Het web is klaar voor geweldig grafisch ontwerp HIDDE DE VRIES, 15/10/2019, TILBURG TECH MEETUP @hdv
Slide 1

Slide 2

Hidde de Vries @hdv Freelance front-end ontwikkelaar, accessibility specialist, blogger, bij hiddedevries.nl Sinds 2019 werkzaam voor W3C/WAI, daarvoor o.a. Mozilla, Gemeente Den Haag, Ministerie van BZK. @hdv
Slide 3

GRAFISCH ONTWERP en het WEB @hdv
Slide 4

“We’re going to run a few workshops to collect feedback and to get your help with making the spec better and easier to understand ” — Fantasai http://fantasai.inkedblade.net/style/events/grid-workshop @hdv
Slide 5

Amsterdam, 2016. Photo: Michiel Bijl @hdv
Slide 6

@hdv
Slide 7

Er is een nieuwe tijd aangebroken voor grafisch ontwerp op het web @hdv
Slide 8

wat is GEWELDIG GRAFISCH ONTWERP? @hdv
Slide 9

Modernisme in grafisch ontwerp @hdv
Slide 10

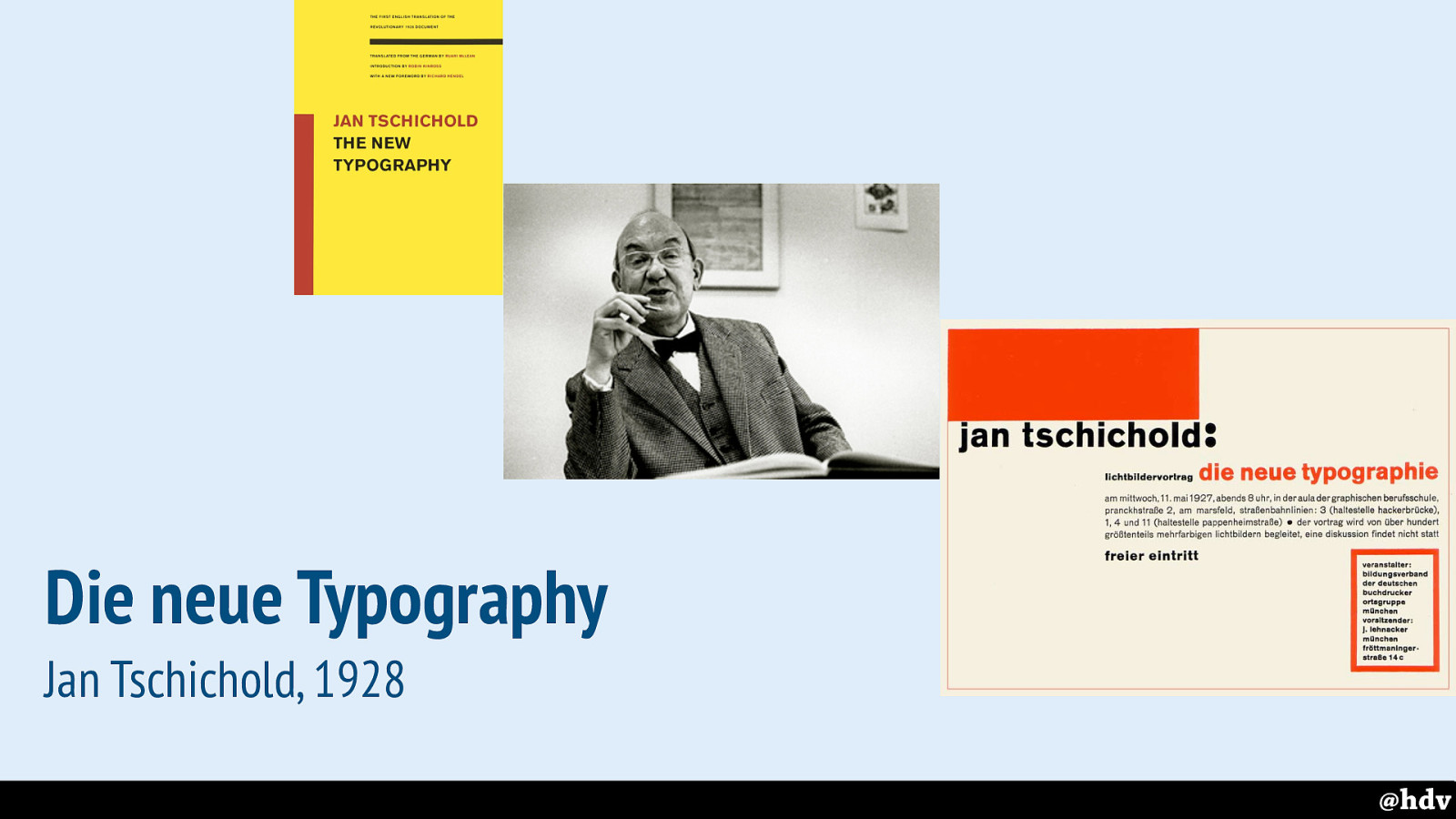
Die neue Typography Jan Tschichold, 1928 @hdv
Slide 11

Moderne tijden vragen om functie boven vorm. Duidelijkheid, ipv ‘schoonheid’. @hdv
Slide 12

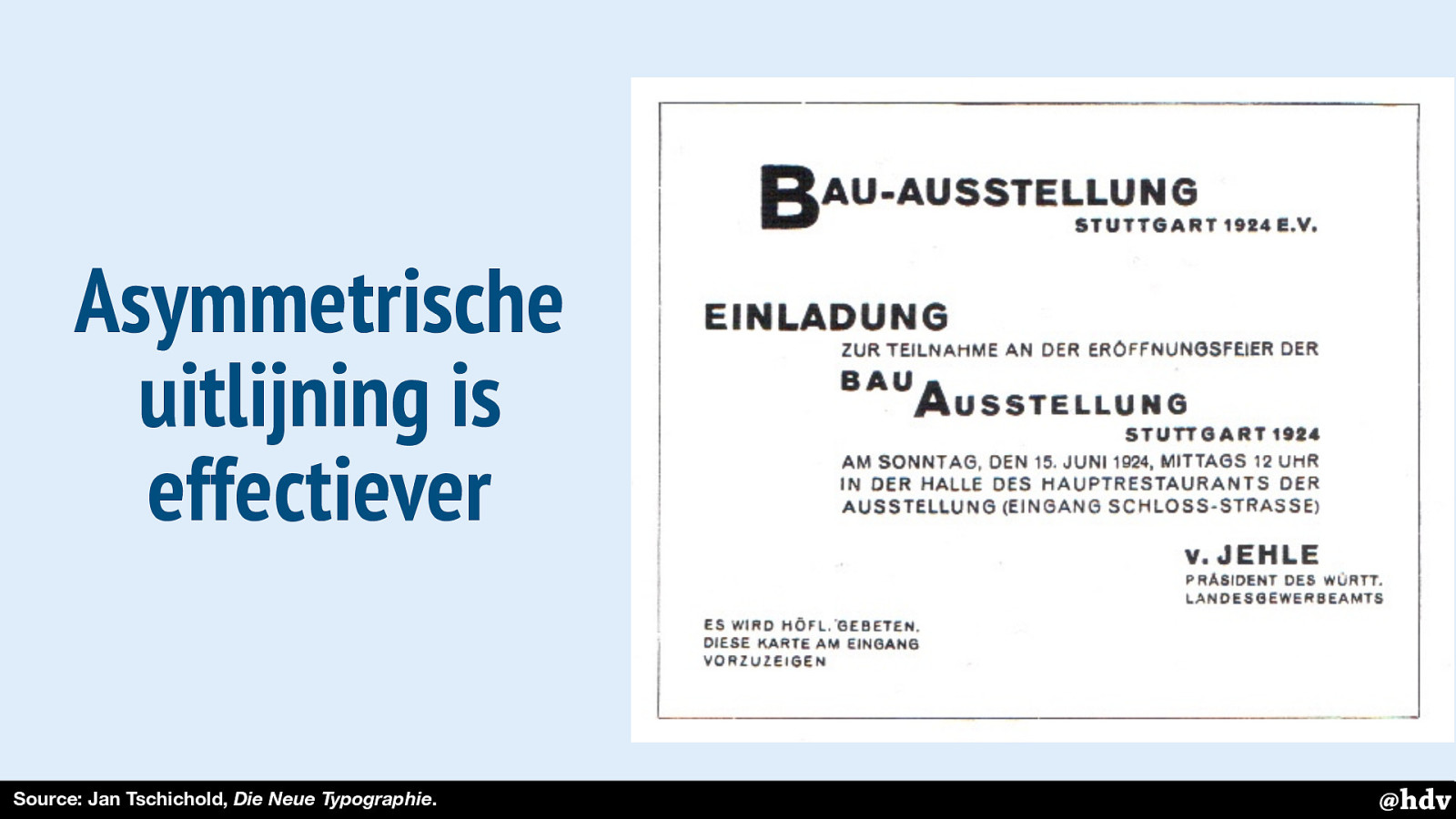
Asymmetrische uitlijning is effectiever Source: Jan Tschichold, Die Neue Typographie. @hdv
Slide 13

Ontwerp zodanig dat de ogen van het ene woord naar het andere worden geleid Source: Jan Tschichold, Die Neue Typographie. @hdv
Slide 14

“ If we think clearly and approach each task with a fresh and determined mind, a good solution will usually result. — Jan Tschichold In: The New Typography, 69. @hdv
Slide 15

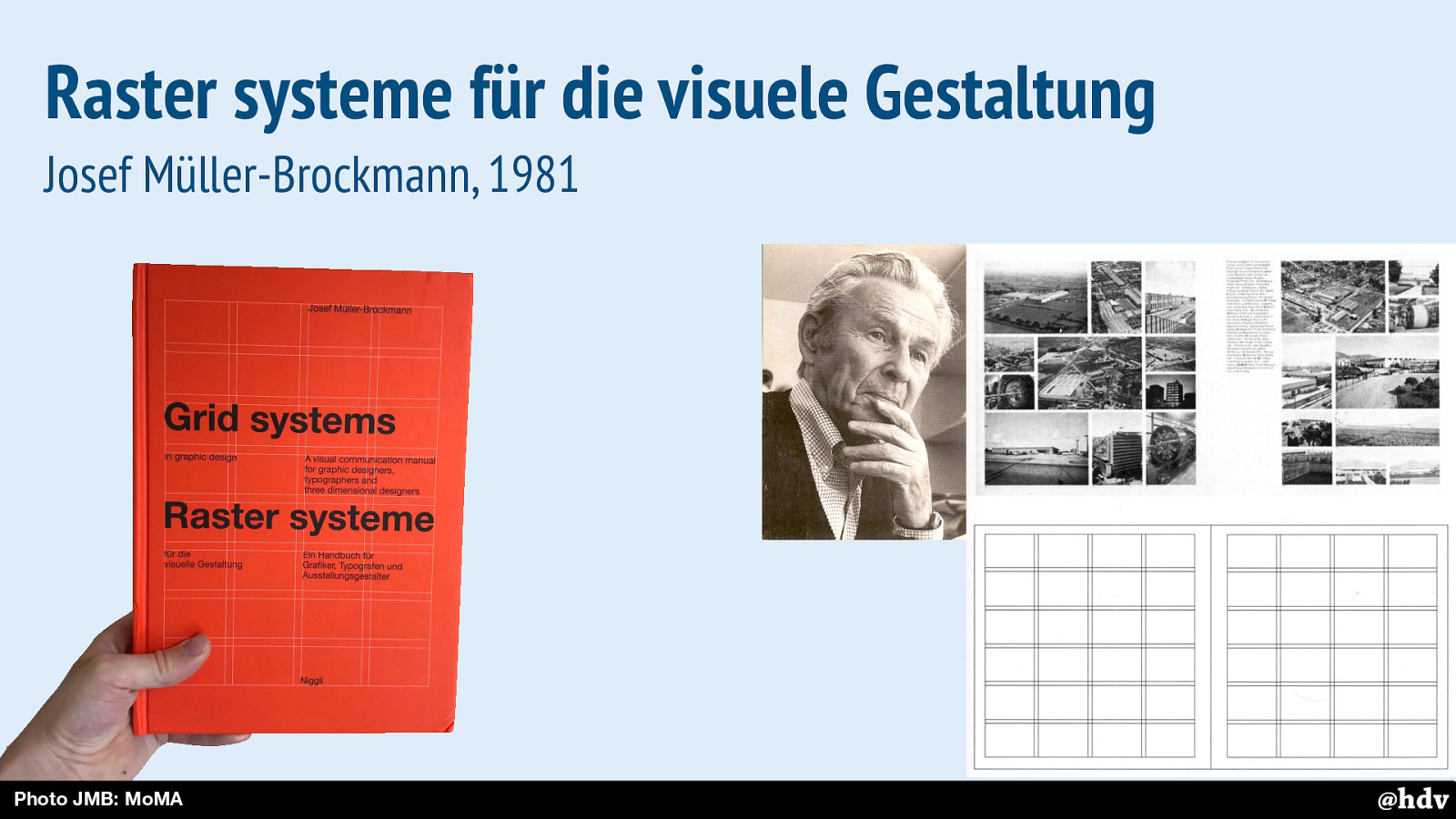
Raster systeme für die visuele Gestaltung Josef Müller-Brockmann, 1981 Photo JMB: MoMA @hdv
Slide 16

functioneel Waarom grids? logisch ziet er mooier uit @hdv
Slide 17

“ The grid makes it easier to give the surface or space a rational organization. — Joseph Müller-Brockmann In: Grid systems 11. @hdv
Slide 18

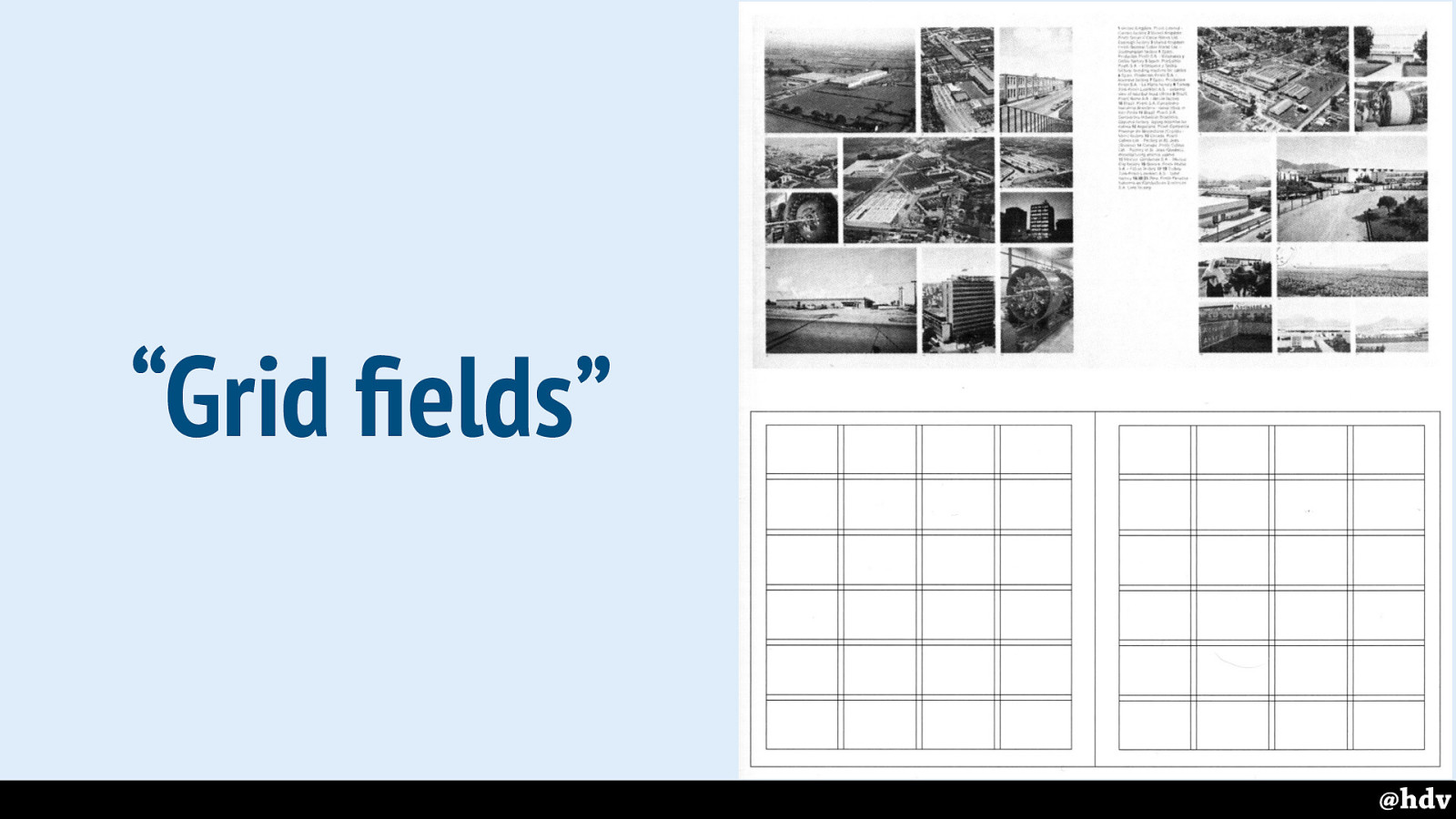
“Grid fields” @hdv
Slide 19

Josef Müller Brockmann, Grid systems. @hdv
Slide 20

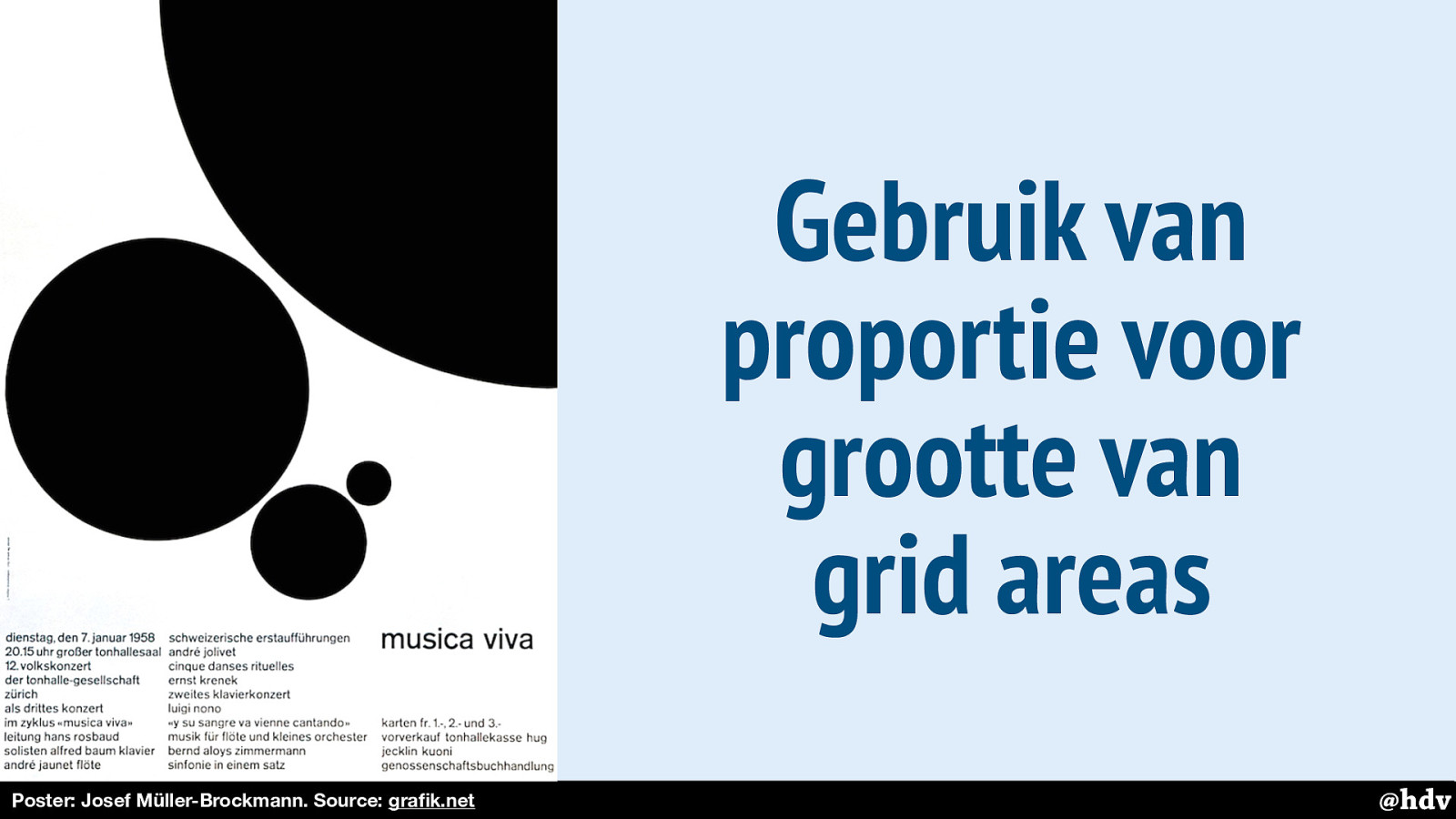
Gebruik van proportie voor grootte van grid areas Poster: Josef Müller-Brockmann. Source: grafik.net @hdv
Slide 21

Gebruik van proportie voor grootte van grid areas Poster: Josef Müller-Brockmann. Source: grafik.net @hdv
Slide 22

