(Dutch) Het web is klaar voor geweldig grafisch ontwerp
A presentation at Tilburg Tech Meetup in in Tilburg, Netherlands by Hidde de Vries
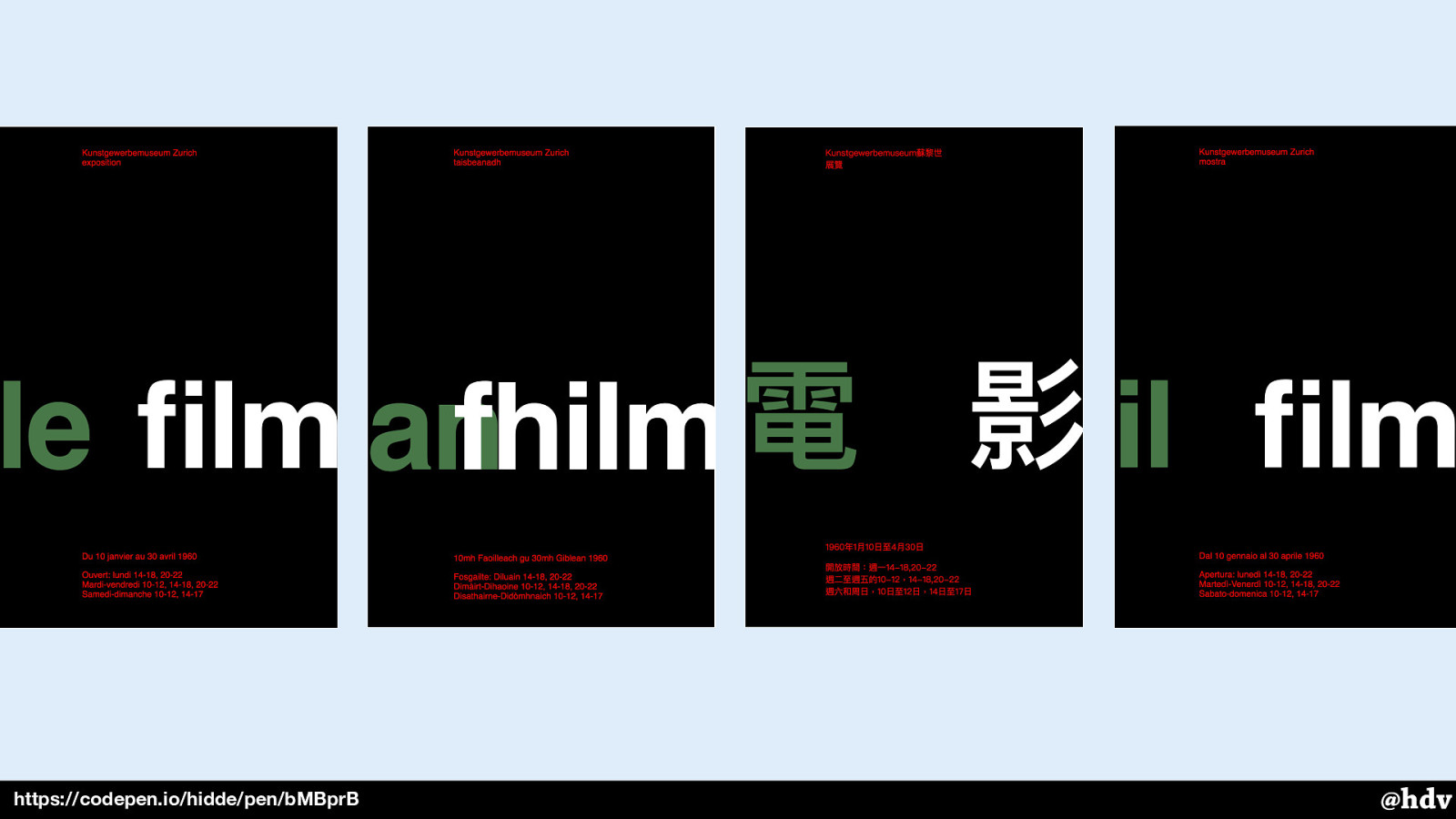
Veel van ‘s werelds mooiste drukwerk is ontworpen op vaste canvassen, met vaste content en enige zekerheid over kleur. Op het web is onze tooling flexibeler. Met media queries, flexibele units, Grid Layout en flexbox kunnen we geweldig grafisch ontwerp realiseren. In deze presentatie laat Hidde CSS zien die geweldig grafisch ontwerp in de praktijk brengt, op het web. Laat je inspireren door de iconen uit de geschiedenis van grafisch ontwerp, en leer over nieuwe CSS properties die je vandaag in projecten kunt toepassen.
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
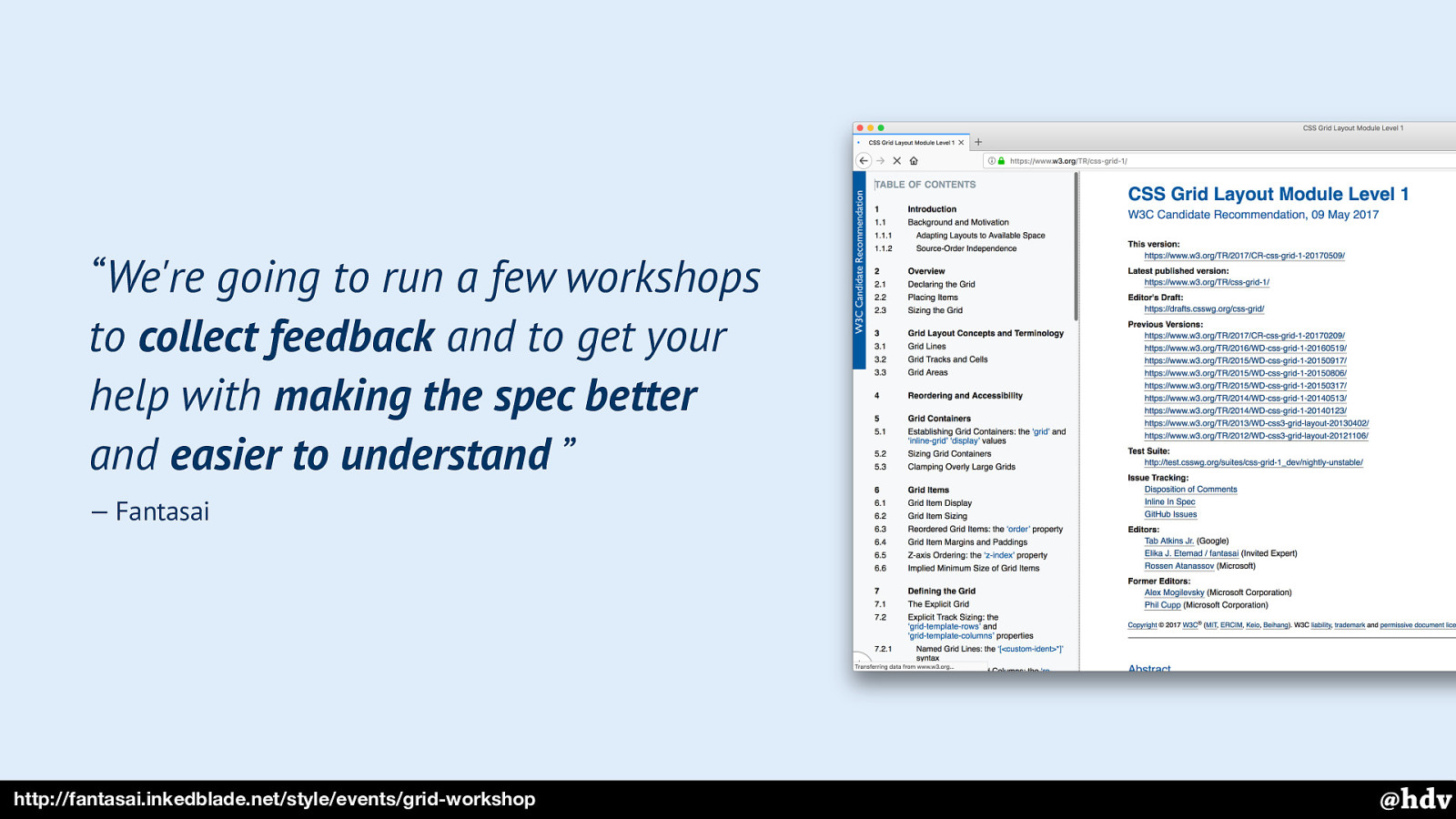
Grid Layout workshop
Fantasai's idea for a Grid Layout workshop.
-
Wim Crouwel at the Design Museum
Interview with Wim Crouwel.
