The web is ready for great graphic design
A presentation at Front-end United in in Utrecht, Netherlands by Hidde de Vries
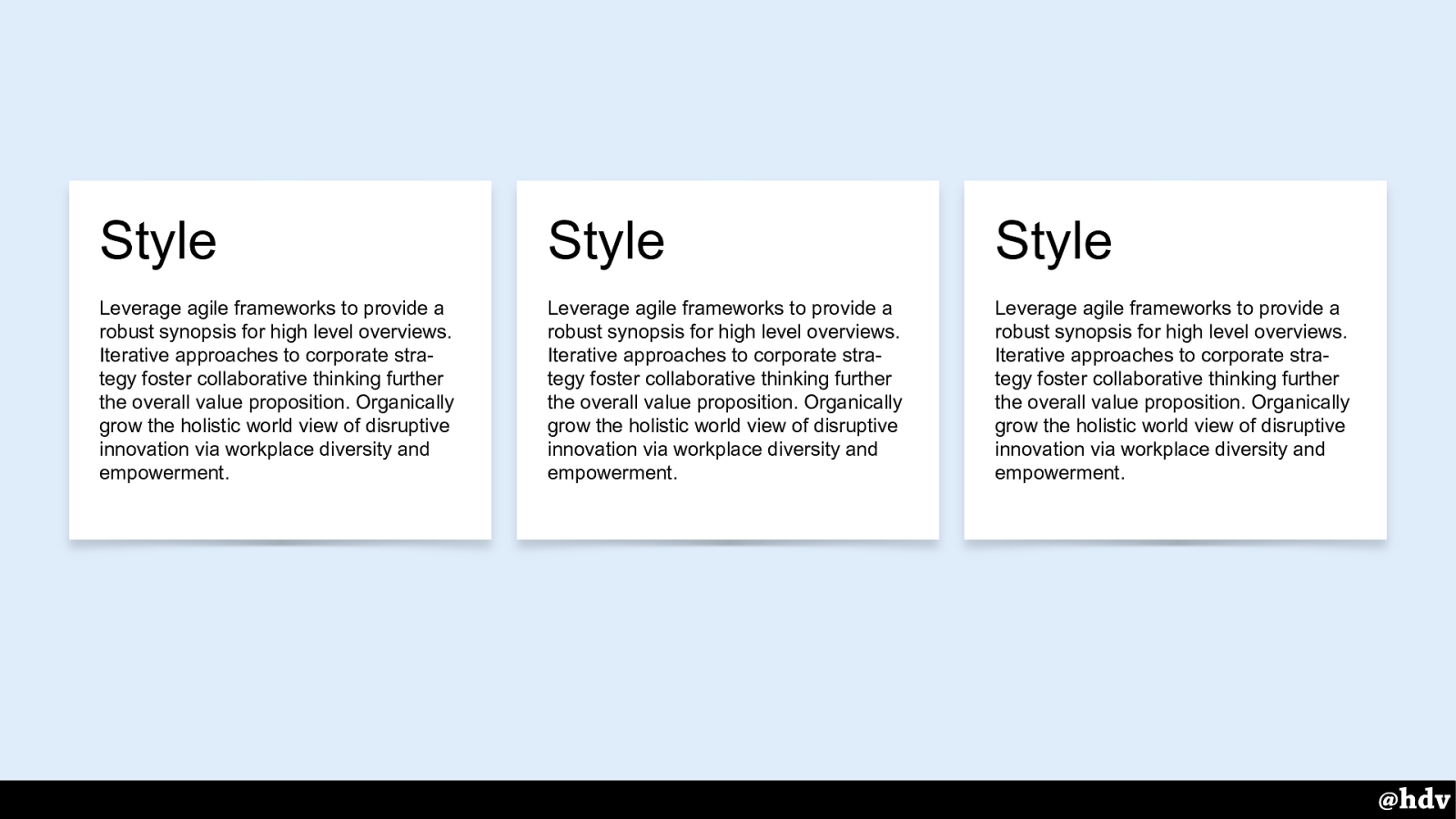
Some of the world's greatest print design was made on known canvases, with known content using known color options. On the web, we have more flexible tools. Media queries, flexible units, Grid Layout and Flexbox let us do great graphic design. With flexibility.
In this talk, I will show some of the CSS that puts great graphic design into practice on the web. Get