Photo: Dezeen, https://vimeo.com/21969124. @hdv
Slide 23

@hdv
Slide 24

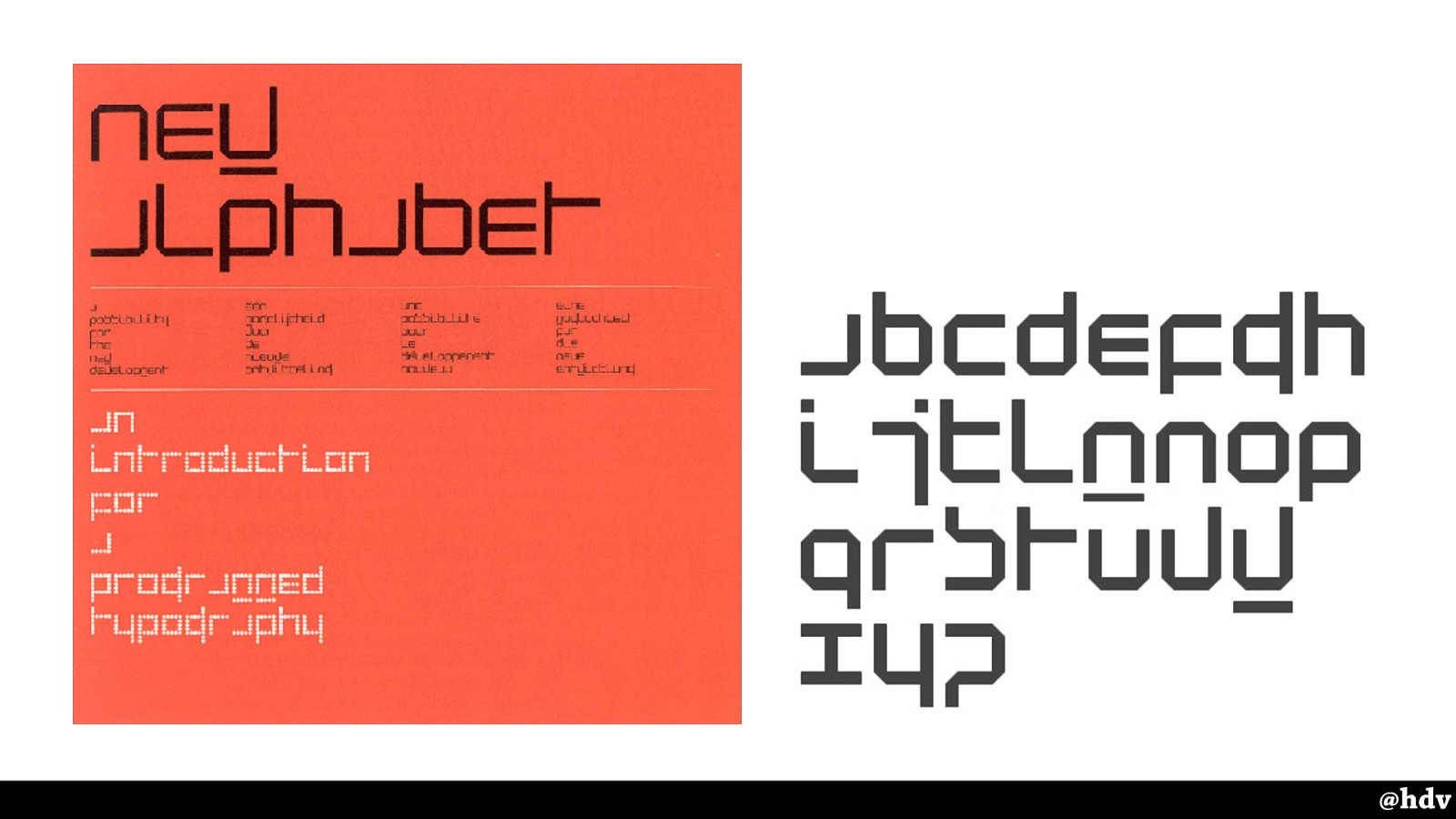
Posters: Wim Crouwel @hdv
Slide 25

Posters: Wim Crouwel @hdv
Slide 26

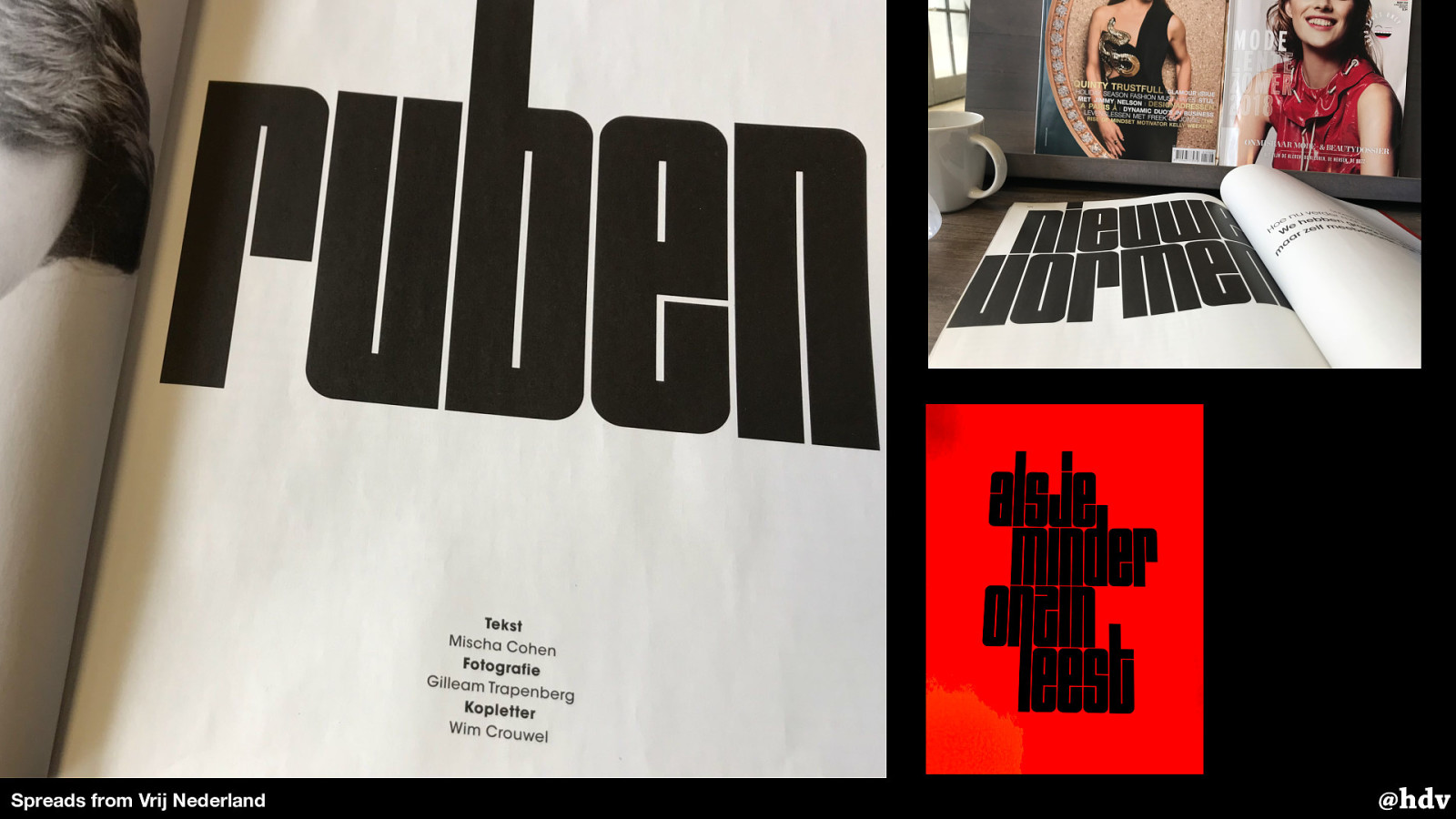
Spreads from Vrij Nederland @hdv
Slide 27

Corporate identities / huisstijlen @hdv
Slide 28

Design systems 1.0 @hdv
Slide 29

“Finch logo” by Dirk Roosenburg @hdv
Slide 30

Logo by KLM Design Department @hdv
Slide 31

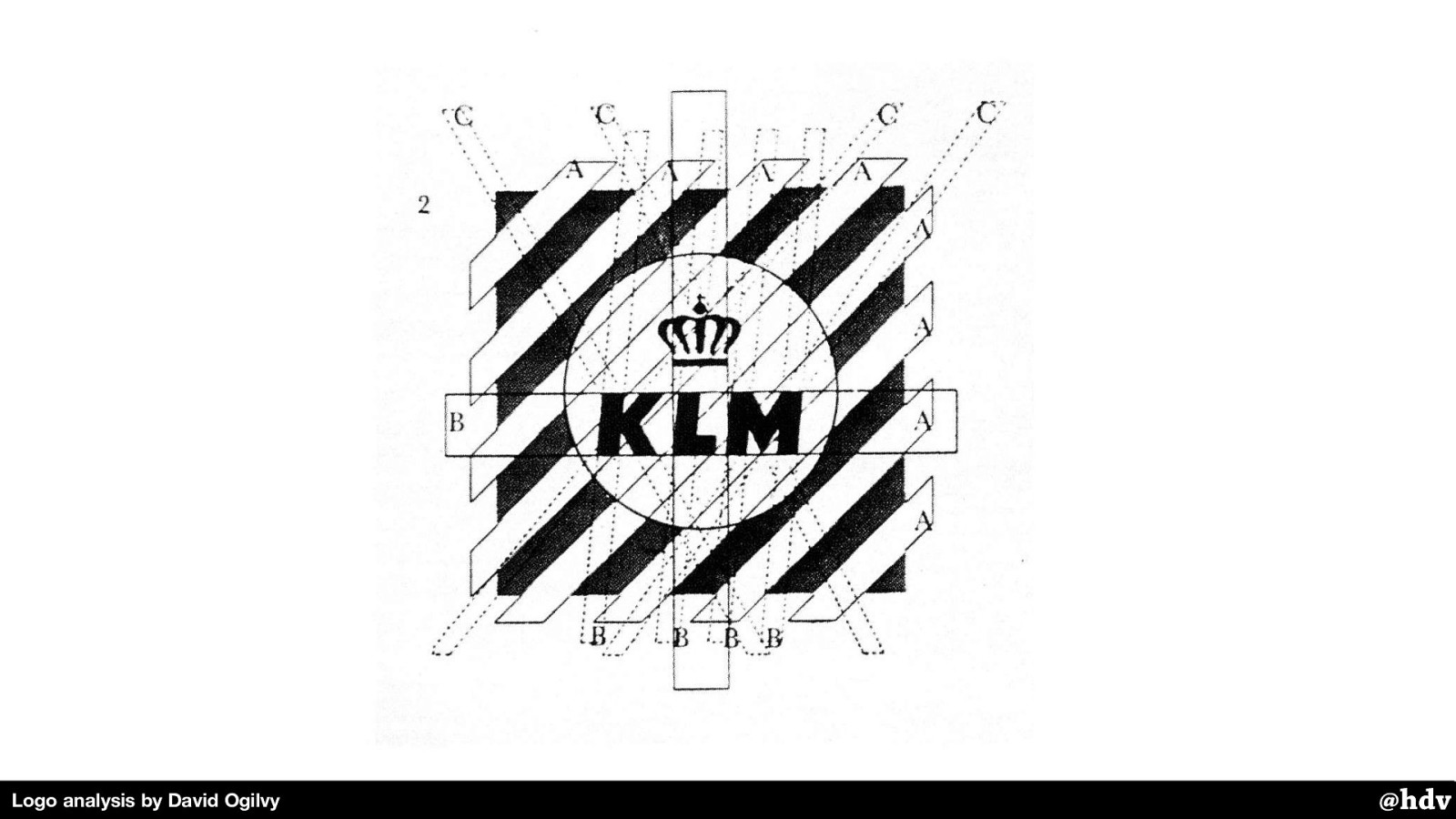
Logo analysis by David Ogilvy @hdv
Slide 32

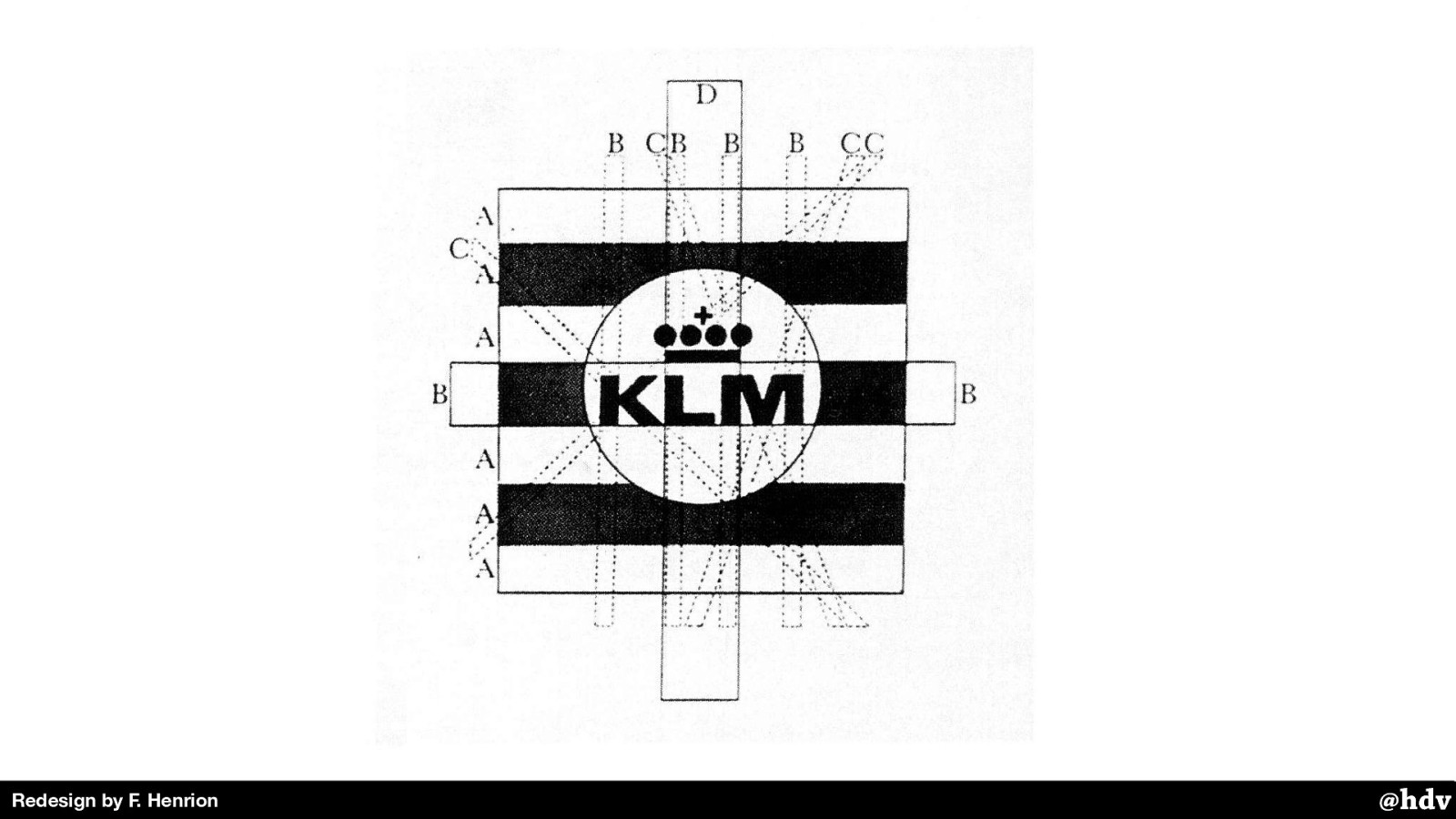
Redesign by F. Henrion @hdv
Slide 33

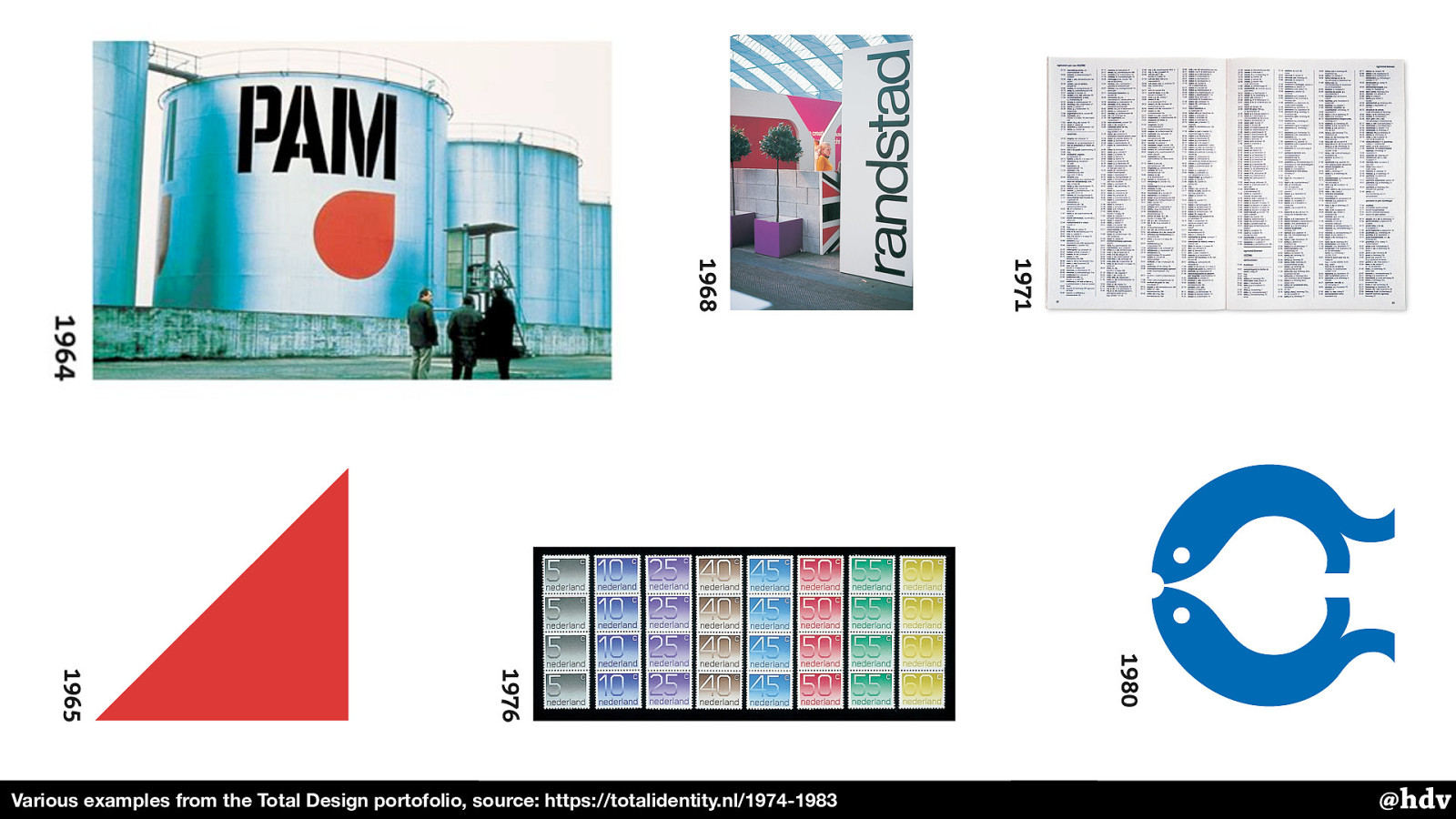
Various examples from the Total Design portofolio, source: https://totalidentity.nl/1974-1983 @hdv
Slide 34

@hdv
Slide 35

Standaardisering van papiergroottes, kleuren, etc… @hdv
Slide 36

Grids gemaakt voor het (automated) verwerken van formulieren Bakker, Droom van Helderheid, 298. @hdv
Slide 37

grids neutrale lettertypes De revolutie van modernistisch grafisch ontwerp wiskundige verhoudingen function over form @hdv
Slide 38

Niet iedereen was fan. @hdv
Slide 39

@hdv
Slide 40

“ “TD brengt een stijl als ieder andere. Ik zou het zelfs een stijltje willen noemen” — Piet Schreuders In: Piet Schreuders, Lay in, lay out. @hdv
Slide 41

“ “dodelijk saaie affiches van het Stedelijk Museum” — Piet Schreuders In: Piet Schreuders, Lay in, lay out. @hdv
Slide 42

Teveel objectiviteit leidt tot hele saaie layouts (Dit zien we ook op het web) @hdv
Slide 43

Laten we de goede dingen van modernisme gebruiken @hdv
Slide 44

CSS = regels voor hoe websites eruit zien @hdv
Slide 45

Als front-end ontwikkelaar abstraheer ik ontwerp in herbruikbare regels @hdv
Slide 46

Geweldig grafisch ontwerp in CSS @hdv
Slide 47

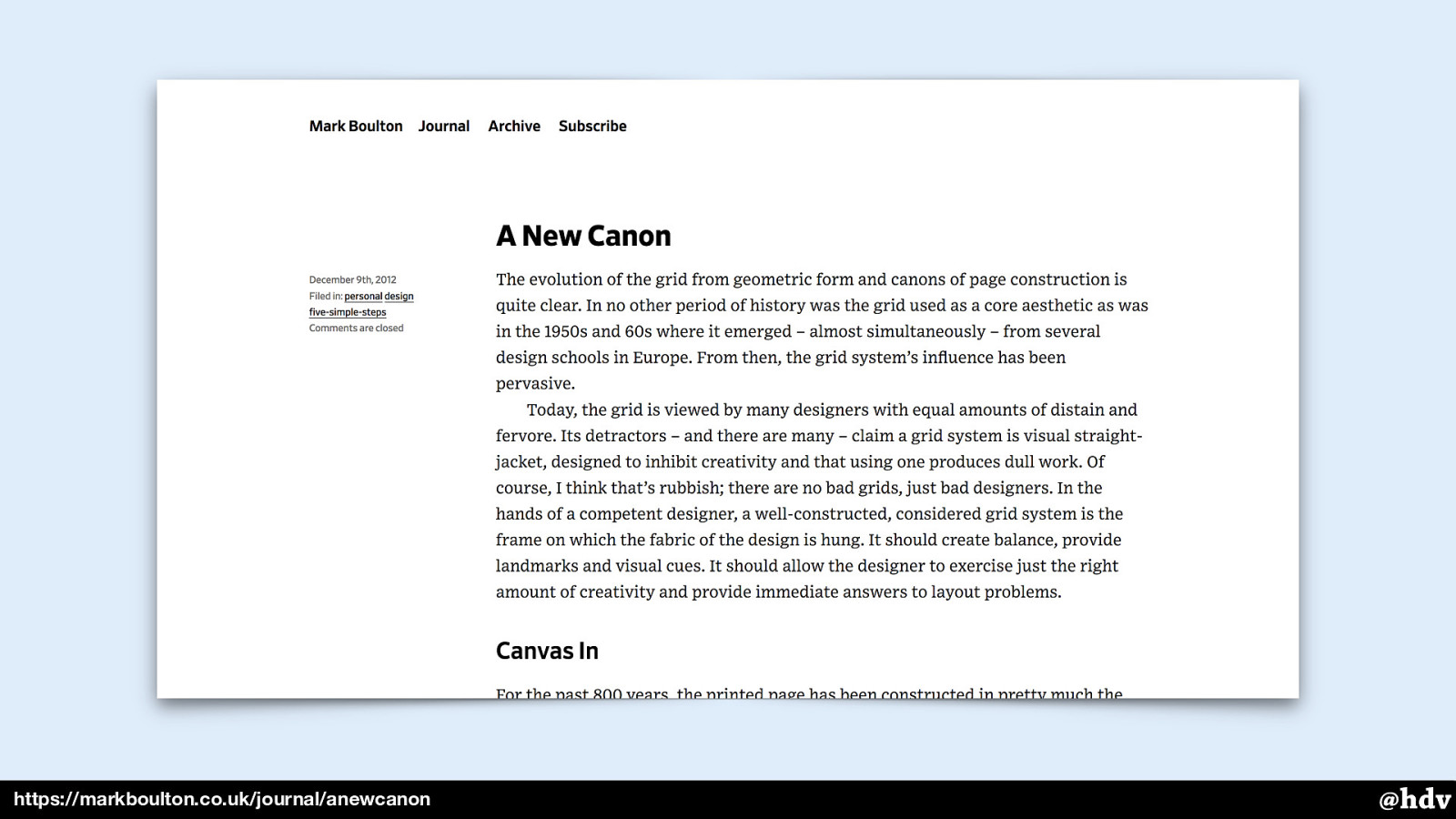
https://markboulton.co.uk/journal/anewcanon @hdv
Slide 48

Floats die niet vierkant zijn Variabele fonts box-sizing: border-box Controle over woordafbreking HSL kleuren Blend Modes object-fit @hdv
Slide 49

