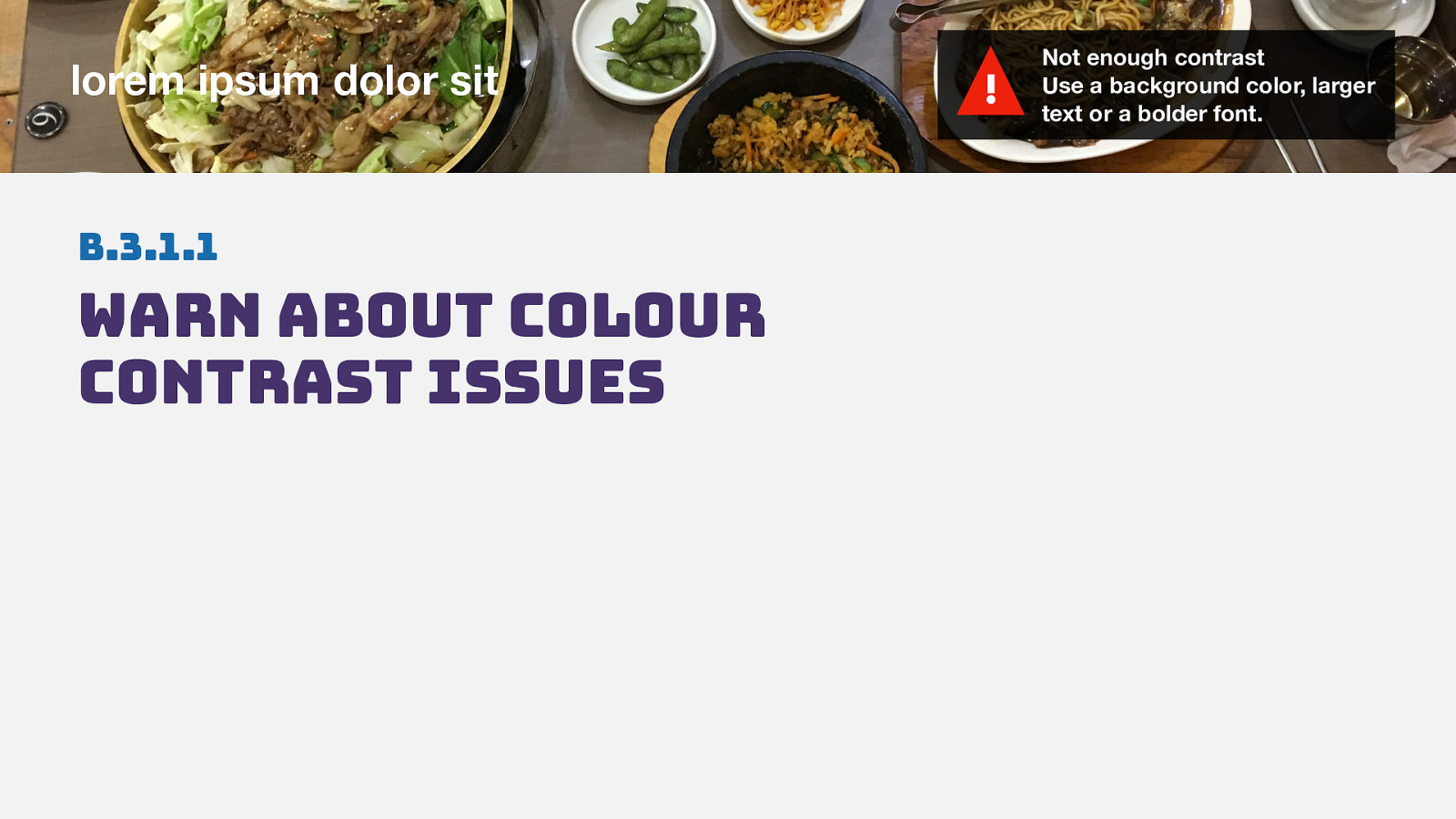
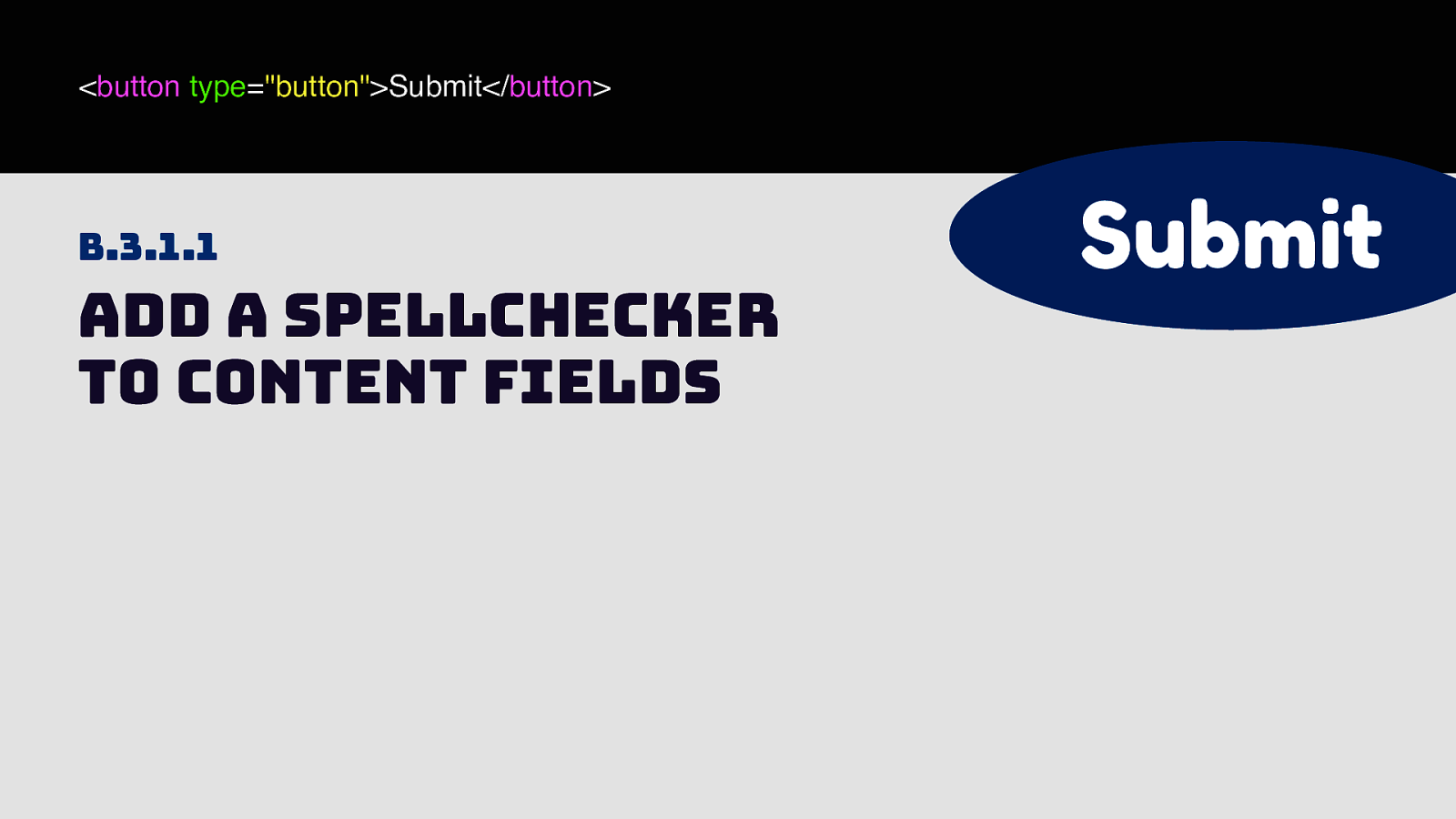
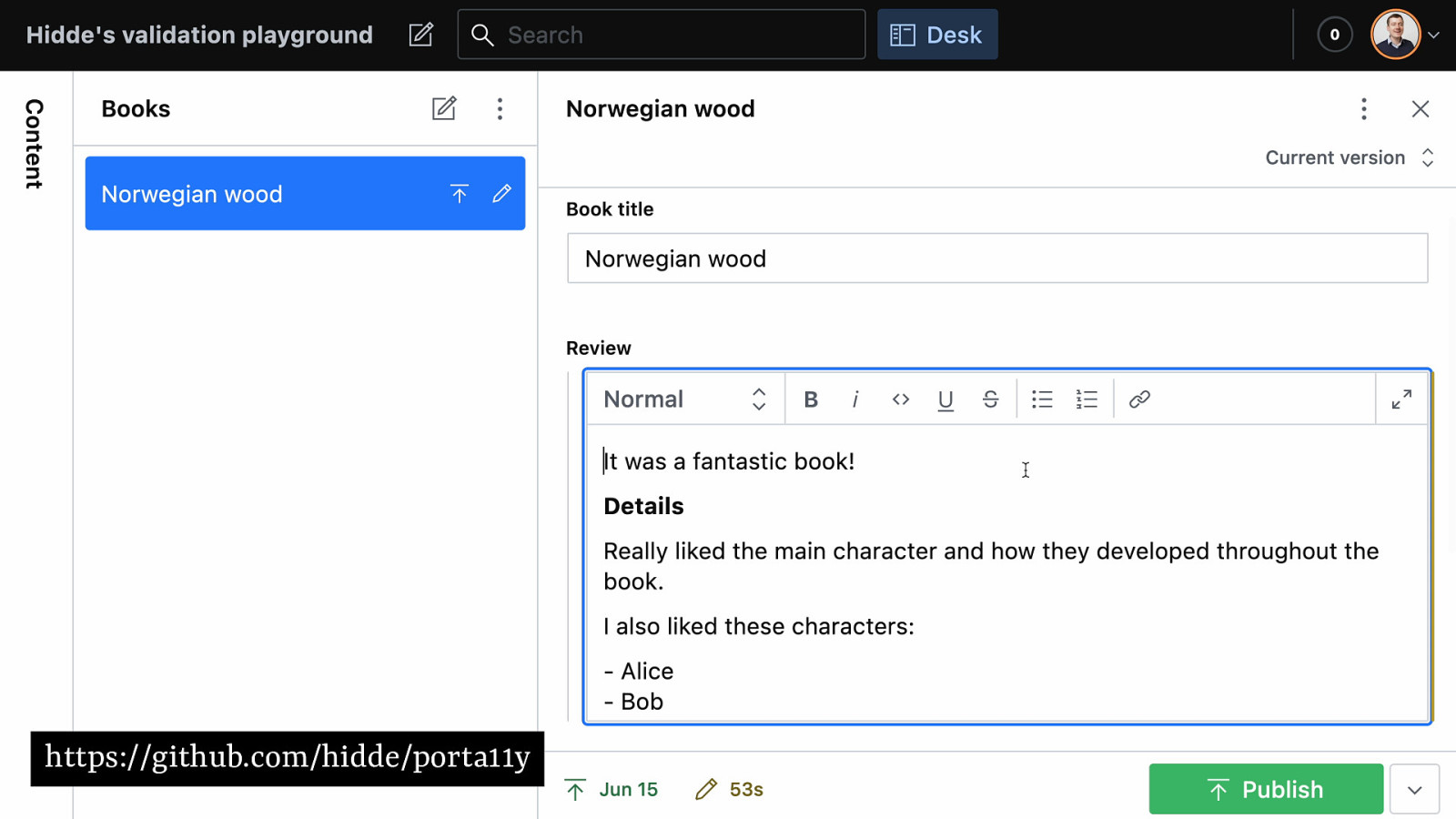
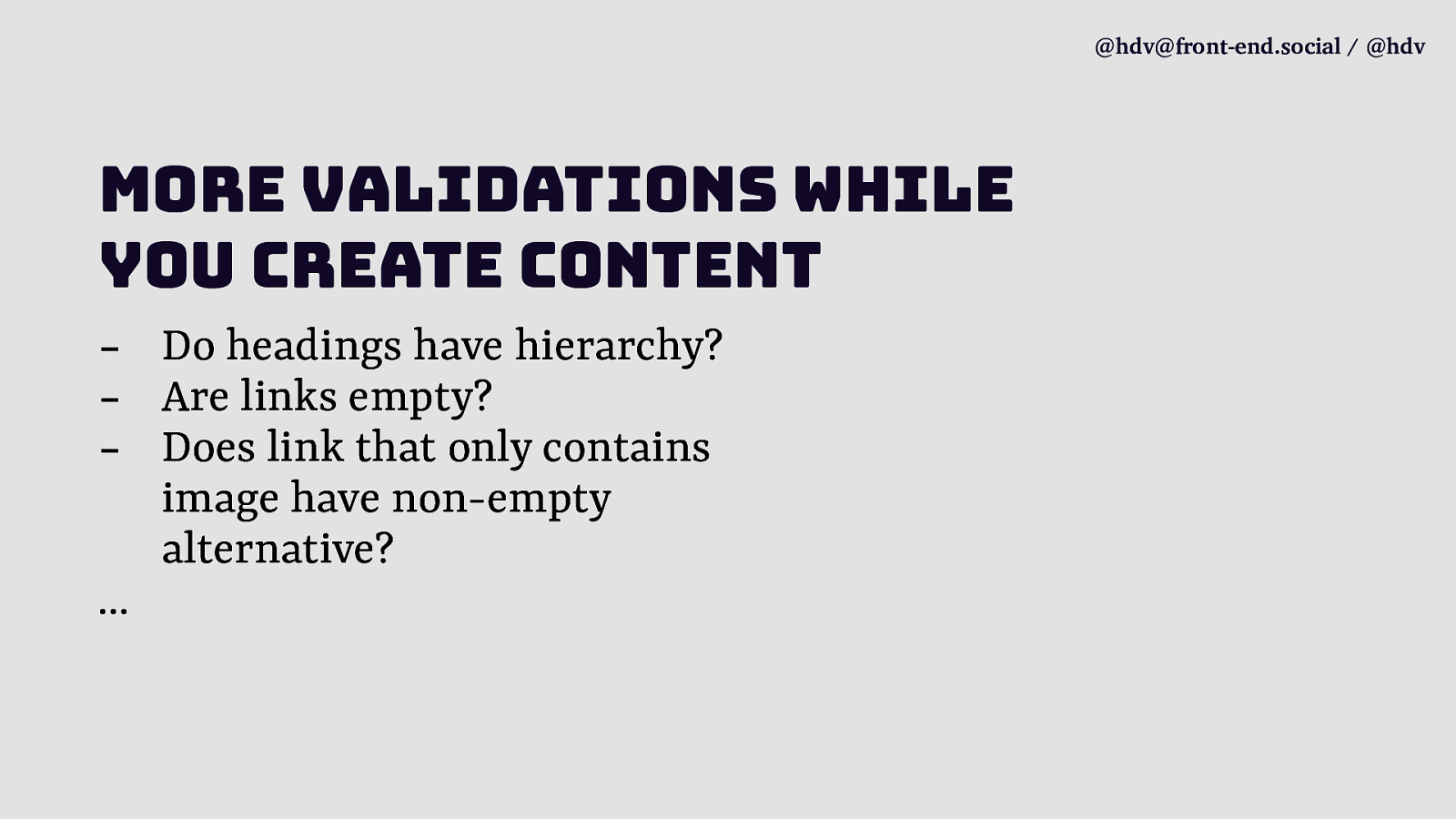
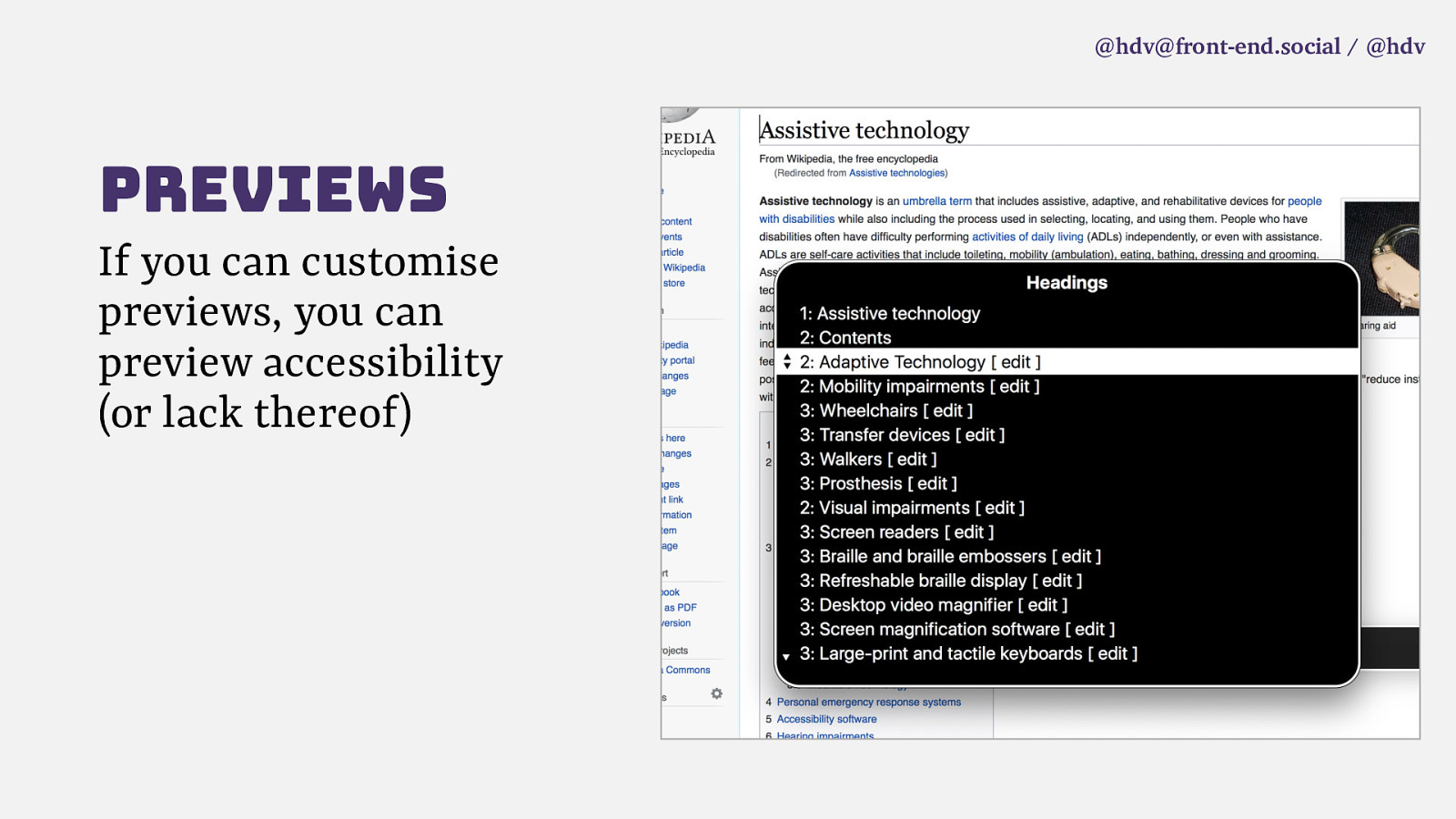
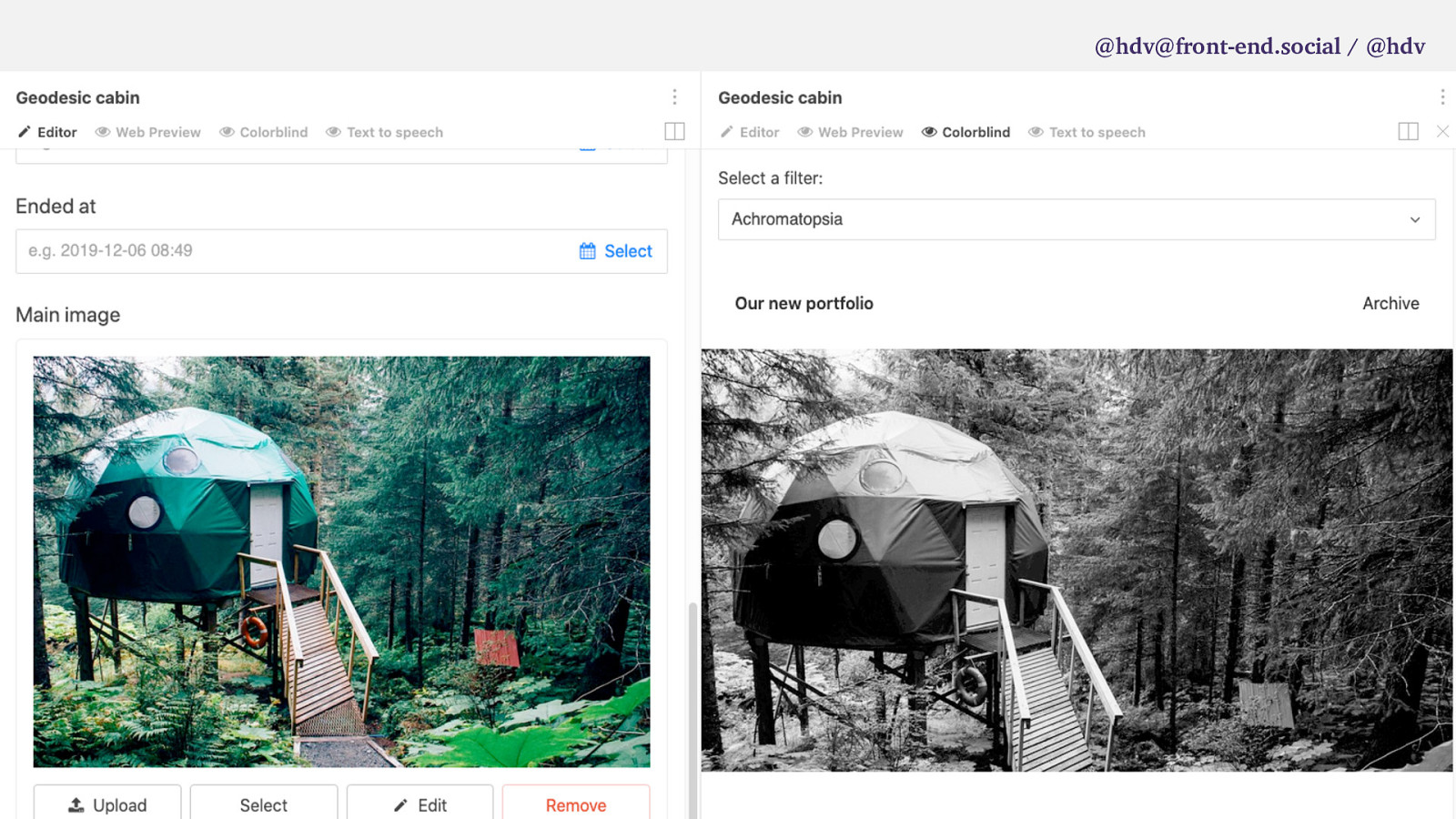
When it comes to web accessibility, timing is of the essence. It’s easier when you do it earlier. What if your CMS could spot content problems and help you fix them, before your content even goes live? What if it could warn content editors about potential issues, ship with accessible defaults, make it easier to see content structure implications and offer alternatives to inaccessible content (like colours with better contrast). In Hidde’s talk, you’ll learn how these kinds of features can help you “shift left”.