inspired by some of the icons from the history of graphic design, while learning new properties that you can use in projects today.
Video
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
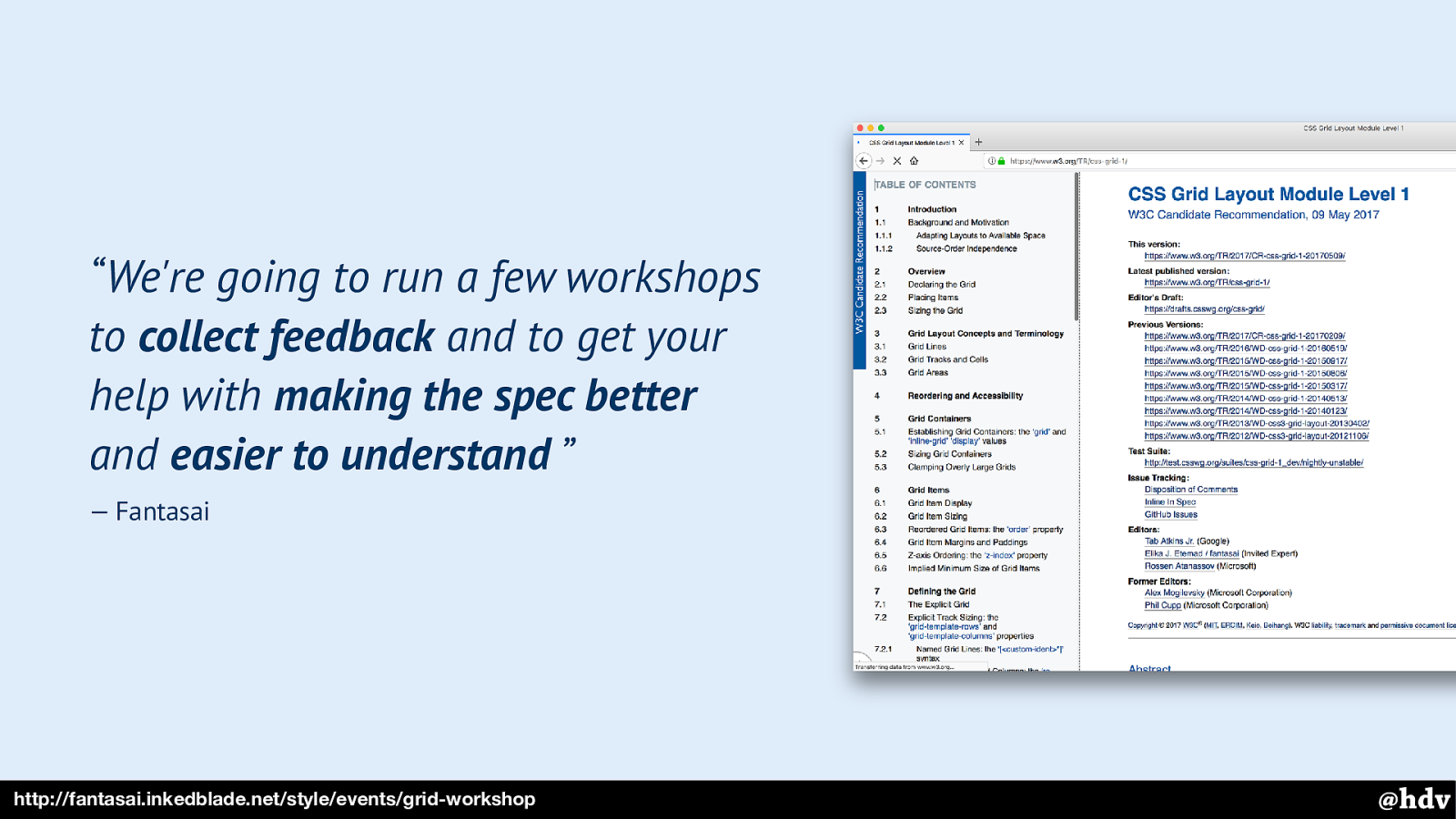
Grid Workshop
Fantasai's idea for a Grid Layout workshop. After the event in Amsterdam, I decided to want to learn more than just the CSS.
-
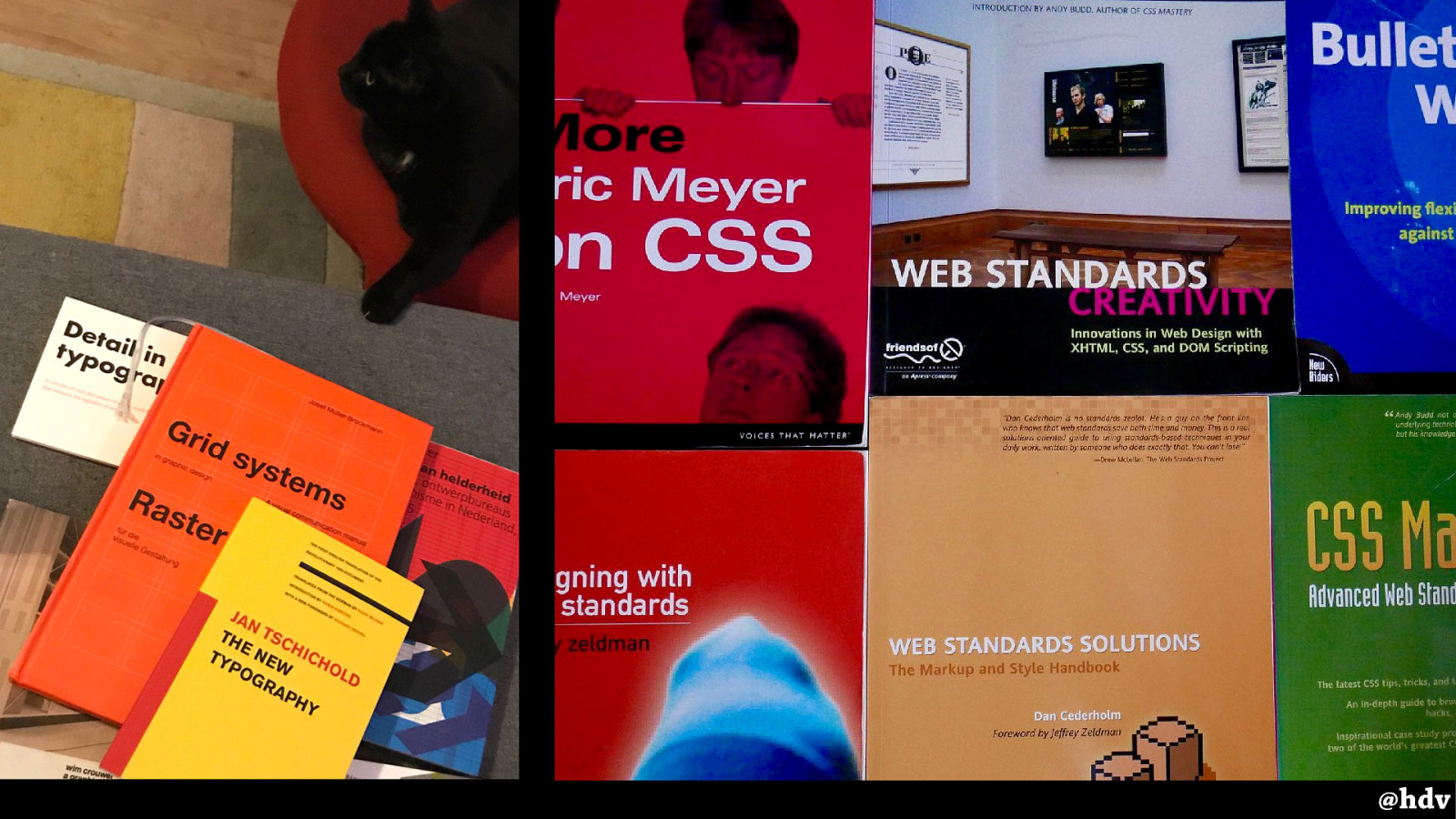
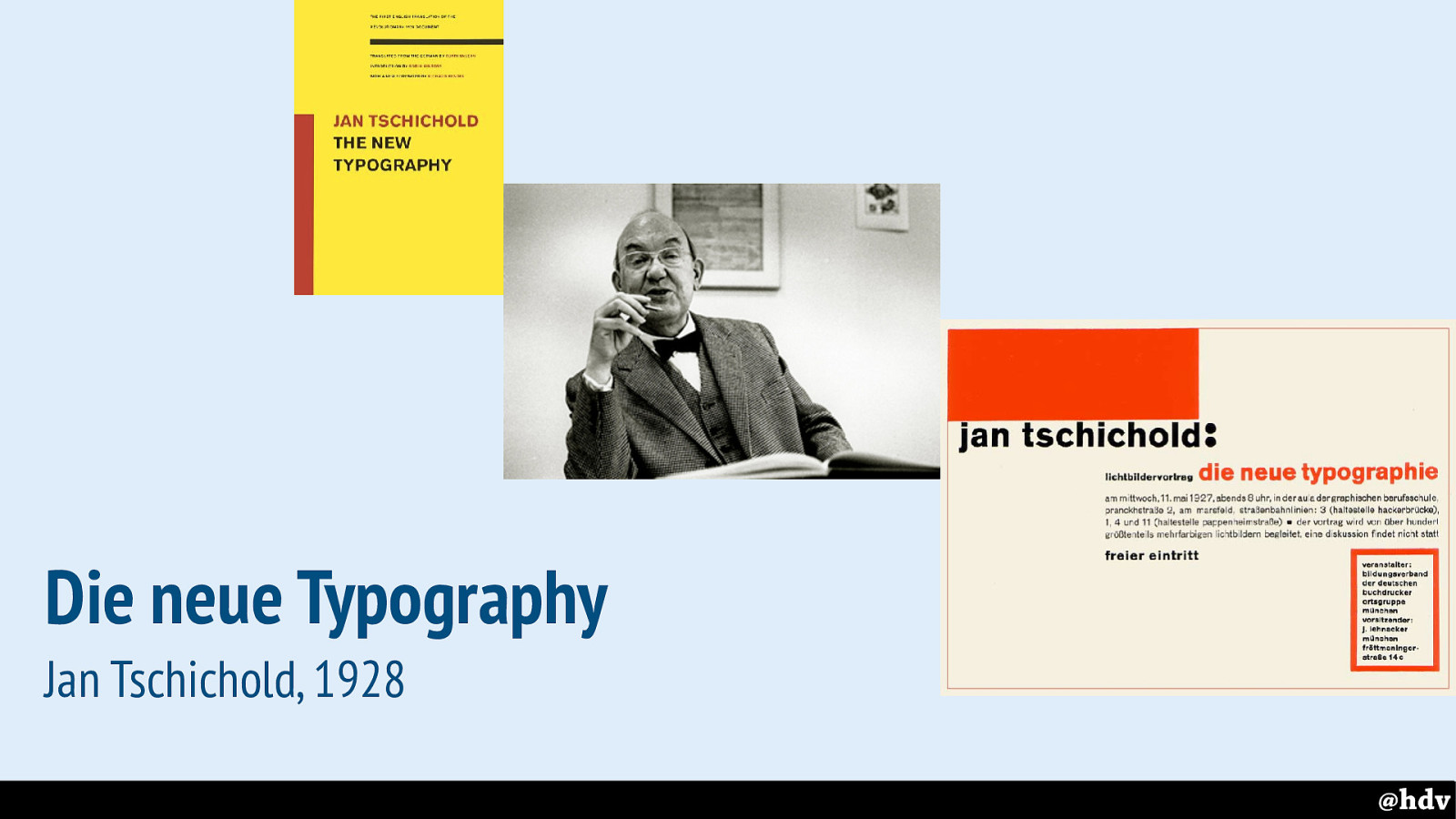
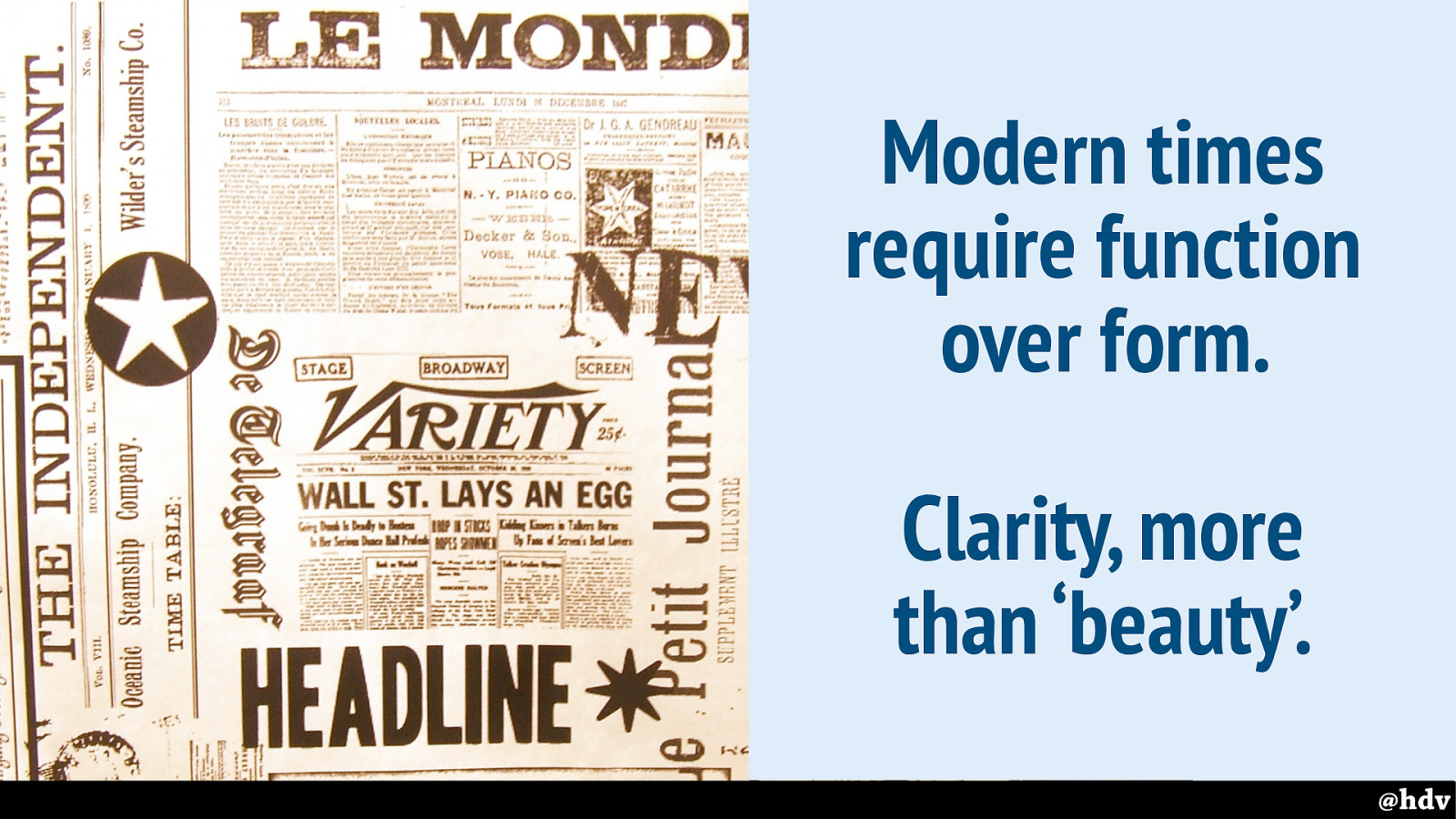
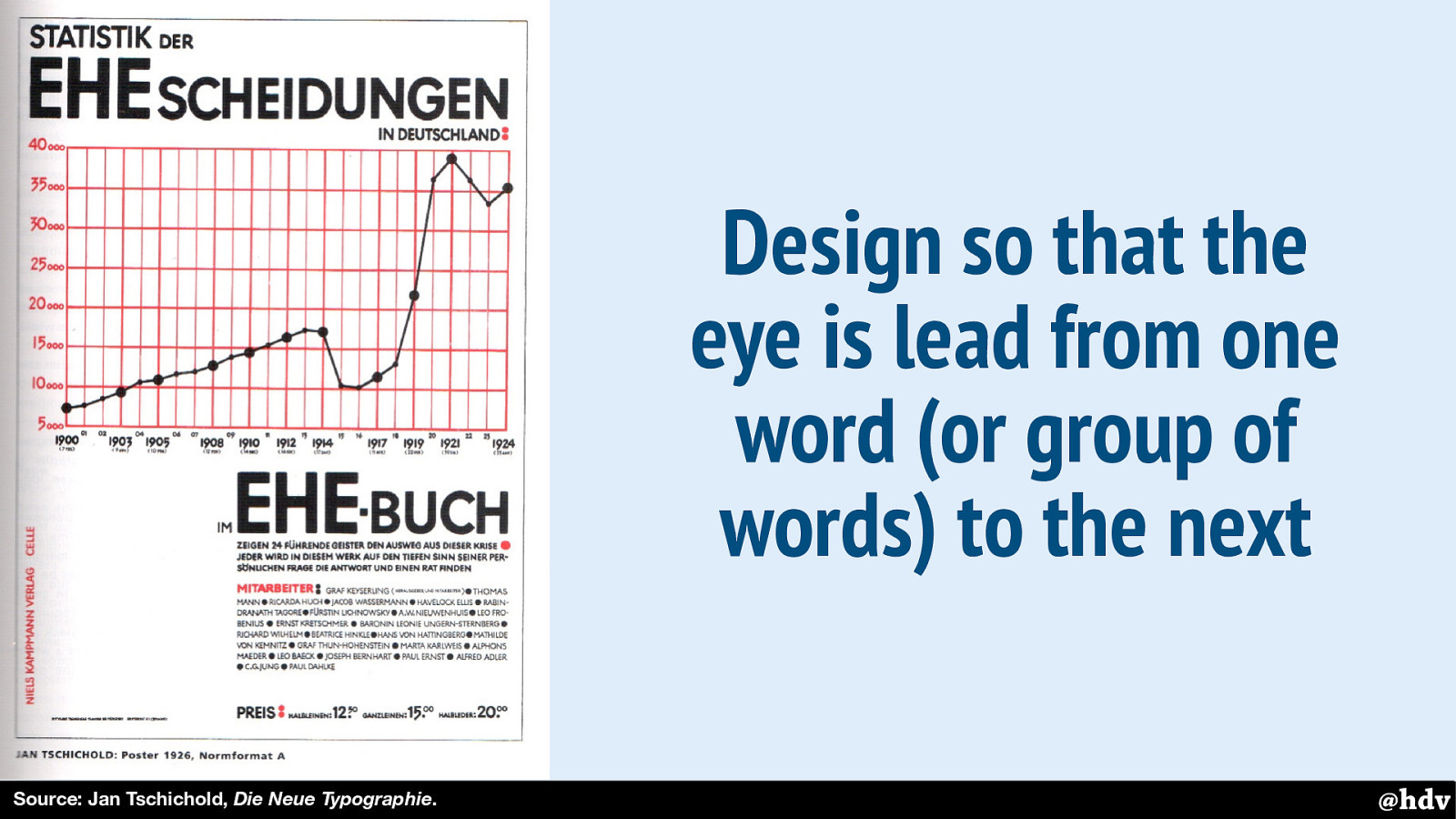
