ARIA, the good parts
A presentation at WeAreDevelopers - Accessibility Day by Hidde de Vries
full transcript of a previous iteration of this talk (the captions in this deck are empty)
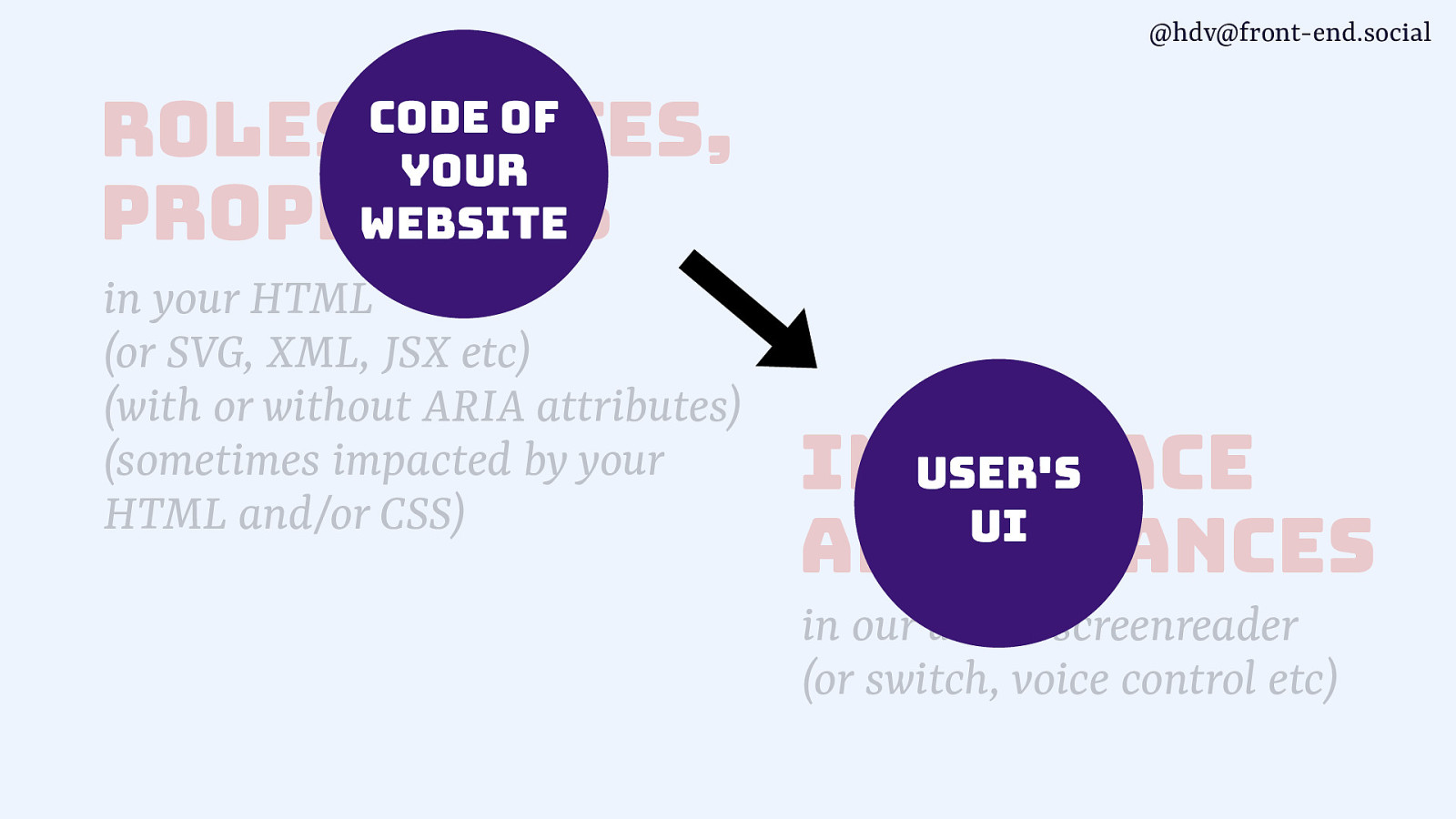
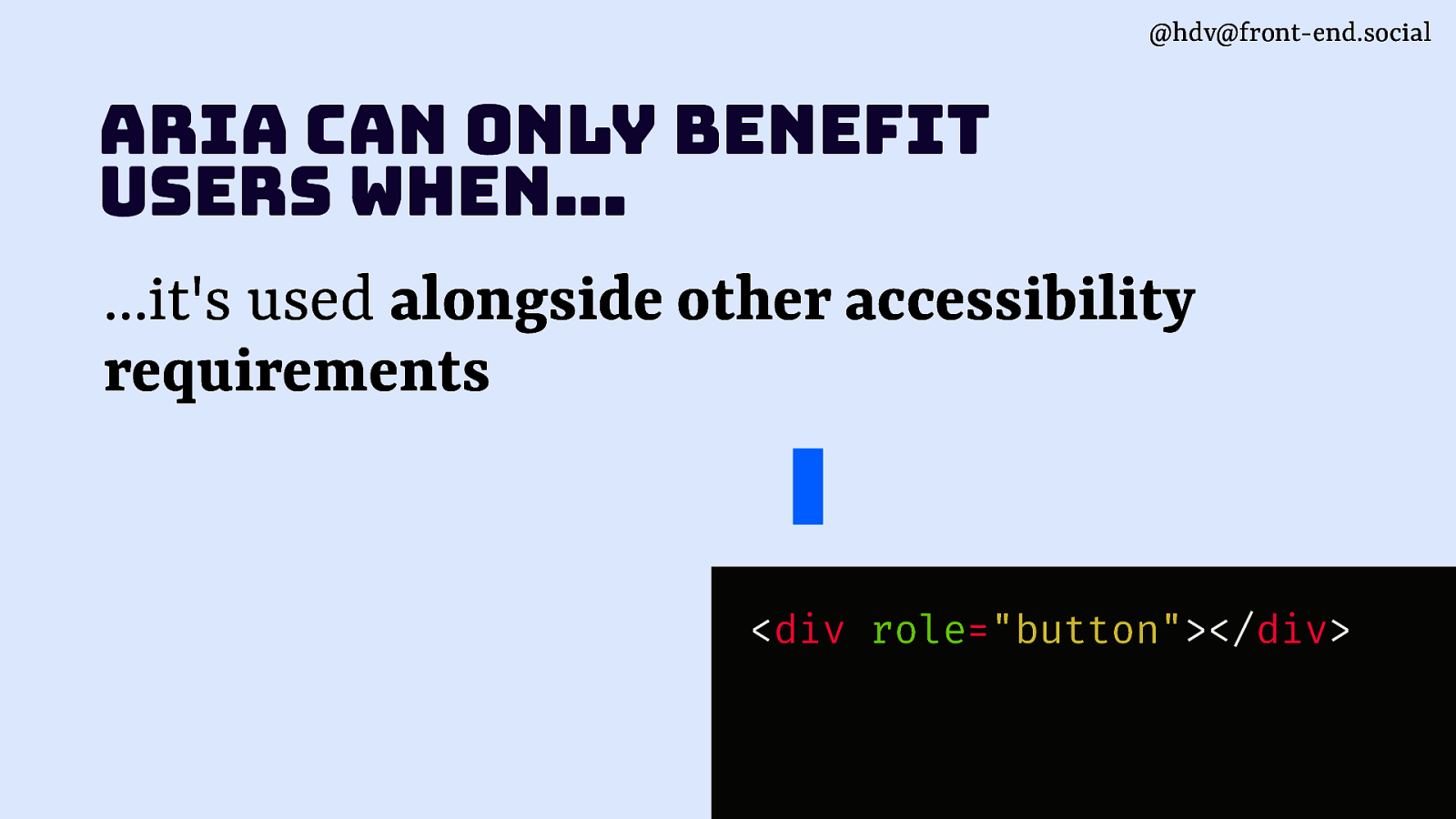
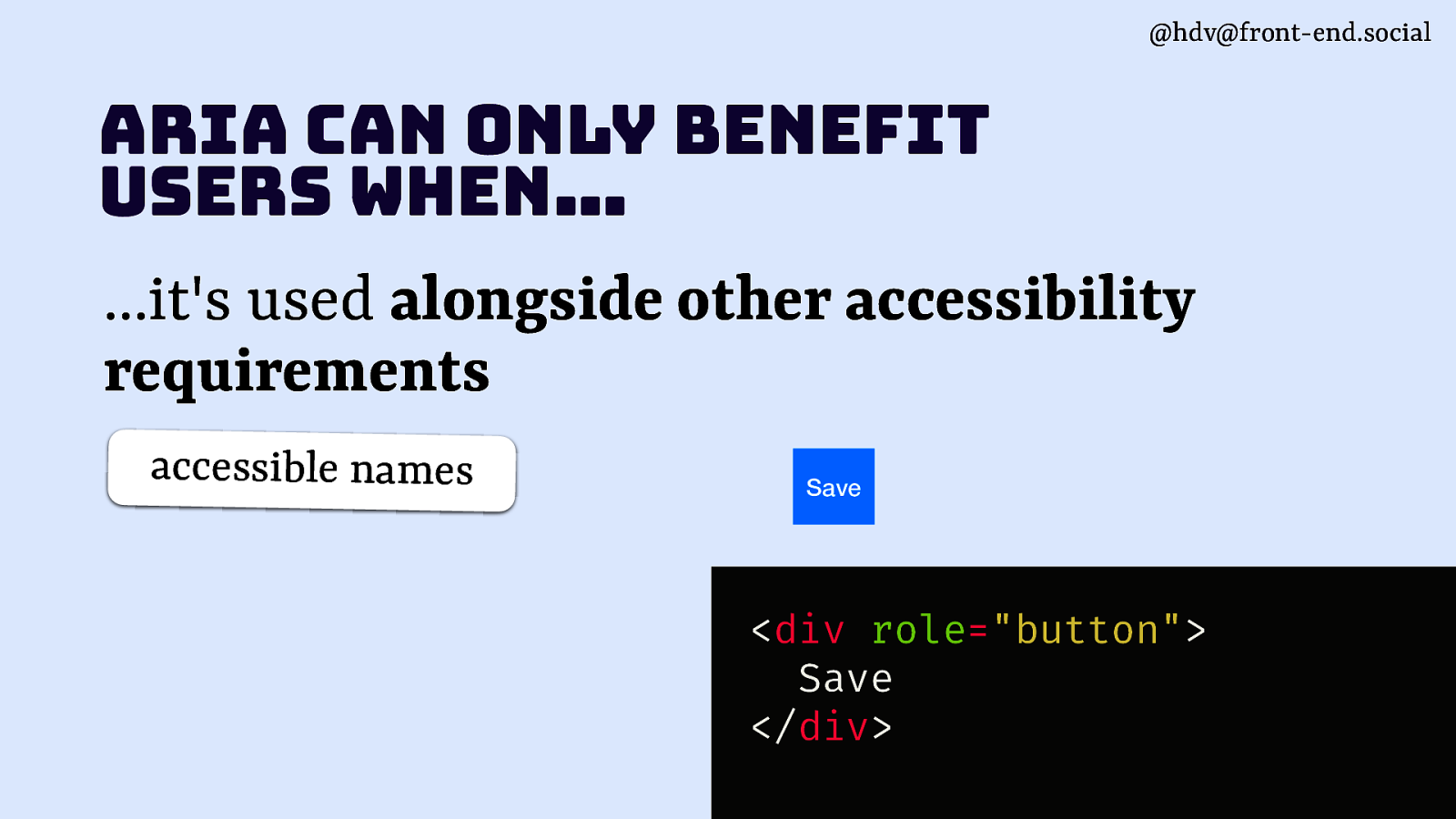
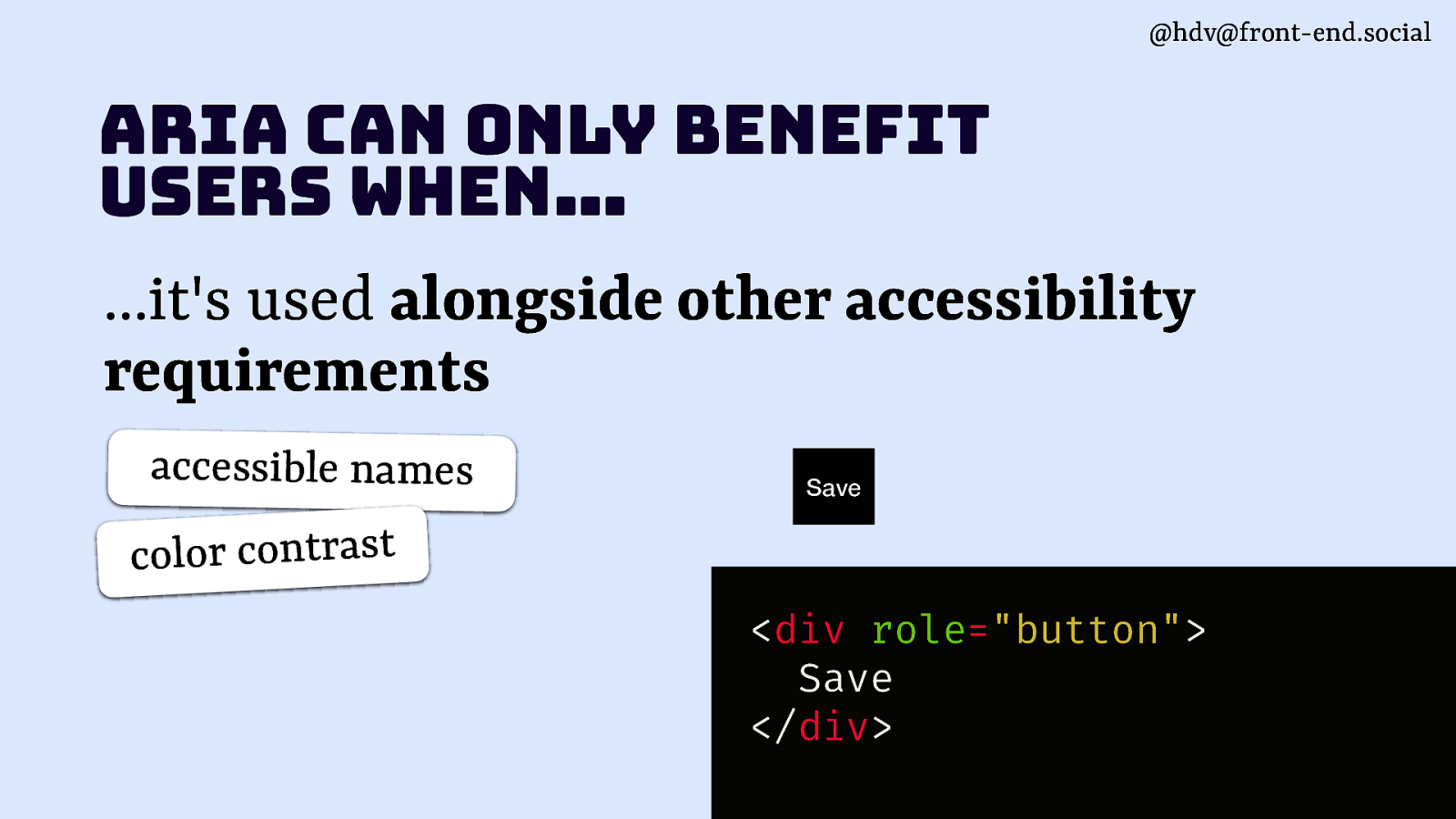
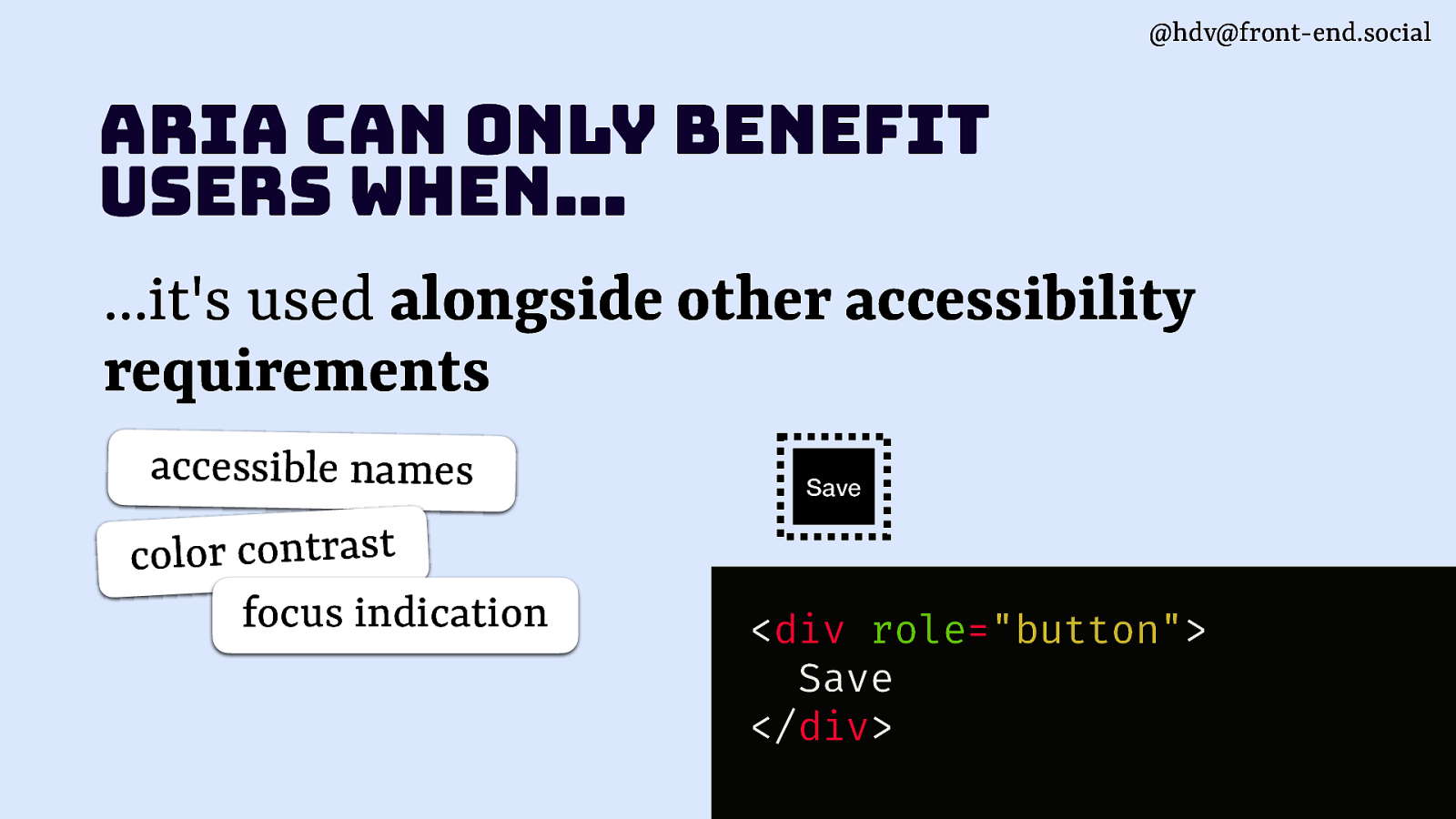
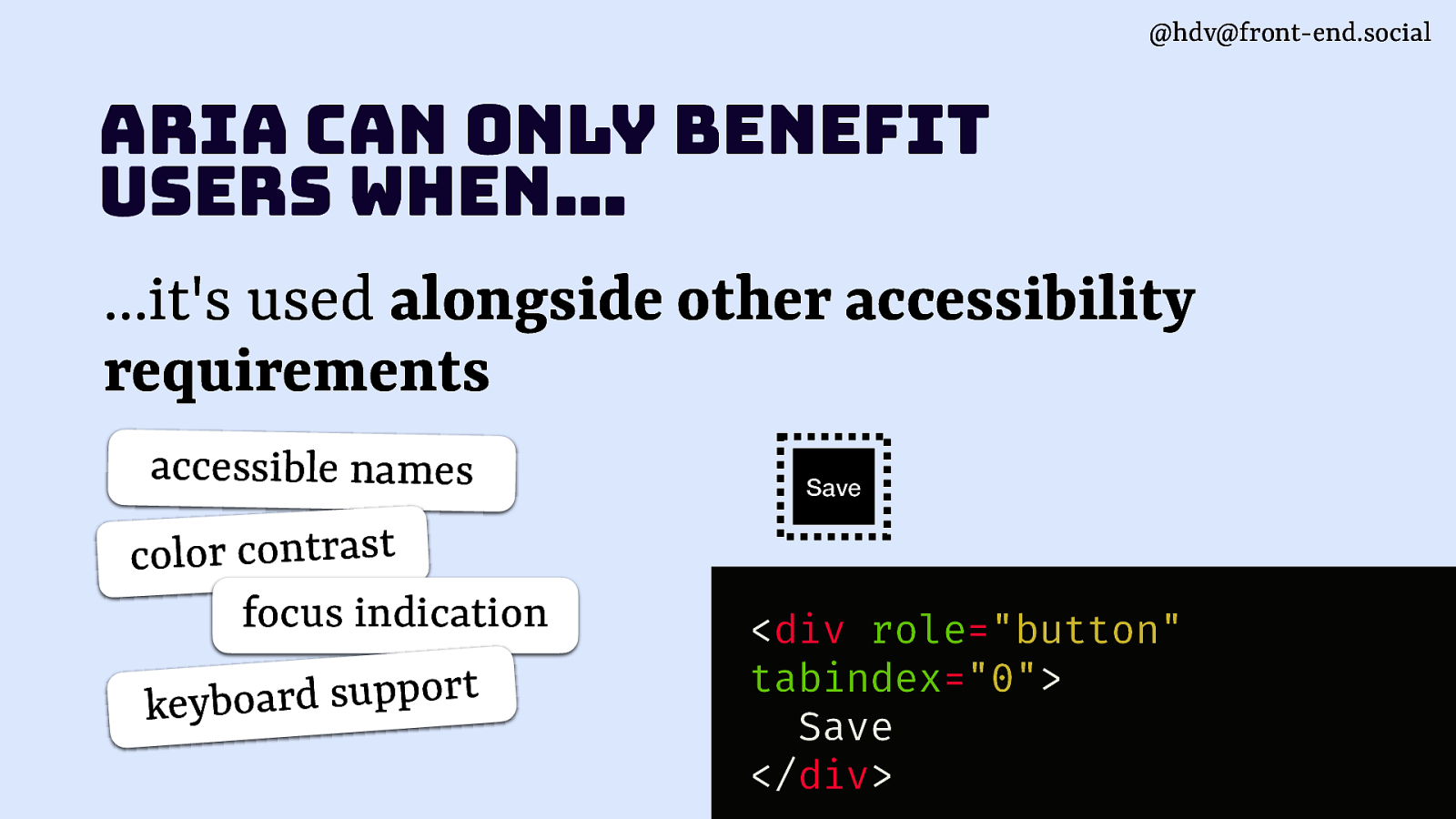
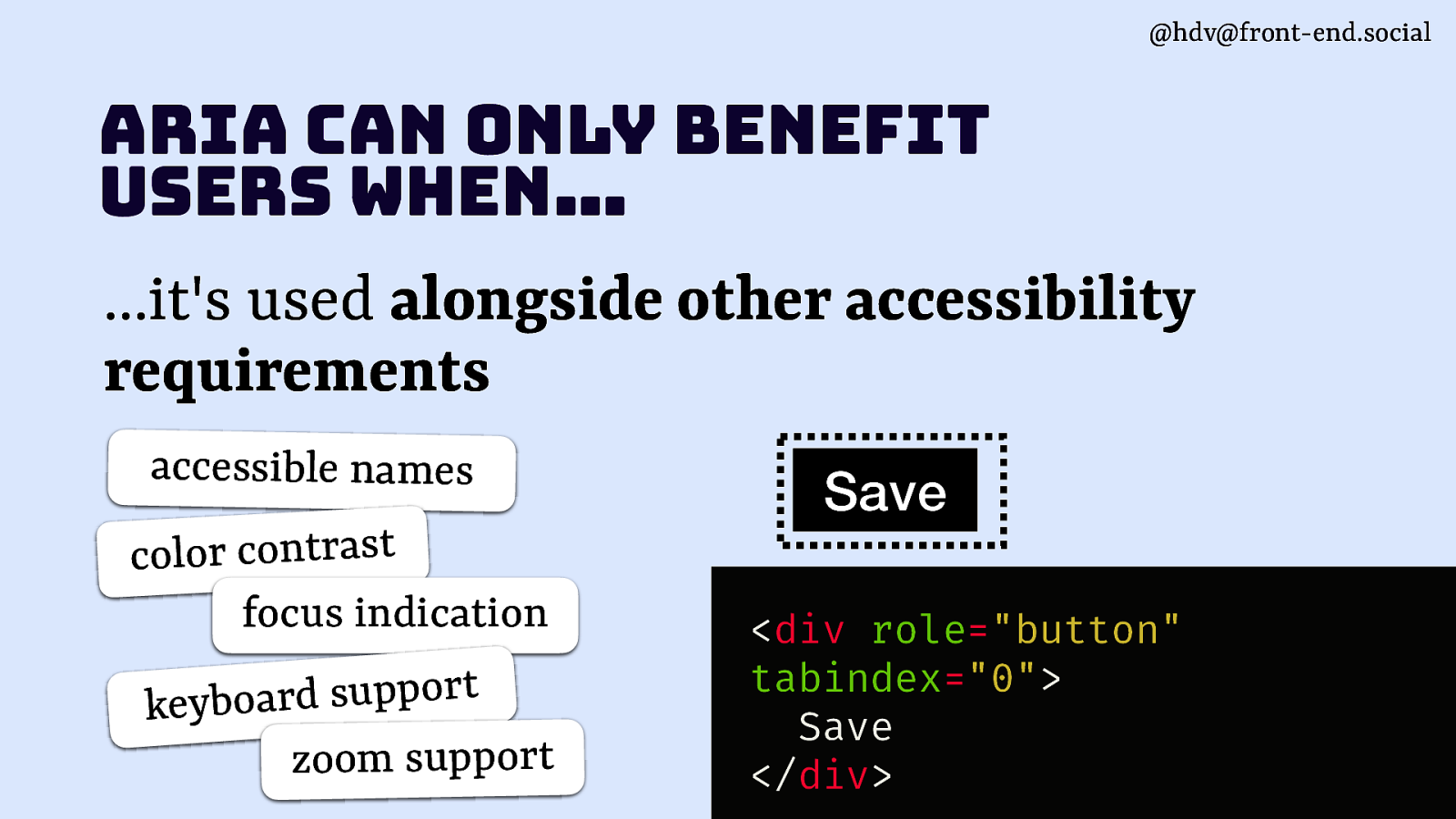