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
WAI website
Information about all things accessibility: planning, designing, developing, testing, advocating , training and more…
-
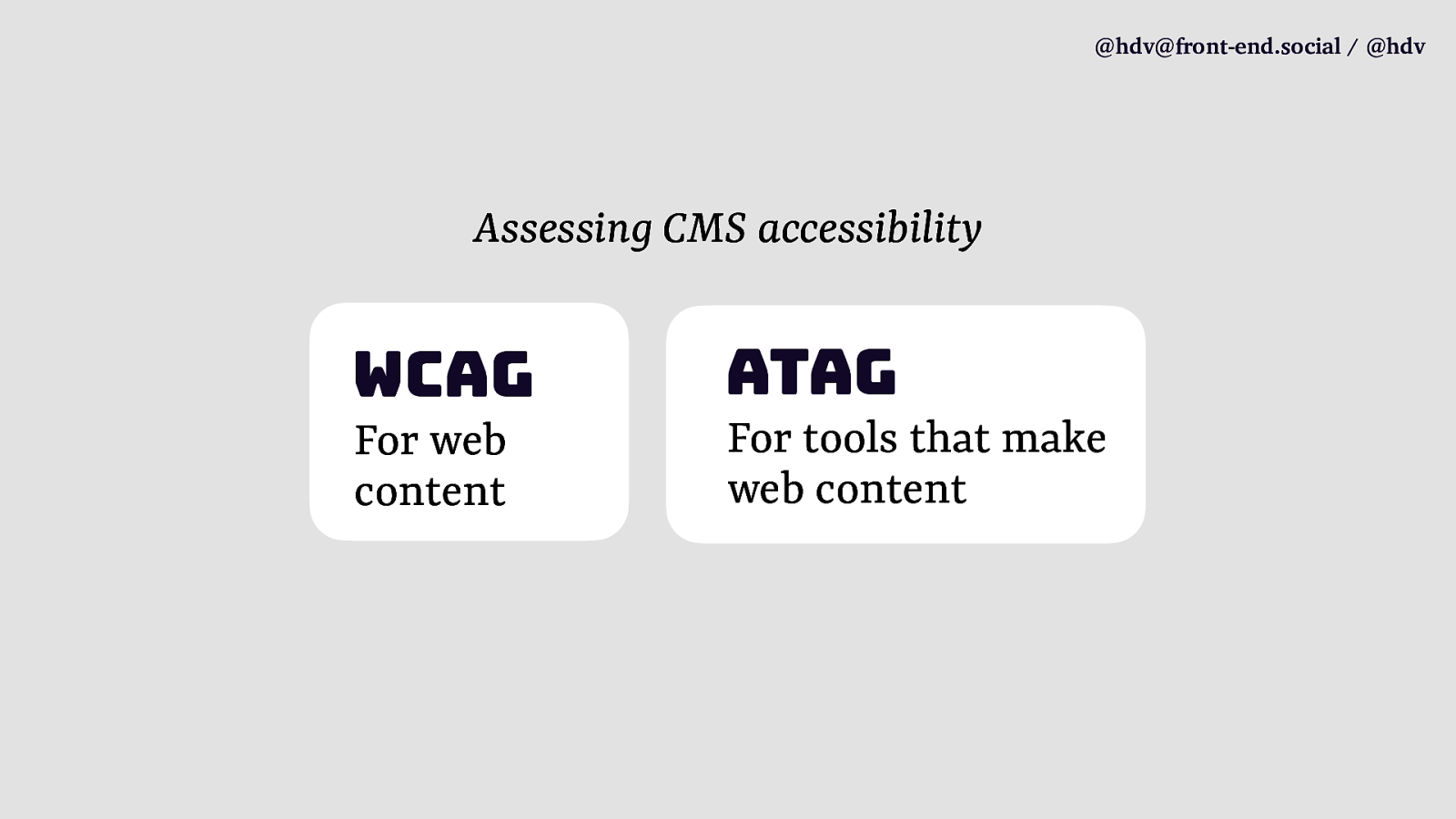
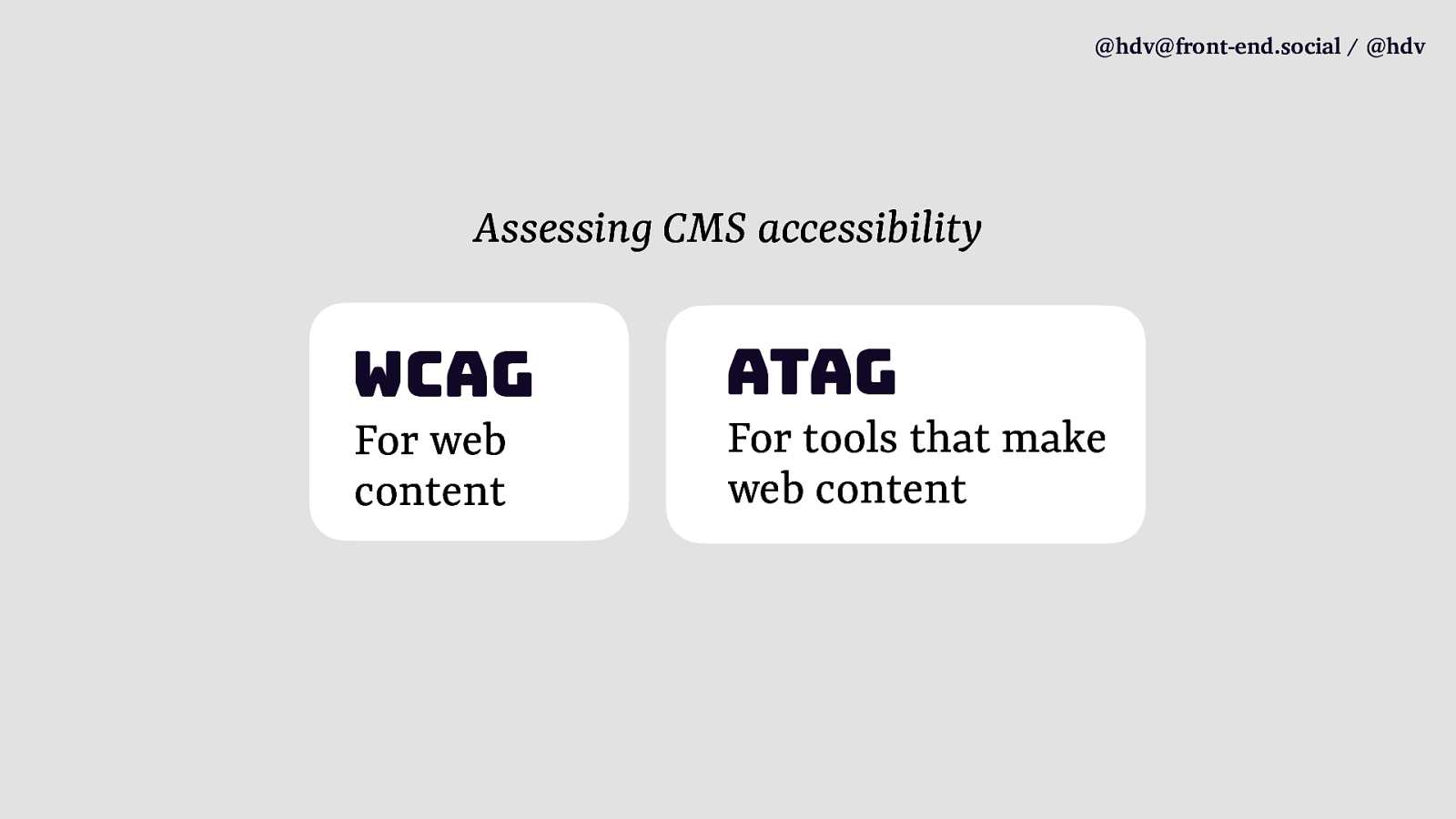