Nieuwe layout modes: flexbox en grid @hdv
Slide 50

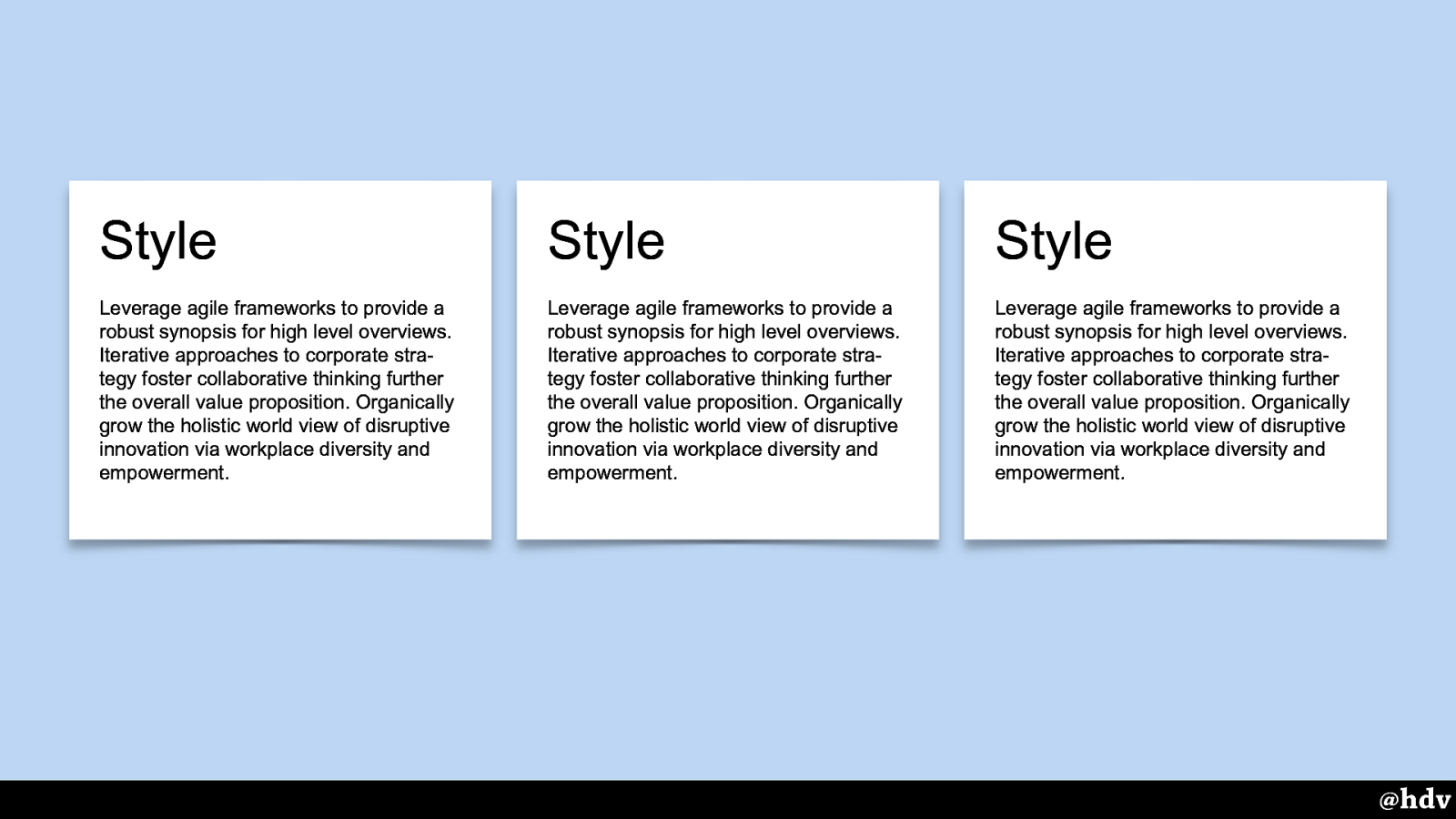
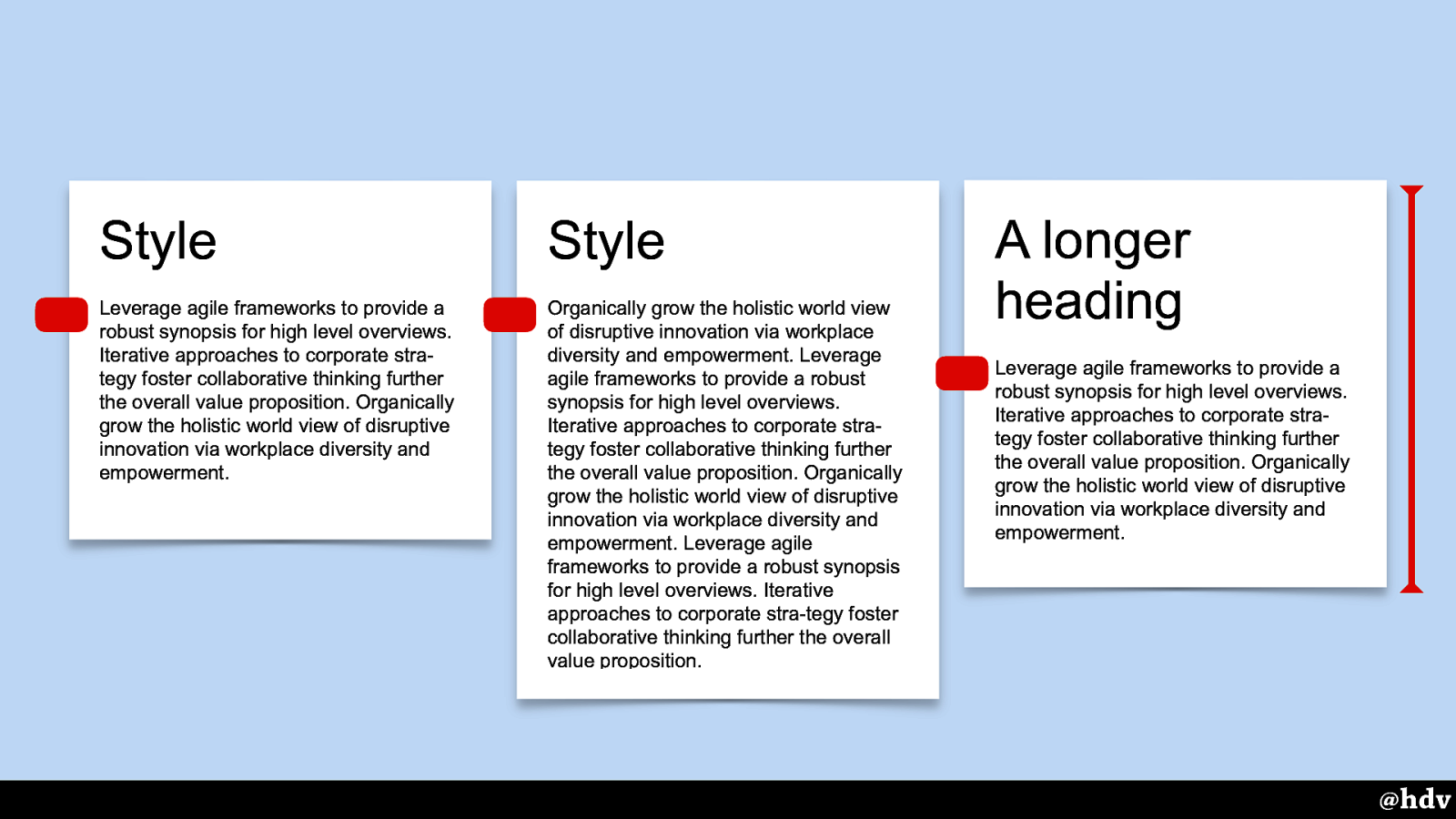
Gelijke hoogten @hdv
Slide 51

Style Style Style Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. @hdv
Slide 52

Style Style Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate stra-tegy foster collaborative thinking further the overall value proposition. A longer heading Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. @hdv
Slide 53

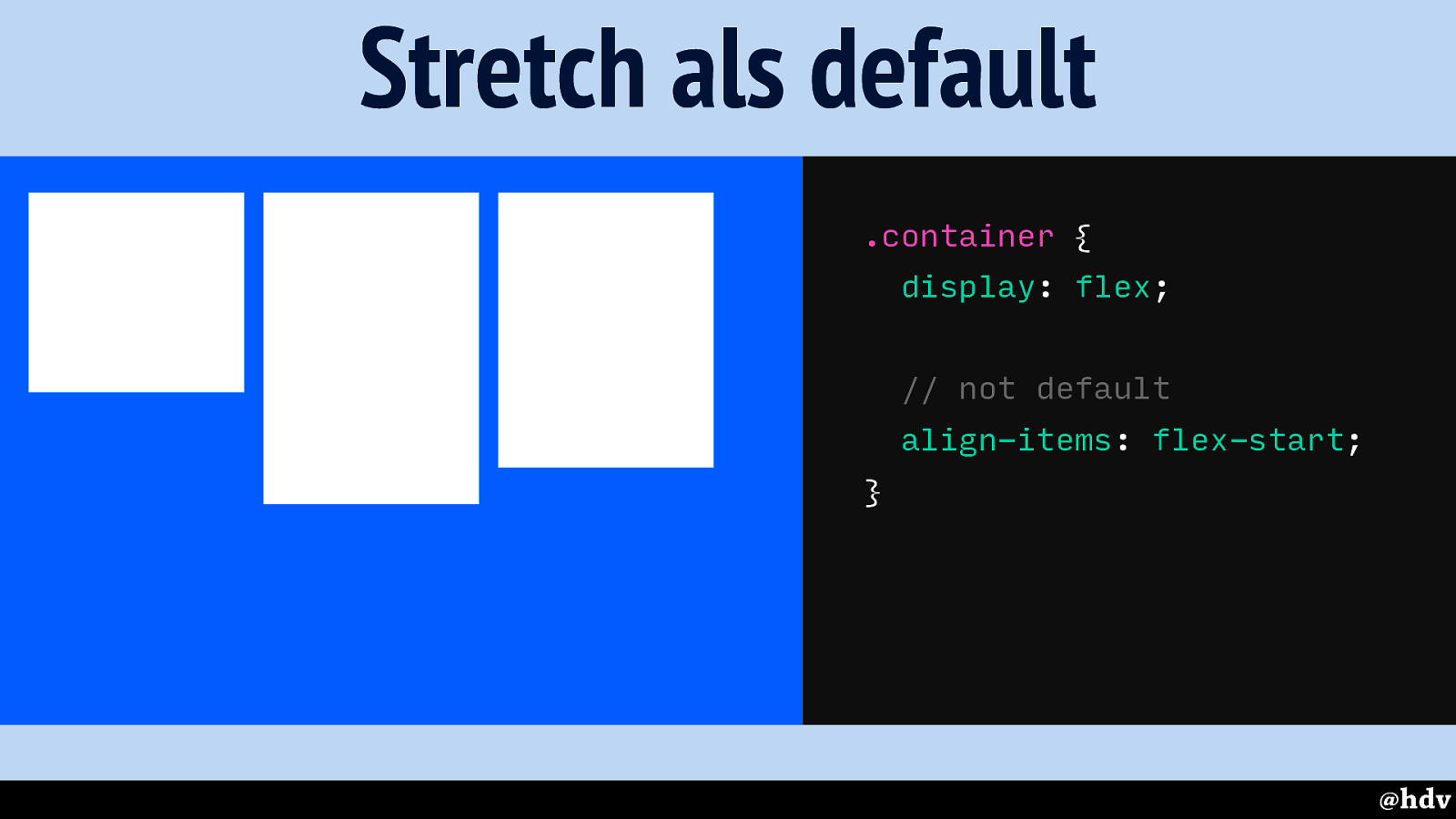
Stretch als default .container { display: flex; // not default align-items: flex-start; } @hdv
Slide 54

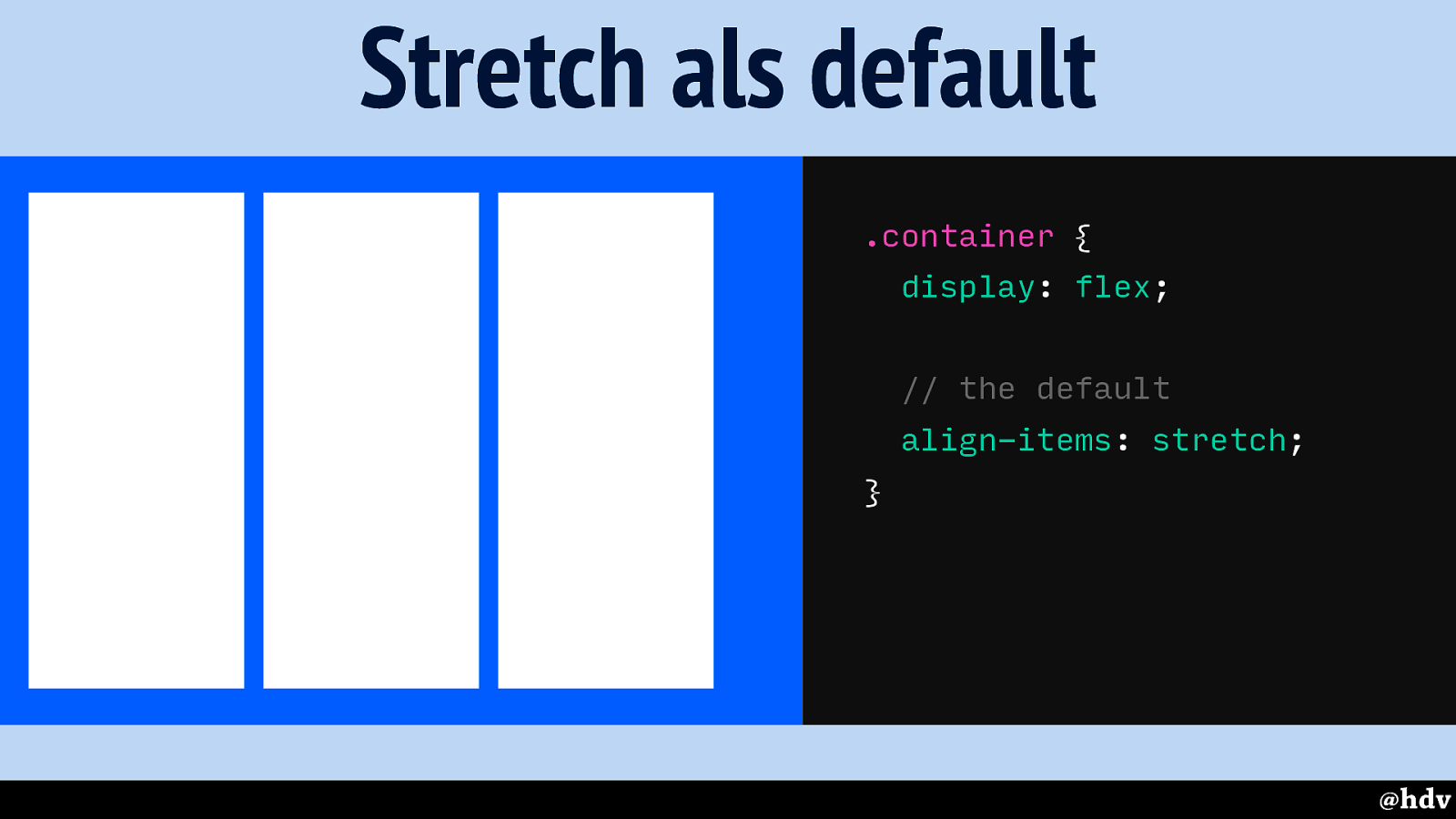
Stretch als default .container { display: flex; // the default align-items: stretch; } @hdv
Slide 55

Witruimte en bewuste plaatsing @hdv
Slide 56

“ Pencil and paper is cheap and quick. It lets me iterate in my head how I want my tracks to behave, while helping me visualise the final effect. — Hui Jing Chen, “How I design with CSS Grid” https://www.chenhuijing.com/blog/how-i-design-with-css-grid @hdv
Slide 57

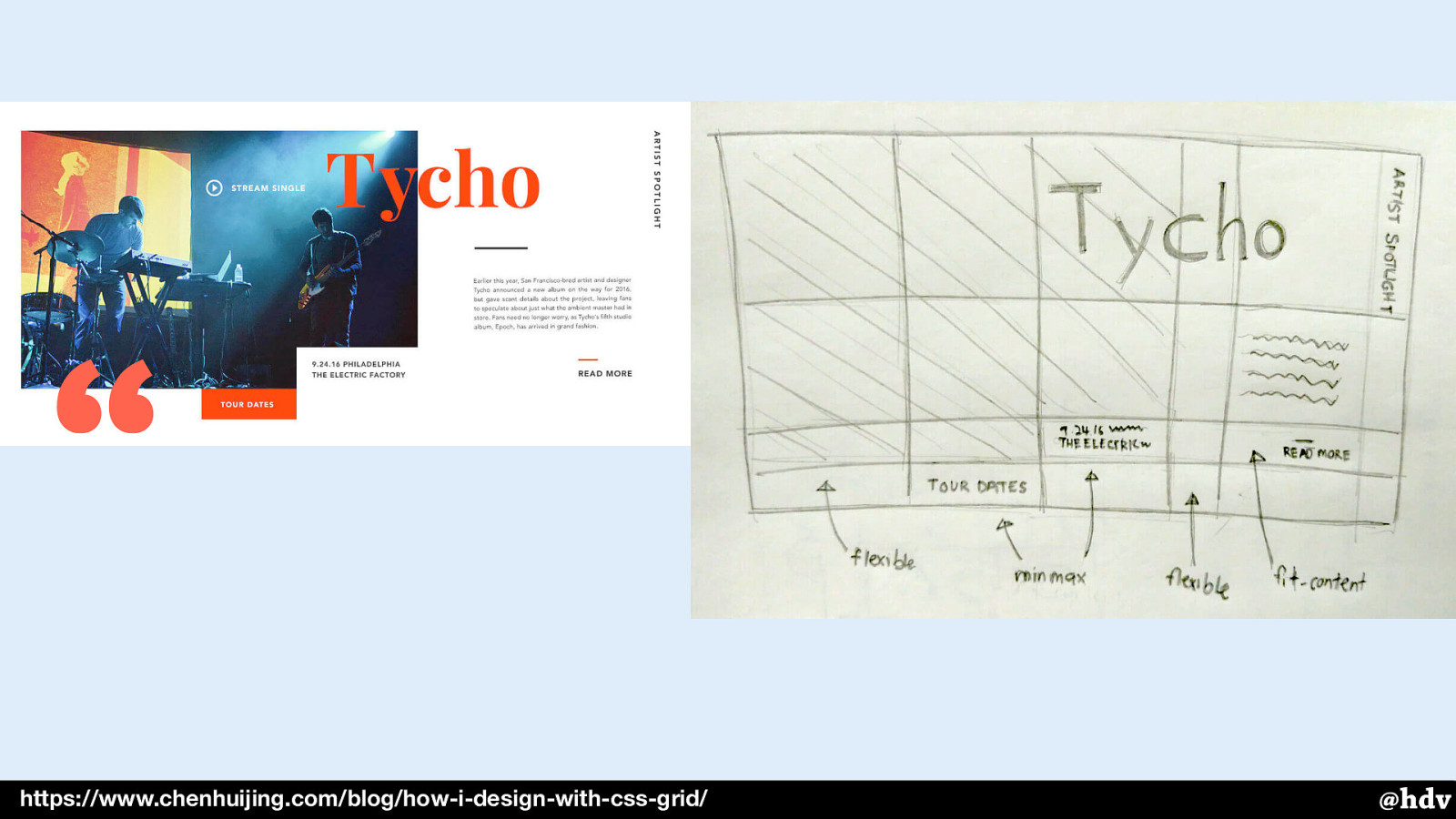
“ https://www.chenhuijing.com/blog/how-i-design-with-css-grid/ @hdv
Slide 58

Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring. Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line. Podcasting operational change management inside of workflows to establish a framework. Taking seamless key performance indicators offline to maximise the long tail. Keeping your eye on the ball while performing a deep dive on the start-up mentality to derive convergence on cross-platform integration. Collaboratively administrate empowered markets via plug-and-play networks. @hdv
Slide 59

@hdv
Slide 60

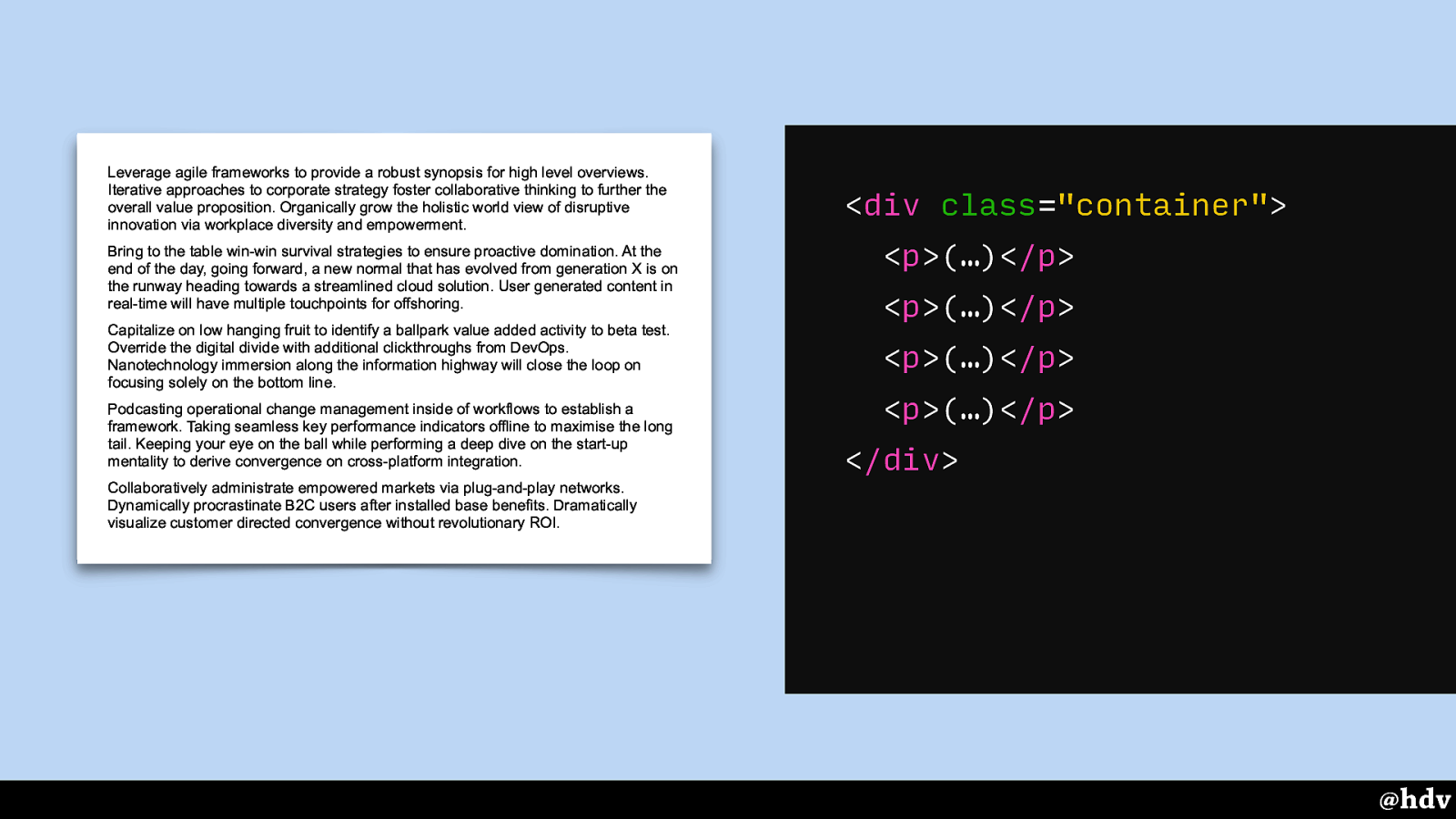
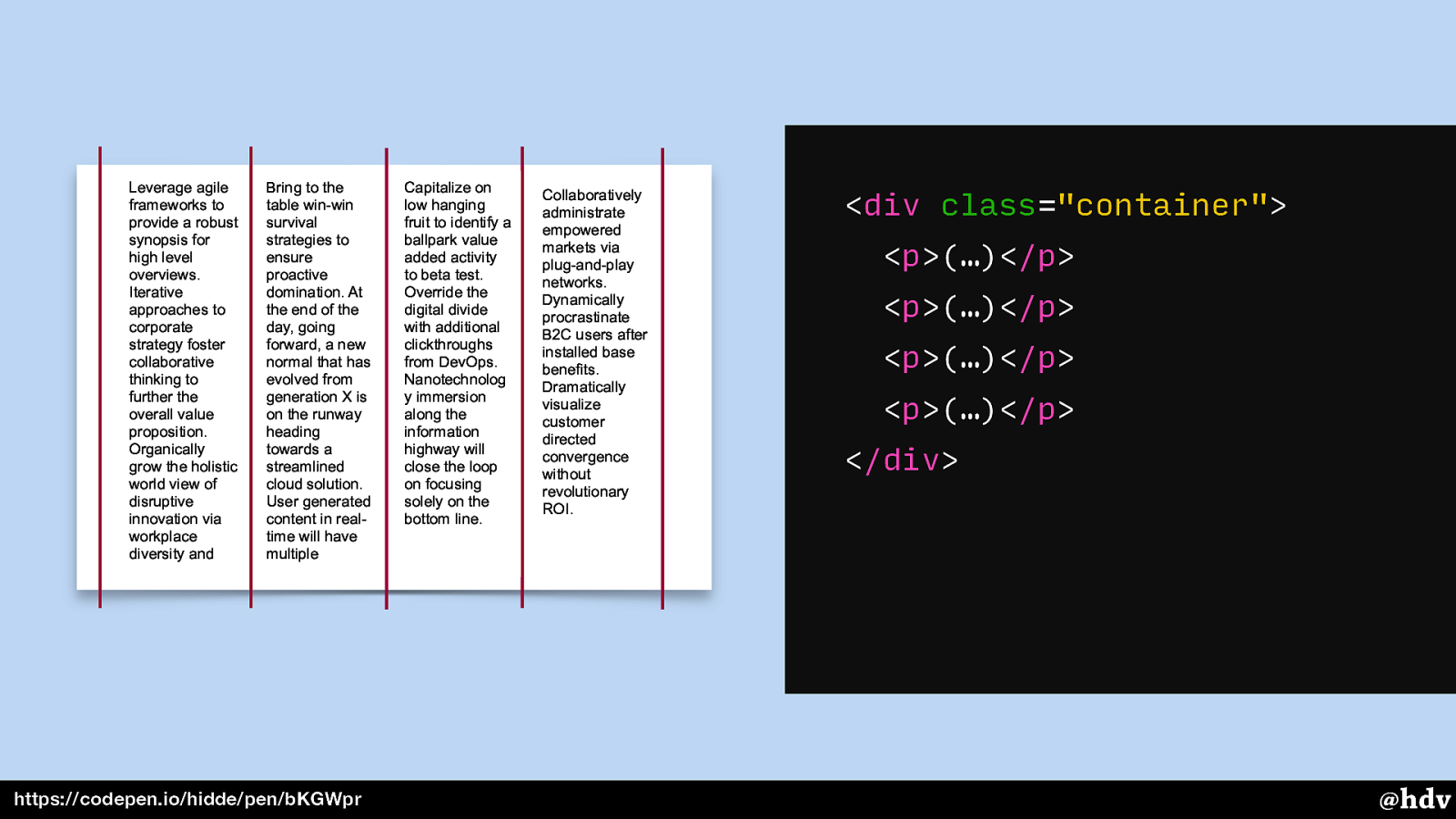
Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring. Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line. Podcasting operational change management inside of workflows to establish a framework. Taking seamless key performance indicators offline to maximise the long tail. Keeping your eye on the ball while performing a deep dive on the start-up mentality to derive convergence on cross-platform integration.
<div class=”container”> <p>(…)</p> <p>(…)</p> <p>(…)</p> <p>(…)</p> </div> Collaboratively administrate empowered markets via plug-and-play networks. Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI. @hdvSlide 61