-
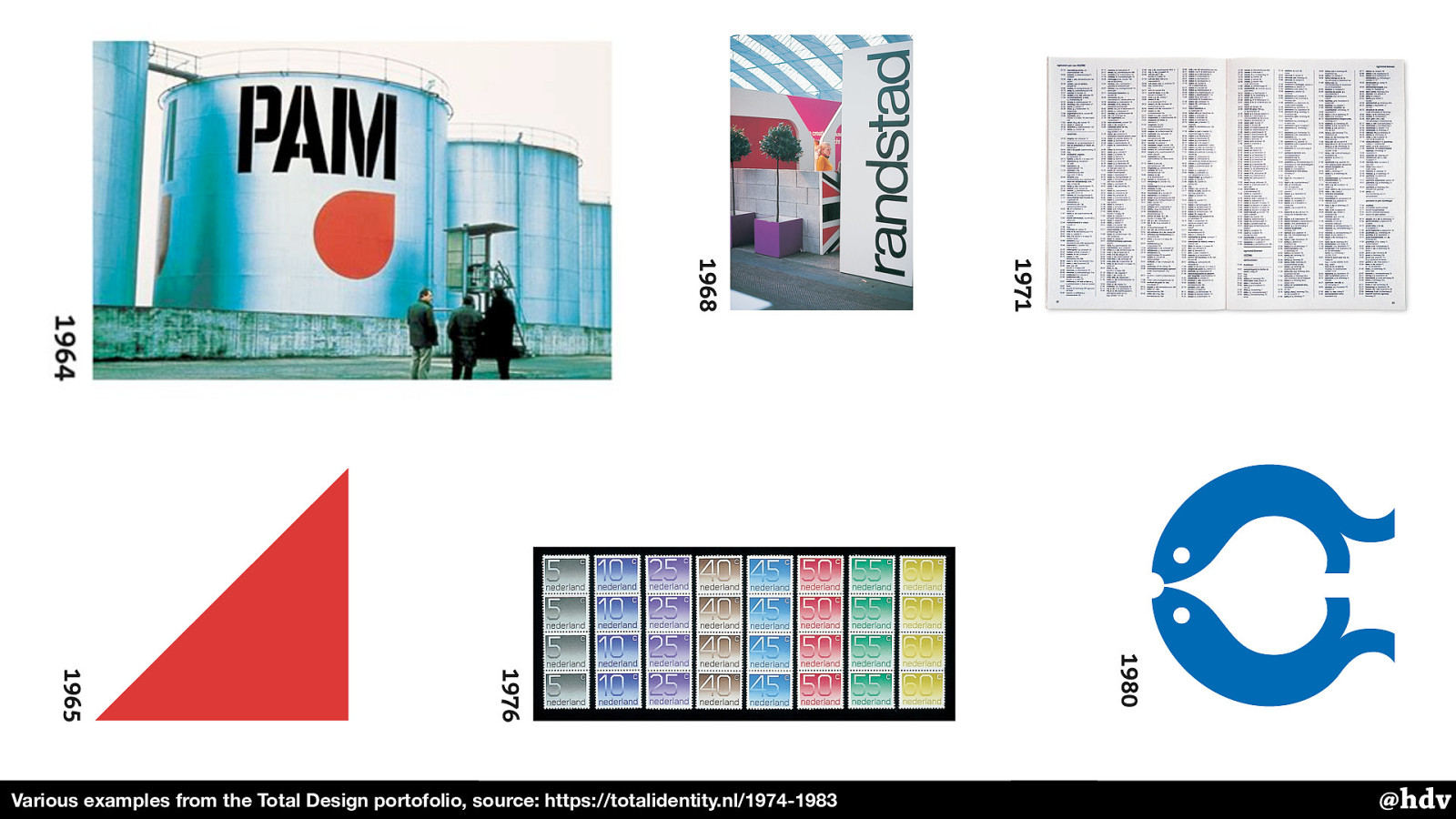
Total Design 1974-1983
Examples from the Total Design portfolio
-
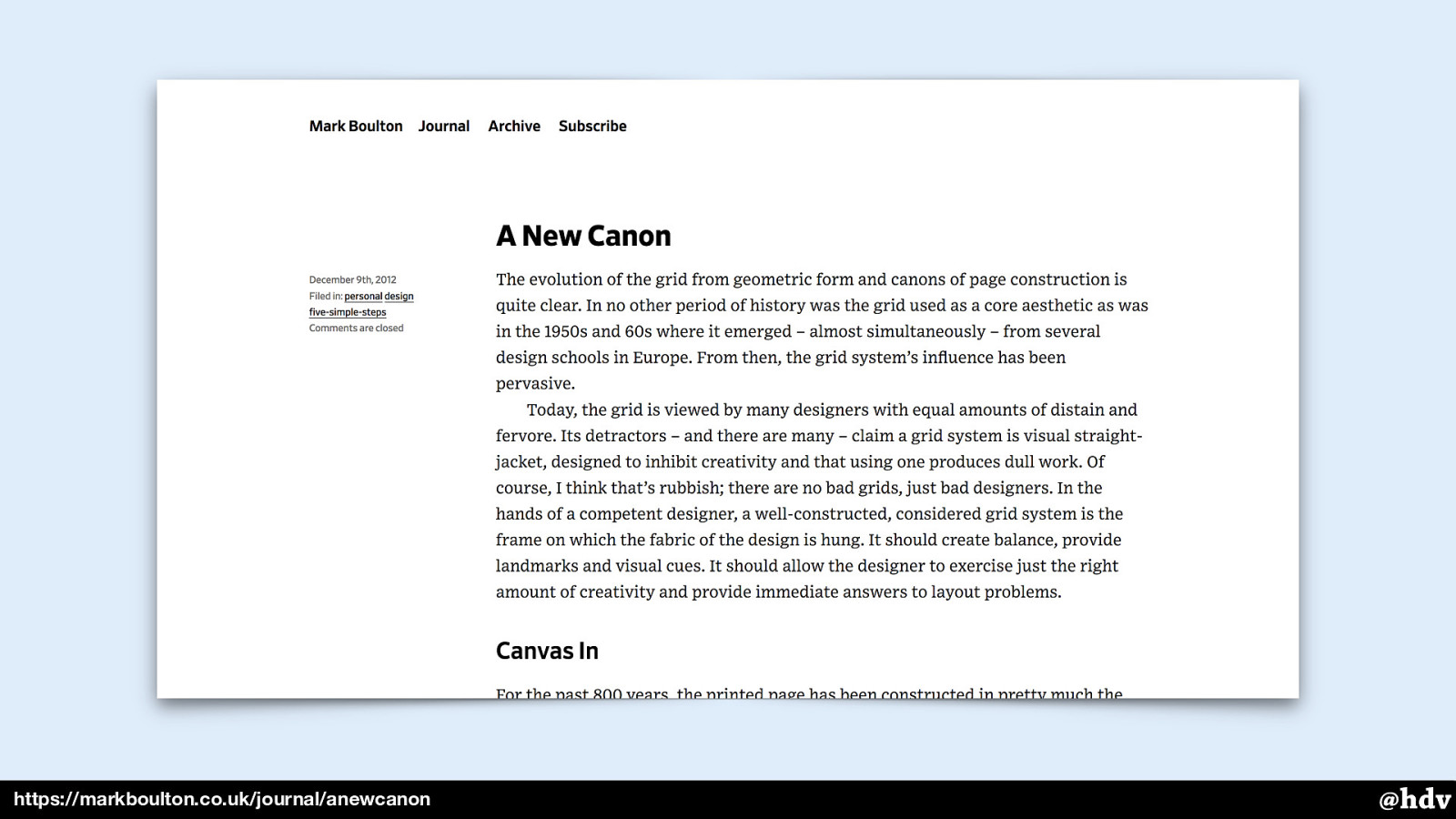
Mark Boulton - A New Canon
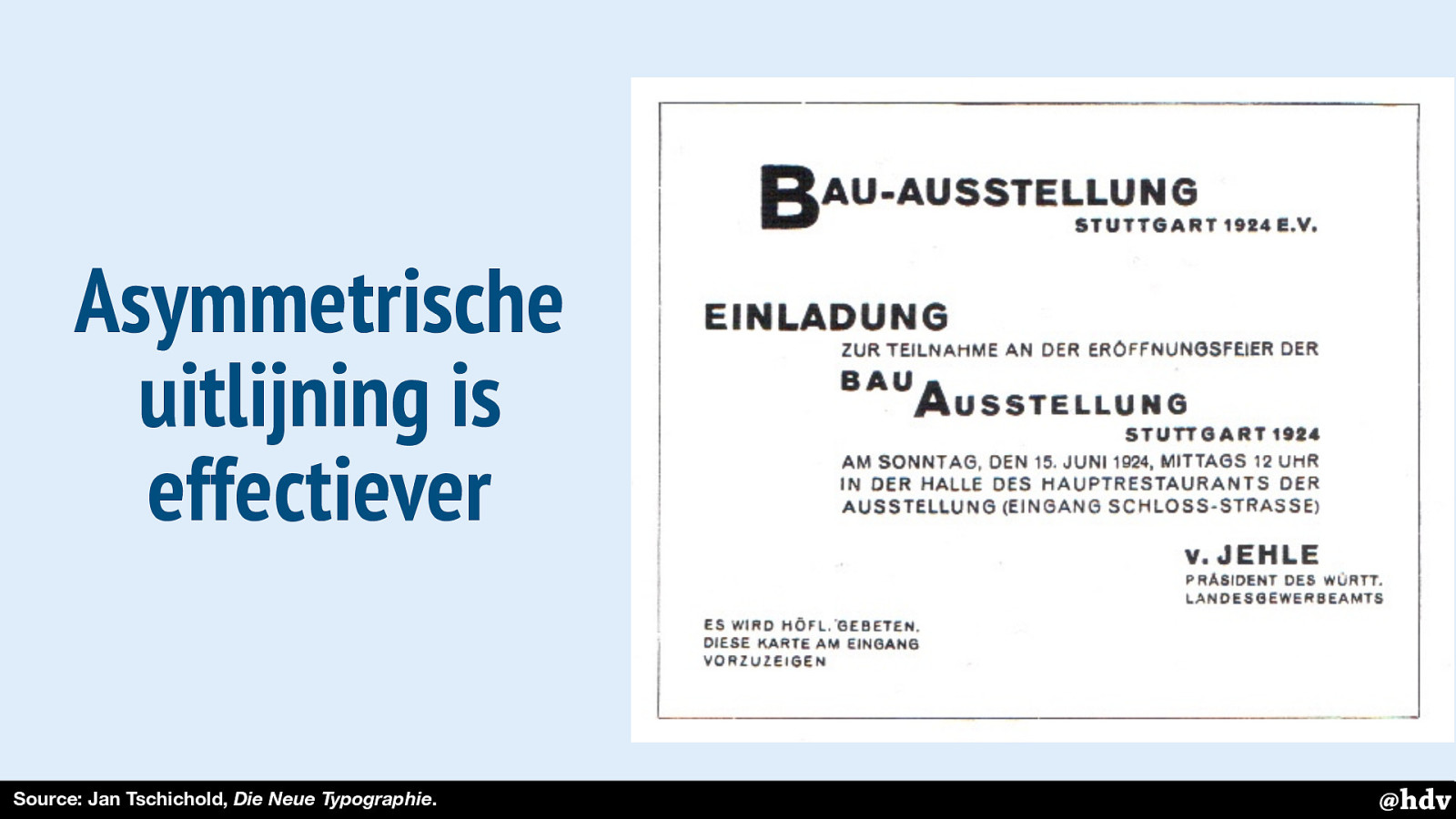
Mark Boulton applying Tschichold's principles to the web.
-
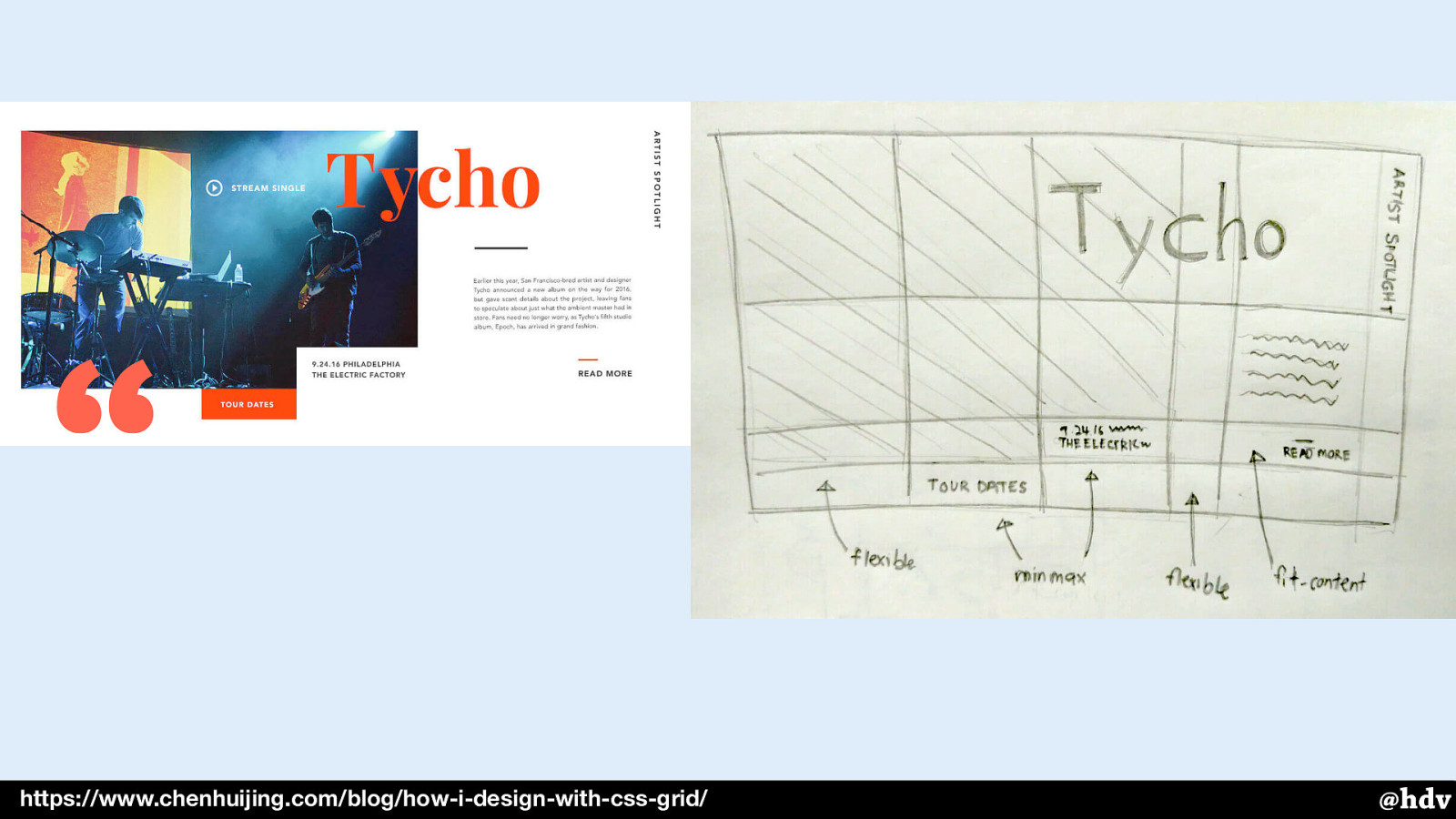
Hui Jing Chen - How I design with CSS Grid
One of the best blog posts about designing with grids, one of the tools Hui Jing shows is to sketch a grid with pencil and paper.