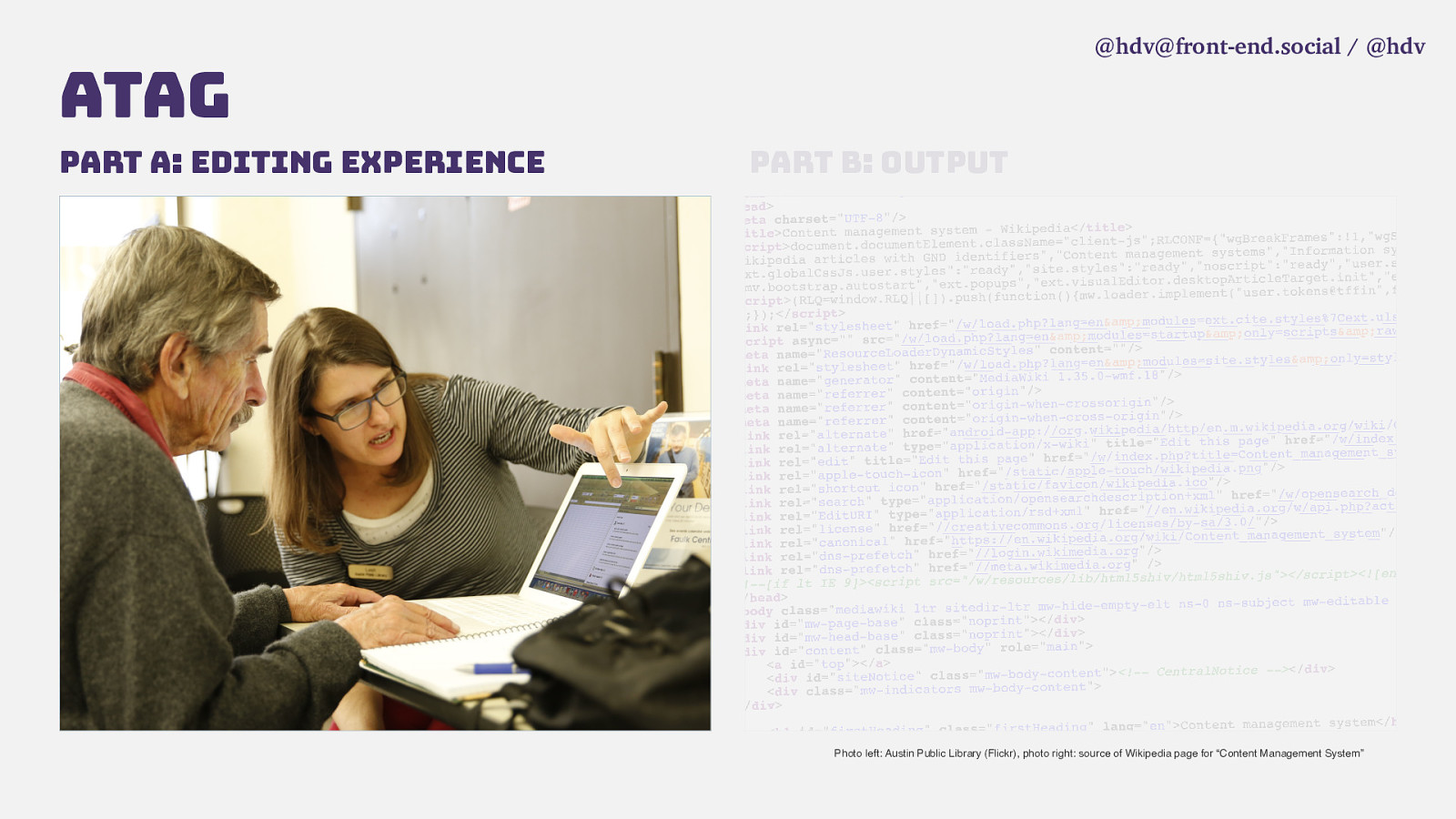
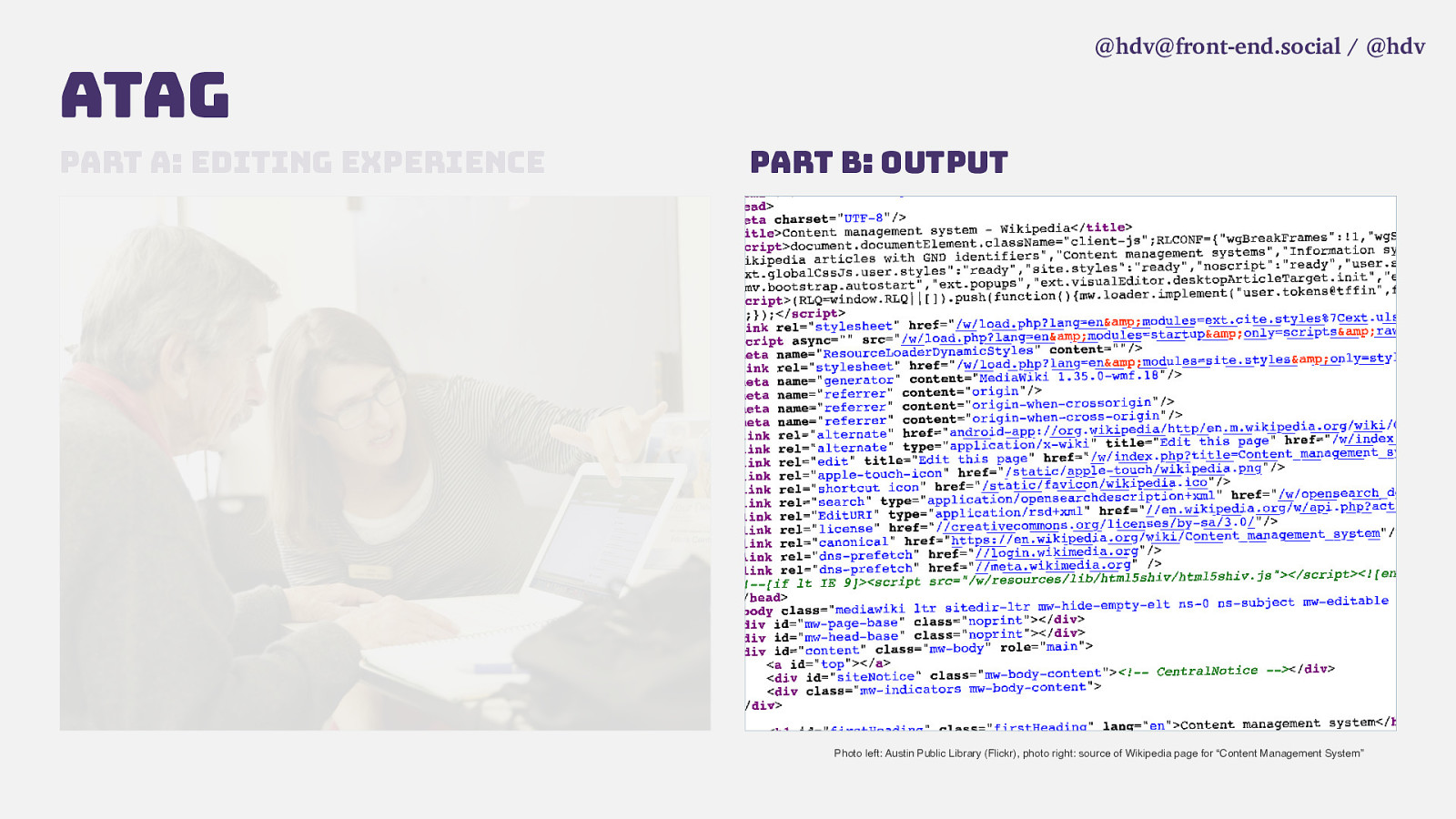
Authoring Tool Accessibility Guidelines (ATAG) Overview
-
ATAG at a Glance
-
Web Accessibiity Initiative Website
-
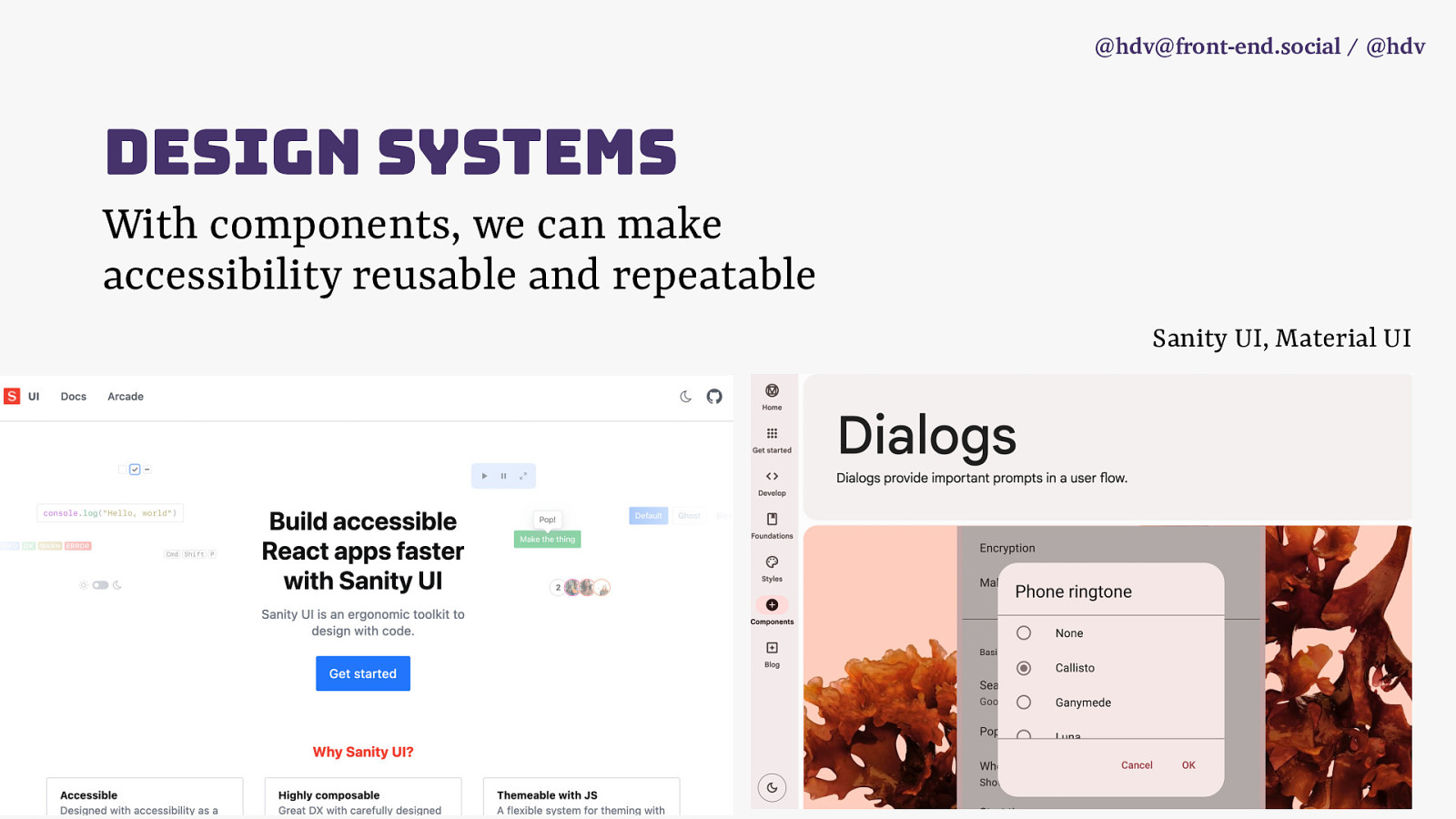
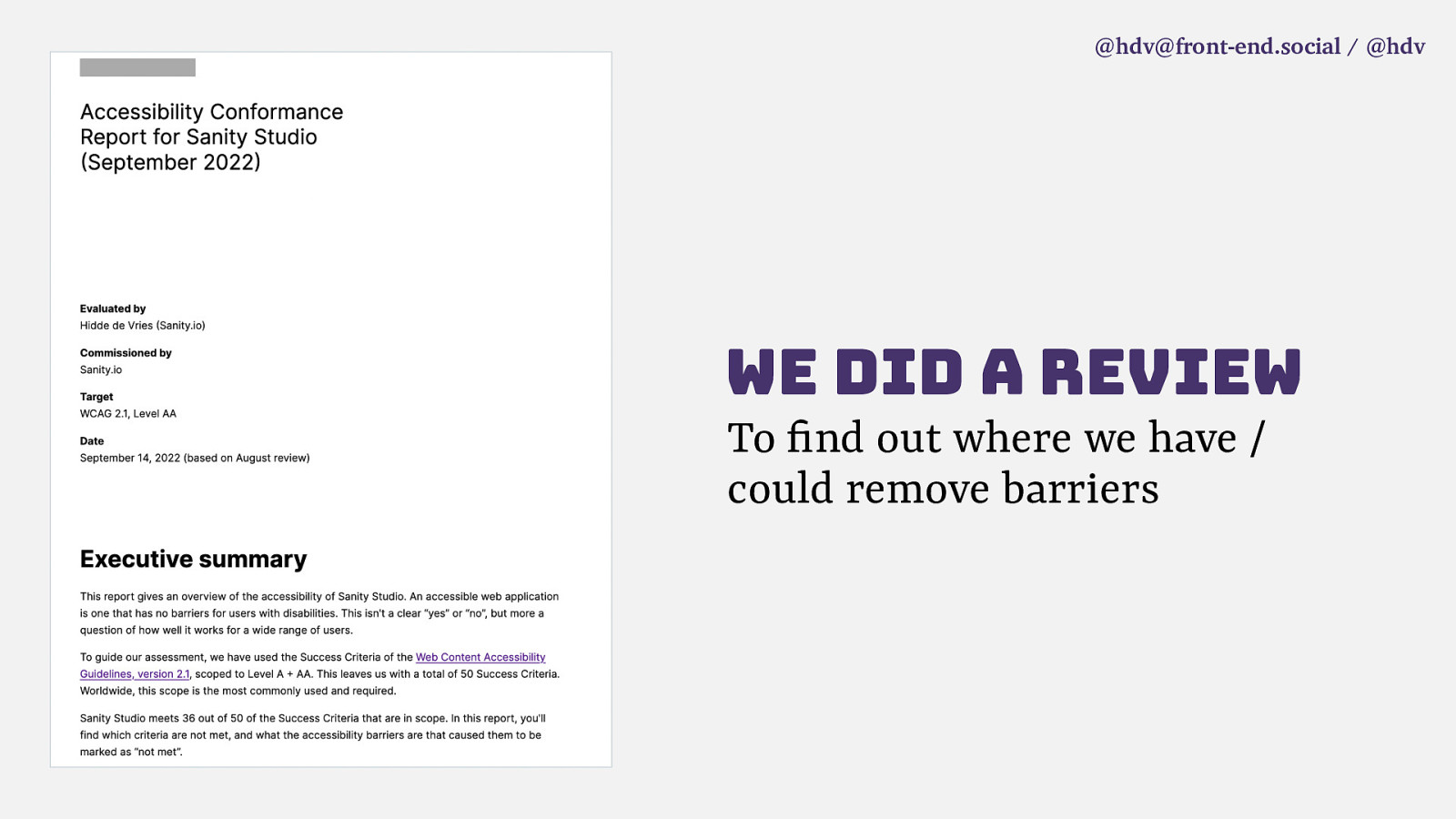