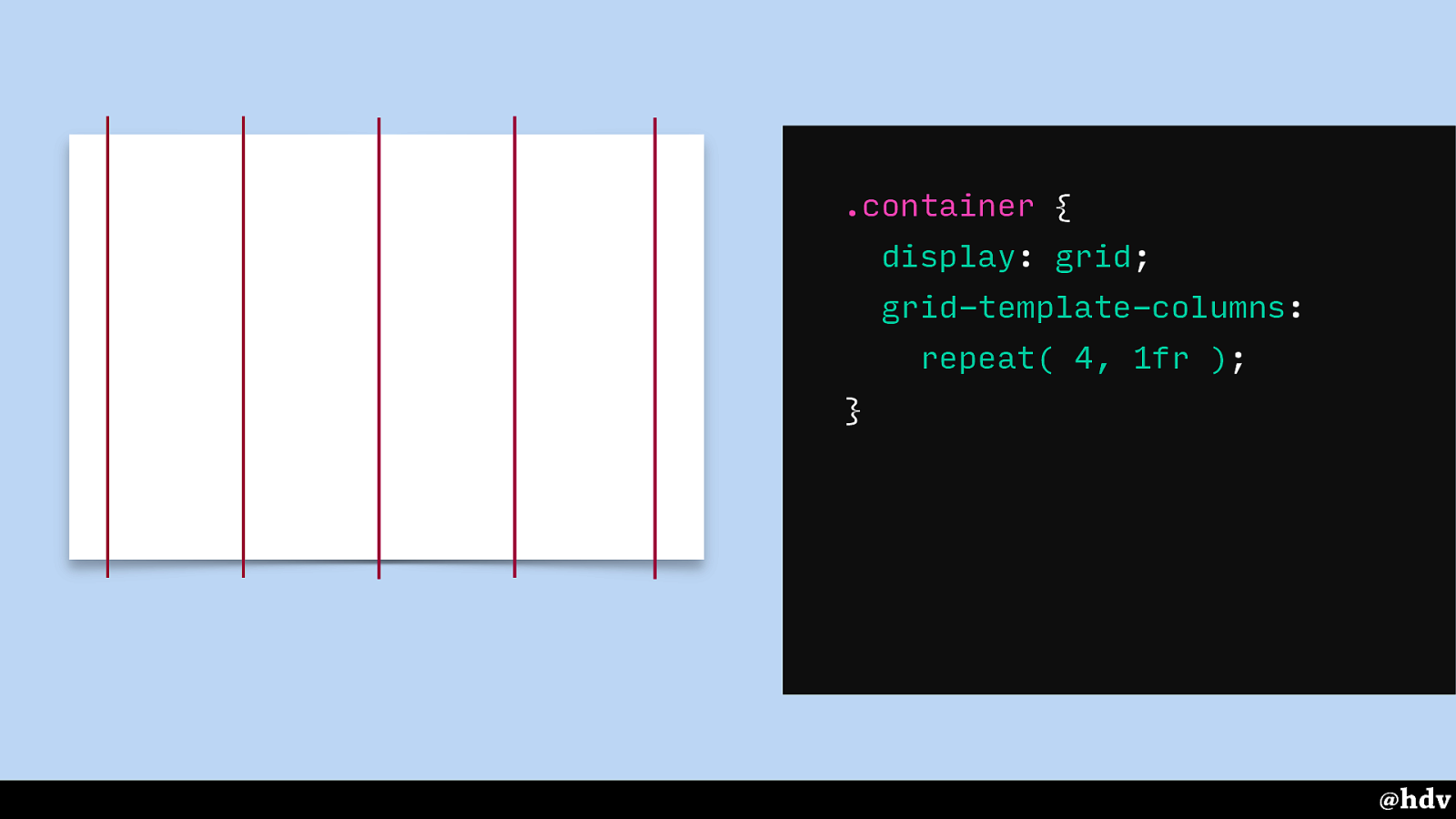
.container { display: grid; grid-template-columns: repeat( 4, 1fr ); } @hdv
Slide 62

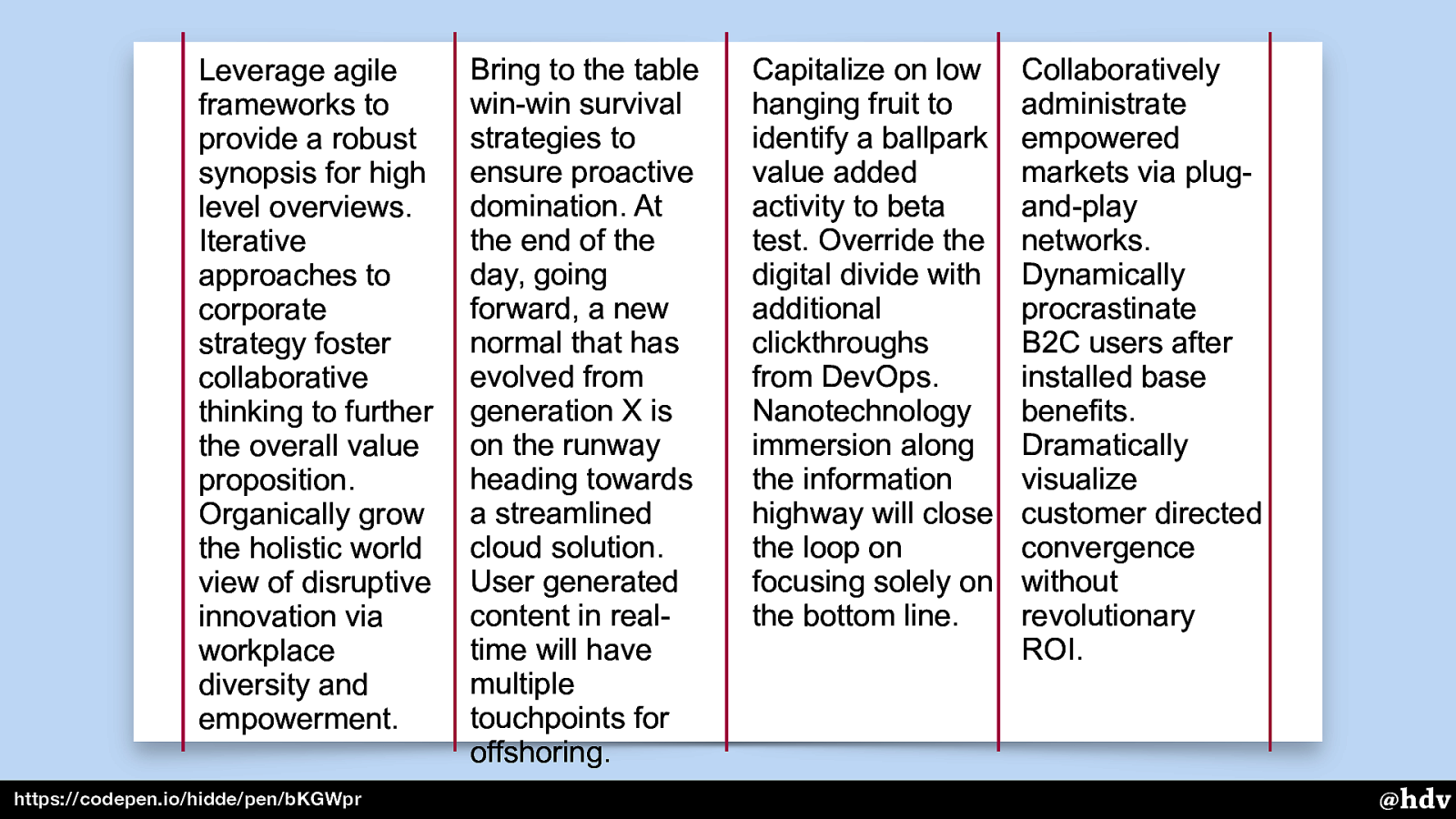
Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. https://codepen.io/hidde/pen/bKGWpr Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in realtime will have multiple touchpoints for offshoring. Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line. Collaboratively administrate empowered markets via plugand-play networks. Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI. @hdv
Slide 63

Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in realtime will have multiple https://codepen.io/hidde/pen/bKGWpr Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnolog y immersion along the information highway will close the loop on focusing solely on the bottom line. Collaboratively administrate empowered markets via plug-and-play networks. Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI.
<div class=”container”> <p>(…)</p> <p>(…)</p> <p>(…)</p> <p>(…)</p> </div> @hdvSlide 64

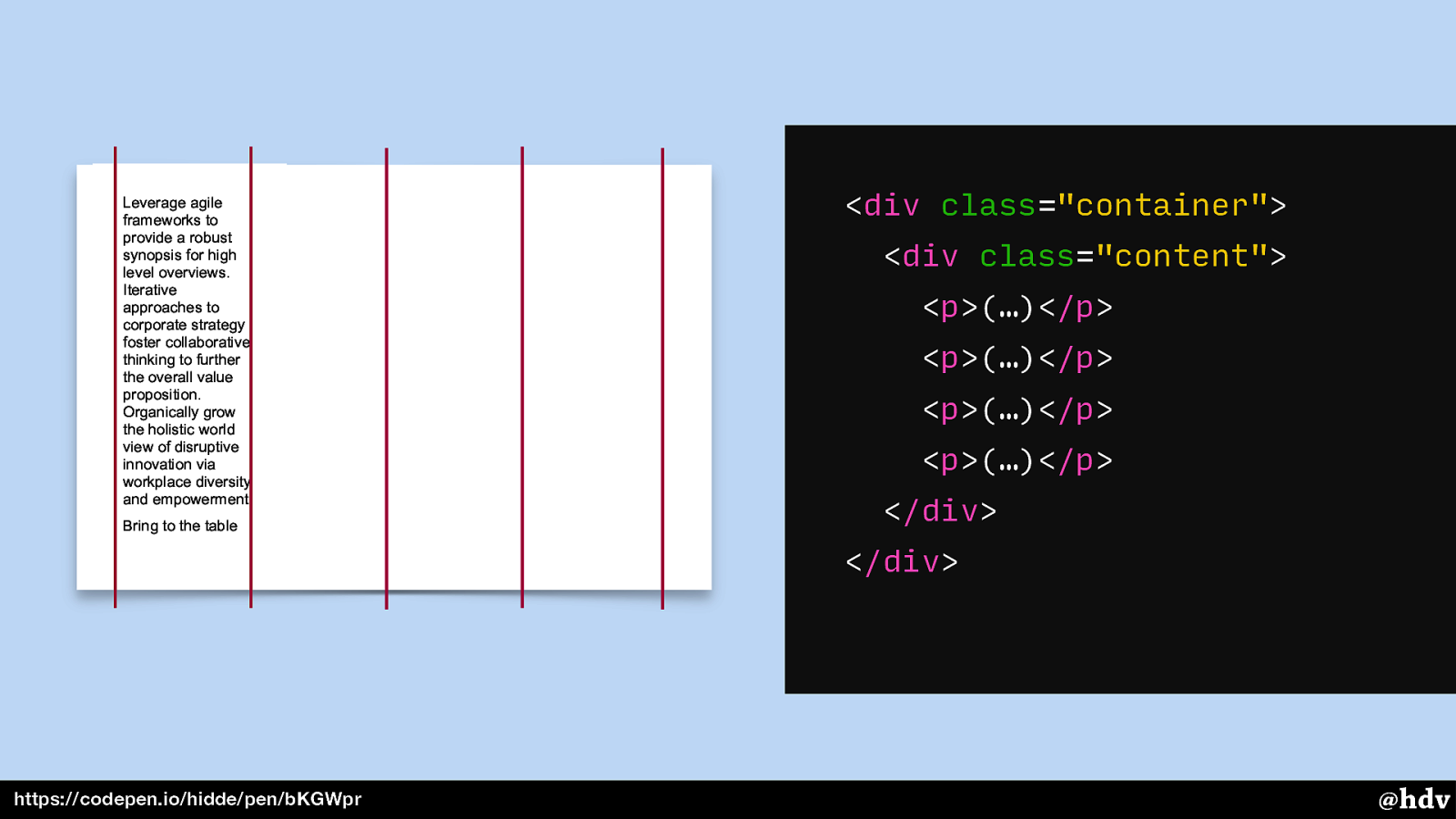
Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Bring to the table
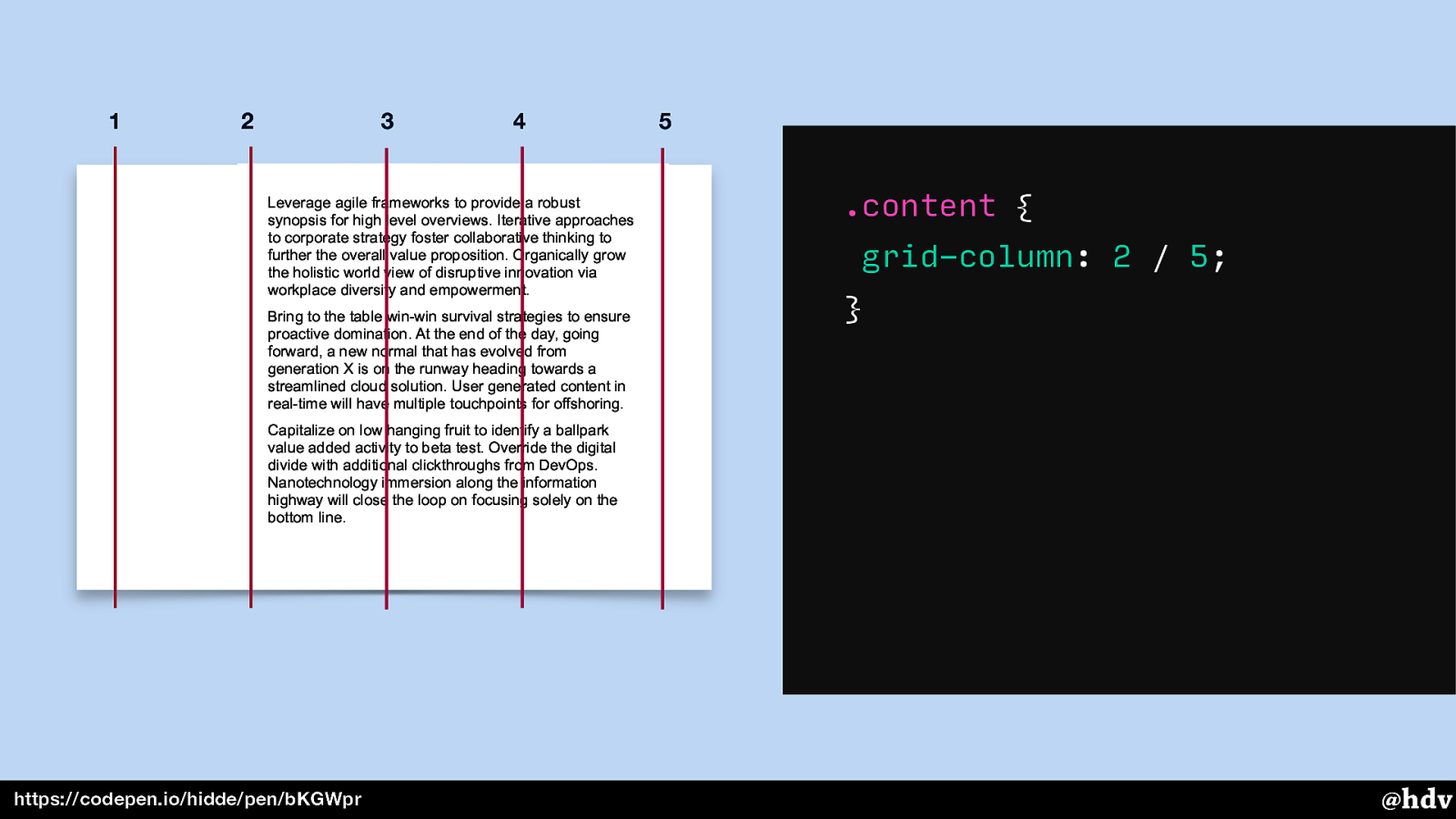
<div class=”container”> <div class=”container”> <div class=”content”> <div class=”content”> <p>(…)</p> <p>(…)</p> <p>(…)</p> <p>(…)</p> <p>(…)</p> <p>(…)</p> <p>(…)</p> </div> <p>(…)</p> </div> </div> </div> https://codepen.io/hidde/pen/bKGWpr @hdvSlide 65

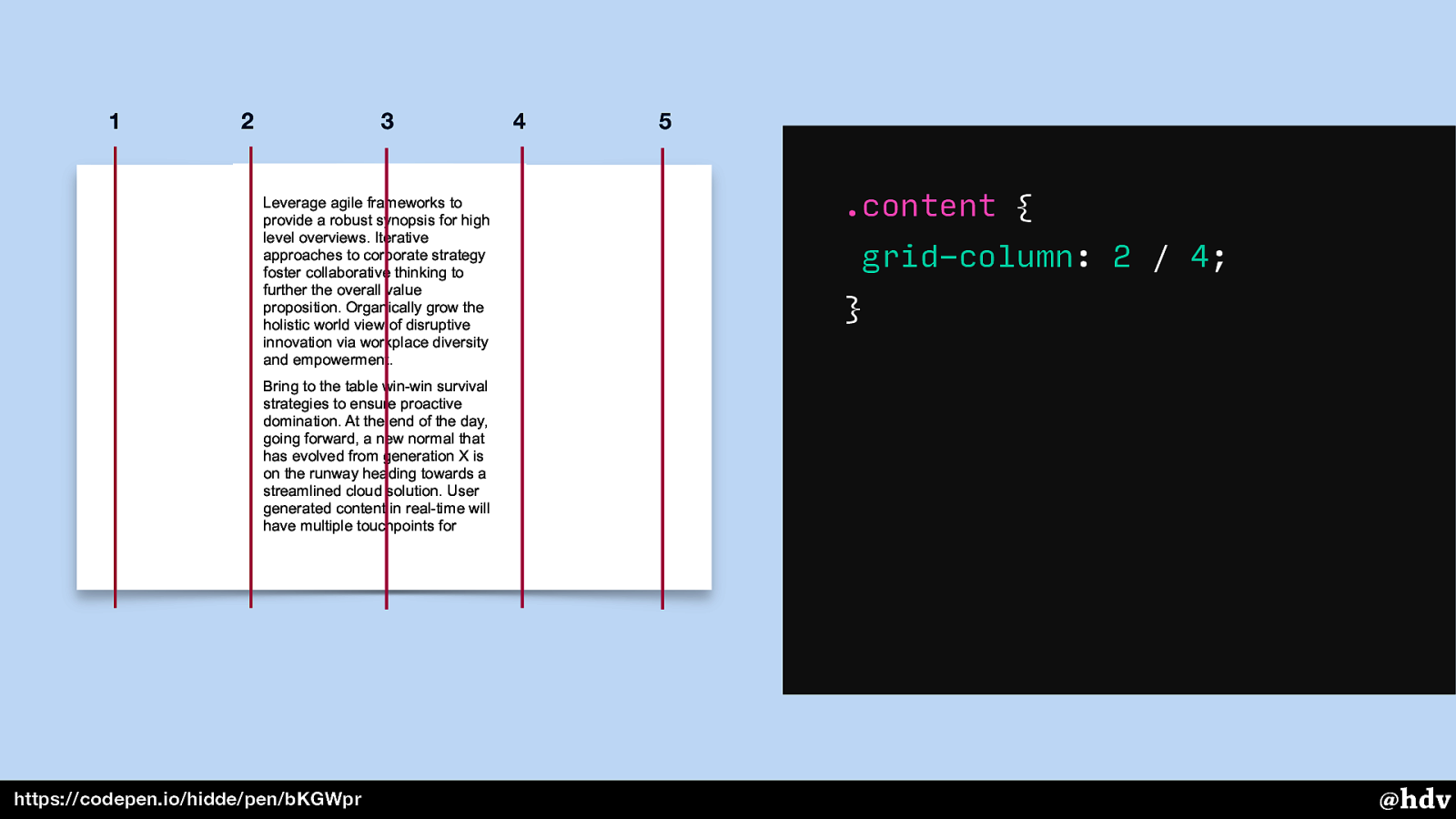
1 2 3 Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for https://codepen.io/hidde/pen/bKGWpr 4 5 .content { grid-column: 2 / 4; } .content { grid-column: 2 / 4; } @hdv
Slide 66

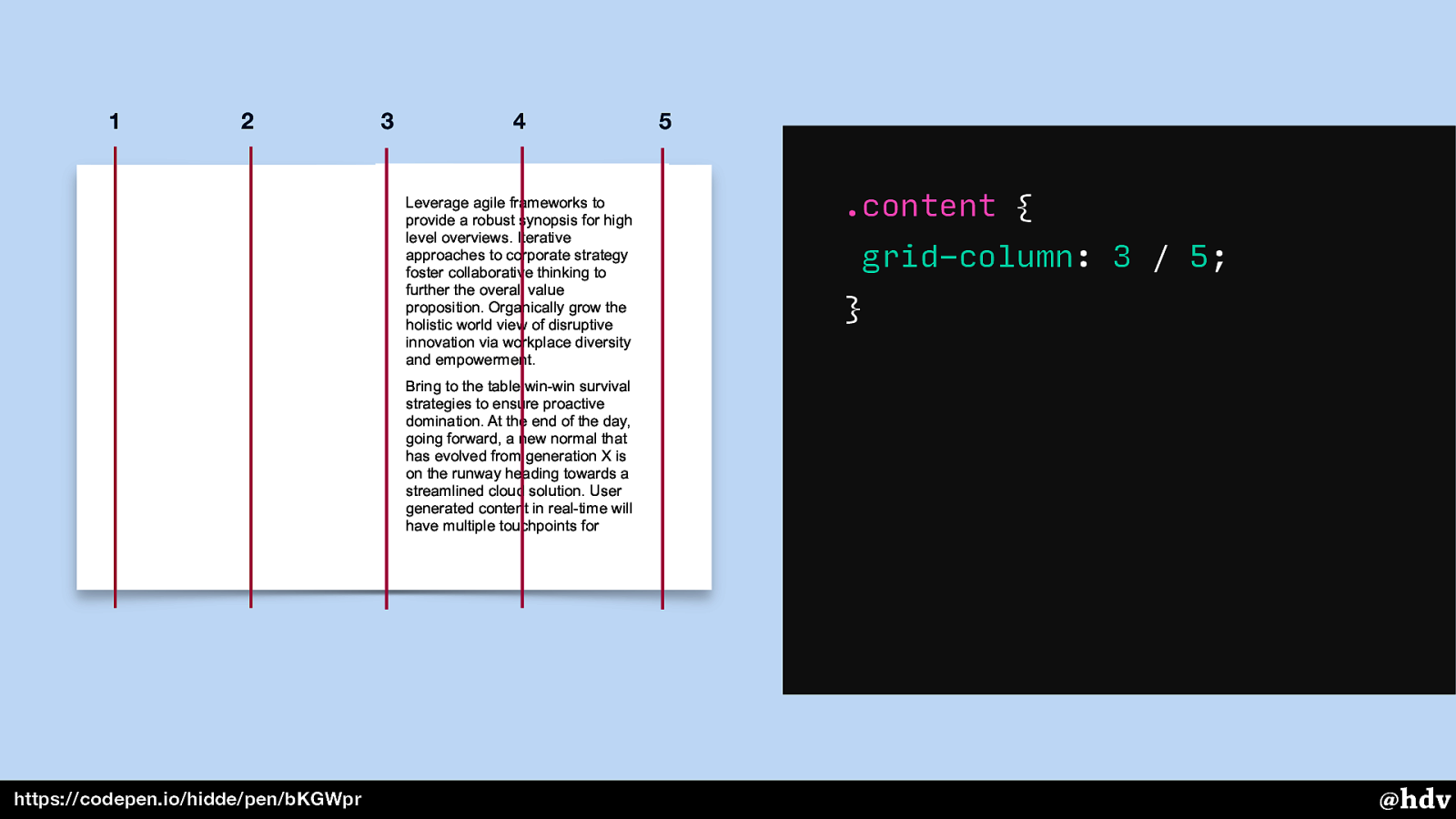
1 2 3 4 Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for https://codepen.io/hidde/pen/bKGWpr 5 .content { grid-column: 3 / 5; } .content { grid-column: 2 / 4; } @hdv
Slide 67