-
CSS Grid 2 - ratios in whitespace
There's a proposal for having ratios between rows and column spacing using the ar unit.
-
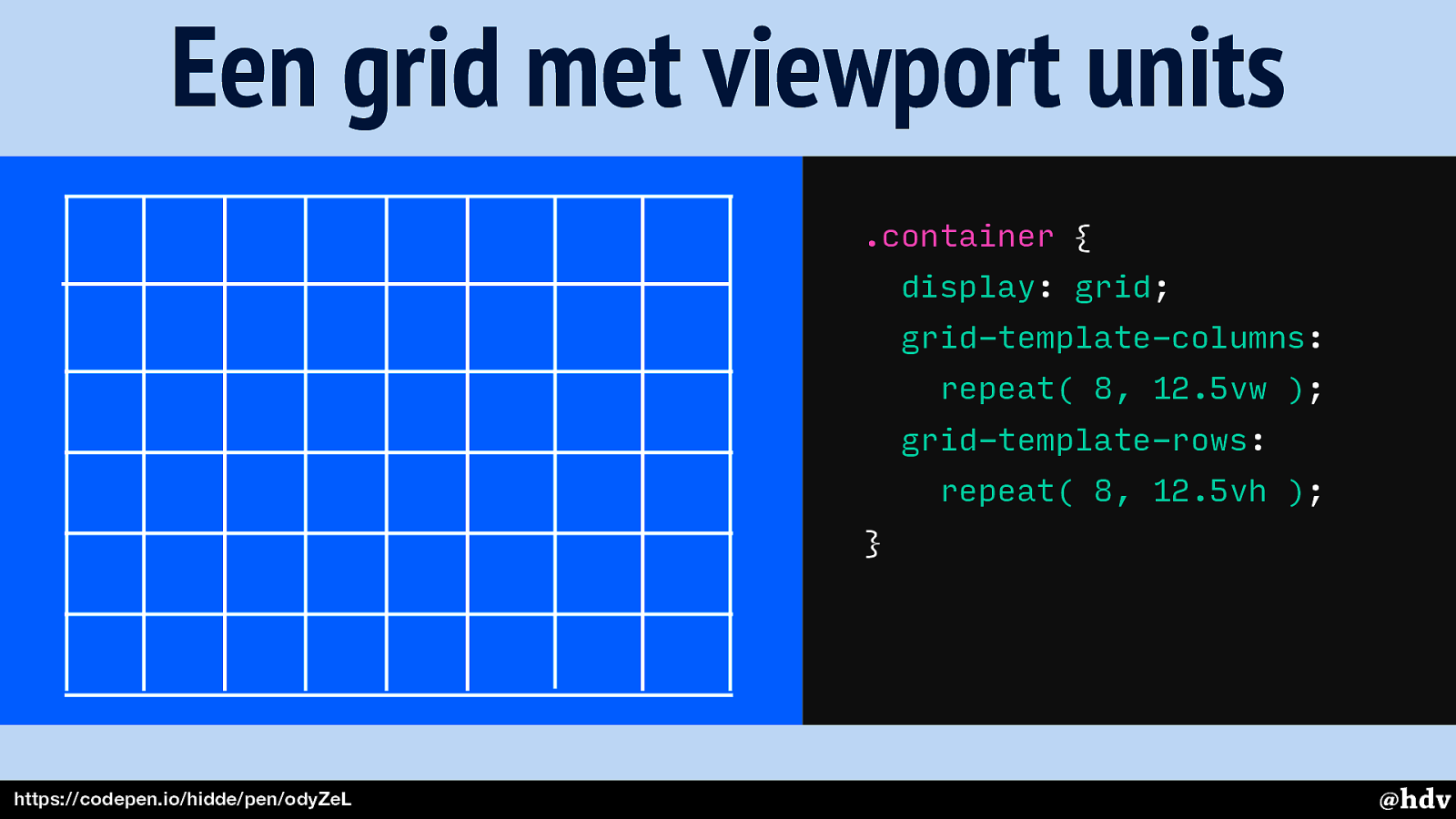
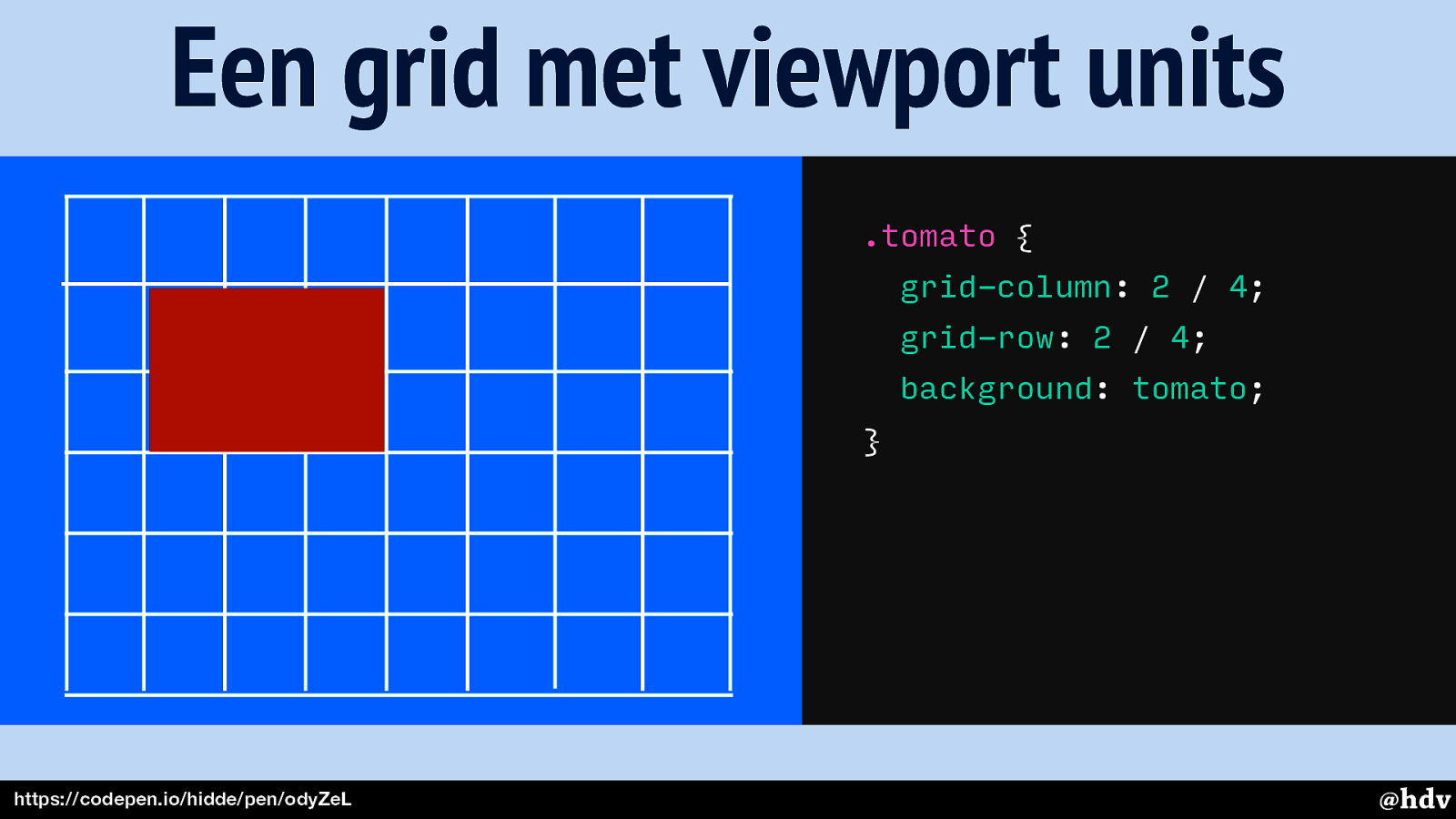