Jan Tschichold, Die Neue Typographie (The New Typography)
The first major book about modernist graphic design, originally written for printers, but super interesting for anyone who likes typography.
-
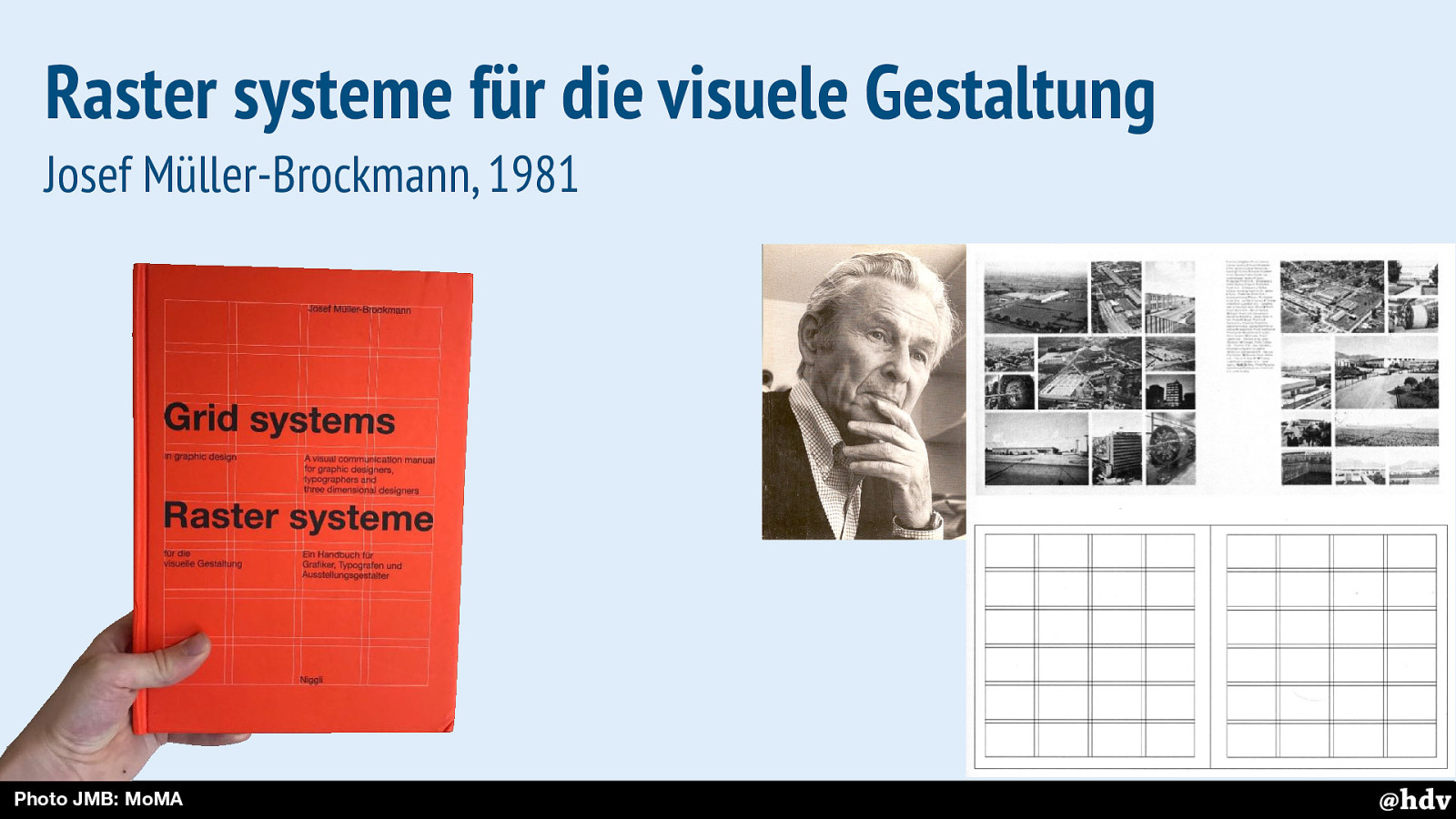
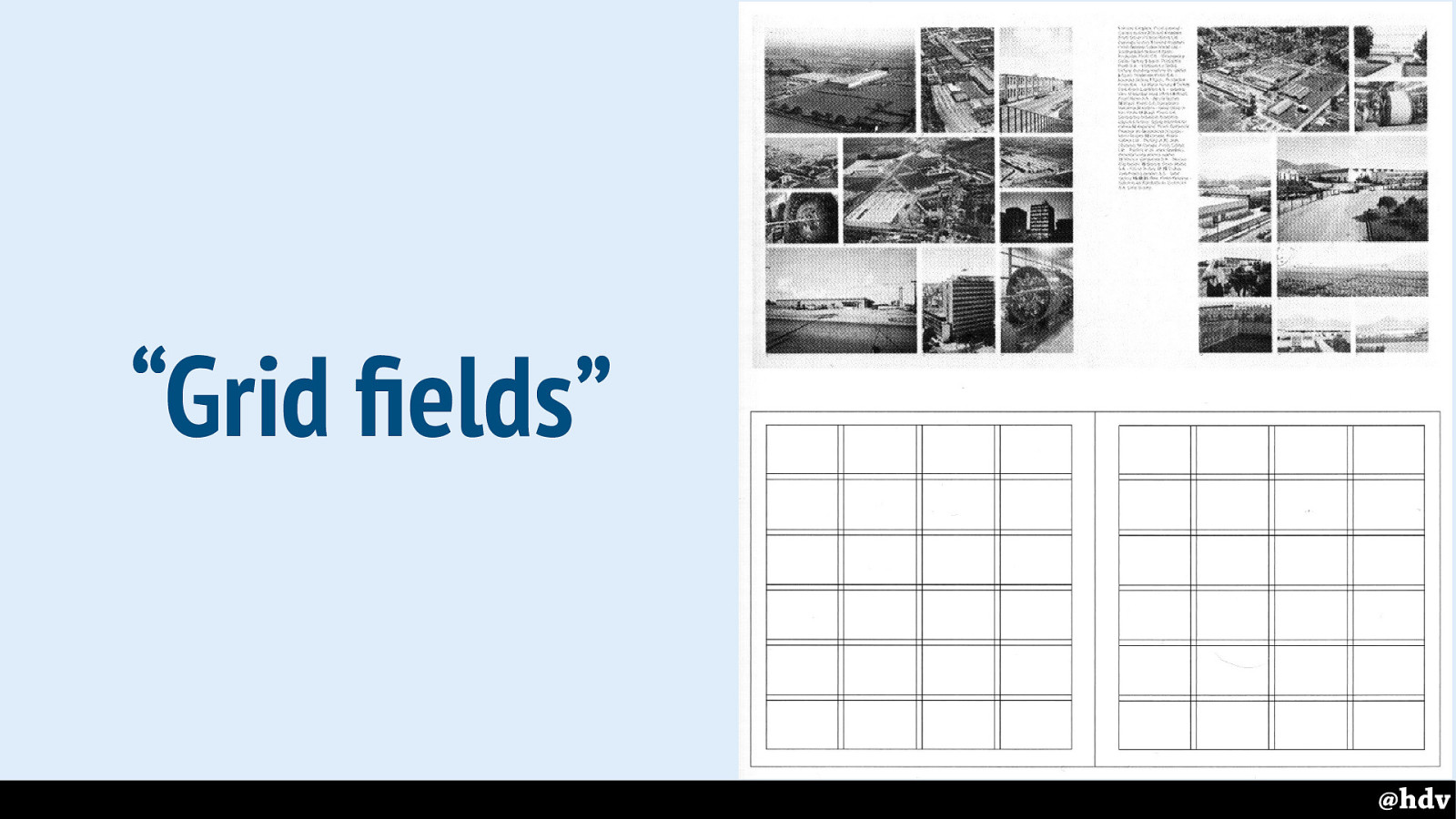
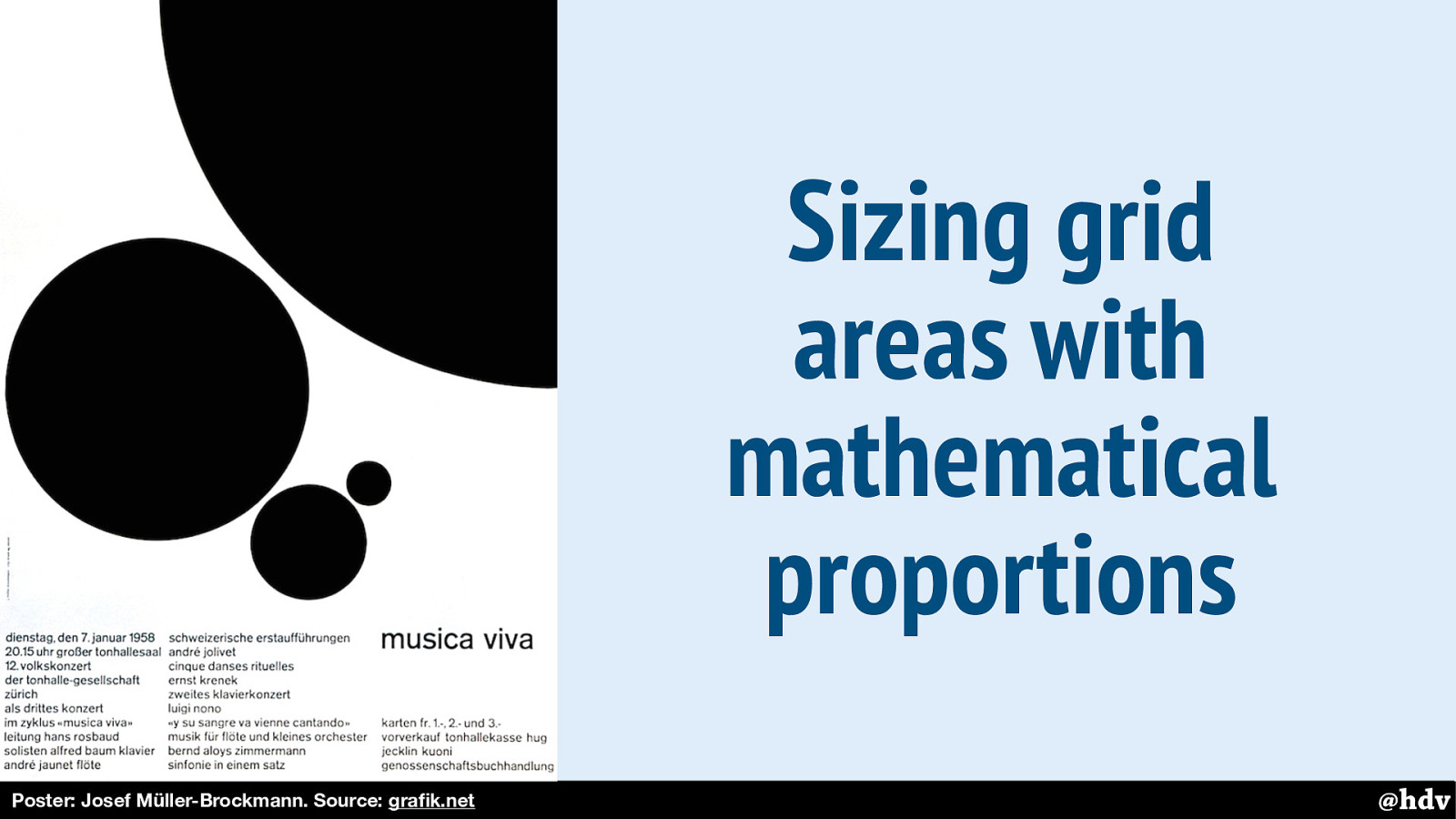
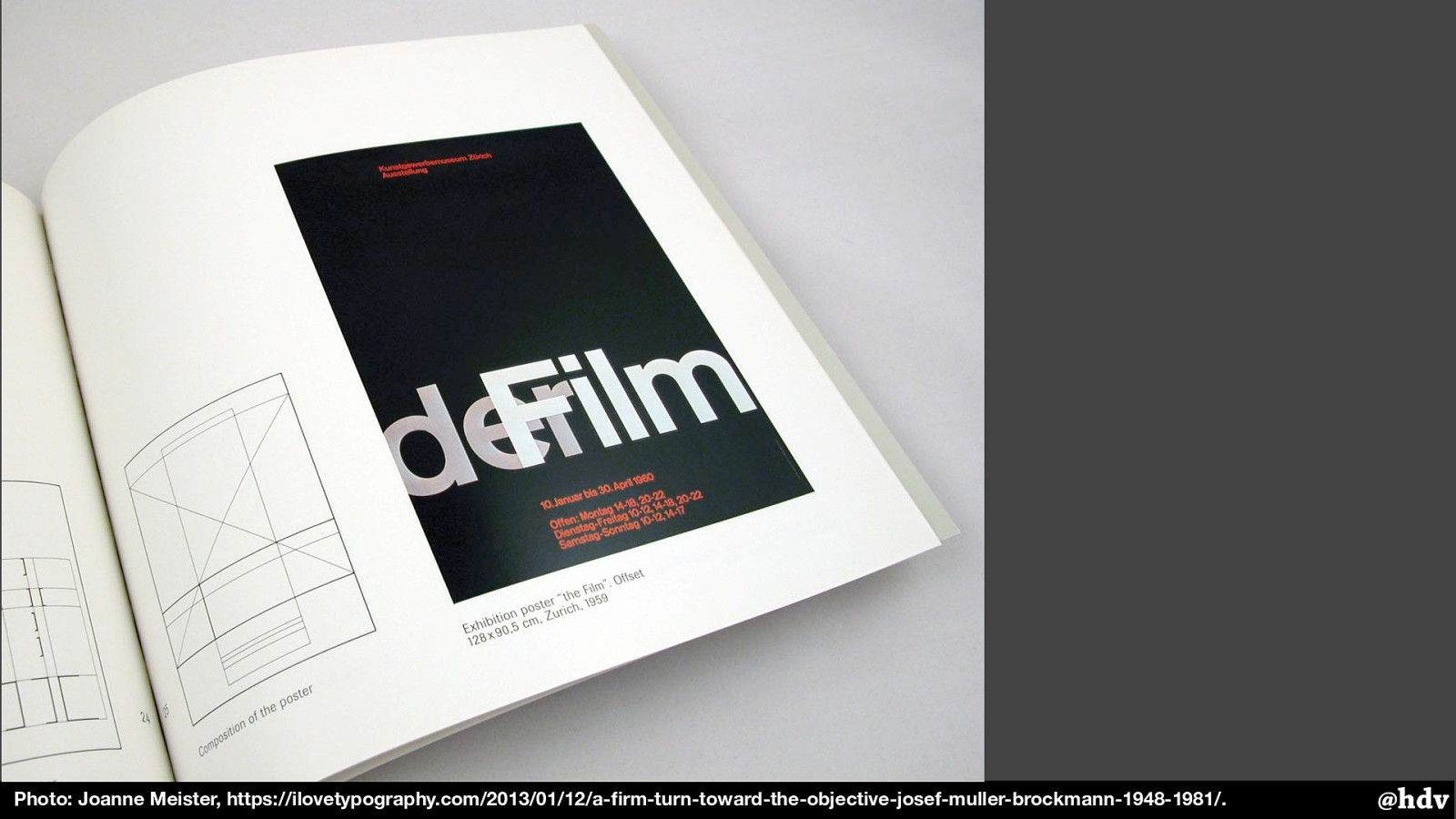
Josef Müller-Brockmann, Grid systems in graphic design
Inspired by Tschichold, in this book Müller-Brockmann explains why and how to create grids.
-