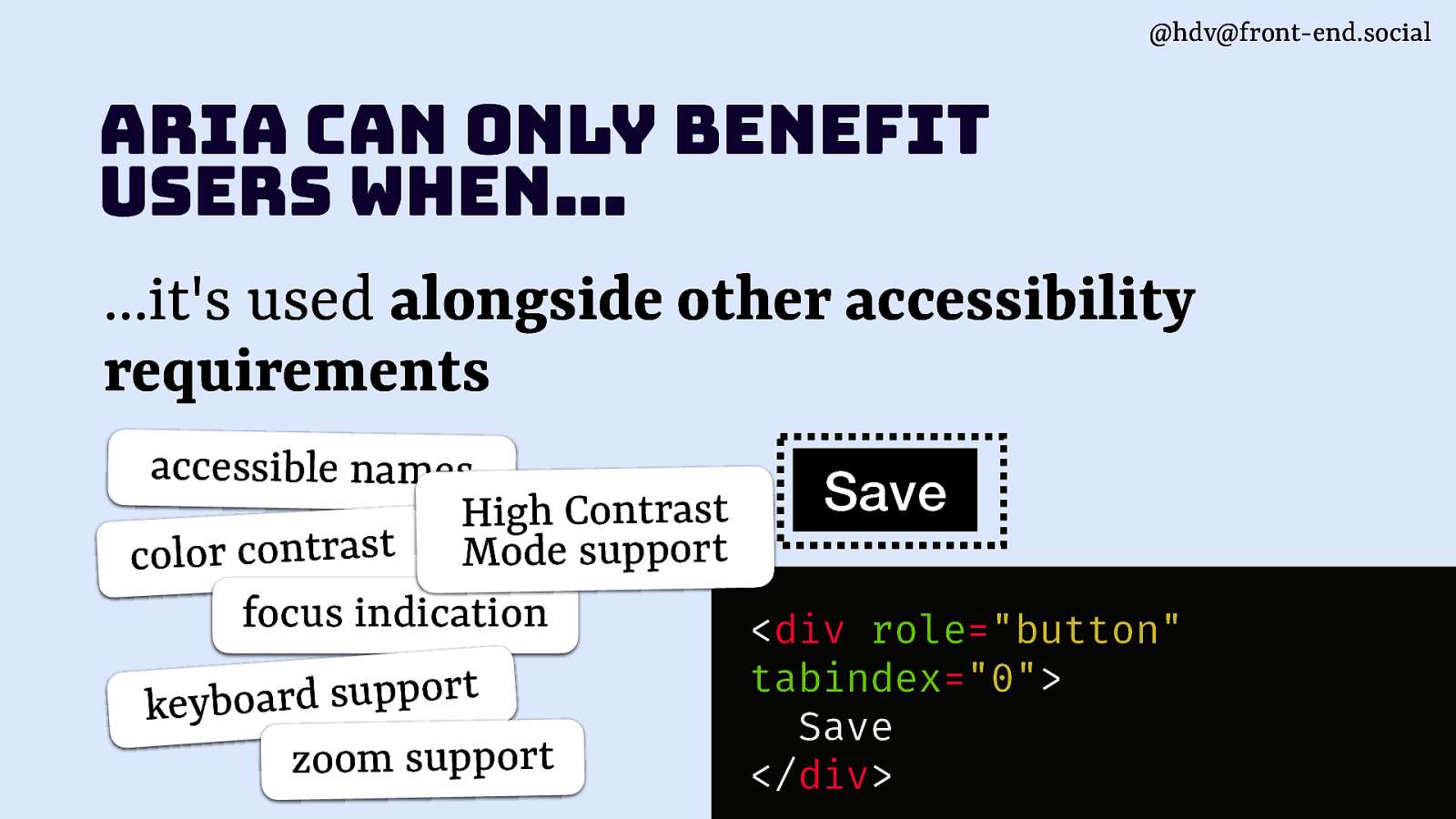
The first rule of ARIA suggests it is better avoided if there is an HTML equivalent. Yet sometimes, the right use of ARIA can improve your UI better for end users. In this talk, we’ll look at practical examples of effective ARIA usage and how they work in assistive technologies. Find out more about the patterns that have broad support and which ones to avoid. Let’s look at ARIA, the good parts!