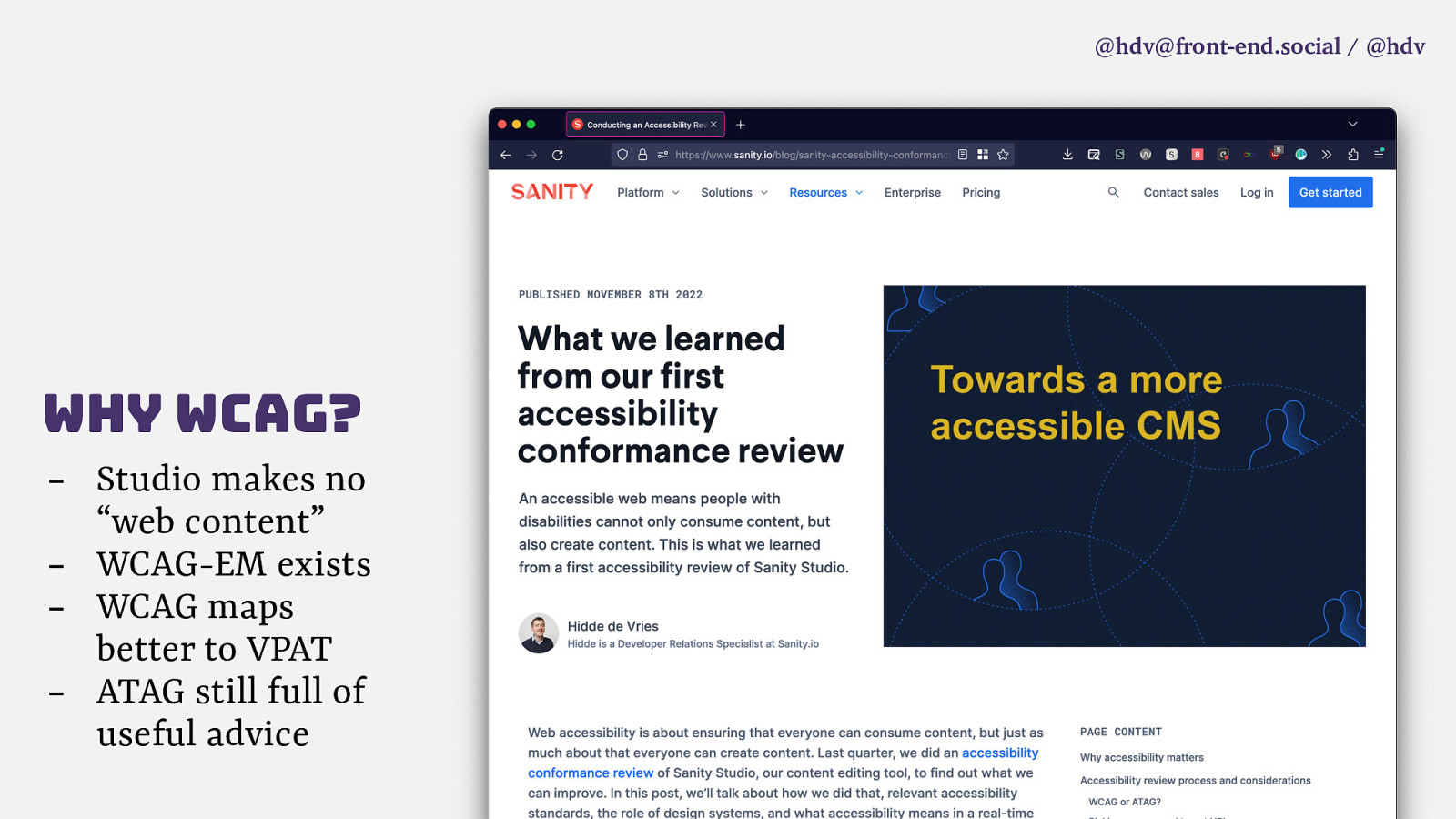
Blog post: Working towards a more accessible CMS: What we learned from our first accessibility conformance review (Sanity.io)
-
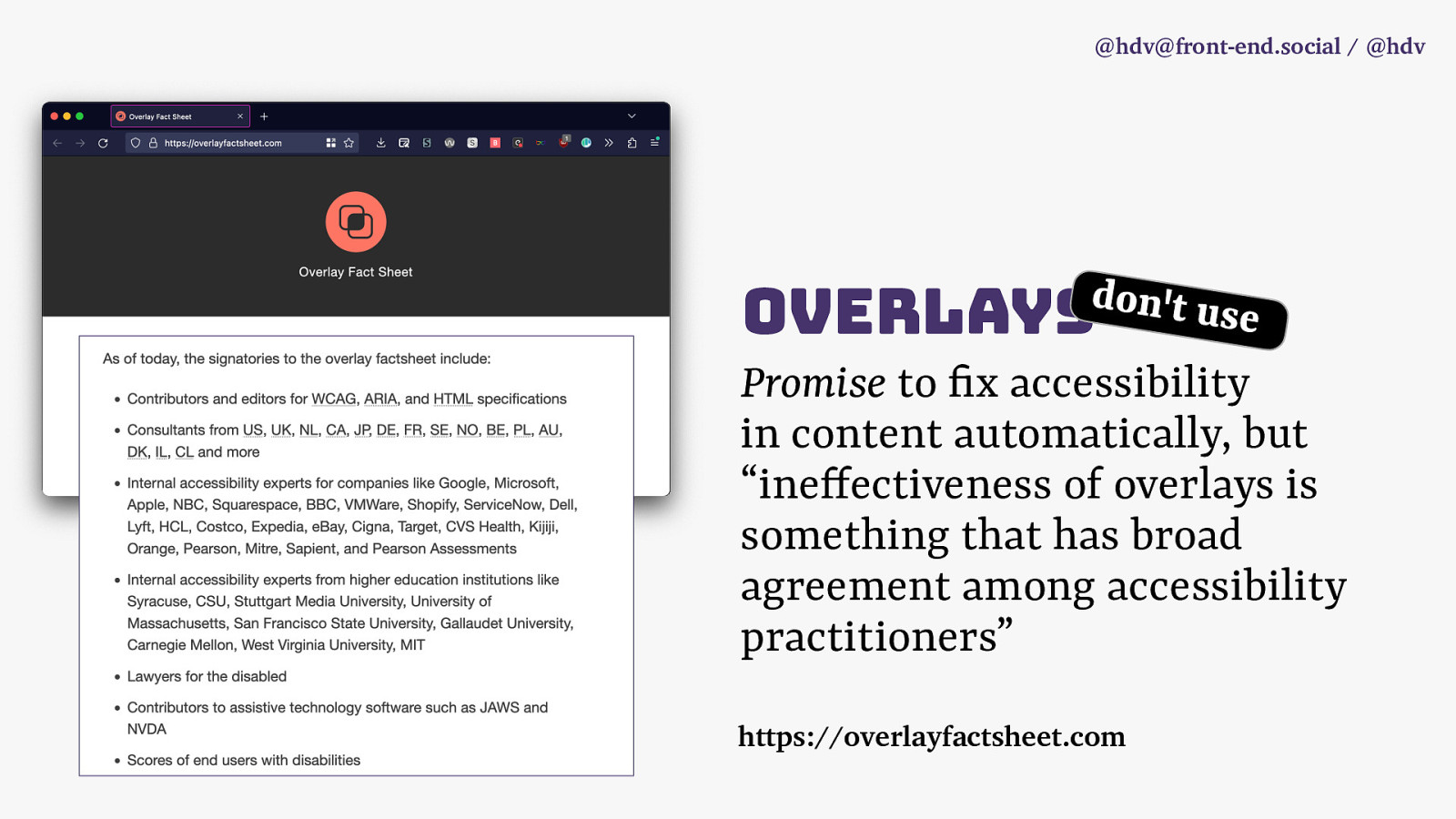
Overlay Fact Sheet
-
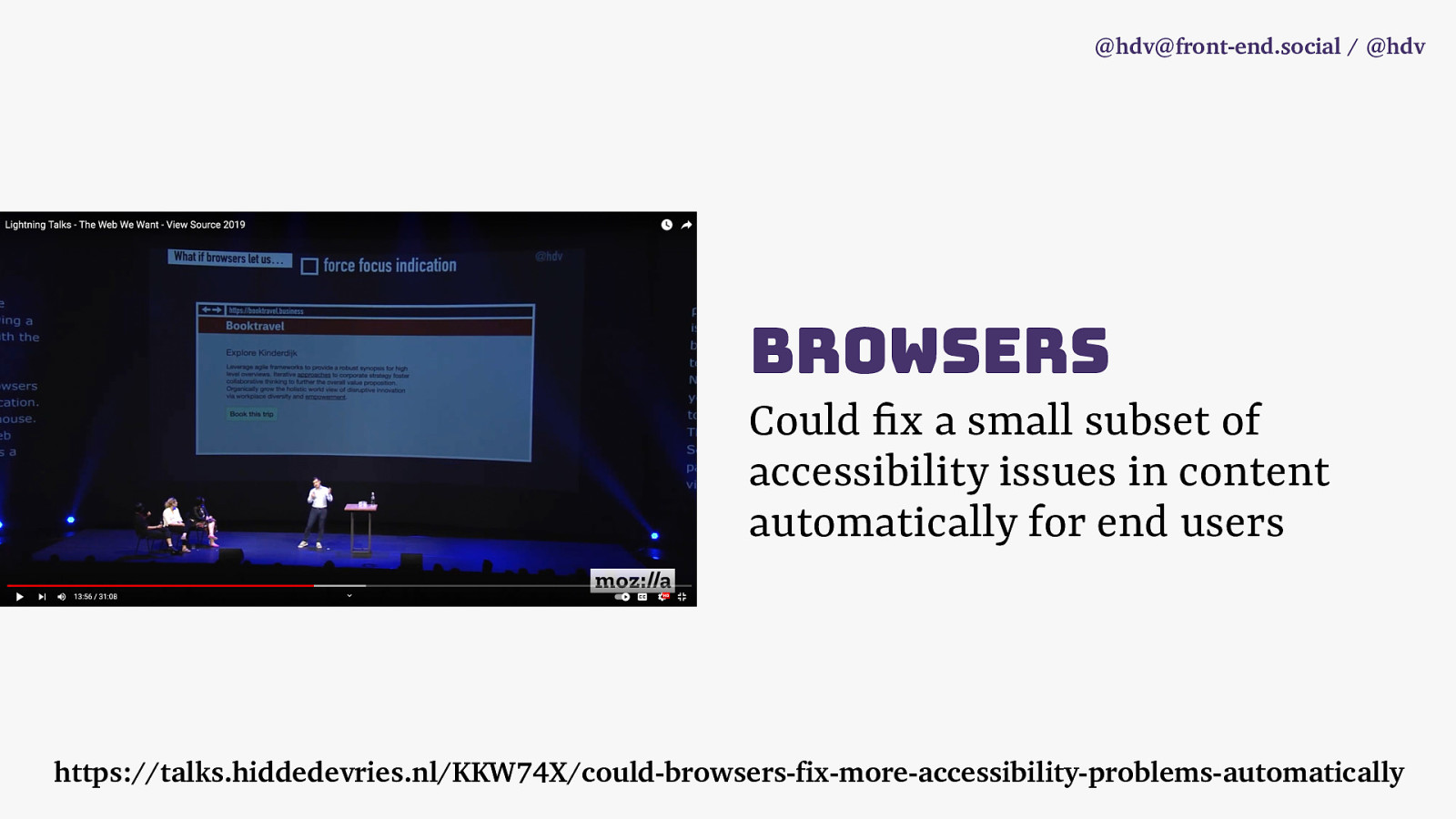