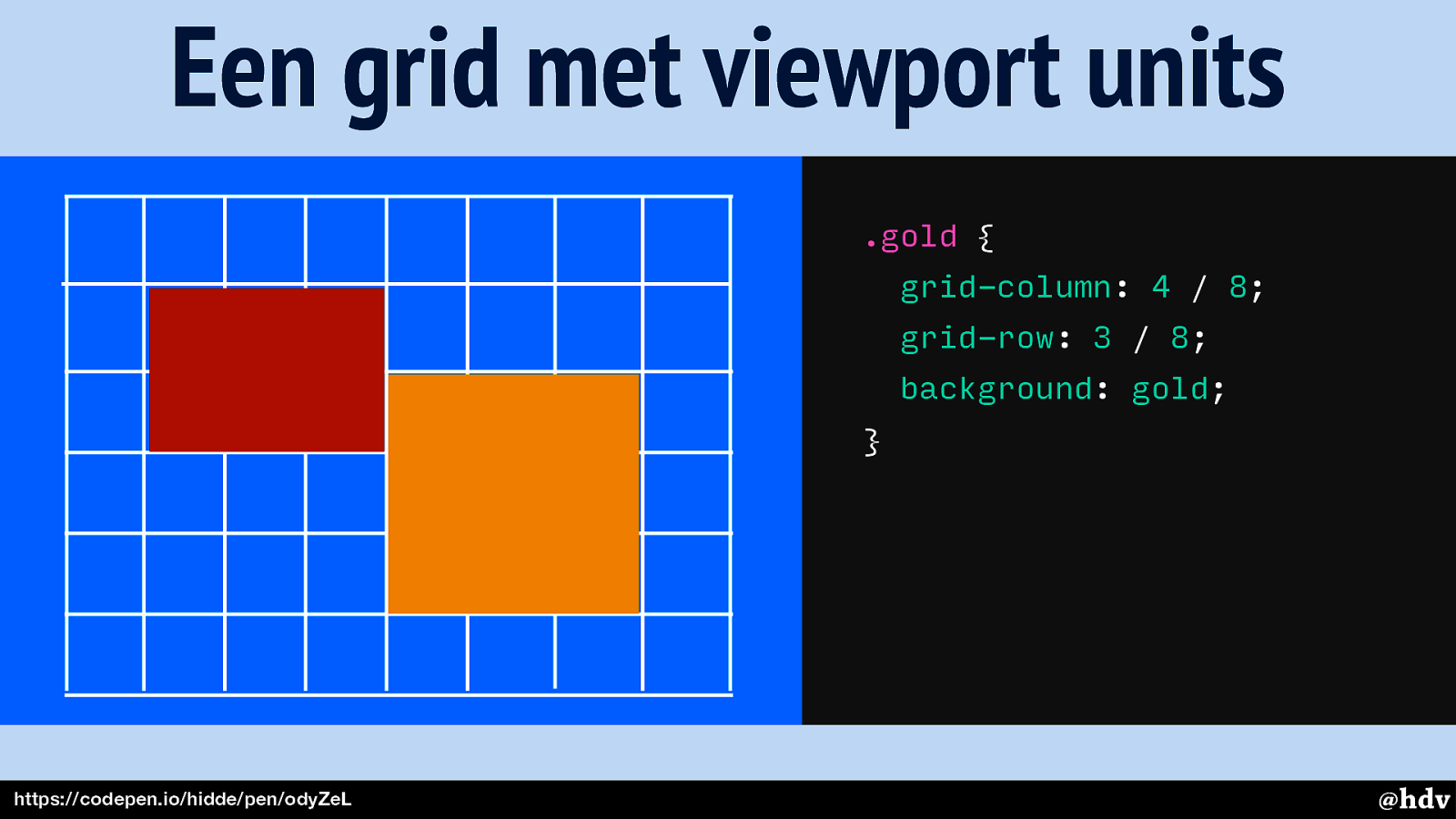
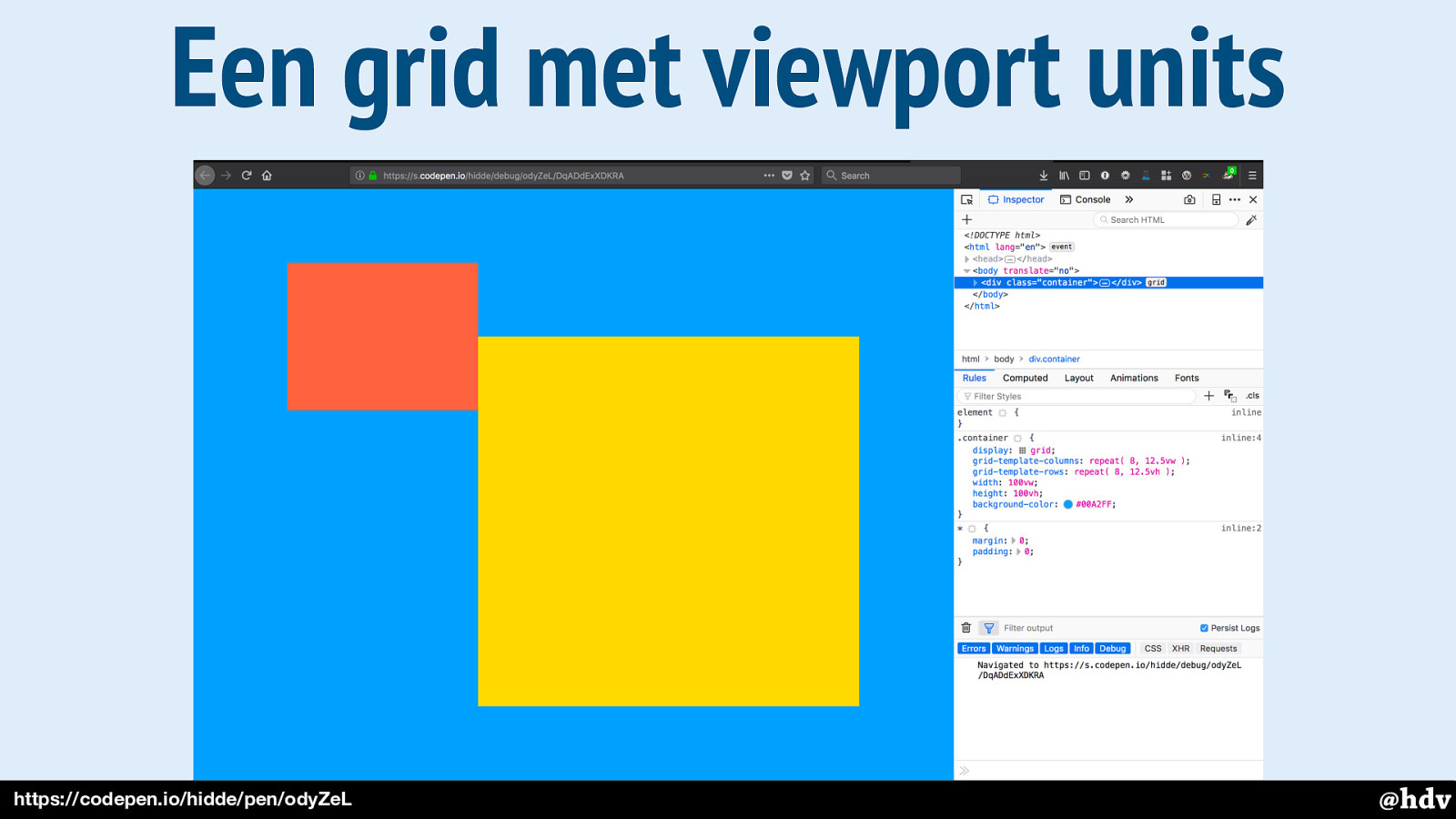
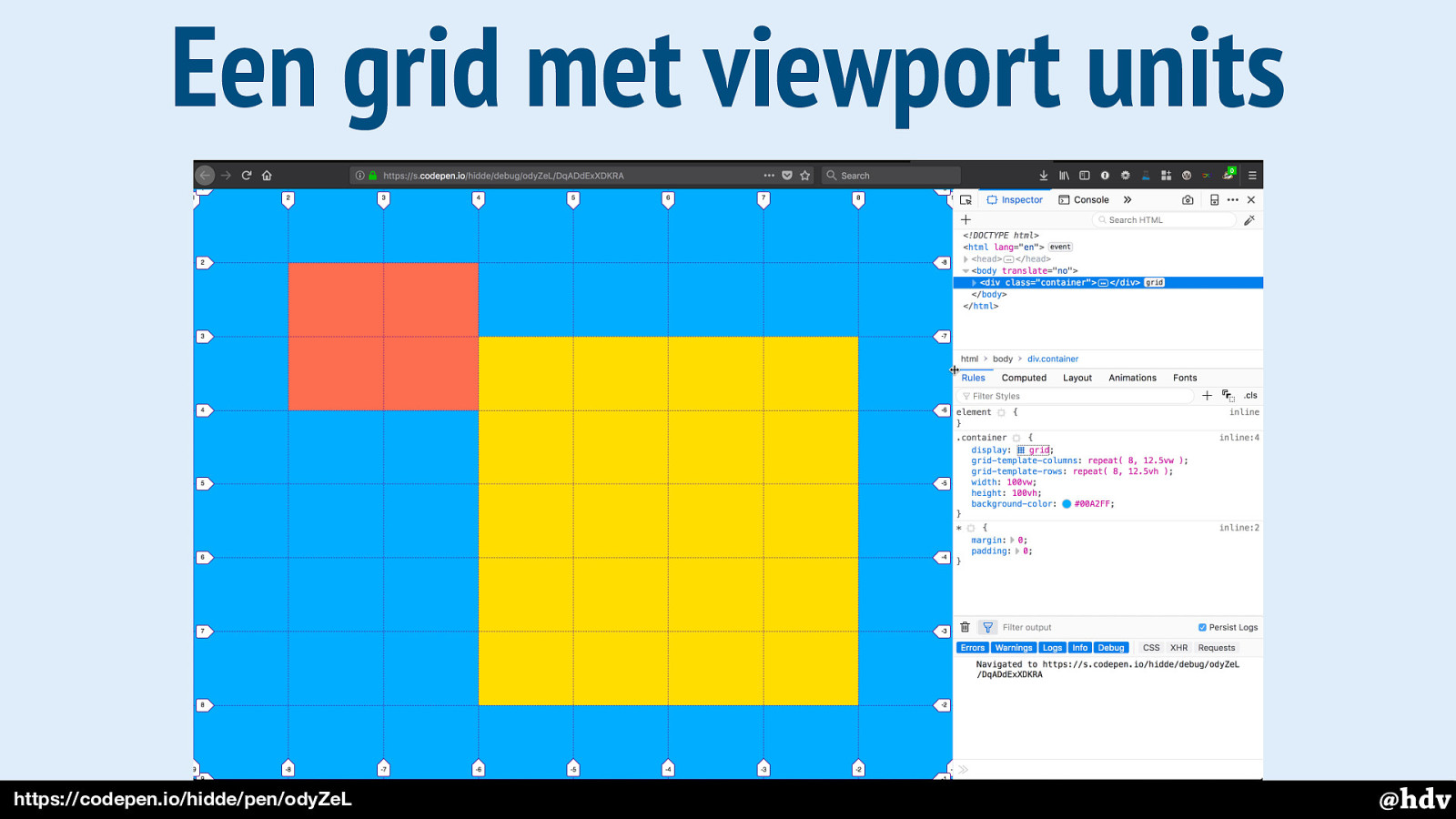
A grid with viewport units
-
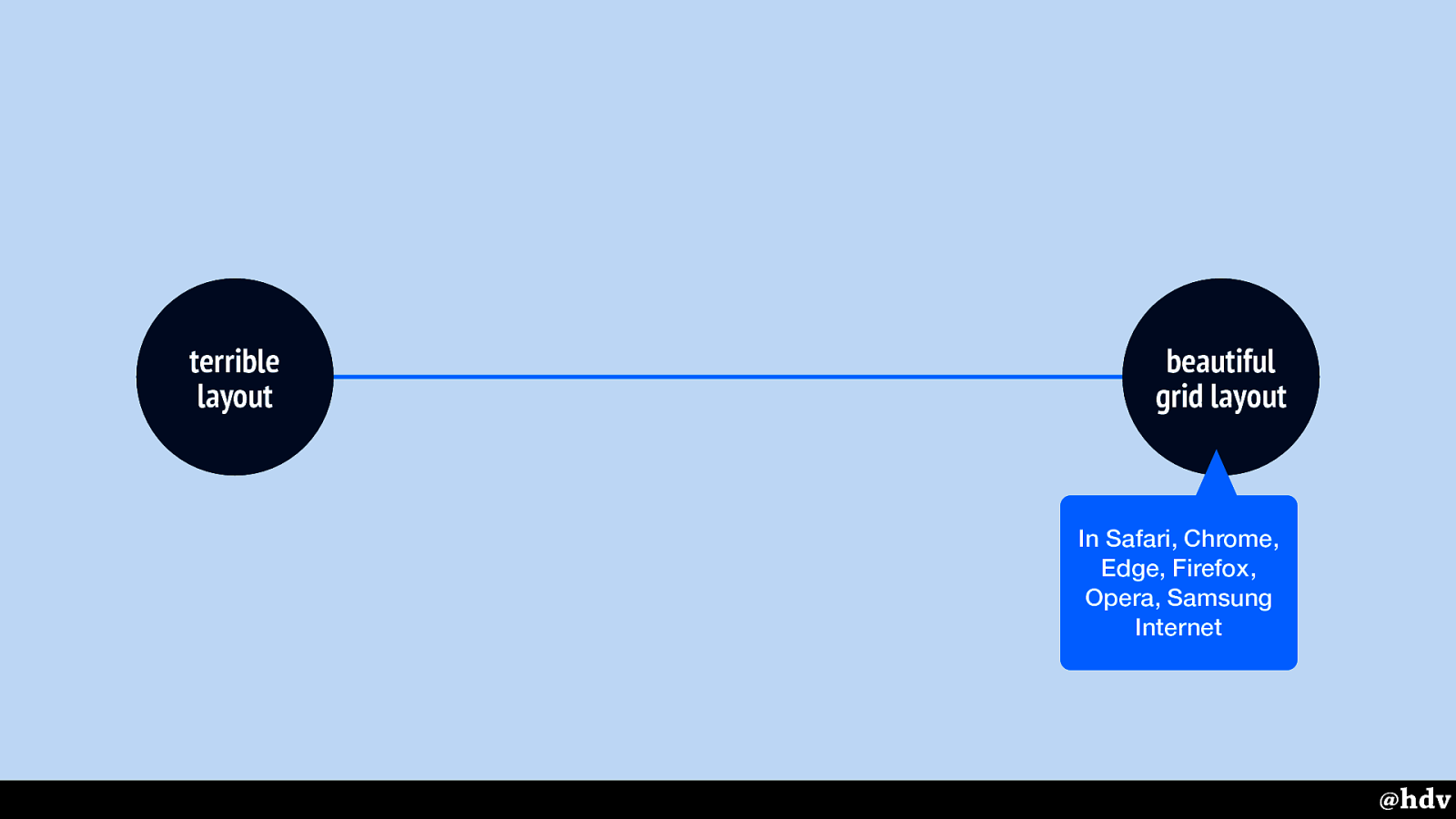