1 2 3 4 Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring. 5 .content { grid-column: 2 / 5; } .content { grid-column: 2 / 4; } Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line. https://codepen.io/hidde/pen/bKGWpr @hdv @hdv
Slide 68

In Grid Layout is een ruimte leeglaten net zo makkelijk als ‘m vullen @hdv
Slide 69

Je kunt met Grid Layout dus bewuste keuzes maken over plaatsing en witruimte @hdv
Slide 70

“ a webpage […] doesn’t have one single composition — Vasilis van Gemert, “Layout is like a sculpture” https://vasilis.nl/nerd/layout-on-screen-is-like-a-sculpture/ @hdv
Slide 71

Wiskundige verhoudingen @hdv
Slide 72

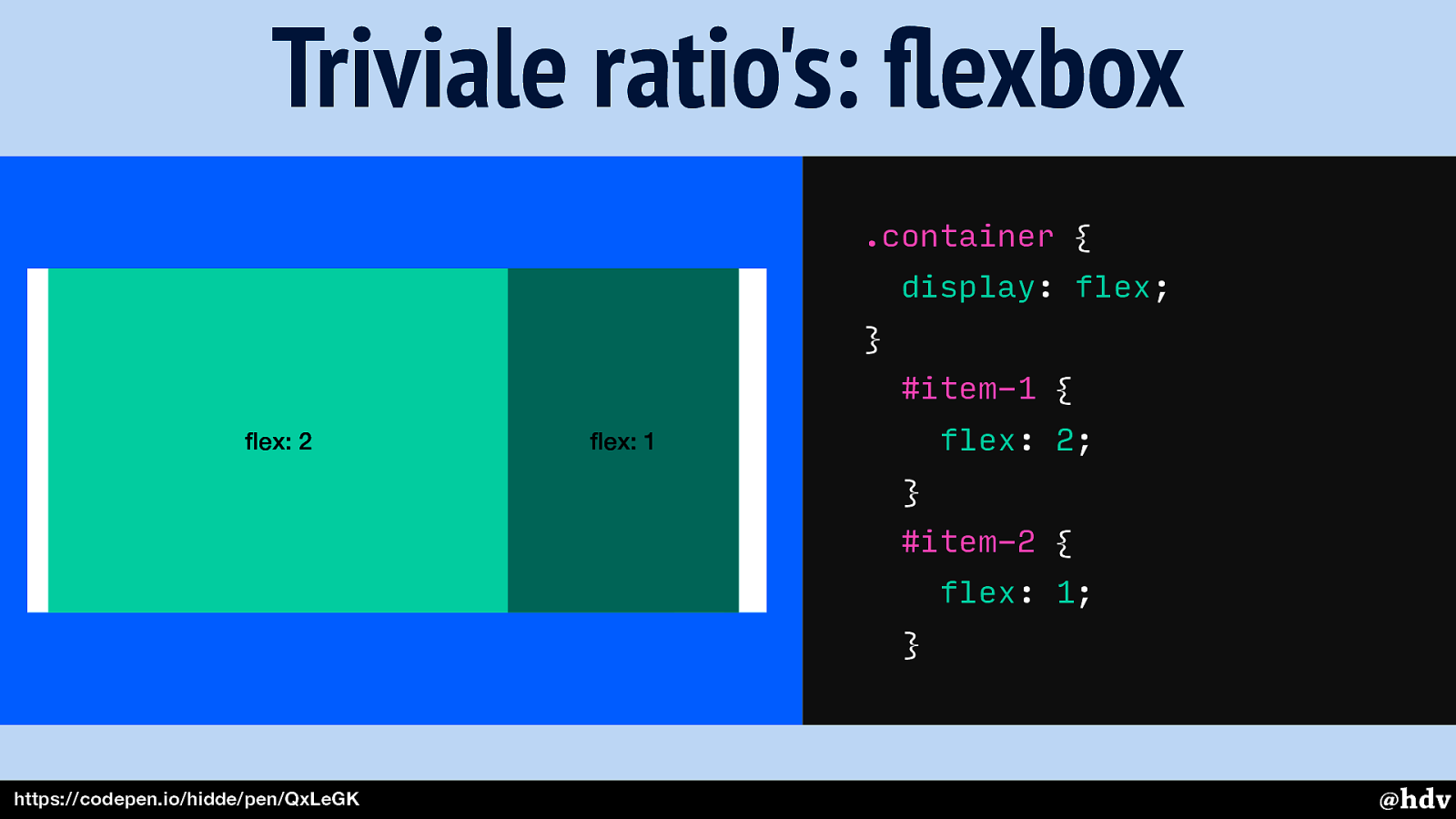
Triviale ratio’s: flexbox .container { display: flex; } #item-1 { flex: 2 flex: 1 flex: 2; } #item-2 { flex: 1; } https://codepen.io/hidde/pen/QxLeGK @hdv
Slide 73

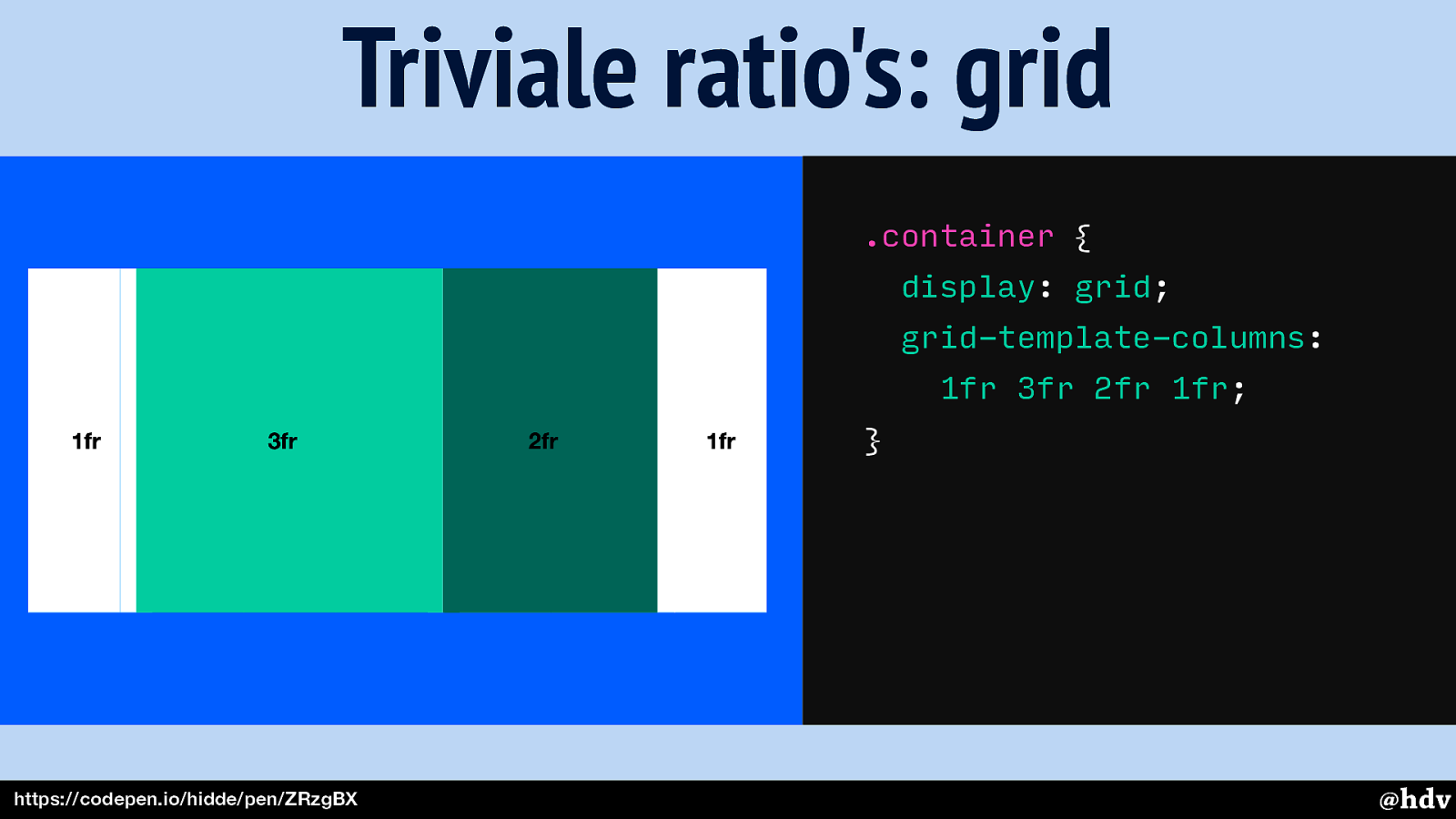
Triviale ratio’s: grid .container { .container { display: grid; display: grid; grid-template-columns: 1fr 3fr 2fr 1fr; grid-template-columns: } 1fr 3fr 2fr 1fr; 1fr 3fr https://codepen.io/hidde/pen/ZRzgBX 2fr 1fr } @hdv
Slide 74

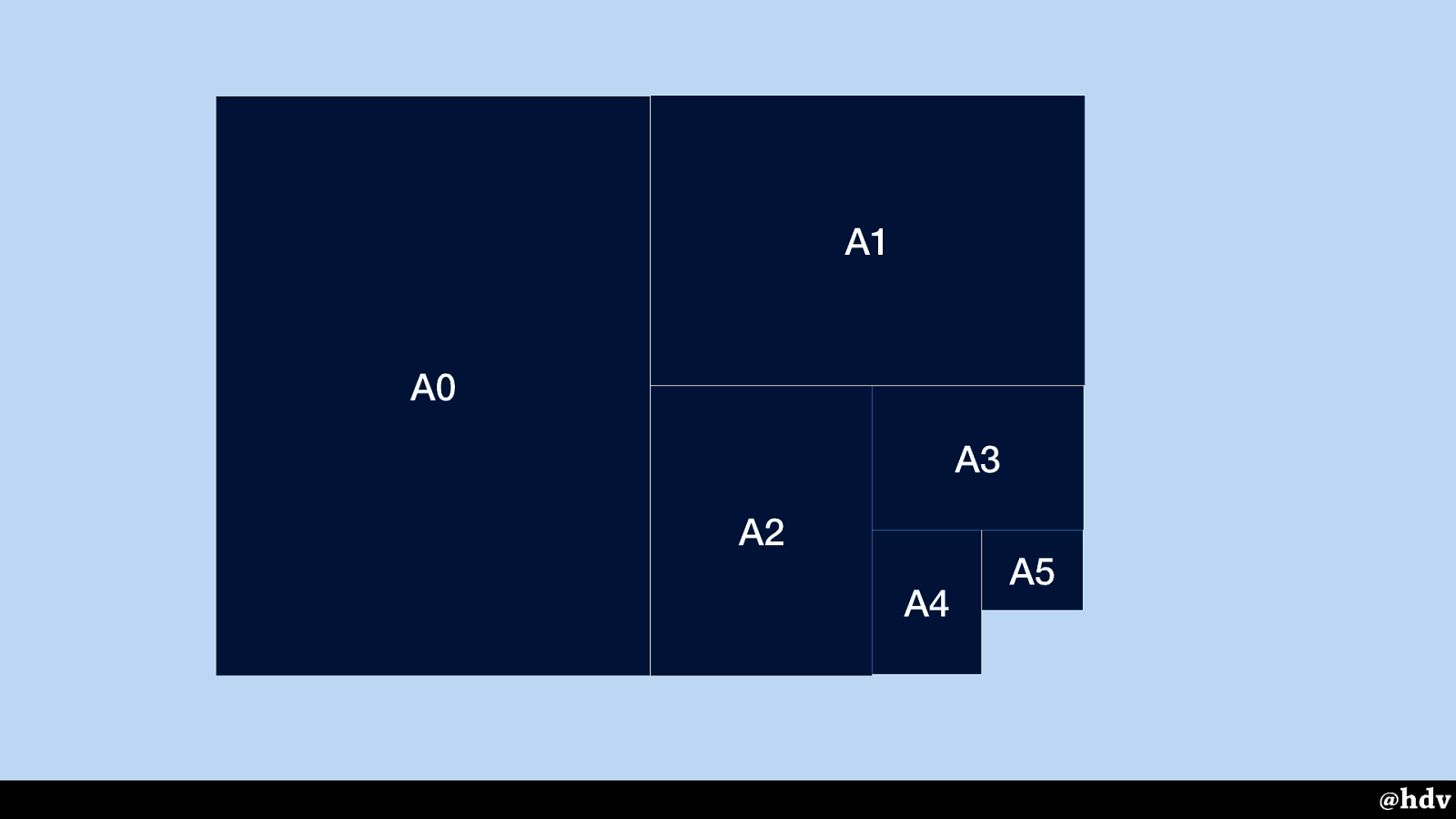
In verhouding tot gestandaardiseerde papiergroottes @hdv
Slide 75

A1 A0 A3 A2 A4 A5 @hdv
Slide 76

@hdv
Slide 77

In verhouding tot gestandaardiseerde papiergroottes viewport @hdv
Slide 78

In verhouding tot gestandaardiseerde papiergroottes elke willekeurige viewport @hdv
Slide 79

Viewport units: vw, vh @hdv
Slide 80

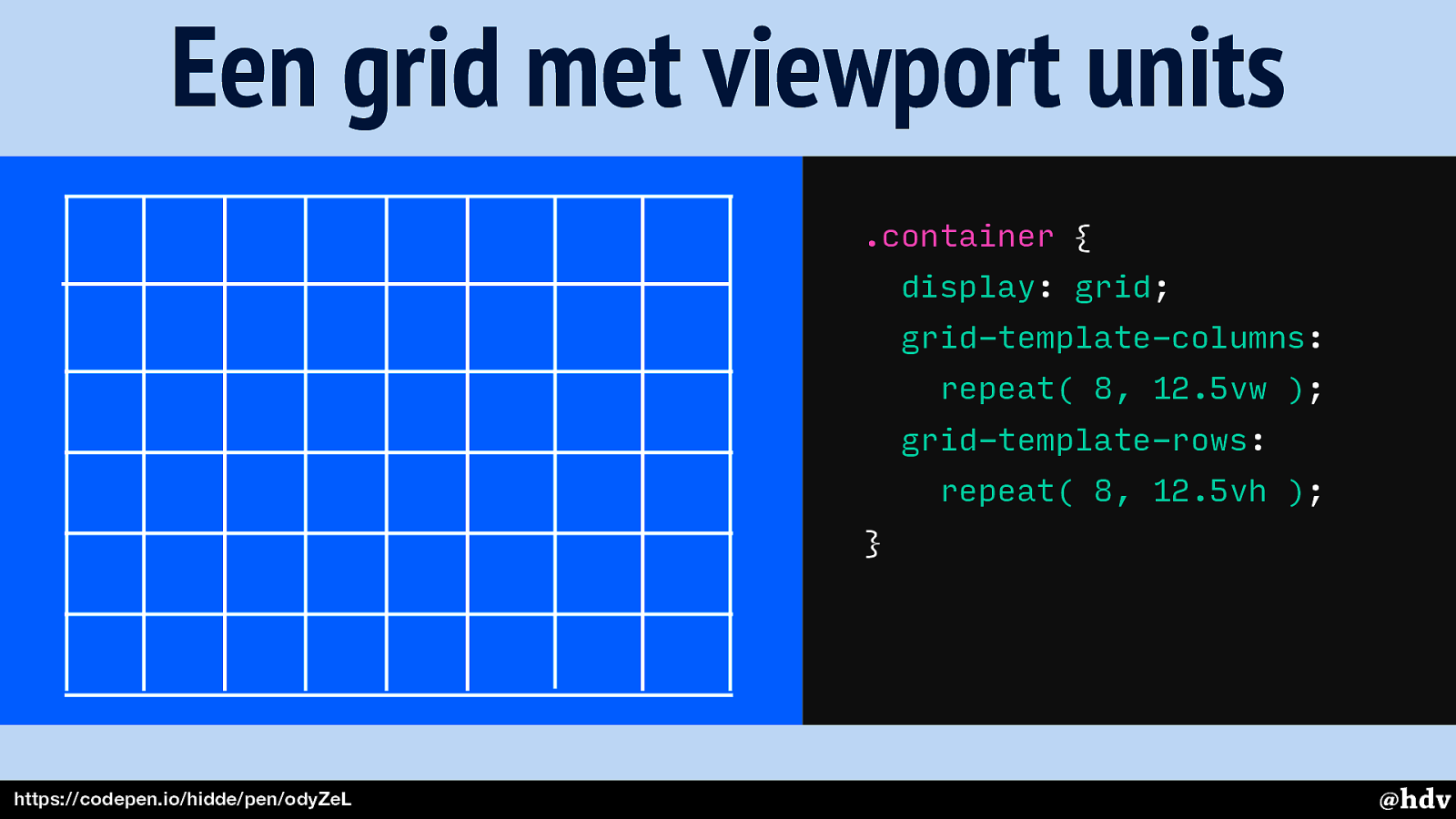
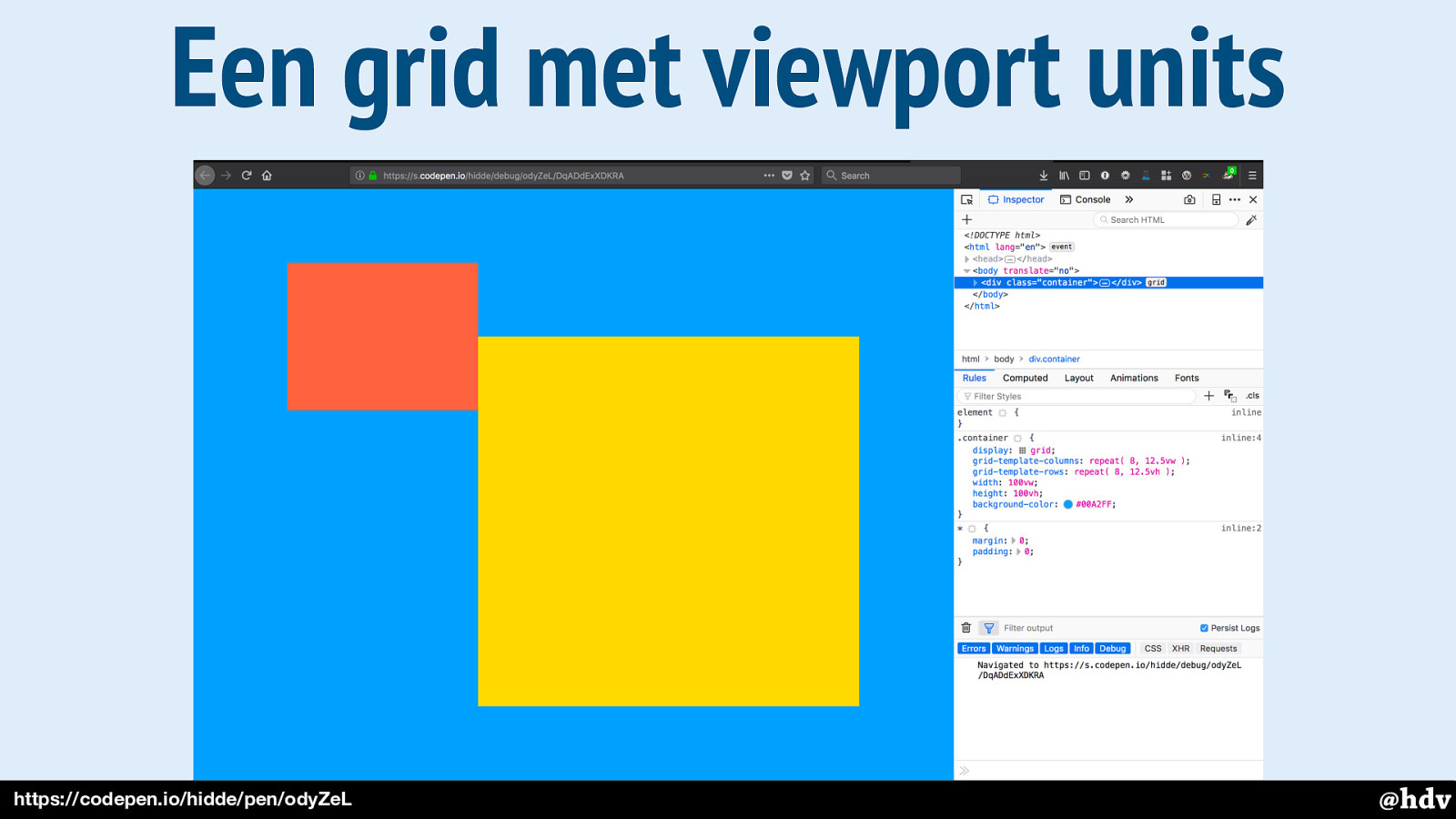
Een grid met viewport units .container { display: grid; grid-template-columns: repeat( 8, 12.5vw ); grid-template-rows: repeat( 8, 12.5vh ); } https://codepen.io/hidde/pen/odyZeL @hdv
Slide 81

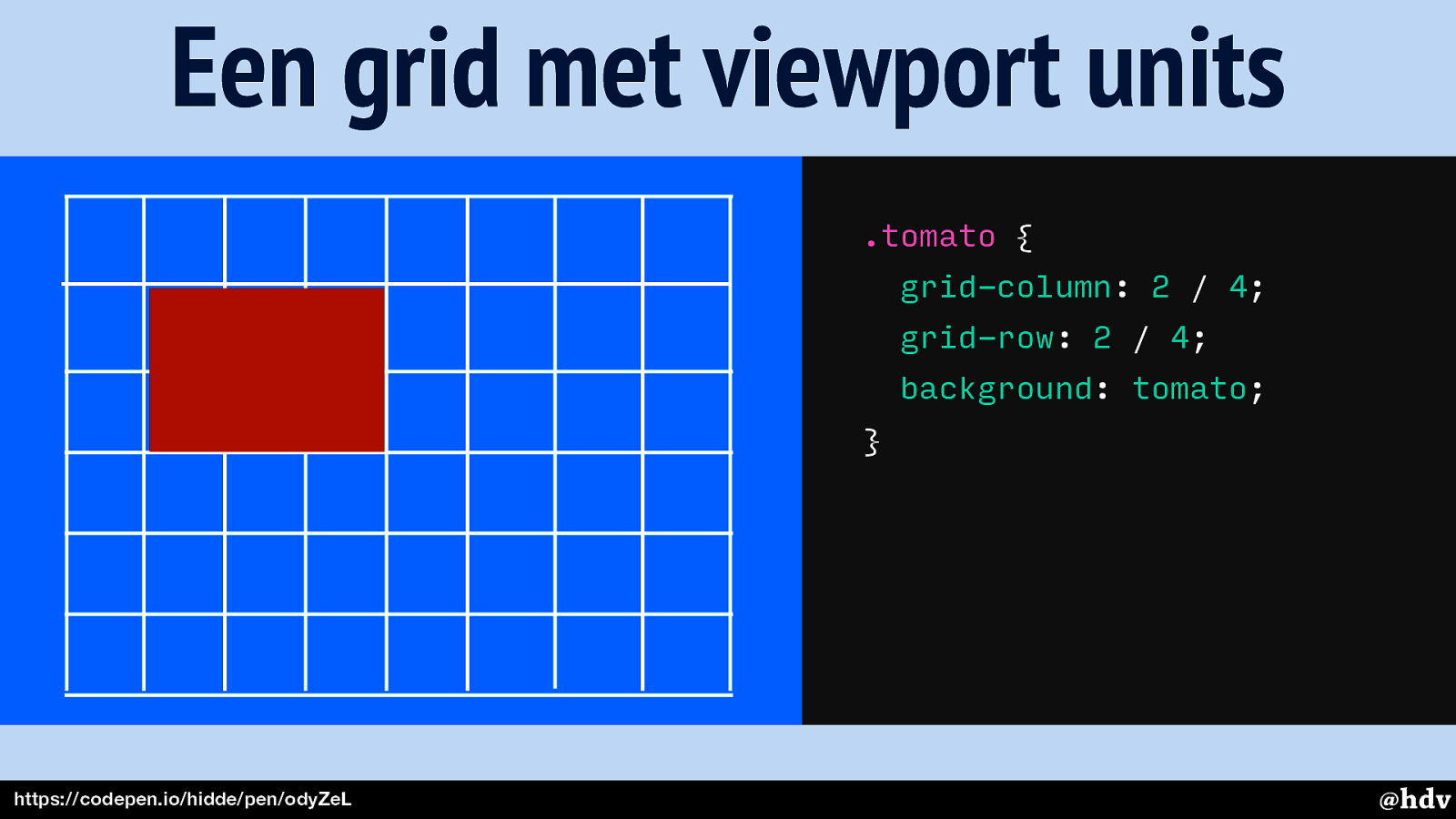
Een grid met viewport units .tomato { grid-column: 2 / 4; grid-row: 2 / 4; background: tomato; } https://codepen.io/hidde/pen/odyZeL @hdv
Slide 82