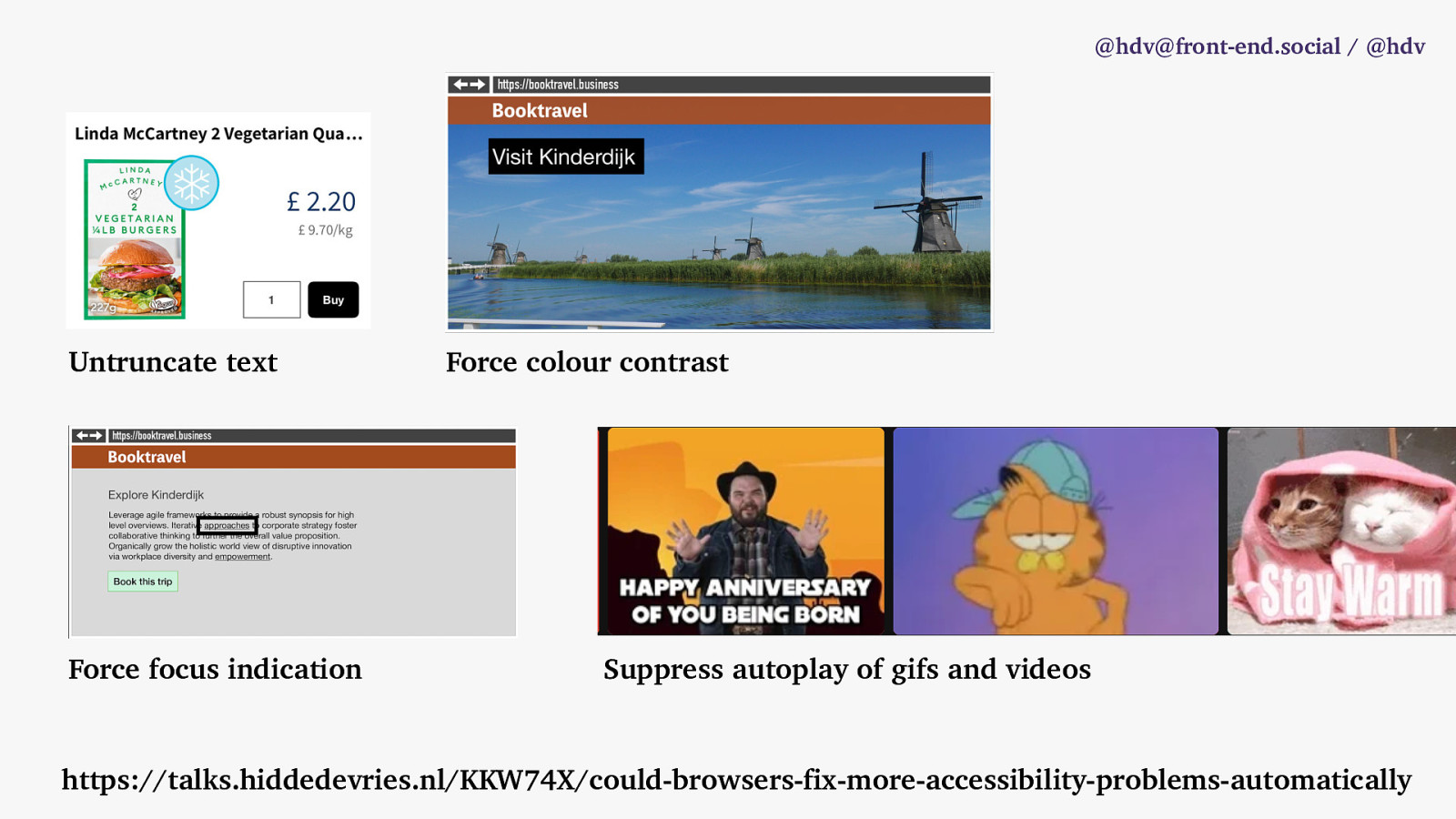
Could browsers fix more accessibility problems automatically?
-
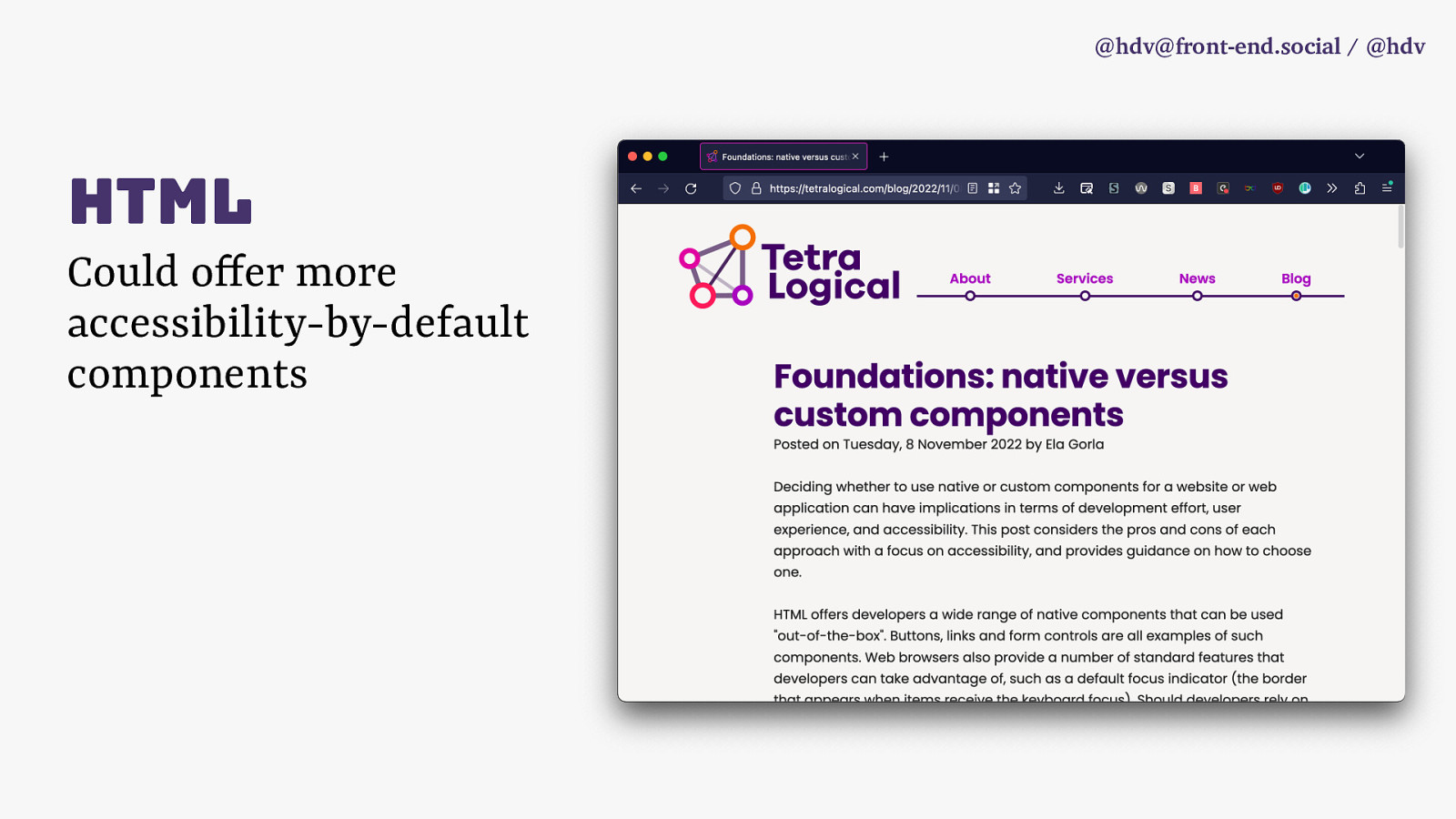
Foundations: native versus custom components | Tetralogical
-
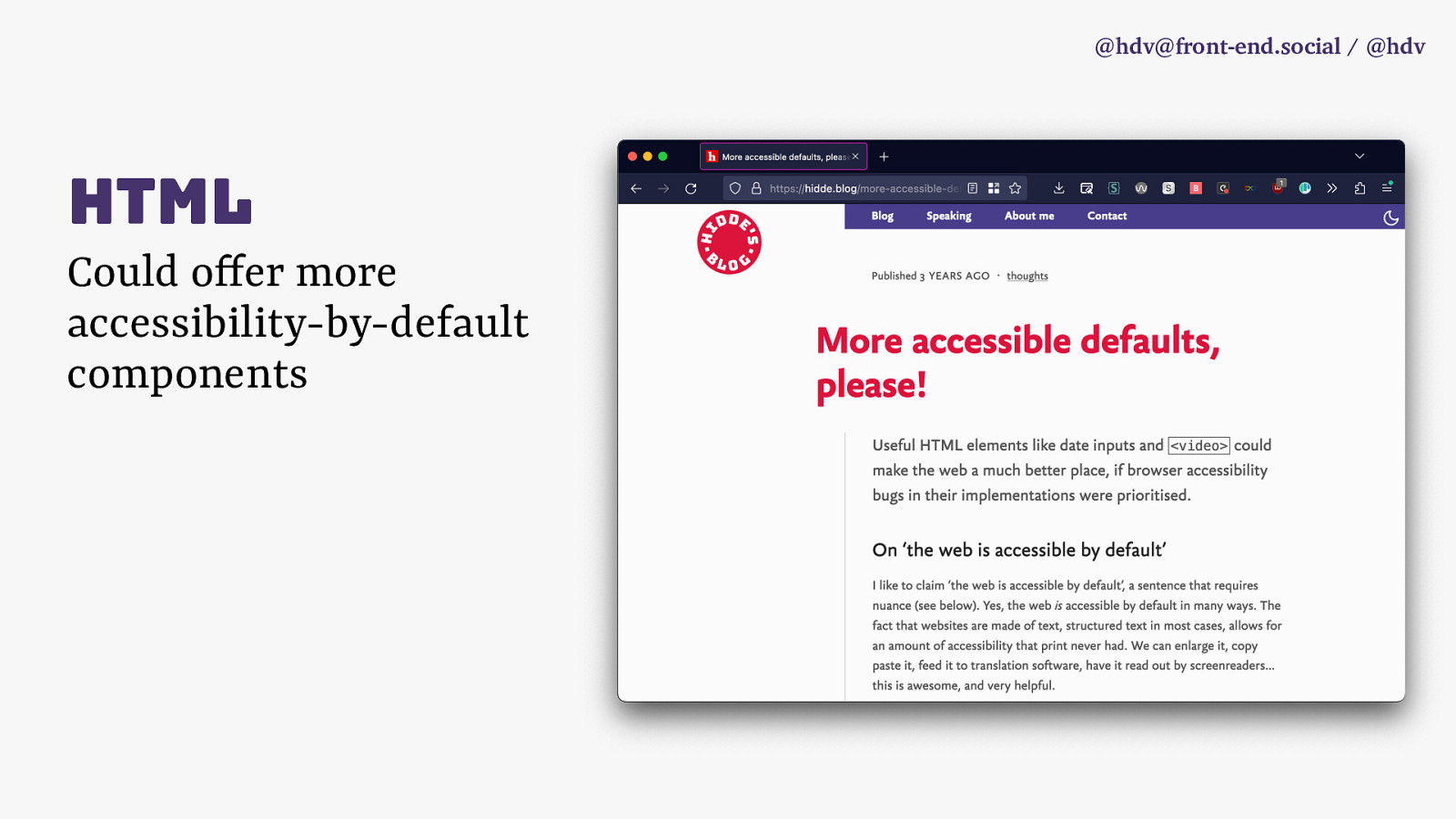
More accessible defaults, please!