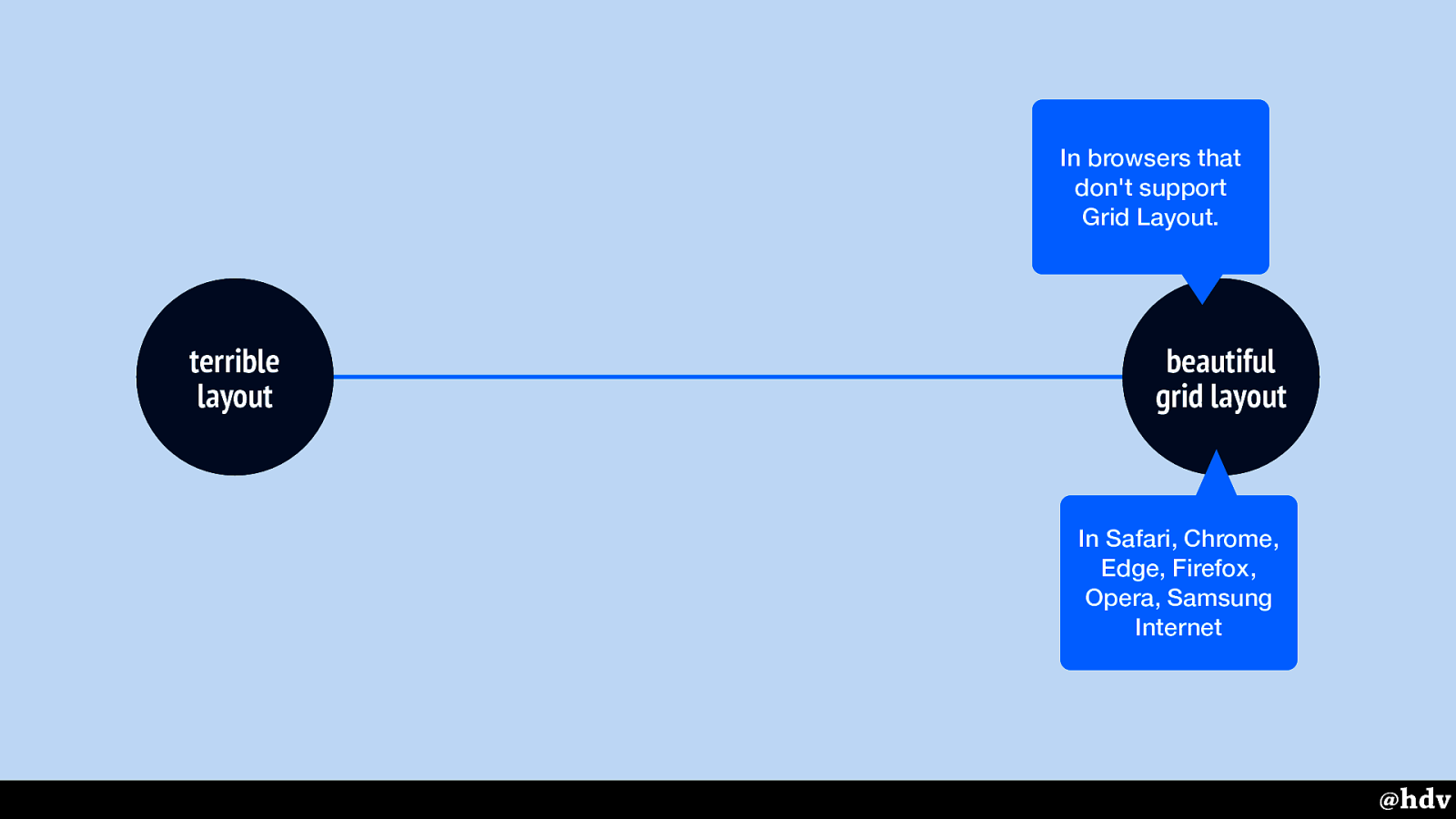
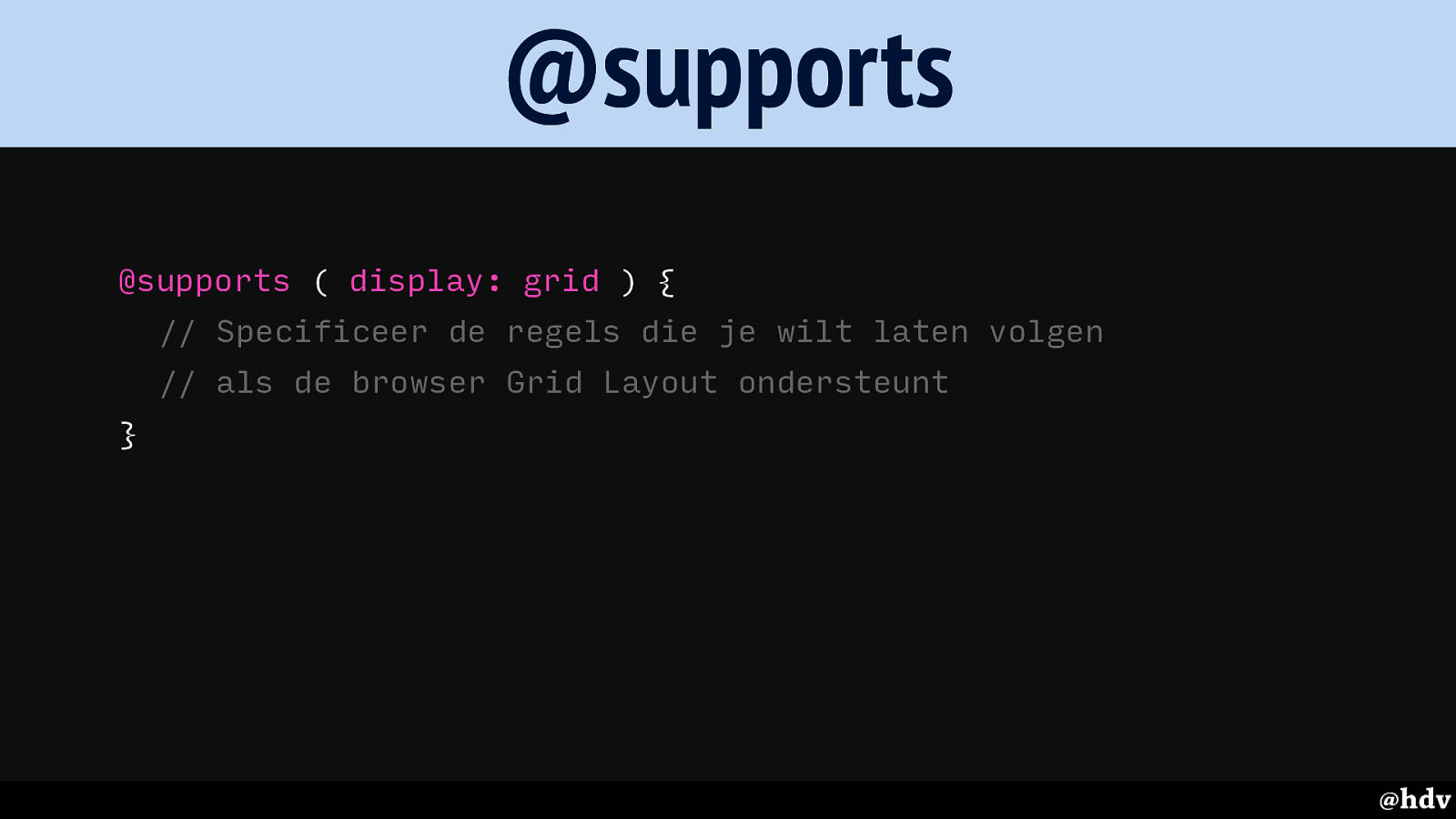
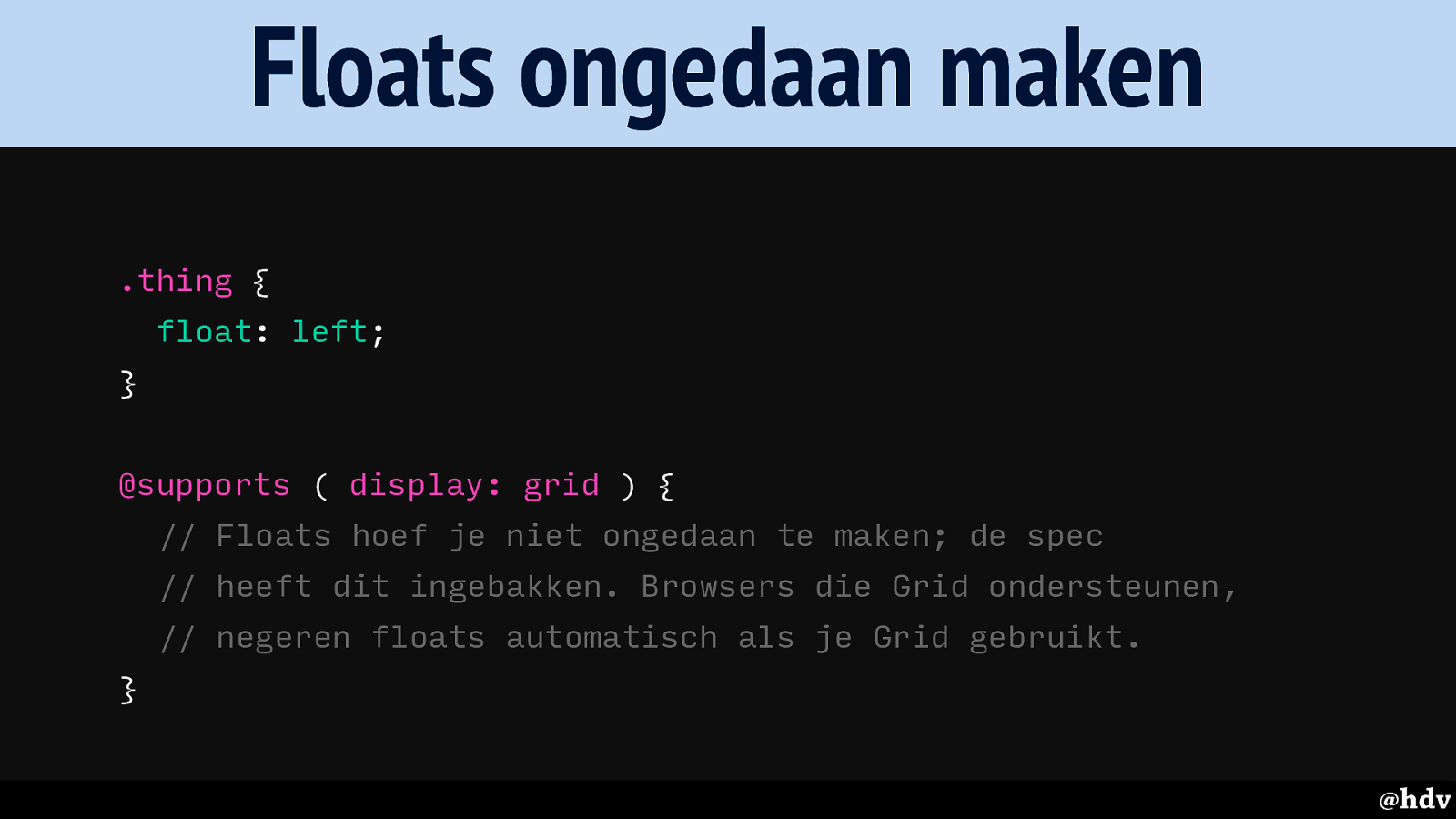
Using CSS Grid: Supporting Browsers Without Grid
Rachel Andrew on supporting browsers without Grid.