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
WAI-ARIA 1.2
The WAI-ARIA standard
-
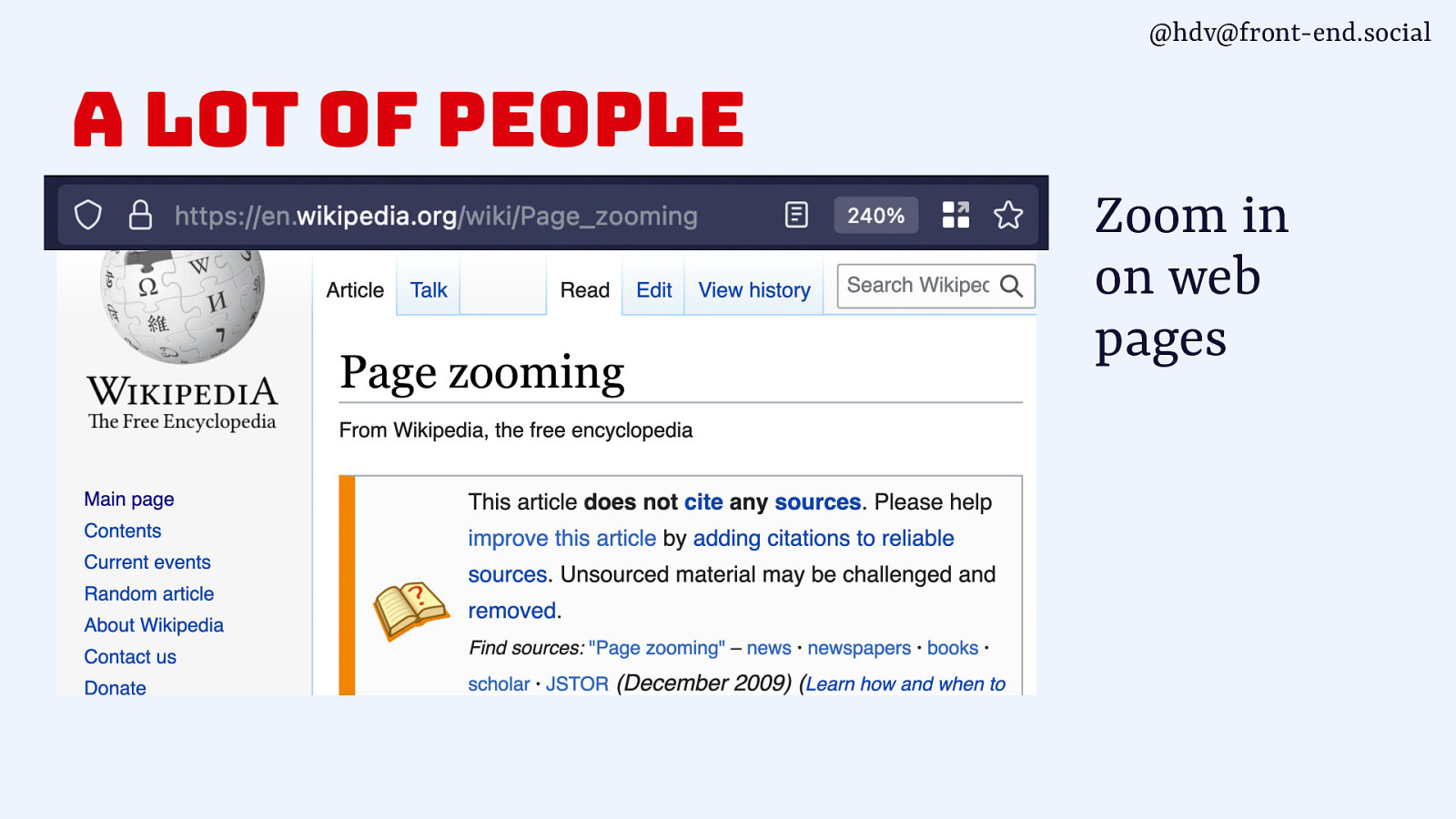
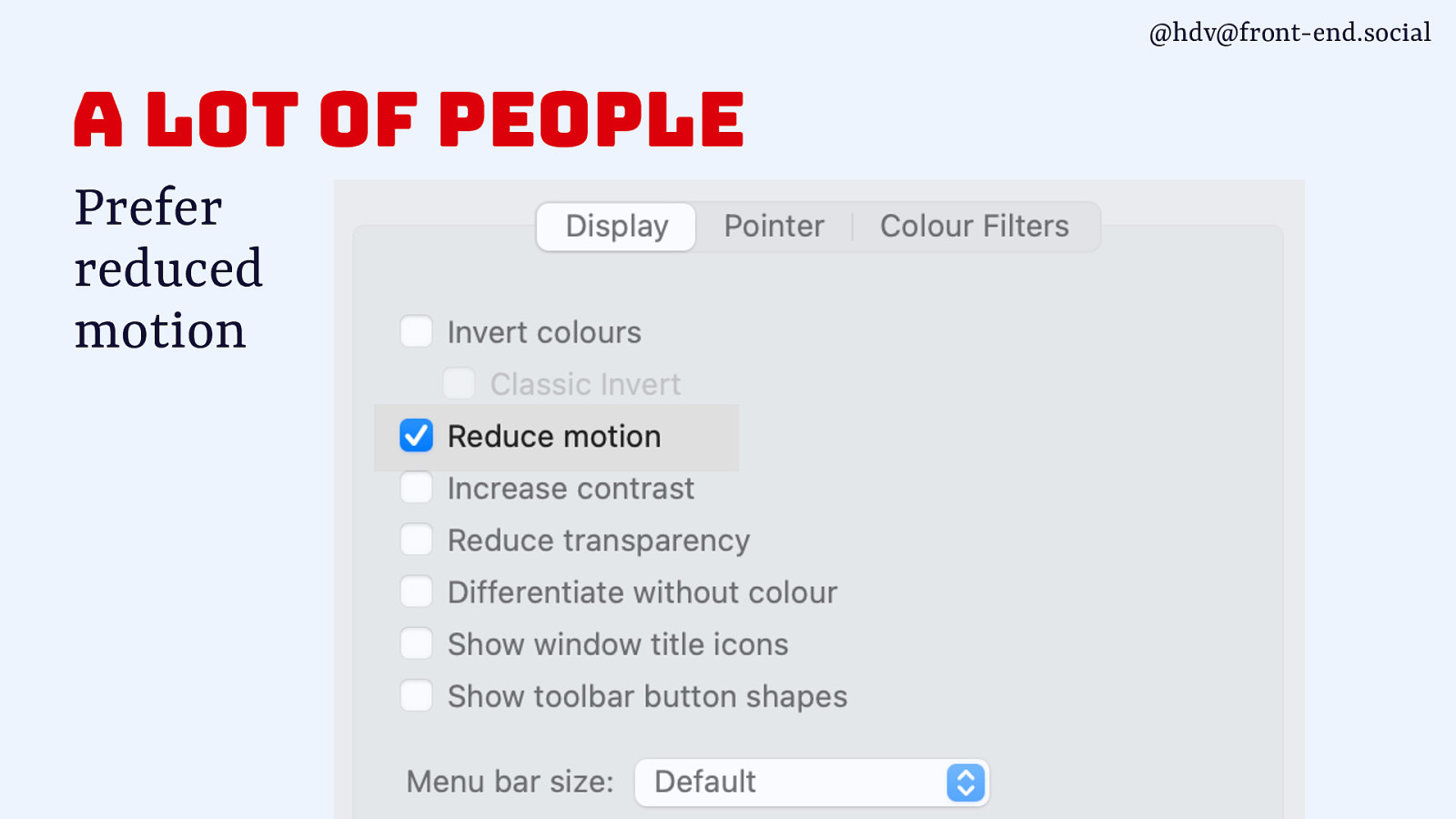
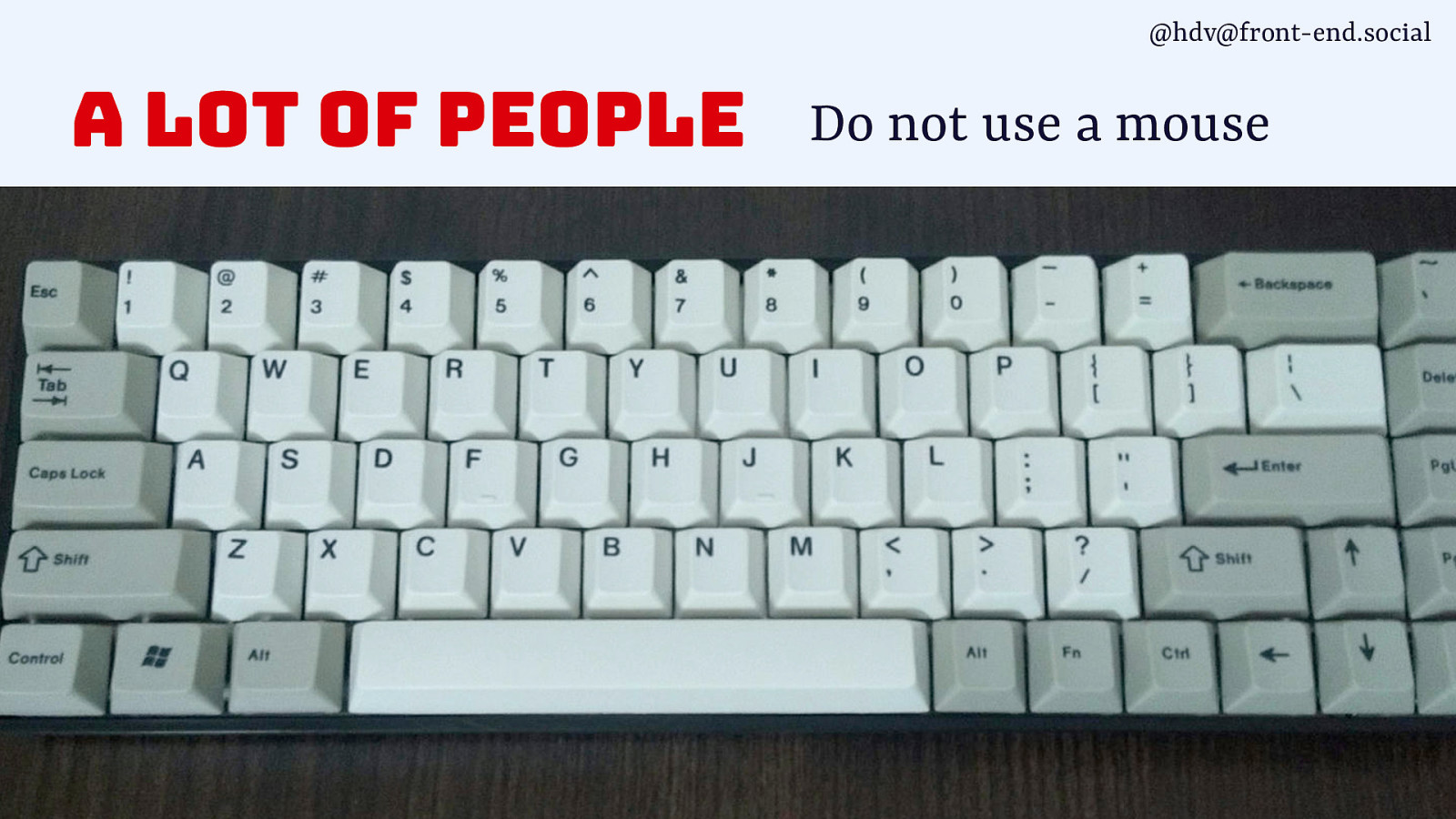
WAI: How people with disabilities use the web
-
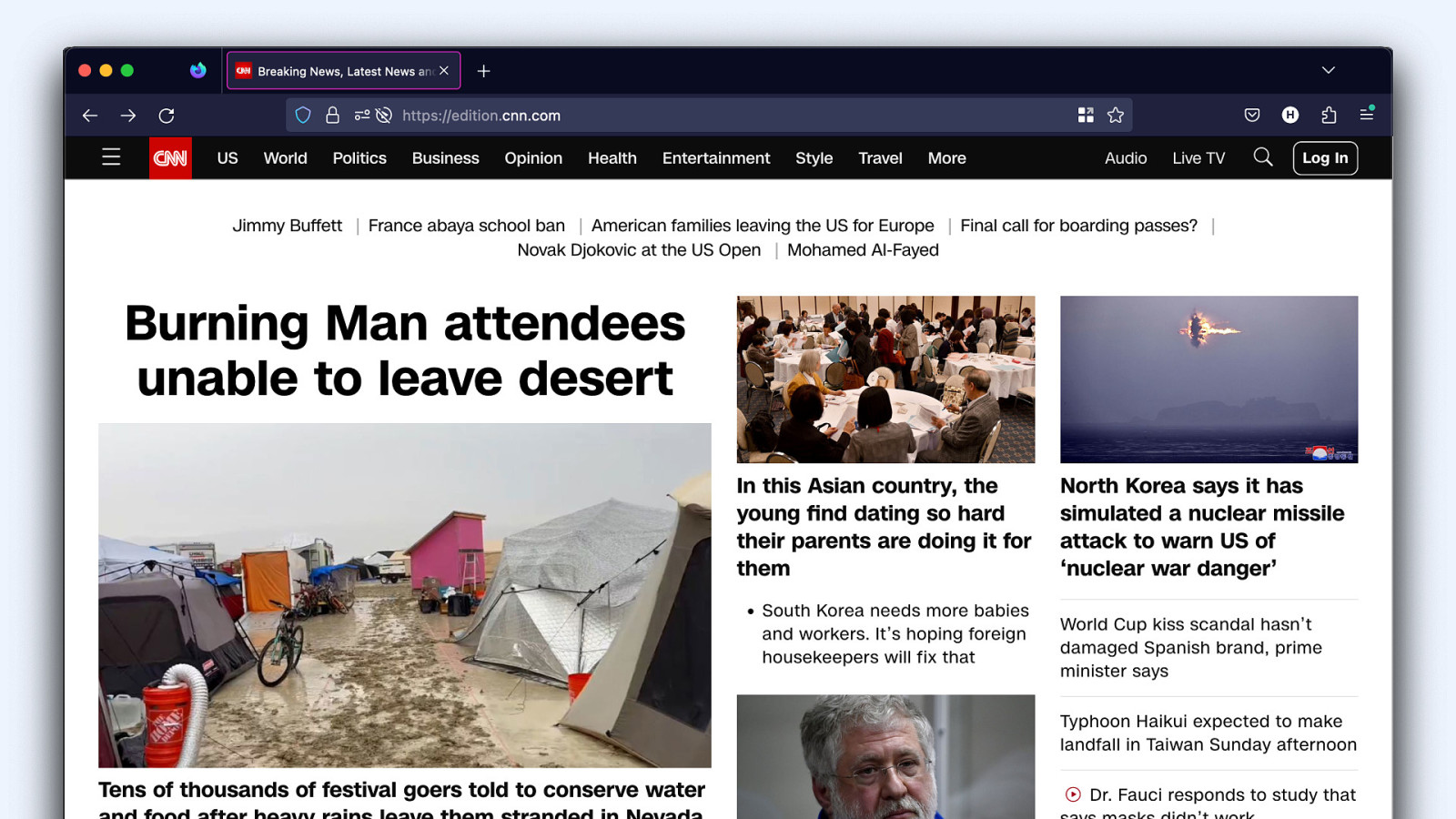