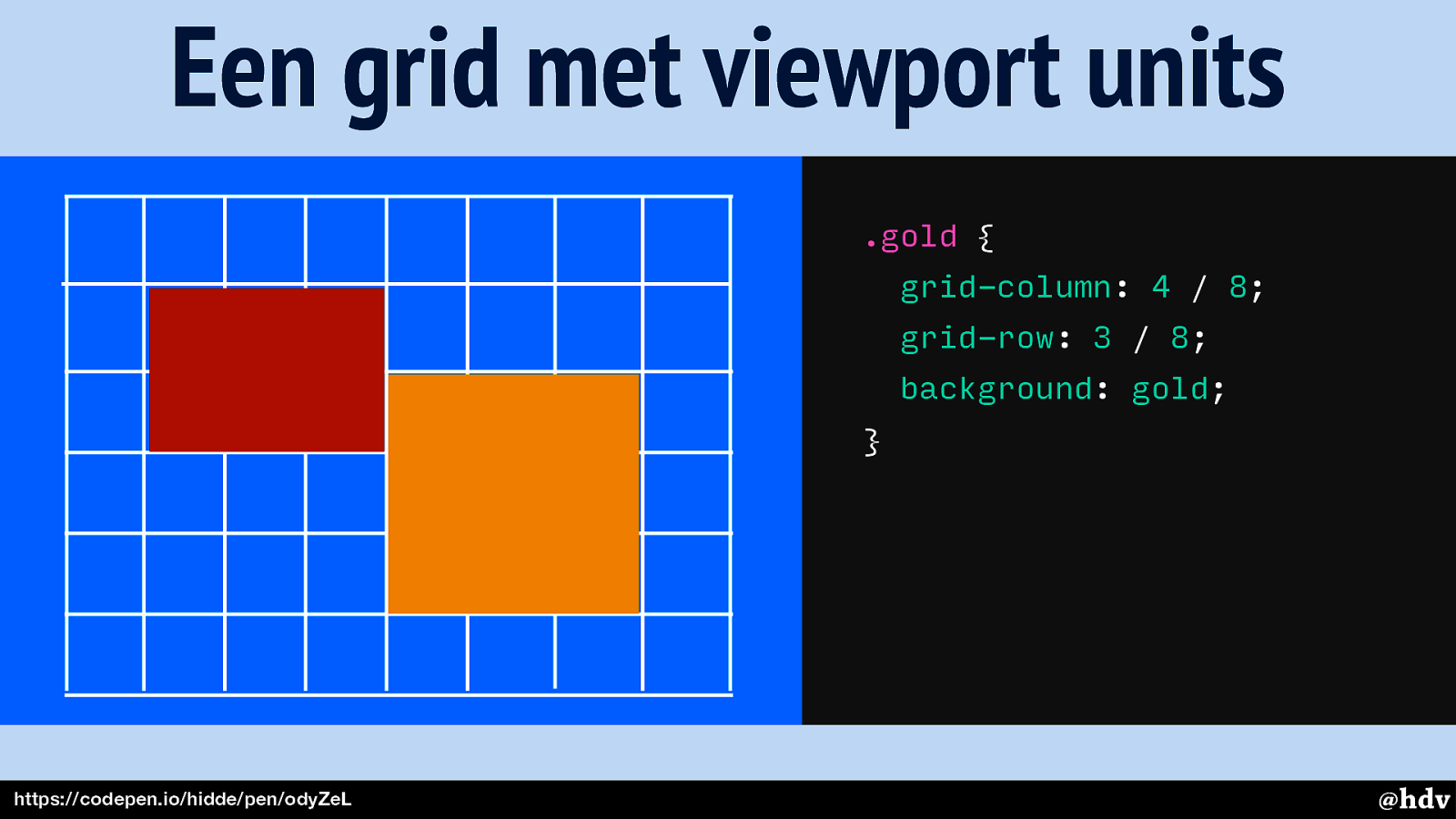
Een grid met viewport units .gold { grid-column: 4 / 8; grid-row: 3 / 8; background: gold; } https://codepen.io/hidde/pen/odyZeL @hdv
Slide 83

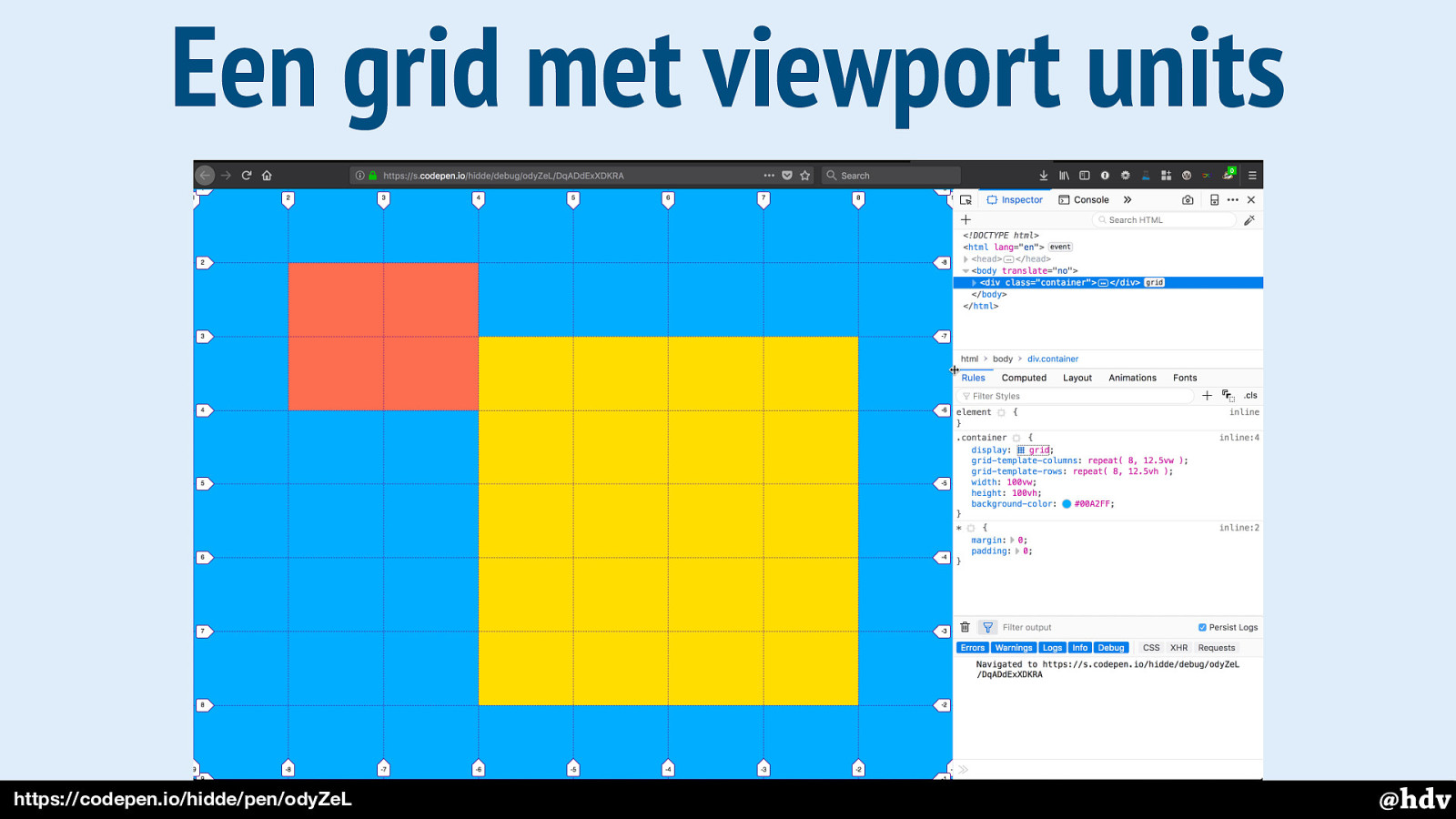
Een grid met viewport units https://codepen.io/hidde/pen/odyZeL @hdv
Slide 84

Een grid met viewport units https://codepen.io/hidde/pen/odyZeL @hdv
Slide 85

Overlappende content @hdv
Slide 86

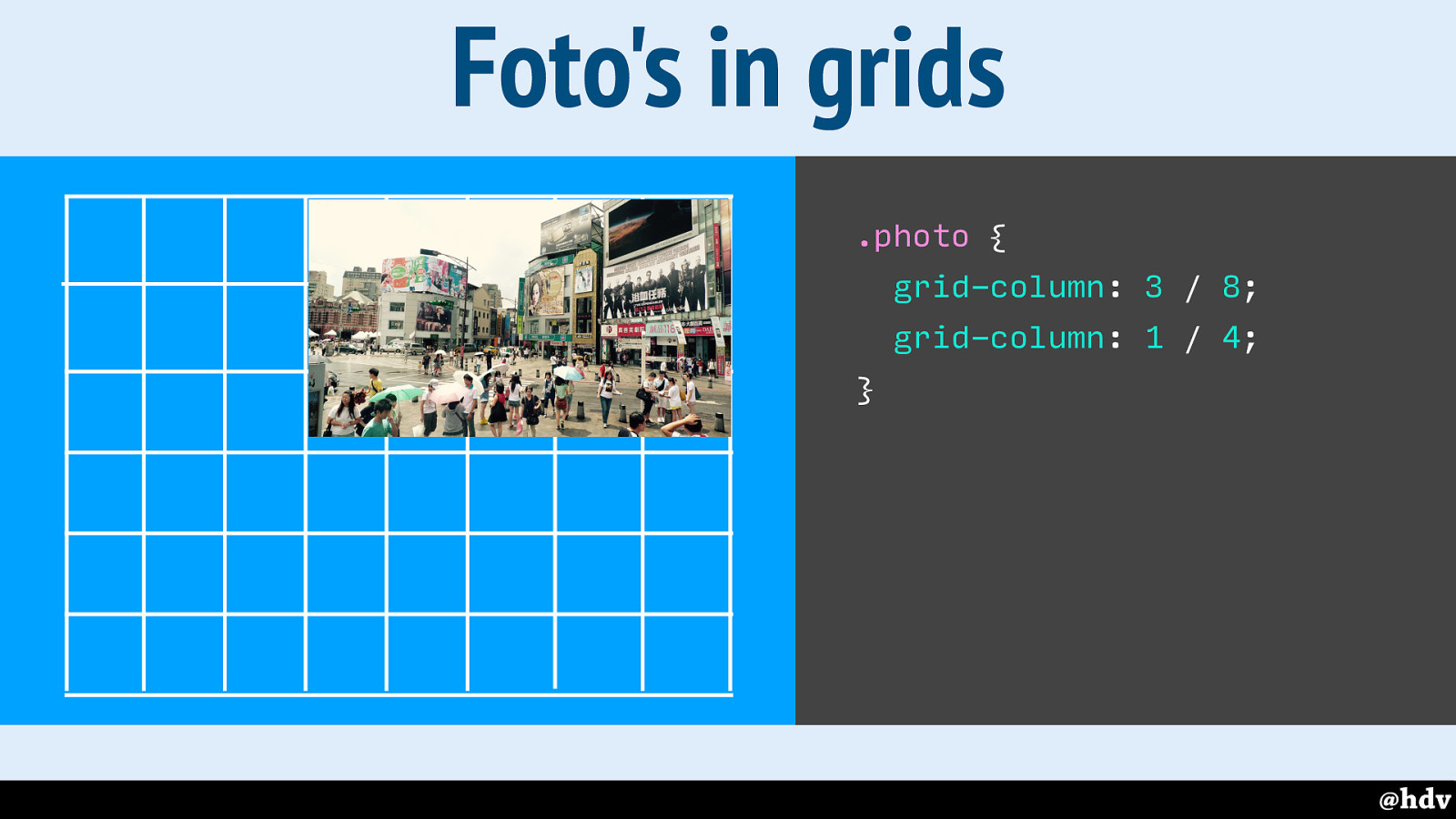
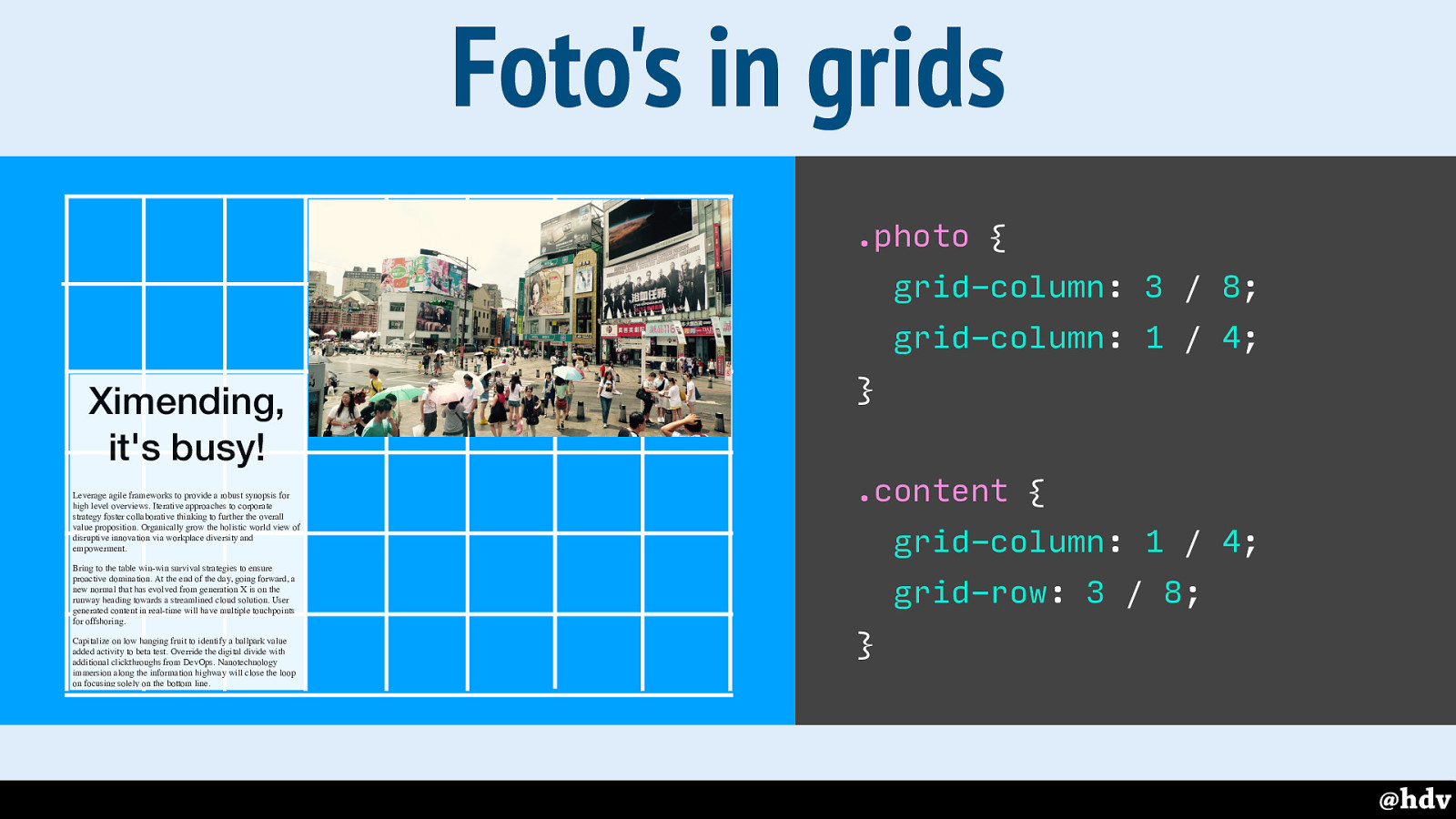
Foto’s in grids .photo { grid-column: 3 / 8; grid-column: 1 / 4; } @hdv
Slide 87

Foto’s in grids .photo { grid-column: 3 / 8; grid-column: 1 / 4; Ximending, it’s busy! Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. } .content { grid-column: 1 / 4; Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring. Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line. grid-row: 3 / 8; } @hdv
Slide 88

Overlap en z-index .photo { (…) z-index: 1; Ximending, it’s busy! } Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring. Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line. @hdv
Slide 89

Overlap en z-index .content { (…) z-index: 1; Ximending, it’s busy! } Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring. Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line. @hdv
Slide 90

Multi-column CSS Masking Niet-vierkante floats Writing modes en nog heel veel meer @hdv
Slide 91

Zijn we er KLAAR voor? @hdv
Slide 92

Gaat alles er wel hetzelfde uitzien in elke browser? @hdv
Slide 93

terrible layout beautiful grid layout @hdv
Slide 94

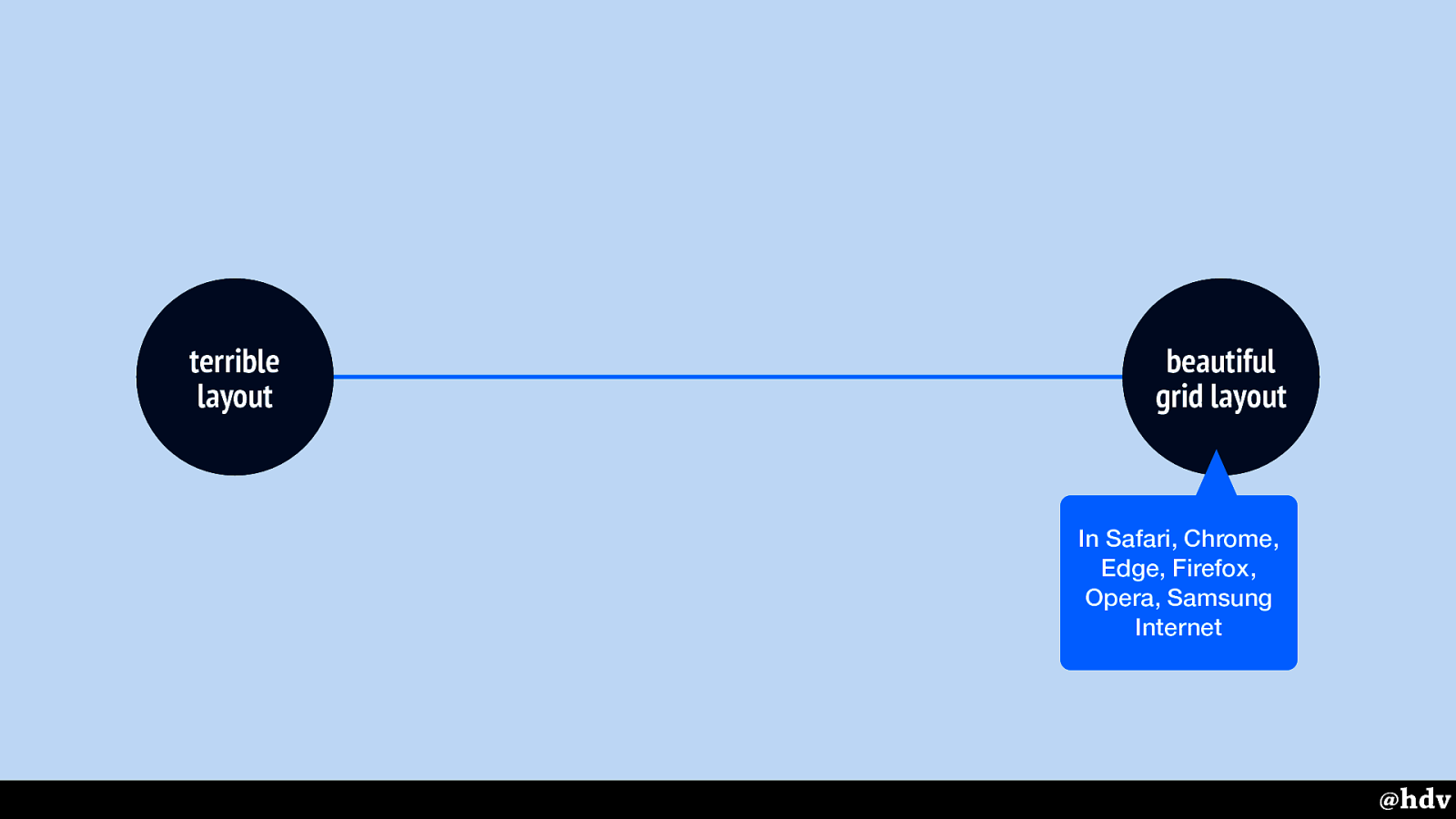
terrible layout beautiful grid layout In Safari, Chrome, Edge, Firefox, Opera, Samsung Internet @hdv
Slide 95

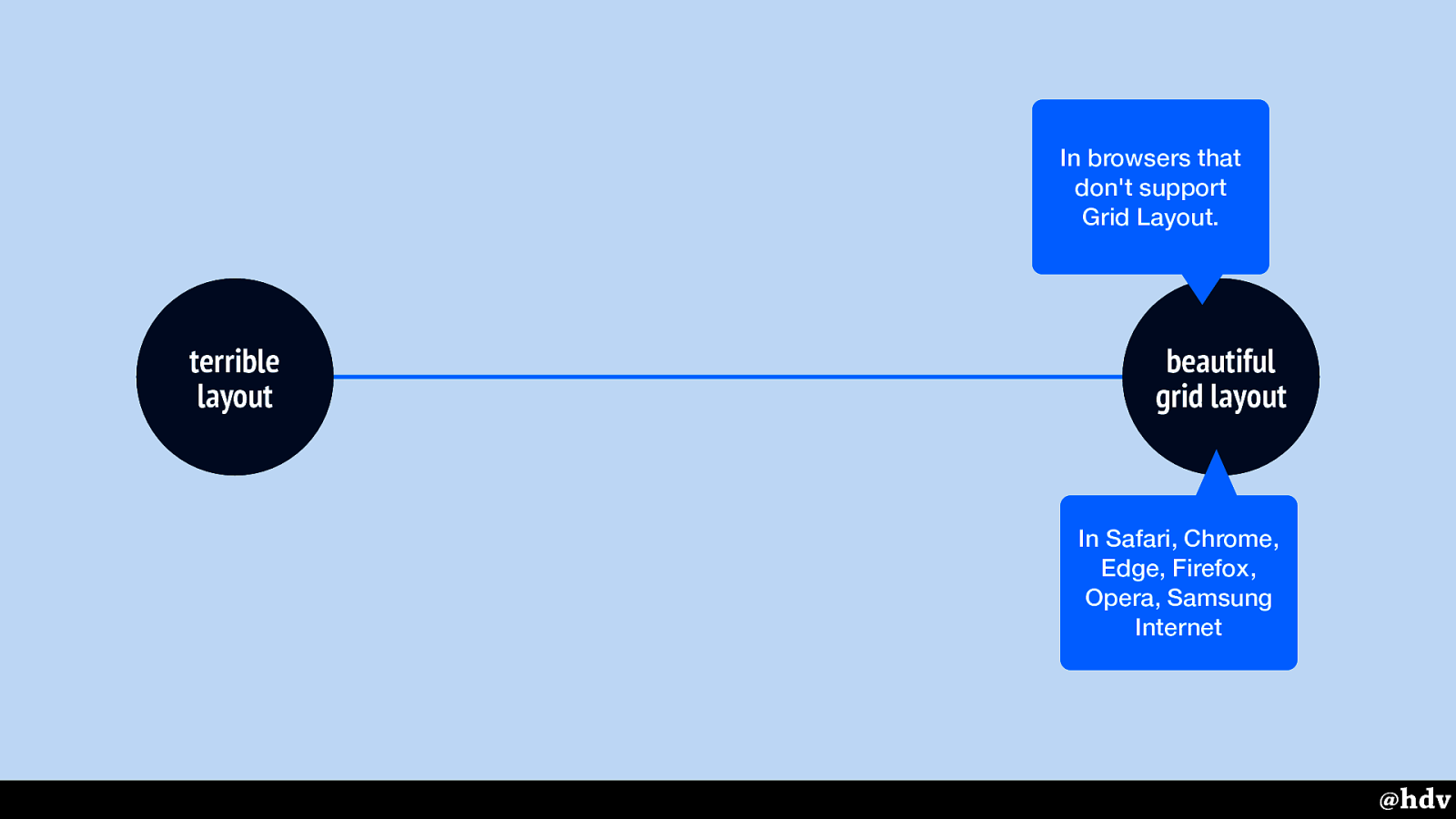
In browsers that don’t support Grid Layout. terrible layout beautiful grid layout In Safari, Chrome, Edge, Firefox, Opera, Samsung Internet @hdv
Slide 96

terrible layout simpler, but pretty ok fallback In browsers that don’t support Grid Layout. beautiful grid layout In Safari, Chrome, Edge, Firefox, Opera, Samsung Internet @hdv
Slide 97