-
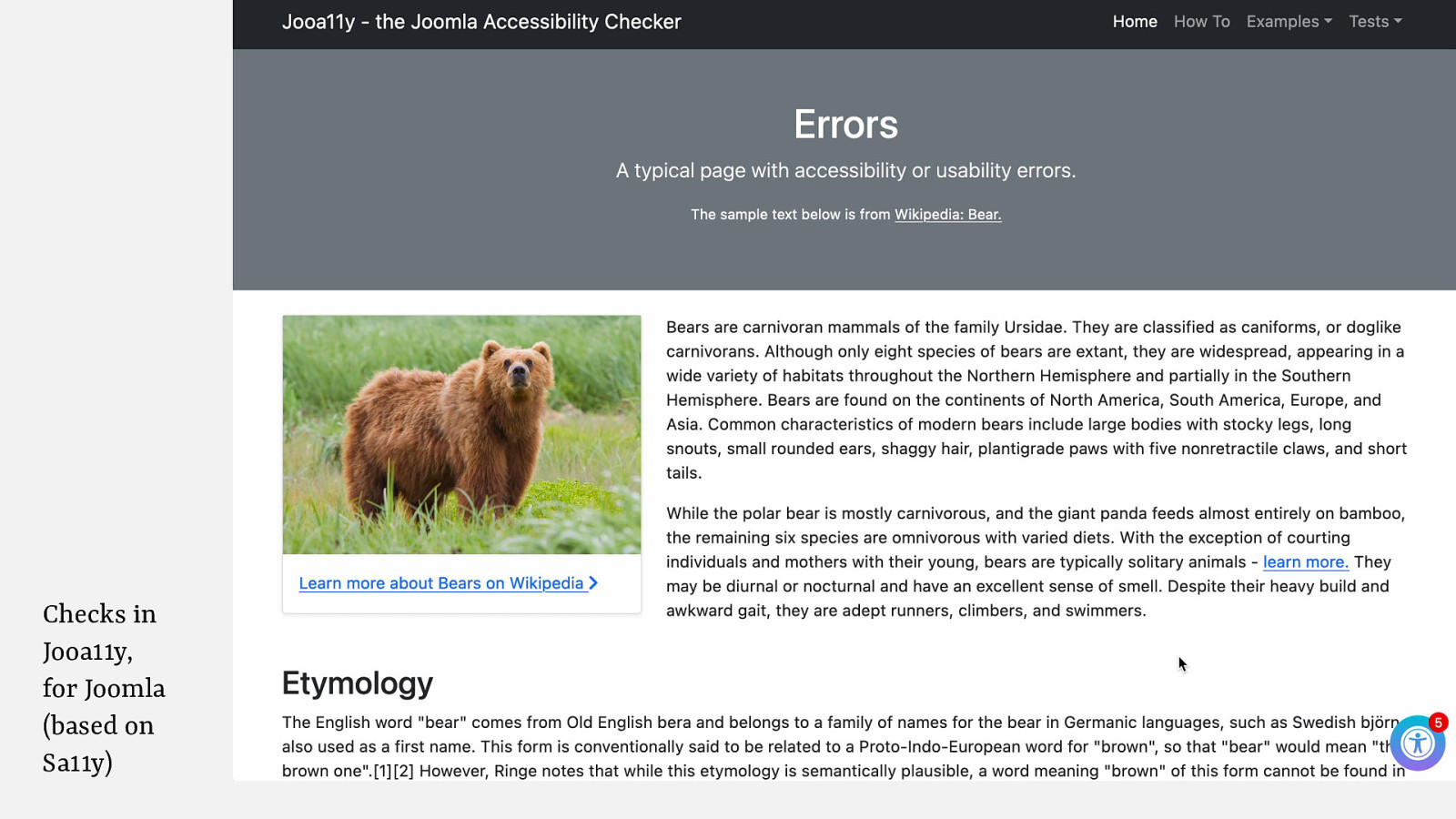
JOOA11Y - The Joomla Accessibility Checker
-
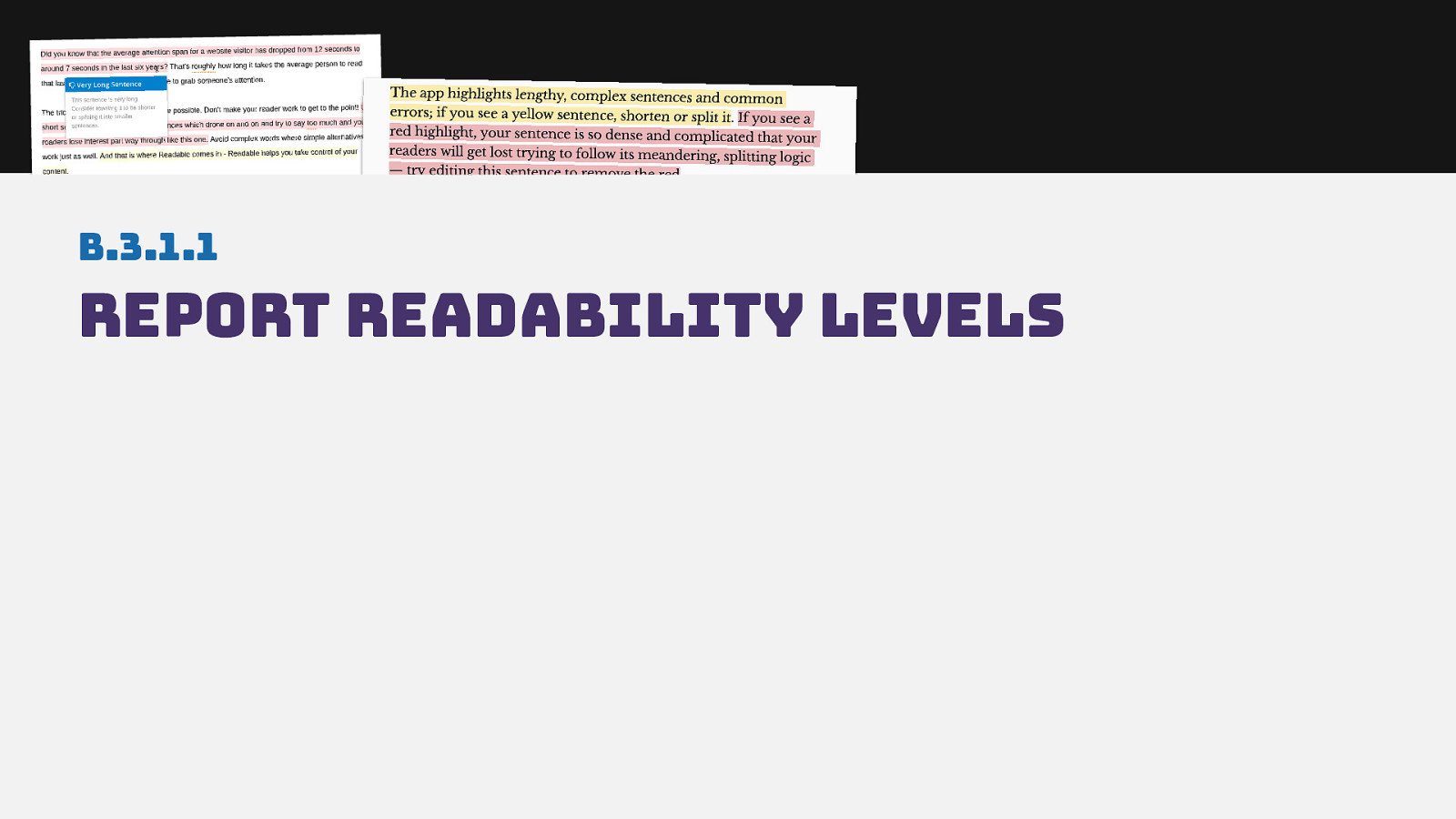
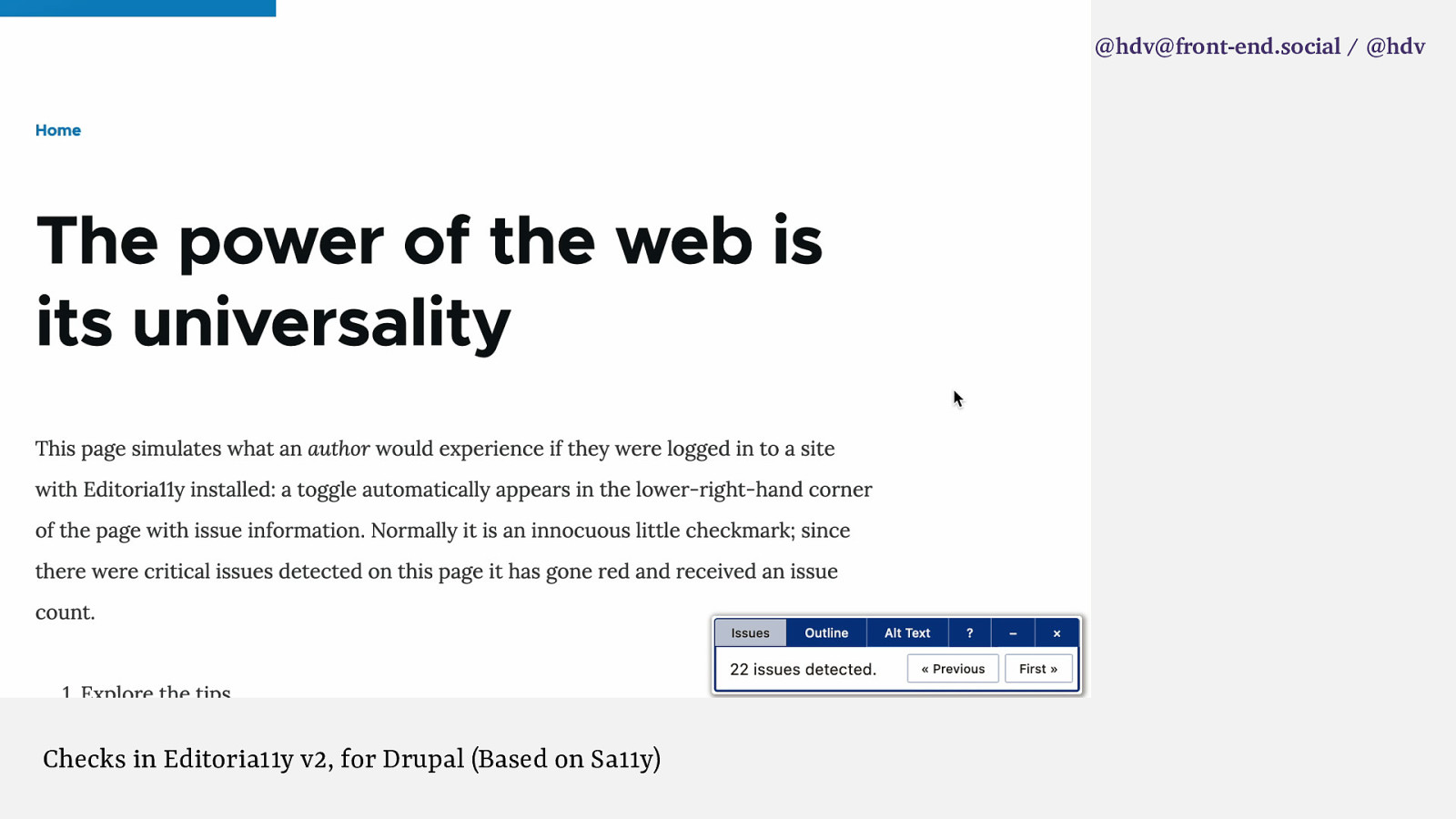
Editoria11y
-
GROQ: querying structured content
-
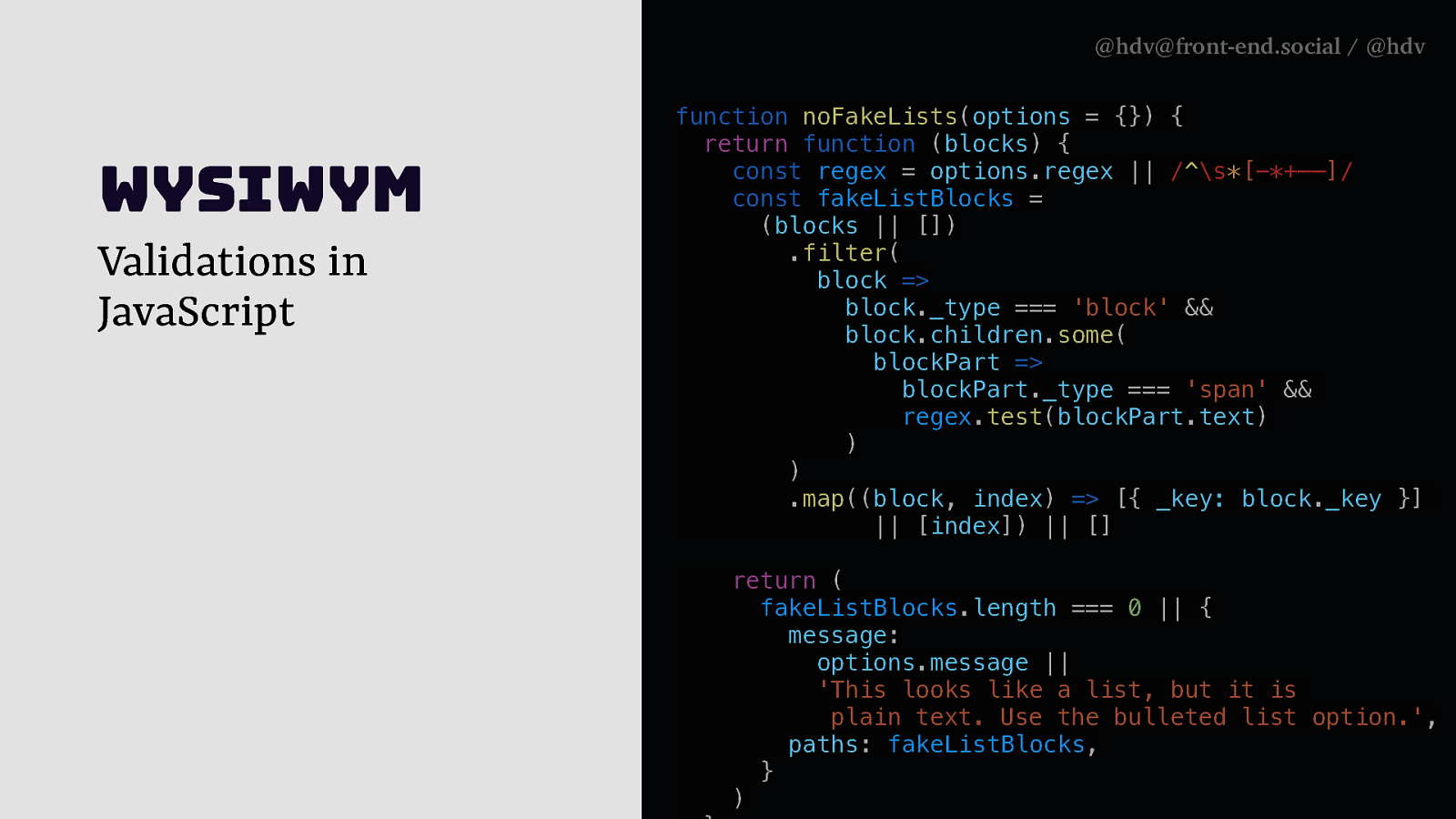
Porta11y: JS functions for checking accessibility in Portable Text
-
ATAG 2.0