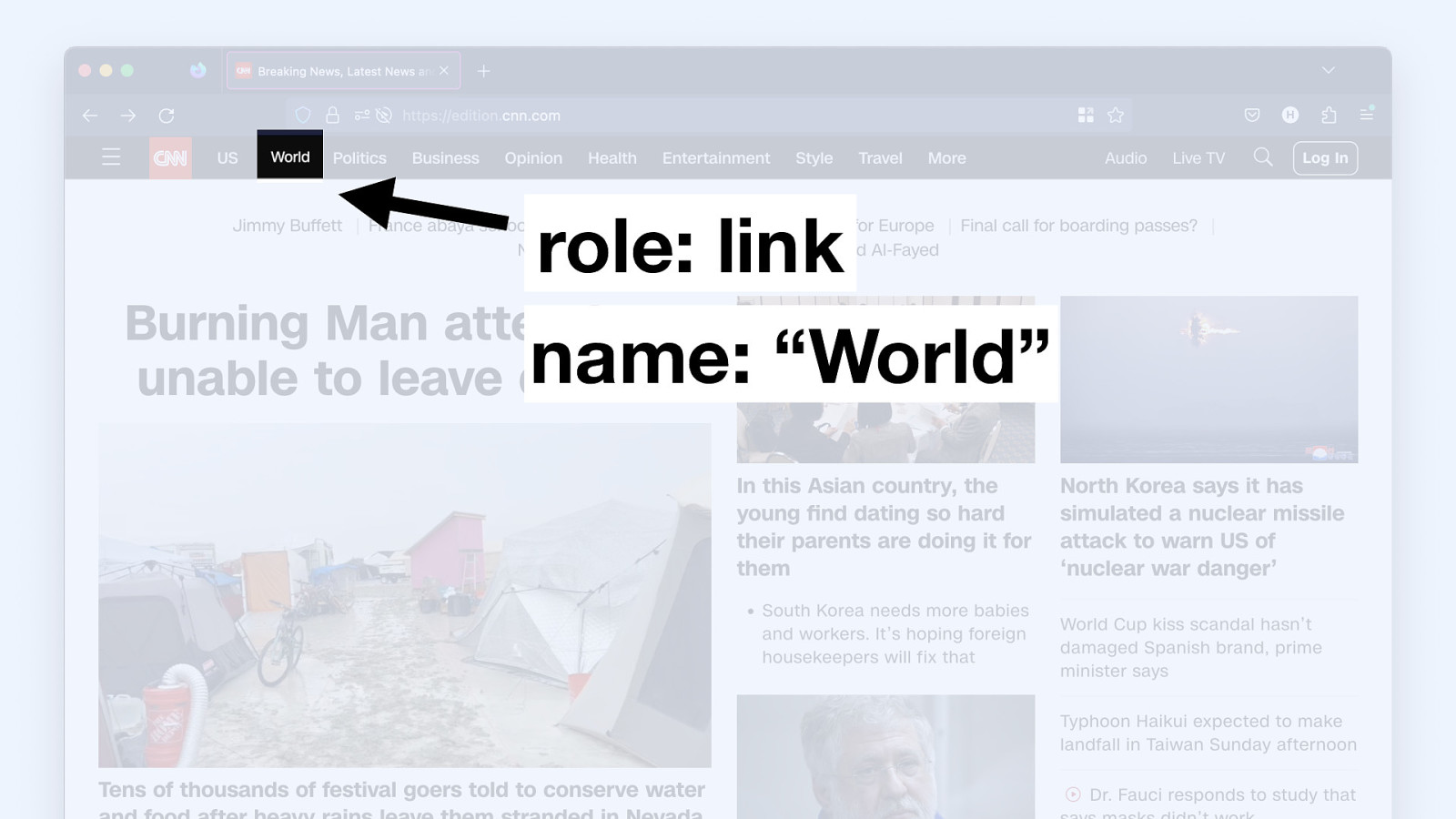
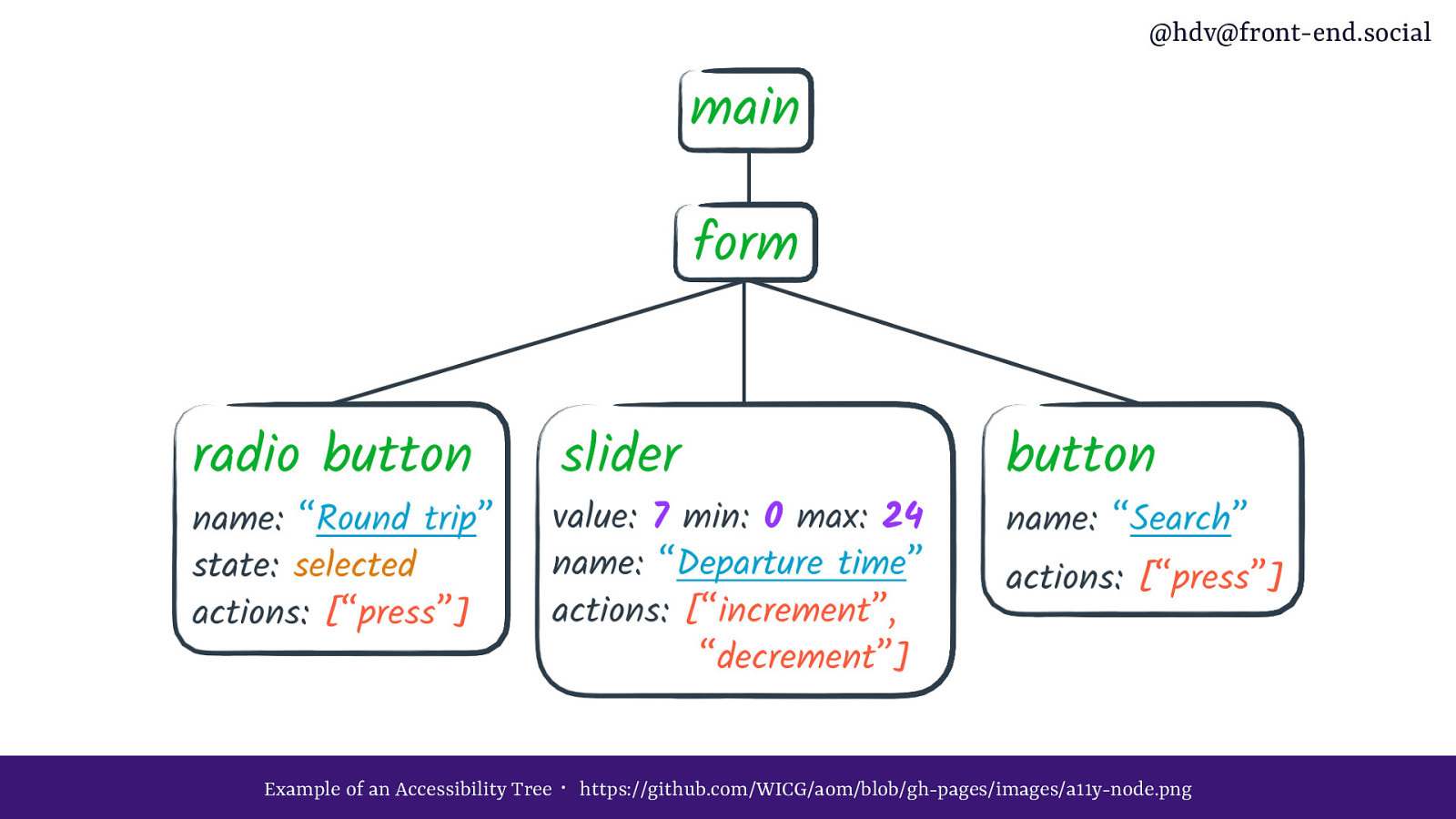
Example of an accessibility tree
-
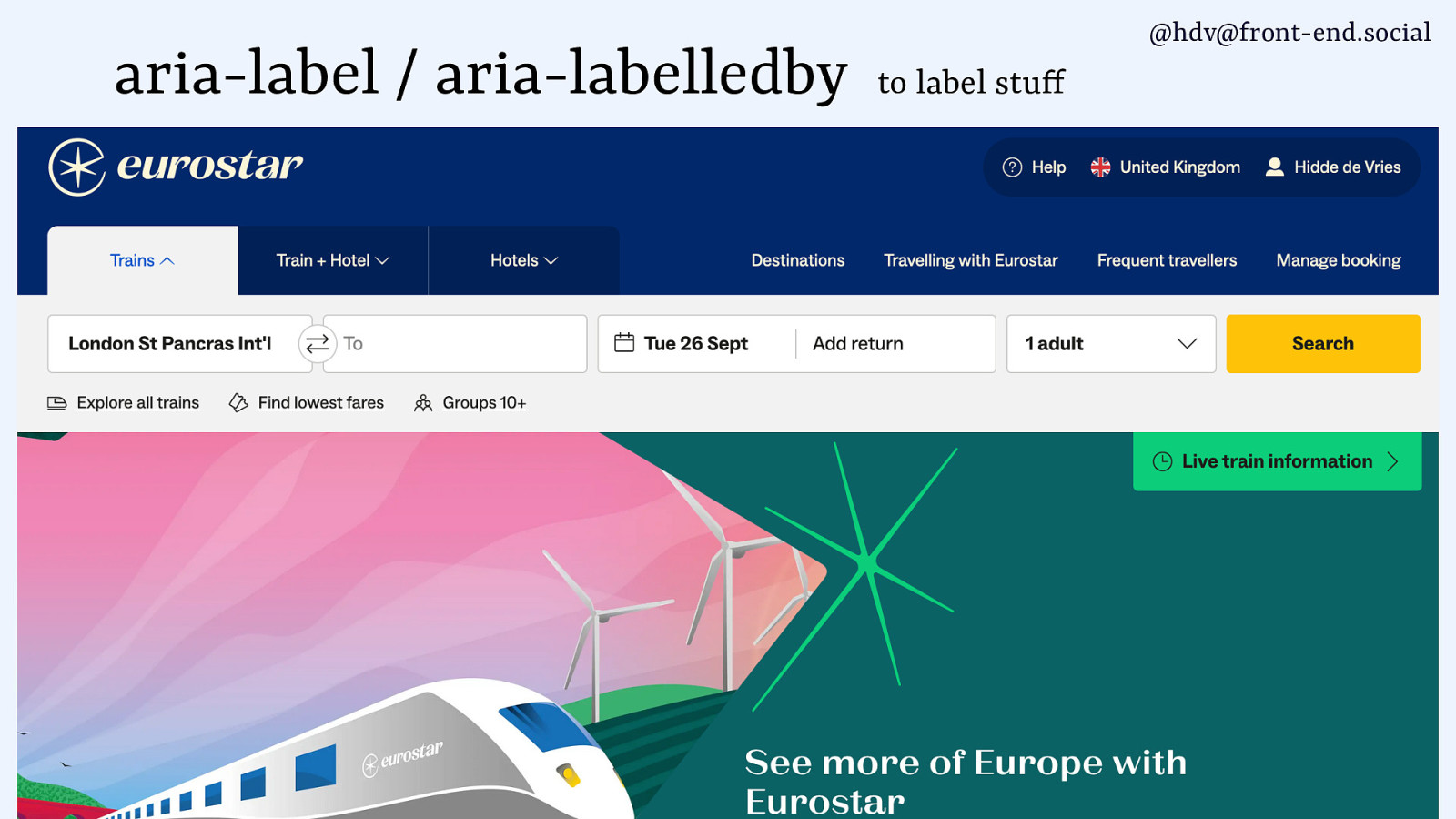
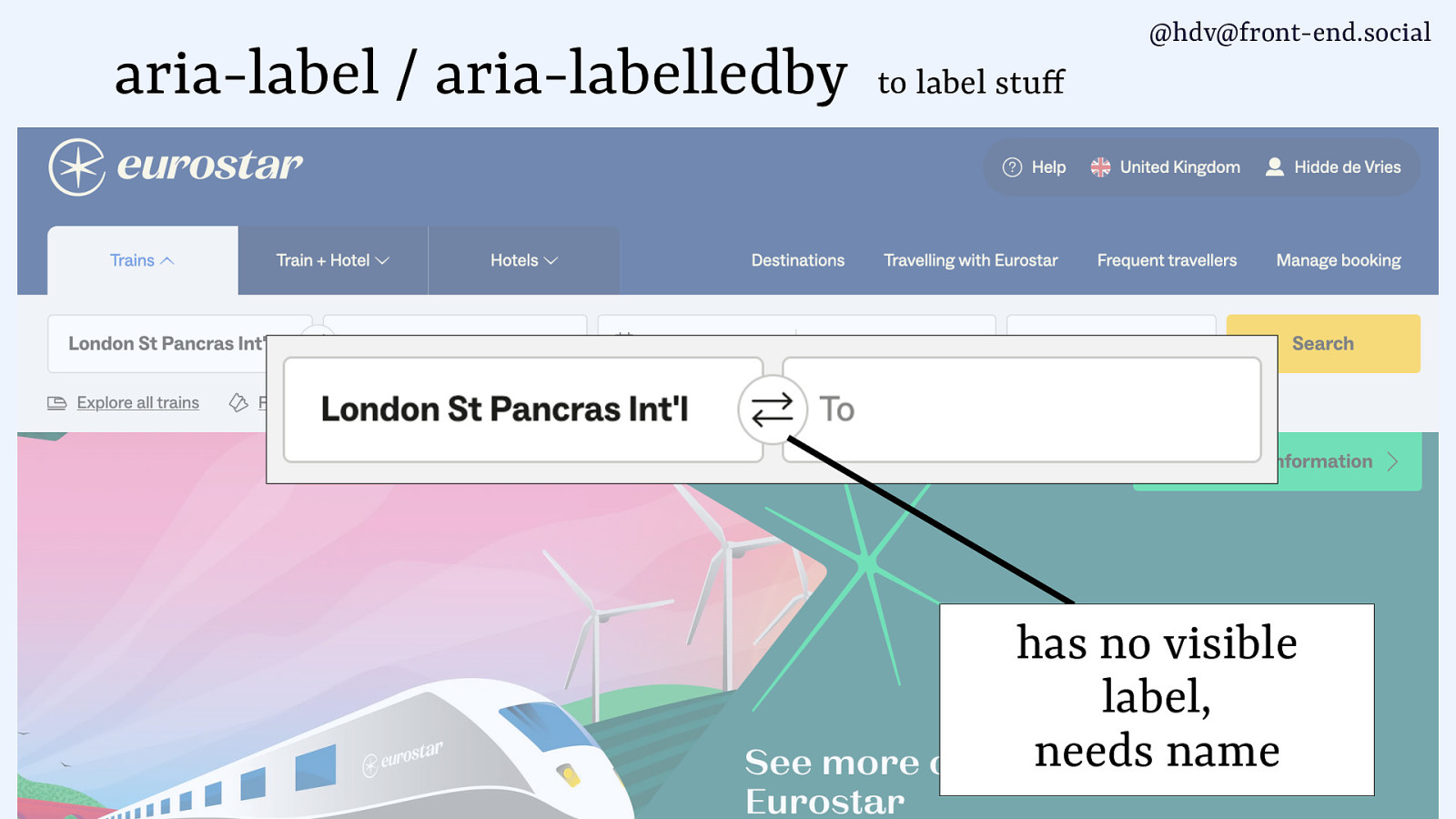
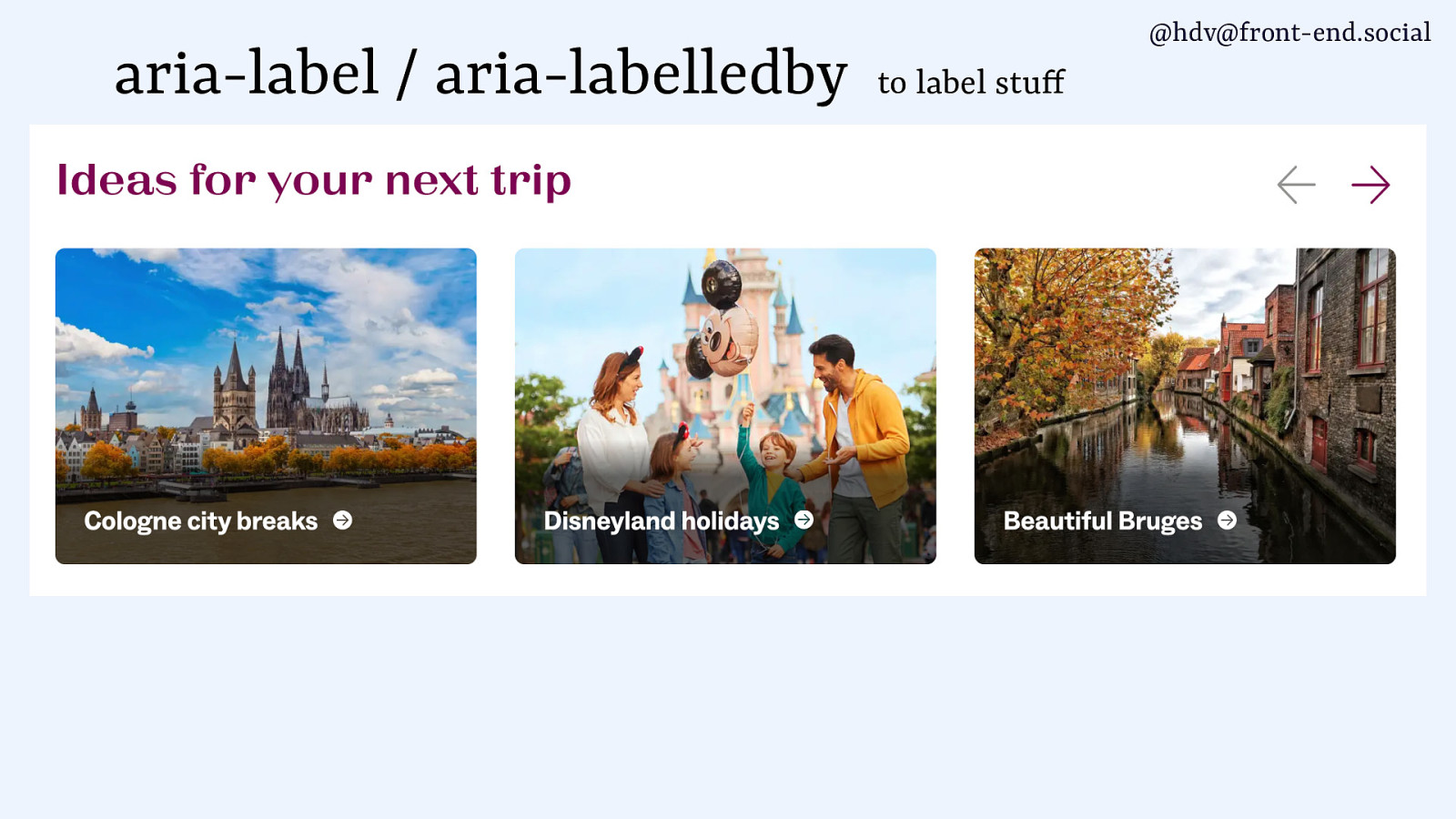
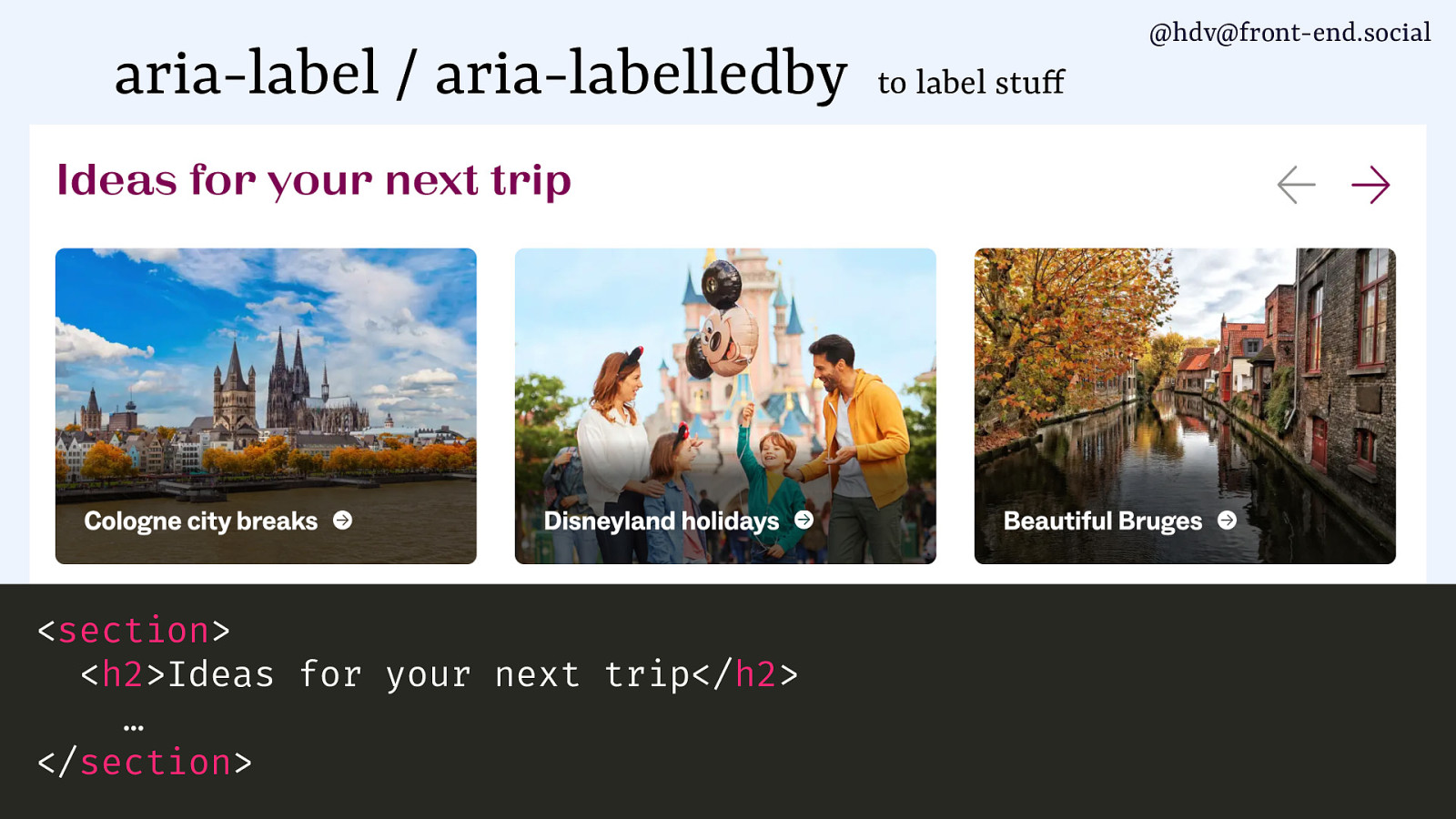