Documentary about Wim Crouwel
-
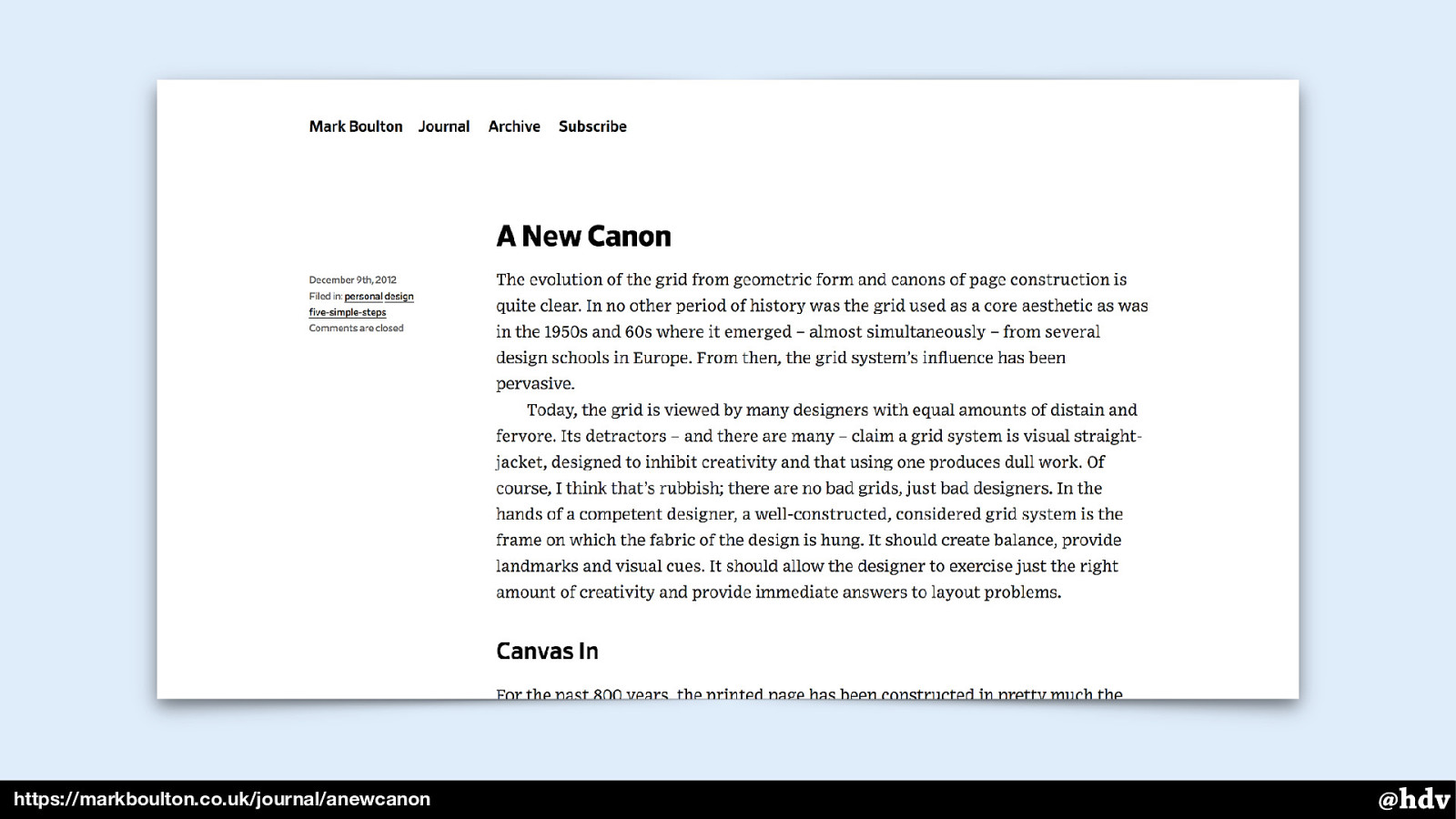
A New Canon by Mark Boulton
Mark Boulton applied Tschichold's principles to the web many years ago.
-
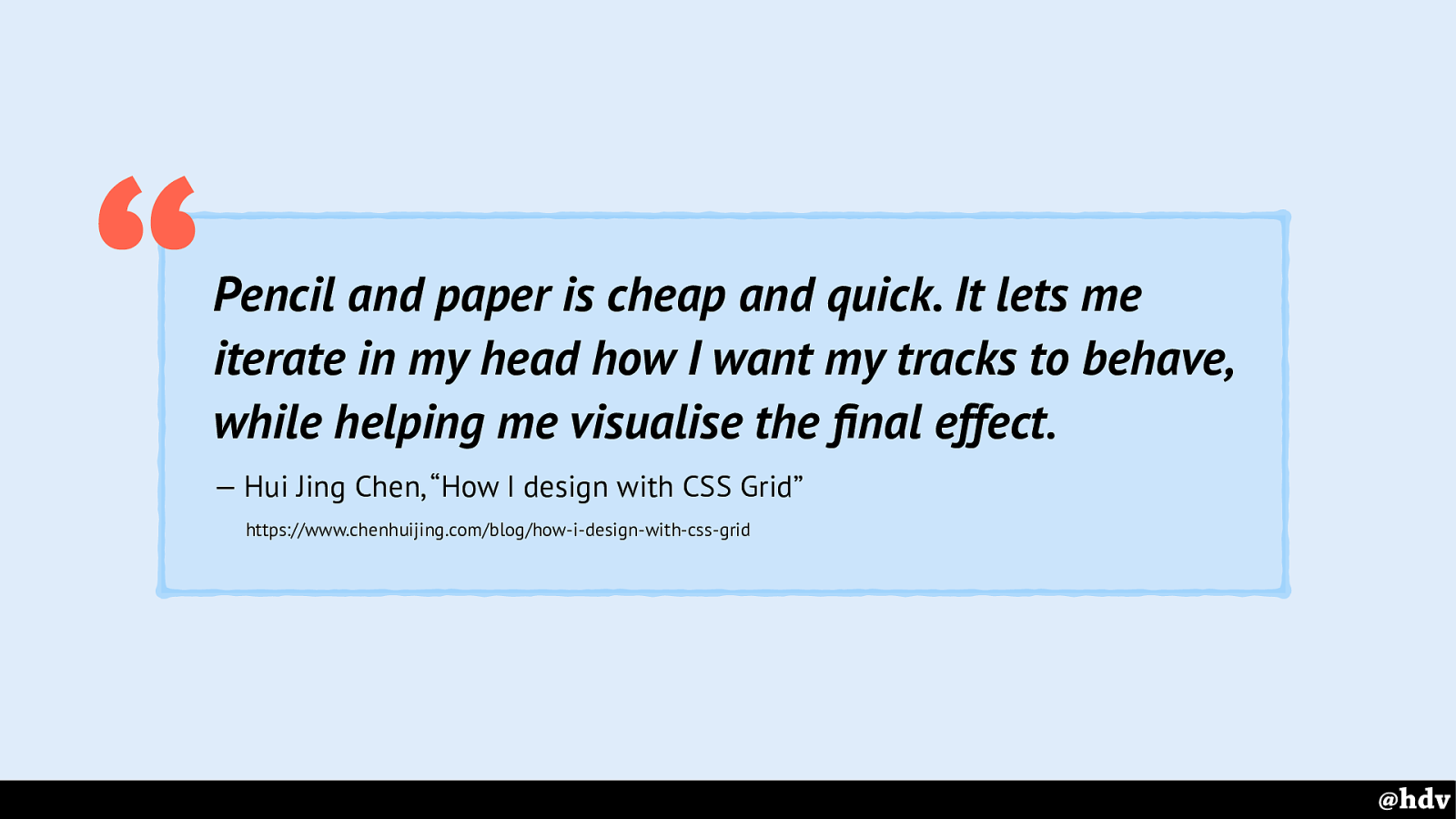
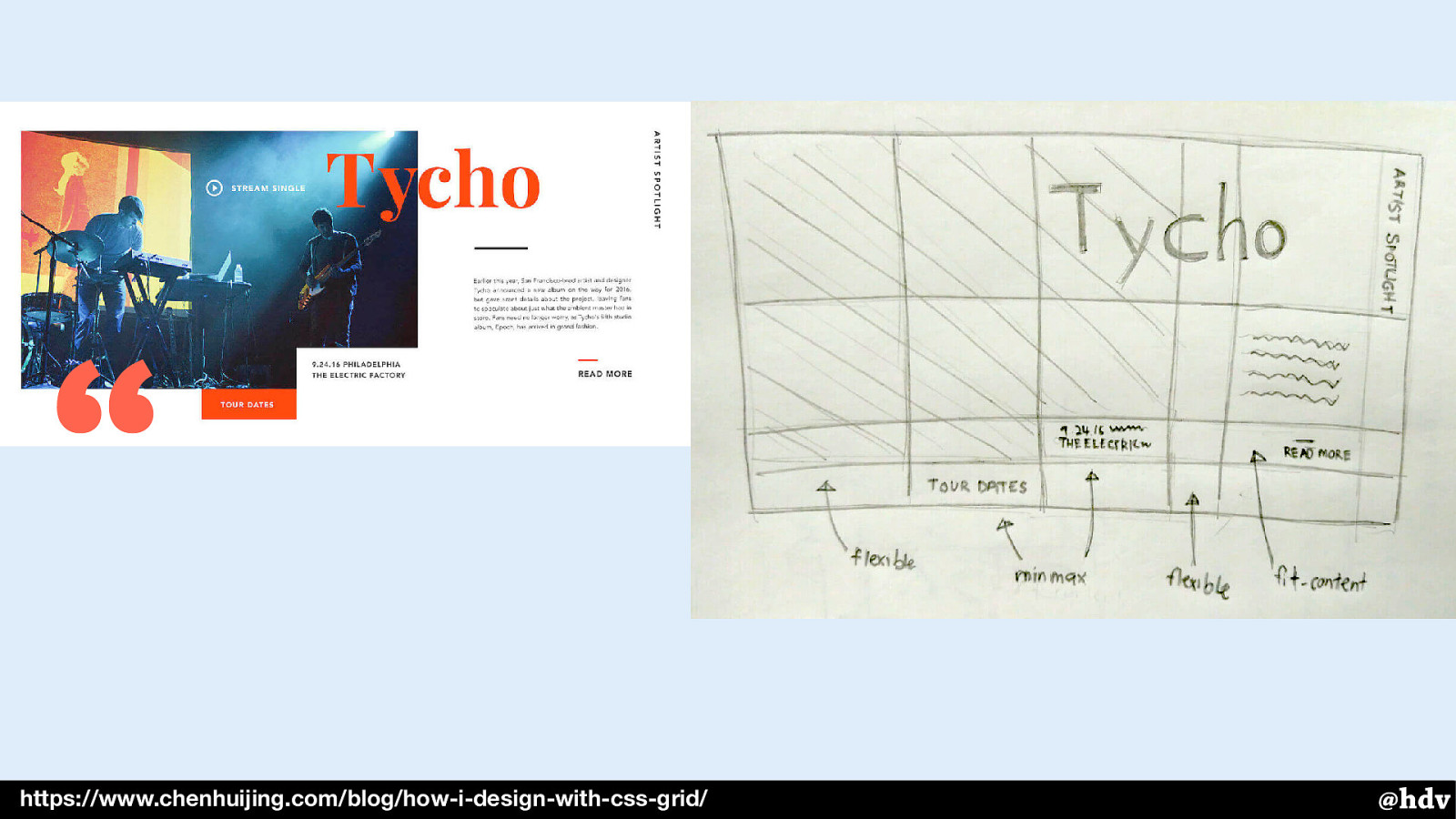
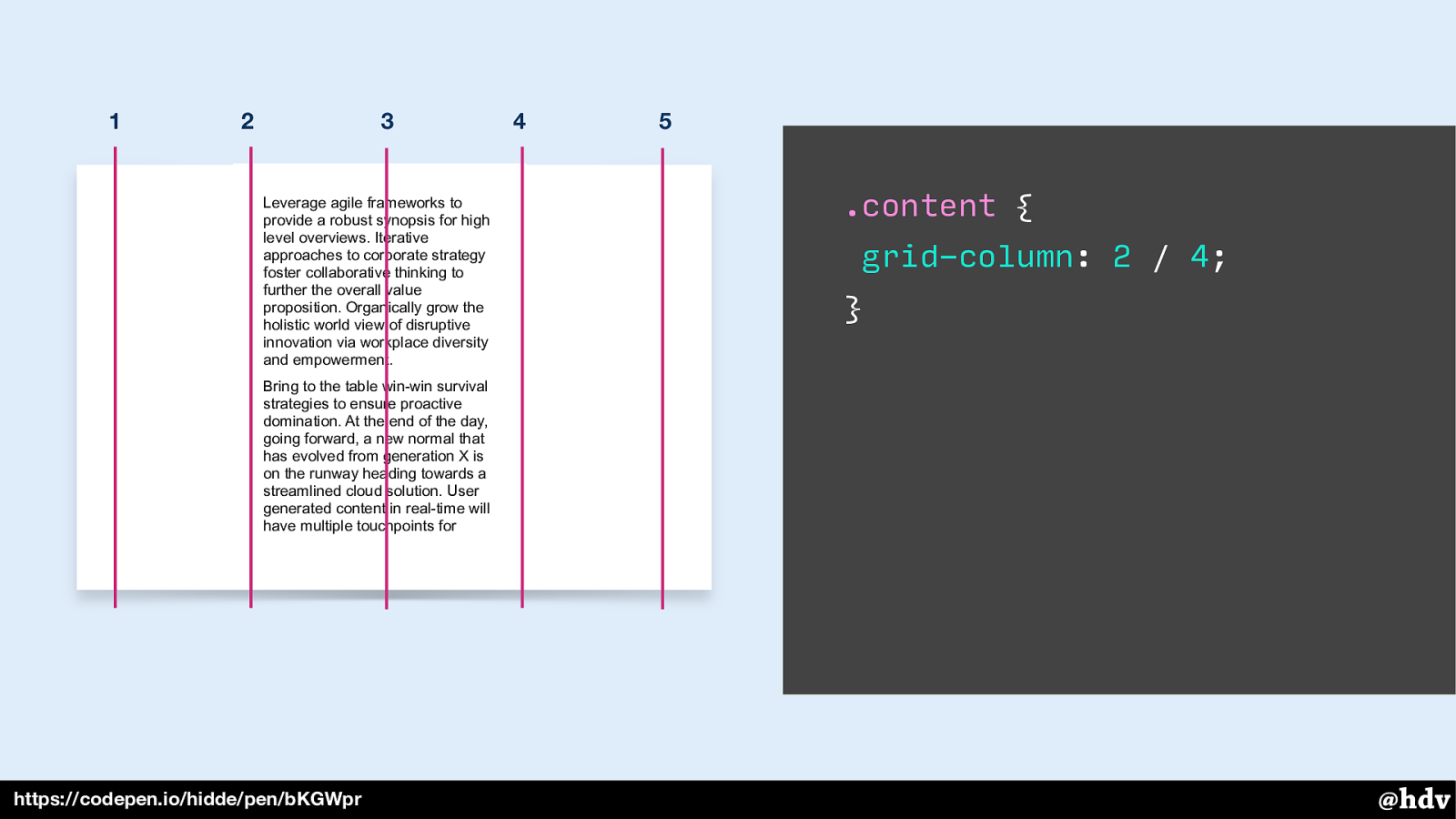
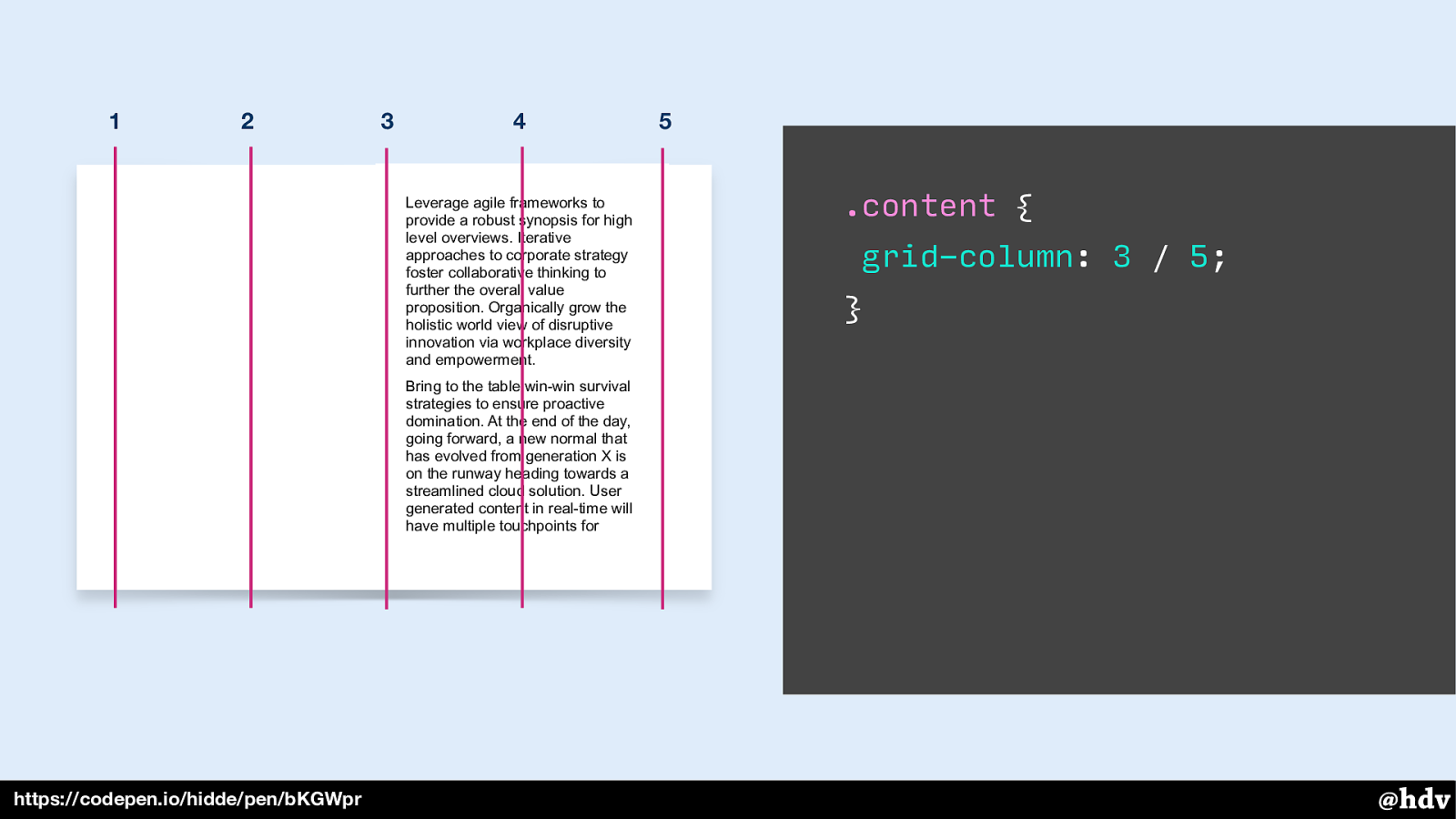
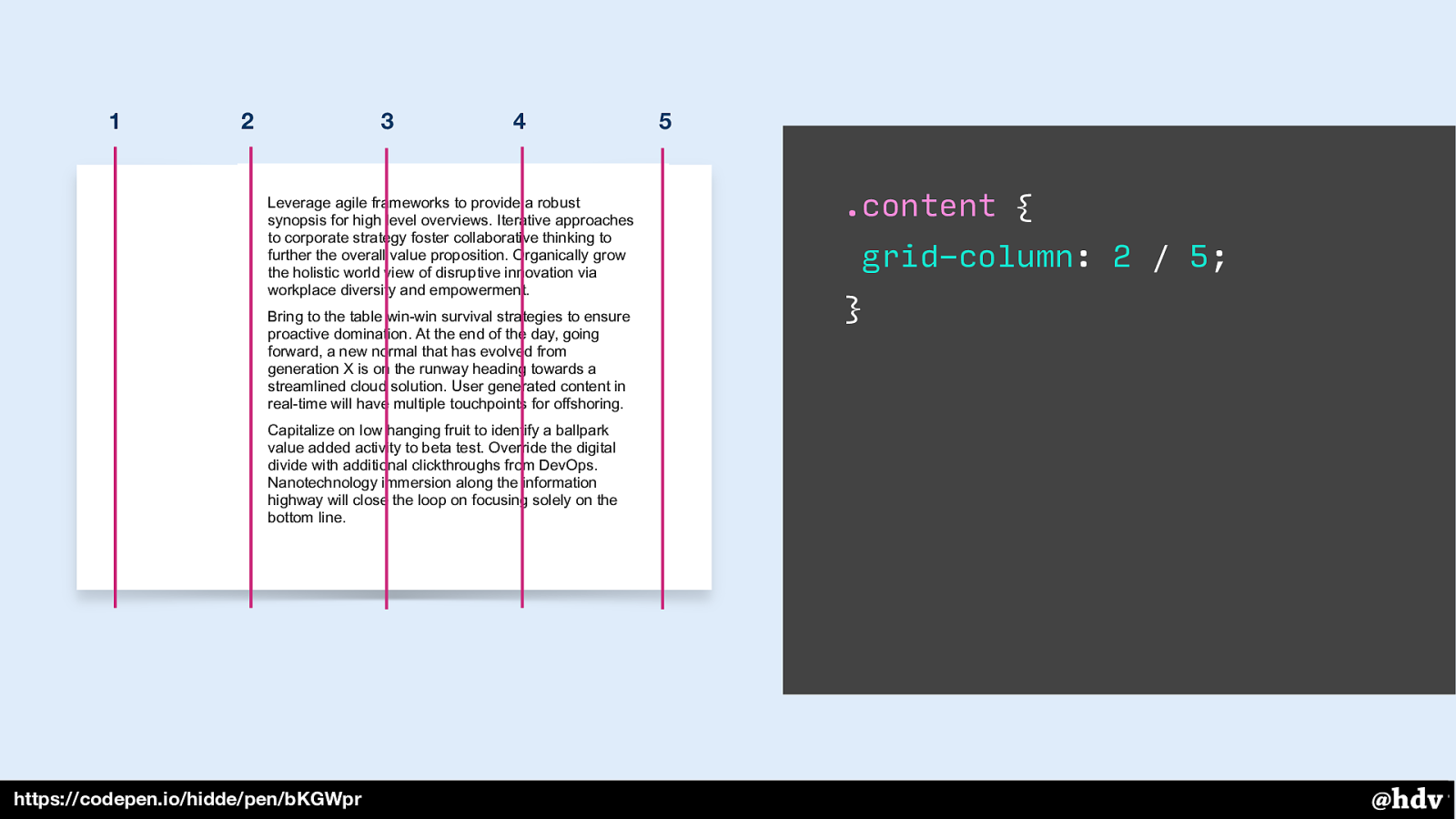
Hui Jing Chen, How I design with Grid
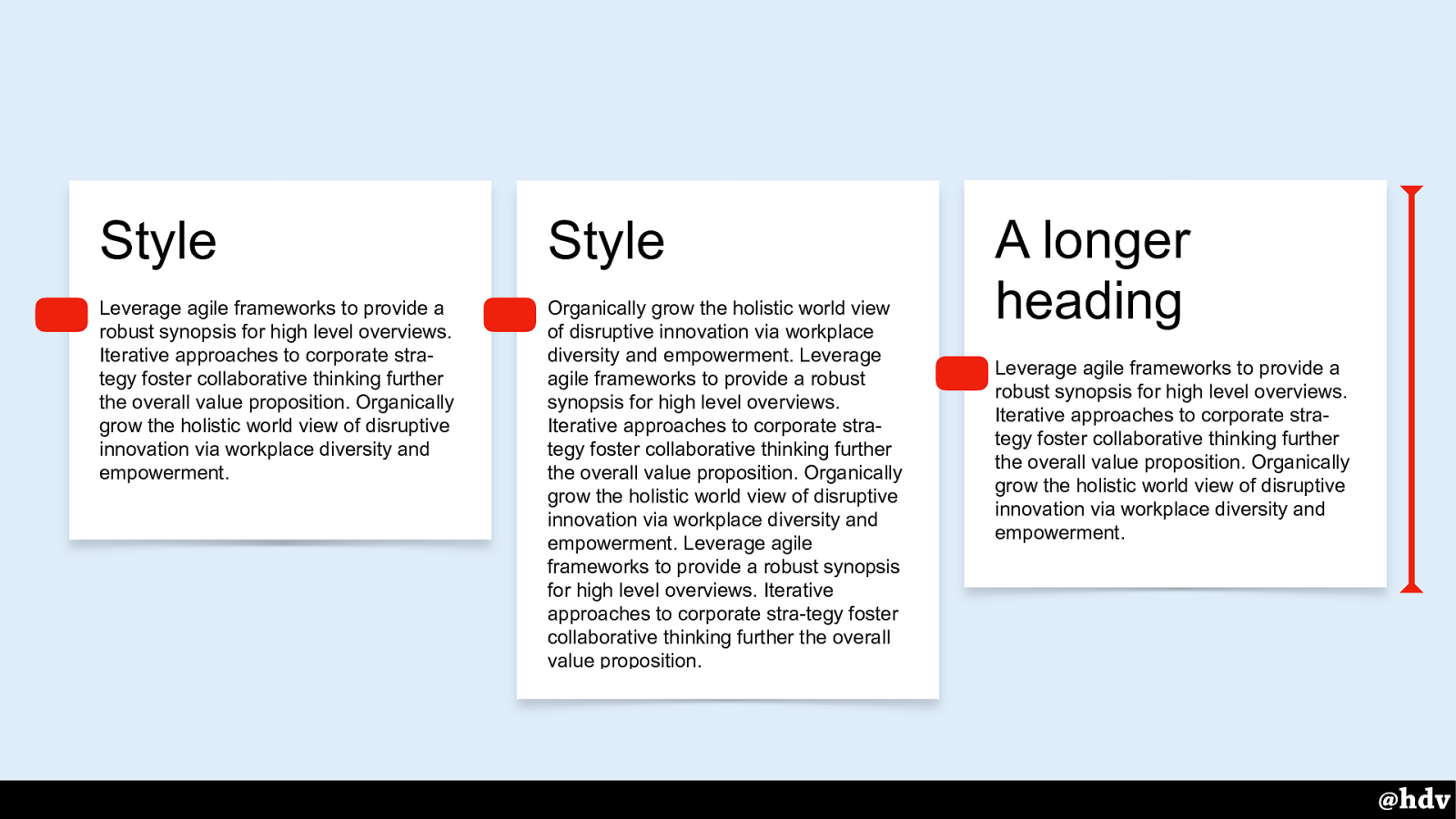
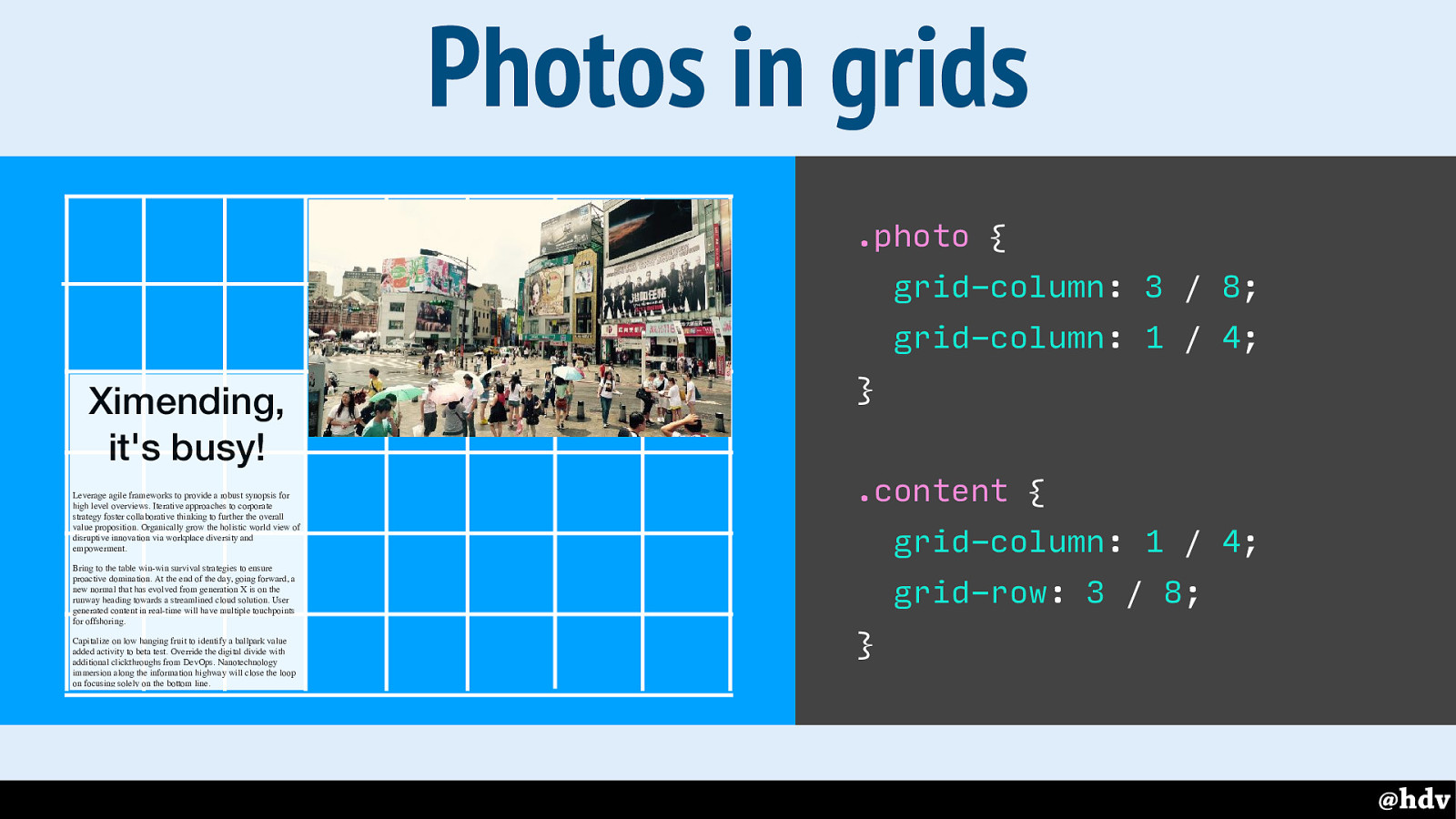
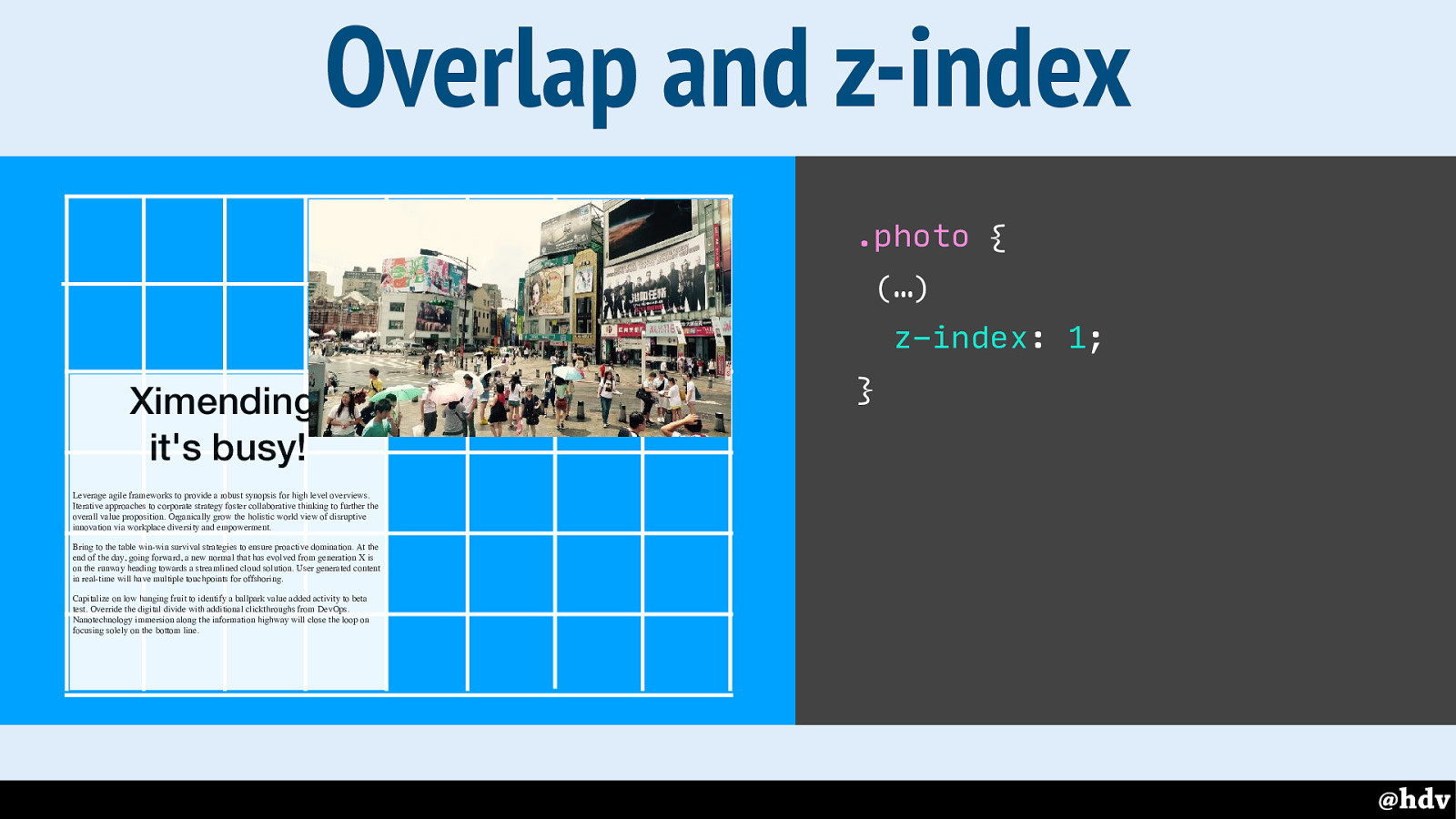