-
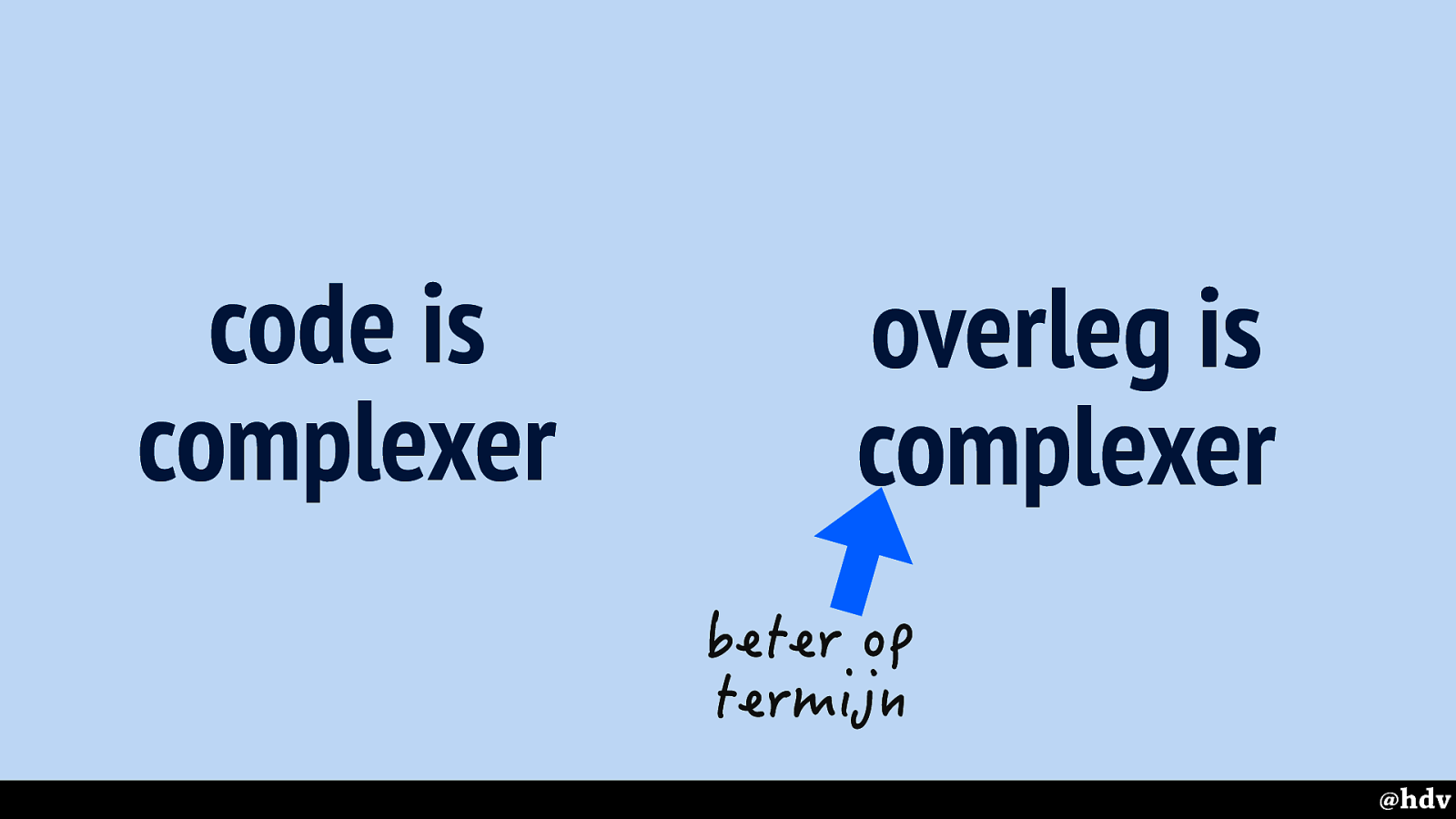
Call to arms at Fronteers Jam Session
Maaike de Laat on working together and how developers should show designers more of what's possible.
-
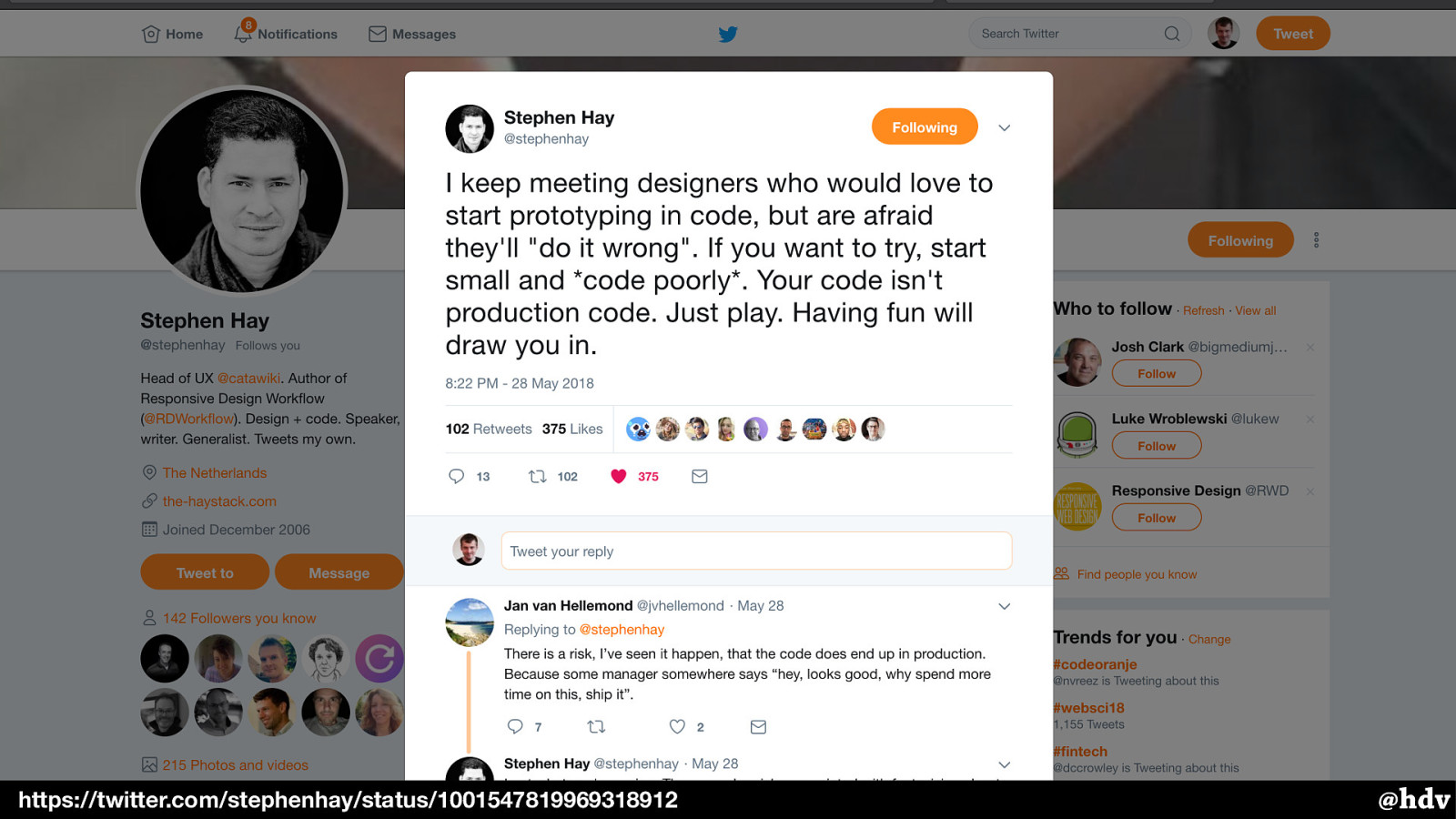
Stephen Hay's tweet about designers that prototype
-
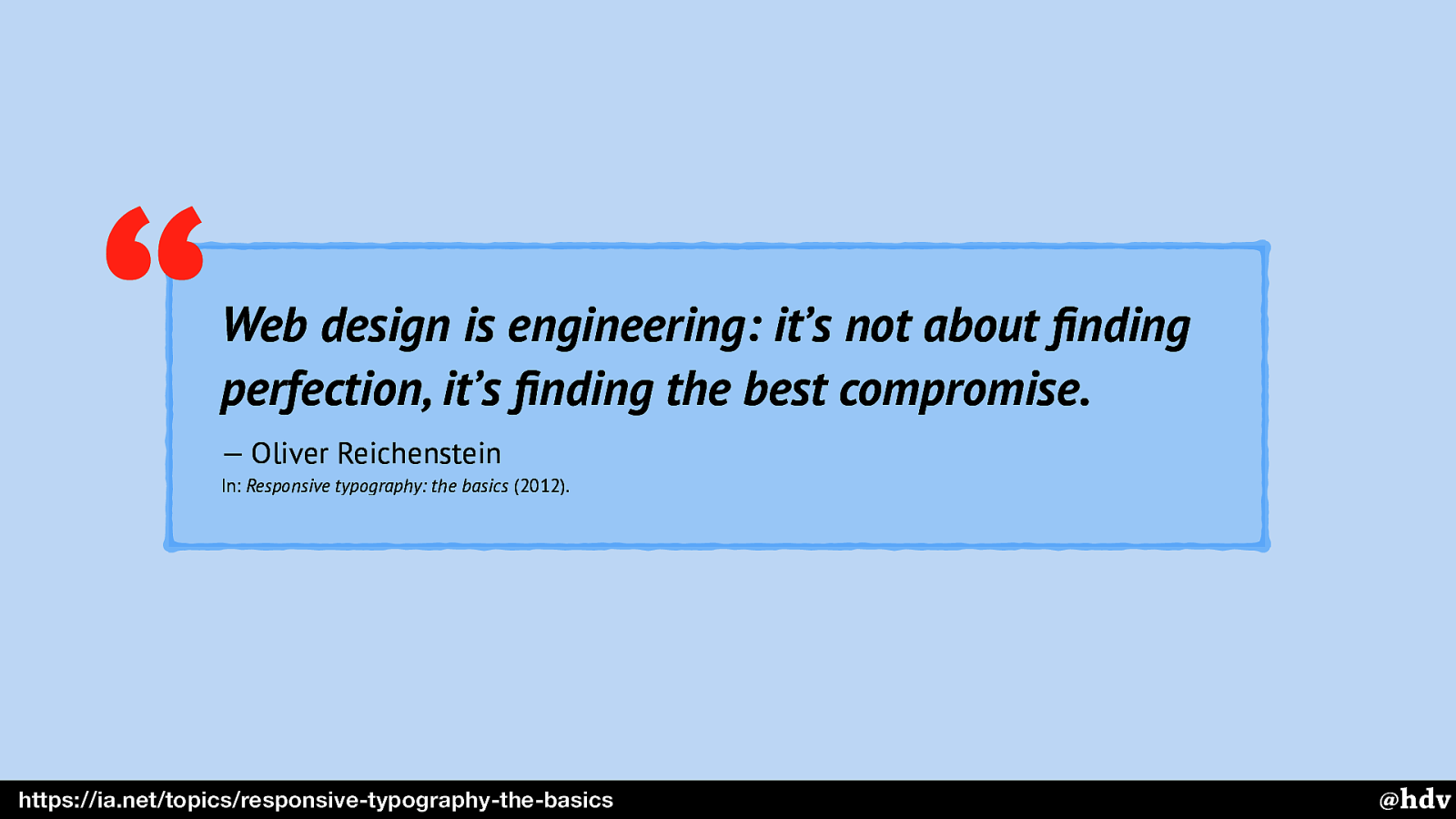
Oliver Reichenstein, Responsive typography, the basics
“Web design is about finding the right compromise”
-
John Allsopp, A Dao of Web Design