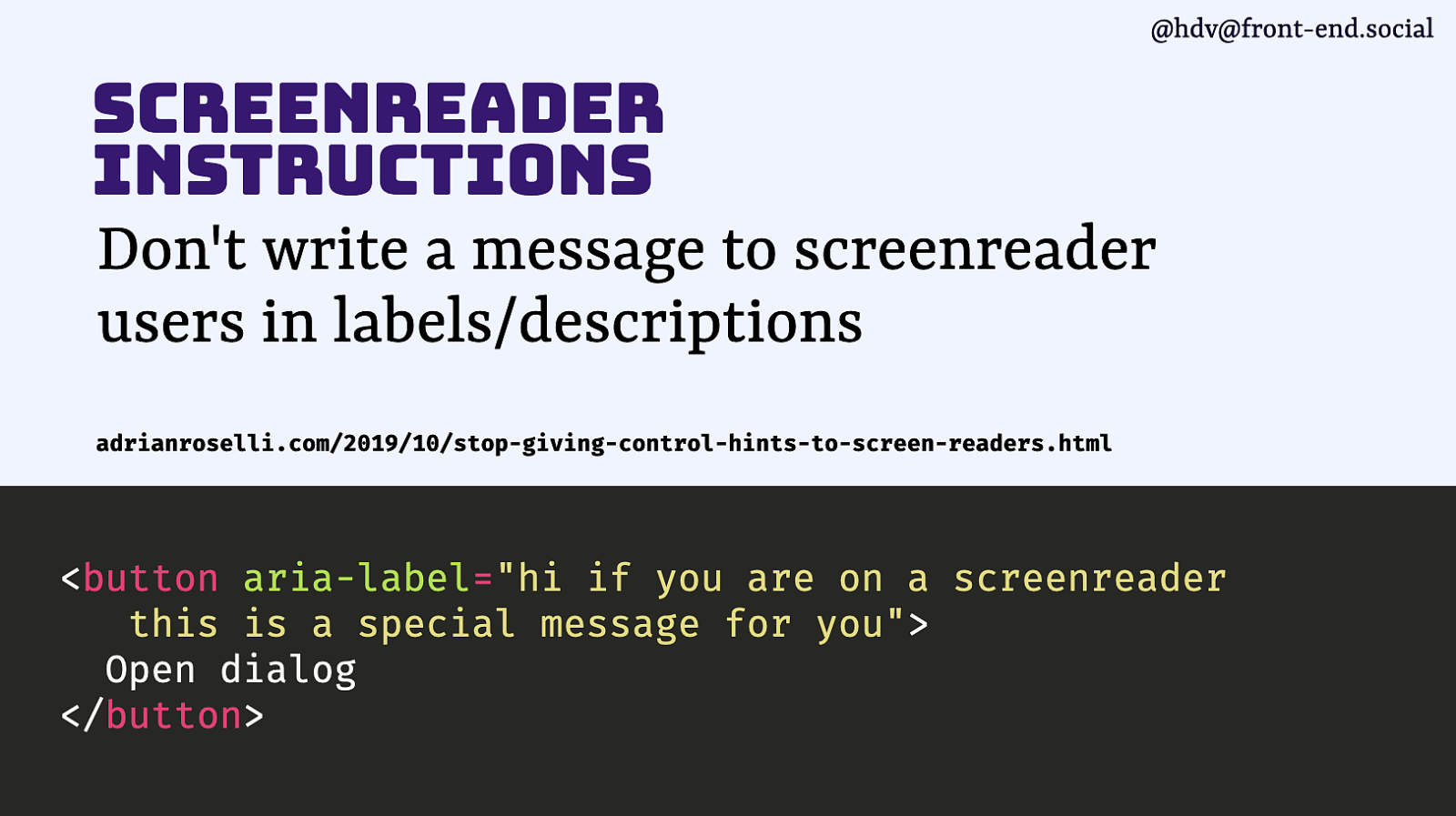
Post by Eric Eggert on aria-label and the replies to it
Eric Eggert asked: “Is there a good overview on the ARIA roles that overwrite their contents when aria-label is used (button, a,…) and those who do not (nav, region,…)? I looked into the ARIA standard, but didn’t find it.”