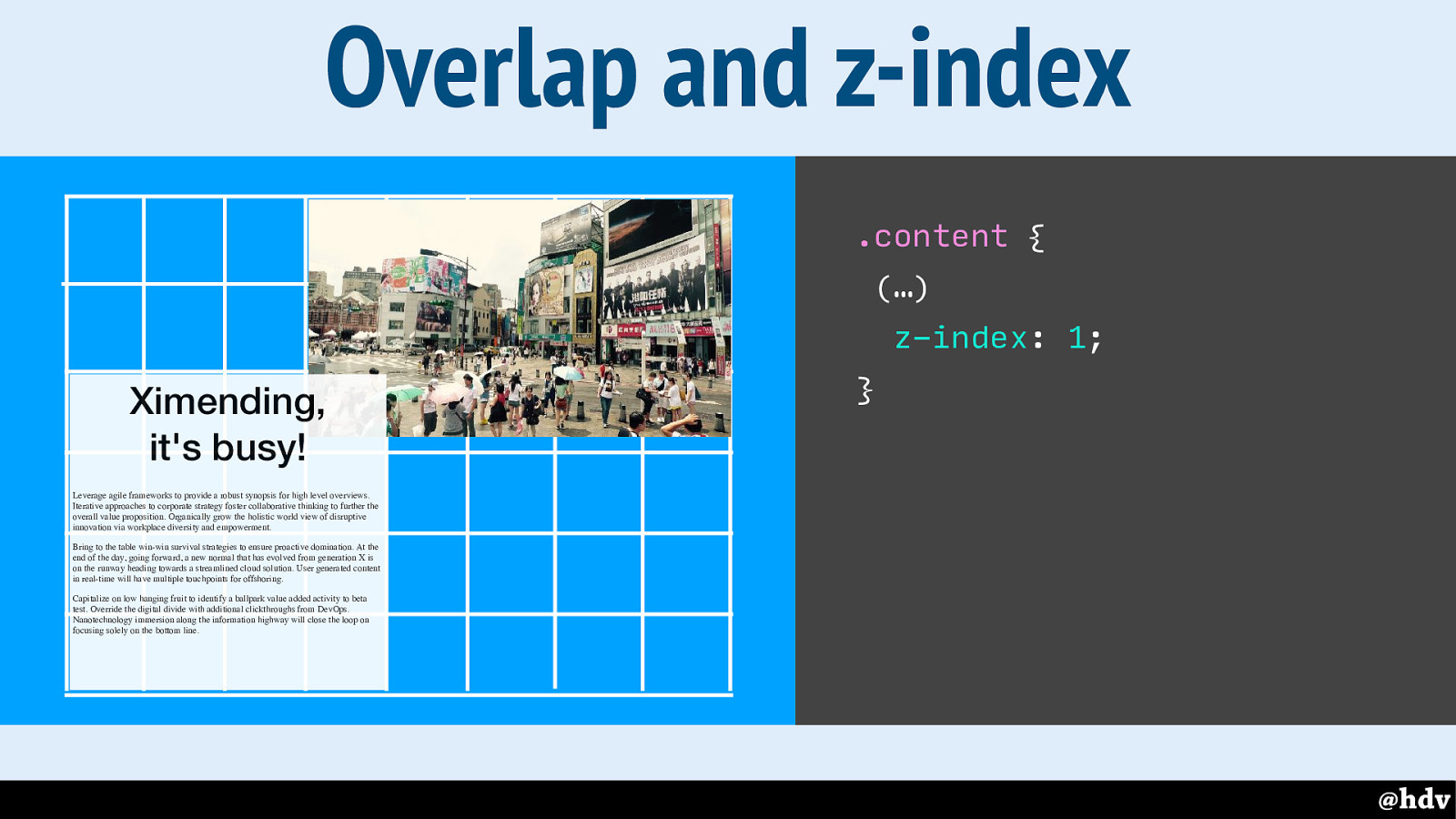
Great post about a process for designing with Grid. My presentation shows the example layout plus sketch, as I think it not only works great for deciding on flexible vs fixed, as Hui Jing mentions, maybe it could also help us decide about where to put whitespace and where to put content.
-
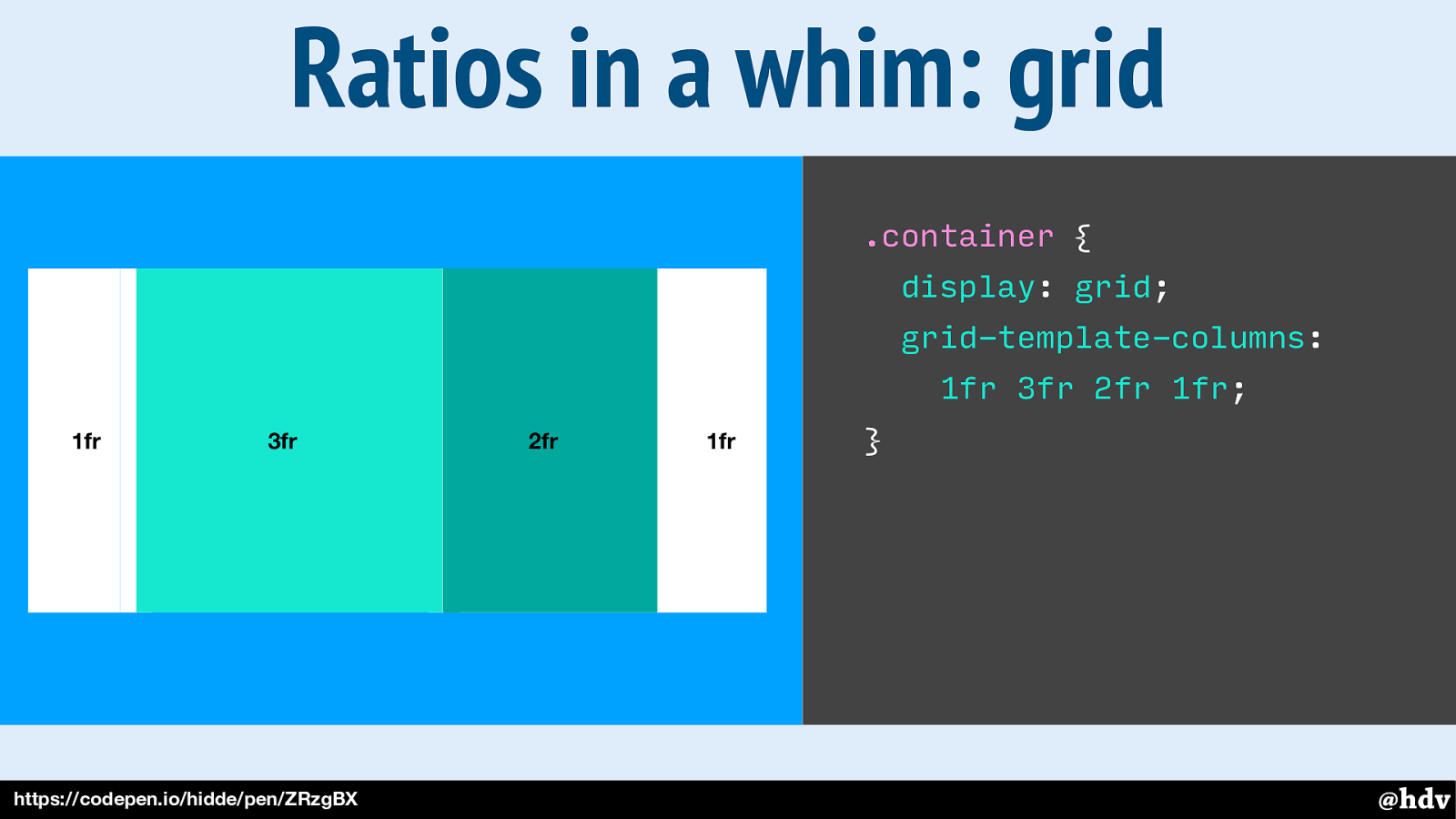
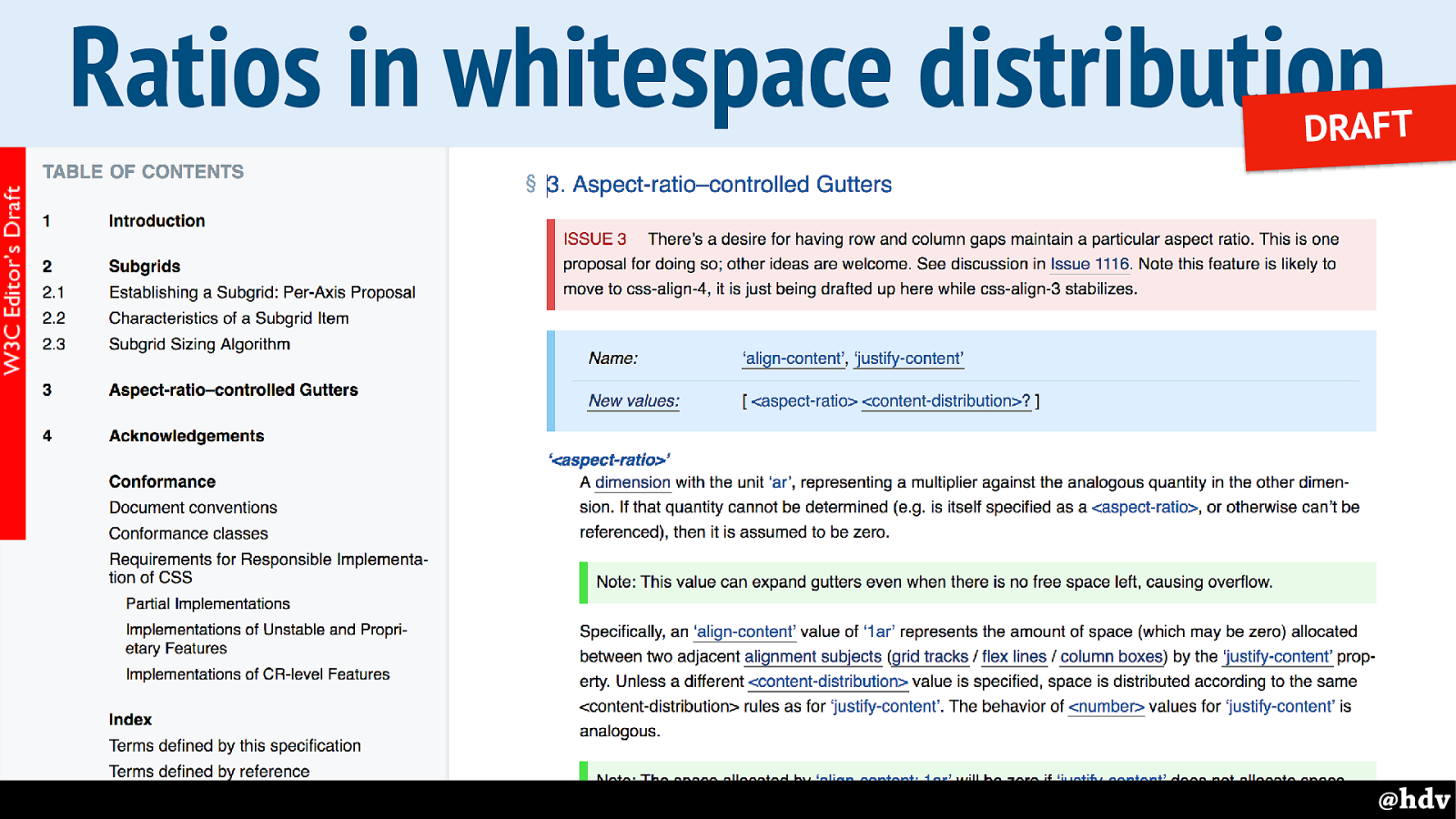
Grid Layout Editor's Draft: Aspect-Ratio Controlled Gutters
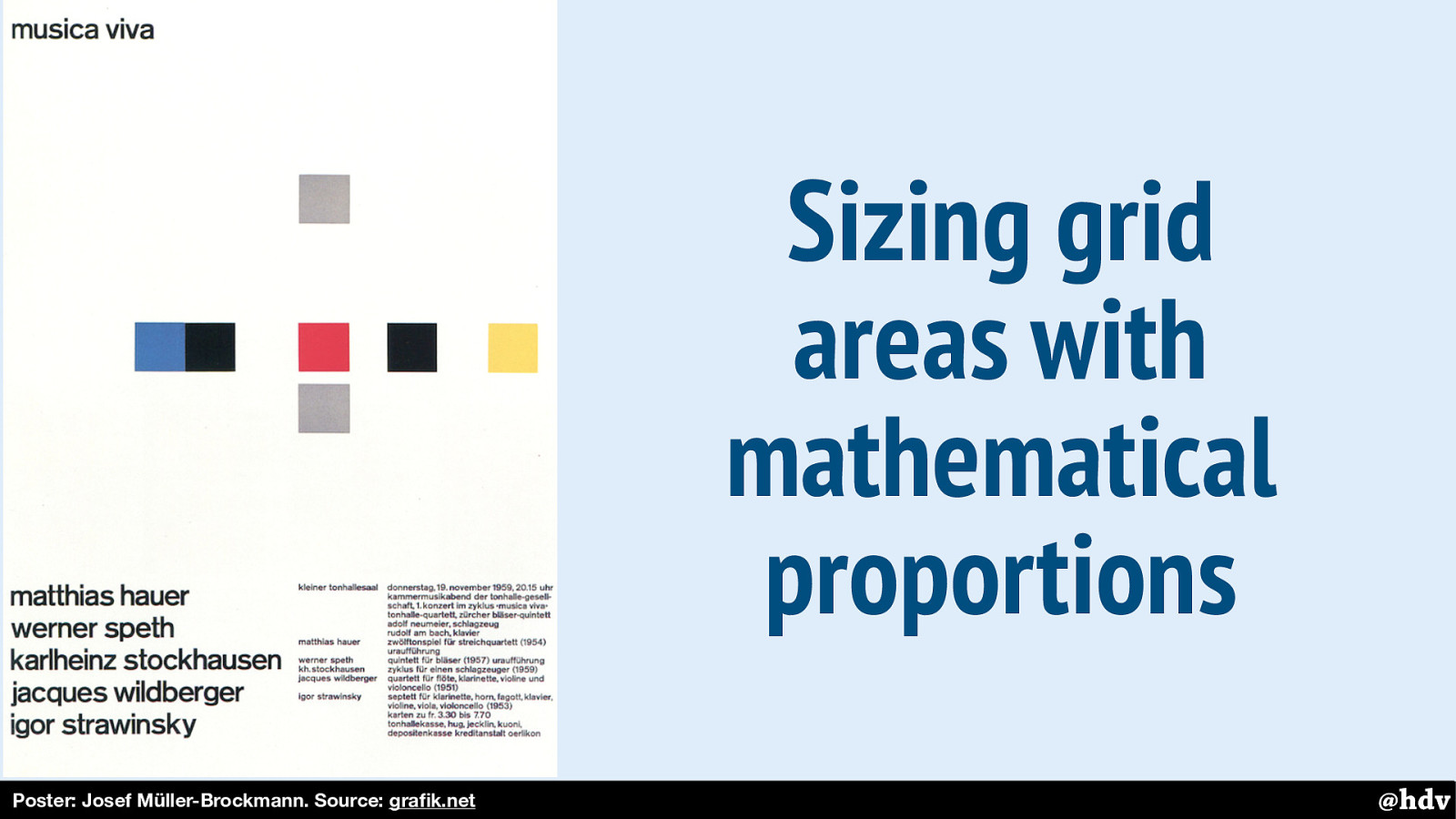