The Authoring Tools Accessibility Guidelines
-
Implementing ATAG 2.0
Examples, rationale and intent for the success criteria of ATAG 2.0.
-
WAI-Guide project
-
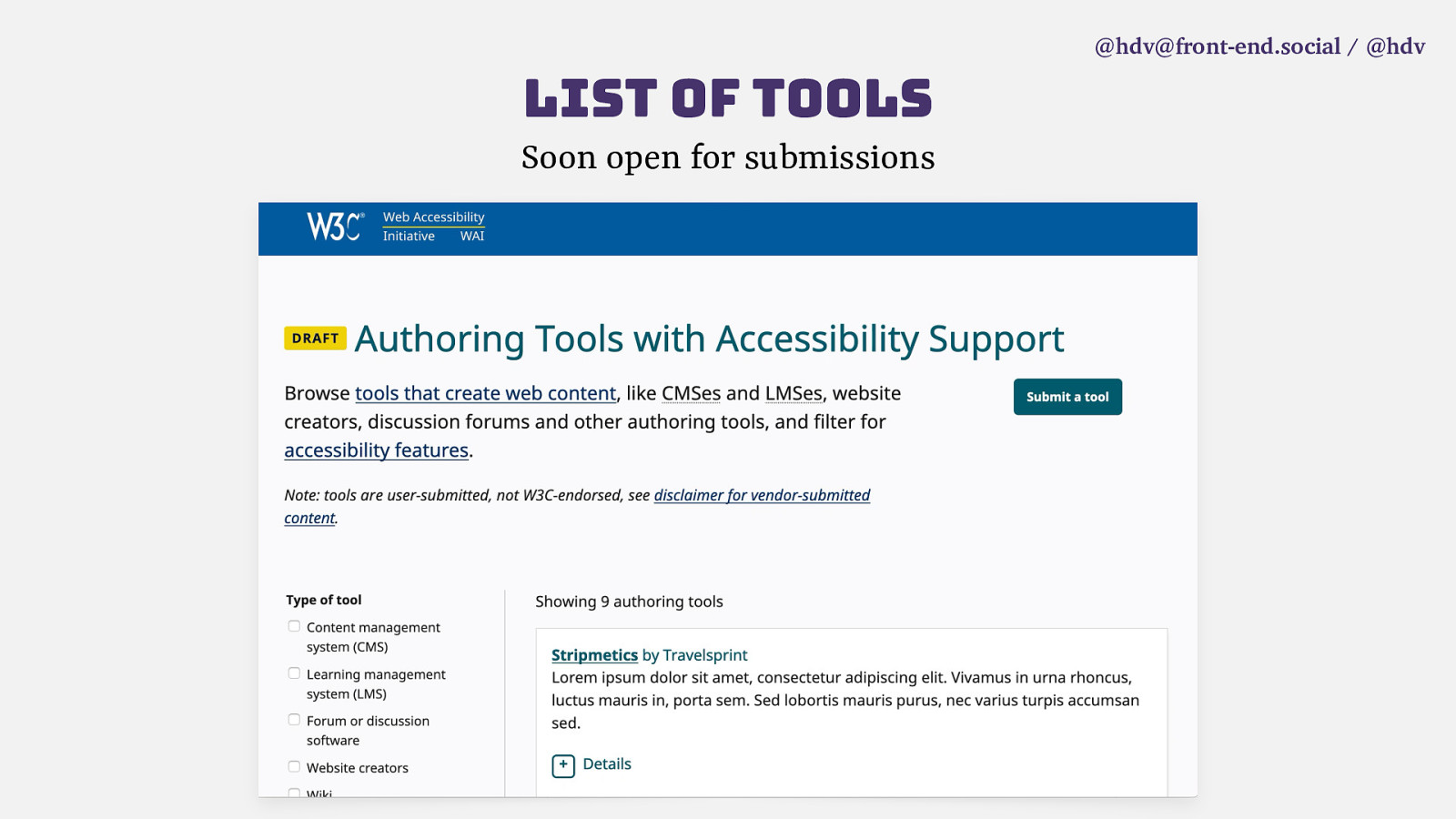
Prototype: Authoring Tools List
Authoring Tools List (prototype, dummy data)
-
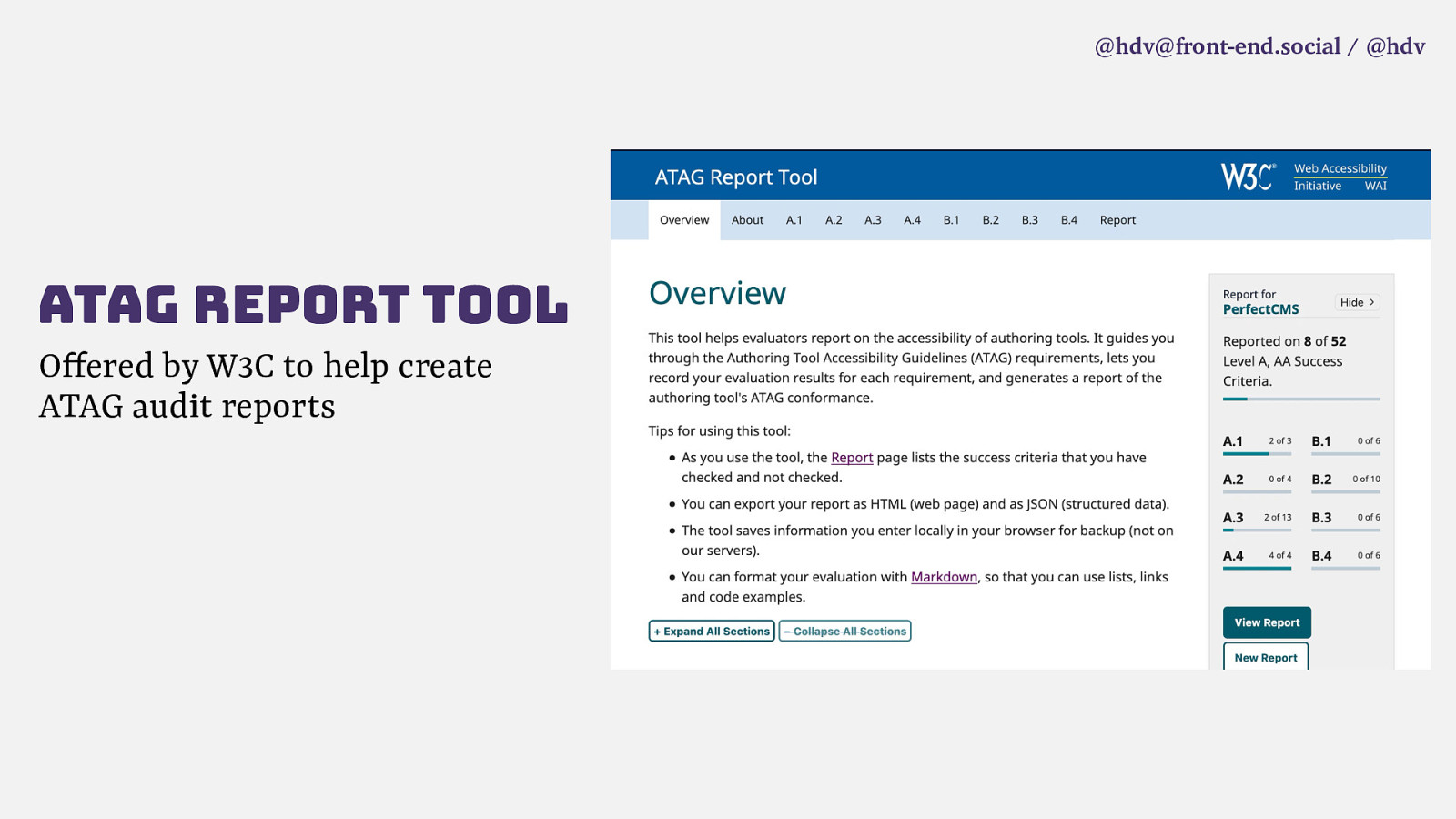
ATAG Report Tool