-
WAI-ARIA 1.2
-
WAI: How people with disabilities use the web
-
Scott O’Hara - output: HTML’s native live region element
-
WebAIM: To ARIA! The Cause of, and Solution to, All Our Accessibility Problems
-
Sarah Higley: Roles and relationships
-
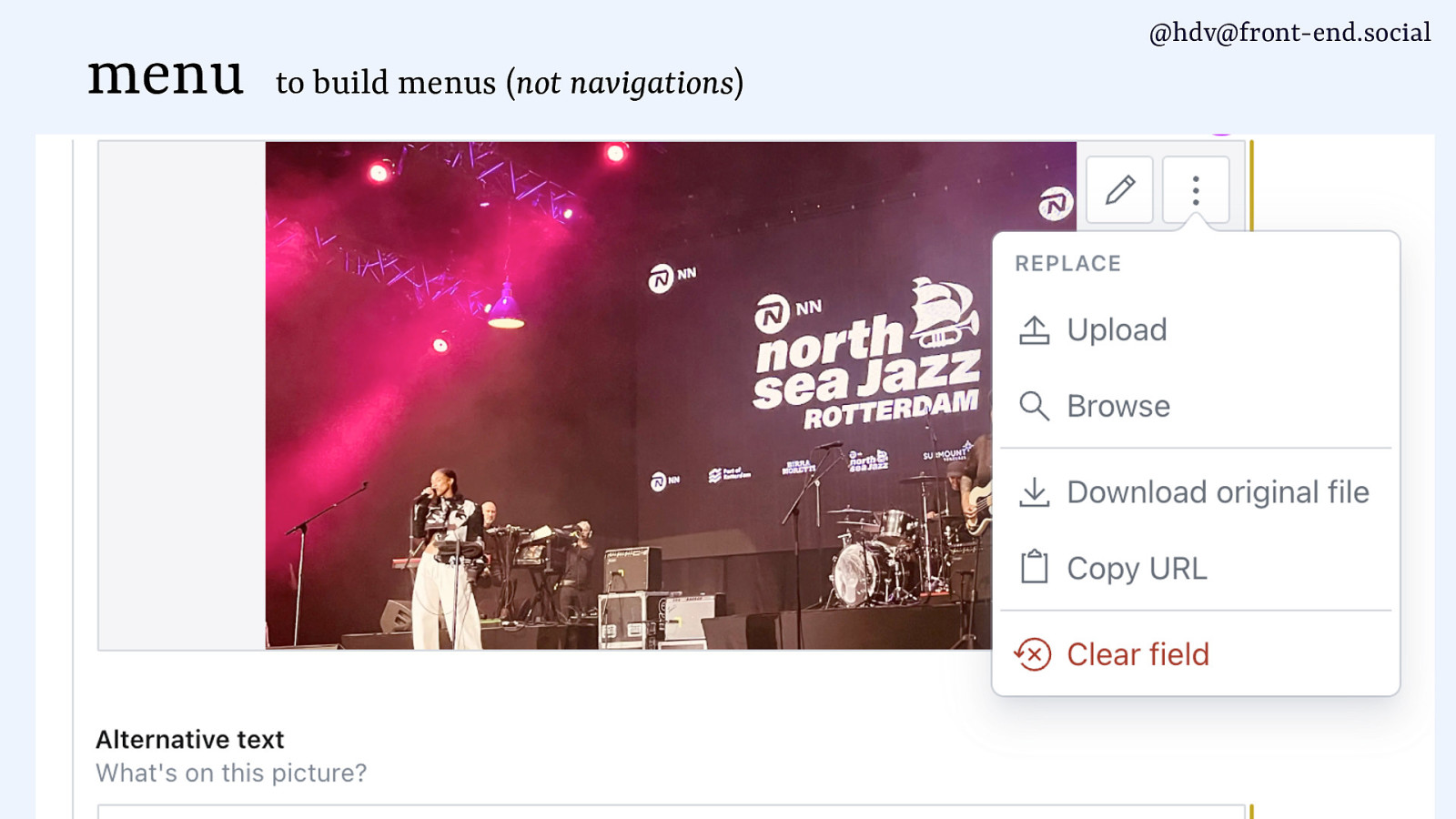
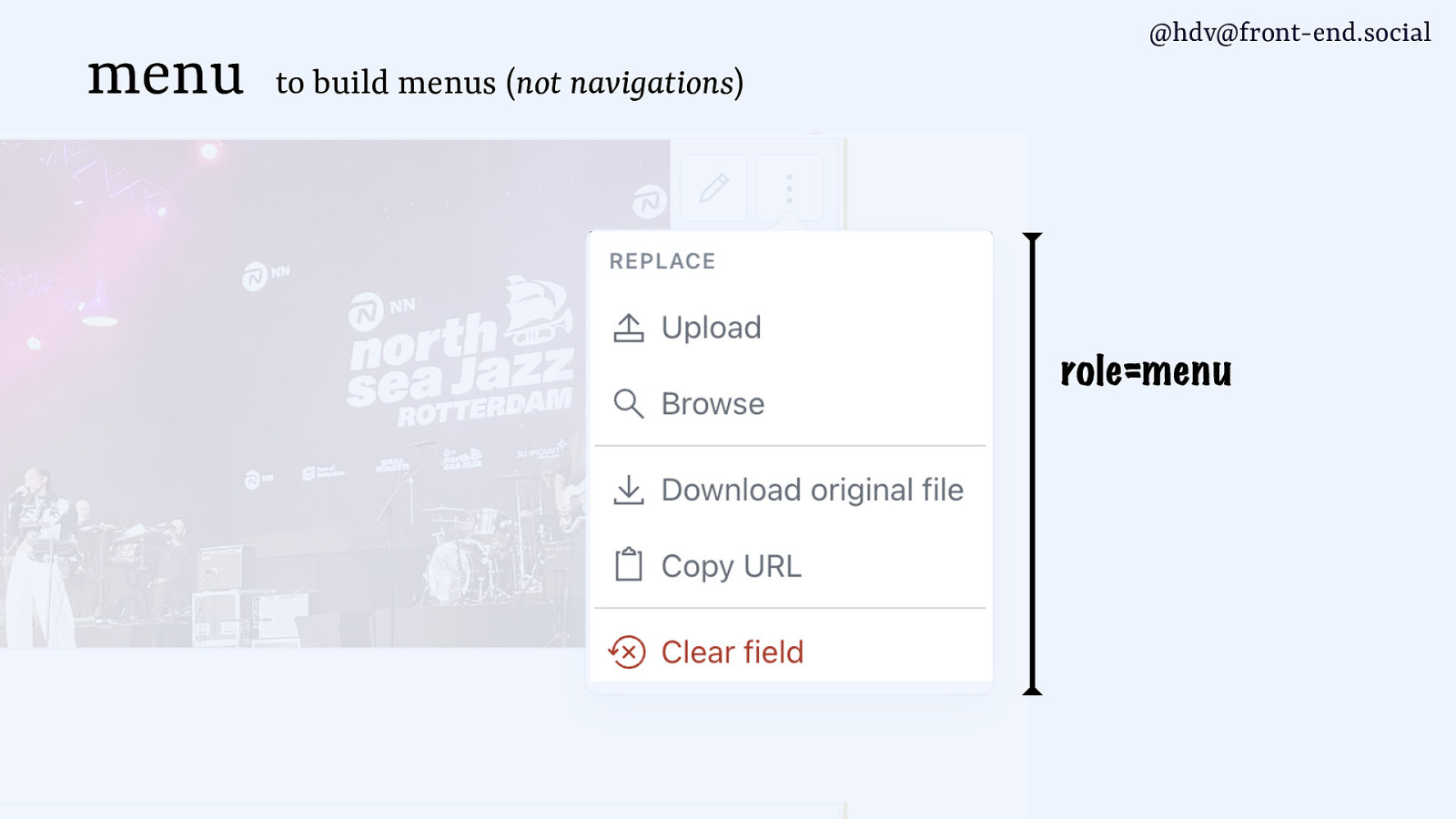
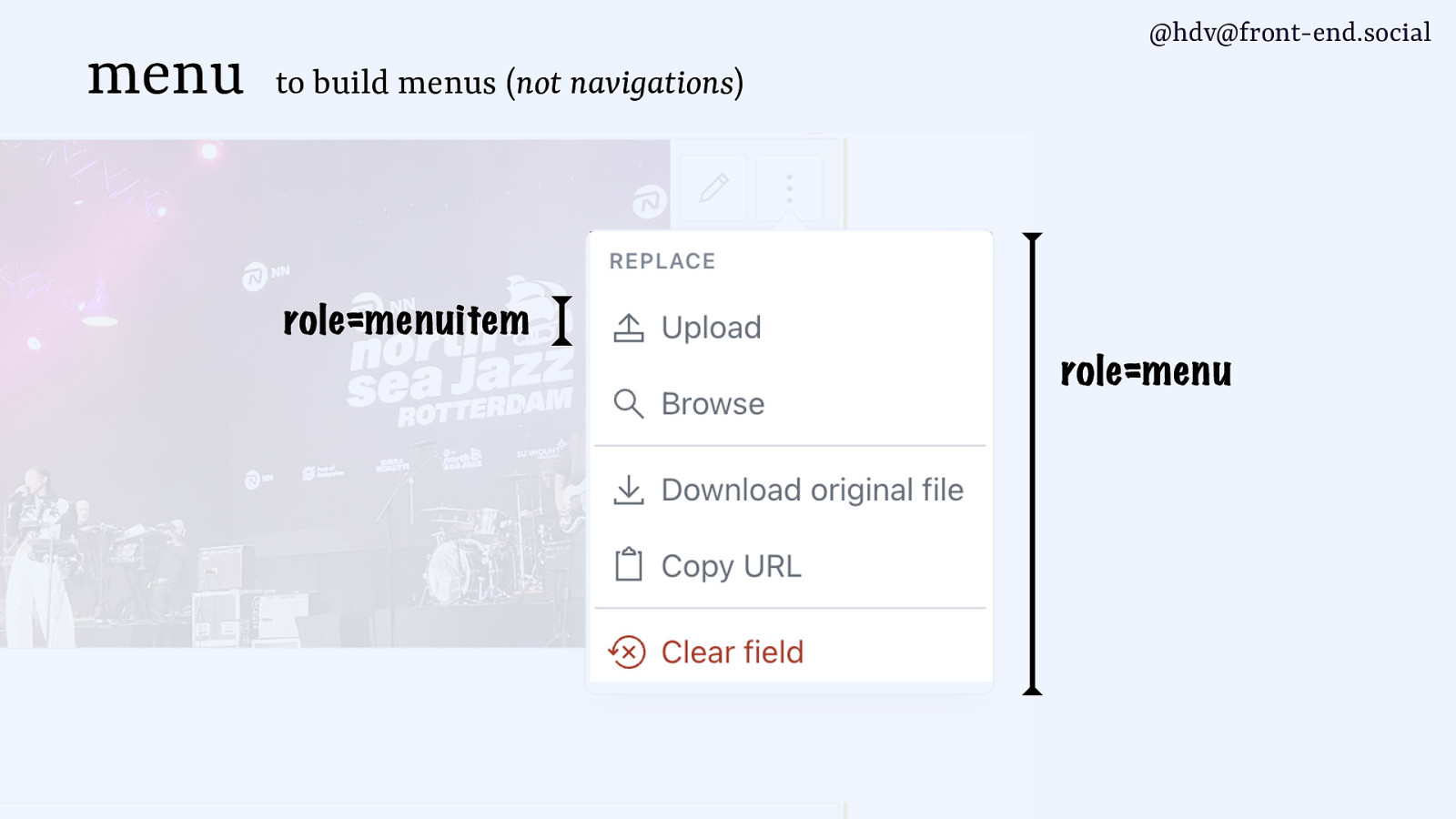