I talked about some mathematics the browser gives us for free. More maths may be coming as this proposal would give us ratios in whitespace (between column and row spacing).
-
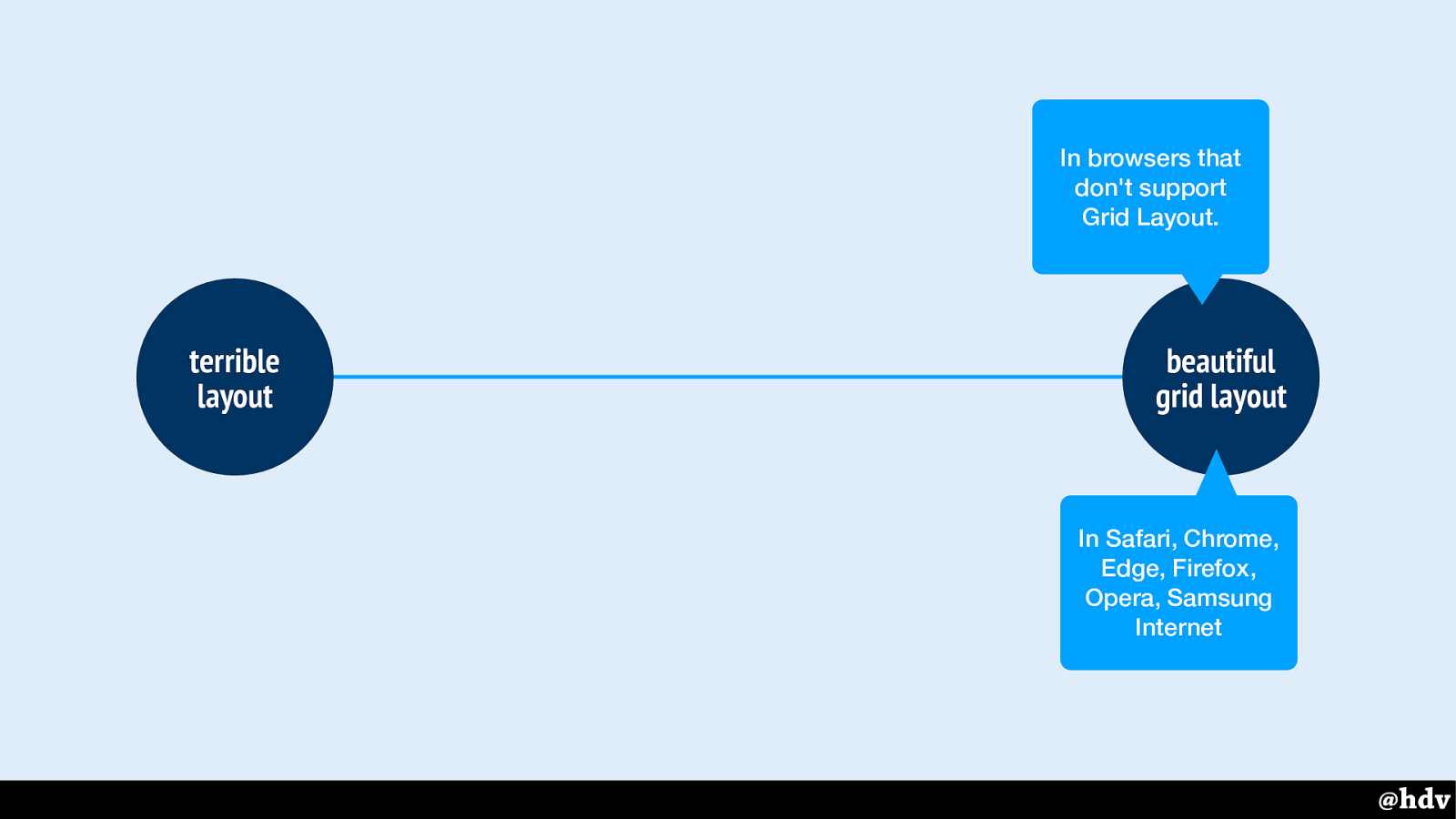
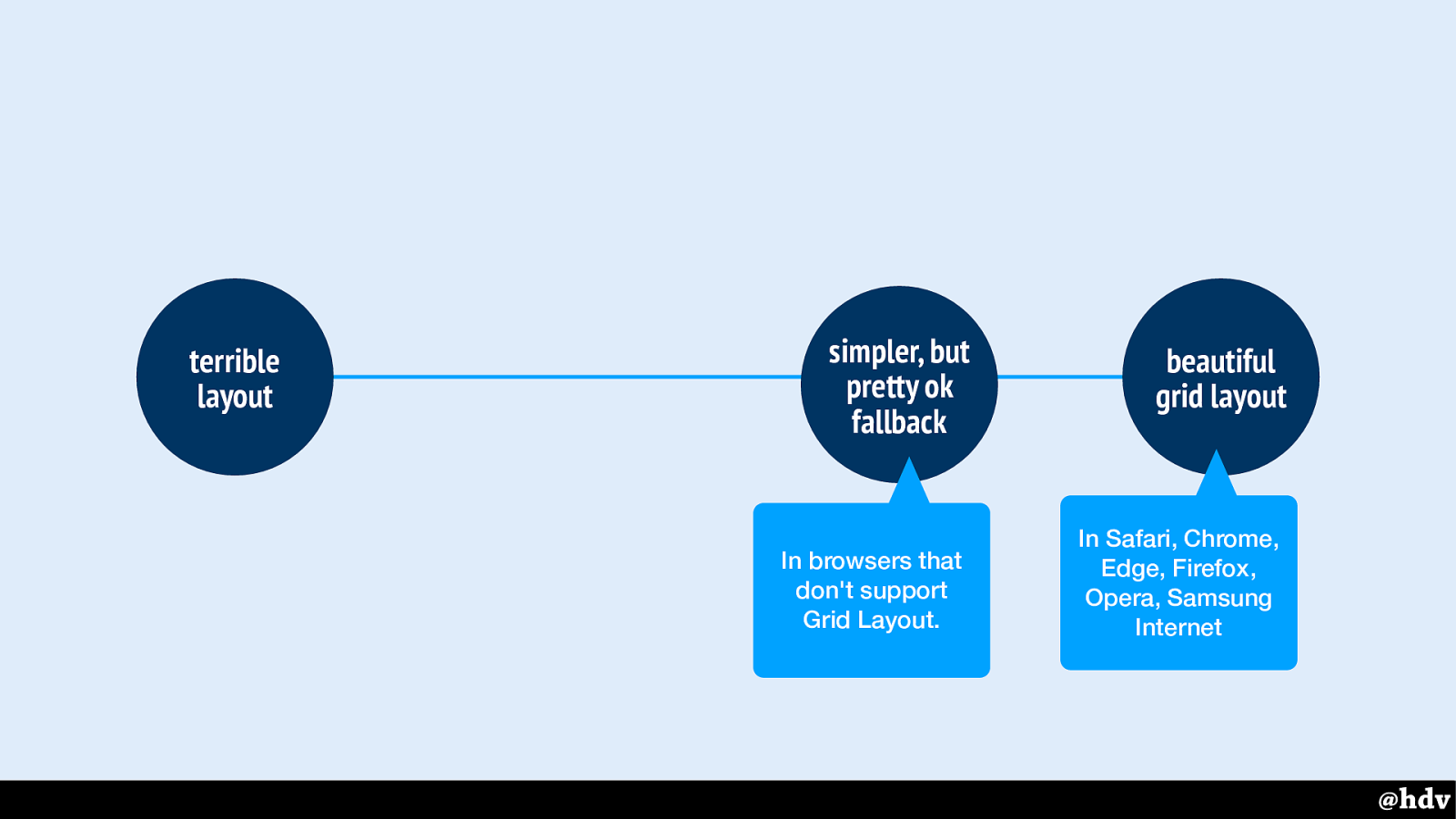
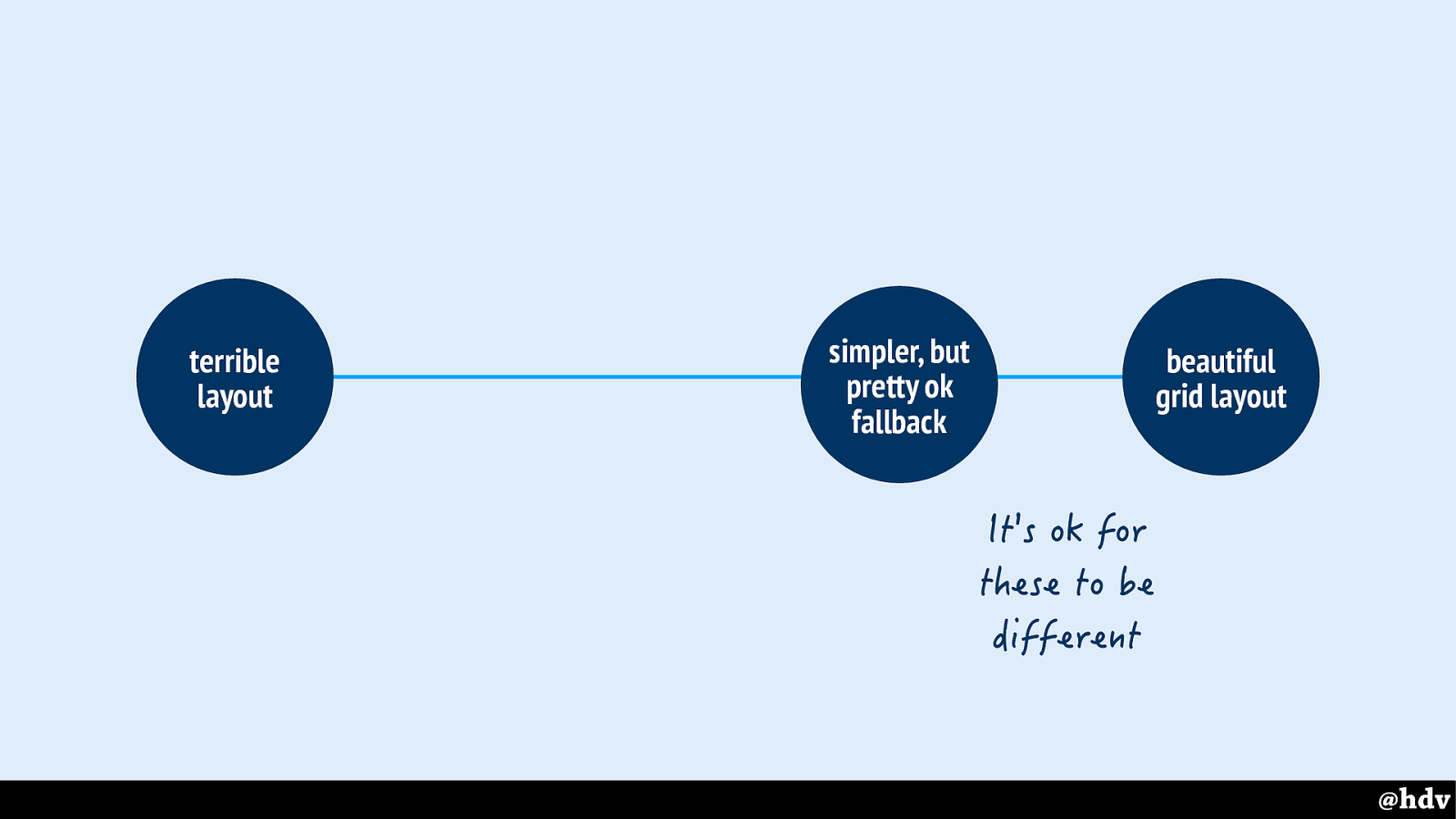
Rachel Andrew about fallbacks in Grid Layout
Rachel Andrew discusses various approaches to fallbacks for Grid Layout and also what supports means when talking about Grid Layout. Rachel also hosts an online workshop about Grid Layout.