In code betekent dat… @supports, the cascade en floats overrides https://www.smashingmagazine.com/2017/11/css-grid-supporting-browsers-without-grid/ @hdv
Slide 98

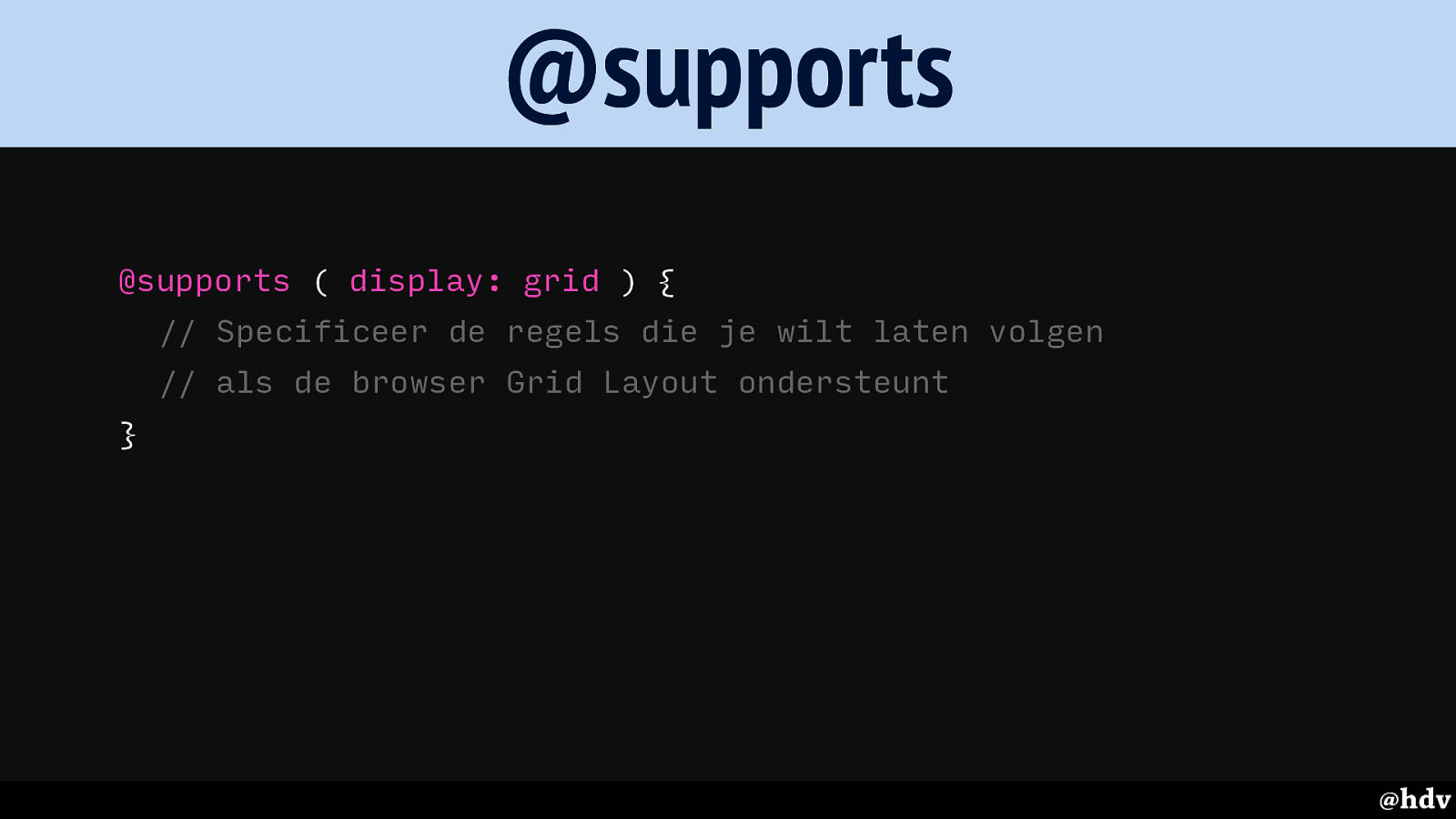
@supports @supports ( display: grid ) { // Specificeer de regels die je wilt laten volgen // als de browser Grid Layout ondersteunt } @hdv
Slide 99

Een waarschijnlijke @supports @supports ( display: grid ) { .thing { margin: 0; width: auto; } } @hdv
Slide 100

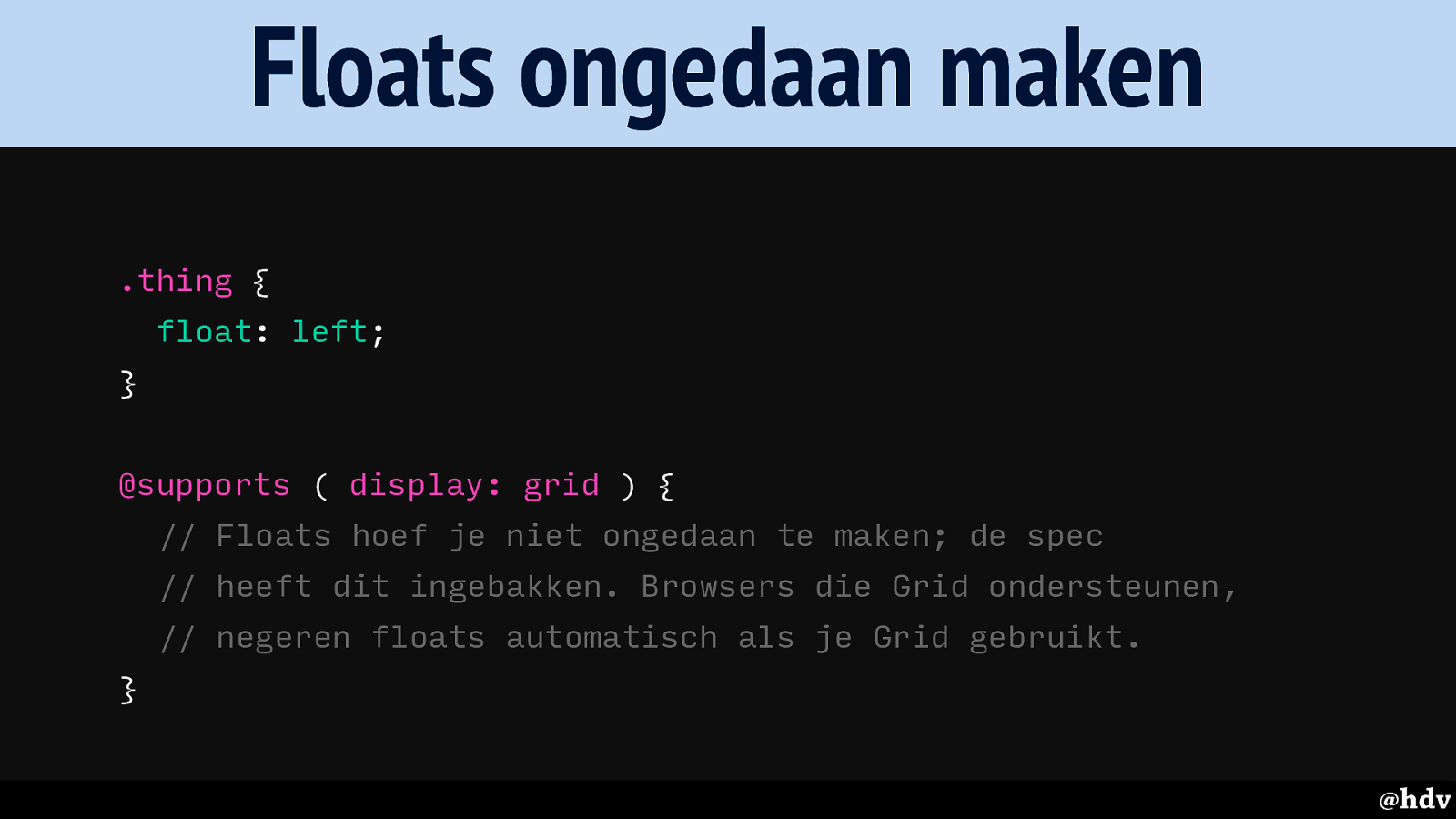
Floats ongedaan maken .thing { float: left; } @supports ( display: grid ) { // Floats hoef je niet ongedaan te maken; de spec // heeft dit ingebakken. Browsers die Grid ondersteunen, // negeren floats automatisch als je Grid gebruikt. } @hdv
Slide 101

In code betekent dat… Houd je fallbacks zo simpel mogelijk @hdv
Slide 102

Qua samenwerking betekent dat… Experimenteer samen! https://fronteers.nl/congres/2014/jam-session/call-to-arms @hdv
Slide 103

https://twitter.com/stephenhay/status/1001547819969318912 @hdv
Slide 104

Qua samenwerking betekent dat… Laat je collega’s de realiteit zien, en simpele manieren om ermee te dealen @hdv
Slide 105

code is complexer overleg is complexer beter op termijn @hdv
Slide 106

“ Web design is engineering: it’s not about finding perfection, it’s finding the best compromise. — Oliver Reichenstein In: Responsive typography: the basics (2012). https://ia.net/topics/responsive-typography-the-basics @hdv
Slide 107

Het web is klaar voor geweldig grafisch ontwerp @hdv
Slide 108

Dingen die je vroeger lastig voor elkaar kreeg, zitten nu in de browser @hdv
Slide 109

“ Can web design inspire graphic design? How can we lead the way? — Vasilis van Gemert @hdv
Slide 110

Hoe kunnen we het meest uit dit NIEUWE TIJDPERK halen? @hdv
Slide 111

interactief flexibel standaarden toegankelijk @hdv
Slide 112

Het web is flexibel by default @hdv
Slide 113

Canvas staat vast Tekst al bekend Voorspelbare kleuren @hdv
Slide 114

Canvas staat vast is flexibel Tekst al bekend n e r e d n a r e v t n a t s kan con Voorspelbare kleuren Overal andere @hdv
Slide 115

“ It is the nature of the web to be flexible, and it should be our role as designers and developers to embrace this flexibility (…) — John Allsopp In: A dao of web design. http://alistapart.com/article/dao @hdv
Slide 116

Als we flexibiliteit omarmen, kunnen we effectiever werken (En hebben we meer tijd om te zorgen dat de gebruiker kan doen waarvoor ze kwam) @hdv
Slide 117

minmax() fr min-content / max-content ch @hdv
Slide 118

Een kolom van 50 karakters Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. 1fr Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring. Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line. .content { display: grid; grid-template-columns: 1fr 50ch 1fr; 1fr } Podcasting operational change management inside of workflows to establish a framework. Taking seamless key performance indicators offline to maximise the long tail. Keeping your eye on the ball while performing a deep dive on the start-up mentality to 50ch https://www.w3.org/TR/css3-values/#font-relative-lengths @hdv
Slide 119

Een kolom van 45-70 karakters Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. 1fr Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring. Capitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line. .content { display: grid; grid-template-columns: 1fr minmax(45ch, 70ch) 1fr; 1fr } Podcasting operational change management inside of workflows to establish a framework. Taking seamless key performance indicators offline to maximise the long tail. Keeping your eye on the ball while performing a deep dive on the start-up mentality to minmax( 45ch, 70ch ) https://codepen.io/hidde/pen/GGKVJb @hdv
Slide 120

Het web is toegankelijk by default @hdv
Slide 121

Het is vooral tekst. @hdv
Slide 122

selecteerbaar kopieerbaar Het is vooral tekst. klaar voor screenreaders vergrootbaar vertaalbaar @hdv
Slide 123

Door tekst gaat veel toegankelijkheid vanzelf @hdv
Slide 124

@hdv
Slide 125

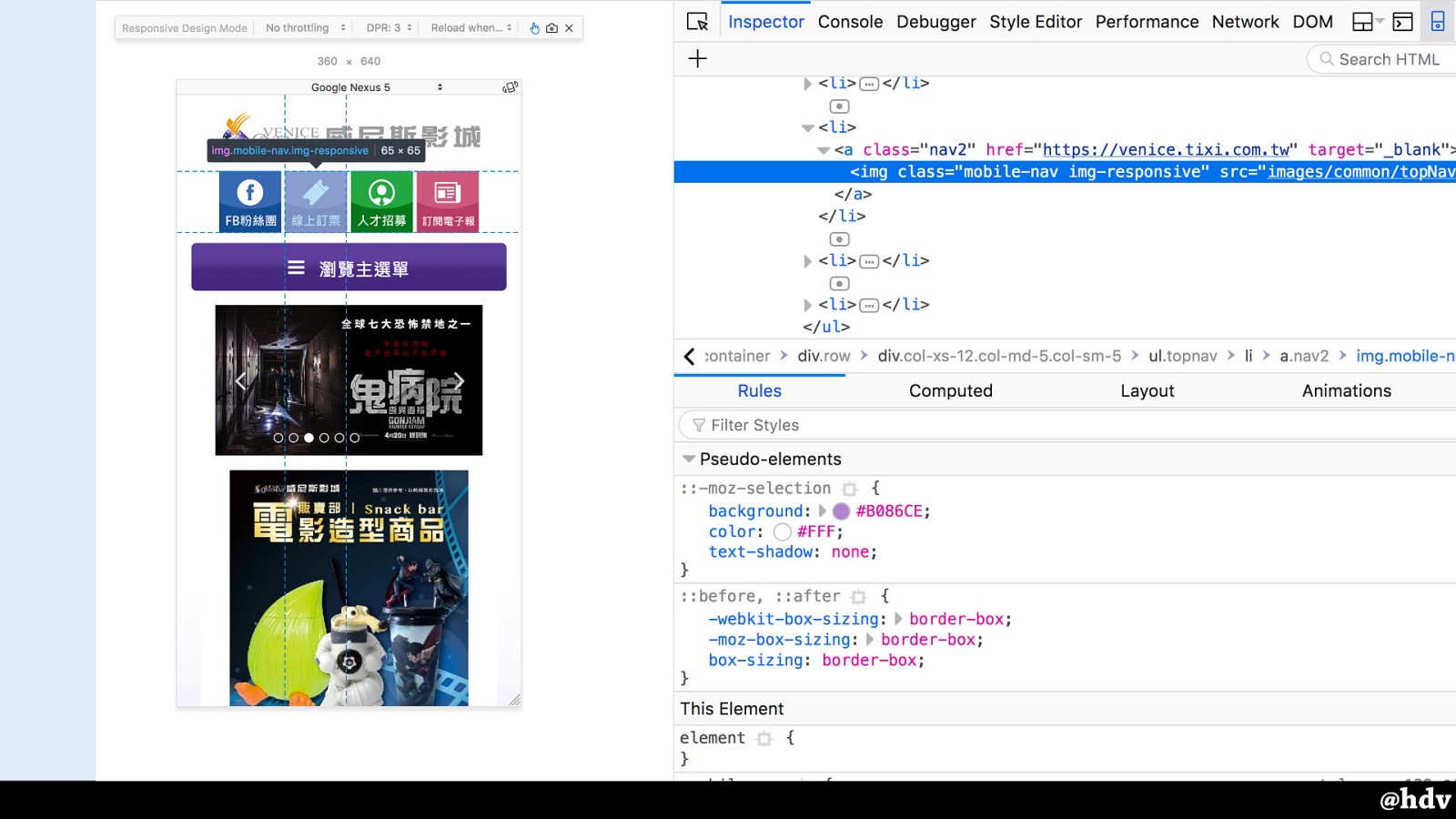
@hdv
Slide 126

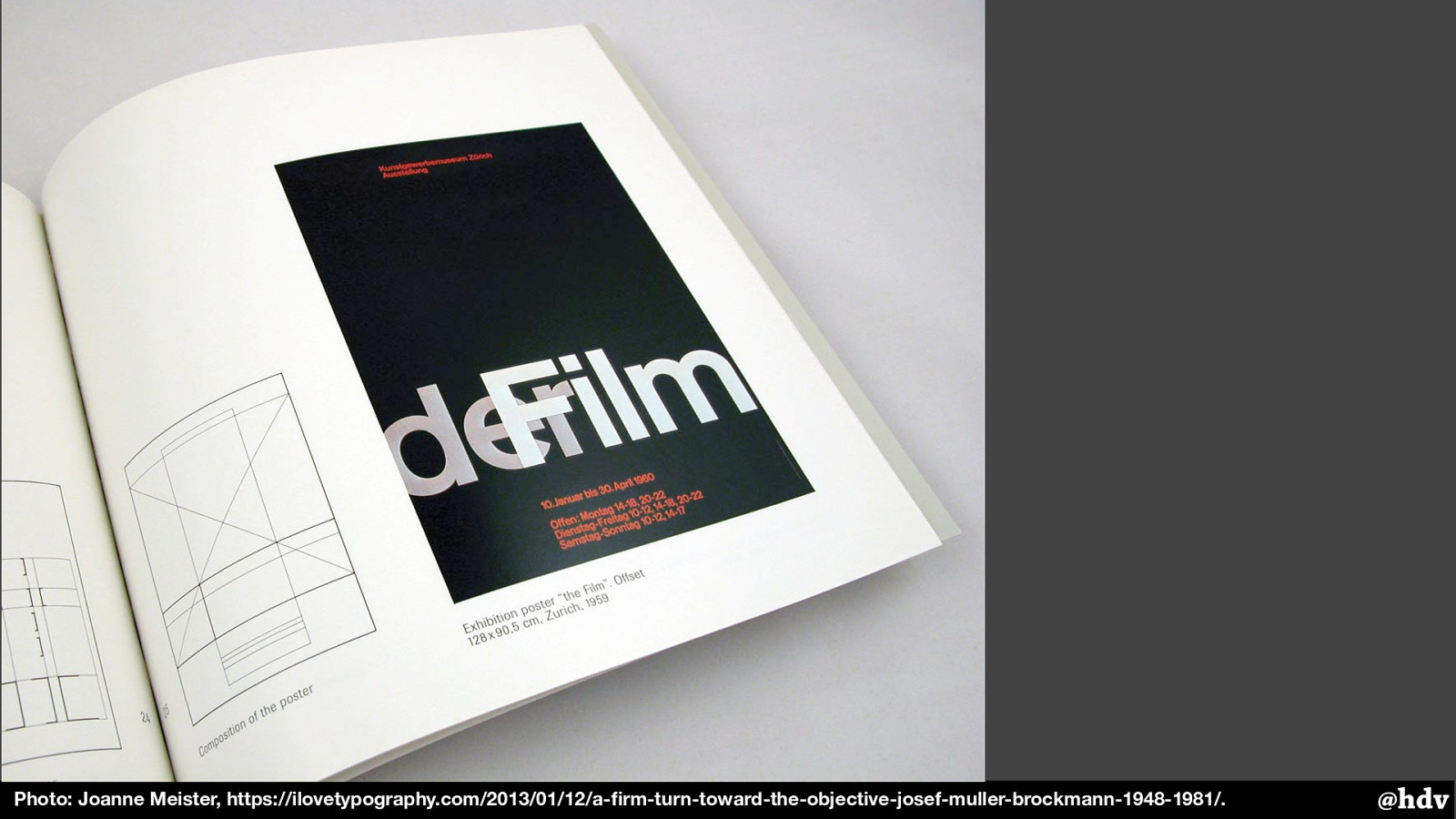
Photo: Joanne Meister, https://ilovetypography.com/2013/01/12/a-firm-turn-toward-the-objective-josef-muller-brockmann-1948-1981/. @hdv
Slide 127

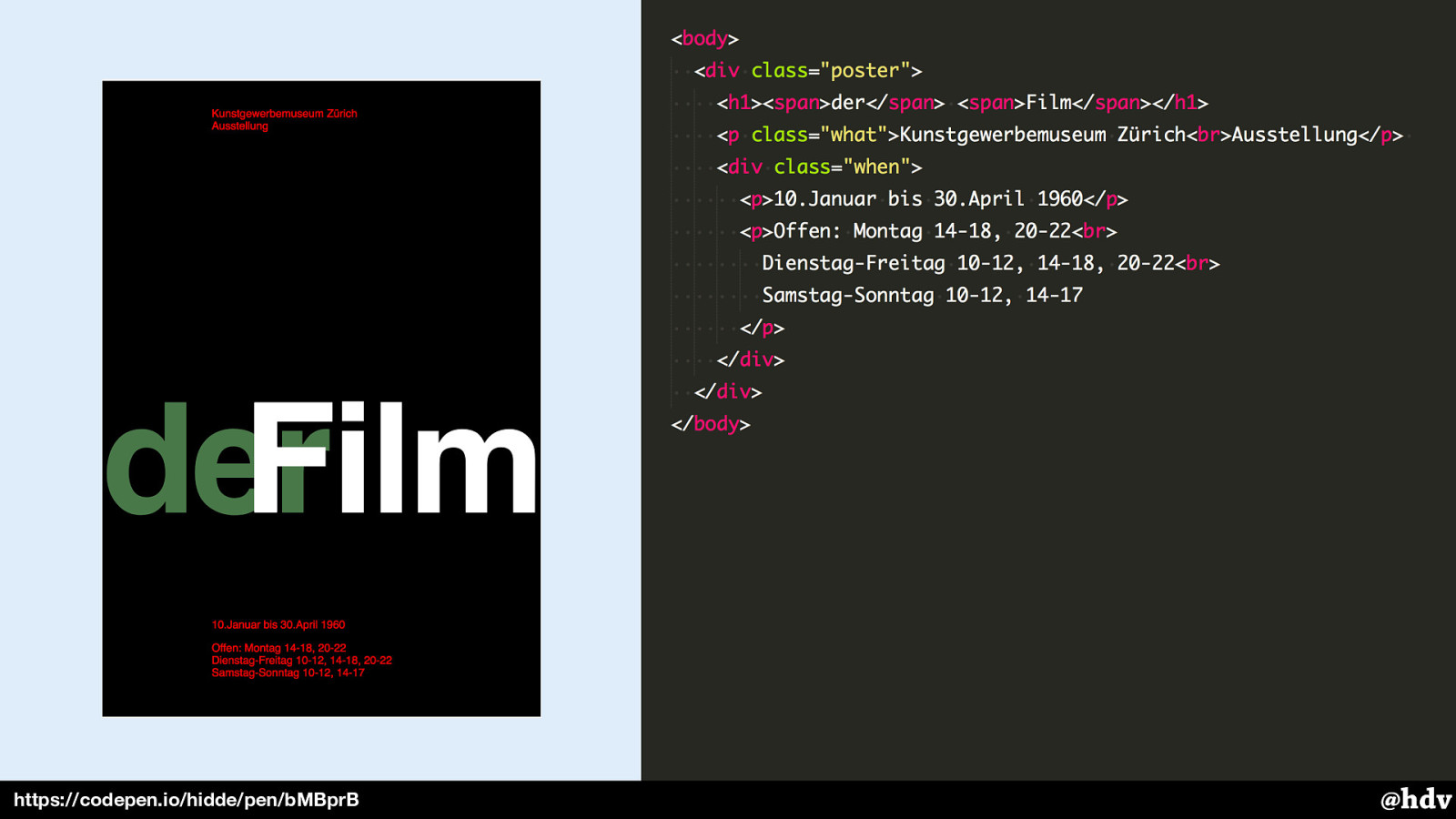
https://codepen.io/hidde/pen/bMBprB @hdv
Slide 128