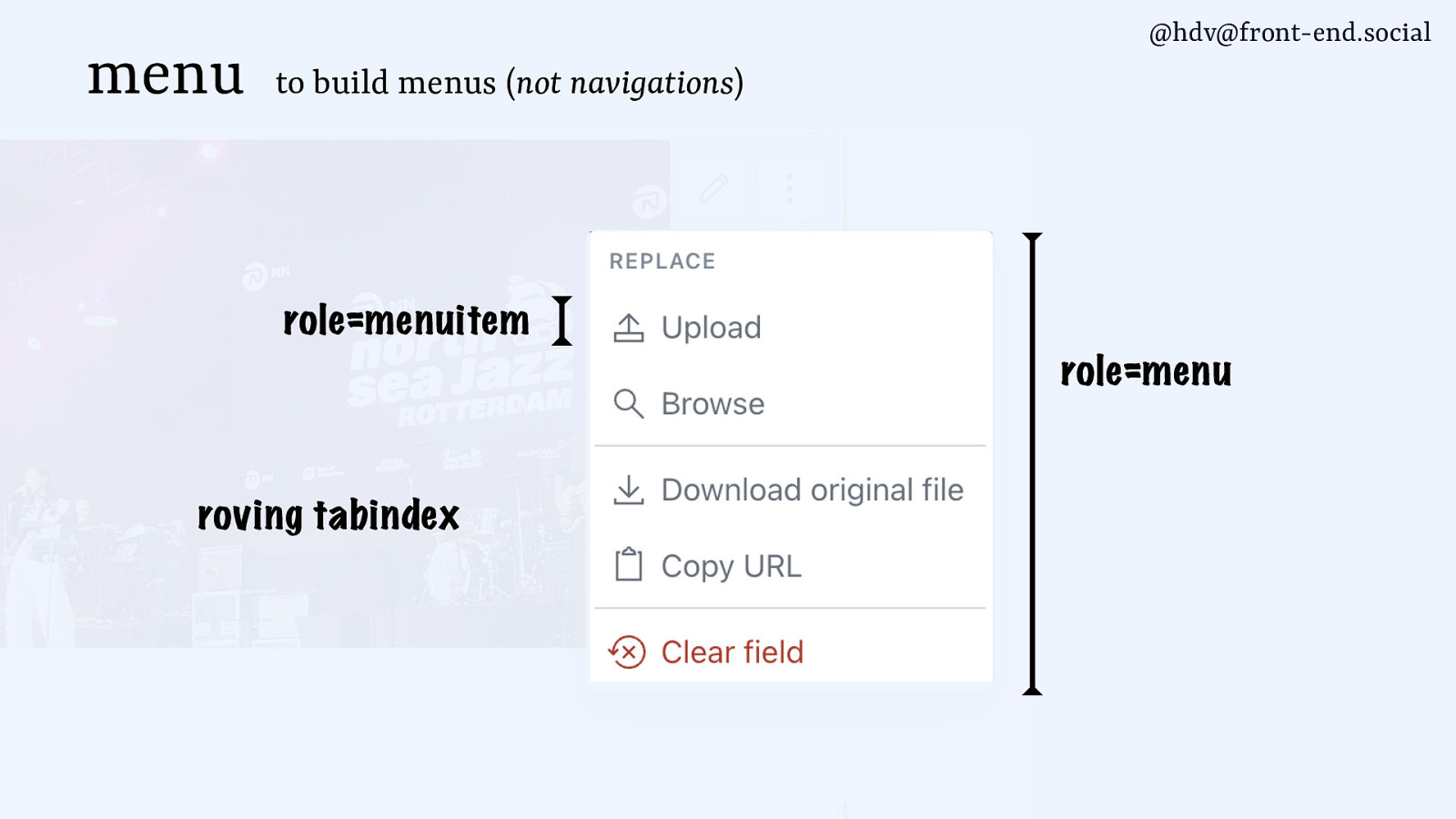
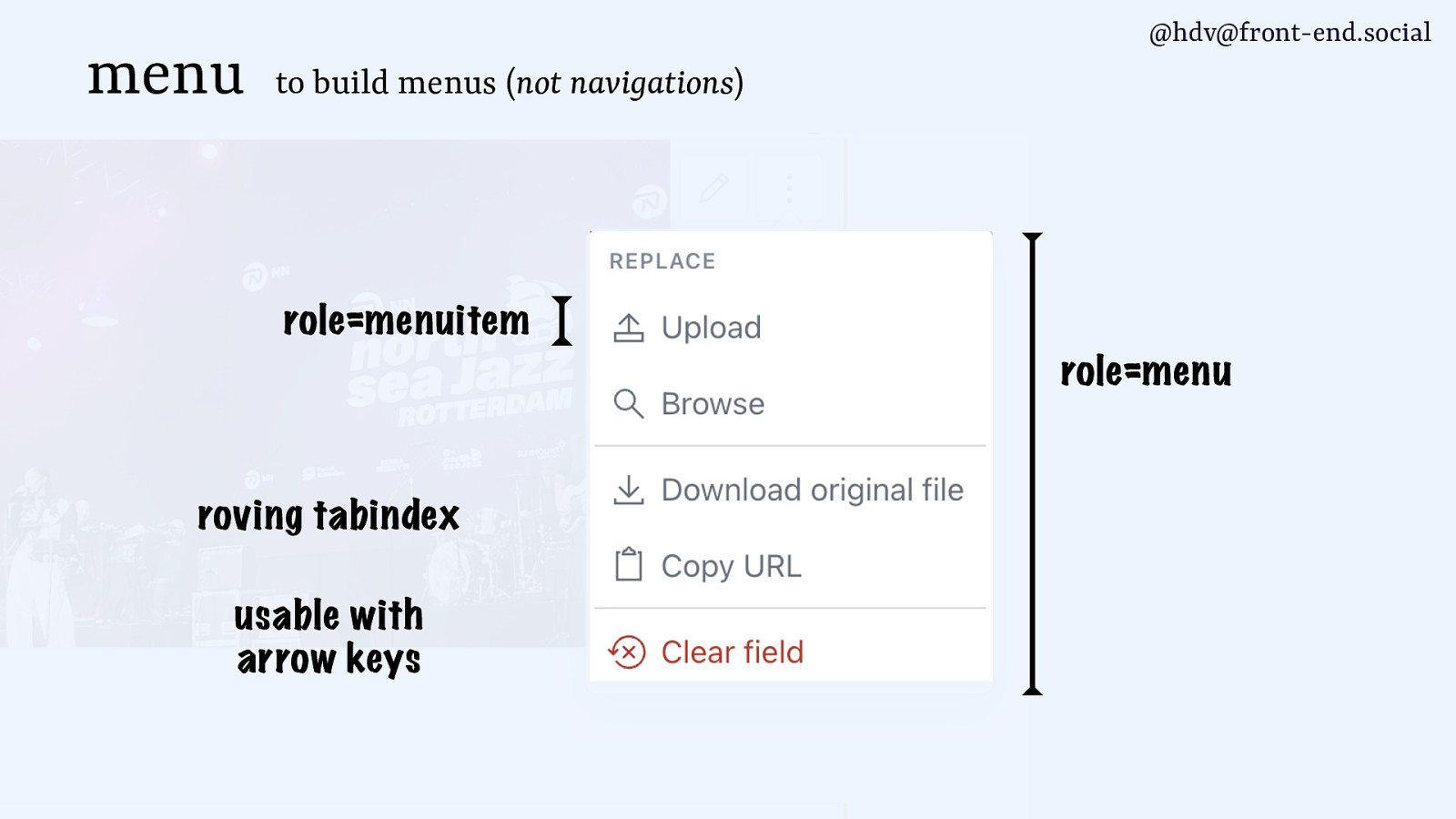
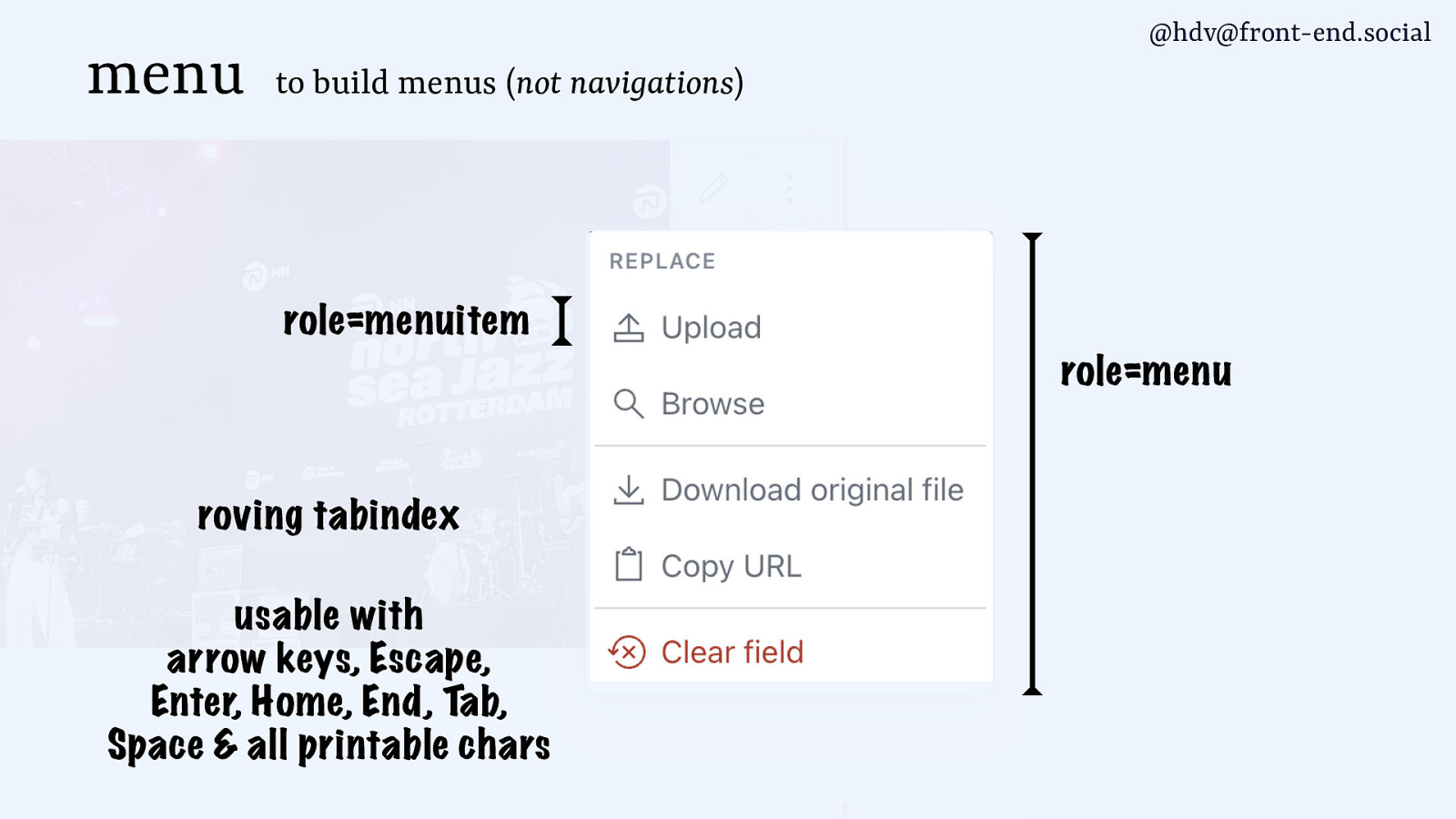
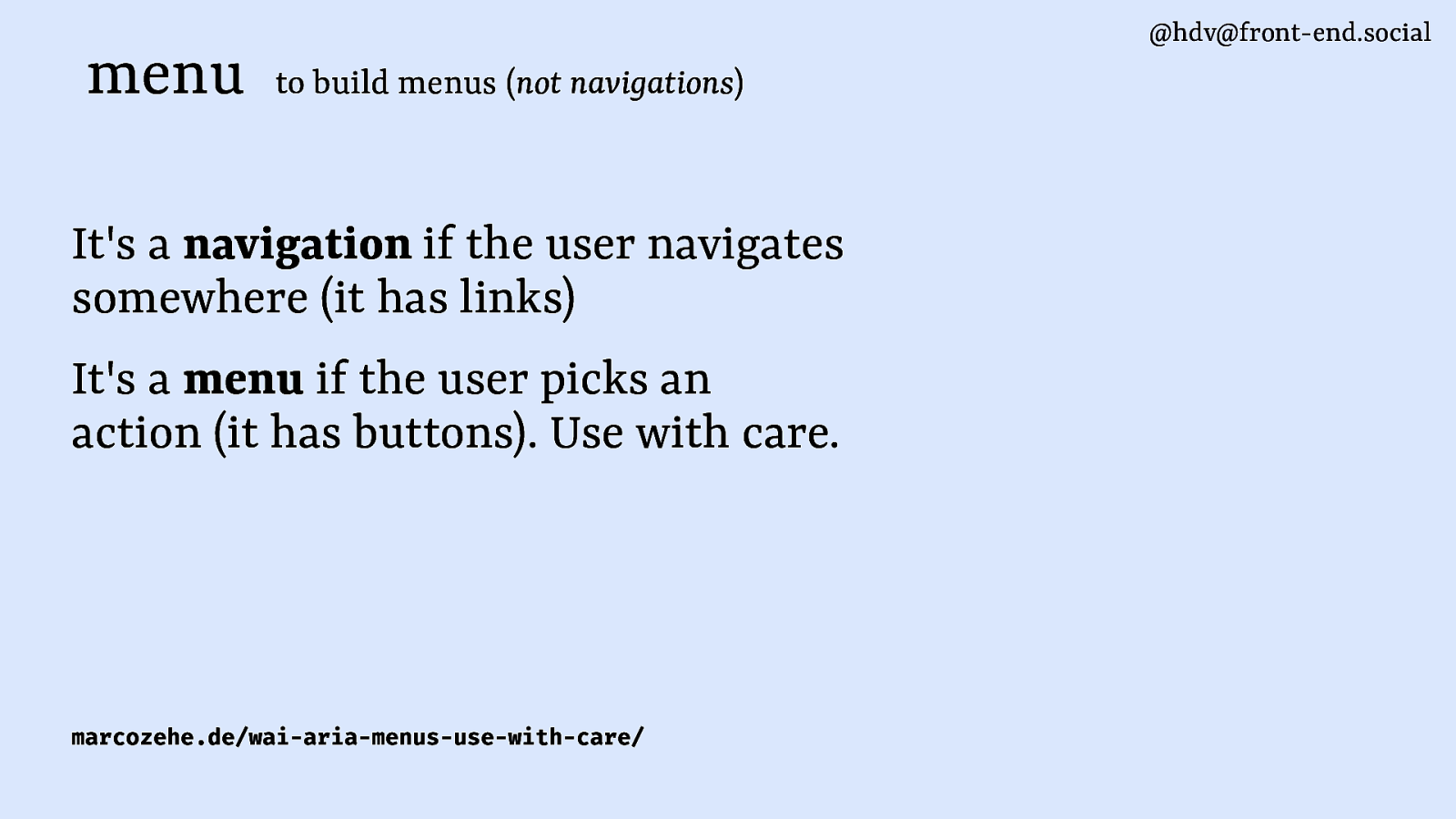
Marco Zehe: use WAI-ARIA menus with care
-
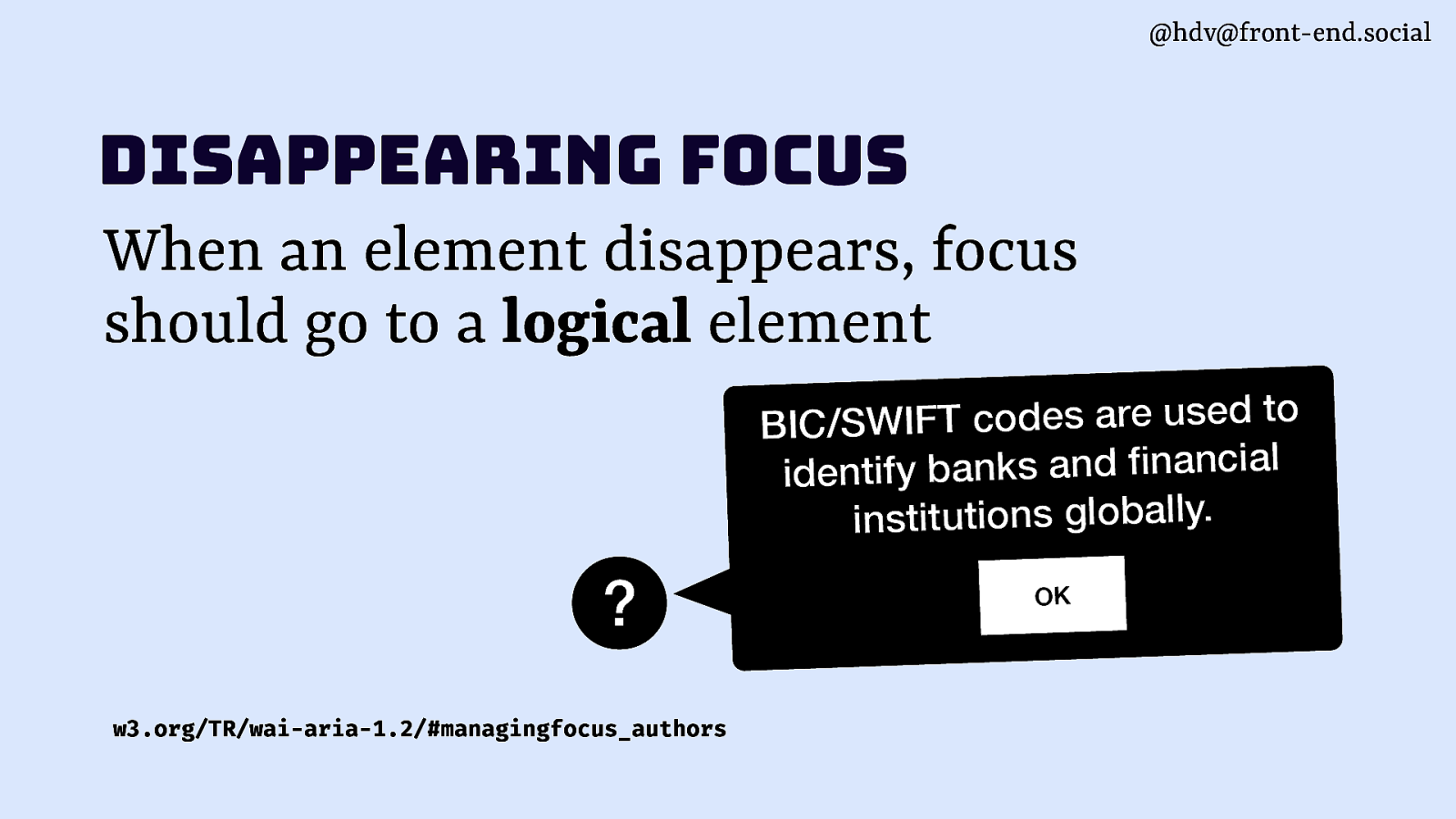
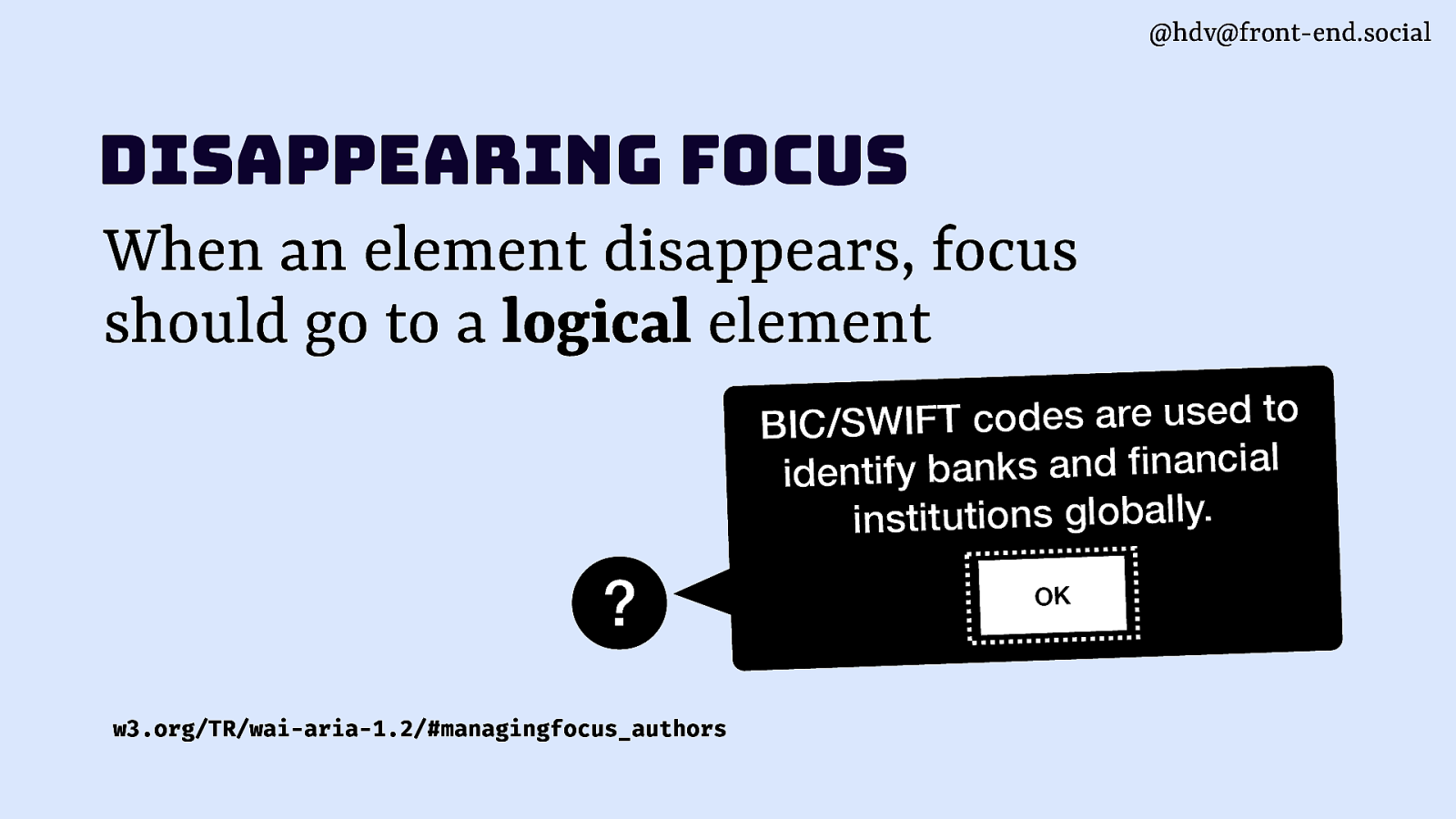
WAI-ARIA recommendation on managing focus
-