-
Maaike de Laat at Fronteers: Call to arms
Maaike de Laat encourages front-end developers to show designers what's new
-
Oliver Reichenstein, Responsive typography, the basics
-
John Allsopp, A dao of web design
The article that sparked the whole responsive design movement. It becomes more relevant every year, because there are more things with browsers on them every year.
-
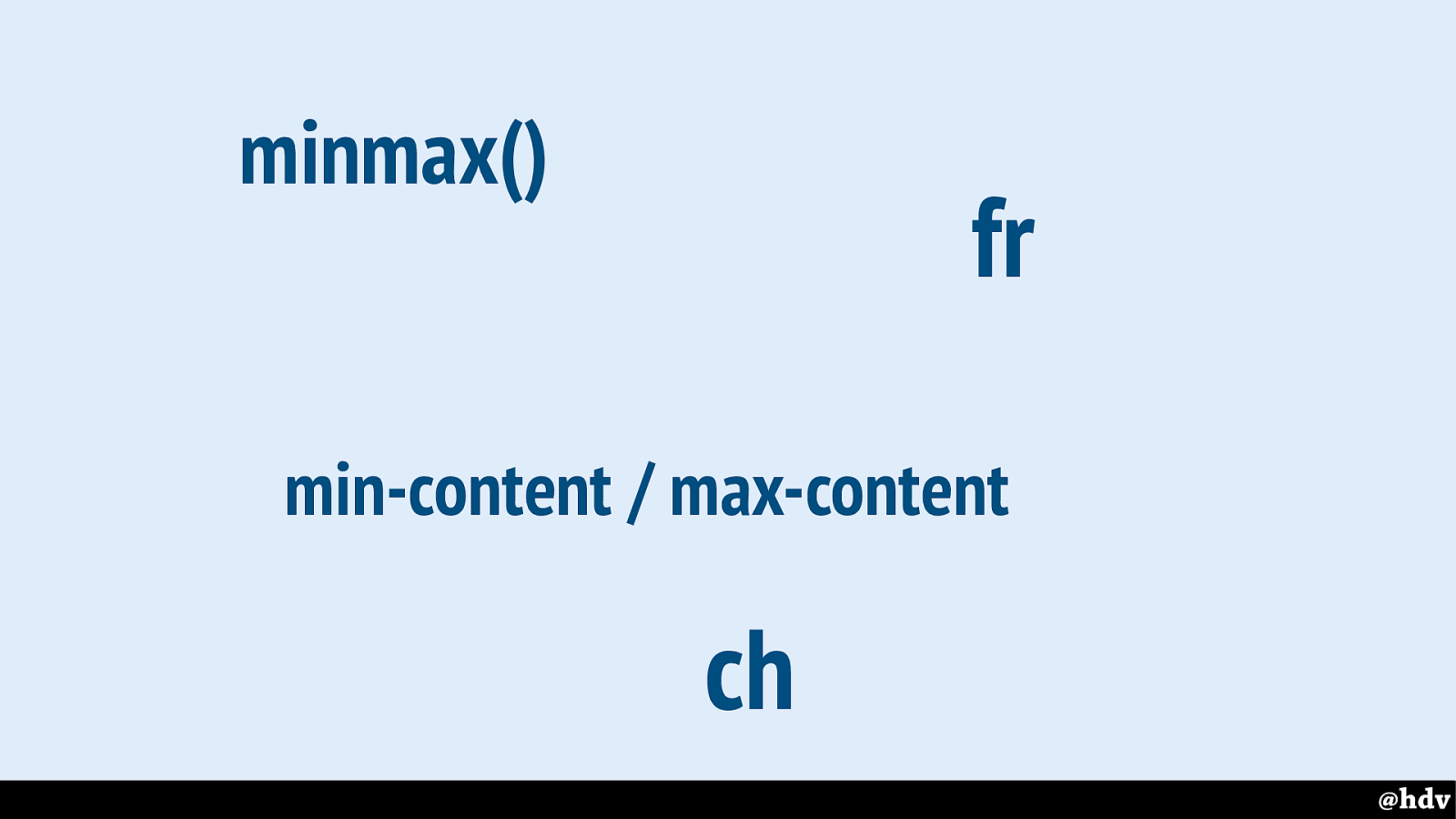
The ch unit
-
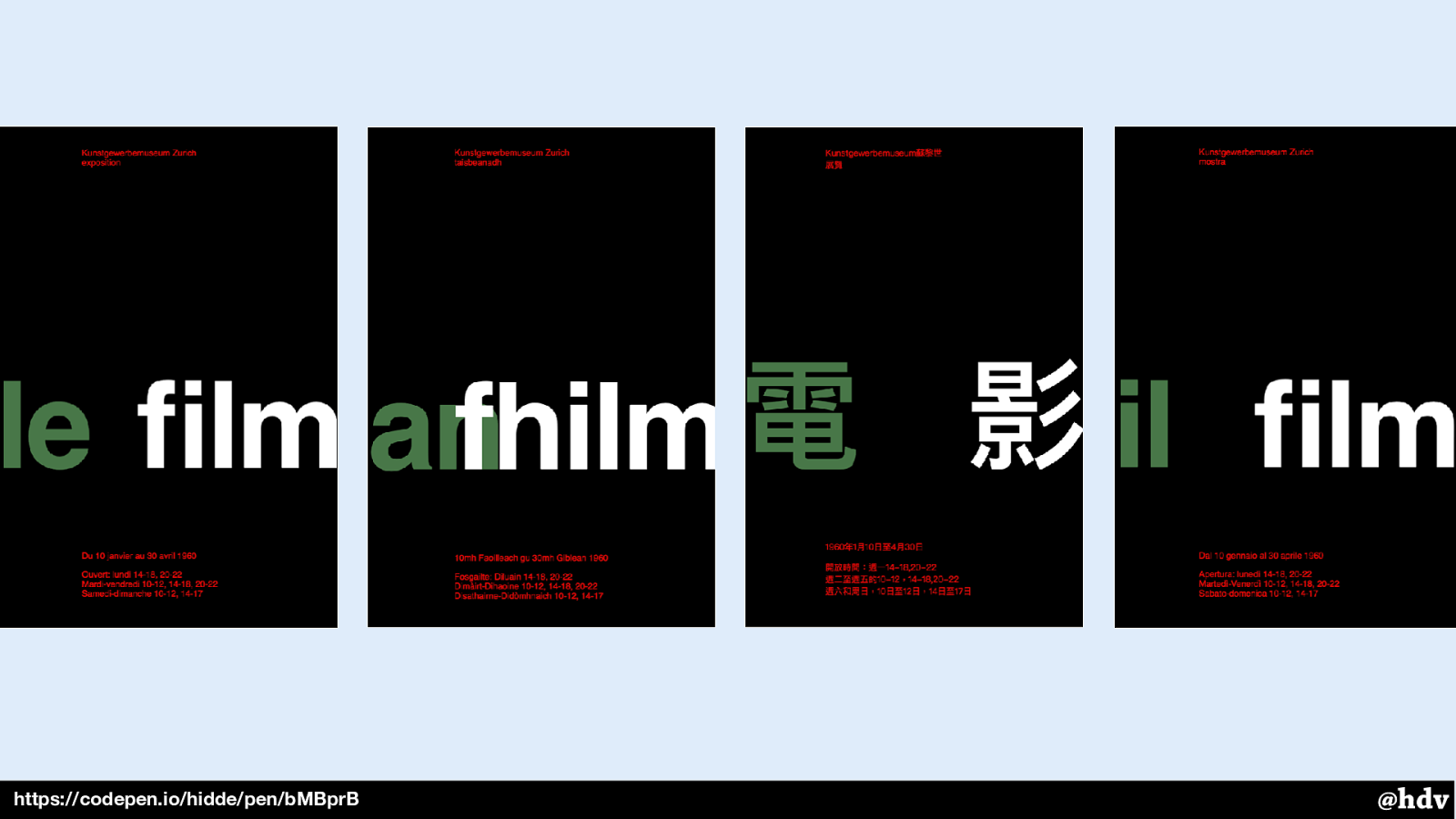
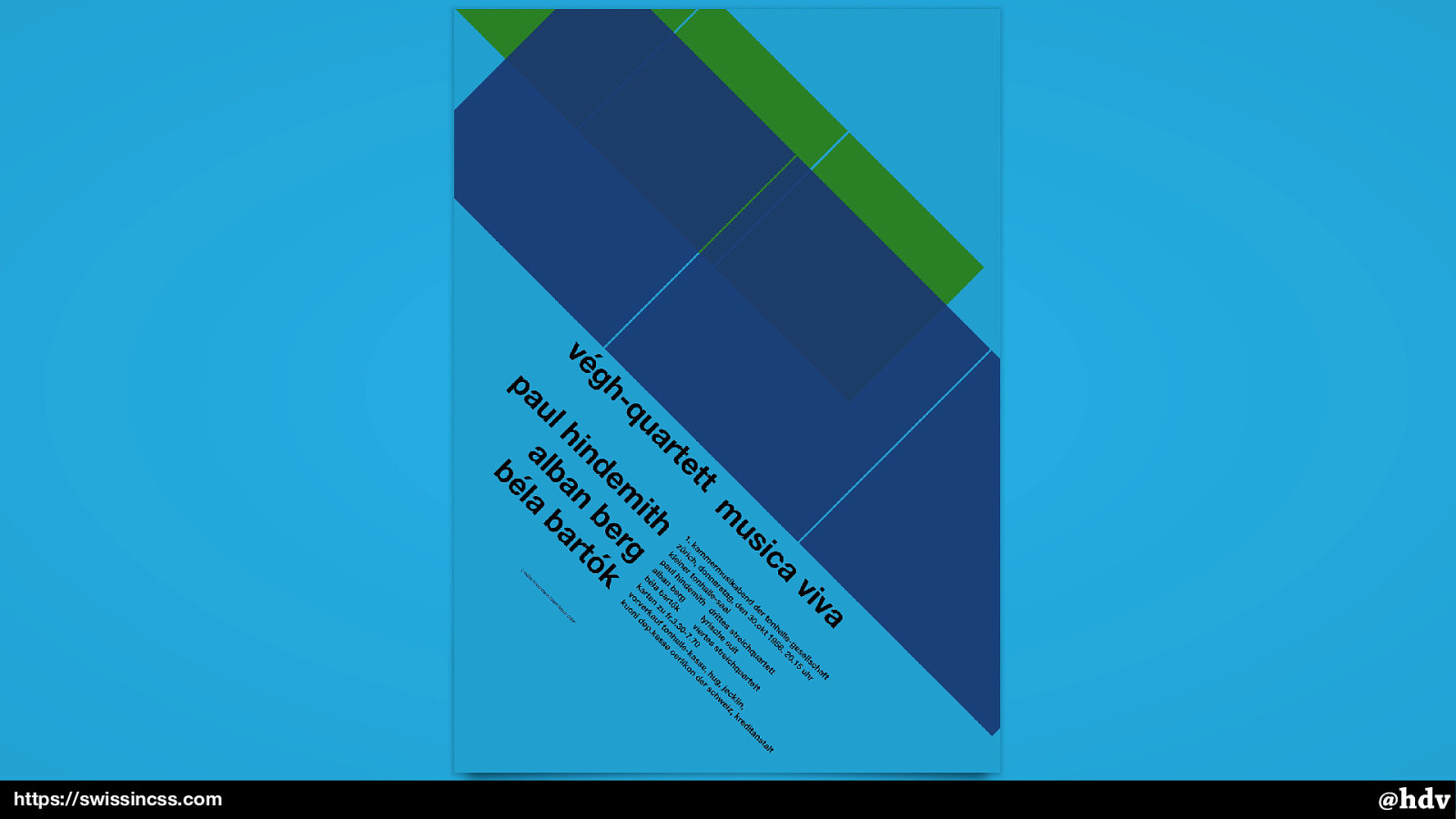
Animated Swiss posters
-
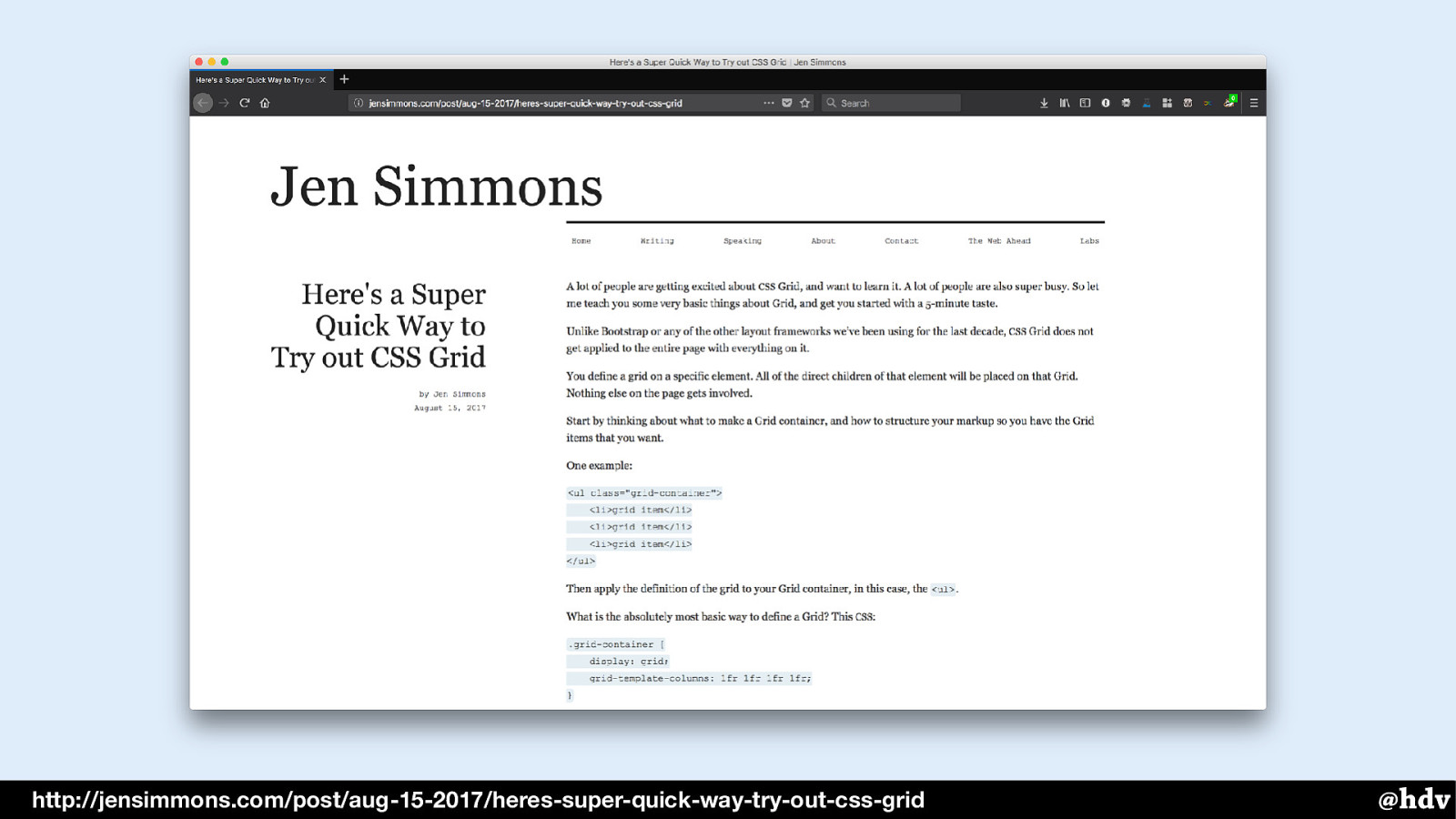
Jen Simmons, Here's a super quick way to try out Grid Layout
Some examples to get started with Grid Layout. Also check out Jen's Experimental Layout Lab while you are there.