“It is the nature of the web to be flexible, and it should be our role as designers and developers to embrace this flexibility (…)”
-
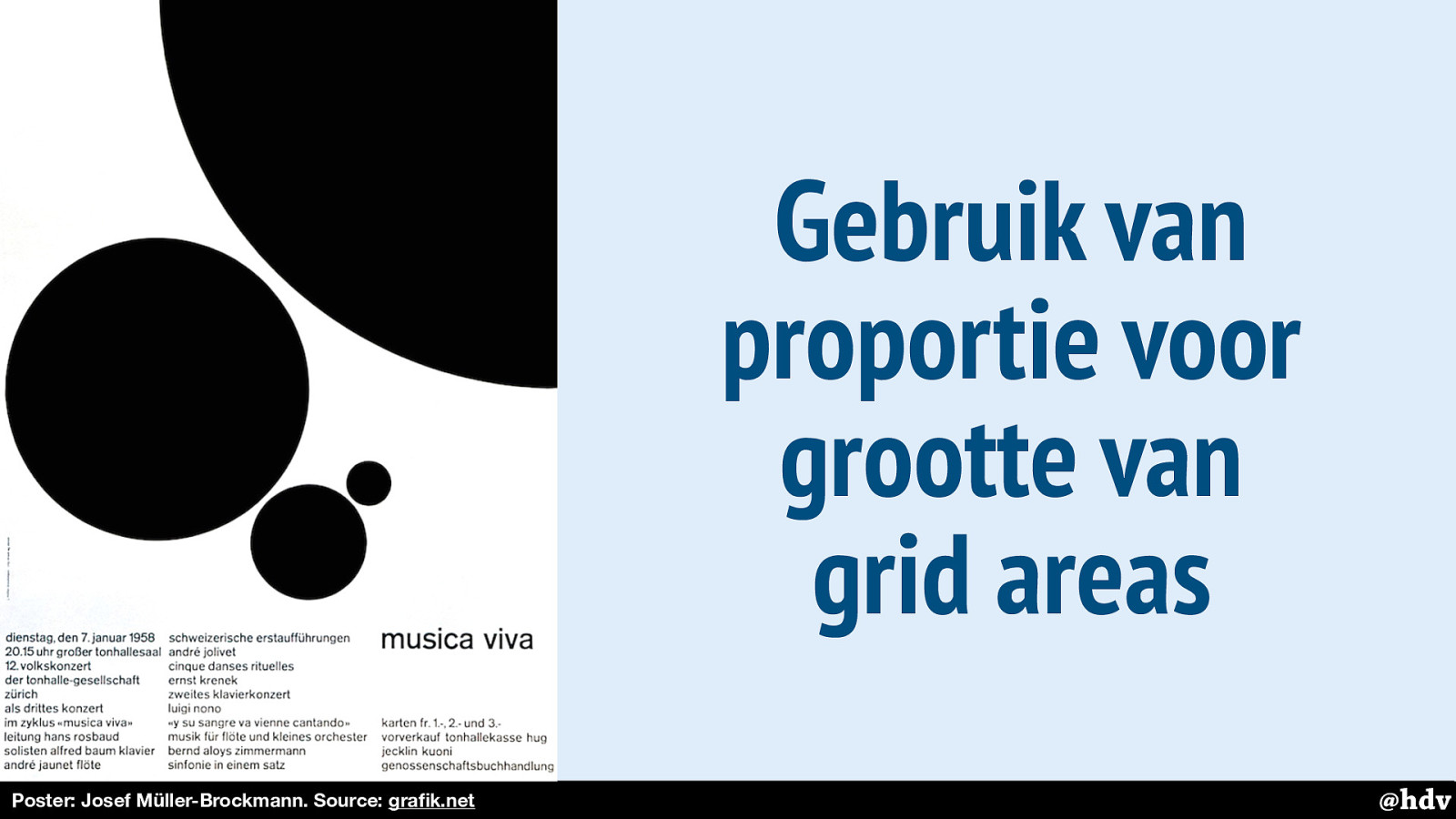
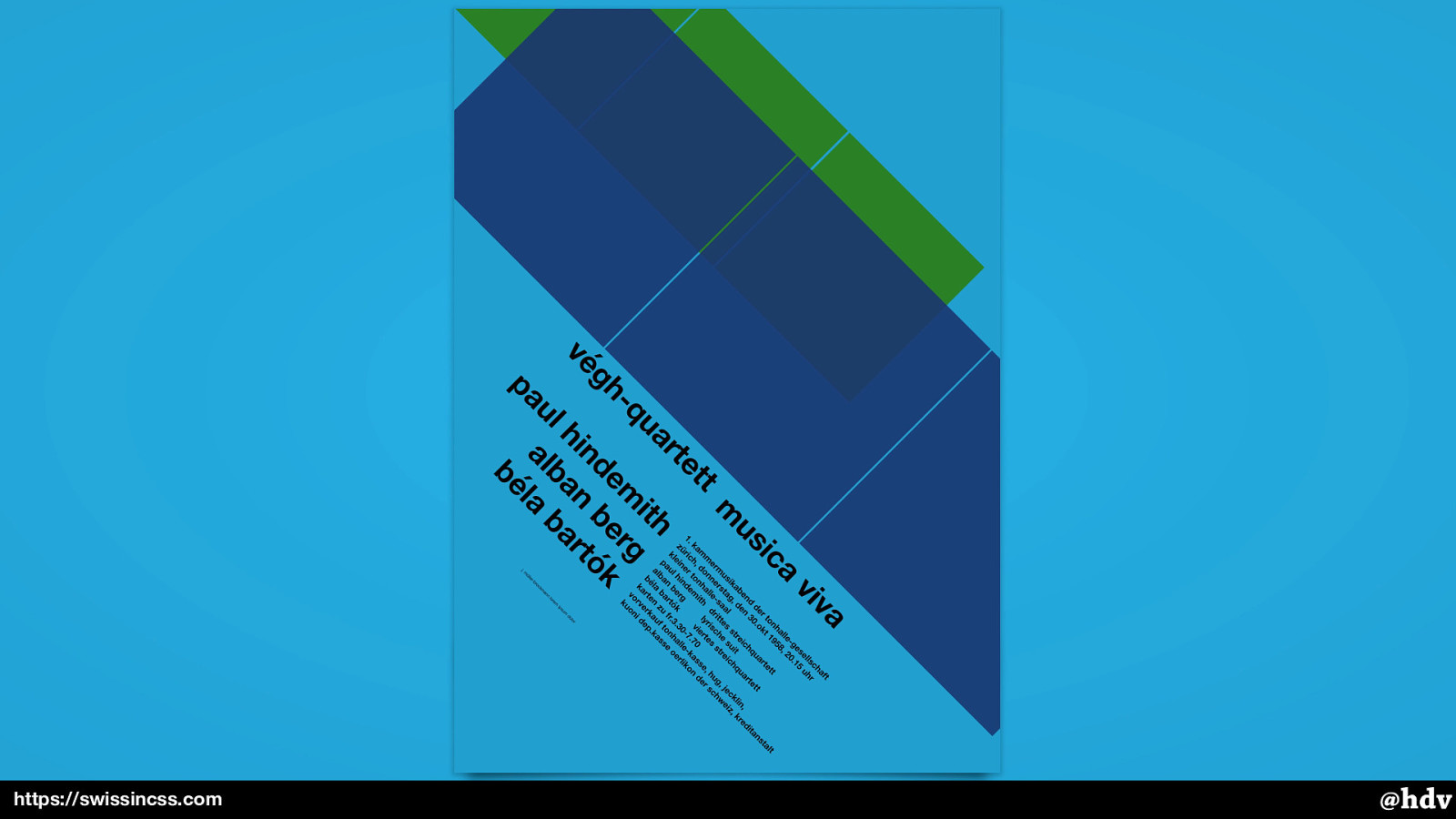
Swiss in CSS
In which Swiss design posters have been recreated on the web with beautiful transitions.
-
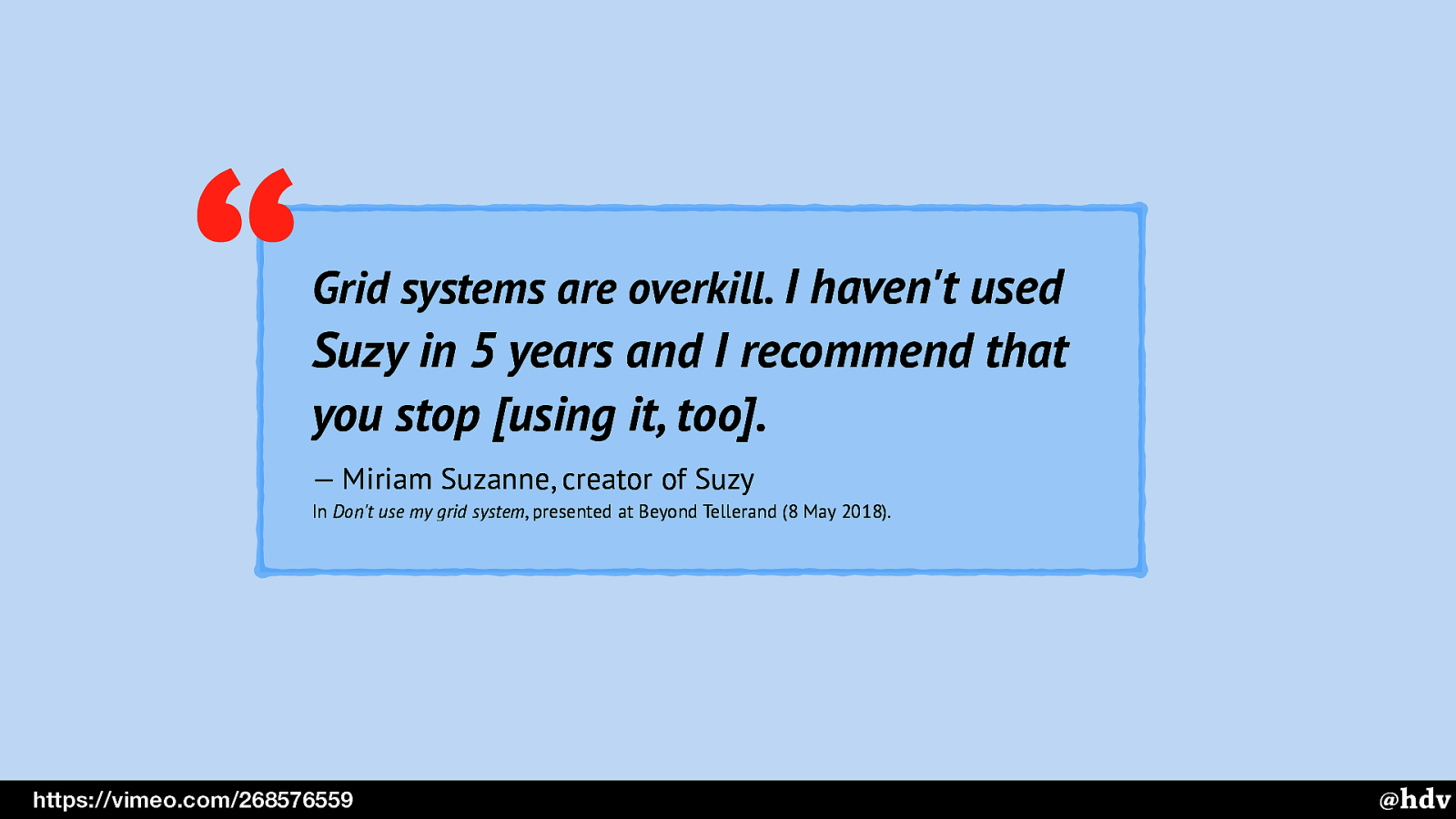
Vimeo: Don't use my Grid System
The inventor of Suzy explains she doesn't use Suzy anymore either (great talk with fantastic Grid Layout examples)
-
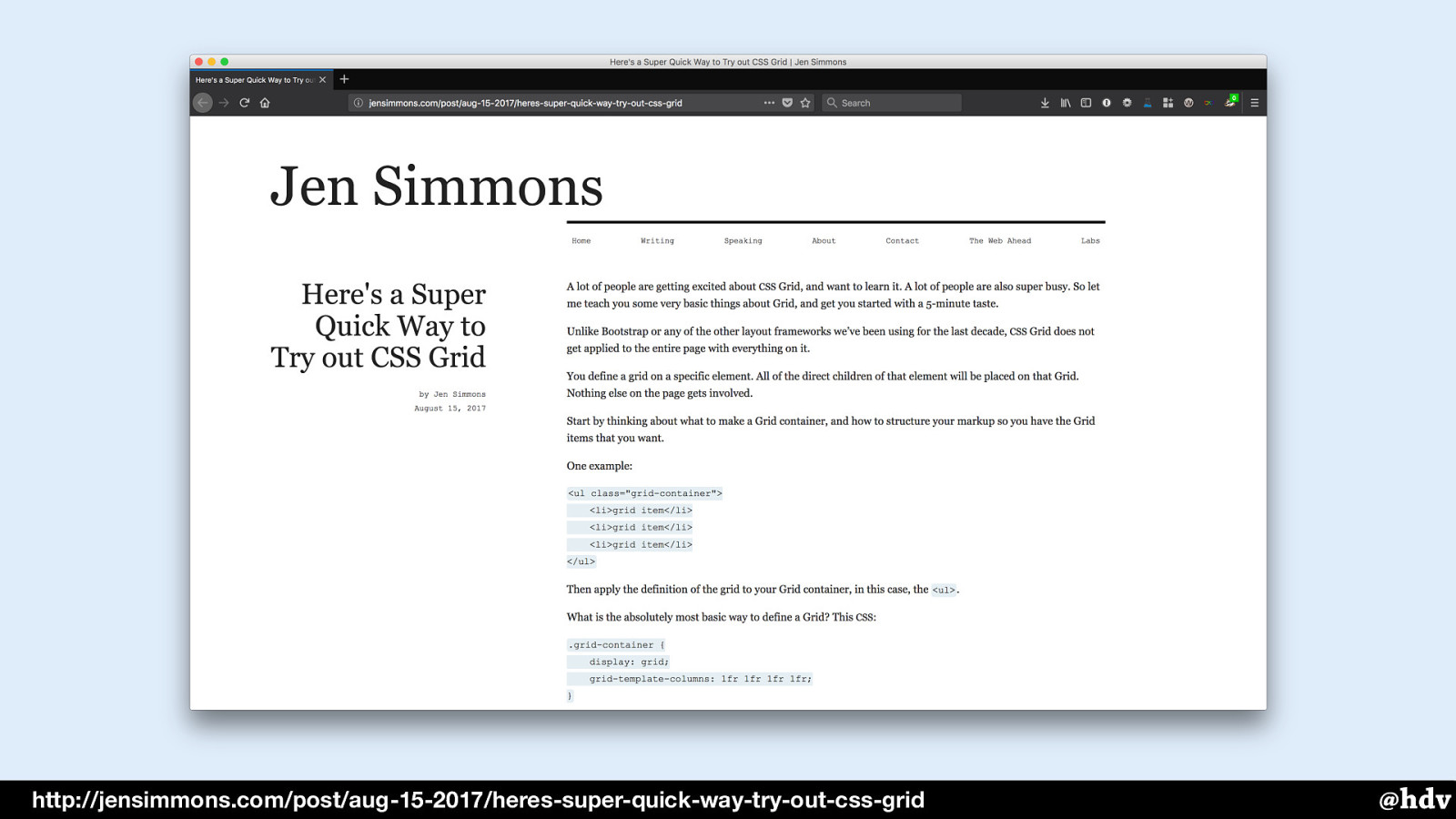
Jen Simmons: here's a super quick way to try out CSS Grid