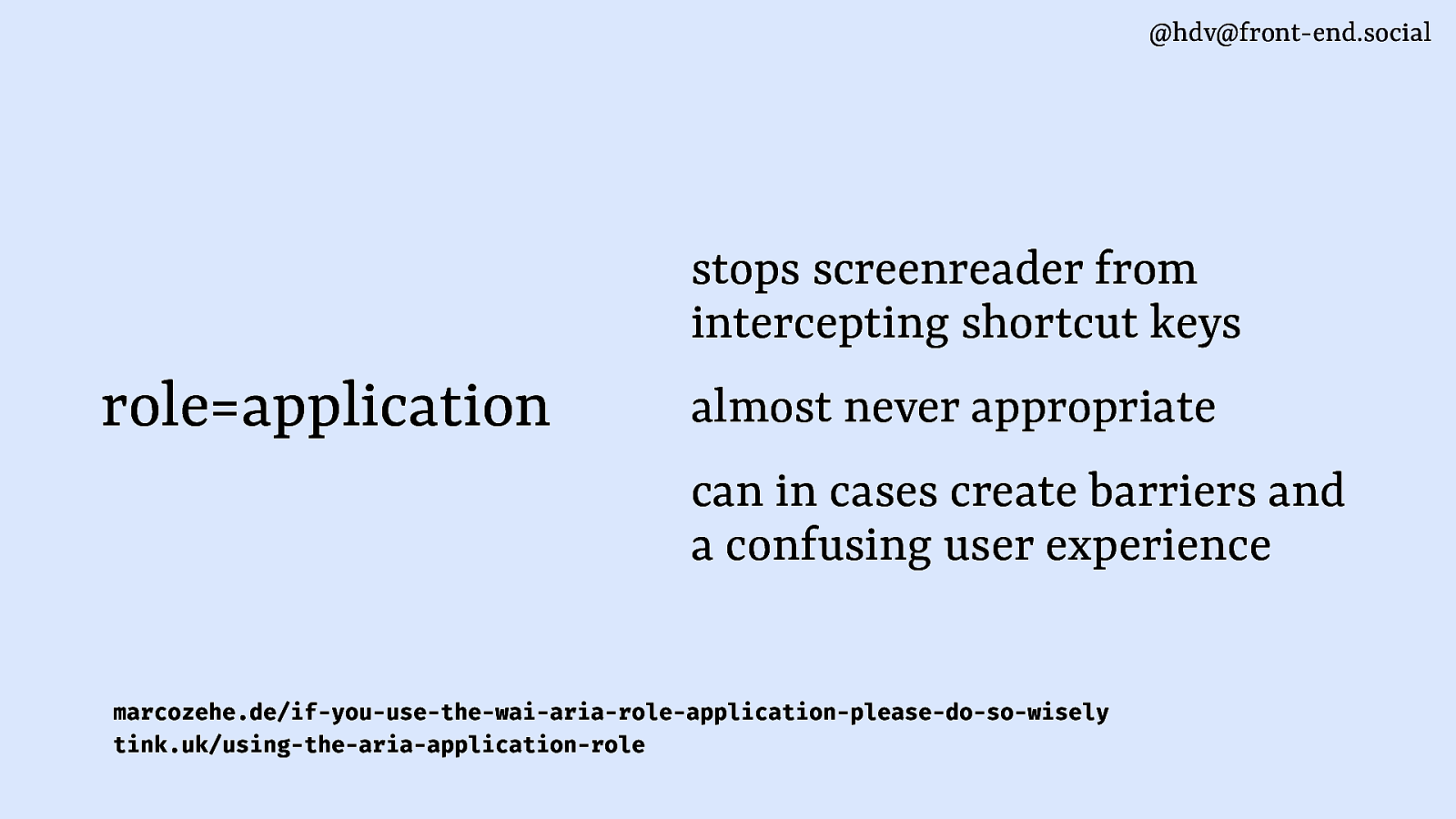
Marco Zehe: if you use role=application, please do so wisely
-
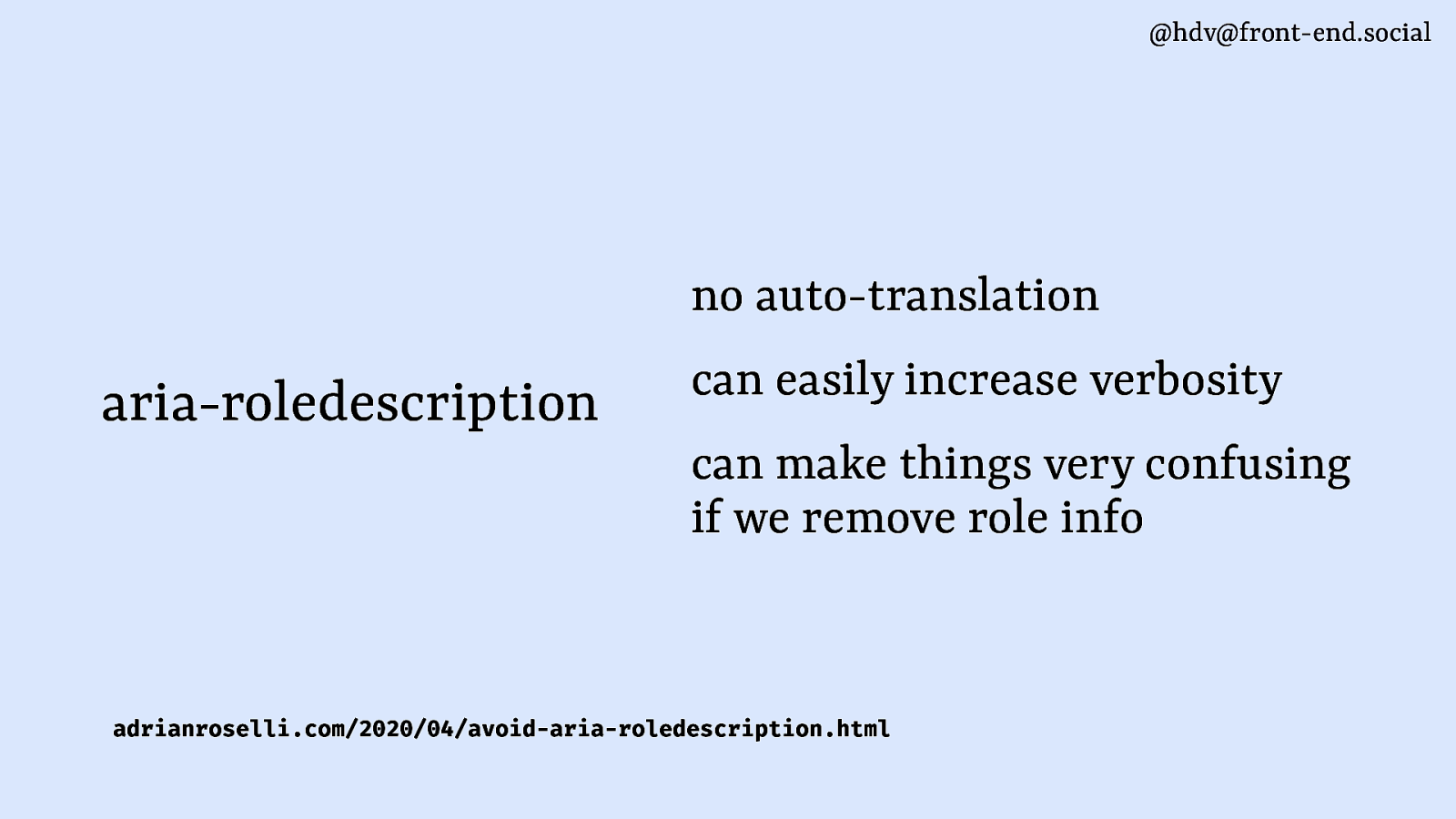
Adrian Roselli: avoid aria-roledescription
-
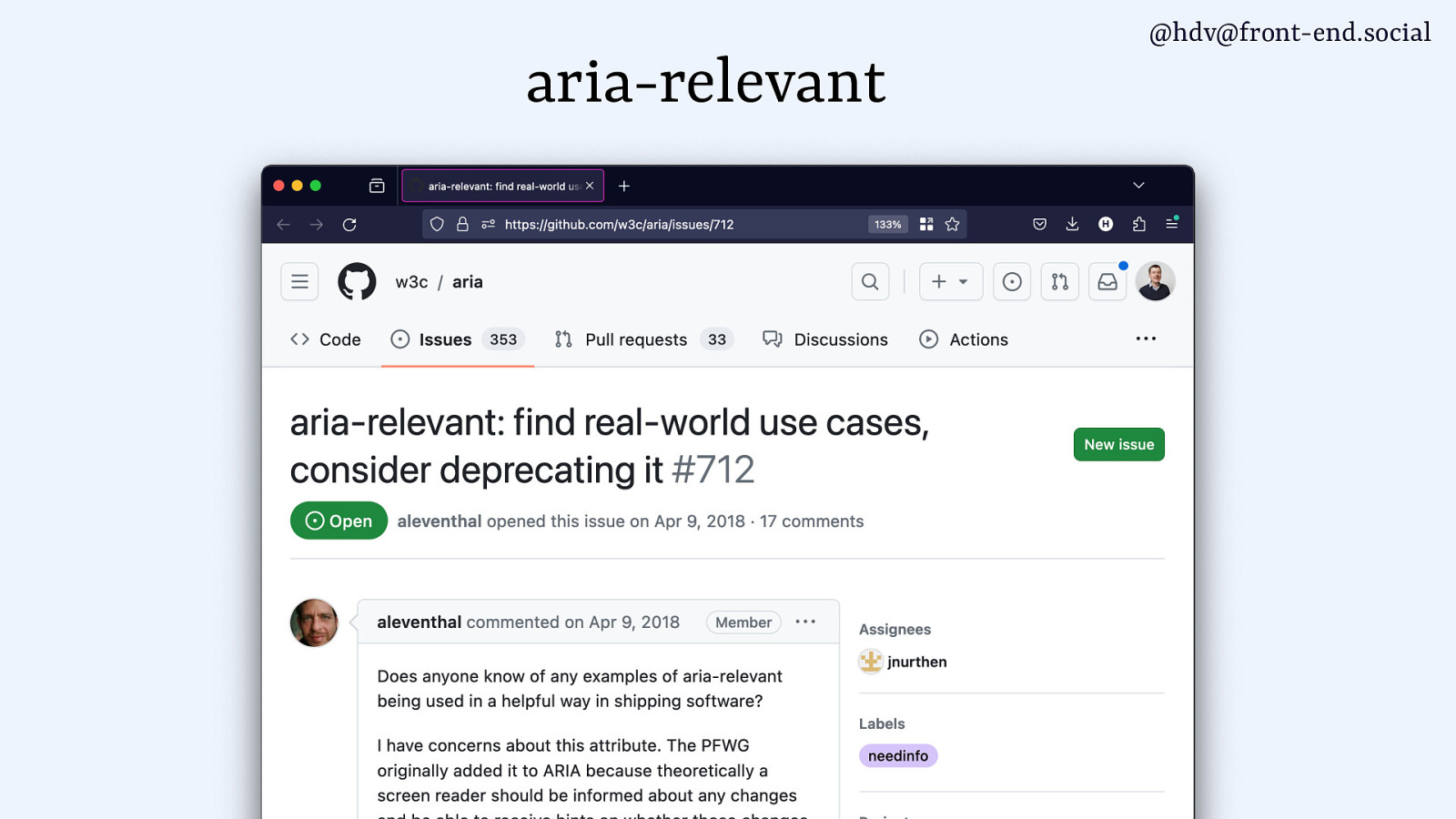
GitHub issue: “aria-relevant: find real-world use cases, consider deprecating it”
-
Aaron Leventhal: “How Blink implements aria-owns”