-
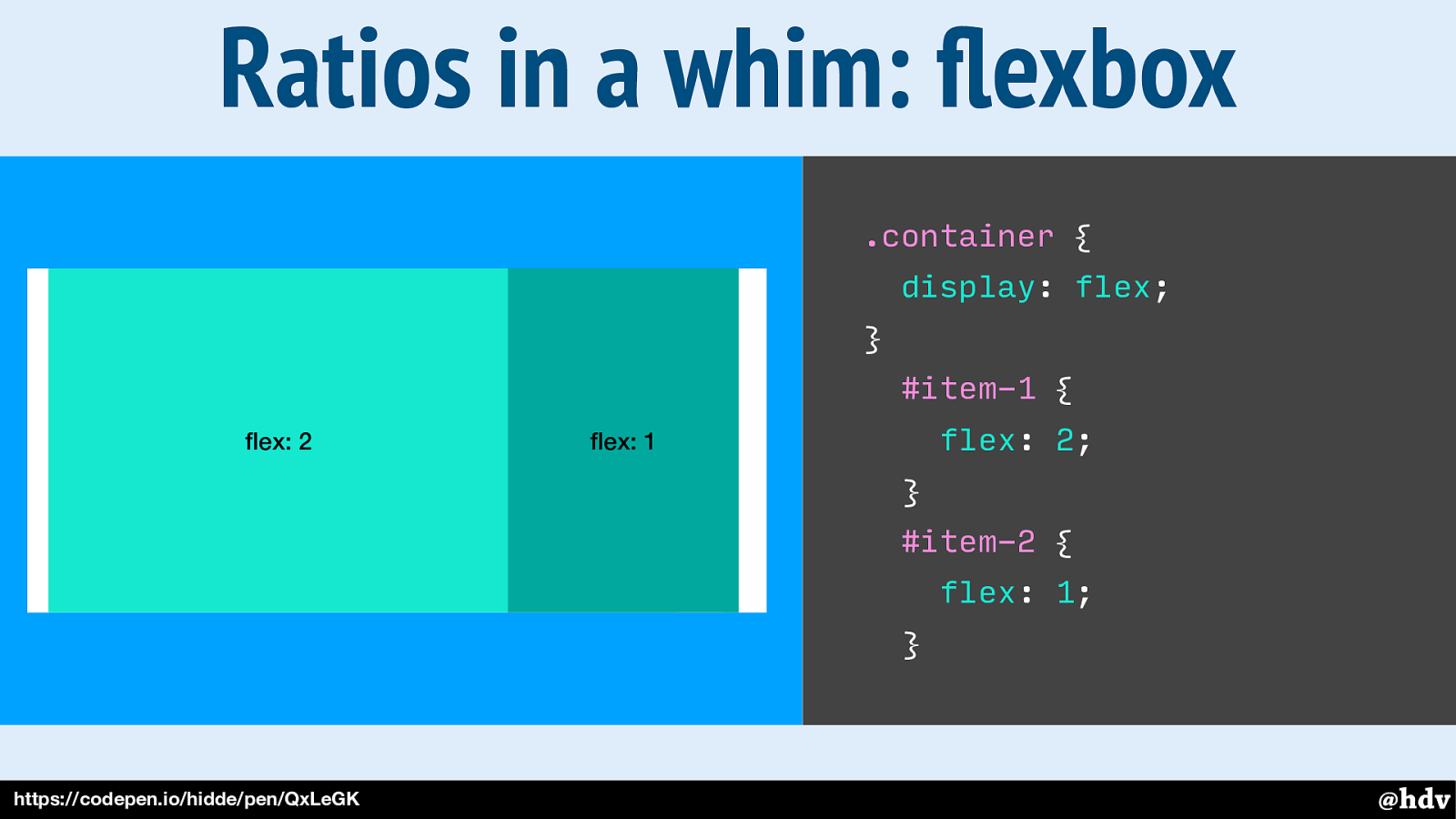
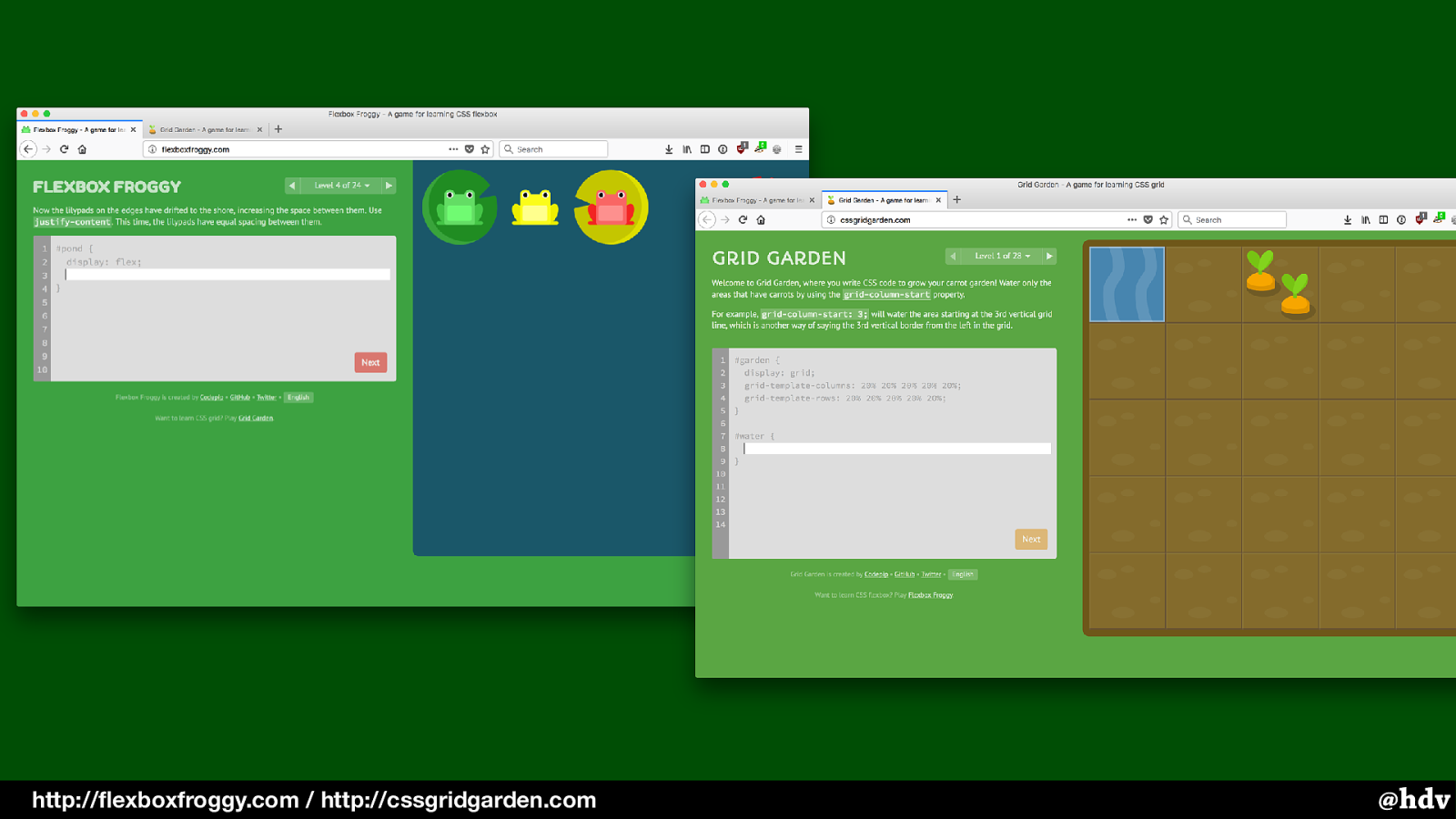
Play with Flexbox: Flexbox Froggy
-
Play with Grid Layout: Grid Garden
Code
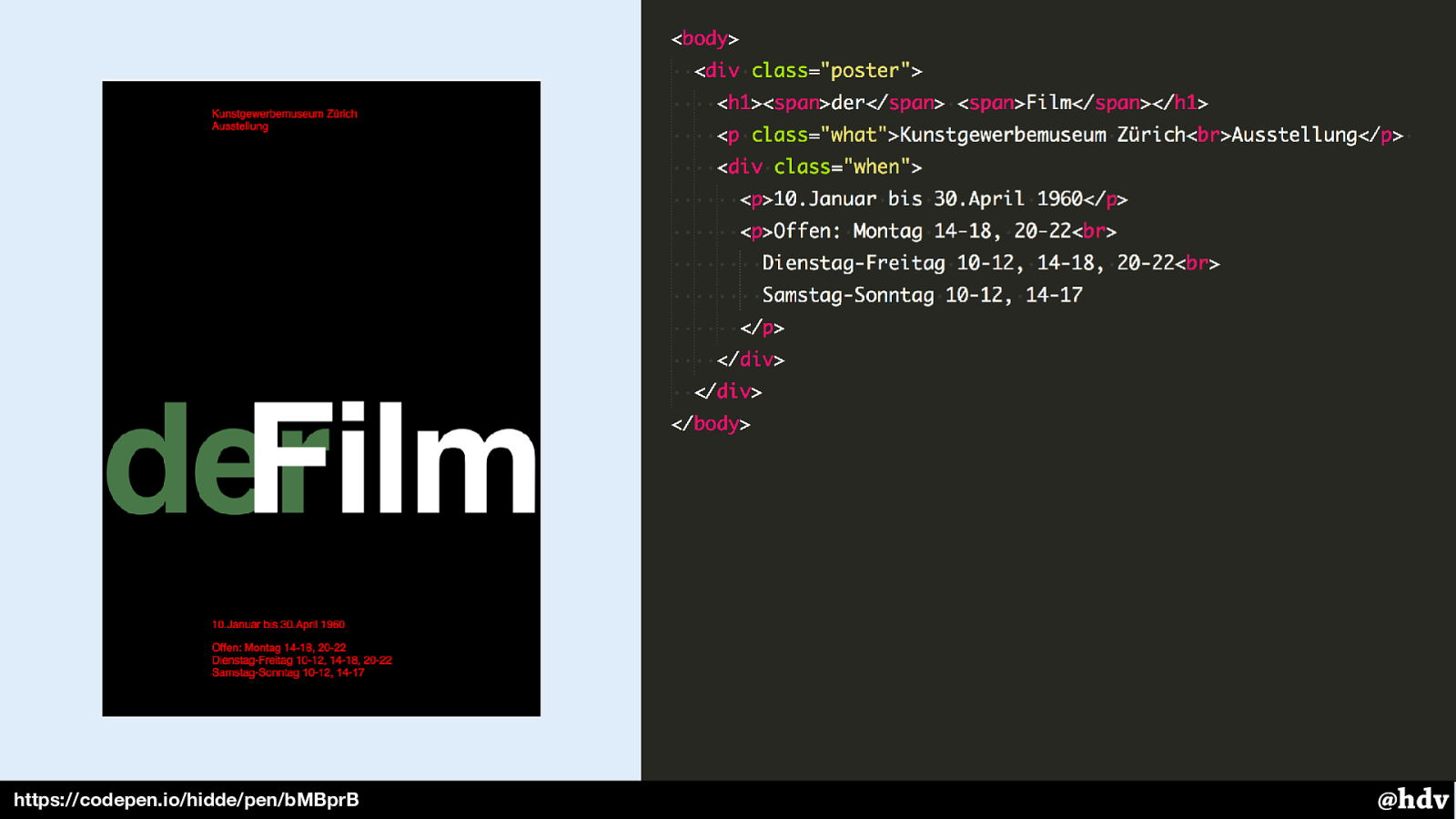
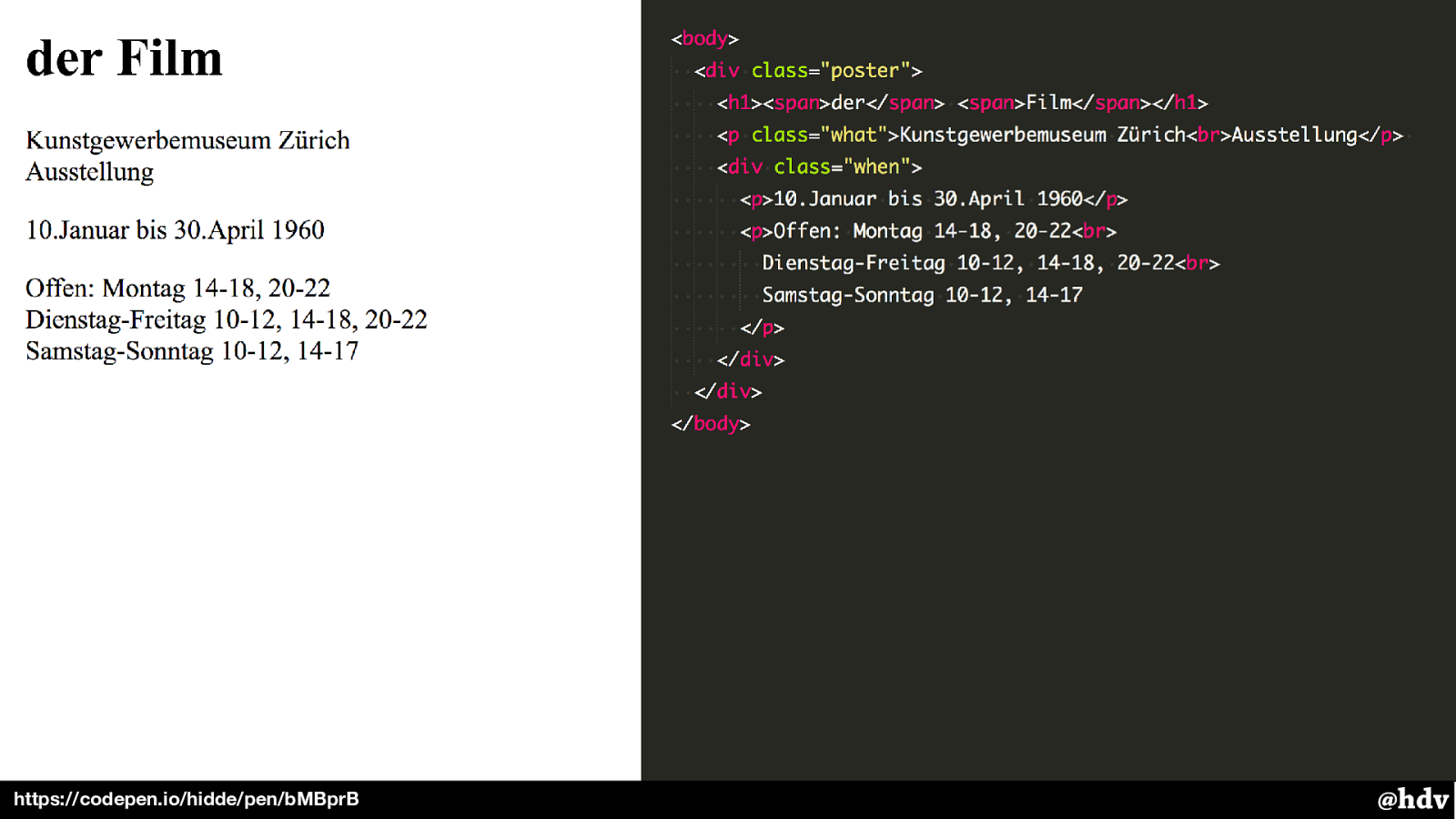
The following code examples from the presentation can be tried out live.
Buzz and feedback
Here’s what was said about this presentation on social media.