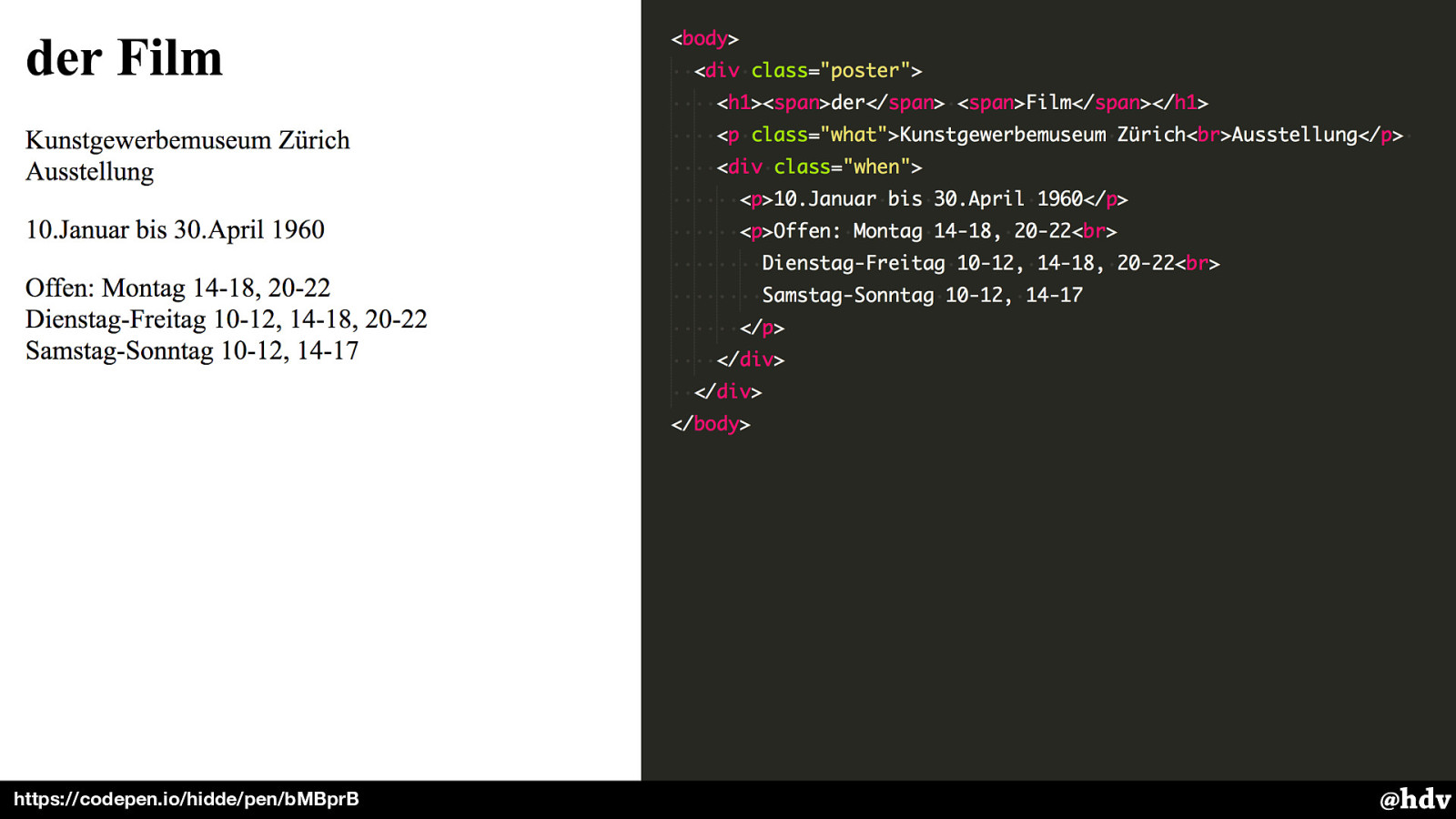
https://codepen.io/hidde/pen/bMBprB @hdv
Slide 129

https://codepen.io/hidde/pen/bMBprB @hdv
Slide 130

Tekst > plaatjes van tekst @hdv
Slide 131

The web is interactief by default @hdv
Slide 132

Focus indicators: kan ik zien waar ik ben zonder muis? @hdv
Slide 133

Hide en show: verberg een deel van de content voor een minder drukke UI @hdv
Slide 134

Maken transitions een ontwerp fijner? @hdv
Slide 135

https://swissincss.com @hdv
Slide 136

Het web is gebouwd op webstandaarden @hdv
Slide 137

Het loont om dicht bij de standaarden zelf te blijven @hdv
Slide 138

webstandaarden frameworks die ze abstraheren @hdv
Slide 139

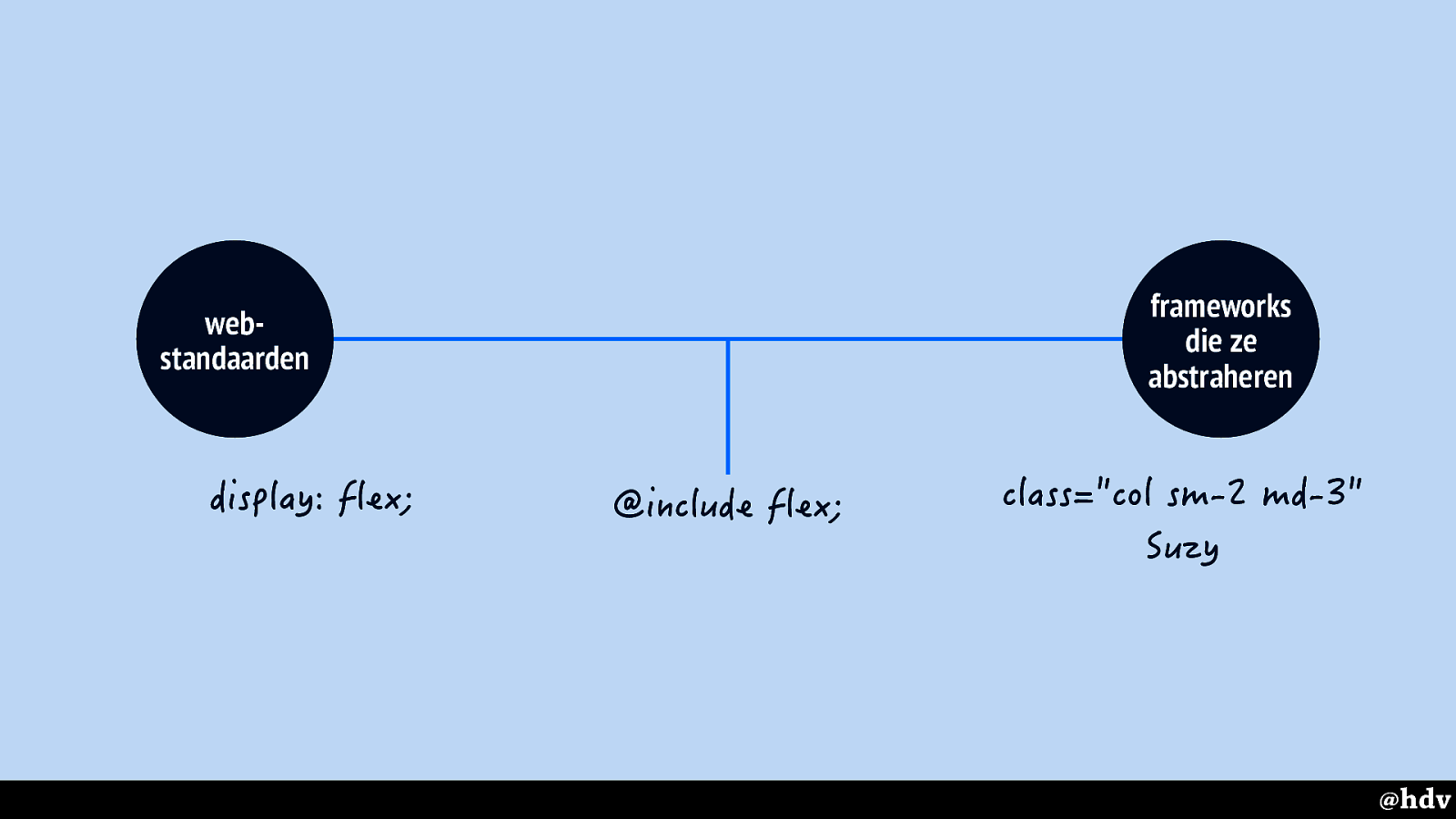
frameworks die ze abstraheren webstandaarden display: flex; @include flex; class=”col sm-2 md-3” Suzy @hdv
Slide 140

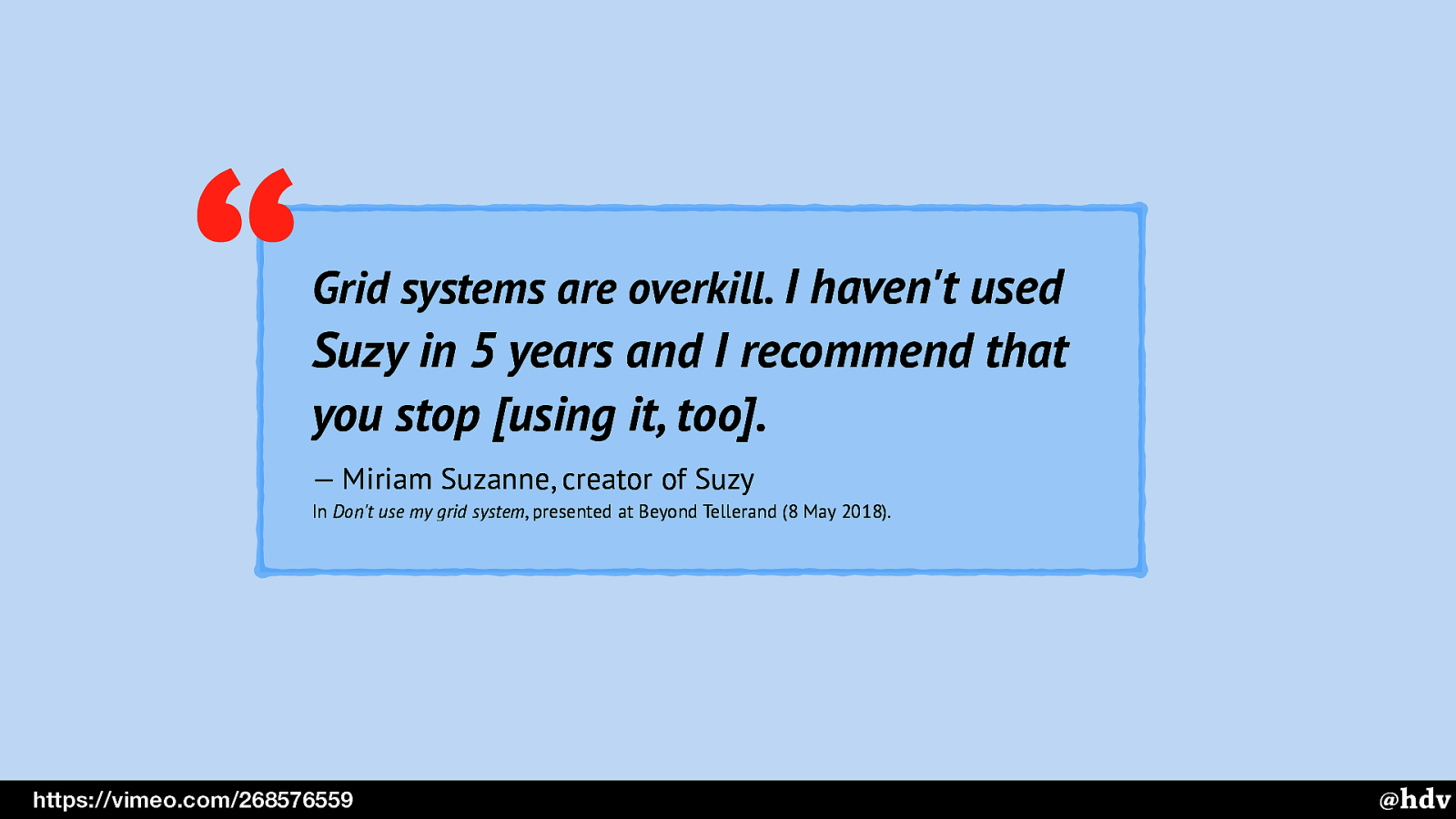
“ Grid systems are overkill. I haven’t used Suzy in 5 years and I recommend that you stop [using it, too]. — Miriam Suzanne, creator of Suzy In Don’t use my grid system, presented at Beyond Tellerand (8 May 2018). https://vimeo.com/268576559 @hdv
Slide 141

Bootstrap’s ingebouwde grid heeft 204 classnames om jouw layout te definiëren en alle andere mogelijke lay-outs
Based on unique classnames in Bootstrap 3.1.0 starting with col-
@hdv
Slide 142

Kies vanilla! @hdv
Slide 143

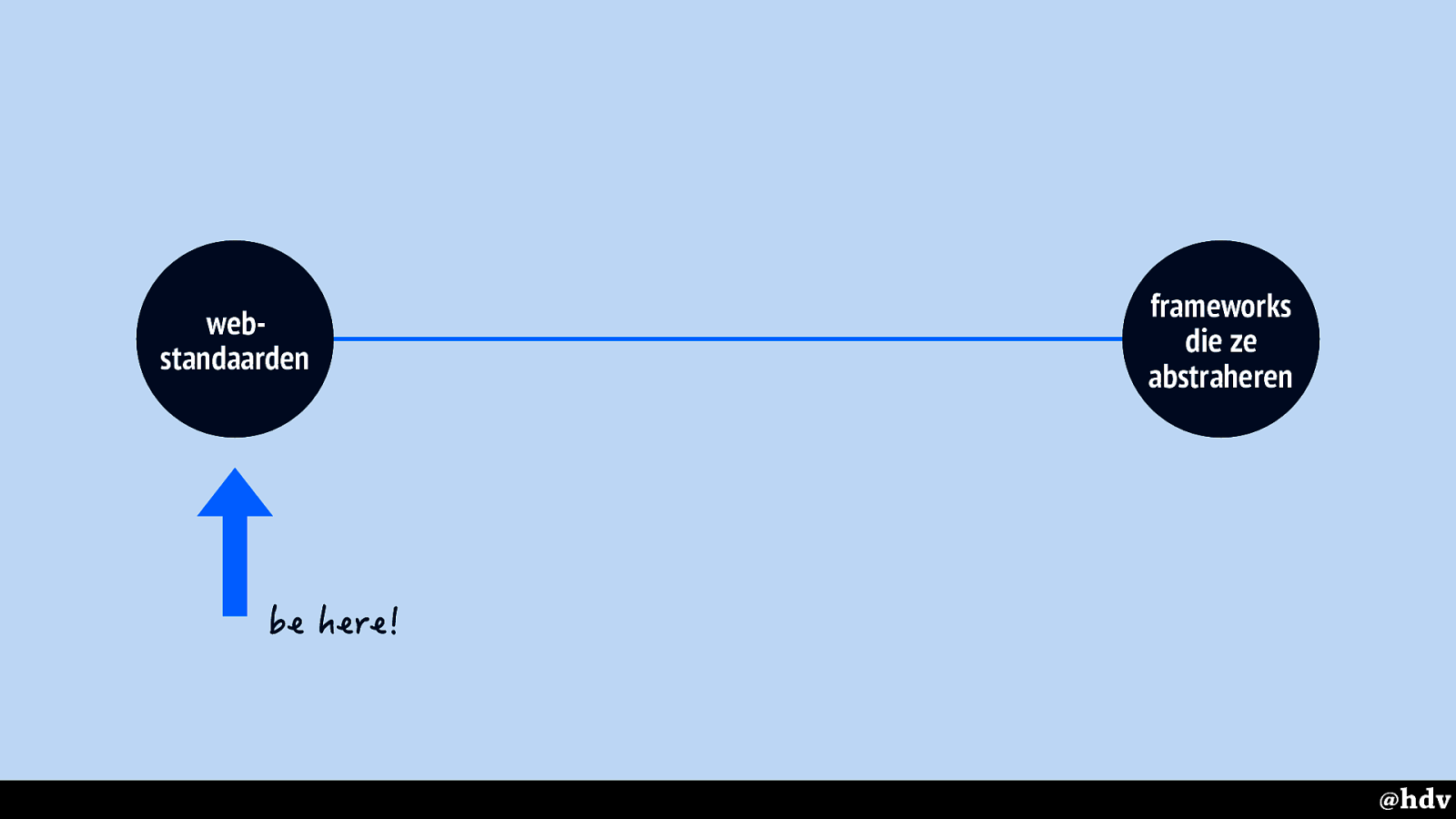
webstandaarden frameworks die ze abstraheren be here! @hdv
Slide 144

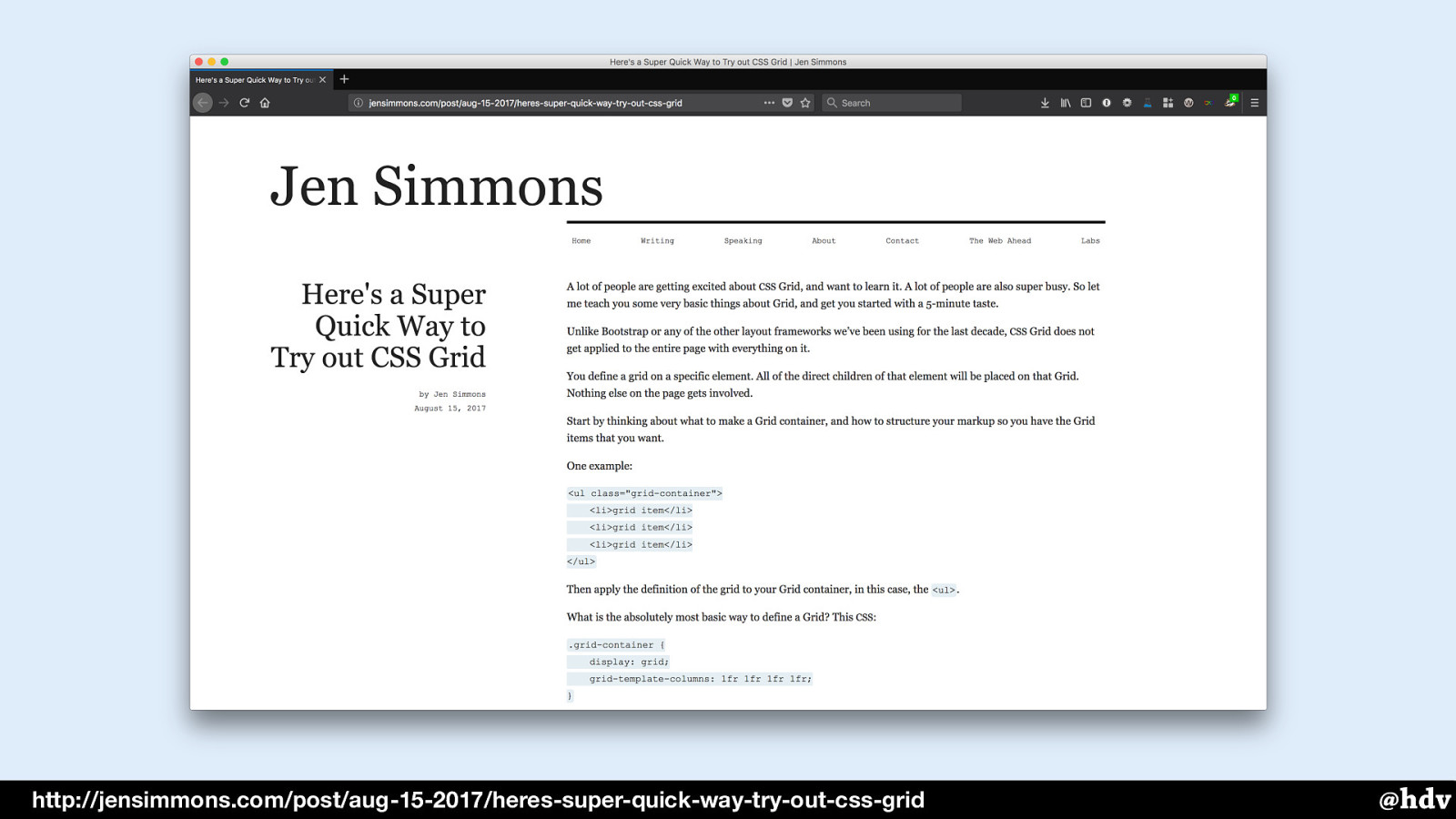
http://jensimmons.com/post/aug-15-2017/heres-super-quick-way-try-out-css-grid @hdv
Slide 145

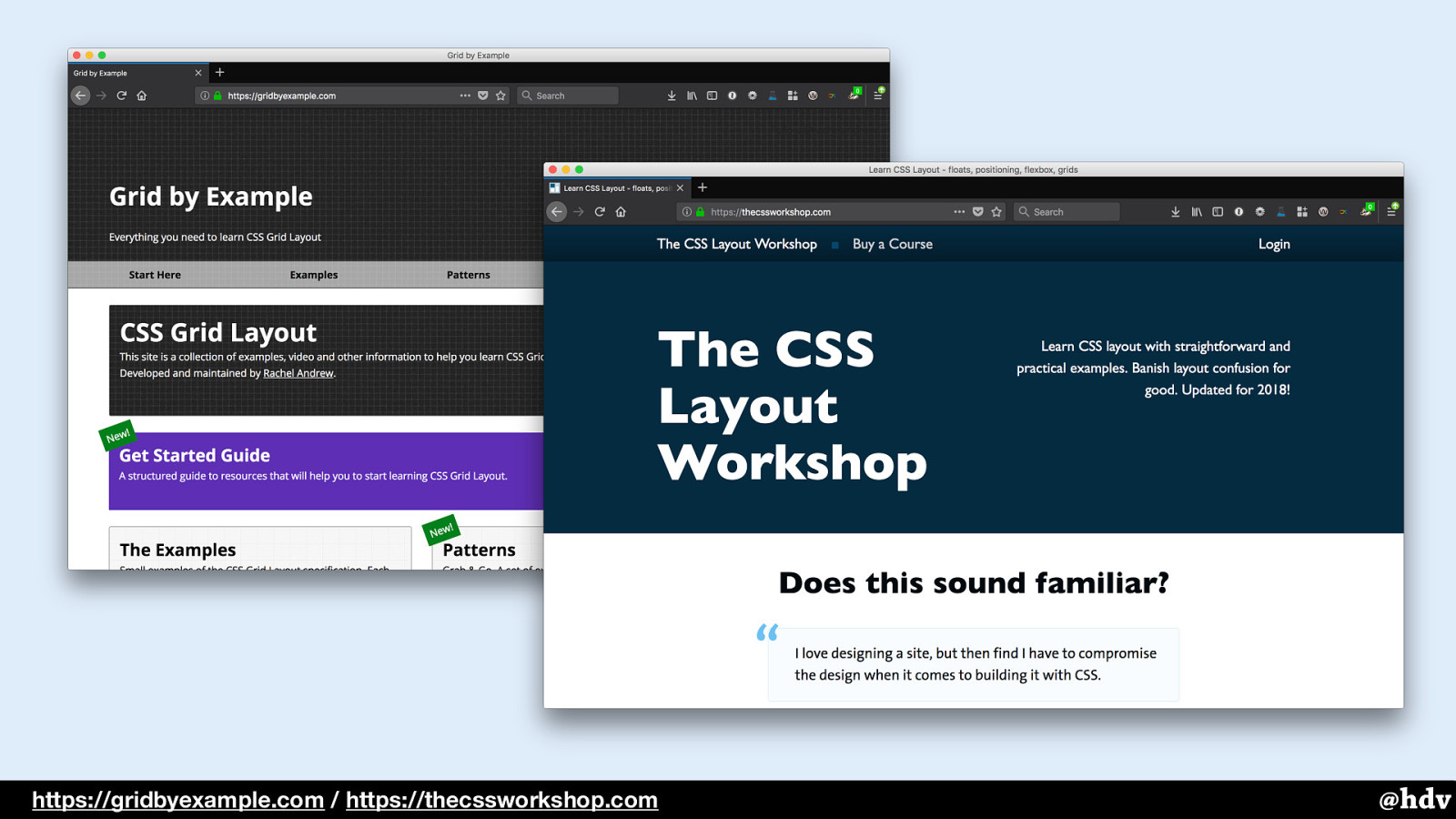
https://gridbyexample.com / https://thecssworkshop.com @hdv
Slide 146

http://flexboxfroggy.com / http://cssgridgarden.com @hdv
Slide 147

~ Dit kunnen we nu: ~ vlakken even hoog wiskundige verhoudingen bewustgekozen witruimte verhouding met viewports compositie met overlappende content @hdv
Slide 148

~ Ontwerp voor web is ideaal, want het web is: ~ flexibel toegankelijk interactief gestandaardiseerd @hdv
Slide 149

Bedankt! Veel dank aan Vasilis van Gemert, Krijn Hoetmer, Jenny Shen en Peter van Grieken. @hdv hidde@hiddedevries.nl https://hiddedevries.nl/en/blog https://noti.st/hdv @hdv