Some examples to get started with Grid Layout.
-
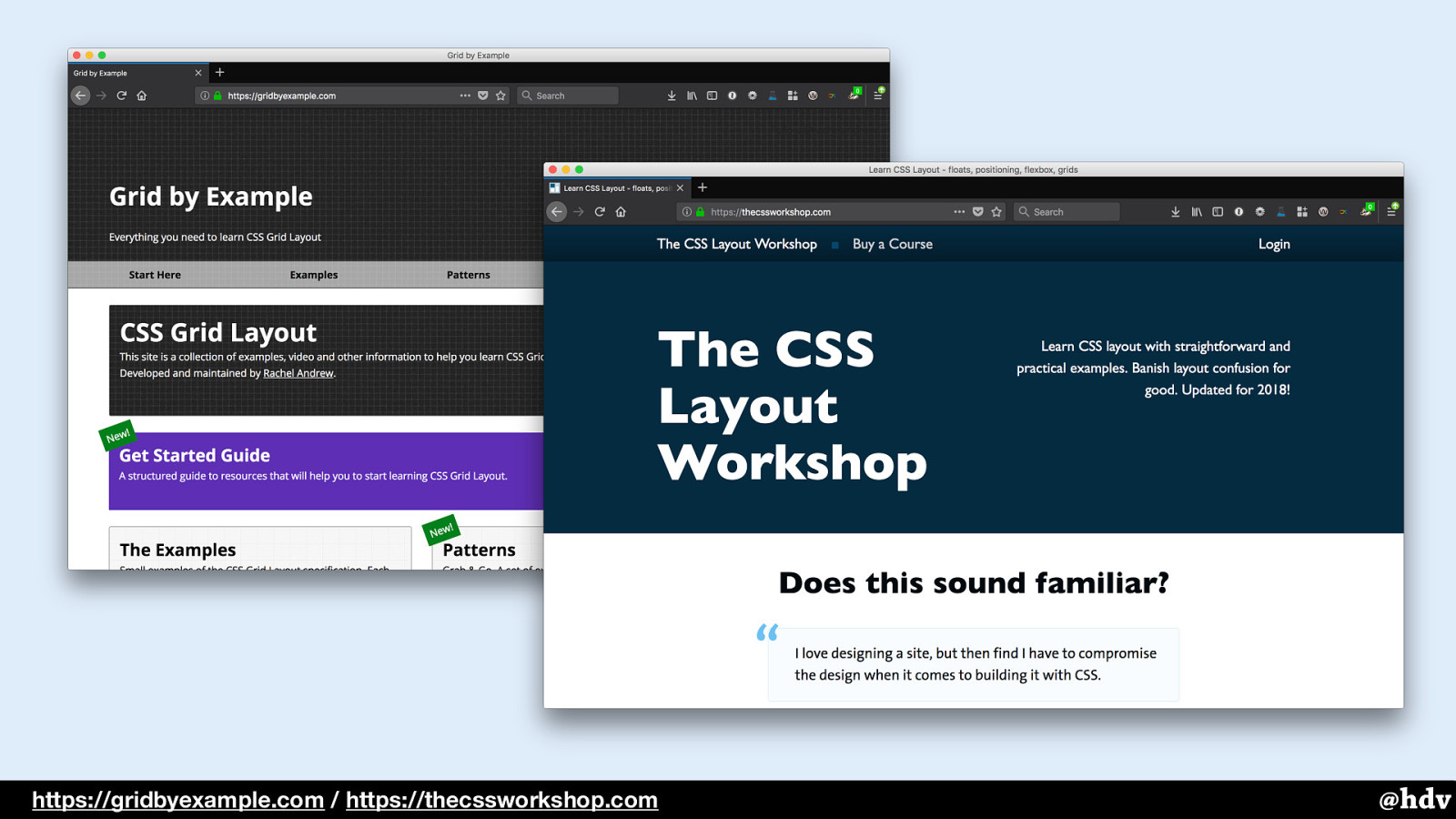
Rachel Andrew's Grid by Example
Great examples of many possible lay-outs using Grid.
-
Rachel Andrew's The CSS Layout Workshop
Rachel Andrew has an in-depth CSS Layout workshop
-
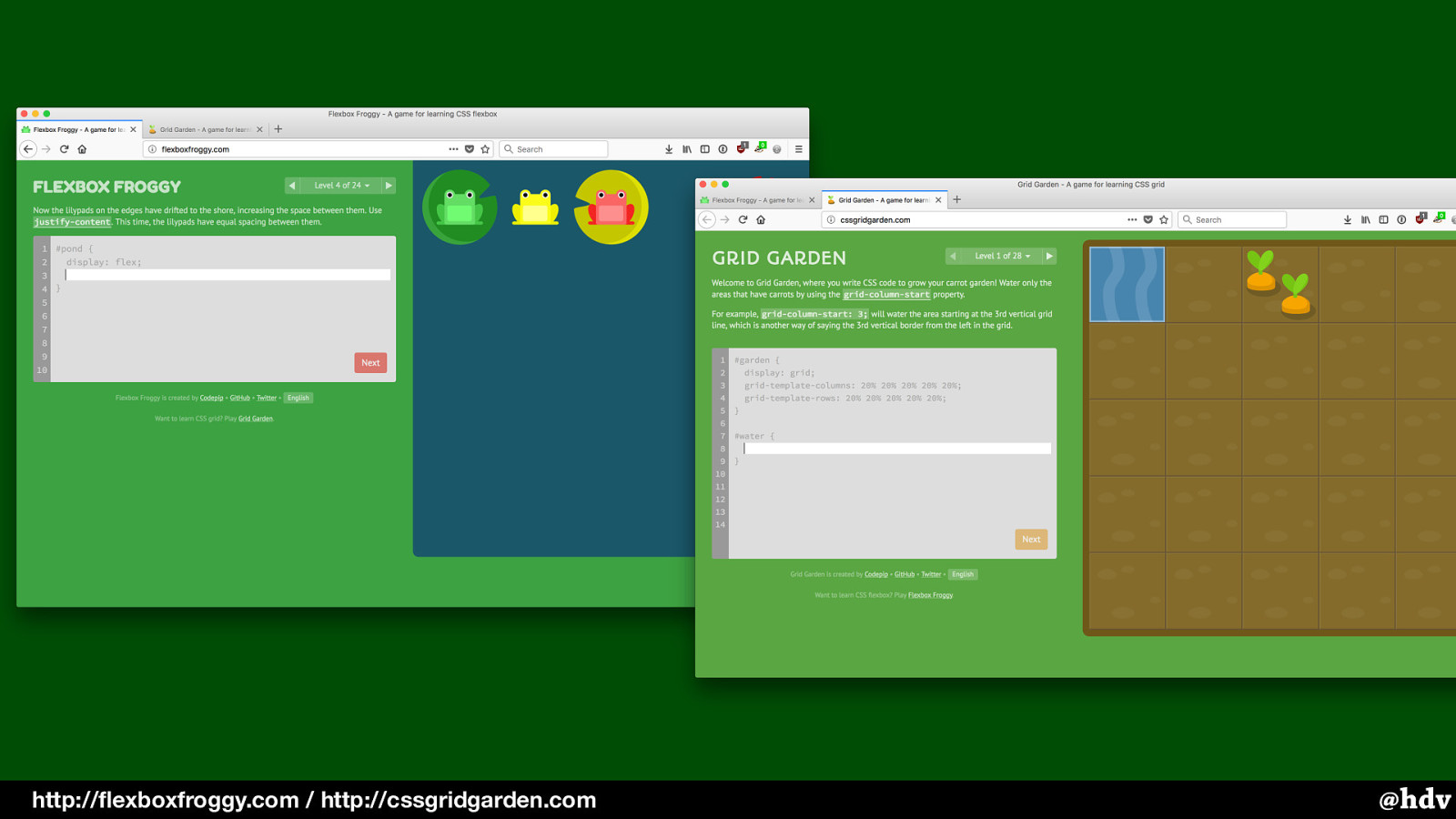
Flexbox froggy
A game to learn flexbox properties
-
CSS Grid Garden
A game to learn CSS Grid Layout properties
Code
The following code examples from the presentation can be tried out live.